如何設定|Facebook會員快速登入功能
2024-05-16
【目錄】:
- Facebook 快速登入 - 串接前說明
- Facebook 快速登入串接 - 前置作業
- Facebook 快速登入串接 - 步驟 1. 註冊帳號與設定基本欄位
- Facebook 快速登入串接 - 步驟 2. 進行商家驗證並確認是否成功
- Facebook 快速登入串接 - 步驟 3. 後台串接
- Facebook 快速登入串接 - 步驟 4. 完成應用程式審查
- Facebook 快速登入串接 - 步驟 5. 發佈
- Facebook 快速登入串接 - 步驟 6. 資料使用情形檢查】
- 前台 Facebook 登入使用流程
*請使用「電腦」閱讀與操作,Facebook Developers,不支援手機操作!
說明:
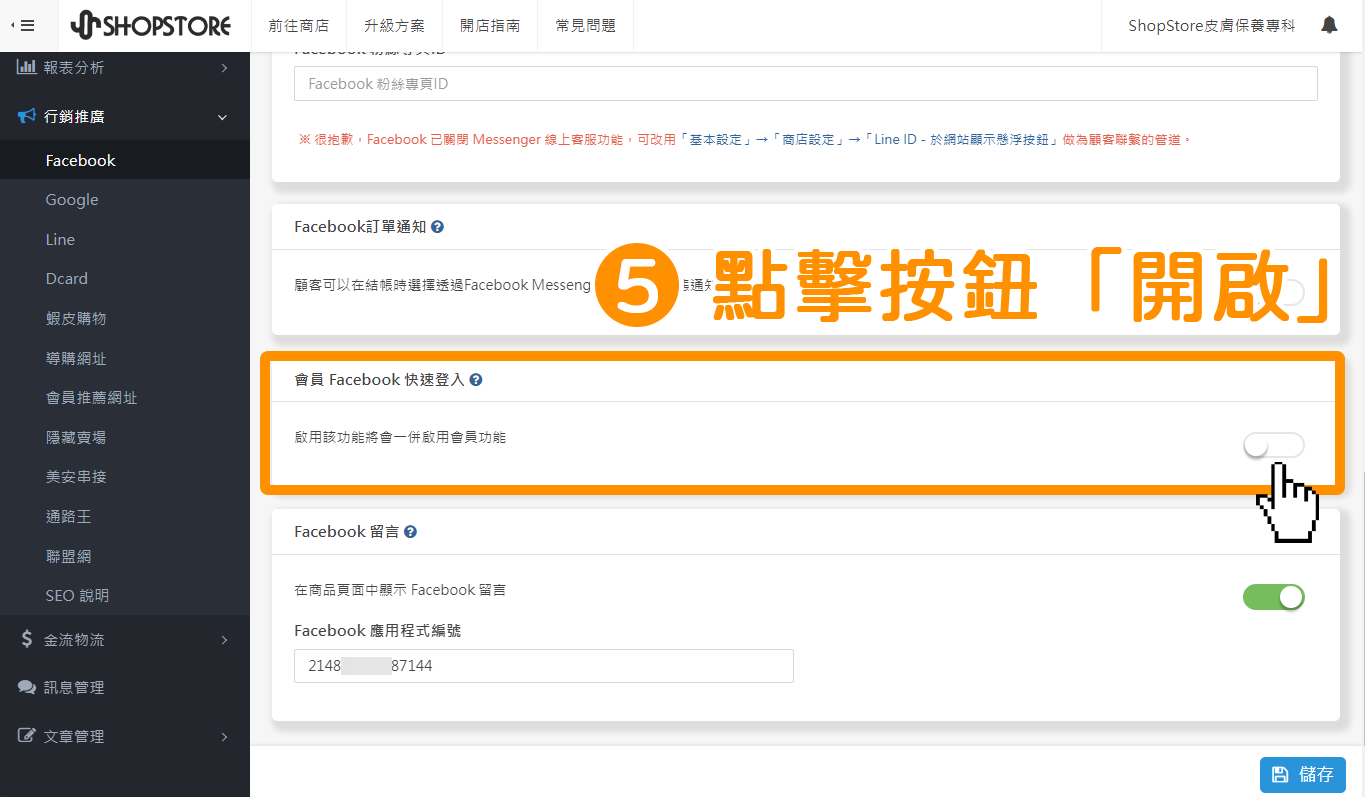
𝟭. 當店家想簡化顧客註冊會員的流程,讓顧客可以快速註冊會員,即可依照以下操作手冊,設定「Facebook 會員快速登入」功能。
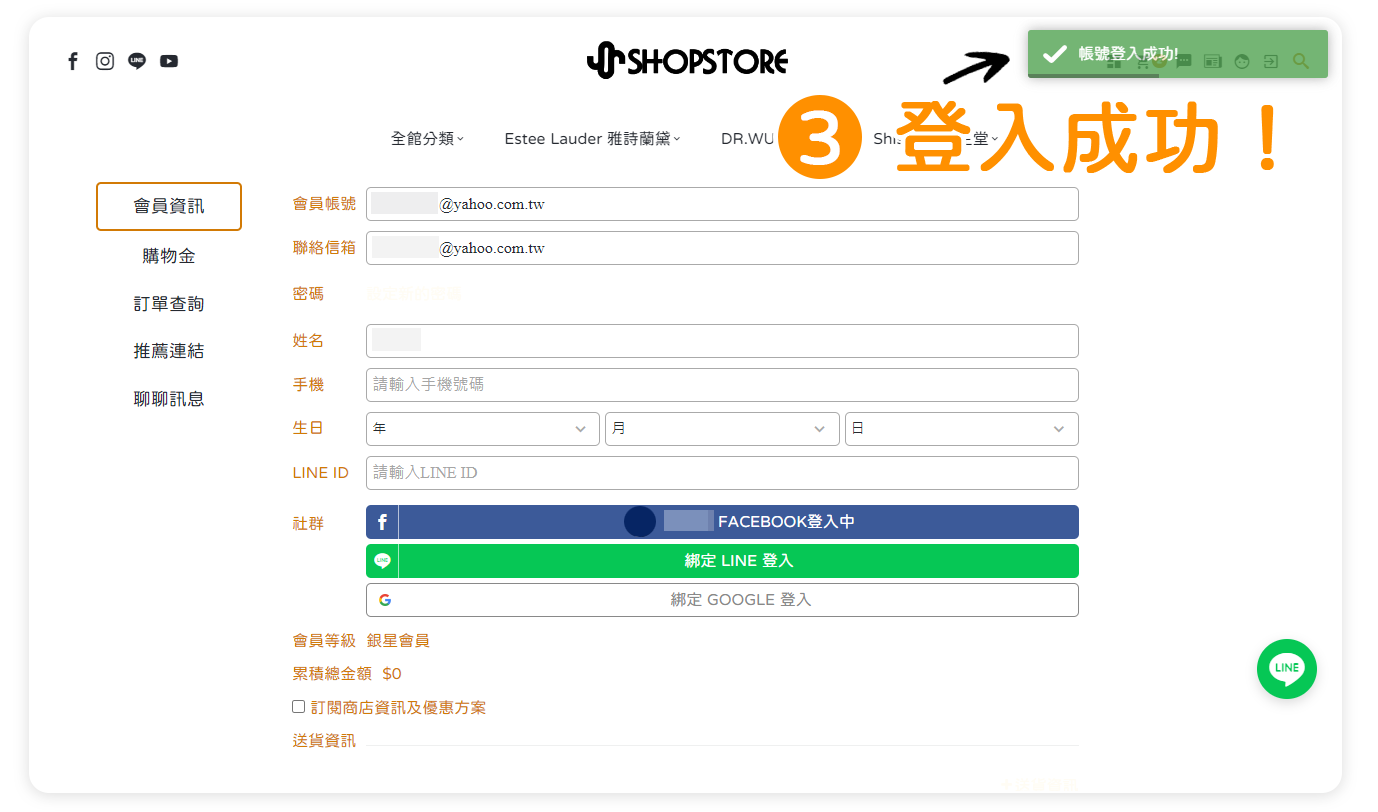
𝟮. 如顧客使用其他方式註冊成為會員(例如:一般的商店會員註冊),仍可在登入會員帳號後,於會員資料內再進行「Facebook 會員快速登入」綁定。
𝟯. 此功能也適用「加入會員購金」的購物金發送。
𝟰. 如顧客一開始即使用「Facebook 會員快速登入」註冊會員,之後忘記密碼的話,就會需要依照右方操作手冊,於 Facebook APP 內重設密碼:https://bit.ly/3h3MDAz。
𝟭. 根據 Facebook 商家驗證公告 :自 2023 年 2 月 1 日起,如商家需要串接「Facebook 快速登入」功能予顧客使用,必須為「營業登記商家」,且需完成「商家驗證」方可以做使用。
𝟮. 再次強調!目前只有「營業登記」商家可以使用此功能,個人賣家無法使用此功能。
𝟯. 個人賣家如想串接「快速登入」功能,請改串接:LINE 會員快速登入功能:https://s.shopstore.tw/fEvov/Google 快速登入功能:https://s.shopstore.tw/6rb0y。
𝟰. 請商家務必先擁有「企業管理平台帳號」,再進行以下操作。如無「企業管理平台帳號」,請先點擊前往建立:https://shopstore.tw/article/306。
𝟱. 以下,小編皆會一個段落一個段落教學、說明,請店家務必完成文內提及的所有設定,方可以串接成功「Facebook 會員快速登入」功能。

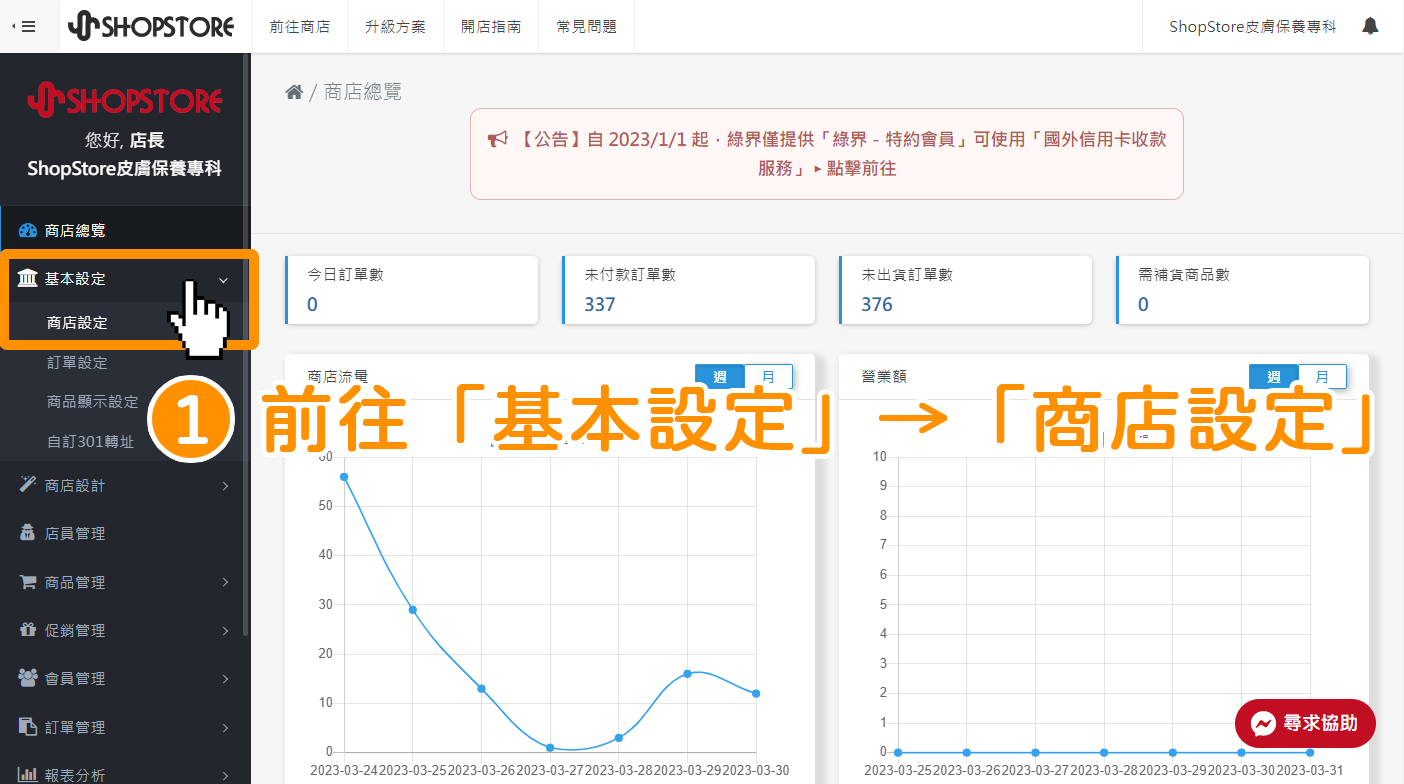
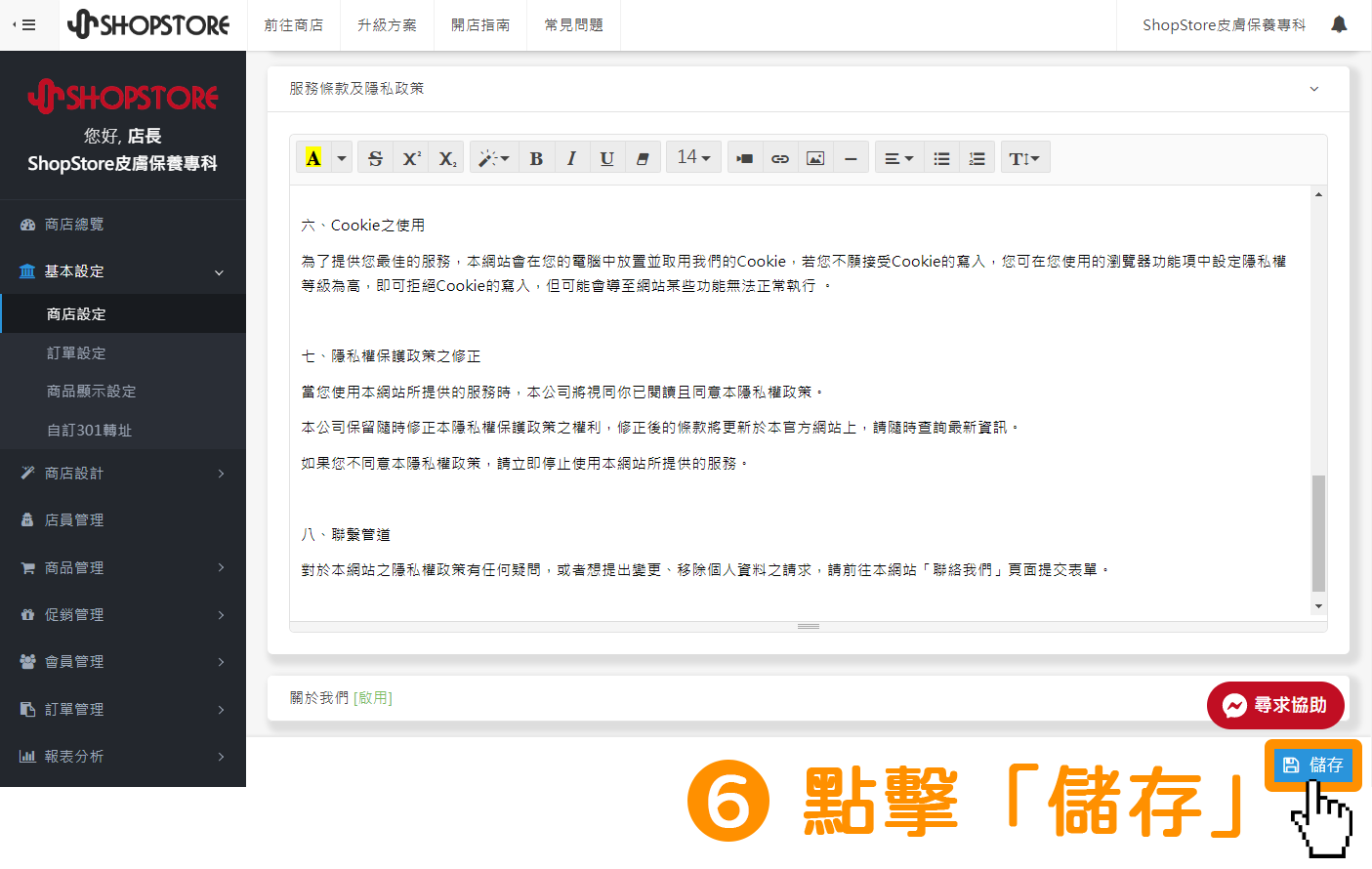
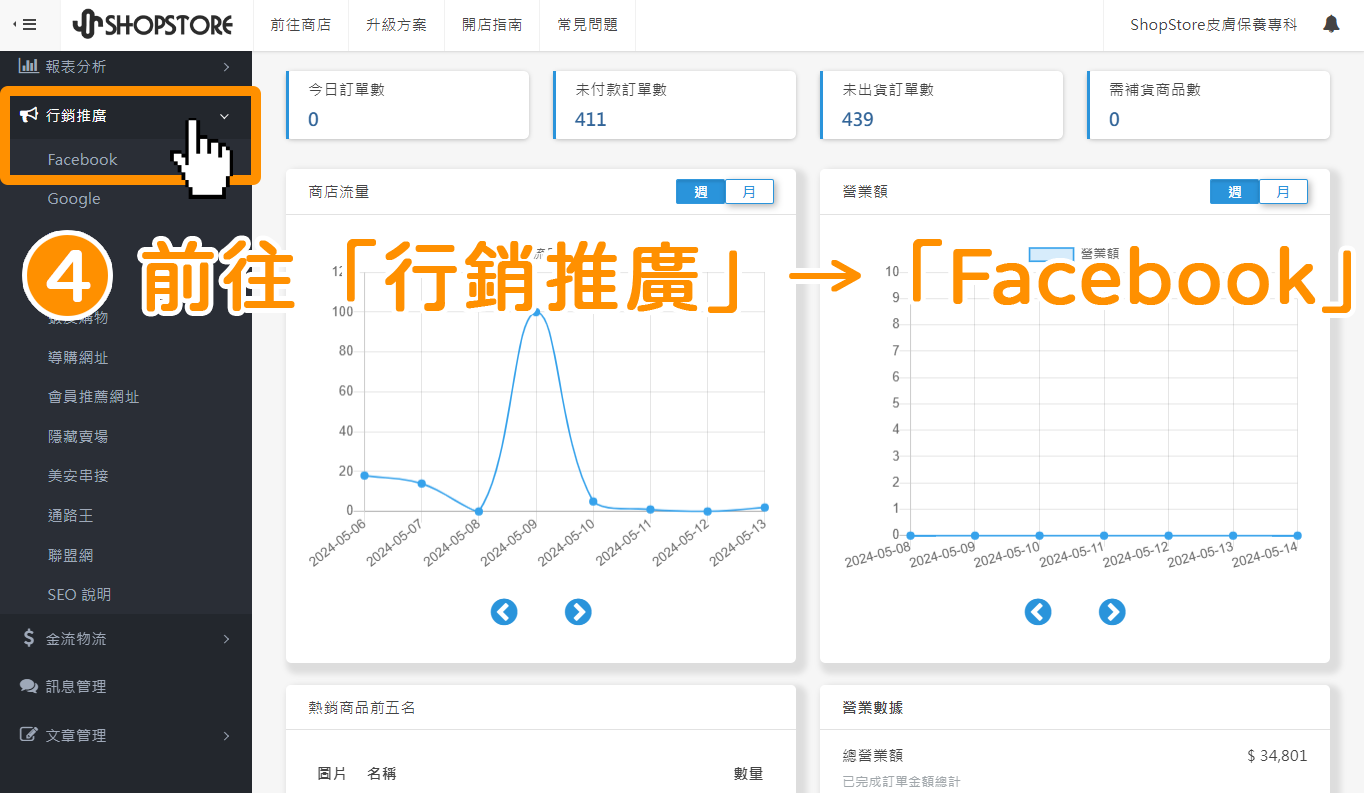
登入「ShopStore 店家管理後台」→前往「基本設定」→「商店設定」。


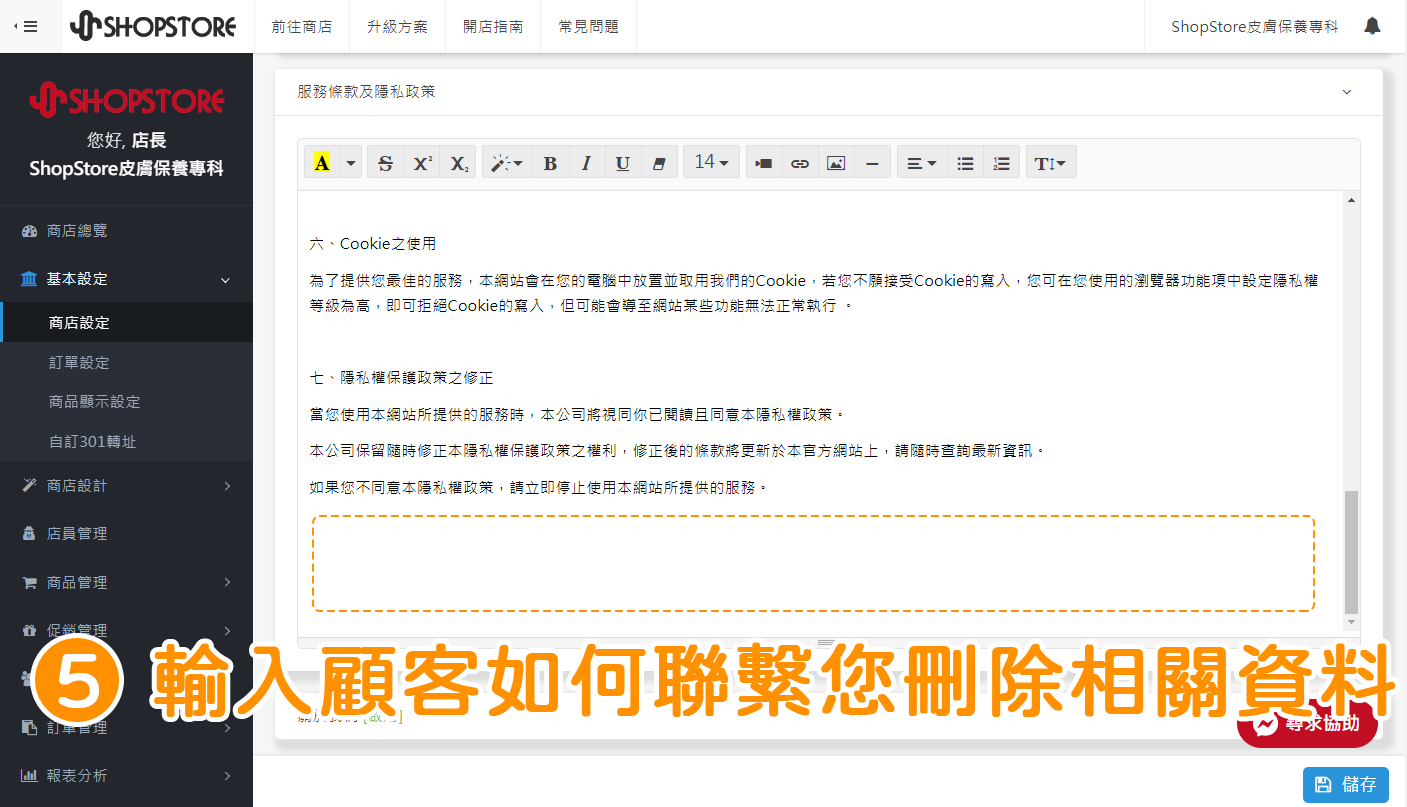
下滑頁面至「服務條款與隱私權政策」區塊,並點擊展開。


本公司可能透過 Facebook 或類似社群服務系統,於取得您的同意後,將部分本網站的資訊發布於您的社群活動資訊頁面,若您不同意該等訊息之發布,請您勿點選同意鍵,或於事後透過各該社群服務之會員機制移除該等資訊或拒絕本網站繼續發布相關訊息。若有任何問題,仍可與本公司聯絡,本公司將協助您確認、處理相關問題。若您所填寫之送貨地址、聯絡人、聯絡方式等非您本人之個人資料,您同意已取得各該當事人之同意提供予本公司,並已代本公司就前開法定告知事項予以告知。除依法應提供予司法、檢調機關、相關主管機關,或與本公司協力廠商為執行相關活動必要範圍之利用外,本公司將不會任意將您的個人資料提供予第三人。




八、聯繫管道
對於本網站之隱私權政策有任何疑問,或者想提出變更、移除個人資料之請求,請前往本網站「聯絡我們」頁面提交表單。



三、Facebook 快速登入串接 - 步驟 1. 註冊帳號與設定基本欄位

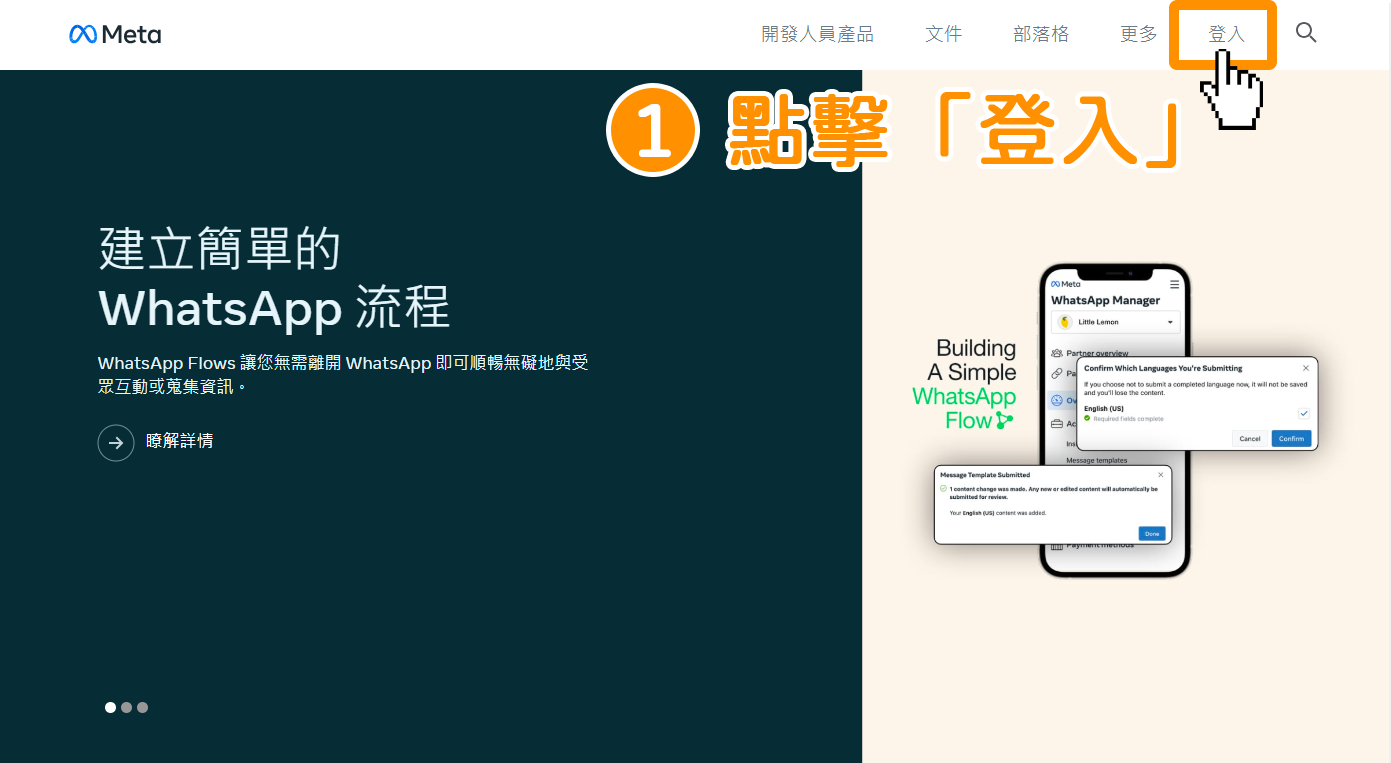
前往「Facebook Developers」頁面→點擊右上方選單「登入」。
*如果店家進入此頁面後,您的右上方選單無「登入」選項,不過是有顯示「我的應用程式」選項,請店家直接選擇「我的應用程式(可點擊查看示範圖片)」,之後前往【 】繼續操作即可。
】繼續操作即可。


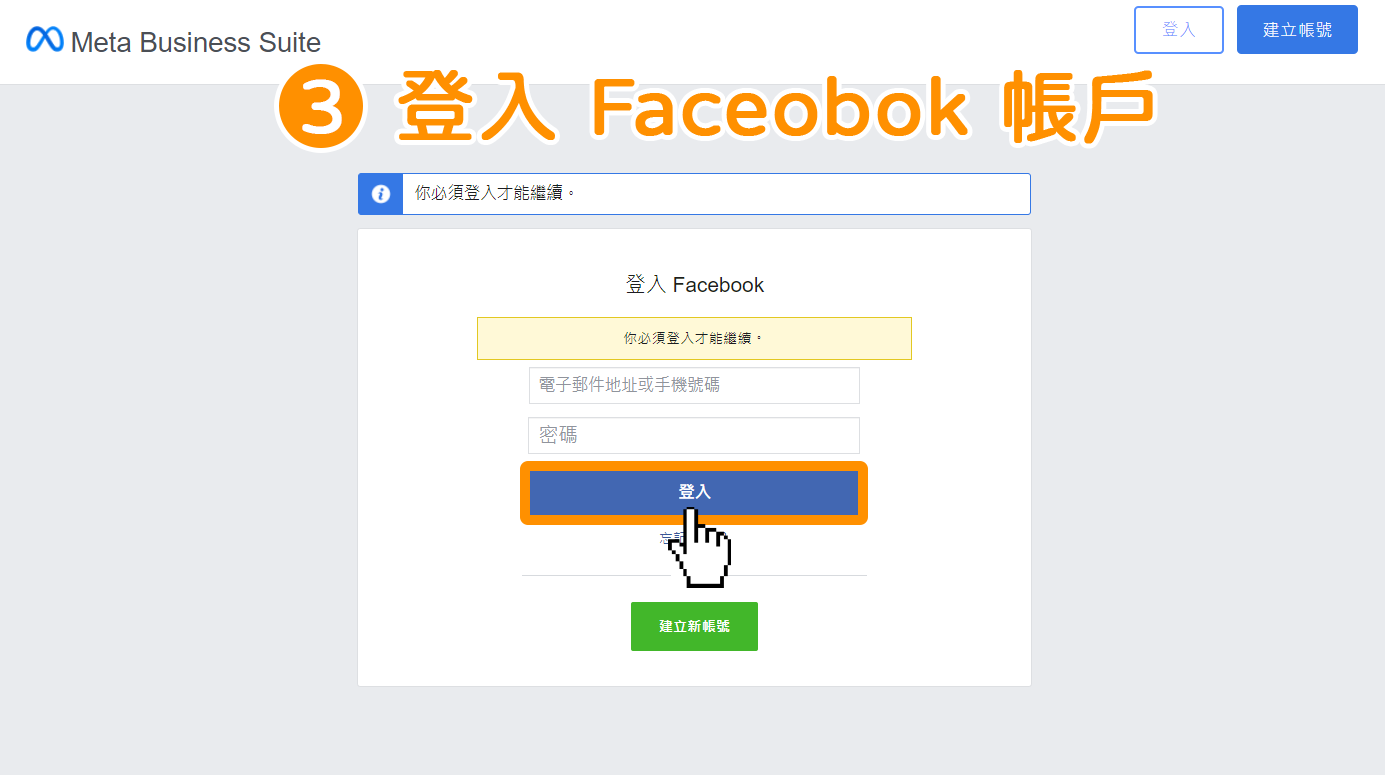
點擊「 ![]() 使用Facebook帳號登入」按鈕。
使用Facebook帳號登入」按鈕。
















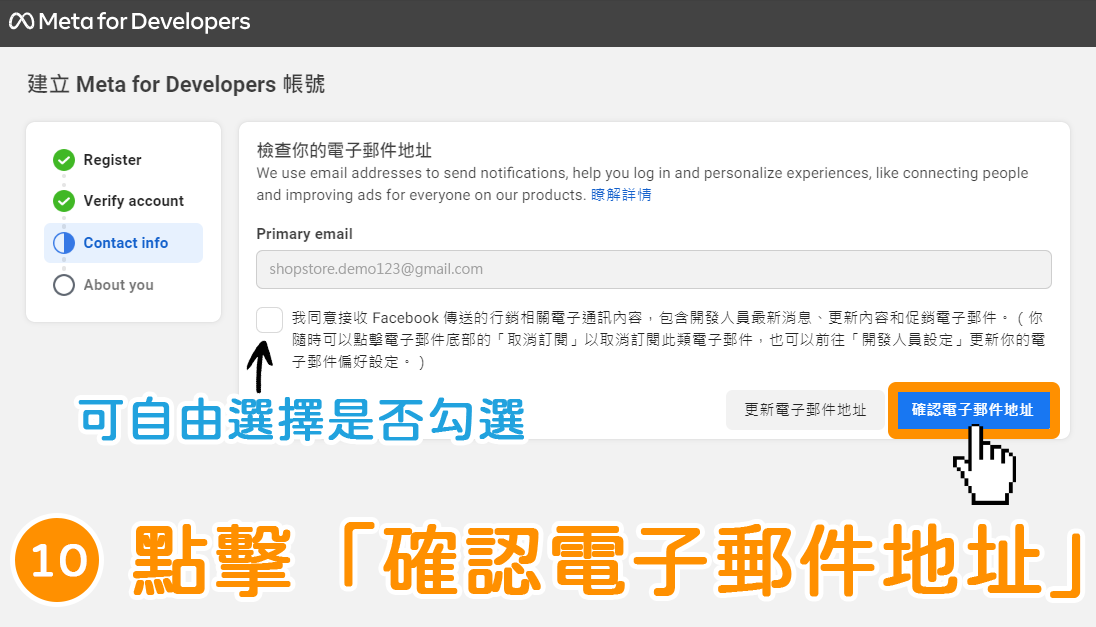
確認您的電子郵件地址是否正確→點擊右下方藍色按鈕「確認電子郵件」。
*如果「Primary email」欄位內的電子郵件不正確,可以點擊右下方灰色按鈕「更新電子郵件地址」進行更新。


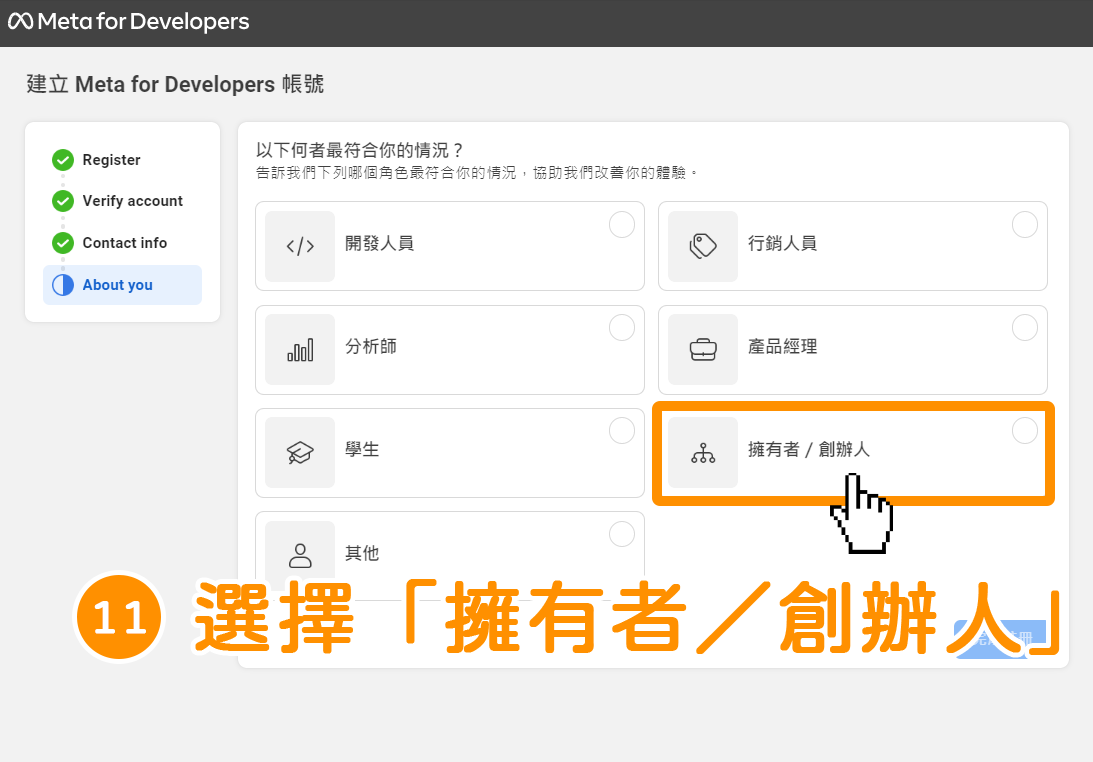
在「以下何者最符合你的情況?」內,選擇「擁有者/創辦人」。


點擊右下方藍色按鈕「完成註冊」。




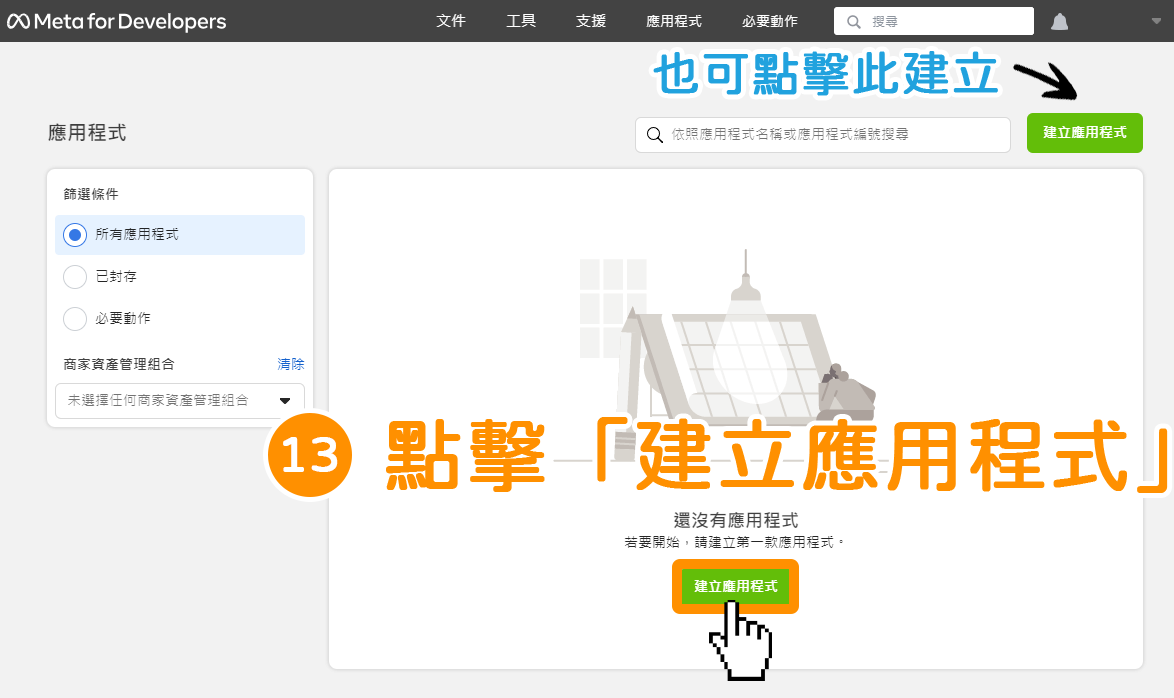
在「你可以透過新方式使用 Meta 建立應用程式」視窗中,點擊右下方藍色按紐「建立應用程式」。
*此視窗只是單純說明 Meta 已更新為新版的應用程式建立方式,所以其實點擊右上方「X」也可以,並不影響後續操作。




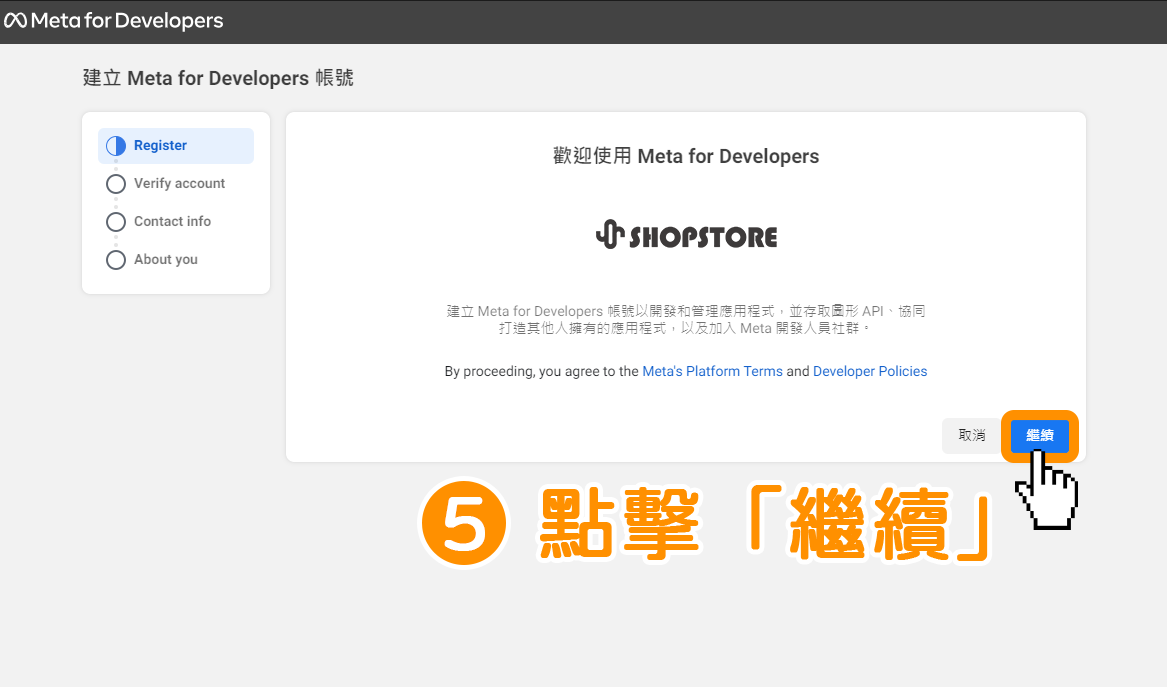
點擊右下方藍色按鈕「繼續」。


在「你在打造遊戲嗎?」區塊,選擇「否,我沒有在打造遊戲」。


點擊右下方藍色按鈕「繼續」。


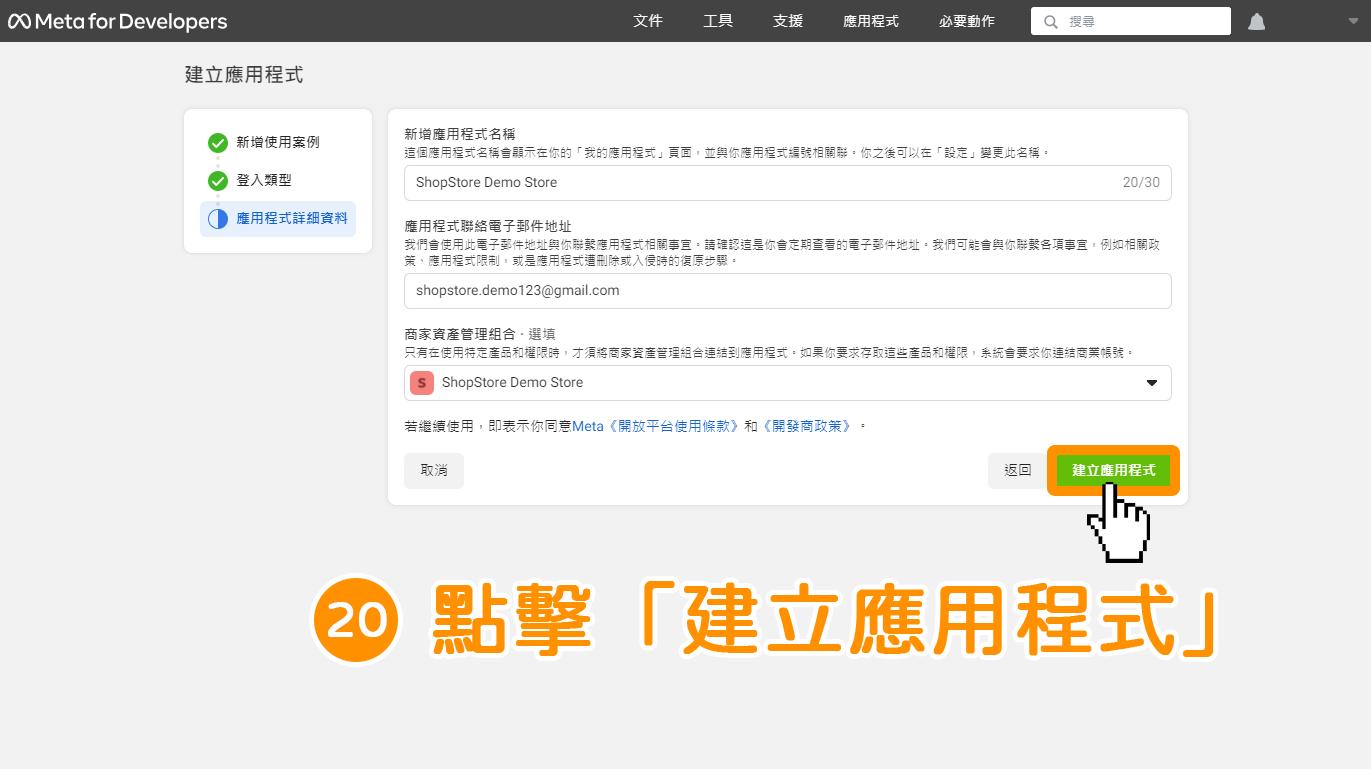
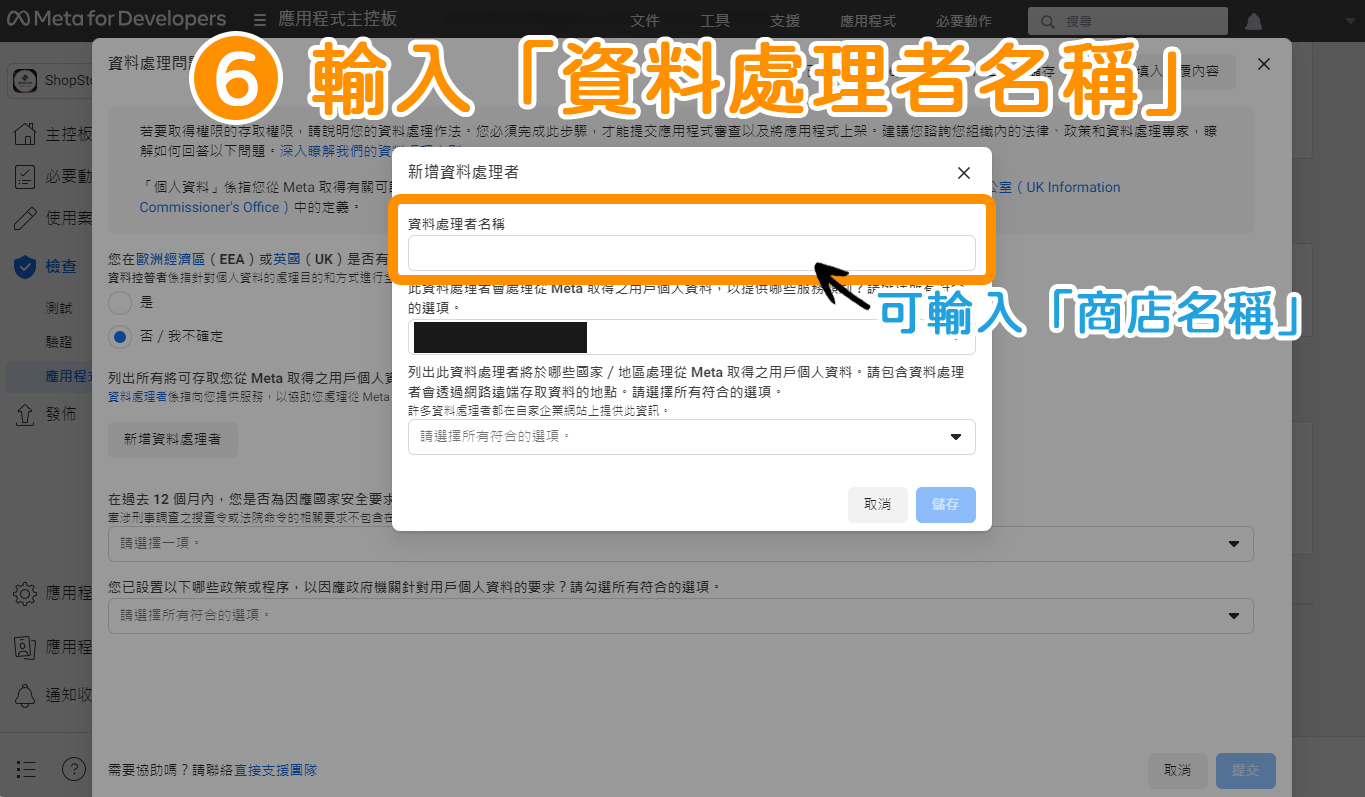
輸入應用程式相關資料。
(𝟭. 新增應用程式名稱:輸入您此應用程式的名稱(也可輸入「商店名稱」)。
(𝟮. 應用程式聯絡電子郵件地址:輸入可連絡您的 Email 地址。
(𝟯. 商家資產管理組合:雖然頁面上顯示為"選填",但 Facebook 登入串接會需要進行商家驗證,因此對所有商家來說皆為「必填」。請商家選擇您的「企業管理平台帳號」。


確認設定的資訊皆正確,點擊右下方綠色按鈕「建立應用程式」。


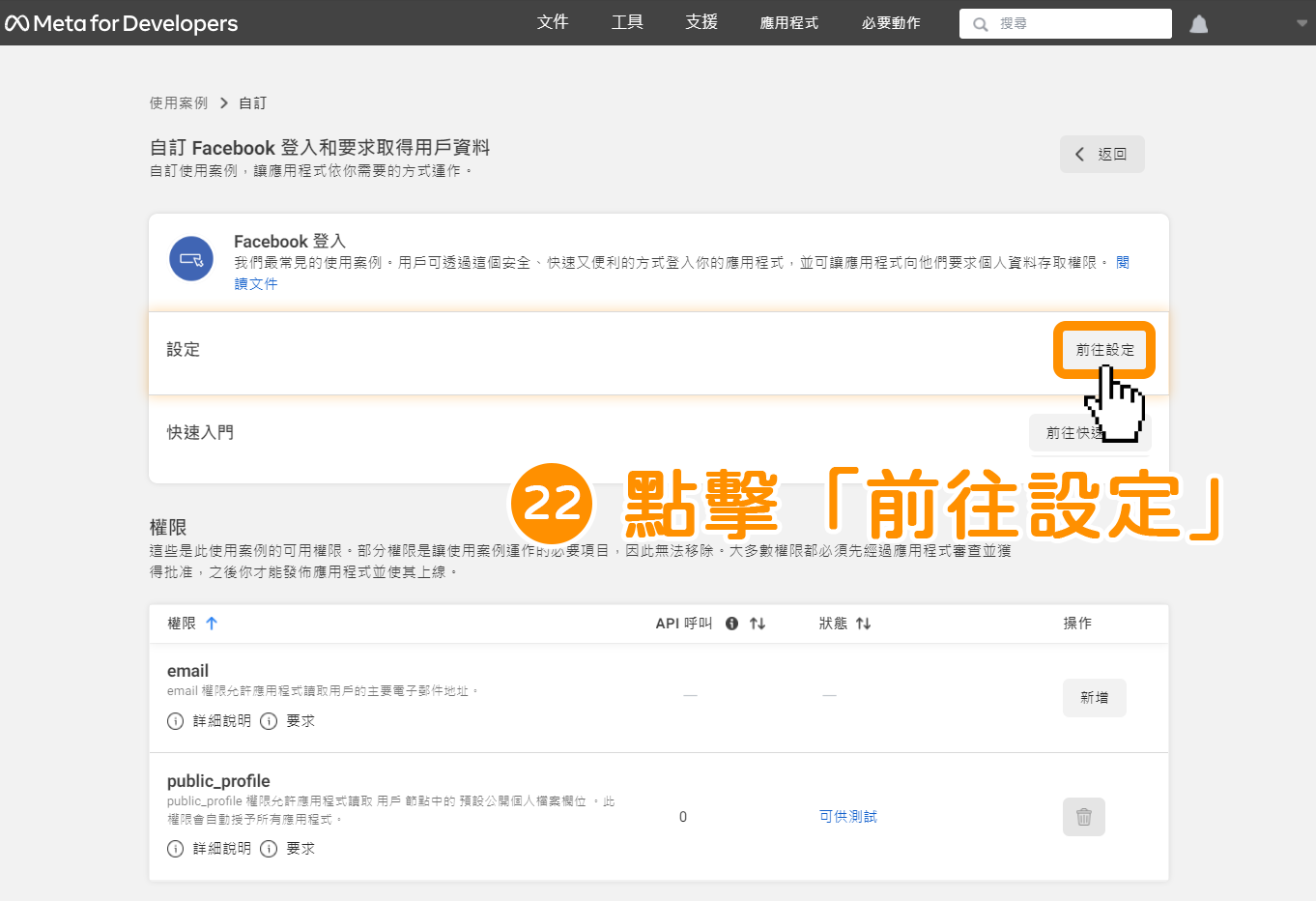
此時,頁面即會來到「應用程式主控板」頁面。請商家於「1. 自訂此應用程式」區塊內,點擊【自訂新增「Facebook登入」按鈕】選項。


在「設定」區塊,點擊右方灰色按紐「前往設定」。


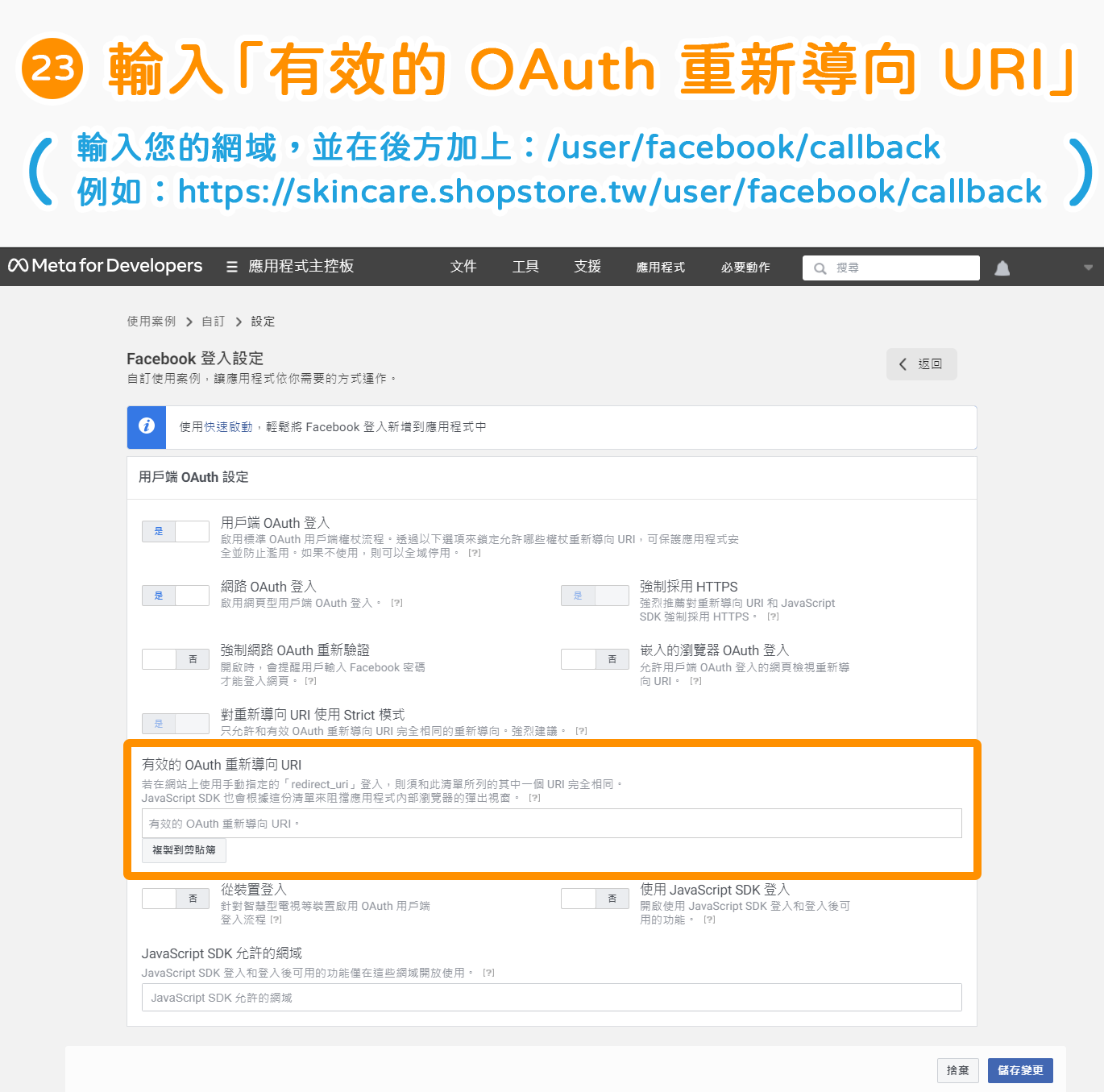
在「有效的 OAuth 重新導向 URI」欄位內,輸入「(網站網址)+/user/facebook/callback」。
\舉例來說/
如果您商店是綁定「獨立網域」,例如:https://skincare.com,
▸在此欄位請輸入:https://skincare.com/user/facebook/callback
如果您商店是使用「子網域」,例如:https://skincare.shopstore.tw,
▸在此欄位請輸入:https://skincare.shopstore.tw/user/facebook/callback


確認輸入的資訊正確,點擊右下方藍色按鈕「儲存變更」。


在「權限」的「email」區塊內,點擊右方灰色按紐「新增」。
*如果商家在上一步點擊「儲存變更」後,系統導向的是「空白頁面(可點擊查看示範圖片)」,商家可以直接點擊瀏覽器左上方的「←」返回上一頁,系統就會來到此步驟的頁面囉!(此為 Facebook 的系統 BUG)


此時,Email 的權限就會更新為「可供測試」,代表新增成功!接下來,商家可以點擊右上方灰色按紐「返回」。
*注意:商家可以再次確認「email」和「public_profile」權限,是否皆有顯示「可供測試」。


於左方選單點擊前往「應用程式設定」→「基本資料」。


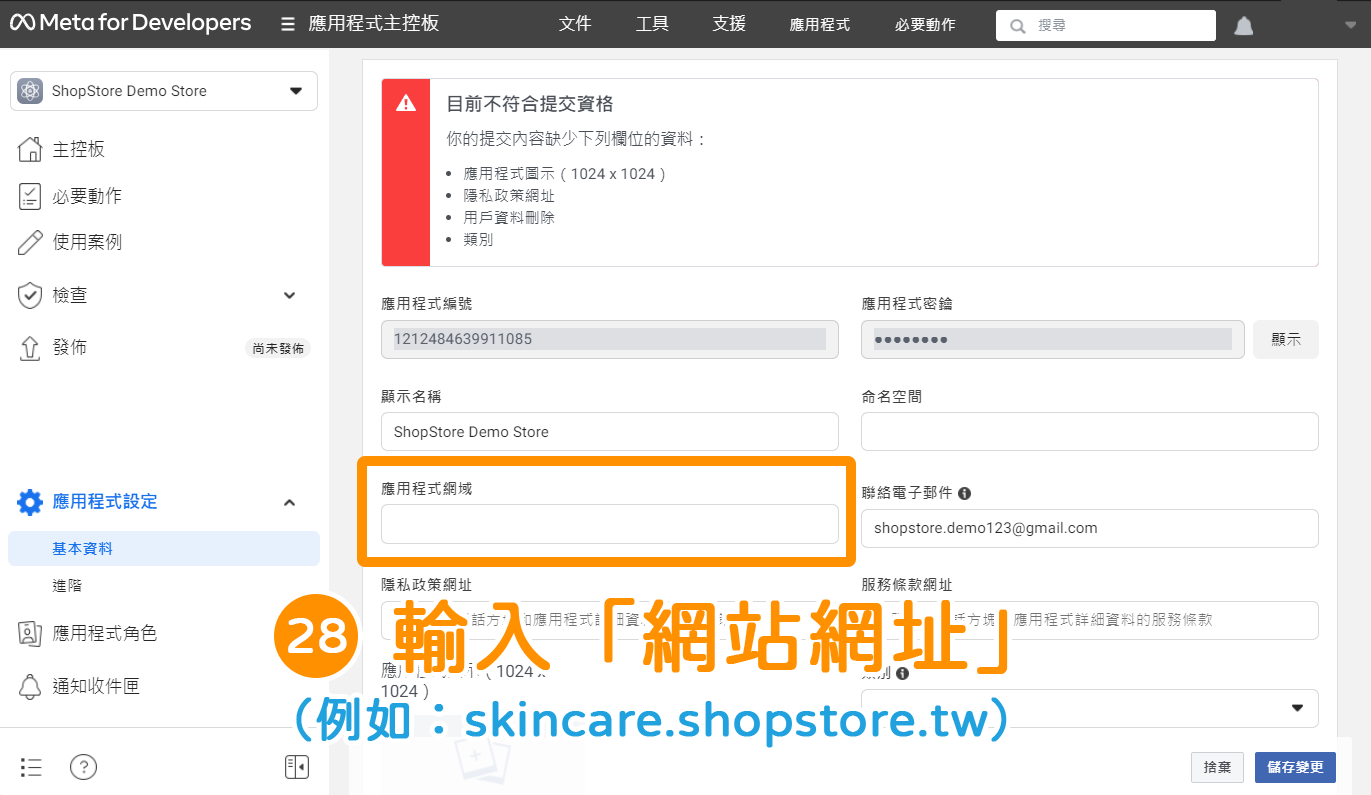
在「應用程式網域」欄位,輸入商店的「網站網址」。
\舉例來說/
如果您商店是綁定「獨立網域」,例如:https://skincare.com,
▸在此欄位請去掉 https:// 直接輸入:skincare.com
如果您商店是使用「子網域」,例如:https://skincare.shopstore.tw,
▸在此欄位請去掉 https:// 直接輸入:skincare.shopstore.tw


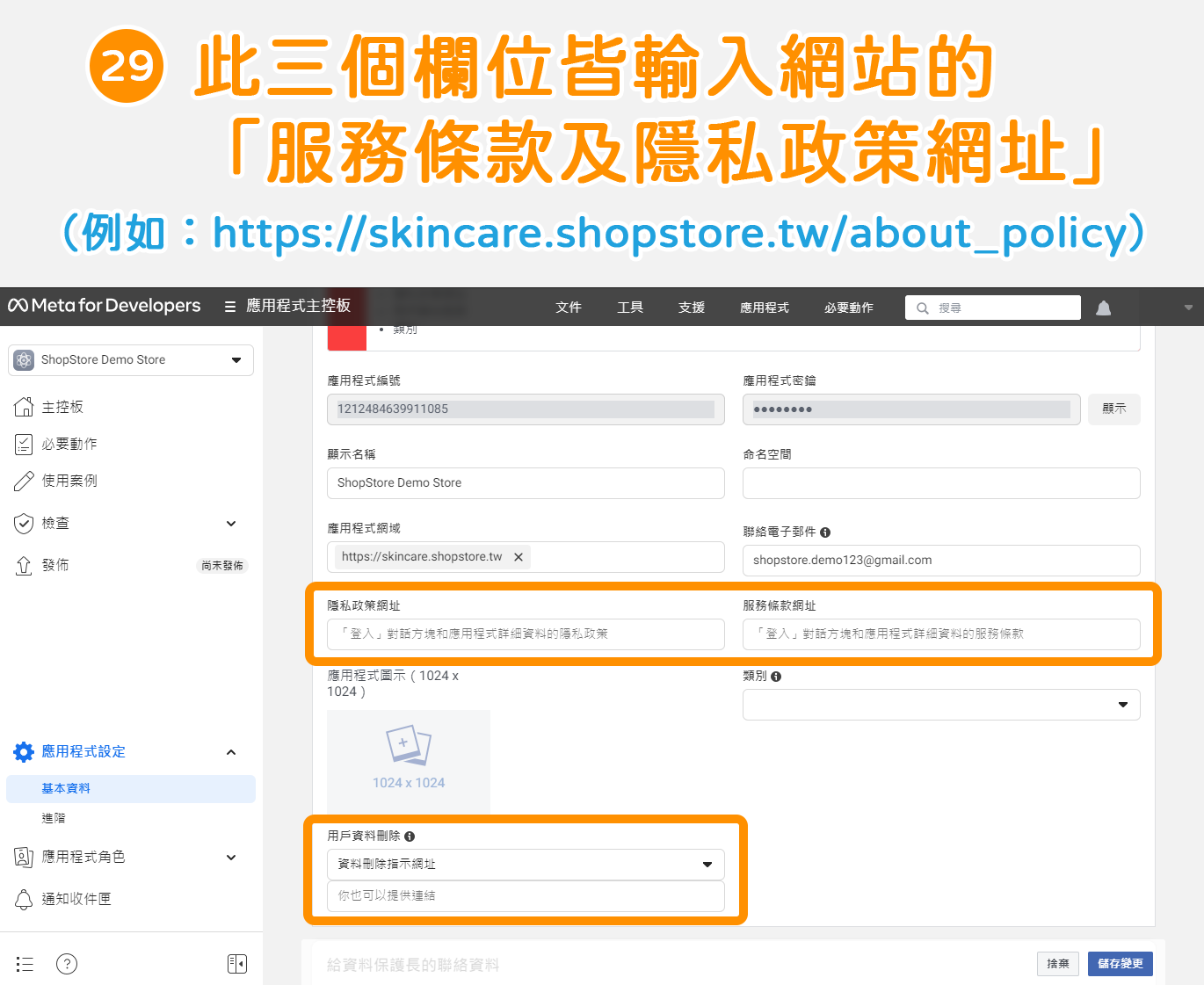
在「隱私政策網址」、「服務條款網址」以及「用戶資料刪除」內的「資料刪除指示網址」欄位,皆輸入商家網站的「服務條款及隱私政策網址」。
\舉例來說/
https://skincar.shopstore.tw/about_policy
*注意:店家輸入的「服務條款及隱私政策網址」頁面網址,此頁面內一定要包含,於【二、Facebook 快速登入串接 - 前置作業】內提到的相關說明。


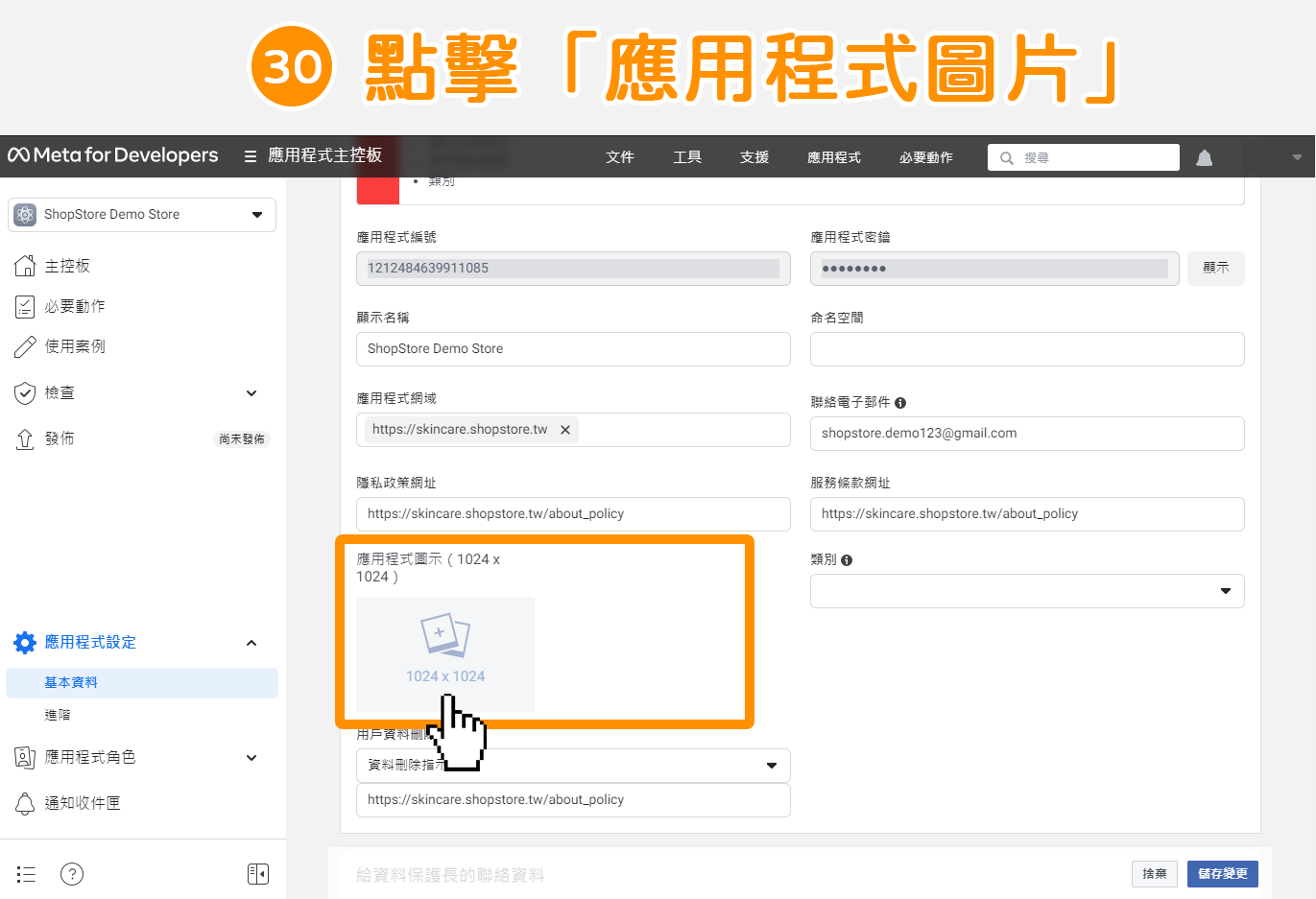
在「應用程式圖示(1024 x 1024)」內,點擊中間灰色圖片區塊。


點擊中間灰色按鈕「選擇檔案」並上傳圖片。


在「類別」點擊下拉選單,選擇「Messenger Bots for Business」。


下滑頁面至底部的「新增平台」區塊。


點擊「新增平台」灰色按鈕。


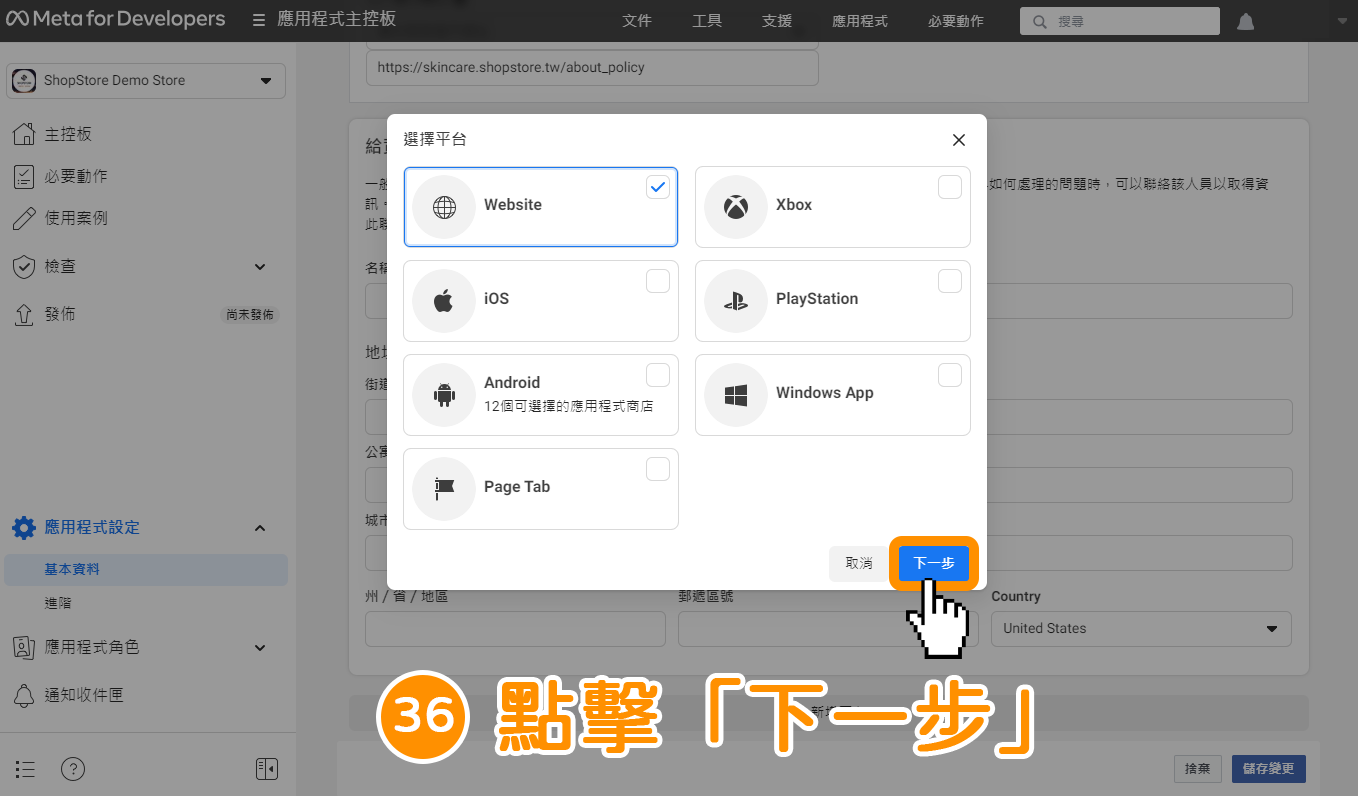
在「選擇平台」視窗中,選擇左上方的「Website」選項。


點擊右下方藍色按鈕「下一步」。


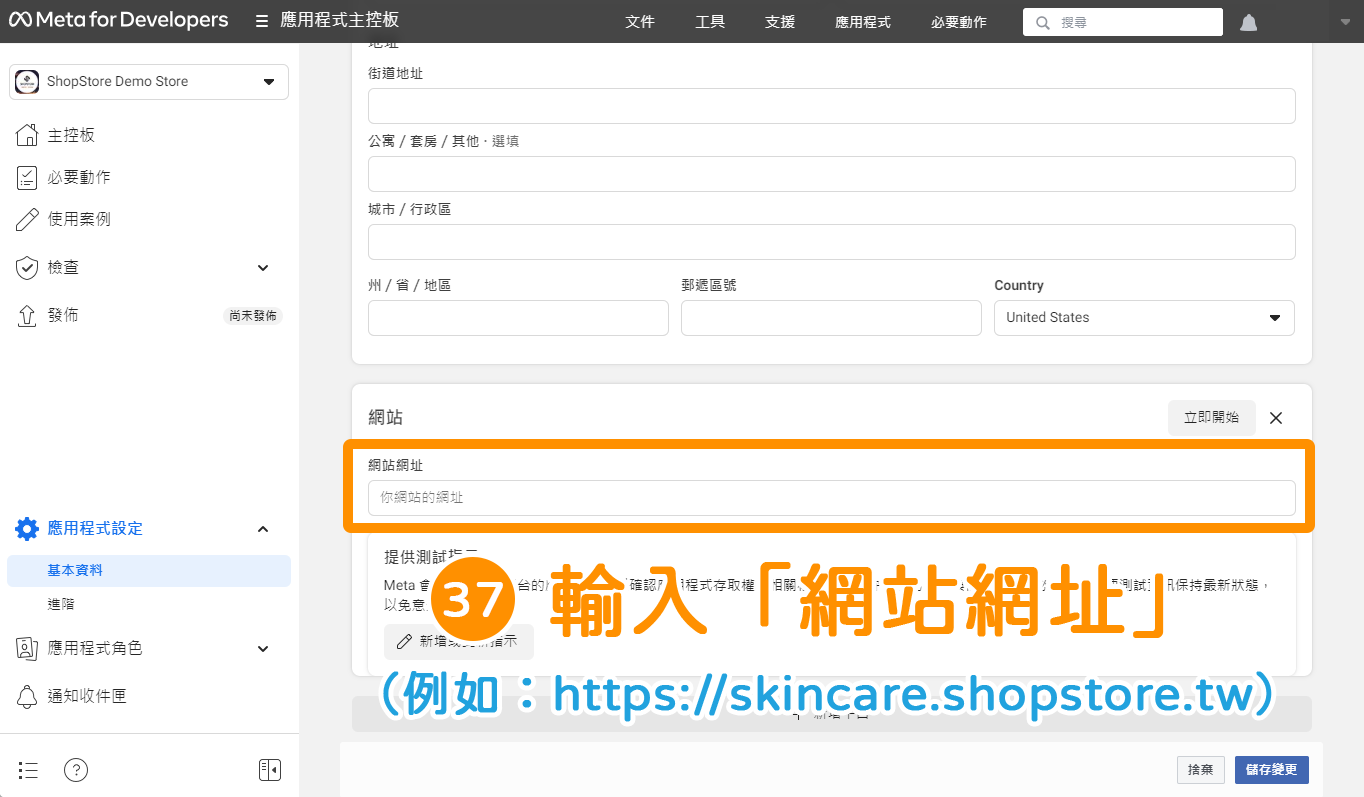
在「網站」區塊內的「網站網址」欄位,輸入您商店的「網站網址」。
\舉例來說/


確認設定的資訊皆正確,點擊右下方藍色按鈕「儲存變更」。


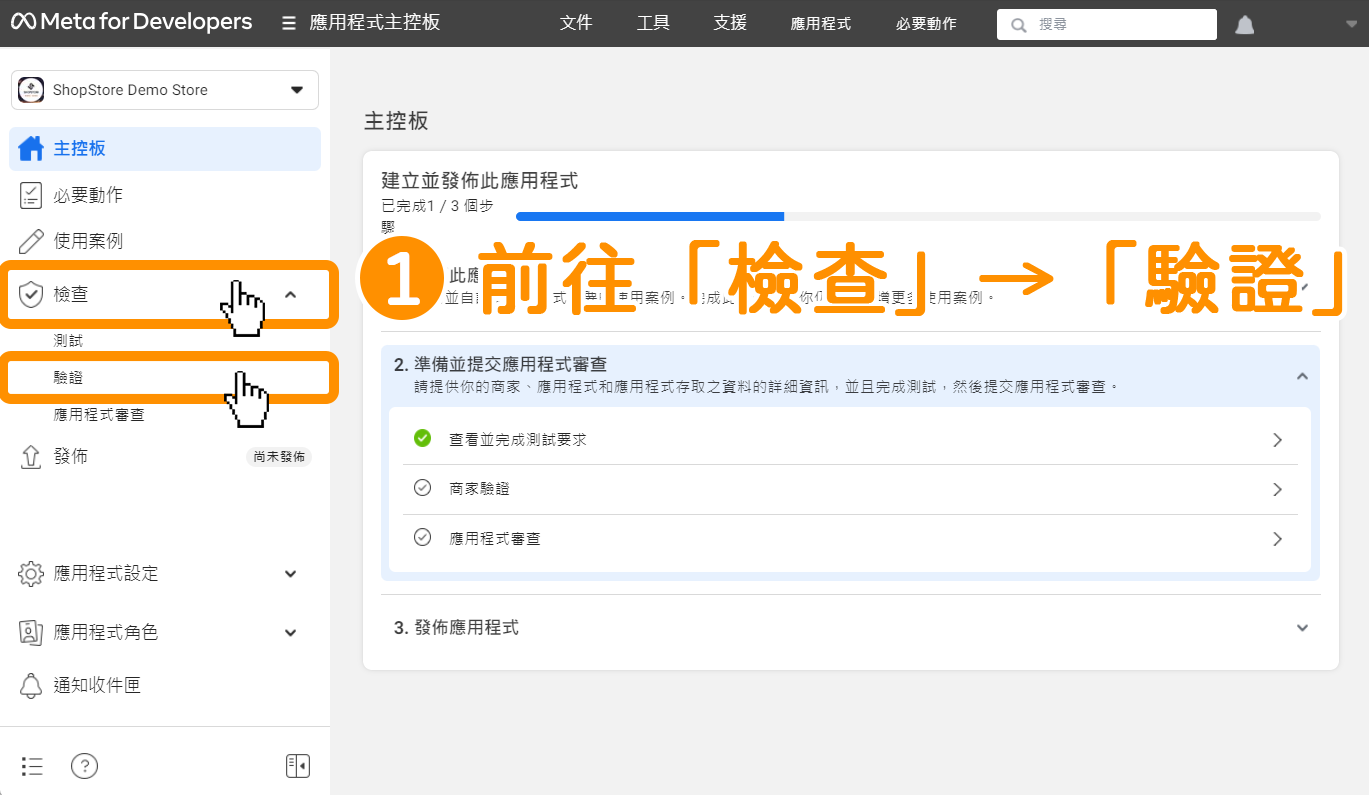
登入「Facebook Developers」→於左方選單,點擊前往「檢查」→「驗證」。


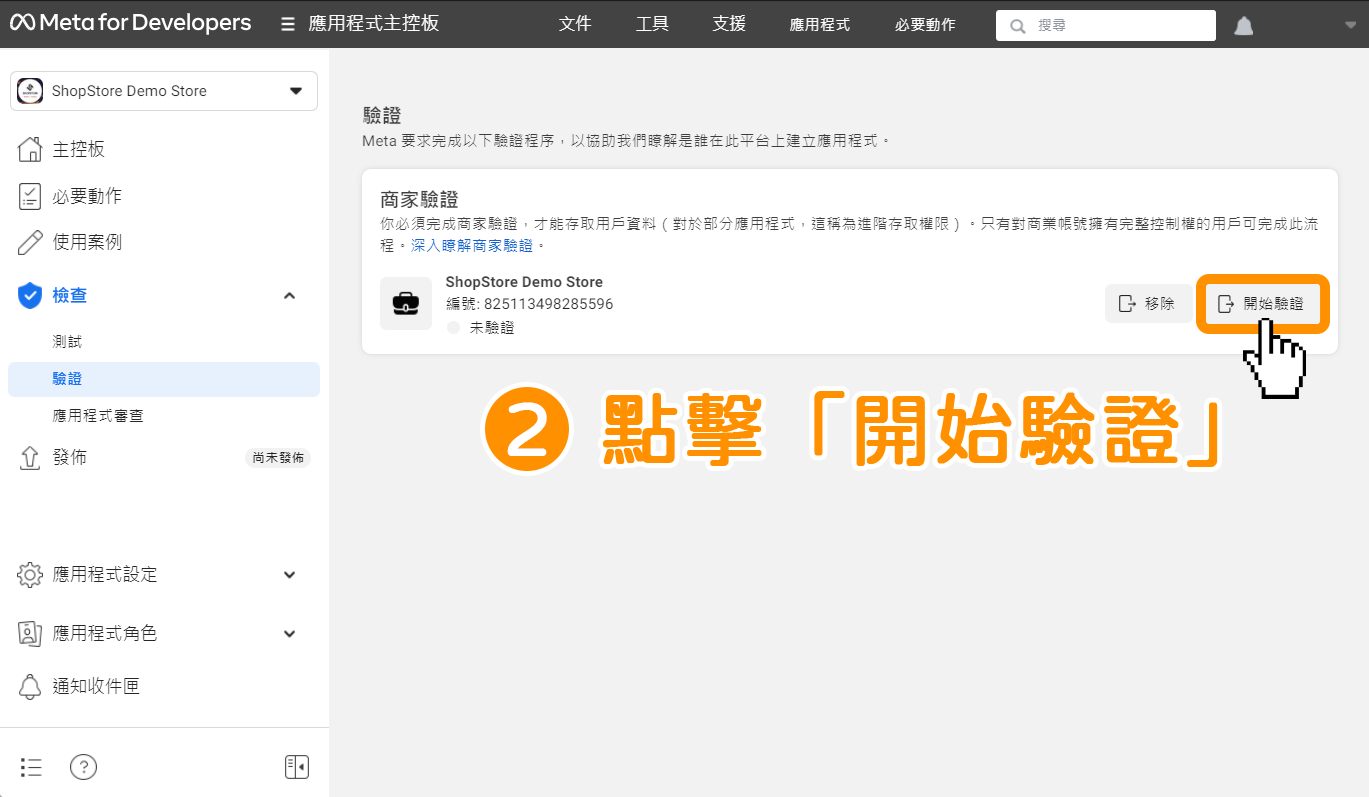
在「商家驗證」區塊,點擊右方灰色按鈕「開始驗證」。










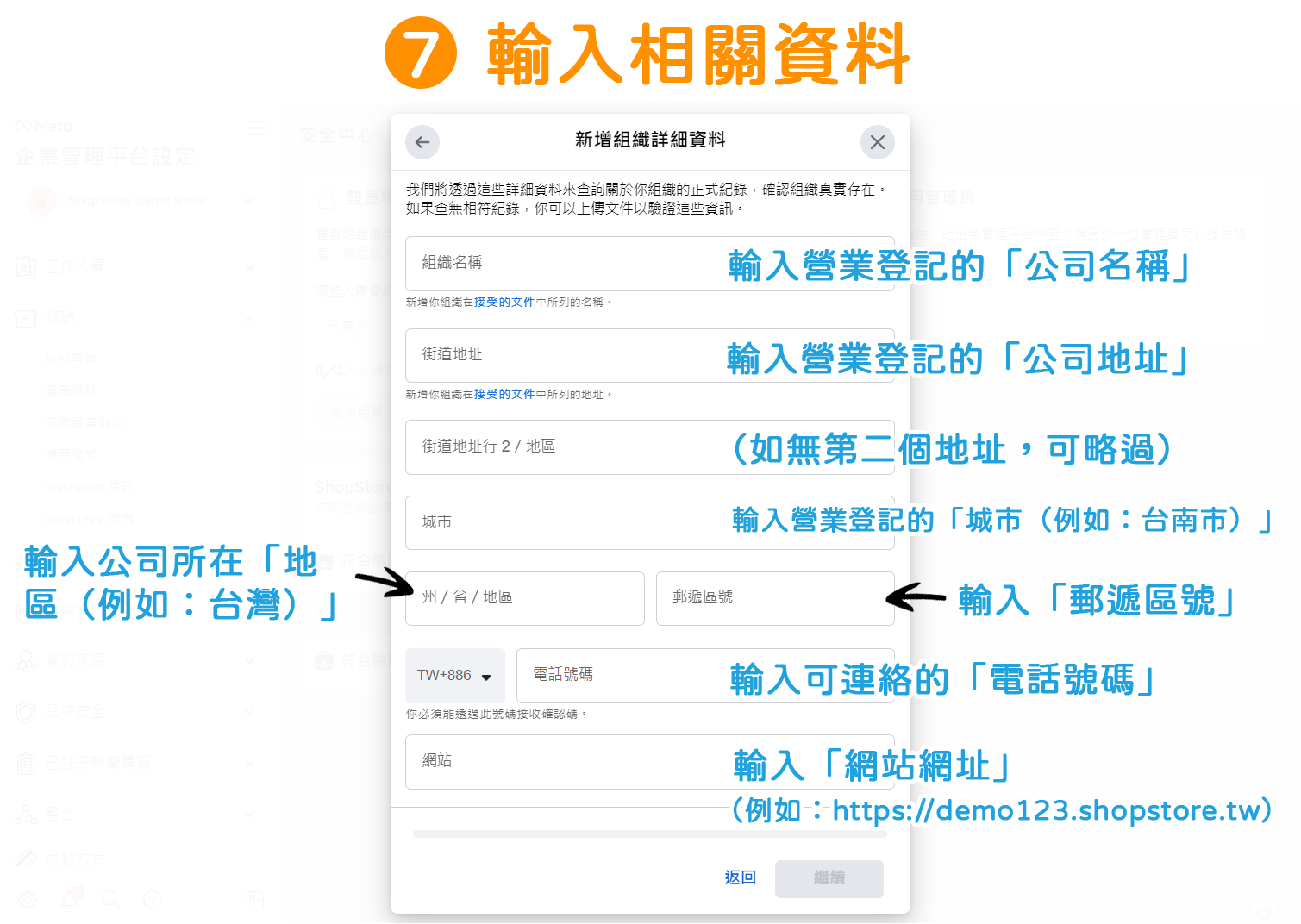
(𝟭. 組織名稱:輸入您營業登記的「公司名稱」。
(𝟮. 街道地址:輸入您營業登記「公司地址」。
(𝟯. 街道地址行2/地區:如果您有其他地址,亦可於此欄位做輸入。




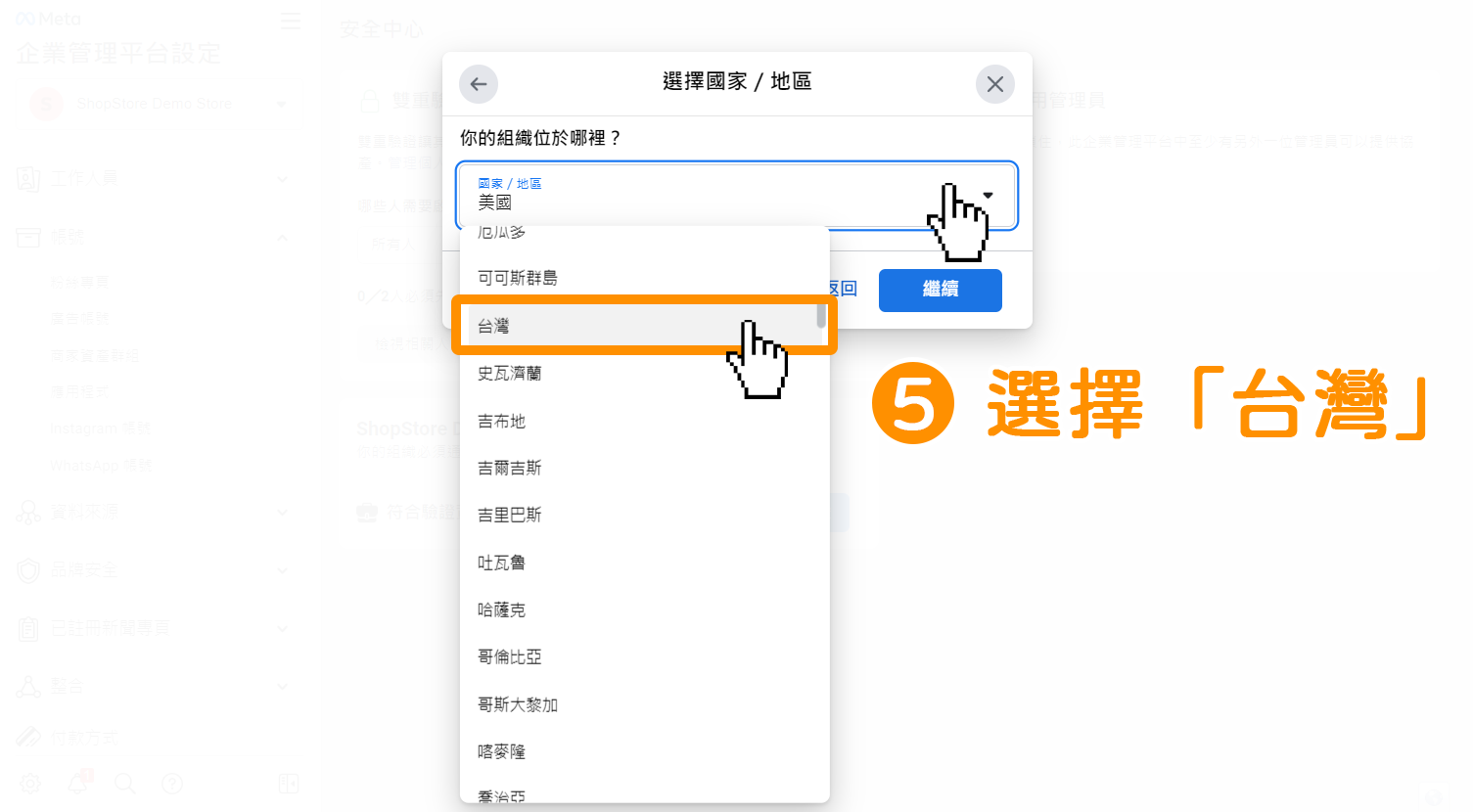
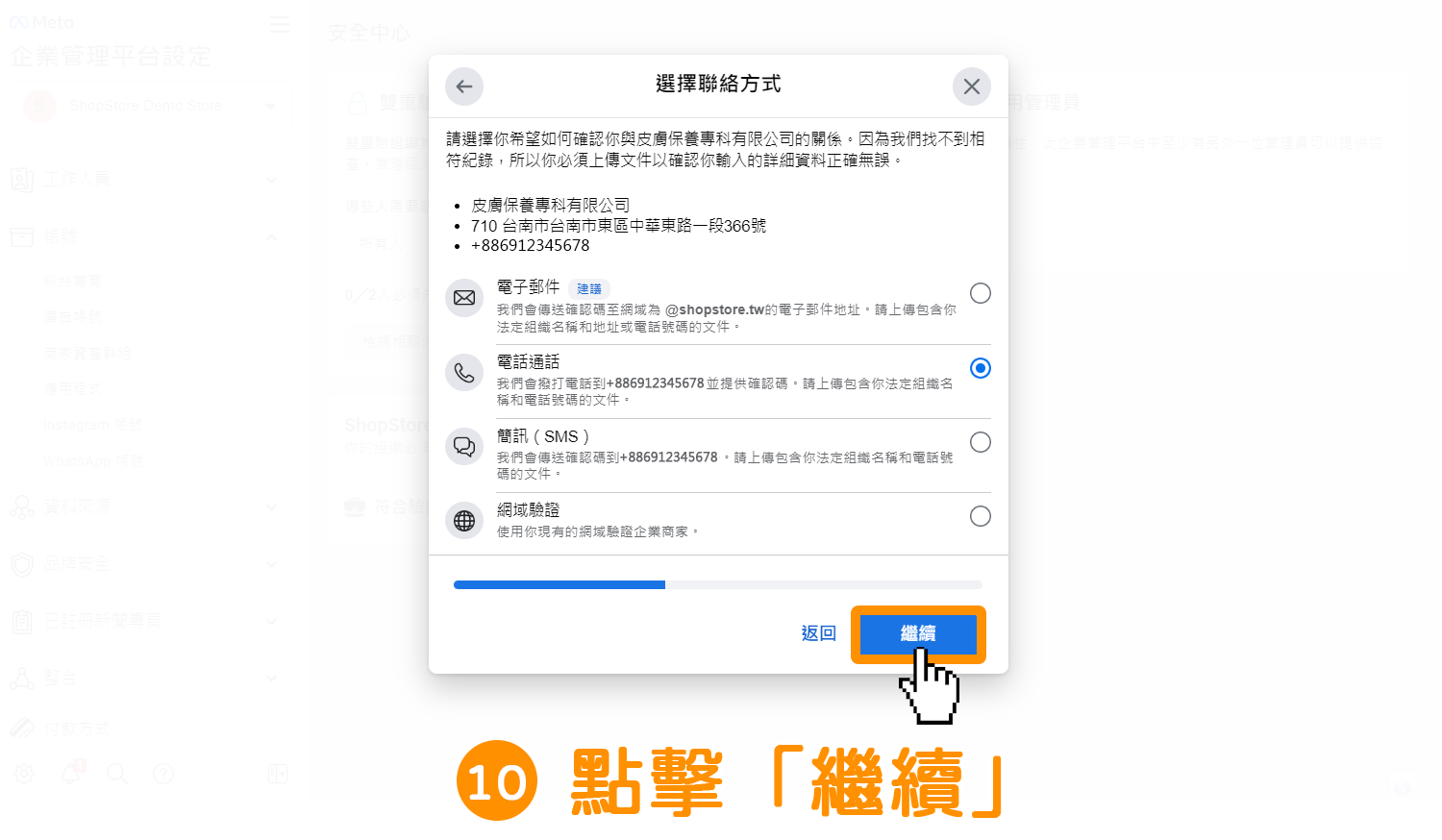
選擇其中一種,Facebook 稍後可以提供「驗證碼」予您的聯絡方式。
(𝟭. 電子郵件:選擇此項,Facebook 稍後即會傳送「驗證碼」至您的「網域 Email(例如:@shopstore.tw)」,因此請尚未擁有「網域 Email」的商家,千萬不要選擇此方式。
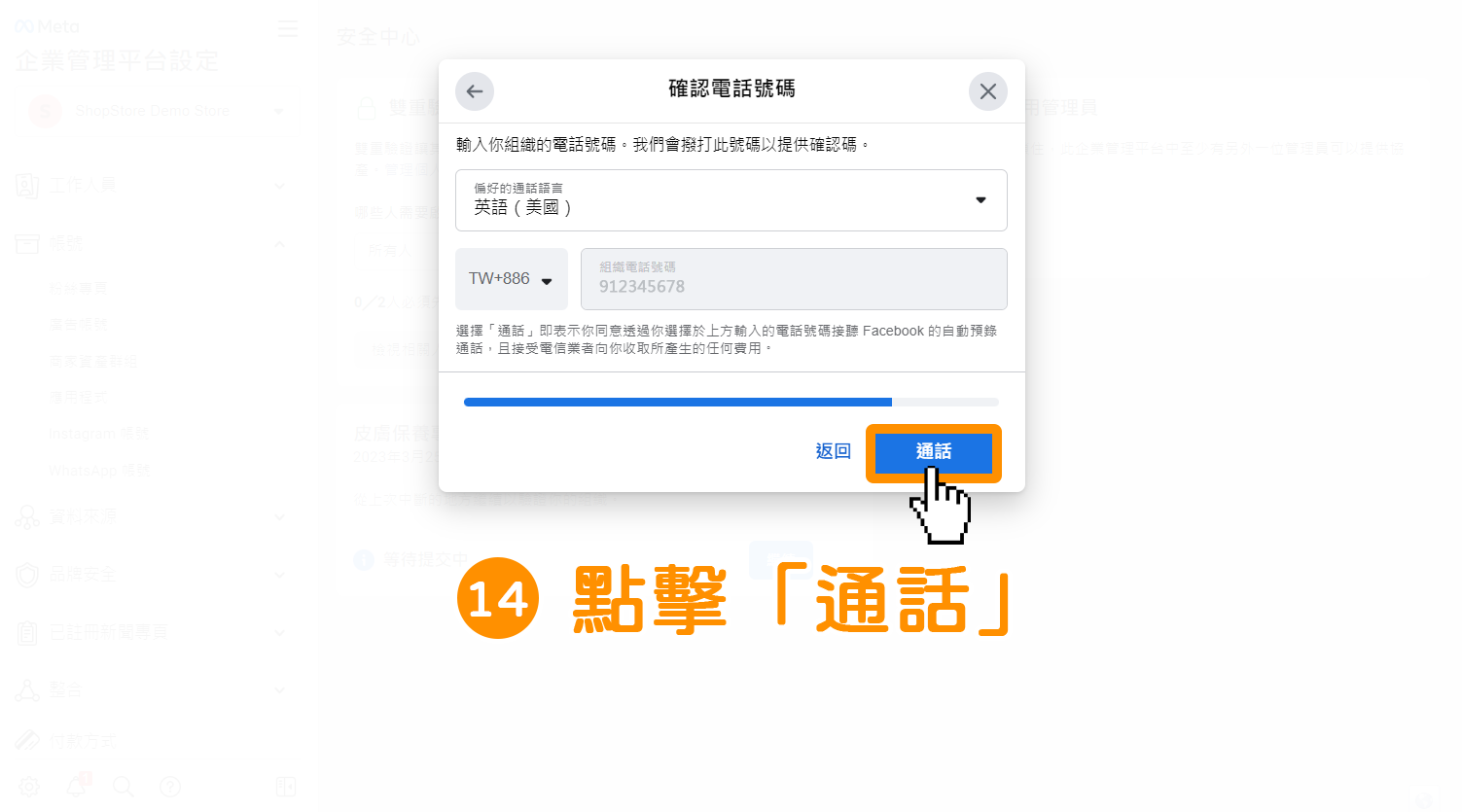
(𝟮. 電話通話:選擇此項,Facebook 稍後即會撥打電話予您,並說明「驗證碼」為何(只會重複 3 次驗證碼數字)。
(𝟯. 簡訊(SMS):選擇此項,Facebook 稍後即會依照您提供的「手機號碼」傳送「驗證碼簡訊」予您。


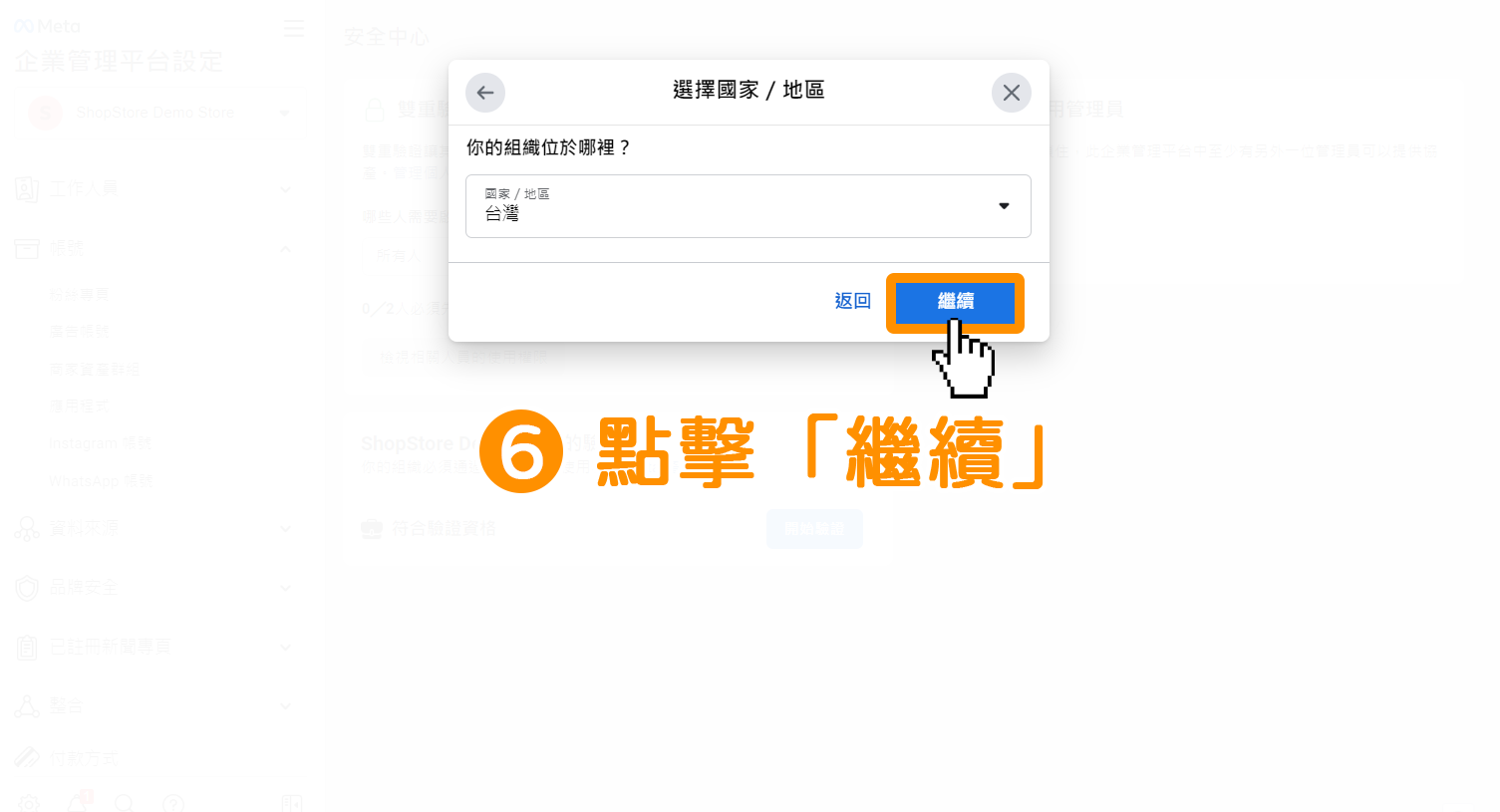
點擊右下方藍色按鈕「繼續」。


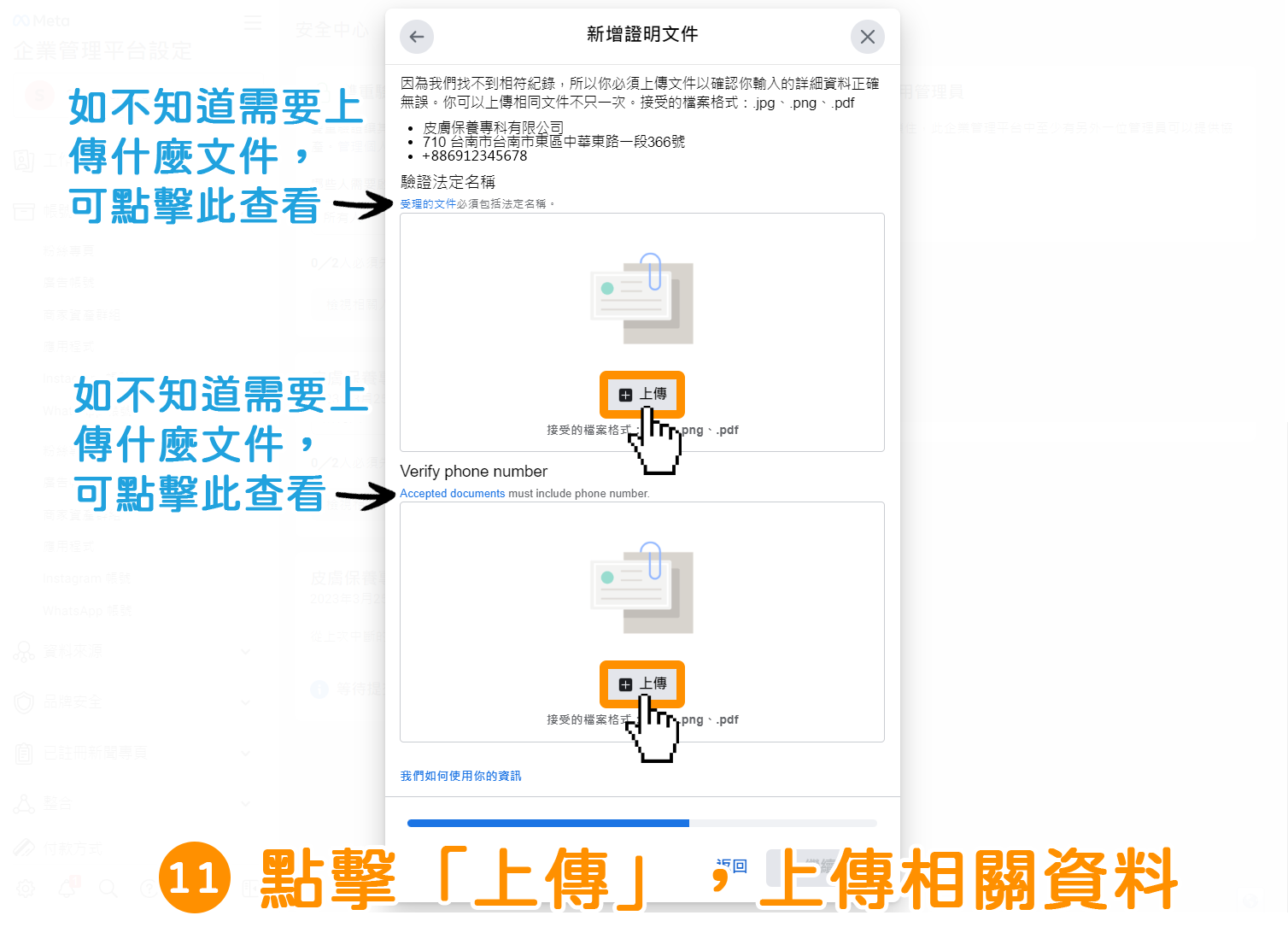
分別上傳您的組織證明文件。
(𝟭. 驗證法定名稱:需上傳「公司登記證明文件與執照」、「營業執照」、「公司章程」其中一種文件。
(𝟮. Verify phone number:需上傳「水電費帳單」、「銀行對帳單」、「營業執照」其中一種文件。
*如果您不太確定要上傳什麼文件與所需內容,可點擊藍色文字「受理的文件」做查看。


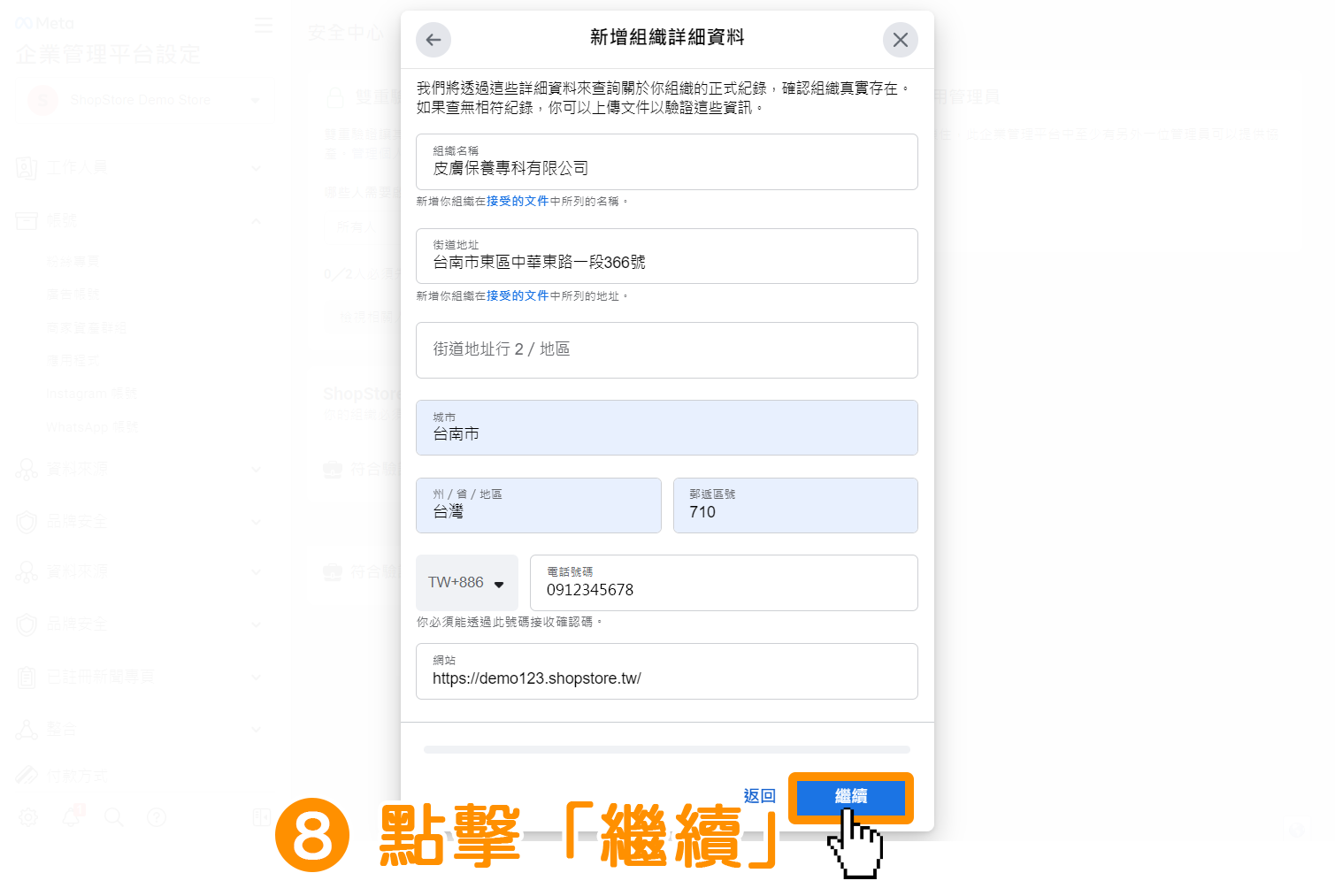
確認上傳的資料皆正確,點擊右下方藍色按鈕「繼續」。


 」選擇「簡訊(SMS)」的驗證方式!
」選擇「簡訊(SMS)」的驗證方式!


點擊右下方藍色按鈕「繼續」。


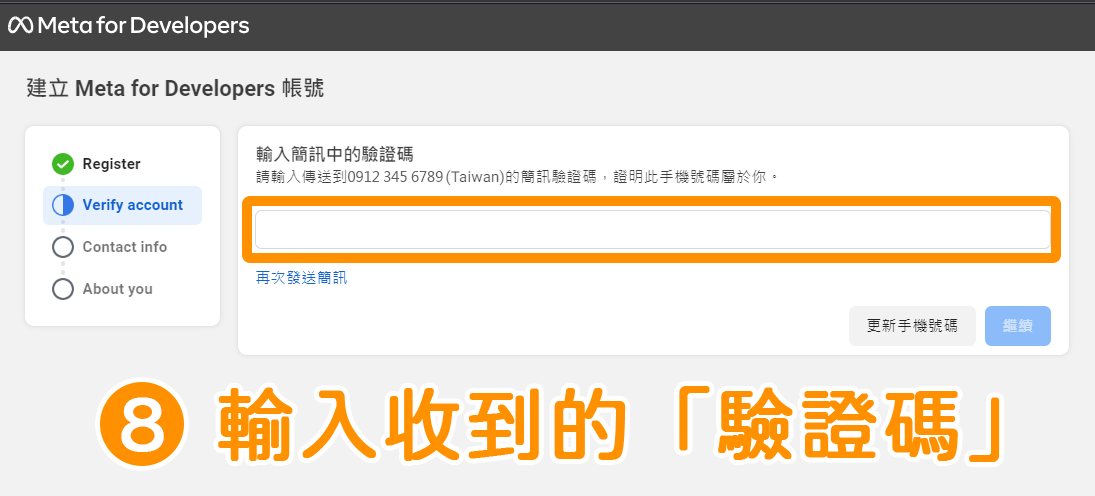
在「確認碼」欄位,輸入您收到的「驗證碼」→點擊右下方藍色按鈕「繼續」。


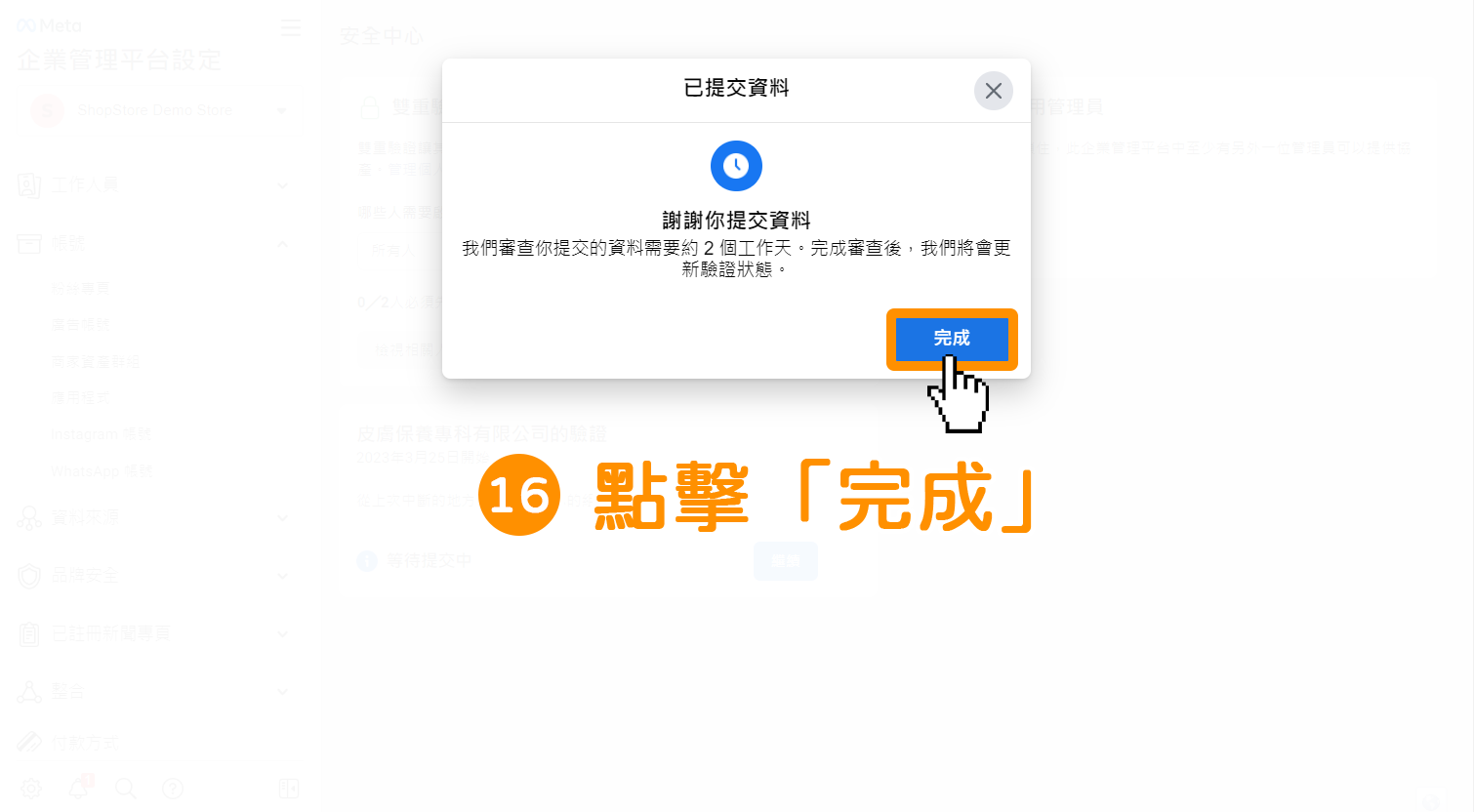
點擊右下方藍色按鈕「完成」。


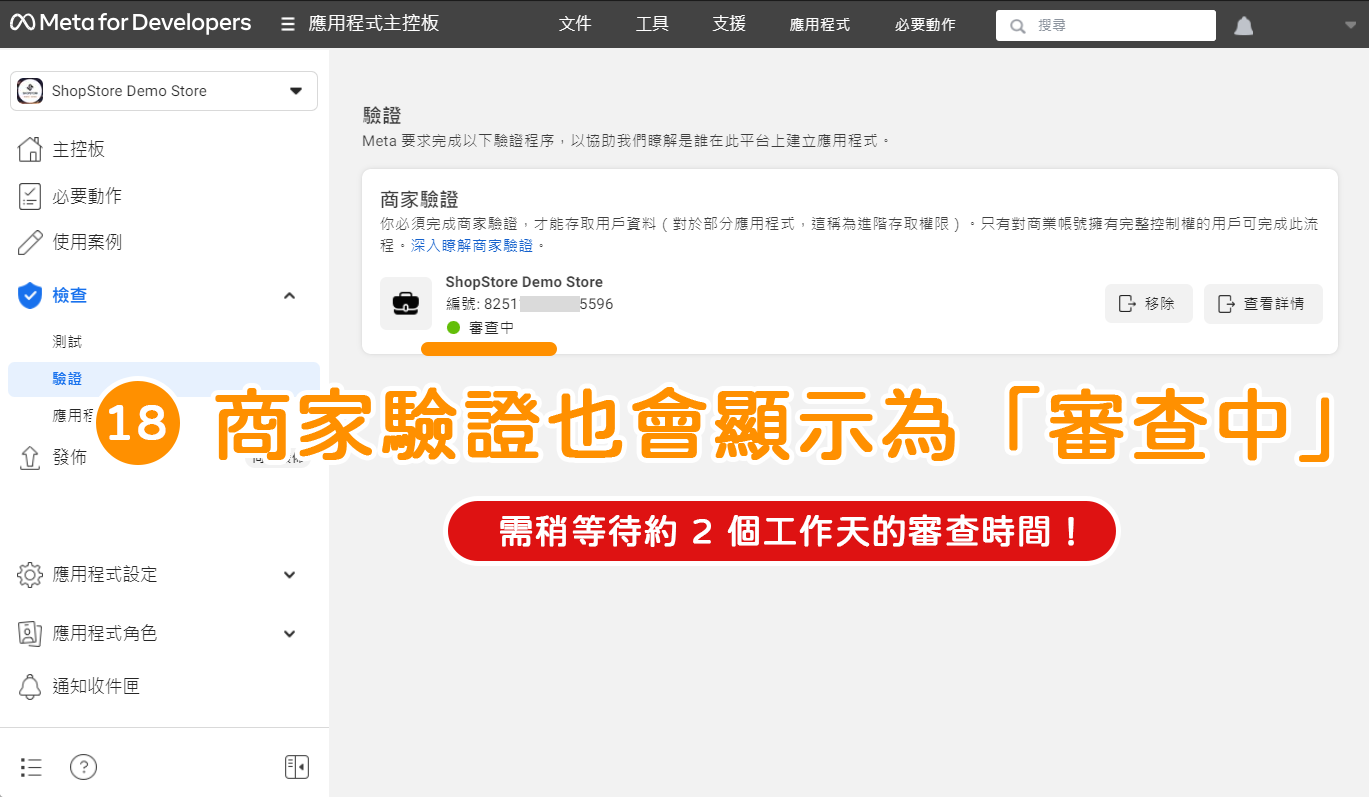
在「驗證」區塊內,狀態即會顯示為「審查中」。


回到「Facebook Developer」→「檢查」→「驗證」內,即可在「商家驗證」區塊,觀看到您的商家驗證狀態顯示為「🟢 審查中」。
此時,請商家稍等待「約 2 個工作天」Facebook 審查資料的時間。
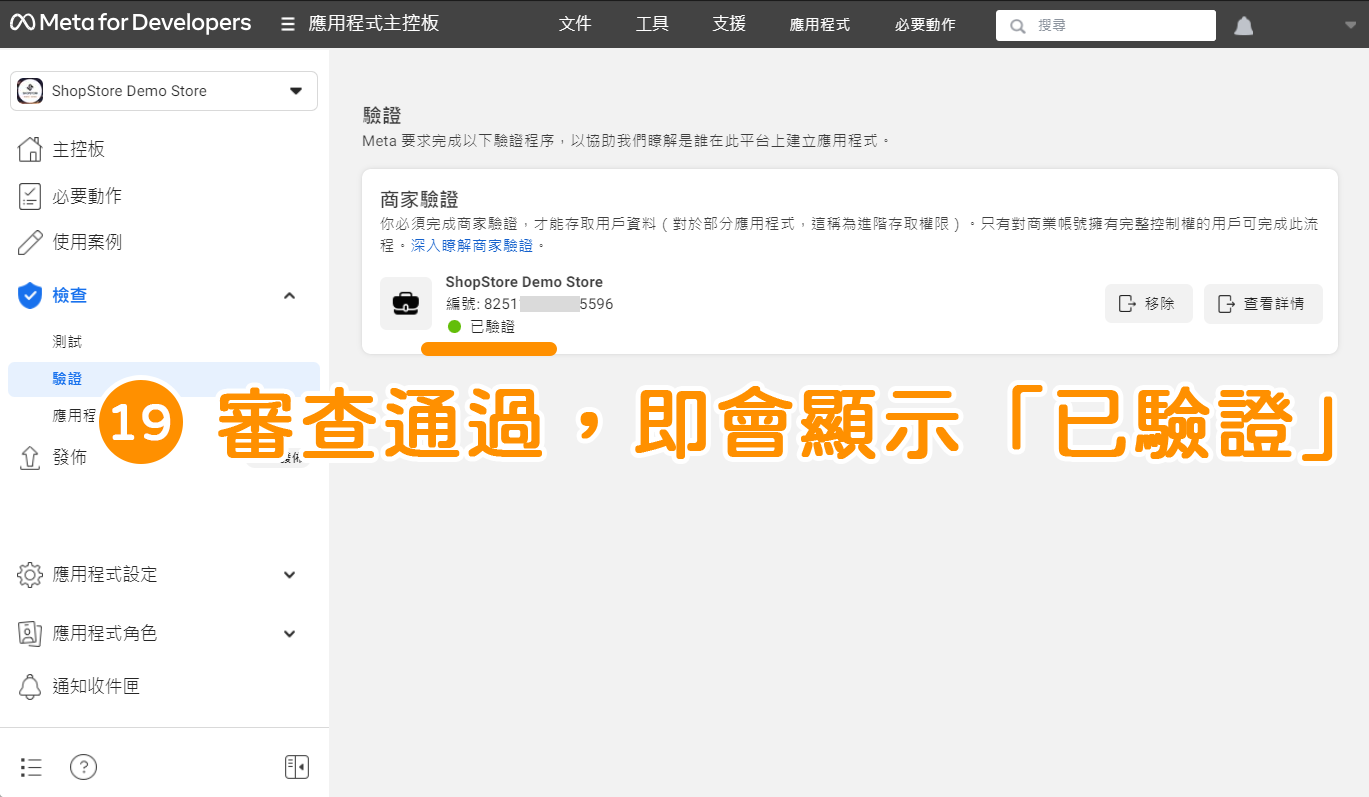
*注意:當資料「審核通過」後,Facebook 並不寄信通知商家,會需要商家自行來此頁面觀看「狀態」是否更新為「已驗證」。


當「驗證狀態」顯示為「🟢 已驗證」,代表已通過「商家驗證」!

五、Facebook 快速登入串接 - 步驟 3. 後台串接

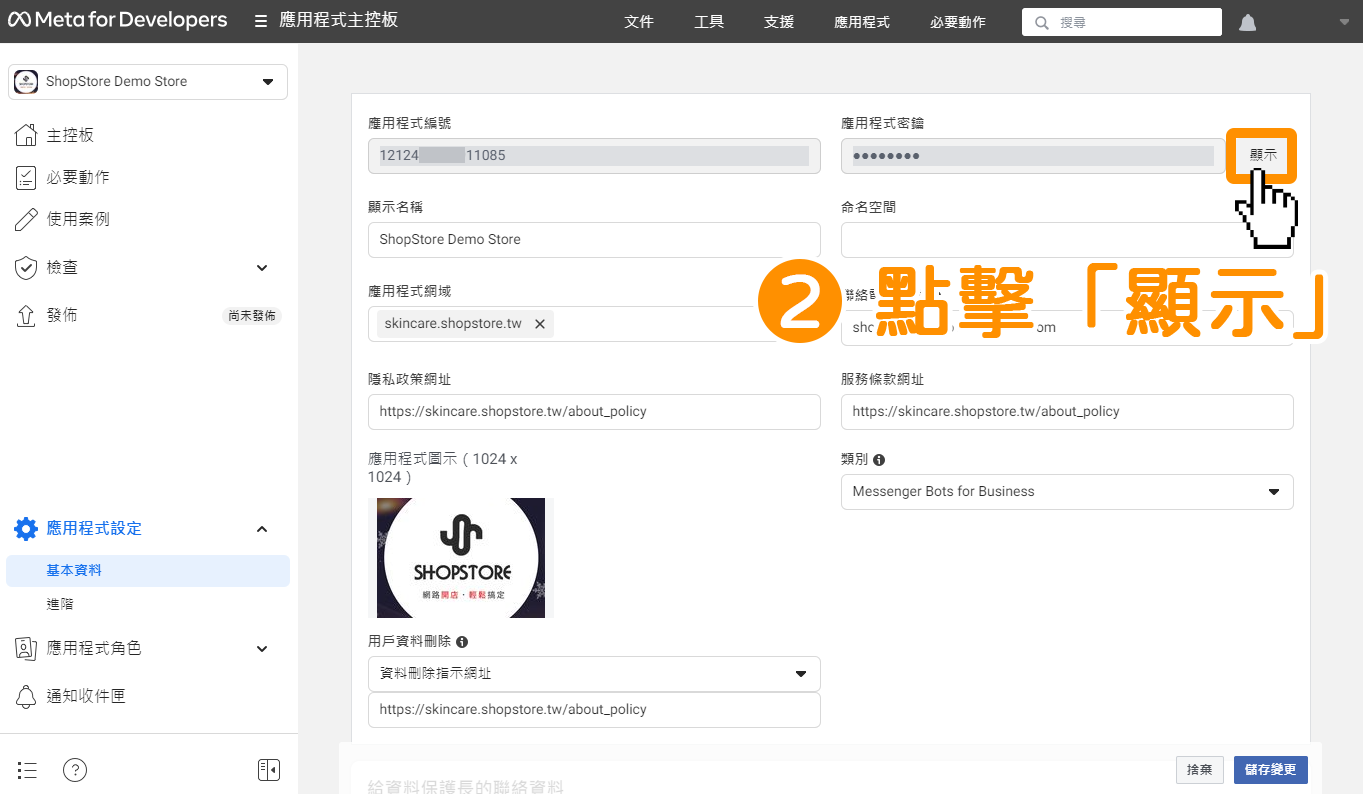
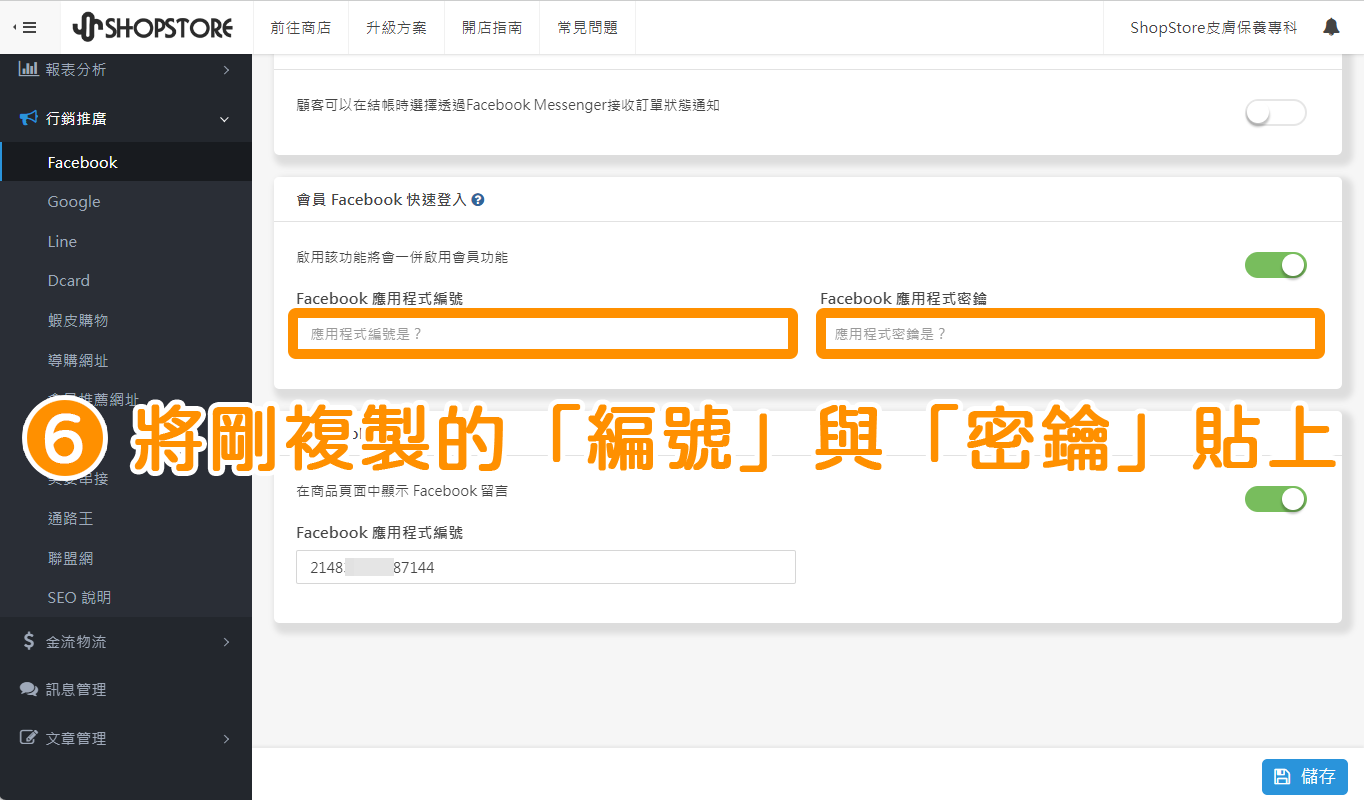
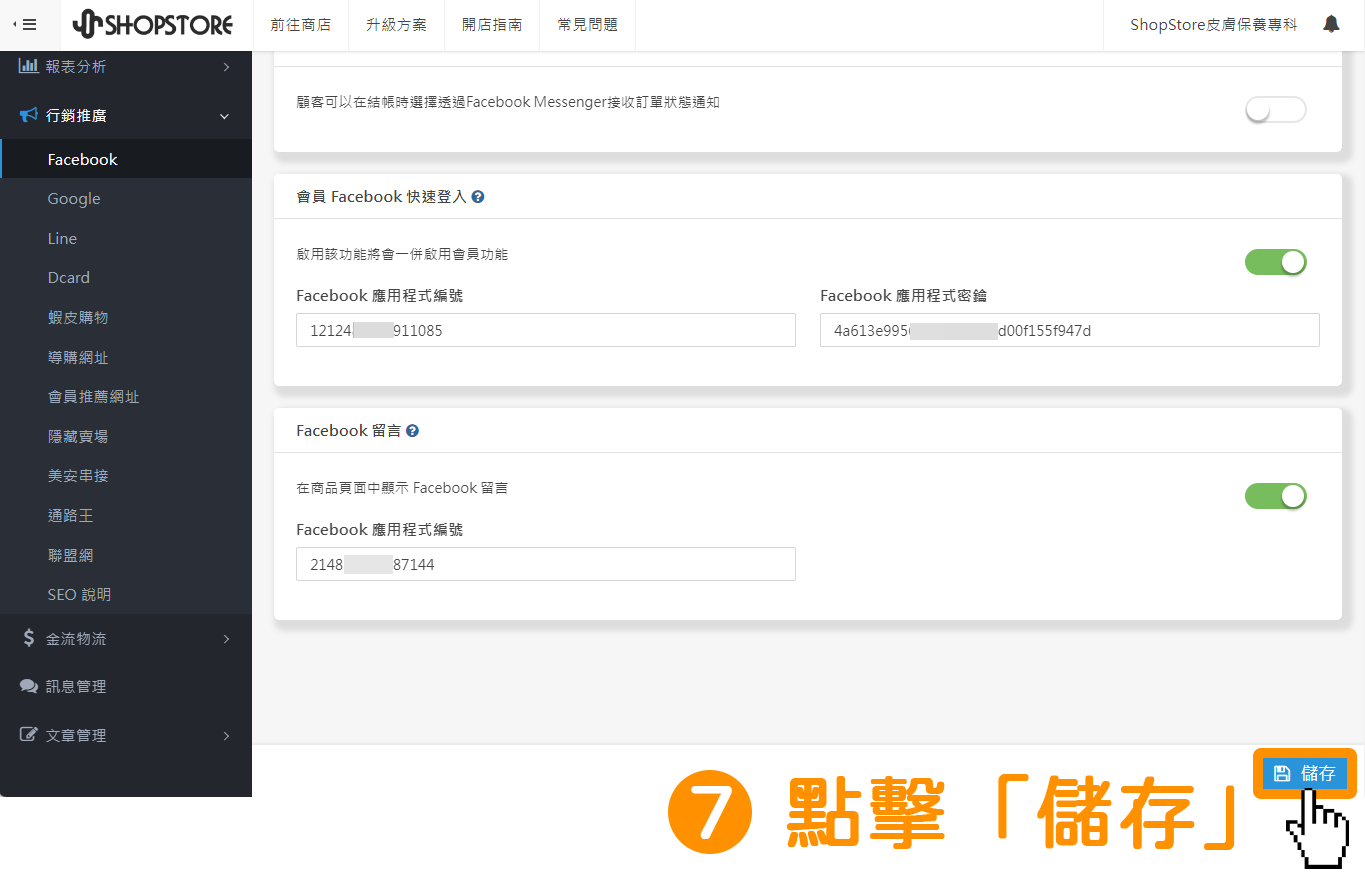
登入「Facebook Developers」→於左方選單,點擊前往「應用程式設定」→「基本資料」。


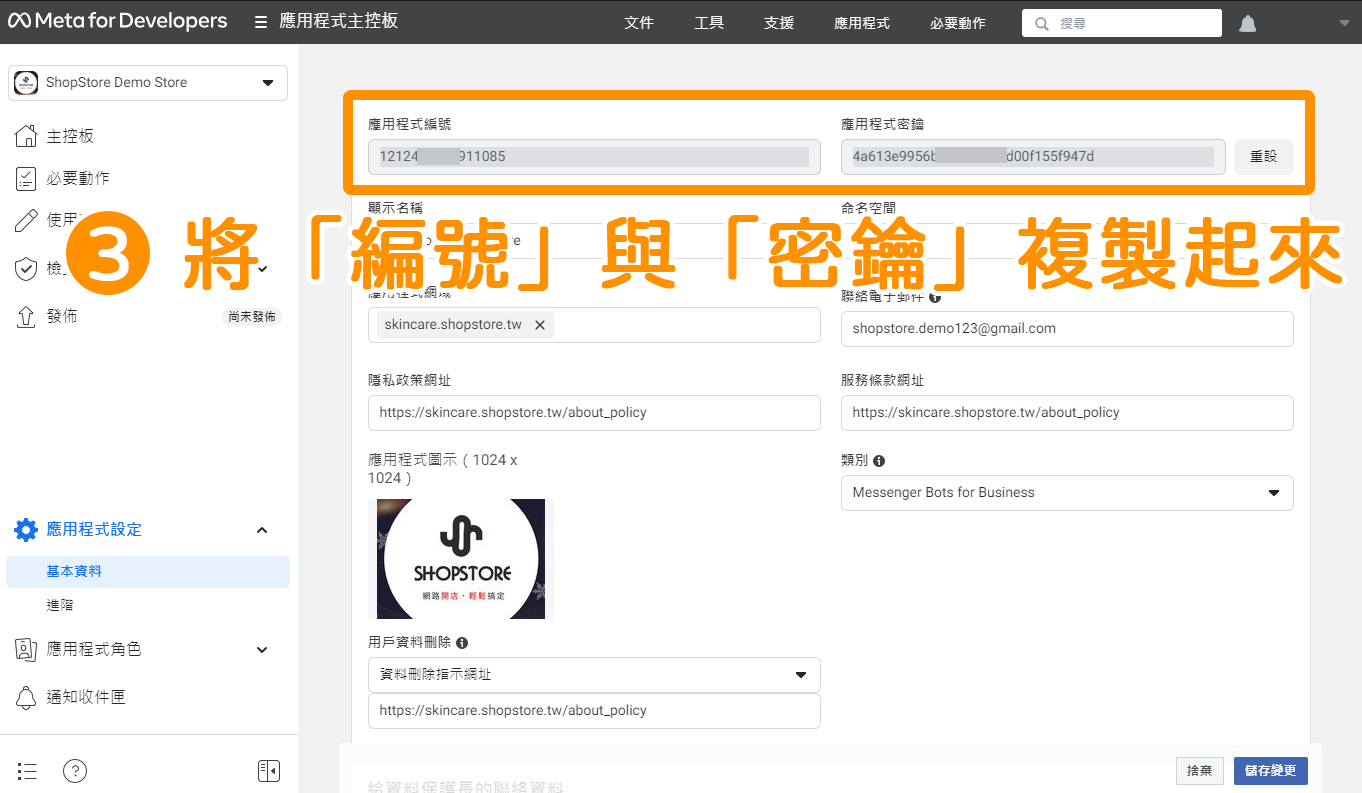
在「應用程式密鑰」,點擊灰色按鈕「顯示」。











六、Facebook 快速登入串接 - 步驟 4. 完成應用程式審查

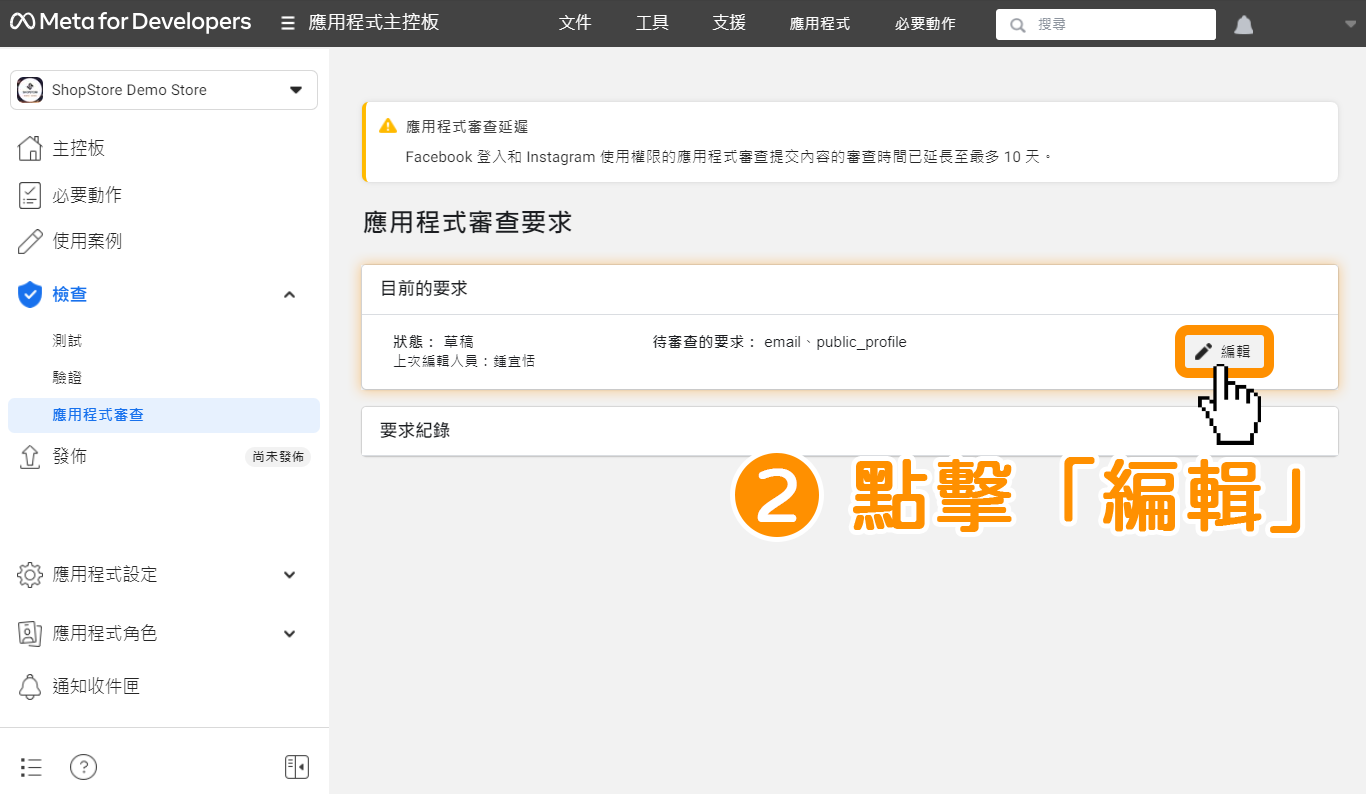
登入「Facebook Developers」→於左方選單,點擊前往「檢查」→「應用程式審查」。


在「目前的要求」區塊,點擊右方灰色按鈕「編輯」。










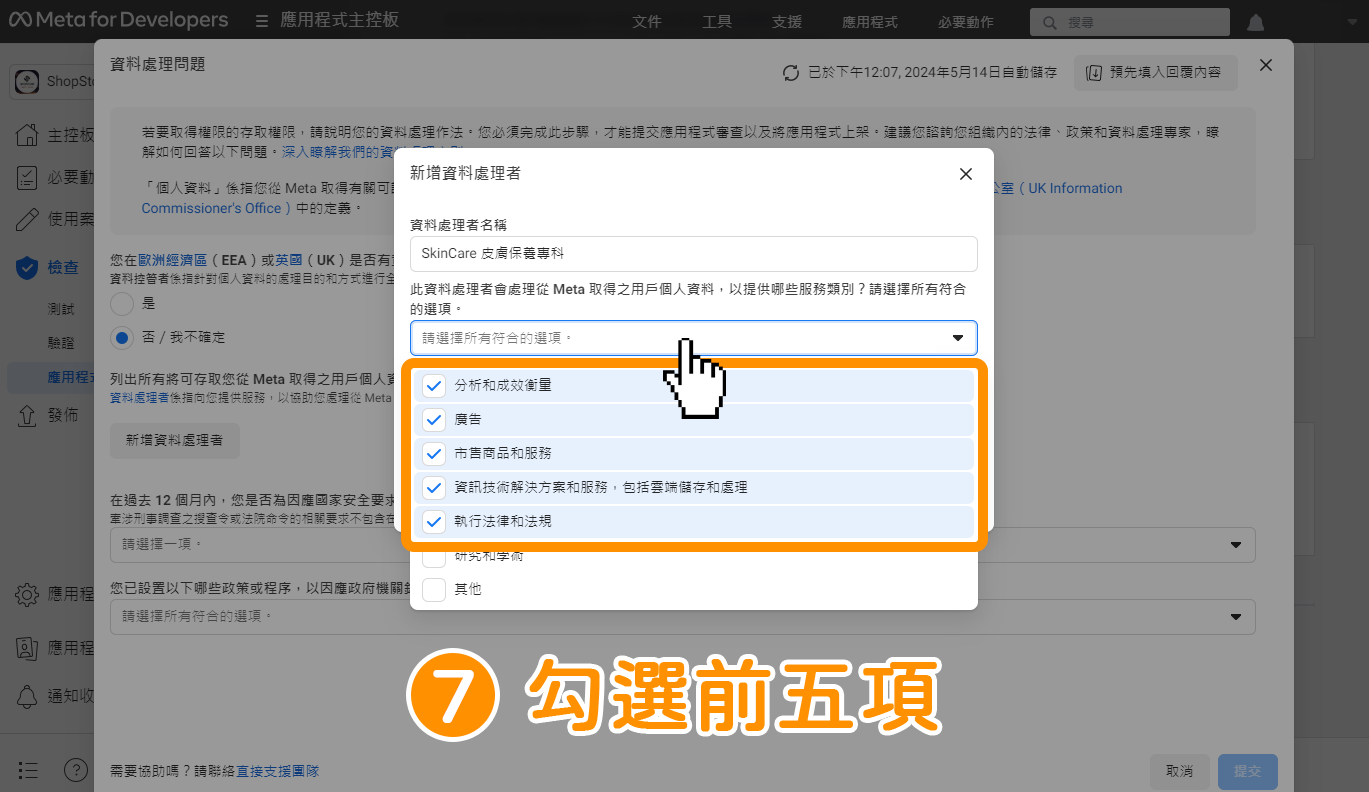
- 分析和成效衡量
- 廣告
- 市售商品和服務
- 資訊技術解決方案和服務,包括雲端儲存和處理
- 執行法律和法規




確認設定的資料皆正確後,點擊右下方藍色按鈕「儲存」。


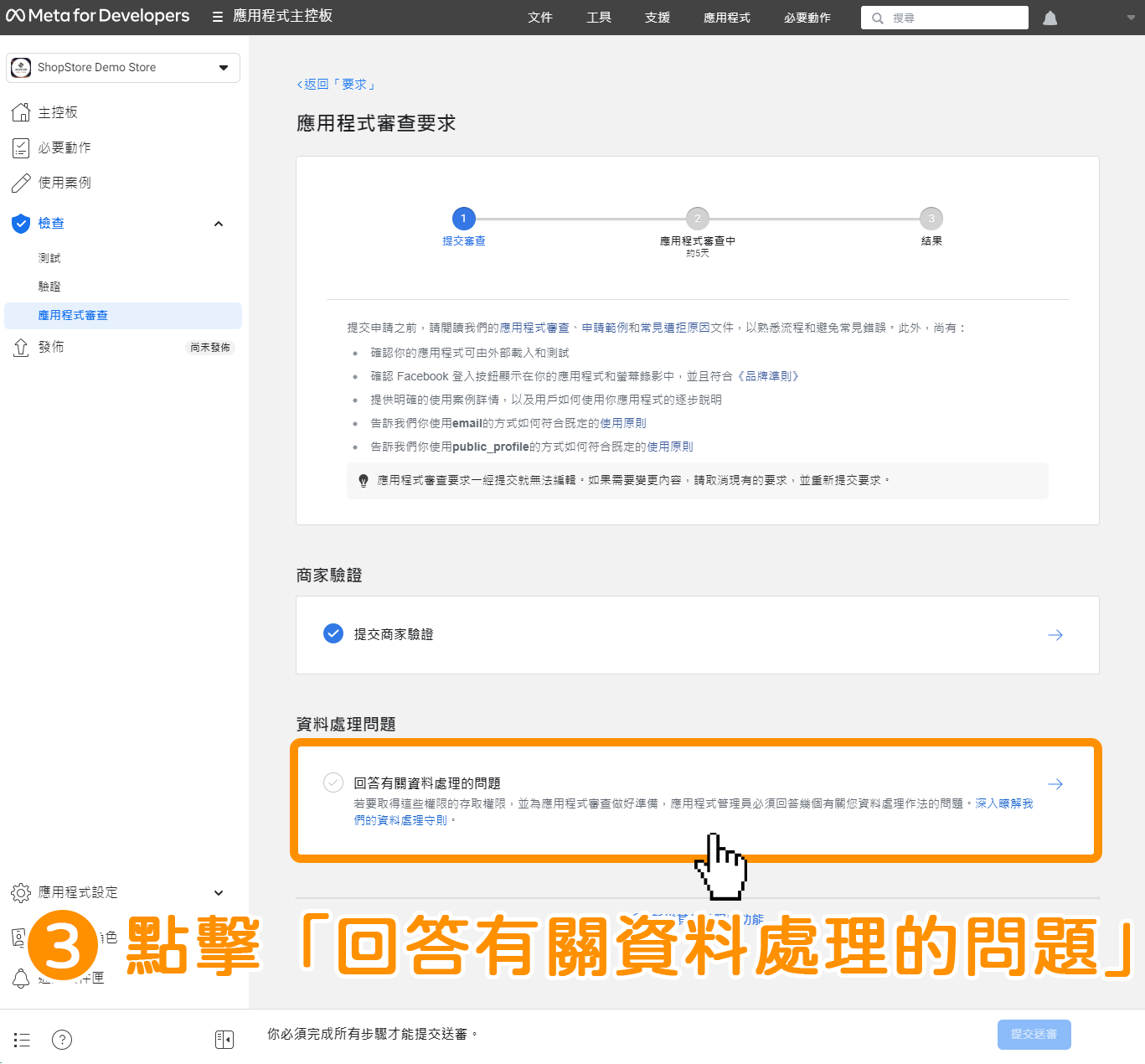
在【在過去 12 個月內,您是否為因應國家安全要求,而向政府機關提供用戶個人資料?】下拉選單內,點擊選擇「無」。


在【您已設置以下哪些政策或程序,以因應政府機關針對用戶個人資料的要求?】下拉選單內,點擊勾選以下選項:
- 必須審查要求合法性的程序。
- 要求被視為違法時,可對這些要求提出異議的相關條款。
- 資料最少蒐集原則政策,以限制只能揭露最少的必要資料。
- 要求紀錄文件,包括您因應要求所提供的回覆,以及法律推理和相關參與者。


確認設定的資訊皆正確後,點擊右下方藍色按鈕「提交」。




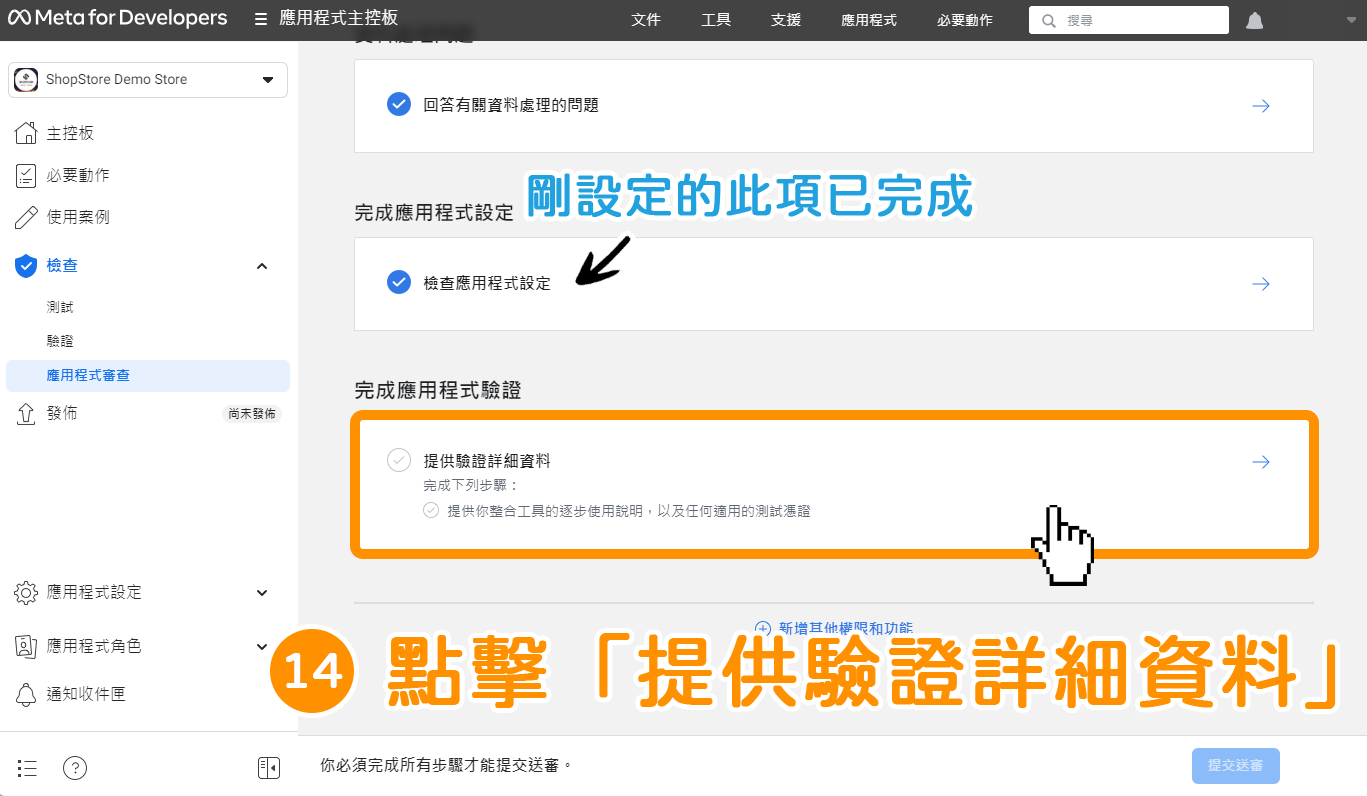
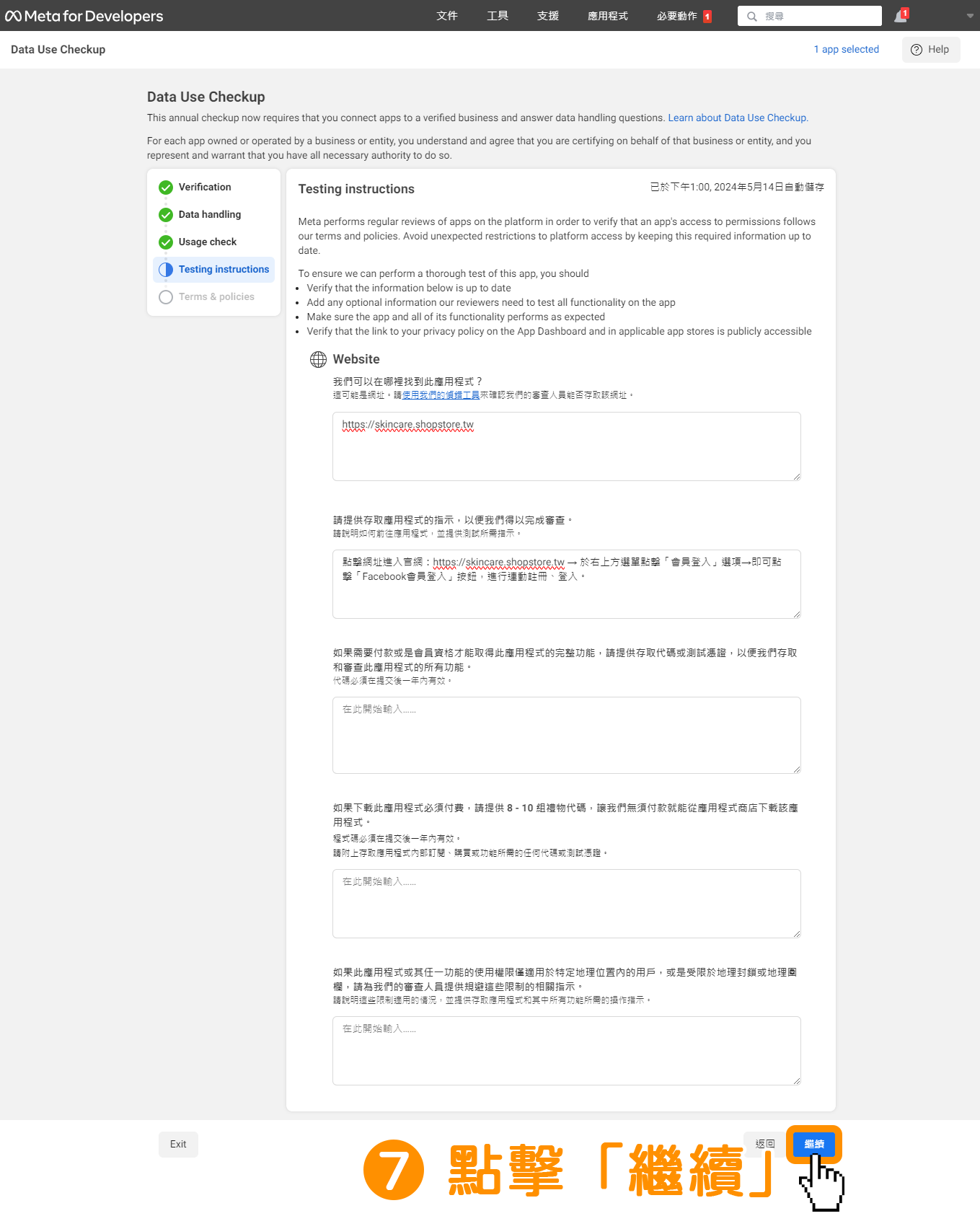
在【完成應用程式驗證】項目→點擊「提供驗證詳細資料」區塊。


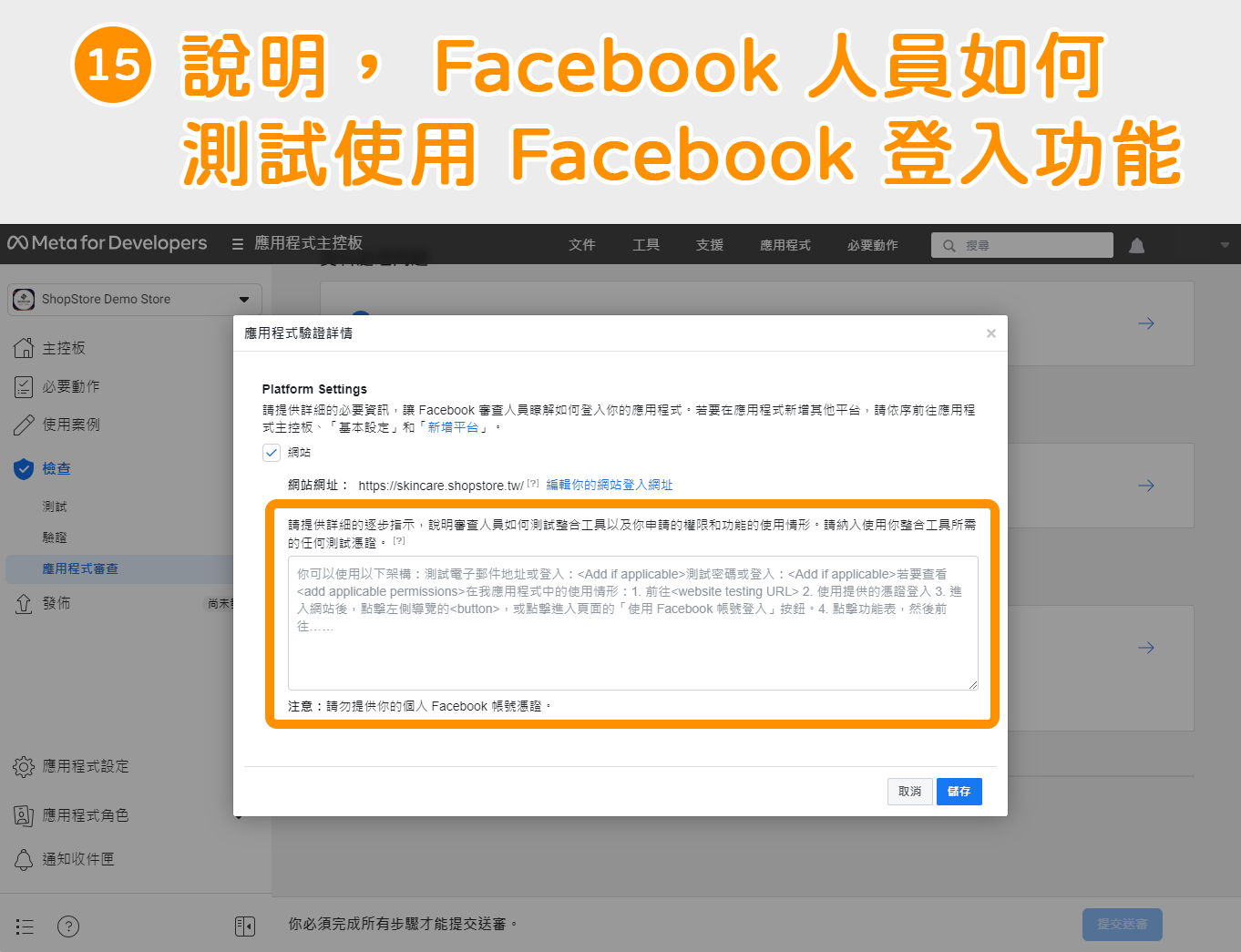
在【應用程式驗證詳情】彈出視窗,於「請提供詳細的逐步指示」區塊內,輸入 Facebook 的審查人員如何於您的網站測試使用「Facebook 登入」功能。
 有提到,「Facebook 登入」啟用後於前台顯示的位置嗎?商家可以在此區塊內,描述前往到「會員註冊頁面」以及到點擊「Facebook 登入」按鈕的流程即可。
有提到,「Facebook 登入」啟用後於前台顯示的位置嗎?商家可以在此區塊內,描述前往到「會員註冊頁面」以及到點擊「Facebook 登入」按鈕的流程即可。點擊網址進入官網:https://skincare.shopstore.tw → 於右上方選單點擊「會員登入」選項→即可點擊「Facebook會員登入」按鈕,進行連動註冊、登入。


確認輸入的資訊正確,點擊右下方藍色按鈕「儲存」。


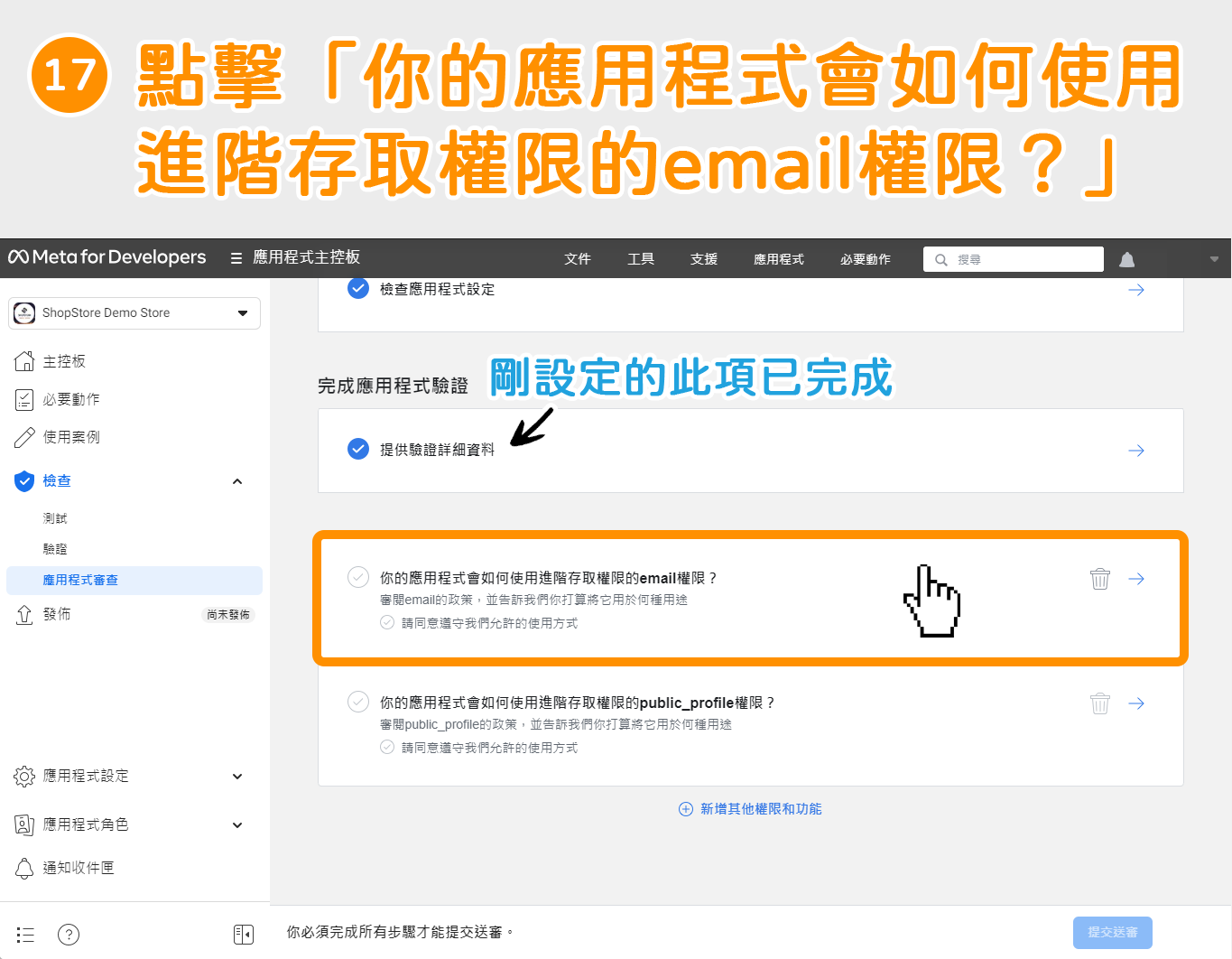
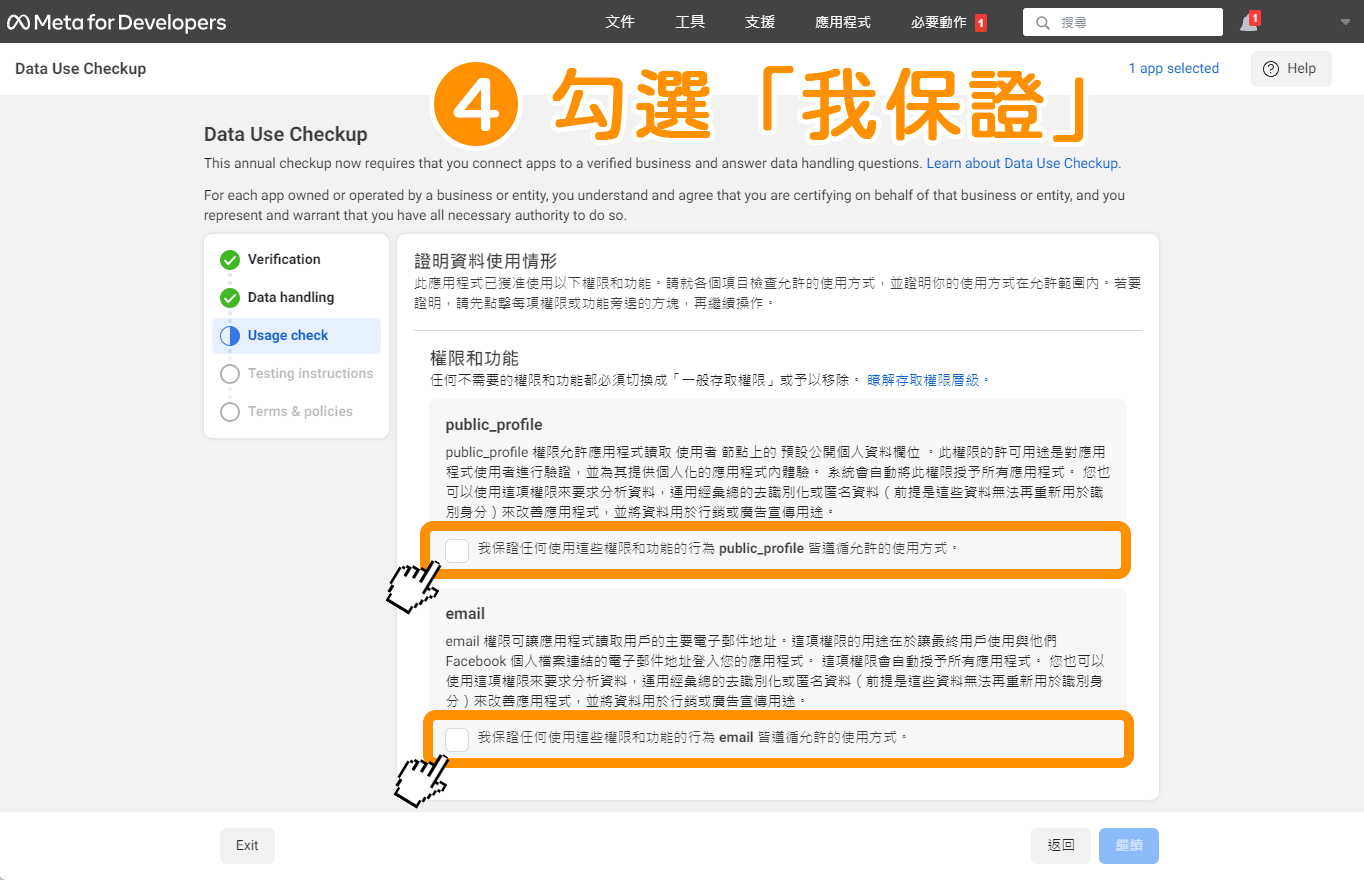
點擊「你的應用程式會如何使用進階存取權限的email權限?」。


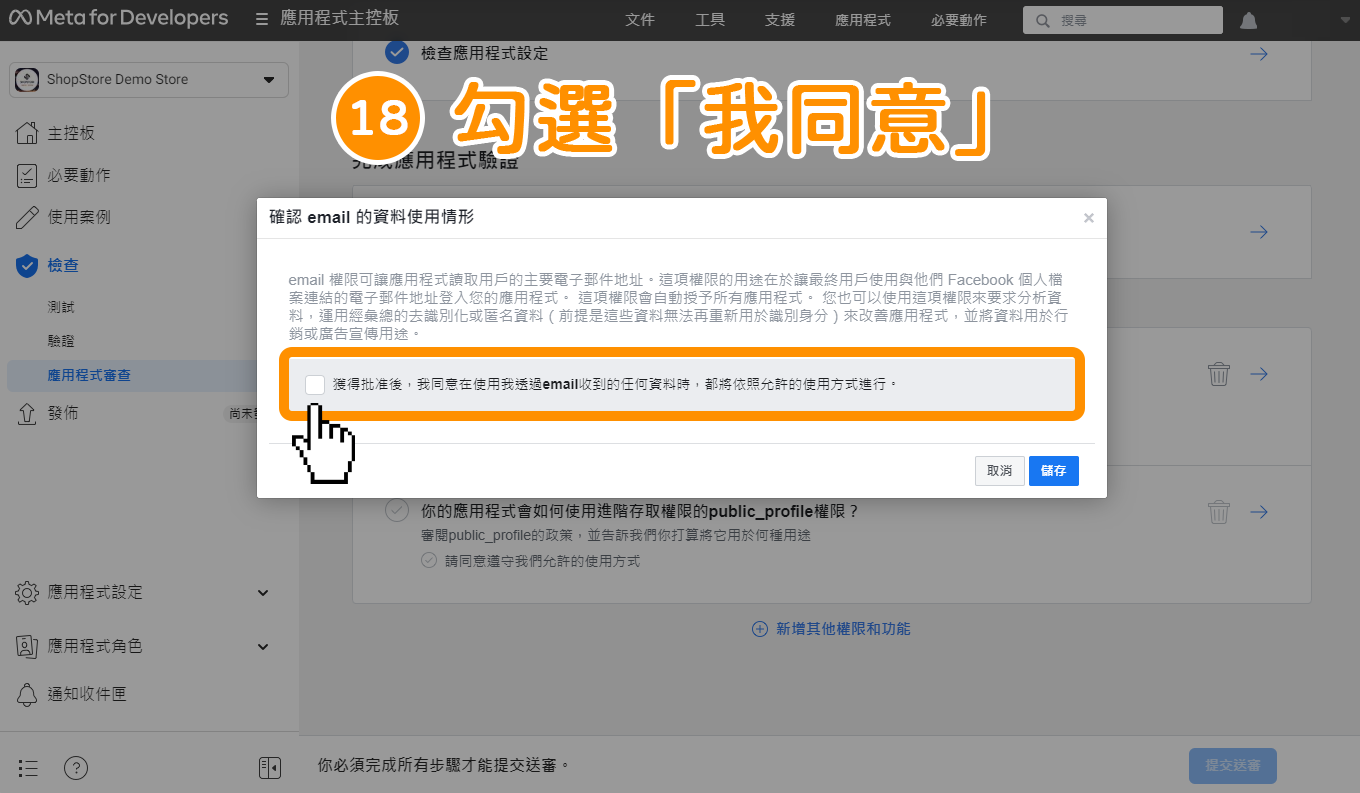
在【確認 email 的資料使用情形】彈出視窗,勾選「獲得批准後,我同意在使用我透過 email 收到的任何資料時,都將依照允許的使用方式進行。」。


點擊右下方藍色按鈕「儲存」。


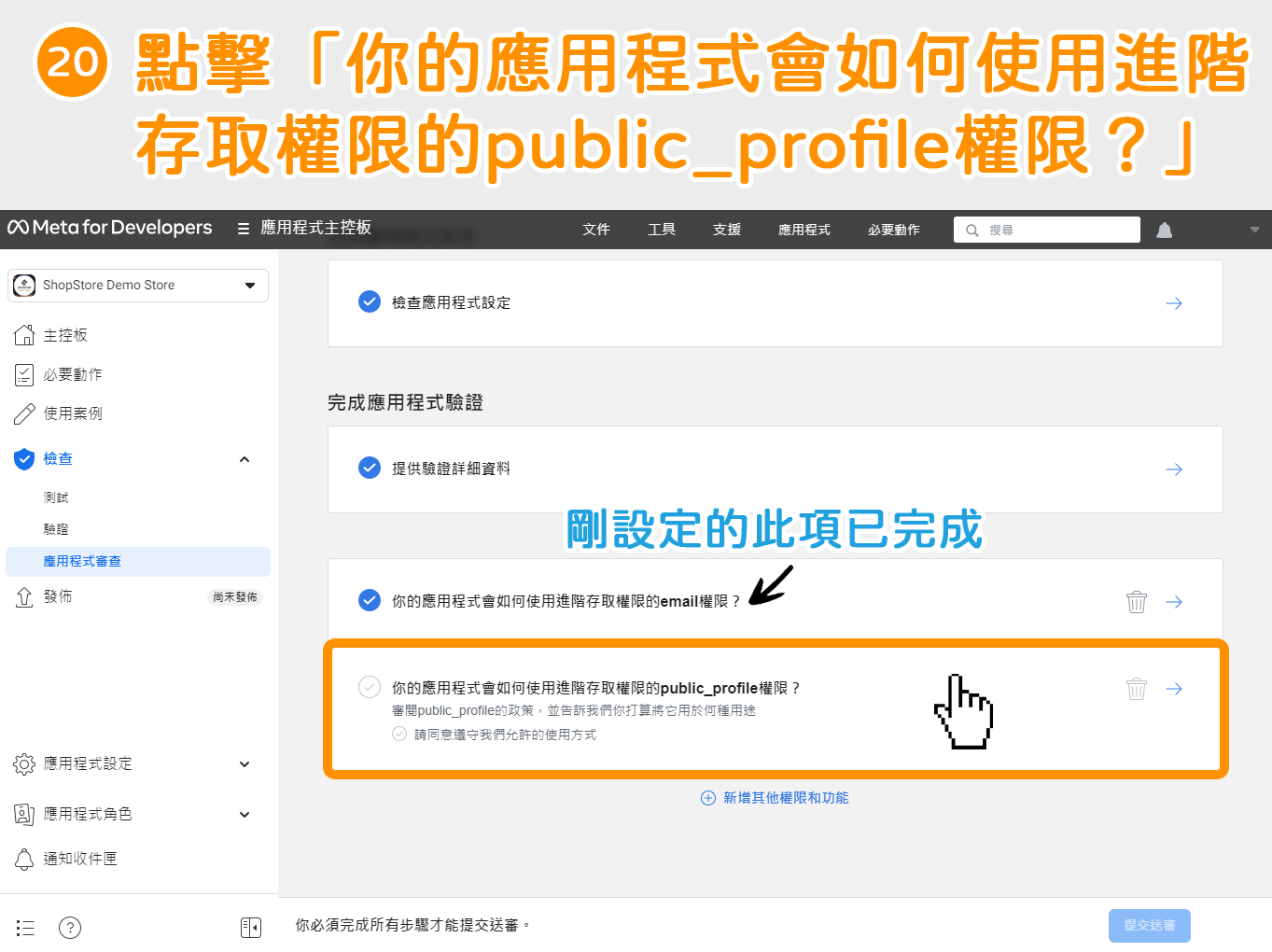
點擊「你的應用程式會如何使用進階存取權限的public_profile權限?」。


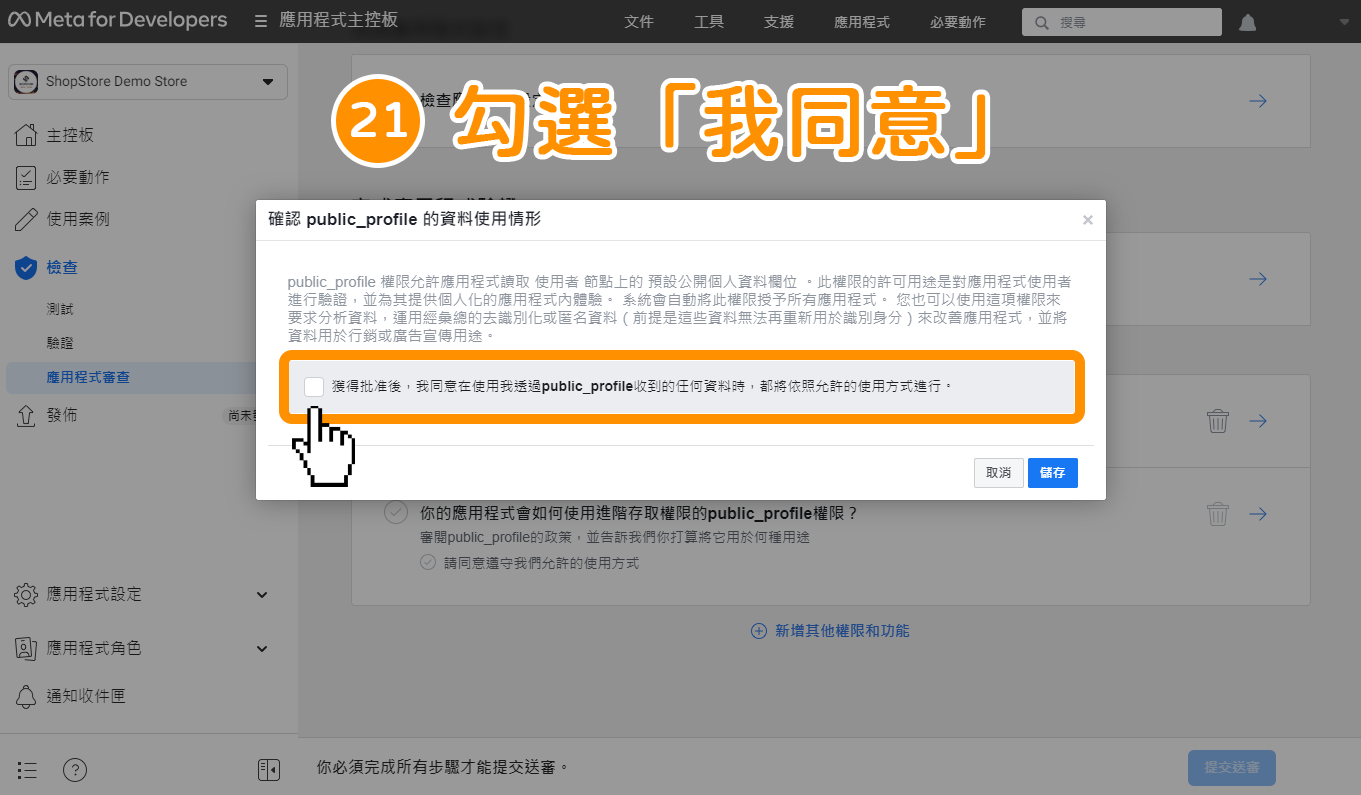
在【確認 public_profile 的資料使用情形】彈出視窗,勾選「獲得批准後,我同意在使用我透過 public_profile 收到的任何資料時,都將依照允許的使用方式進行。」。


點擊右下方藍色按鈕「儲存」。


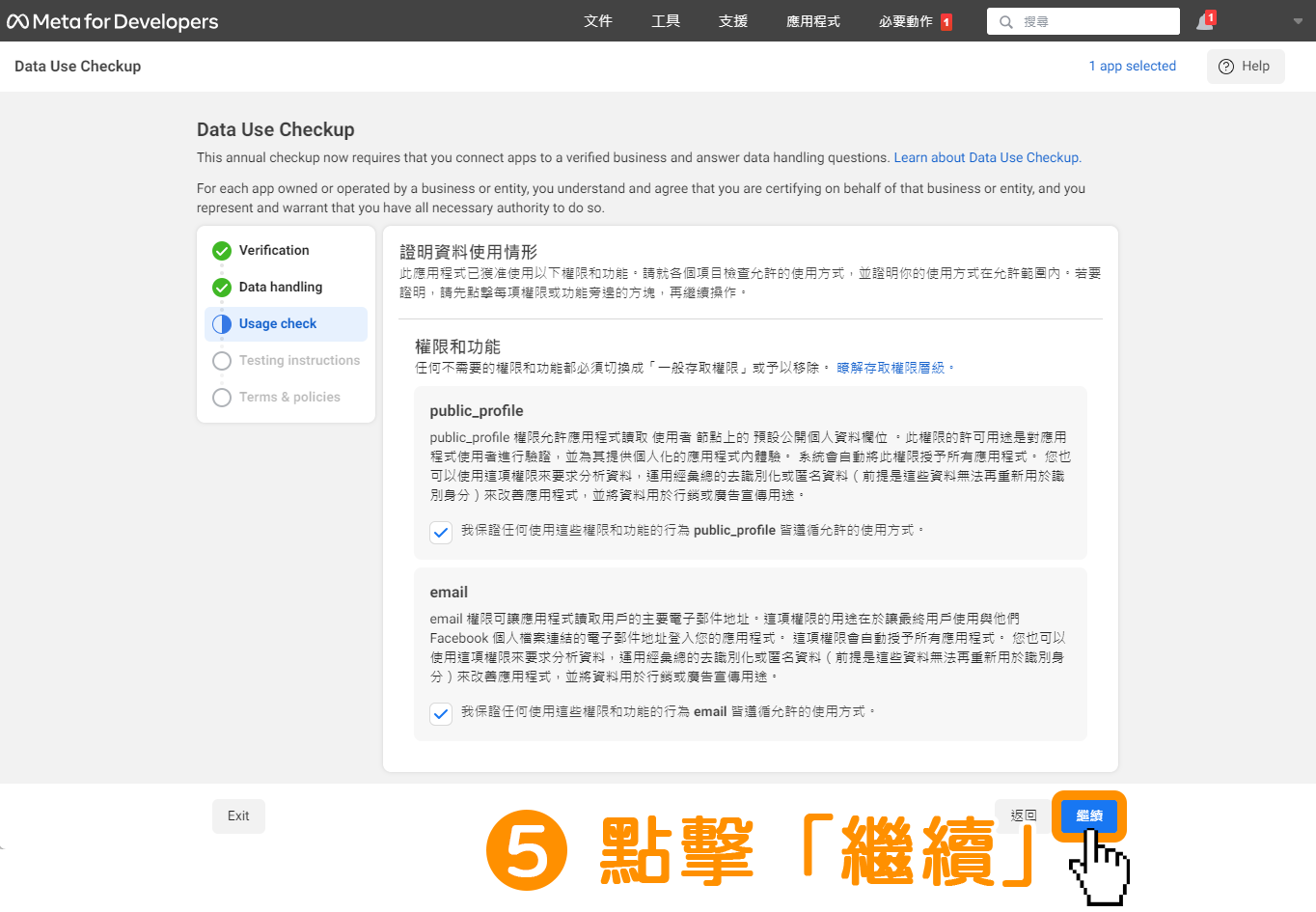
確認所有區塊項目皆為「![]() 」藍色勾勾已完成,即可點擊右下方藍色按鈕「提交送審」。
」藍色勾勾已完成,即可點擊右下方藍色按鈕「提交送審」。


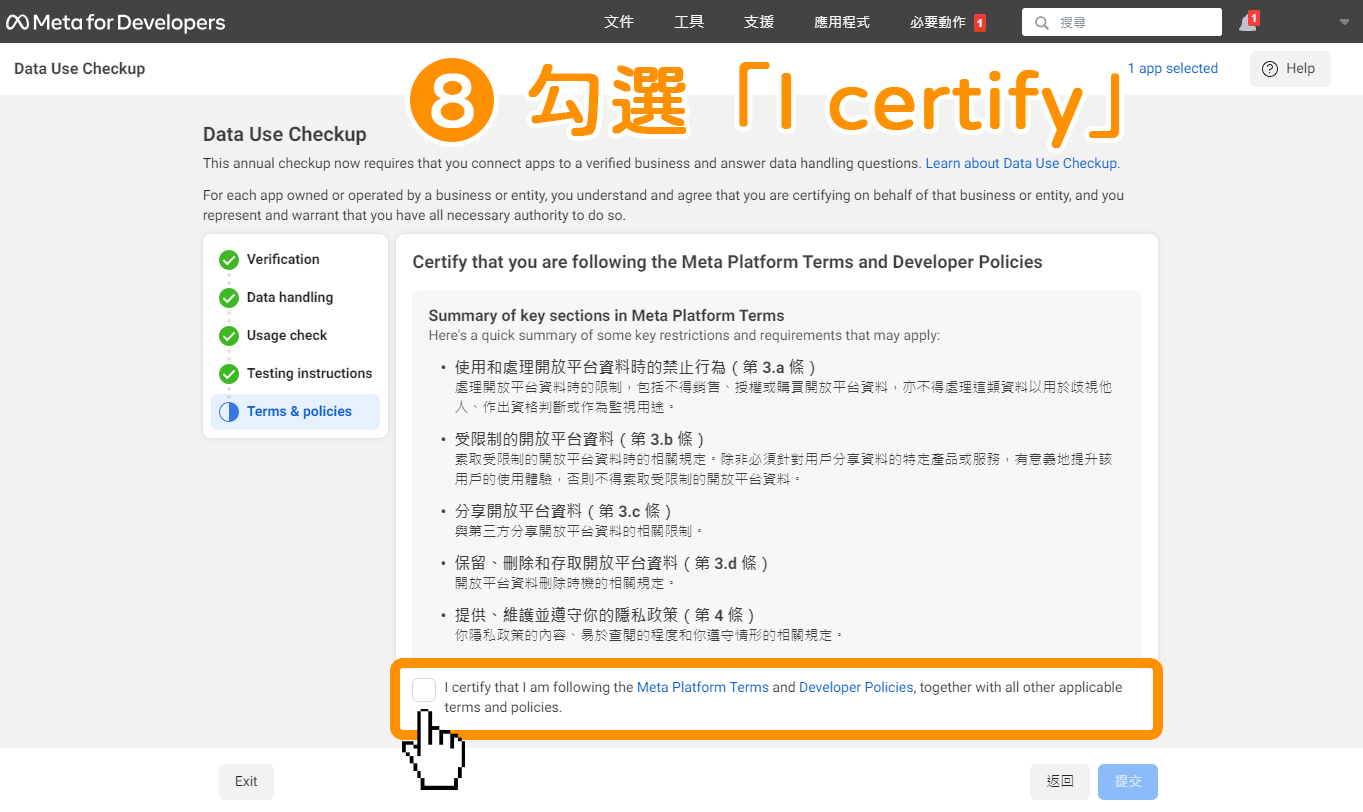
在【Facebook《開放平台使用條款》和《開發商政策》】彈出視窗,詳閱條款後,勾選「接受」。


點擊右方藍色按鈕「提交」。


點擊「關閉」。


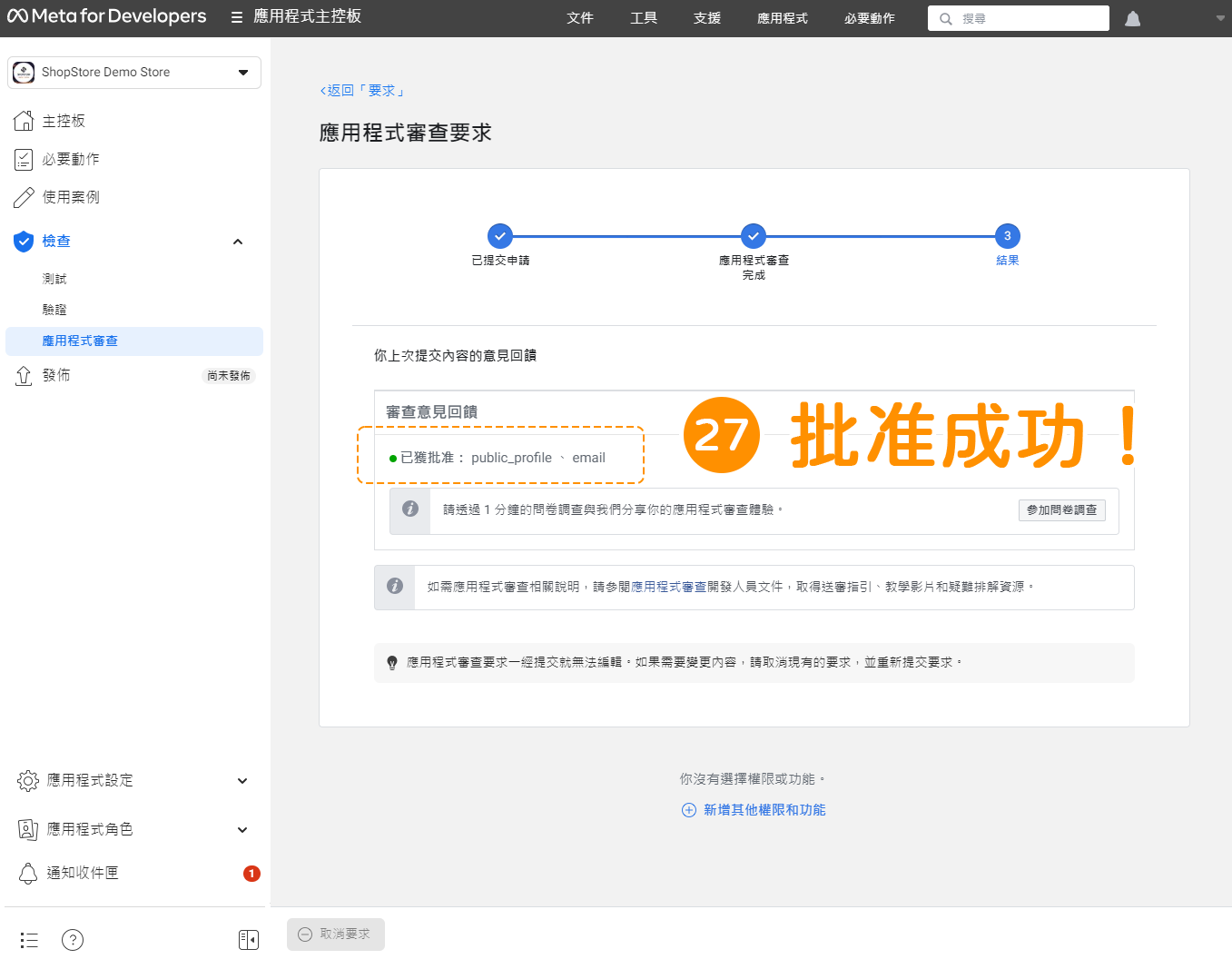
此時即會來到「應用程式審查要求」頁面,在「審查意見回饋」區塊內即可看到「🟢已獲批准」。
*批准後,即代表此步驟已完成,已可以進行後續使用,那之後 Facebook 人員會另外再依序安排前往商家的商店觀看,如果有任何問題,都會寄送信件至 Facebook Developers 內的「收件匣」。


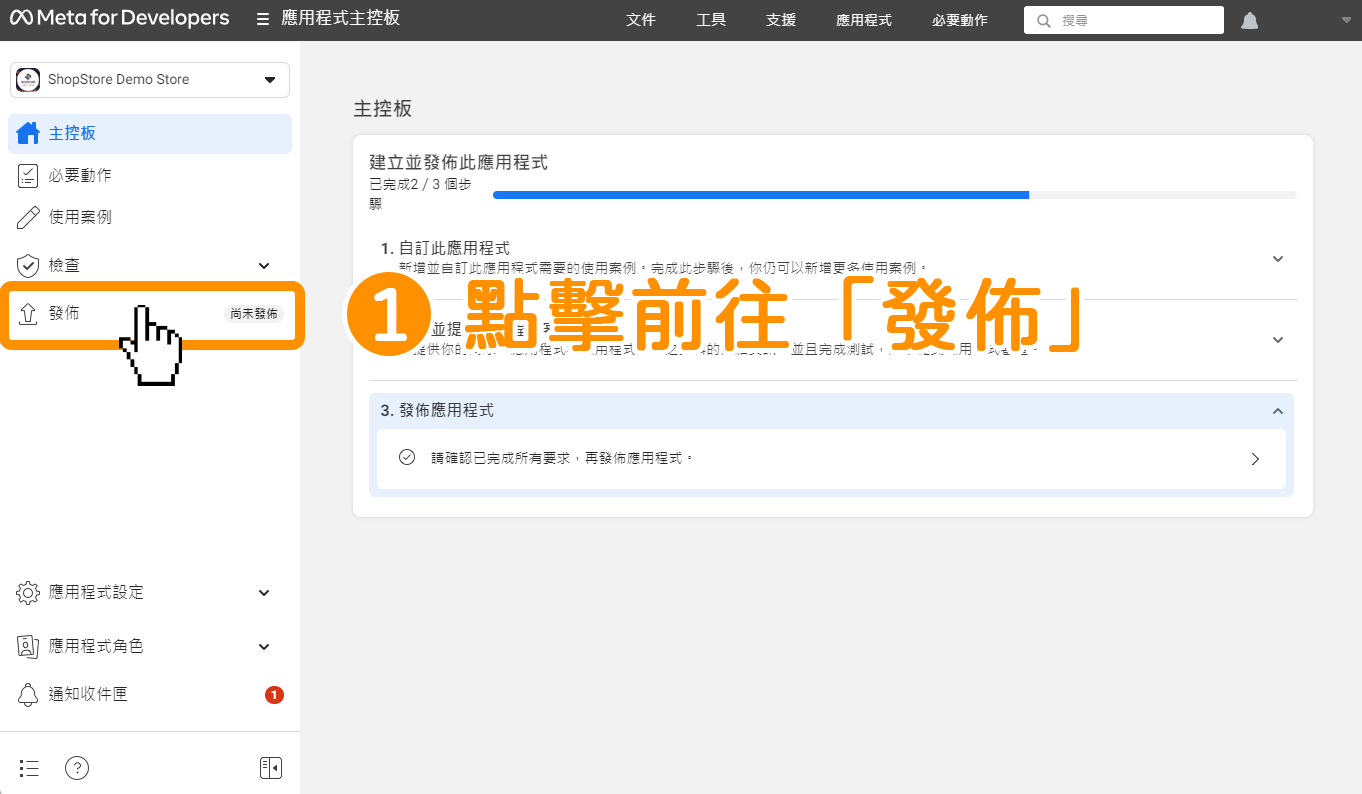
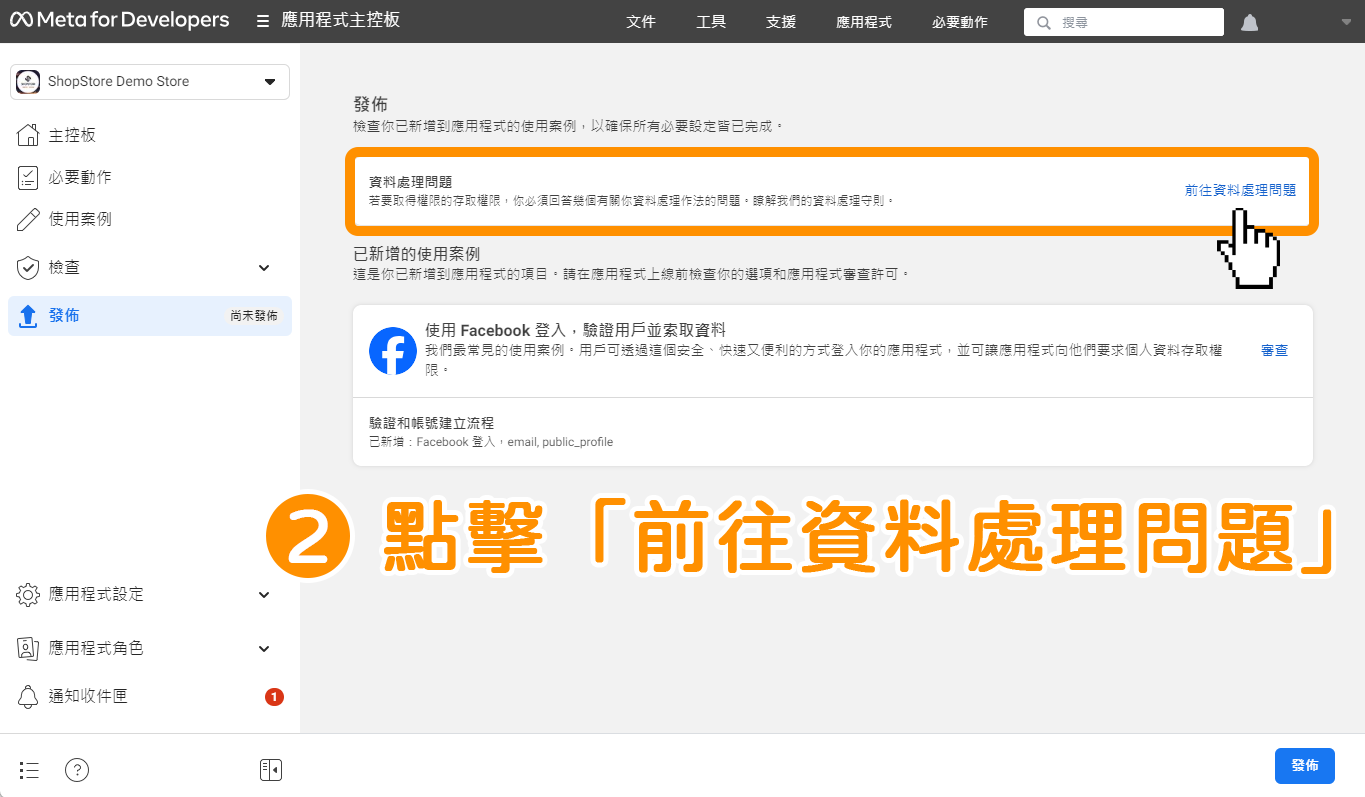
登入「Facebook Developers」頁面→於左方選單,點擊前往「發佈」。


在【發佈】項目內,點擊「資料處理問題」區塊右方的「前往資料處理問題」藍色文字按鈕。




 填寫過,所以系統有保留我們的資料,就不用再重填一次。
填寫過,所以系統有保留我們的資料,就不用再重填一次。








不過如果商家設定完成後,有出現「資料使用情形檢查」視窗,也建議商家繼續依照以下步驟【八、Facebook 快速登入串接 - 步驟 6. 資料使用情形檢查】完成資料檢查,以避免過一陣子後會無法使用「Facebook 快速登入」功能,需要再重新回來提交資料檢查。
那如果商家沒有出現「資料使用情形檢查」視窗,也可以於左方選單點擊前往「通知收件匣」,確認看是否有收到「[需要採取動作] 年度資料使用情形檢查」的信件,如有的話,也可點擊信件內的「開始檢查」,並一樣依照下方步驟完成資料檢查。
而在 Facebook 完全沒有通知商家需要進行「資料使用情形檢查」的情況下,商家可以直接略過【八、Facebook 快速登入串接 - 步驟 6. 資料使用情形檢查】,直接前往【九、前台 Facebook 登入使用流程】觀看「Facebook 快速登入」的前台實際使用流程!

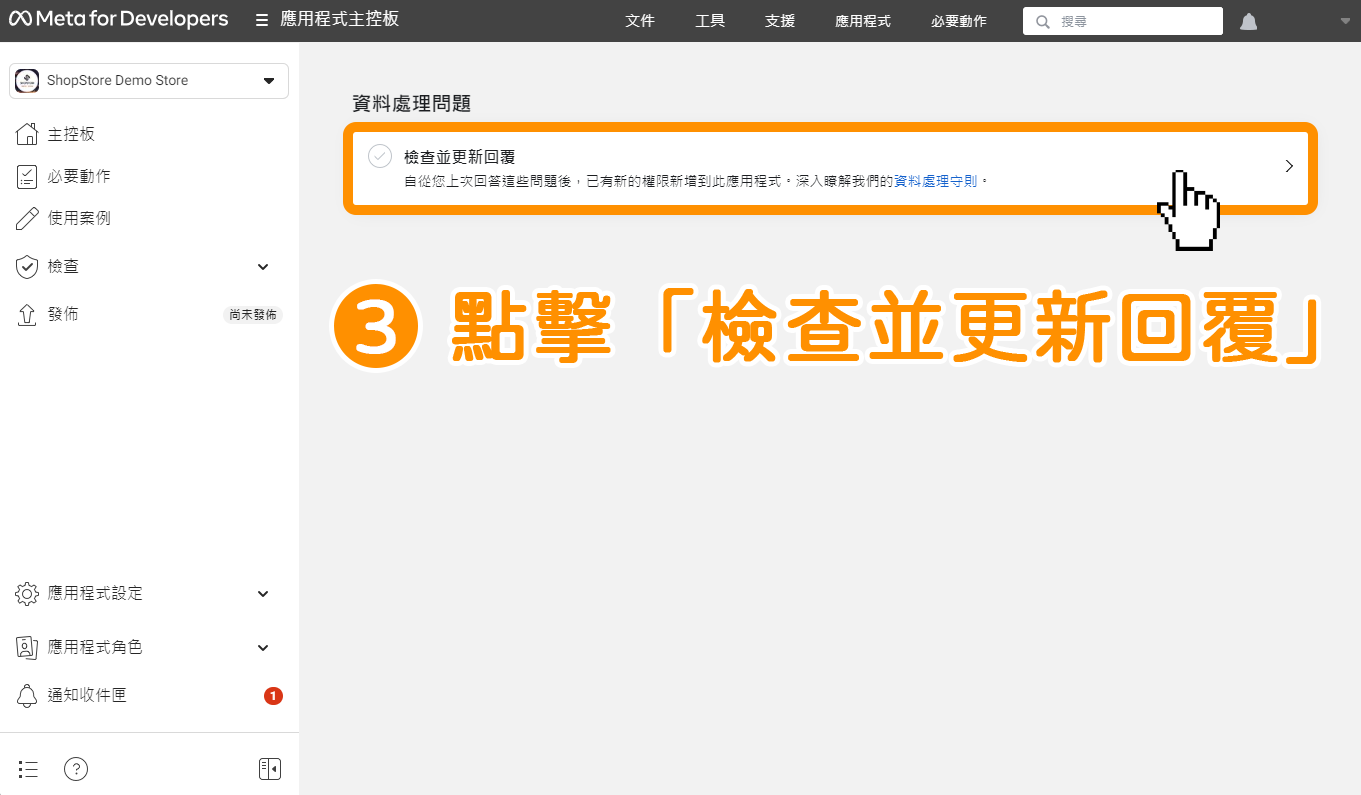
登入「Facebook Developers」→此時,系統即會跳出「資料使用情形檢查」的彈出視窗,點擊右下方藍色按鈕「立即開始」。


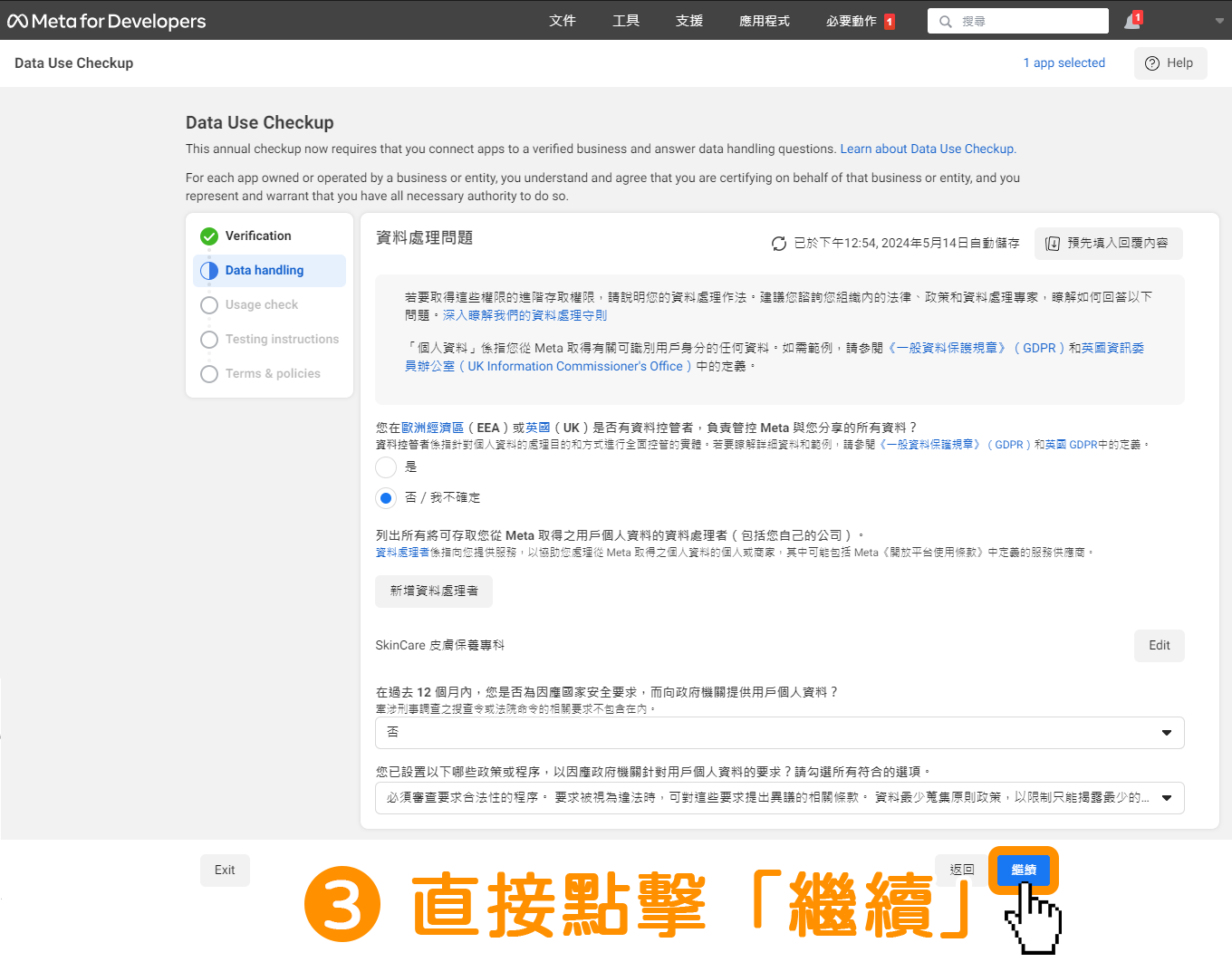
直接點擊右下方藍色按鈕「繼續」。


 填寫過,所以系統有保留我們的資料,就不用再重填一次。
填寫過,所以系統有保留我們的資料,就不用再重填一次。





(𝟭. 我們可以在哪裡找到此應用程式 ?:輸入「商店網址」即可(例如:https://skincare.shopstore.tw)。
(𝟮. 請提供存取應用程式的指示,以便我們得以完成審查。:請描述,Facebook人員如何前往到「會員註冊頁面」以及到點擊「Facebook 登入」按鈕的流程即可。如不太清楚該如何描述,可參考以下:
點擊網址進入官網:https://skincare.shopstore.tw → 於右上方選單點擊「會員登入」選項→即可點擊「Facebook會員登入」按鈕,進行連動註冊、登入。






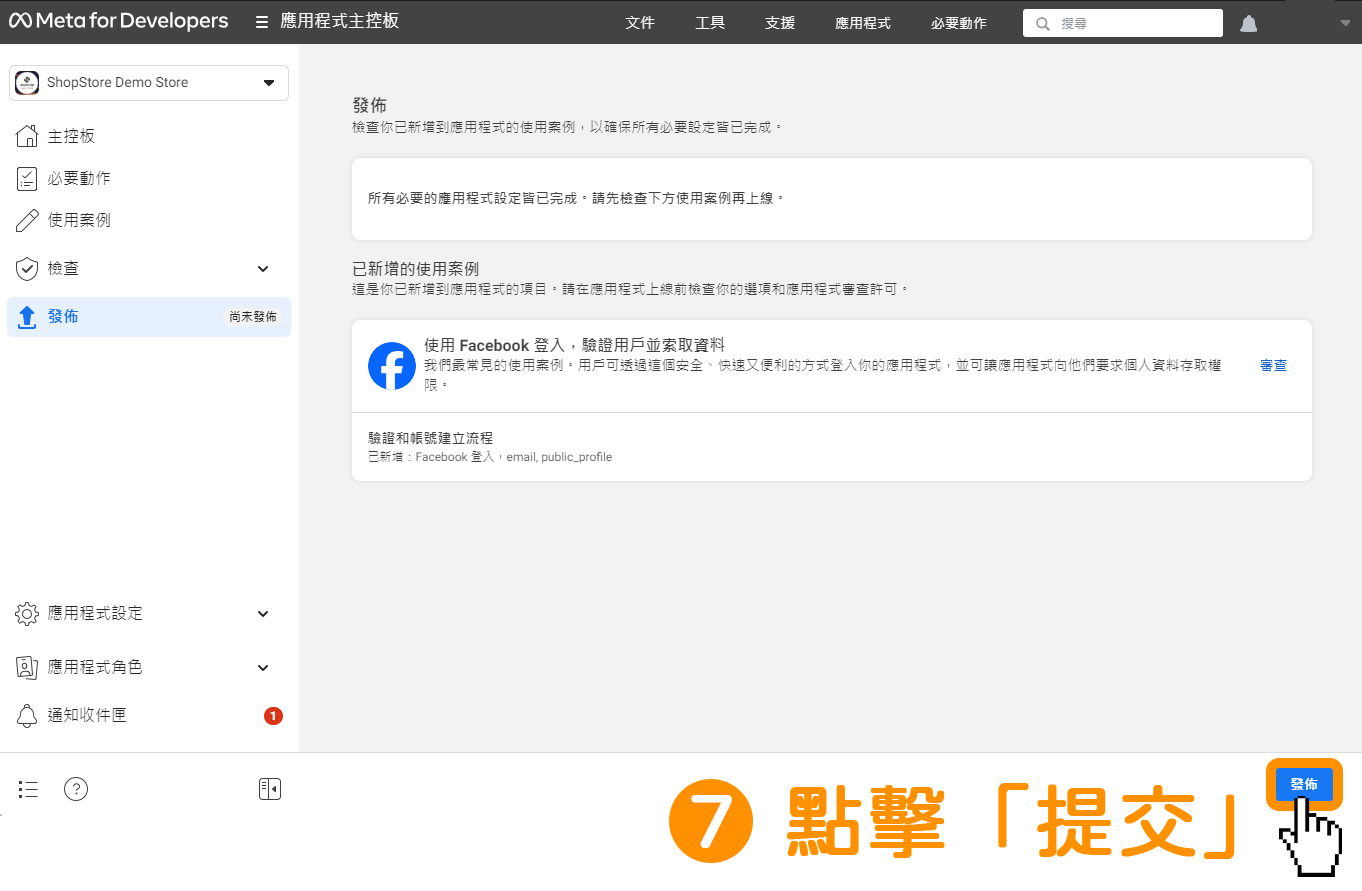
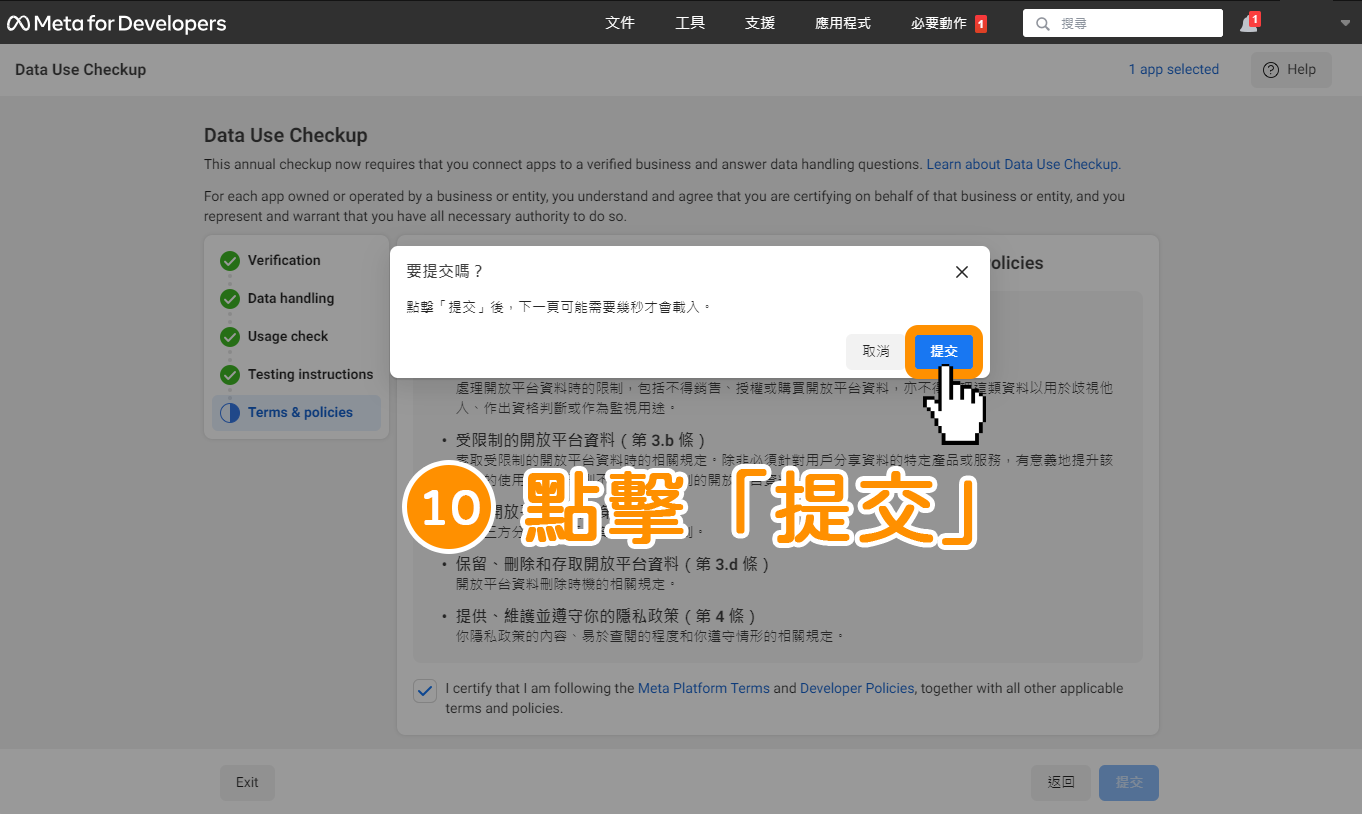
點擊右下方藍色按鈕「提交」。


點擊右方藍色按鈕「提交」。


在【What to expect next】彈出視窗內,點擊右下方藍色按鈕「確定」即可!
*如果商家在上一步點擊「提交」後,系統卻顯示「An error(可點擊查看示範圖片)」的紅色錯誤訊息,請商家稍晚一些再重新進行一次「資料使用情形檢查」的所有步驟,此為 Facebook 系統的暫時性 BUG,會暫時無法提交資料。


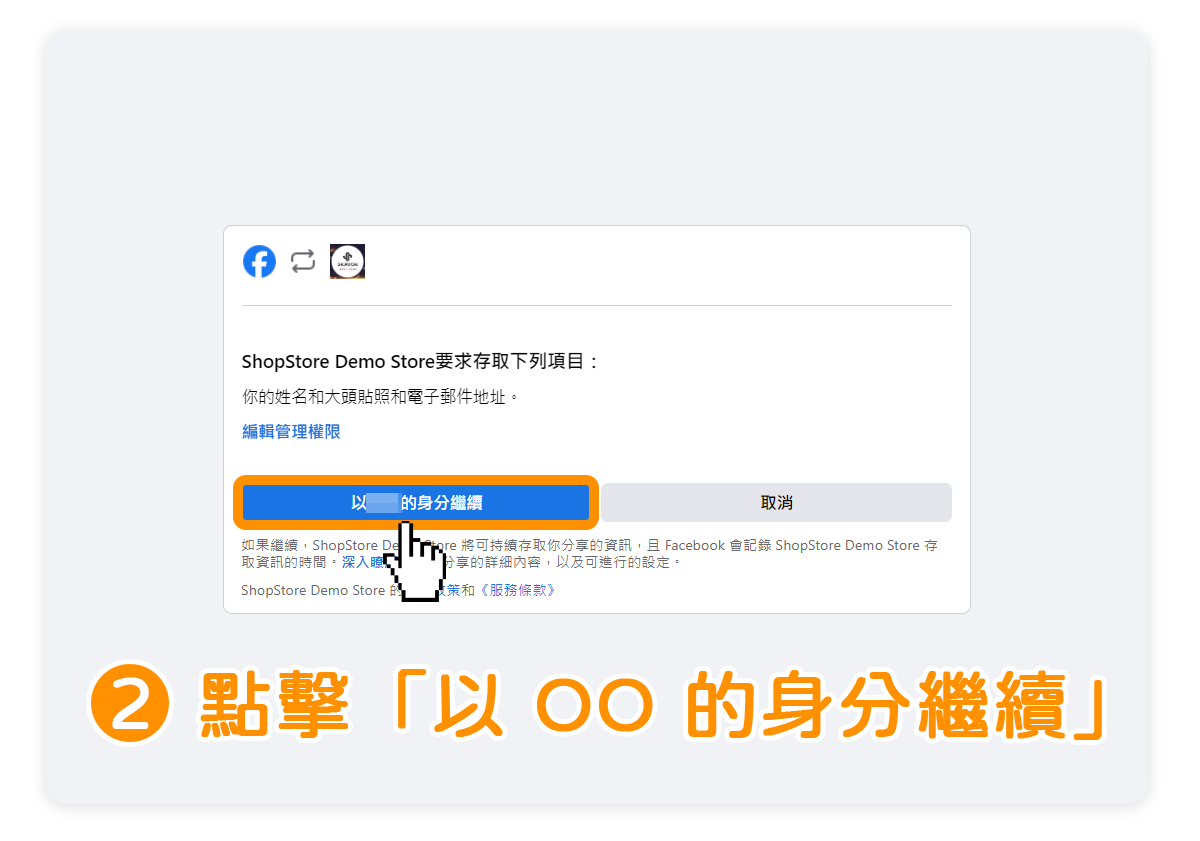
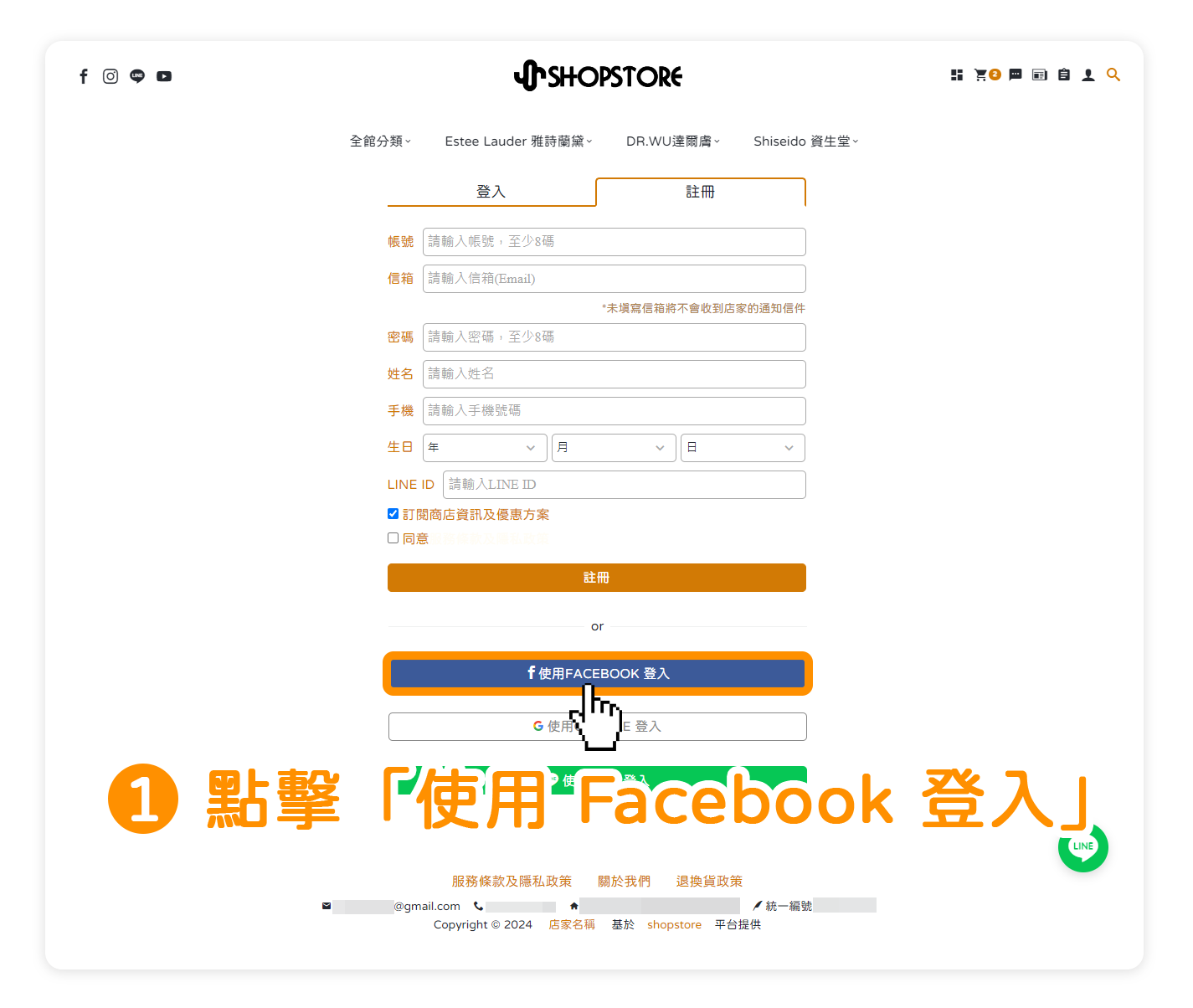
顧客於商家前台官網,進入到「會員登入/註冊」頁面。


點擊左方藍色按鈕「以 OO 的身分繼續」。