如何設定|目錄錨點
2024-01-19
【目錄】:
說明:
𝟭. 如果商家有需要在後台新增部落格文章時,想要點擊「目錄選單」可導向至「對應章節」,即可依照此文章內的步驟做設定!
𝟮. 當文字置入連結後(例如:置入錨點連結),連結底部的「下劃線」會固定存在,目前無法做移除。
𝟯. 除了「部落格文章」內,後台有「文字編輯器」的地方,都可以使用「錨點功能」。
𝟰. 如果商家有在以下頁面設定「錨點」功能,不論是系統寄送的通知信件,或是在後台手動寄出的信件,信箱 APP 內(例如:GMAIL)如無法使用錨點功能,為正常!
結帳頁說明、購買完成頁說明、付款指示、送貨說明、信件預設樣式、信件發送紀錄。
𝟱. 如果商家是在「圖片」上設定錨點,當顧客導向至「圖片」位置時,圖片會有被 CUT 一半的顯示,為正常!因平台本身未限制圖片尺寸,所以圖片可大可小,即無法界定實際高度。

登入「ShopStore 店家管理後台」→於「文字編輯器」內,將滑鼠移動到「編號項目」的左方(或是想要置入錨點的"項目"左方),並點擊一下「滑鼠左鍵」,讓「游標」可以置於最前方。


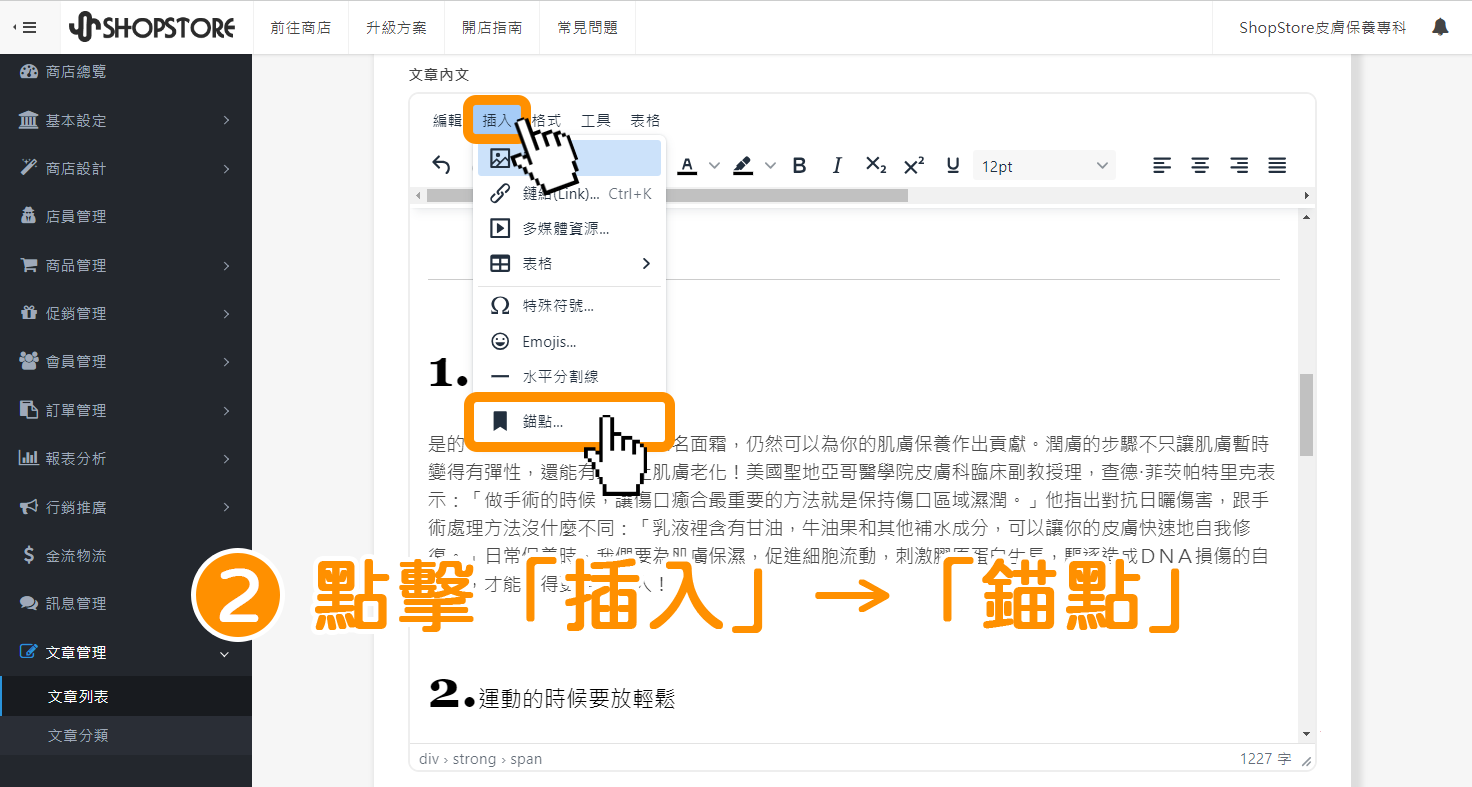
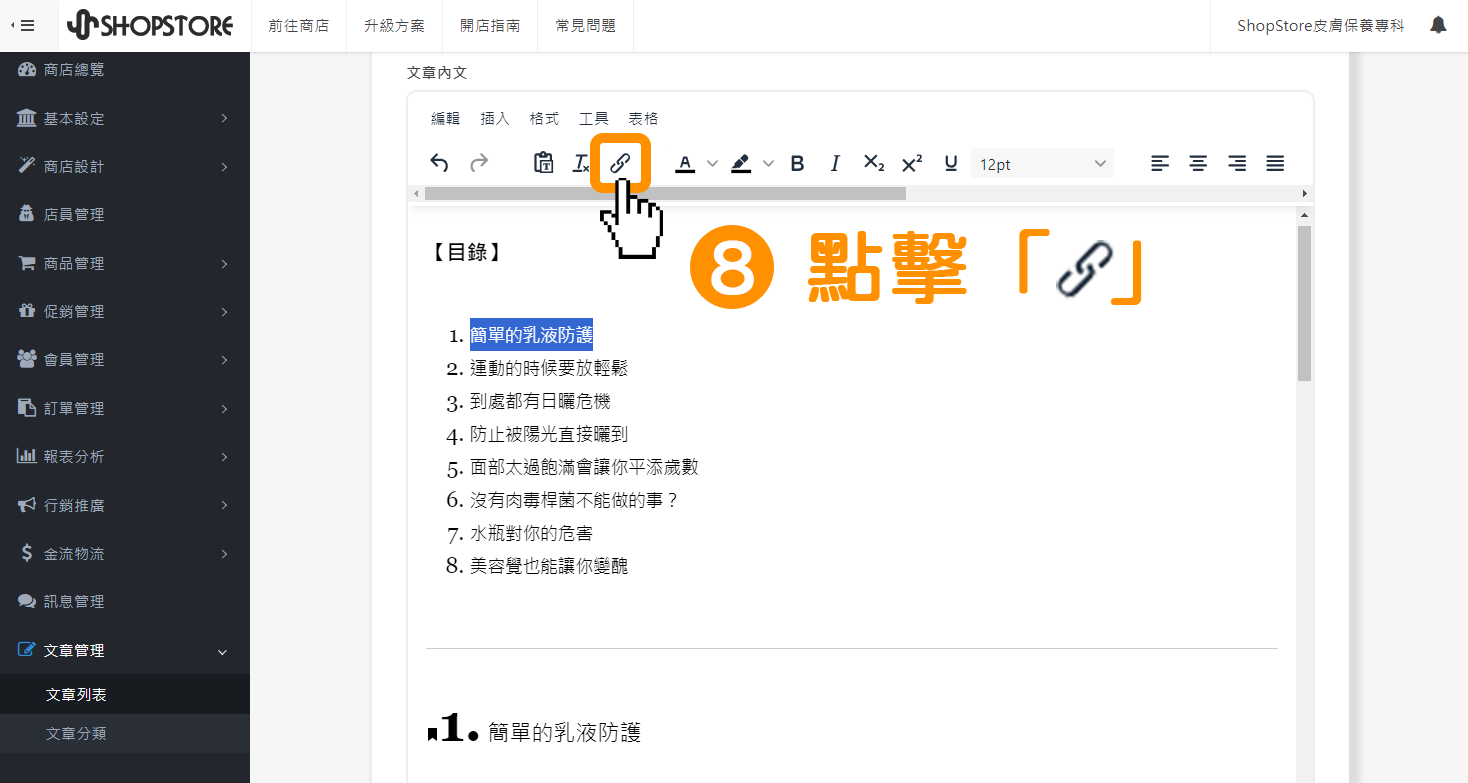
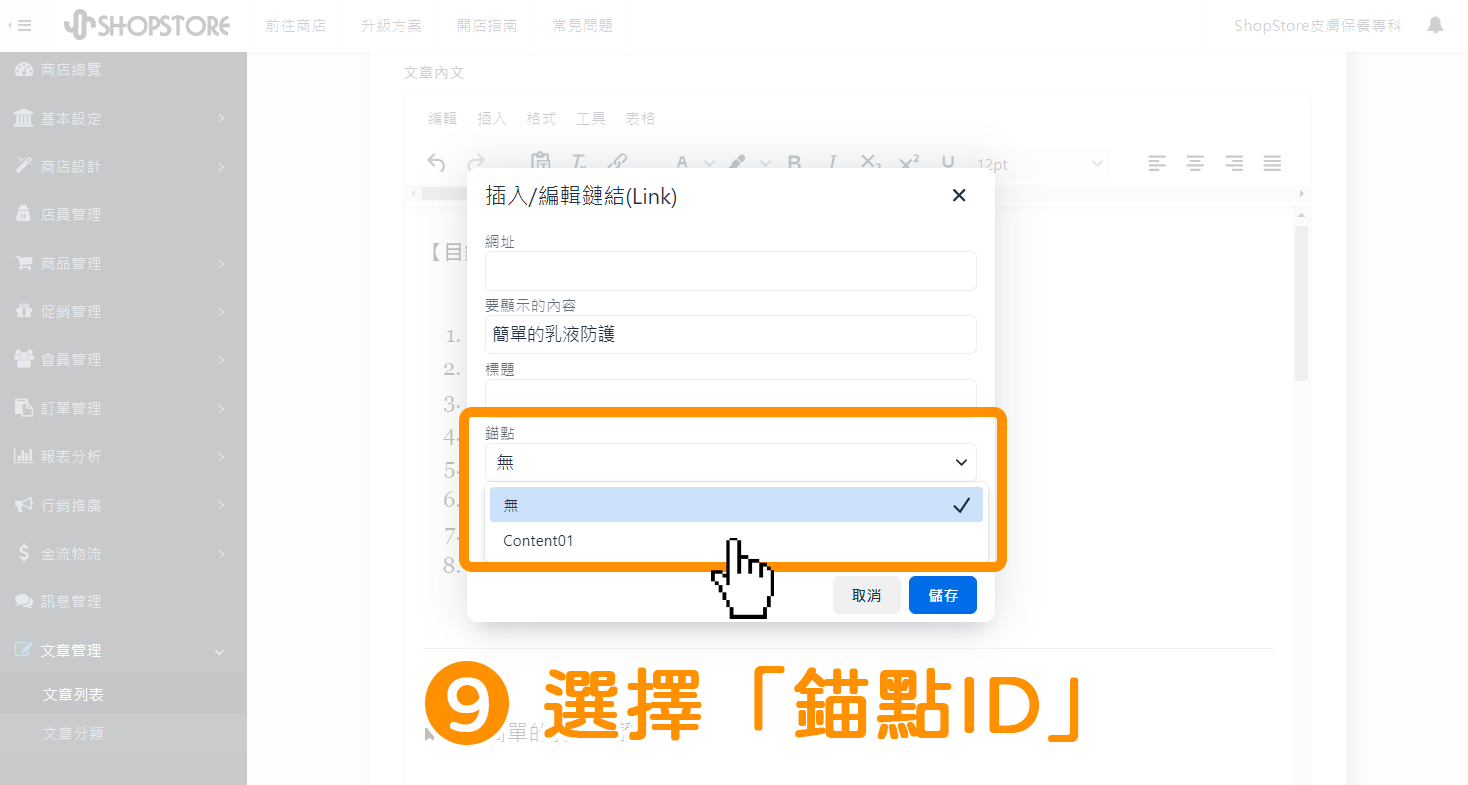
點擊上方選單「插入」→選擇「錨點」。
















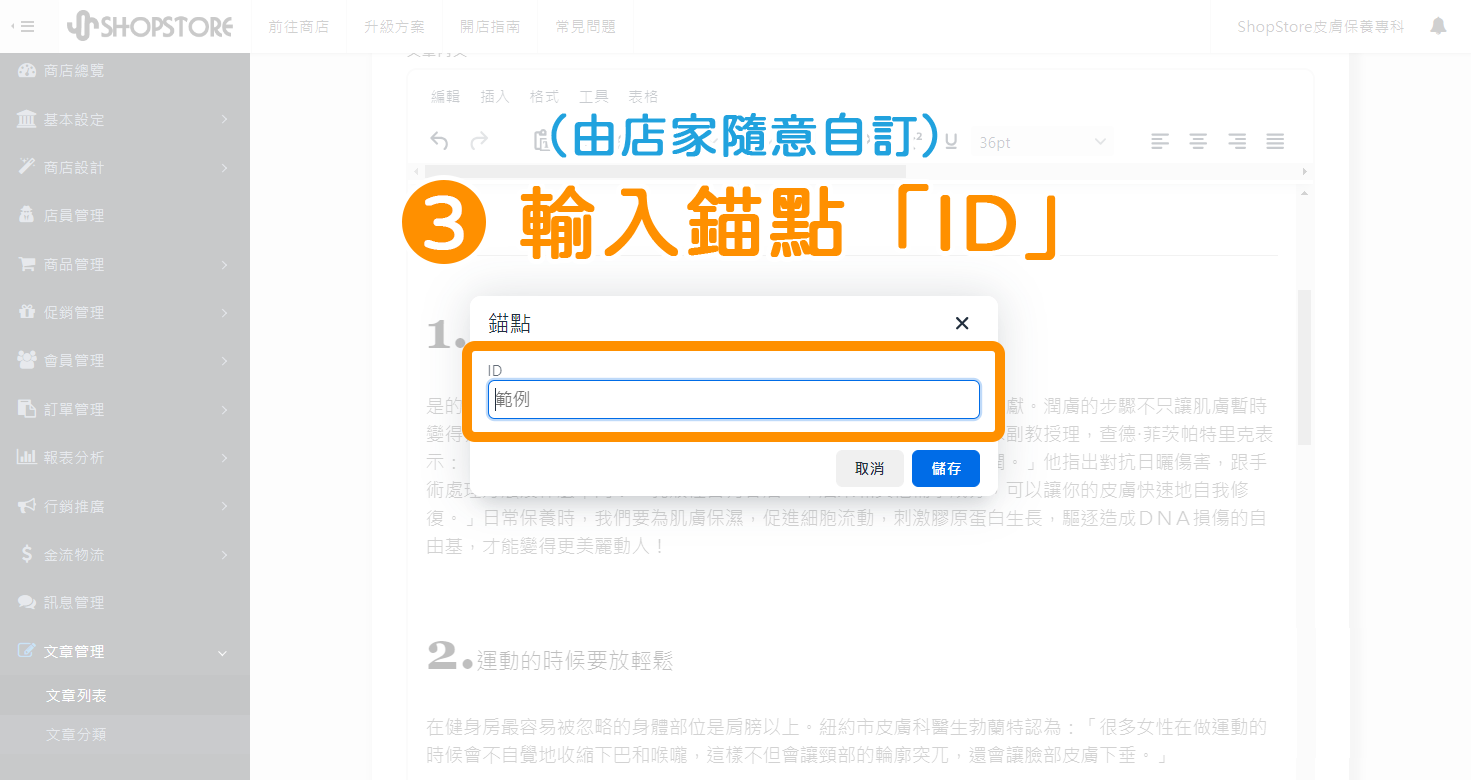
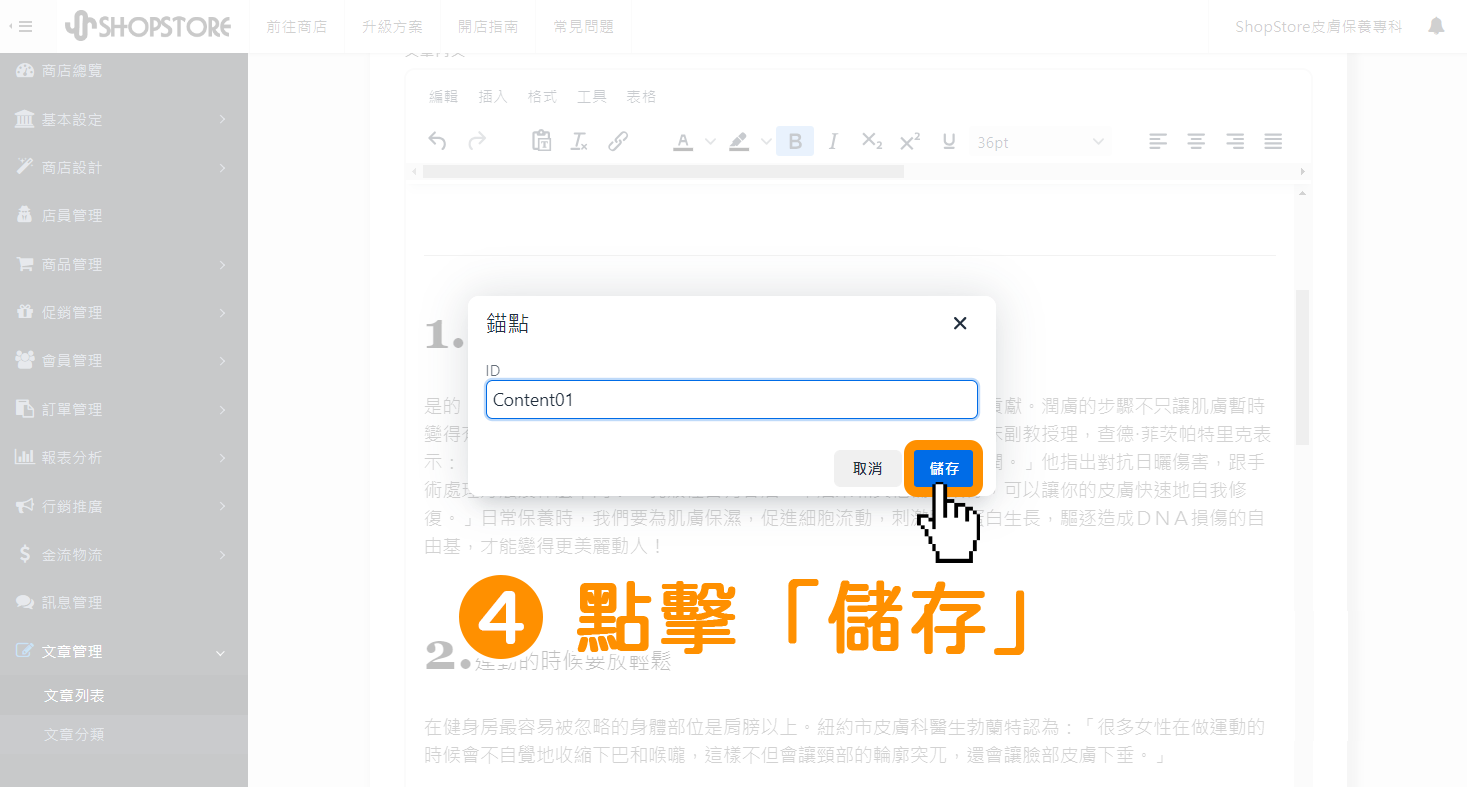
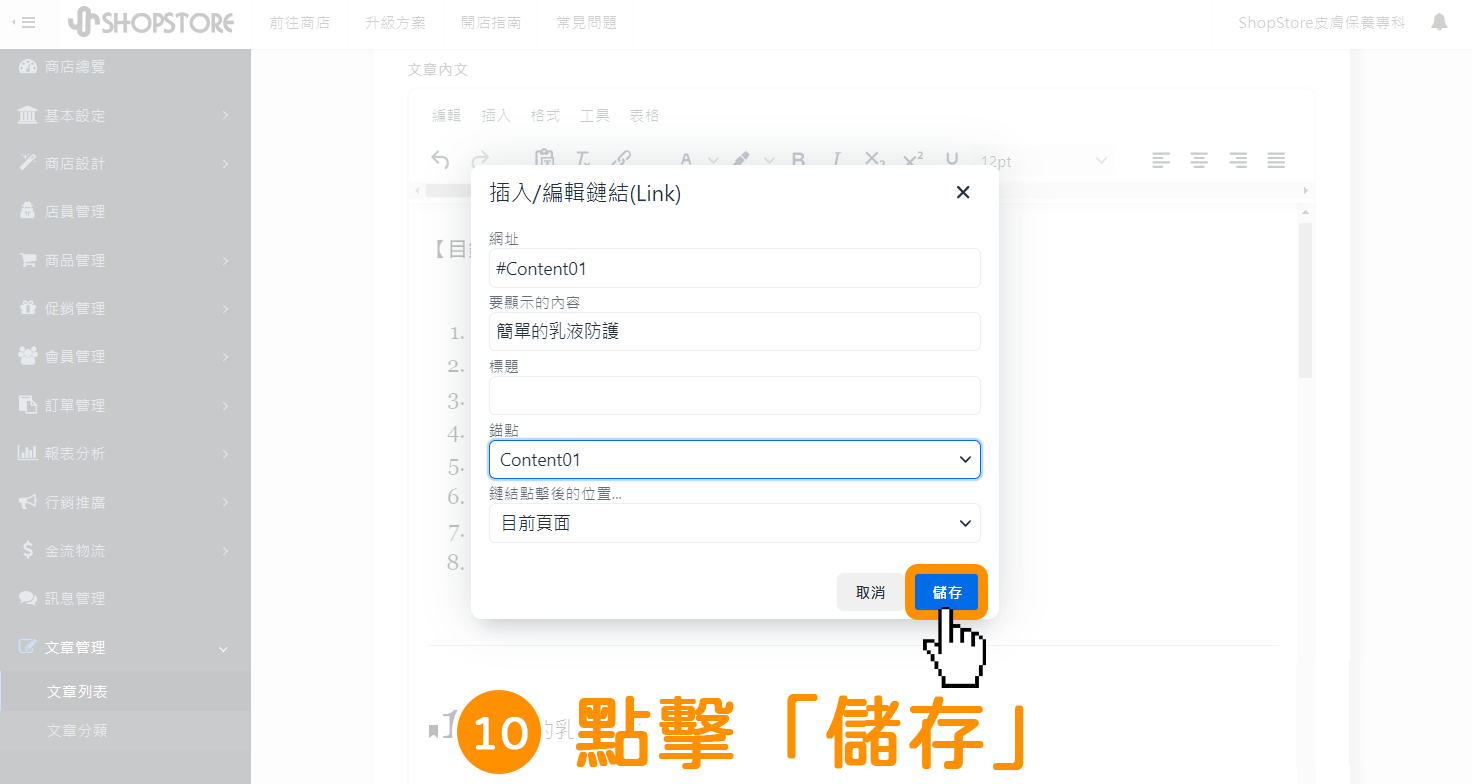
點擊右下方藍色按鈕「儲存」。


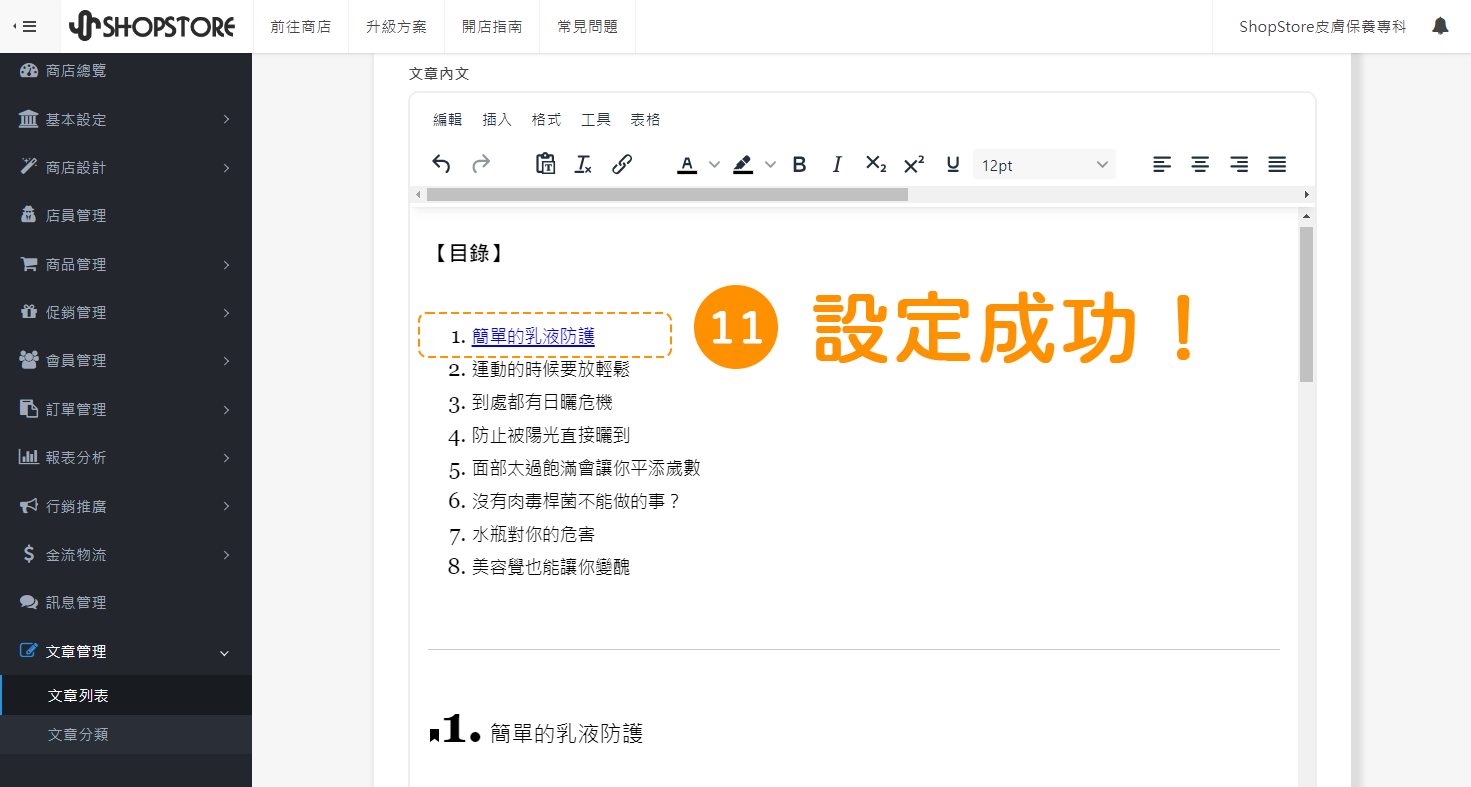
此時,選項文字即會顯示為「藍字+下劃線」的樣式,代表設定成功!
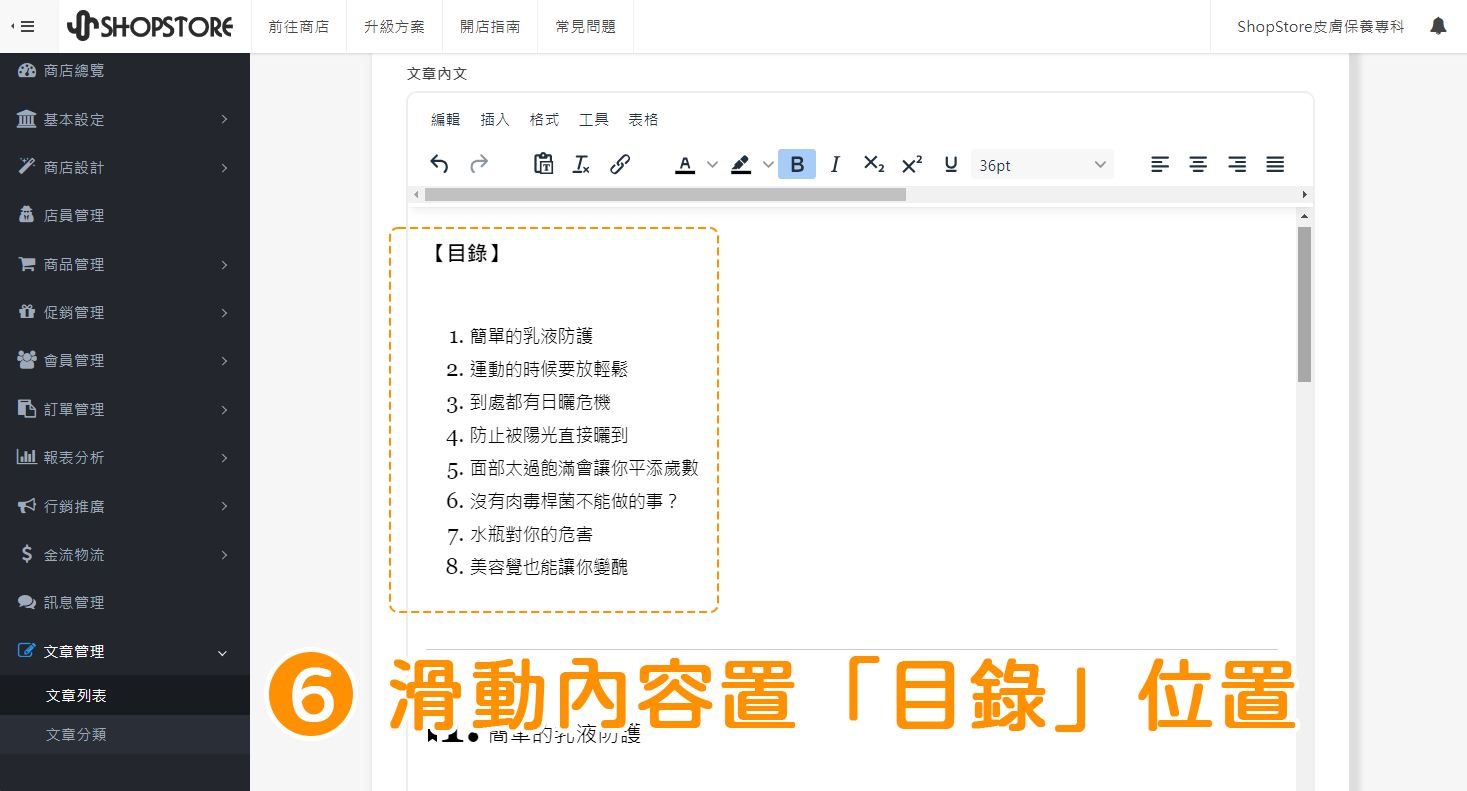
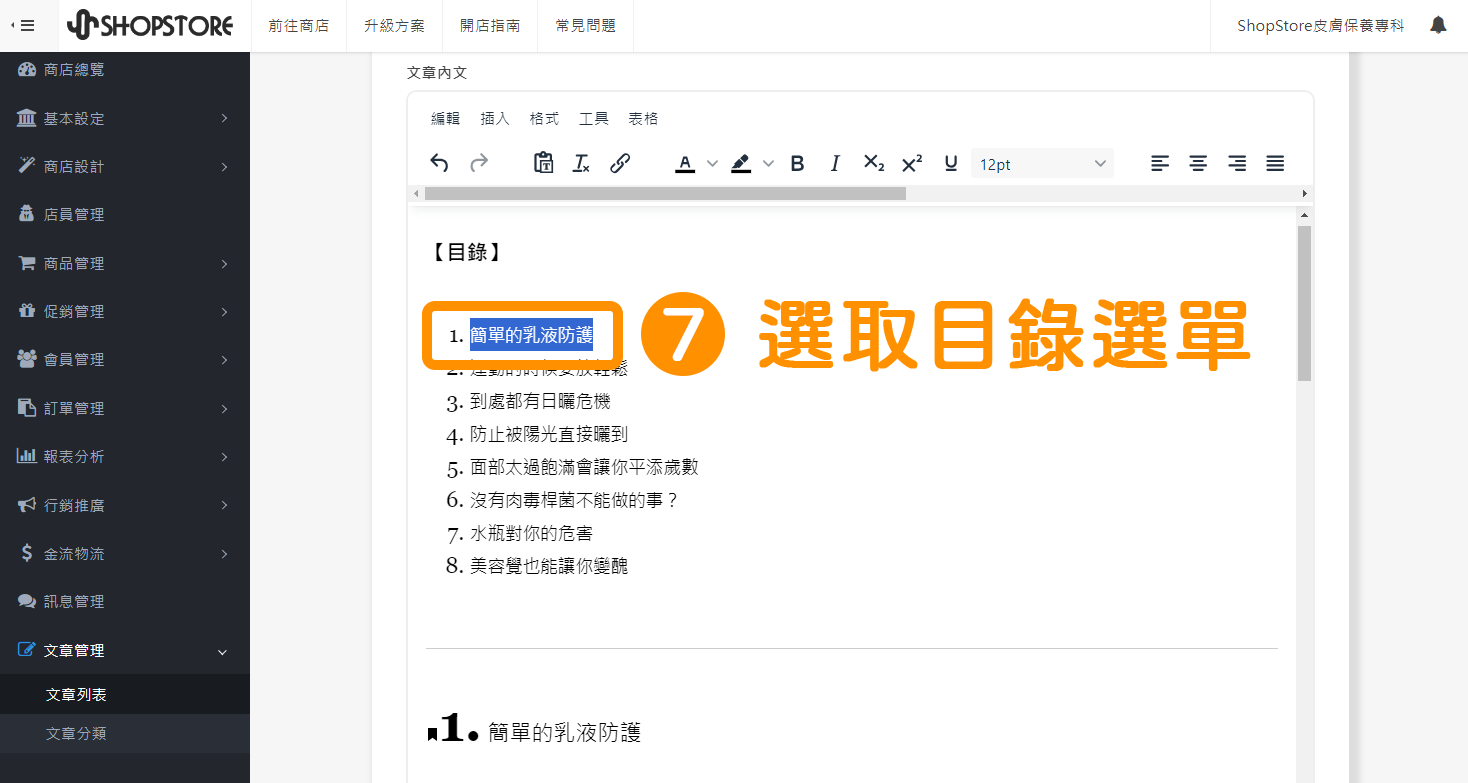
*之後,商家即可以繼續從「 」開始,依序將其他想設定「錨點位置」,「錨點導向連結」的選單、選項做設定。
」開始,依序將其他想設定「錨點位置」,「錨點導向連結」的選單、選項做設定。

商家於後台完成「錨點功能」設定後,顧客在前台,只要點擊「目錄選項」系統就會自動導向至對應的「錨點位置」!
