如何設定|載入動畫
2024-04-01
【目錄】:
說明 :
𝟭. 「載入動畫」提供商家,可以在頁面資訊完全載入之前先顯示「過渡動畫」,讓顧客了解目前網站正在載入中,請耐心等候。
𝟮. 如商家有在後台選用「網站字型」的功能,想避免載入時畫面閃爍的問題,即可依照此教學文章設定「載入動畫」。
𝟯. 上傳自訂的「載入動畫」時,目前僅提供以下檔案上傳:gif、jpg、png、webp。

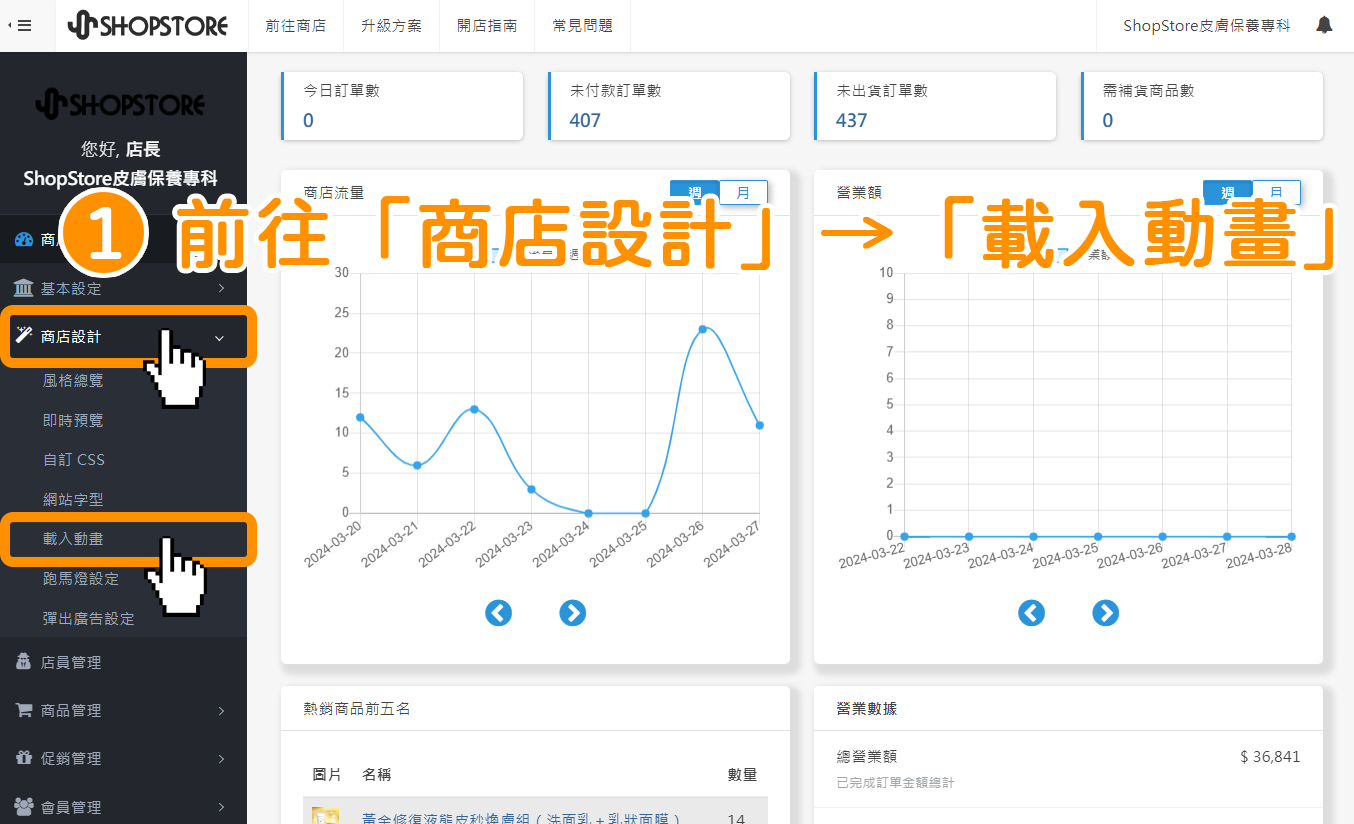
登入「ShopStore店家管理後台」→於左方選單,點擊前往「商店設計」→「載入動畫」。


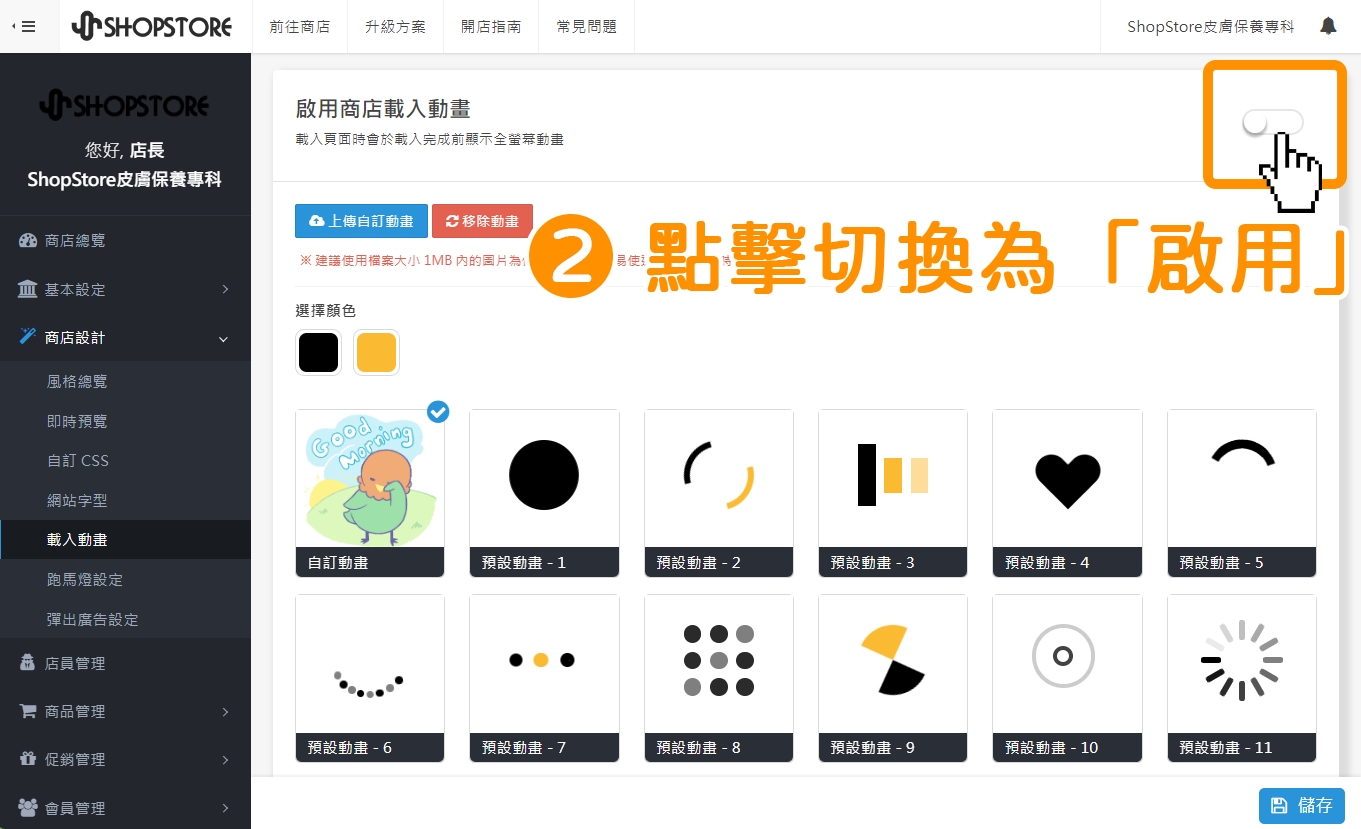
在「啟用商店載入動畫」區塊右方,點擊按鈕切換為「啟用」。


點擊左上方藍色按鈕「上傳自訂動畫」。


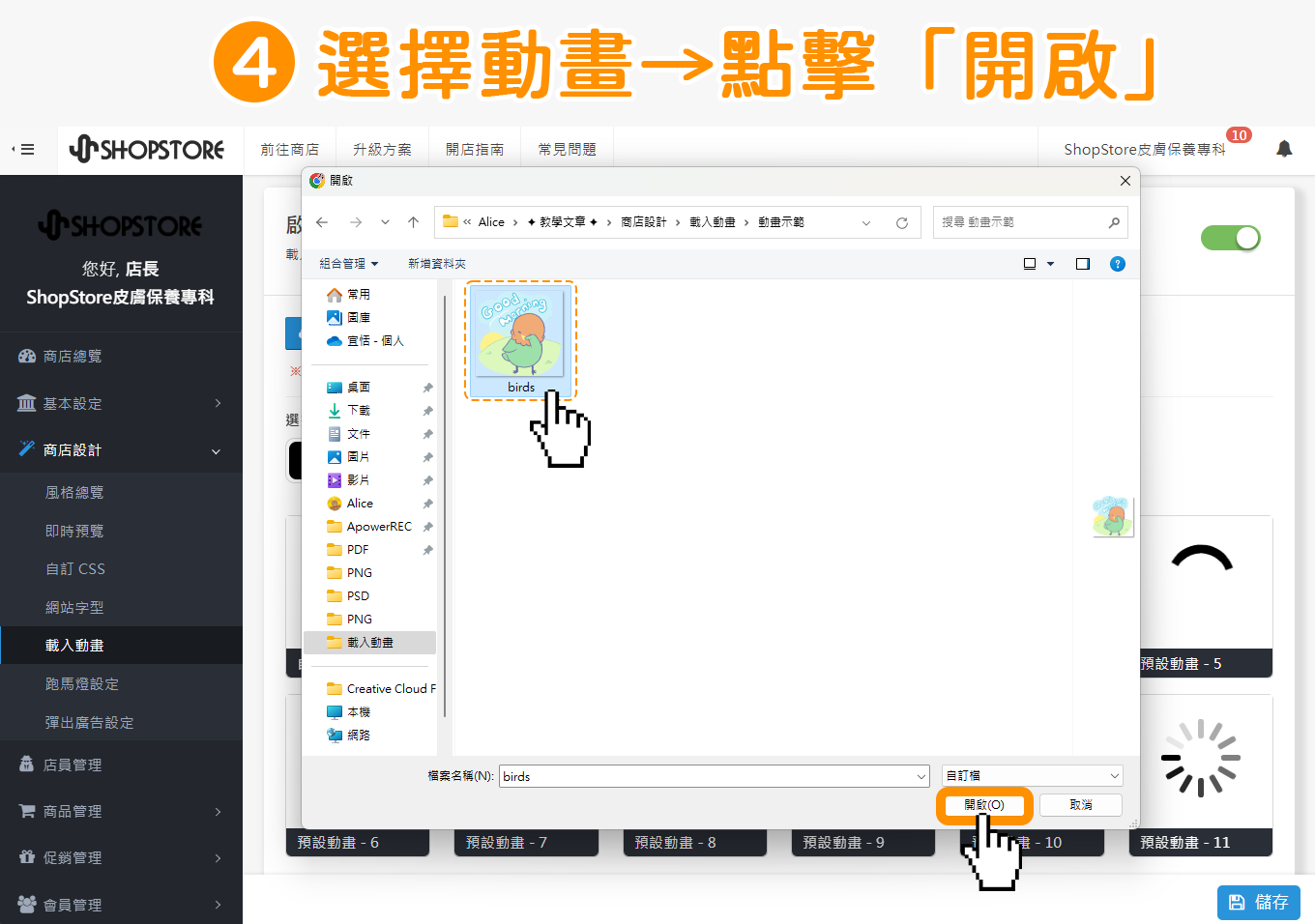
此時電腦會自動開啟「檔案選擇視窗」,商家可自由選擇喜歡的動畫→之後點擊視窗右下方「開啟」按紐。


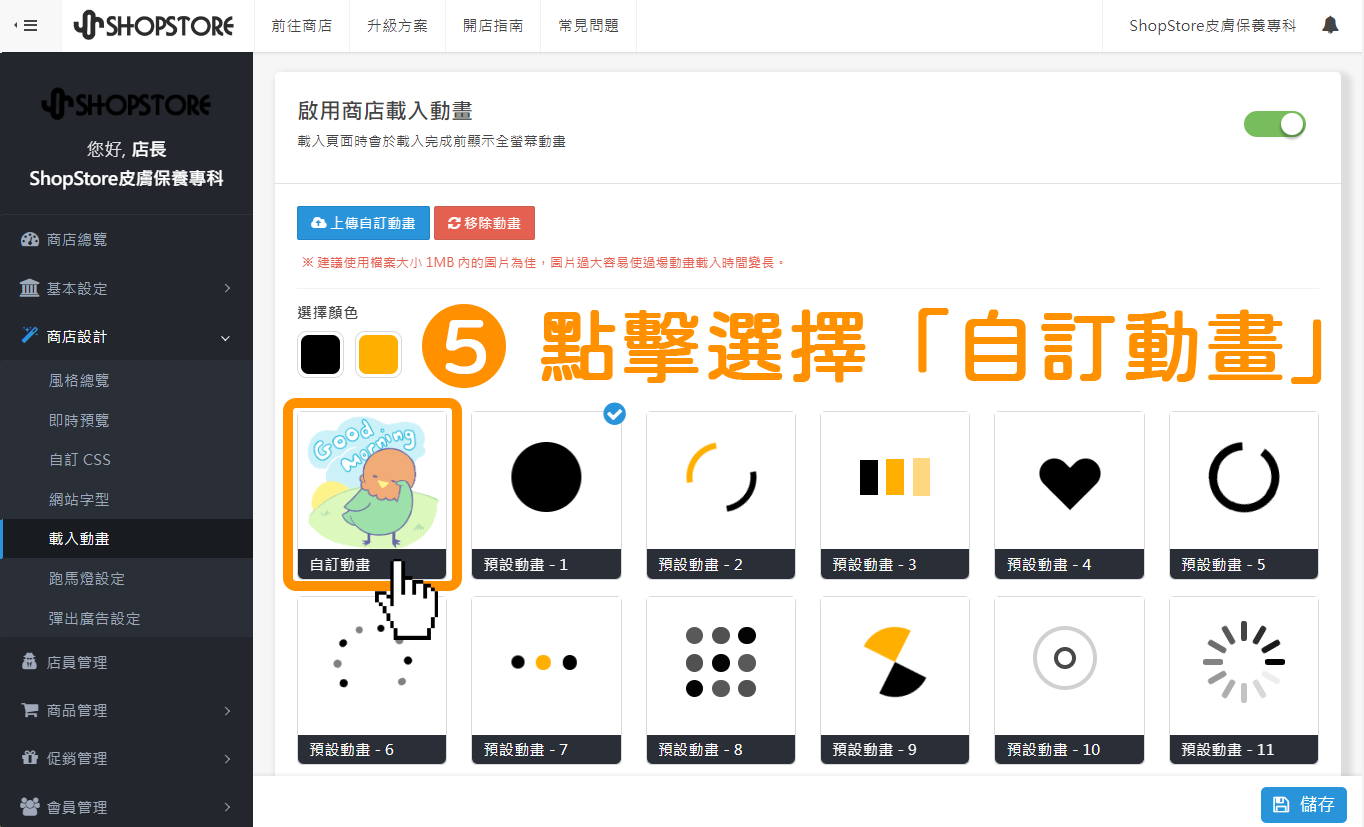
點擊選擇「自訂動畫」區塊。


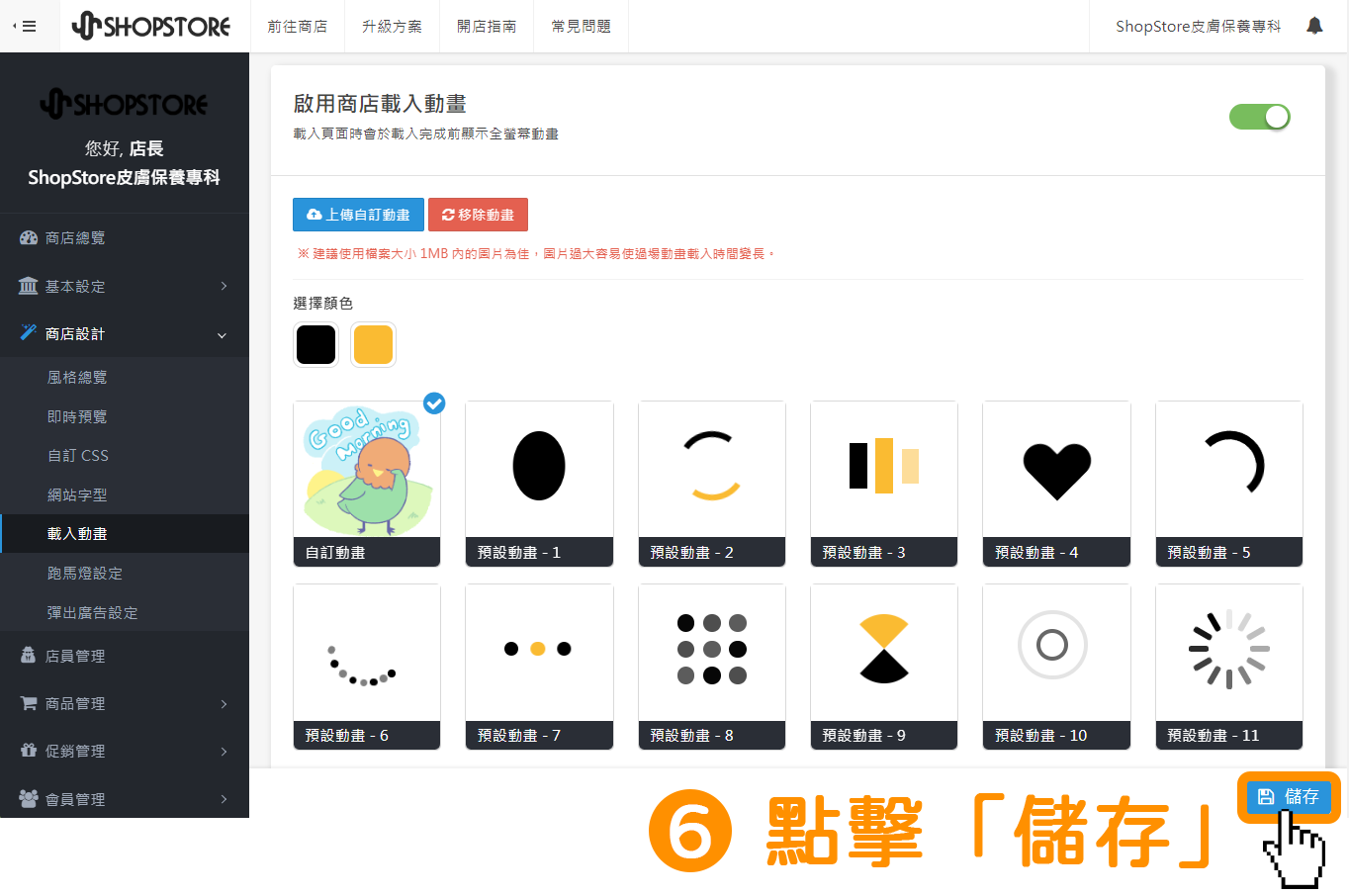
點擊右下方藍色按鈕「儲存」。


設定後,前台在載入頁面時,即會先顯示「自訂動畫」,待頁面內的所有資訊皆載入完成後,「載入動畫」方會消失。


在「啟用商店載入動畫」區塊右方,點擊按鈕切換為「啟用」。


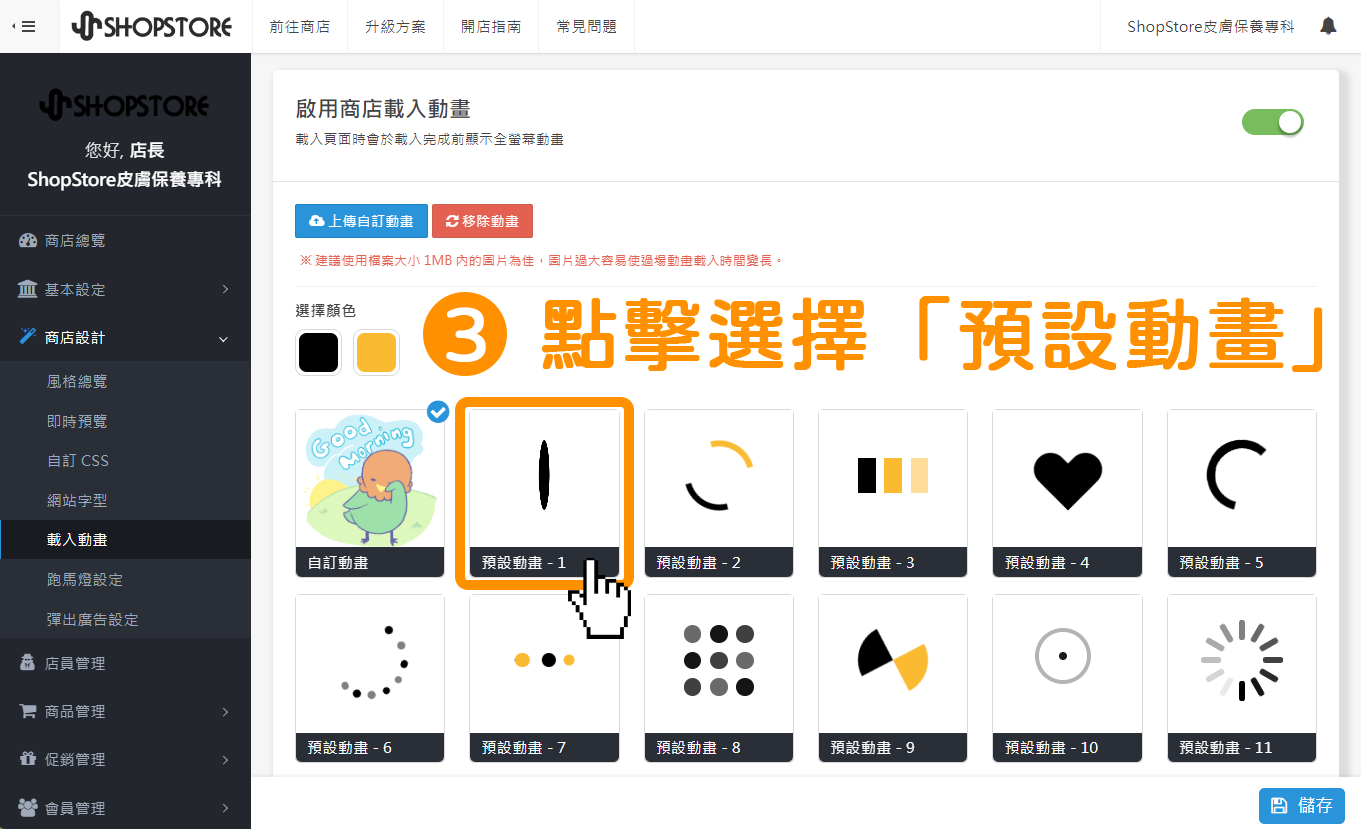
點擊選擇喜歡的「預設動畫」。
*小編選擇「預設動畫 - 1」為示範。


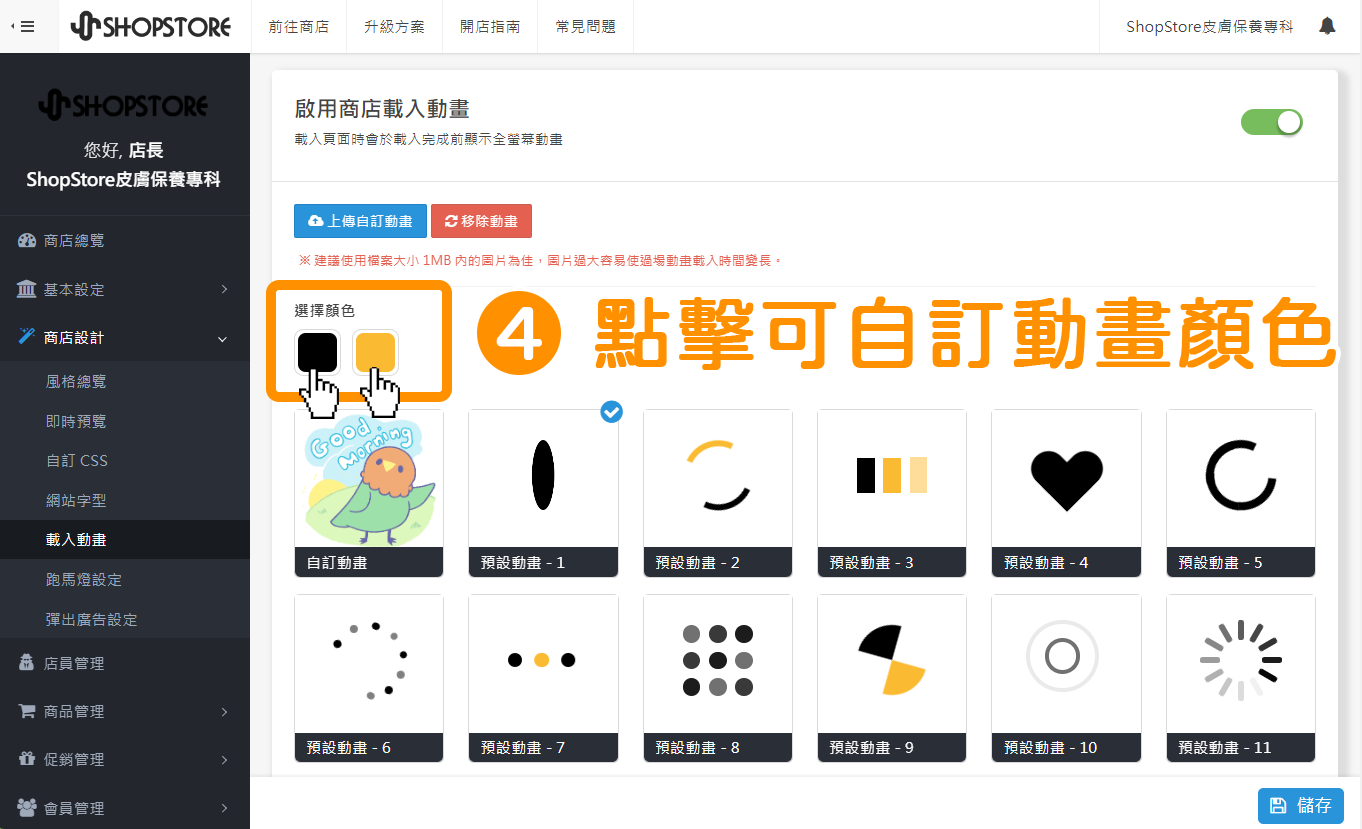
在上方「選擇顏色」區塊內,商家可自由更改「預設動畫」的動畫顏色。
*小編選擇「紅色」與「咖啡色」為示範。


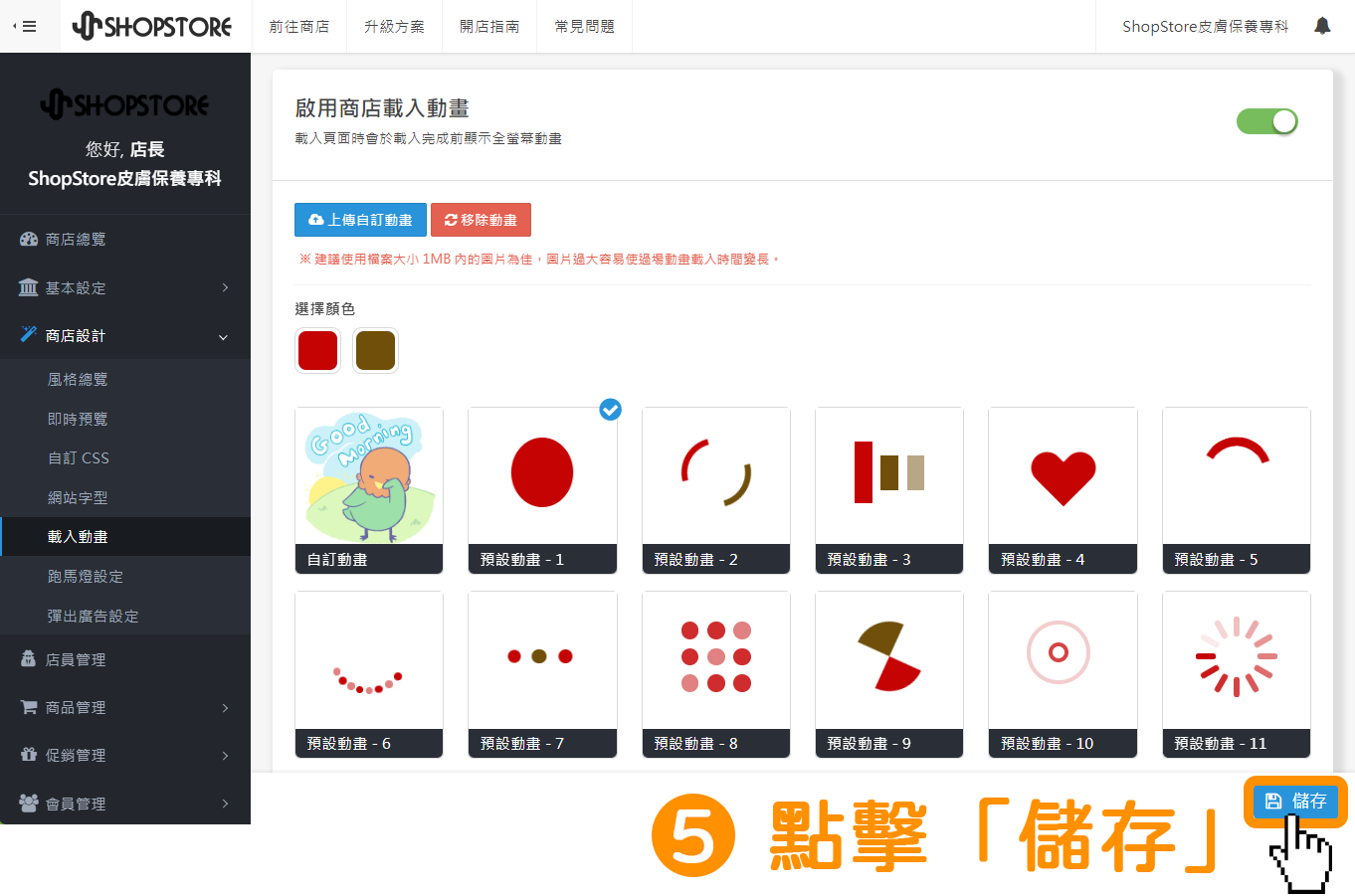
點擊右下方藍色按鈕「儲存」。


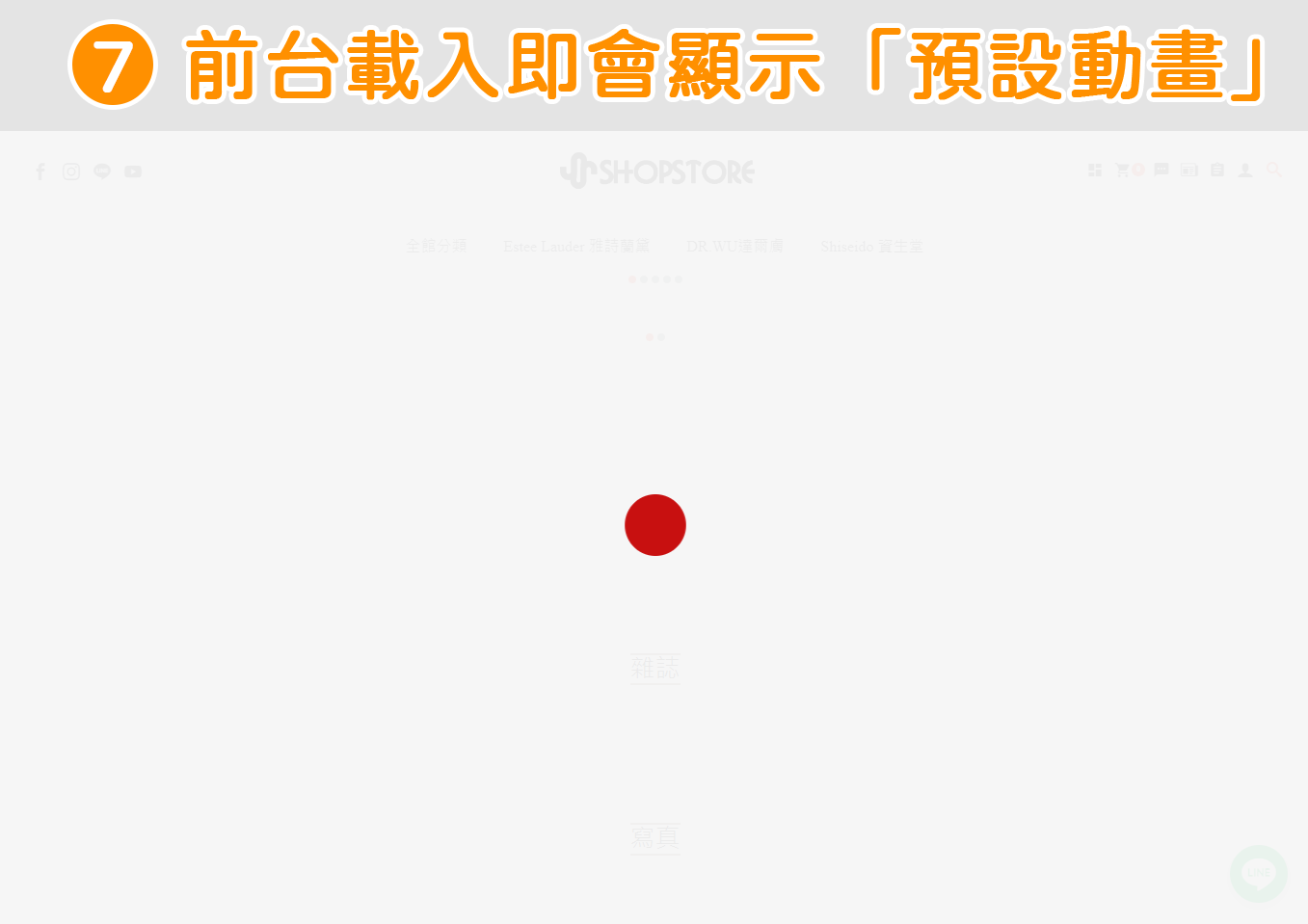
設定後,前台在載入頁面時,即會先顯示「預設動畫」,待頁面內的所有資訊皆載入完成後,「載入動畫」方會消失。