如何設定|懸浮按鈕
2024-05-15
【目錄】:
說明:
1. 提供商家可以新增「懸浮按鈕」顯示在網站右下角處,並自定義按鈕樣式、文字、顏色。
2.「懸浮按鈕」可以增加網站的互動性,也能藉此將顧客導向至社群媒體等處,以便提供即時支援和引導功能。

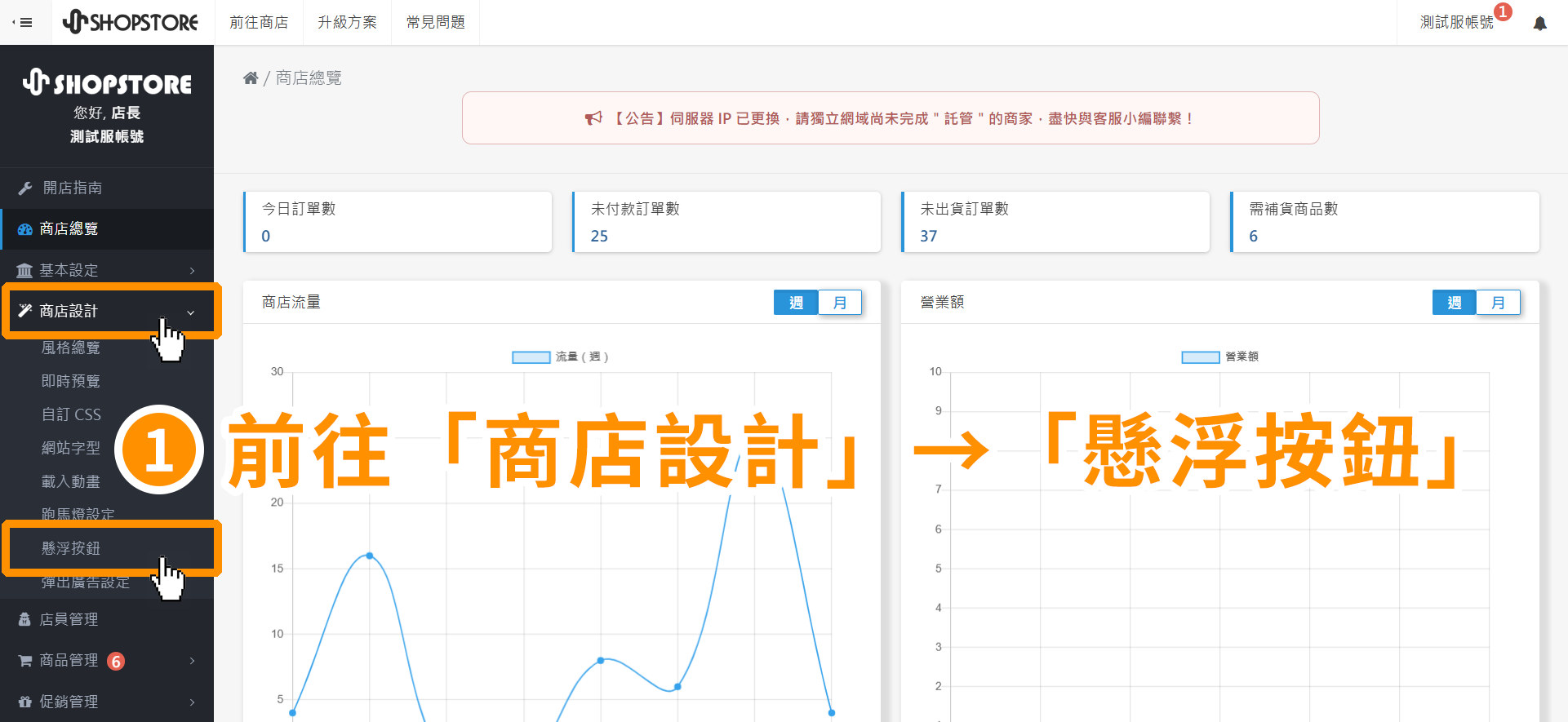
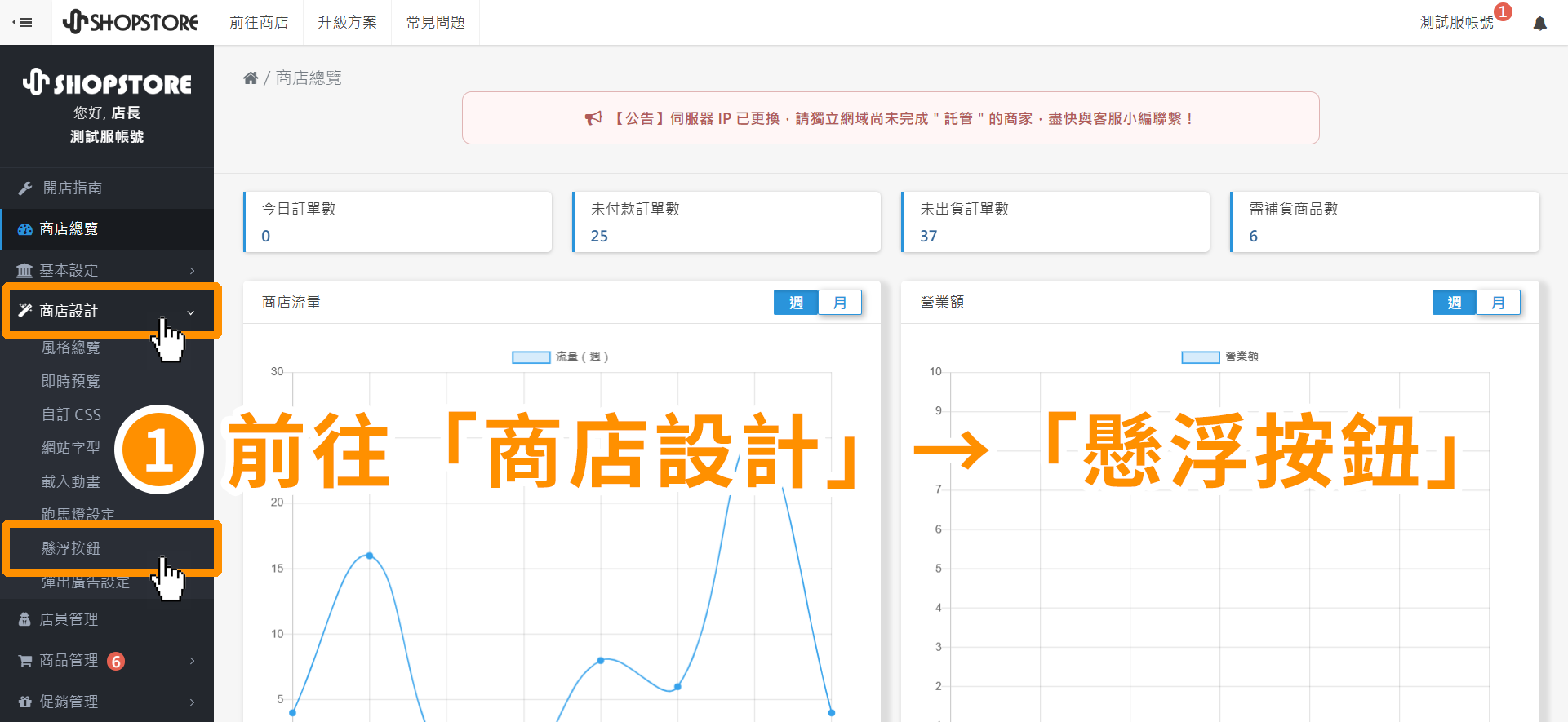
登入「ShopStore店家管理後台」→於左方選單,點擊前往「商店設計」→「懸浮按鈕」。


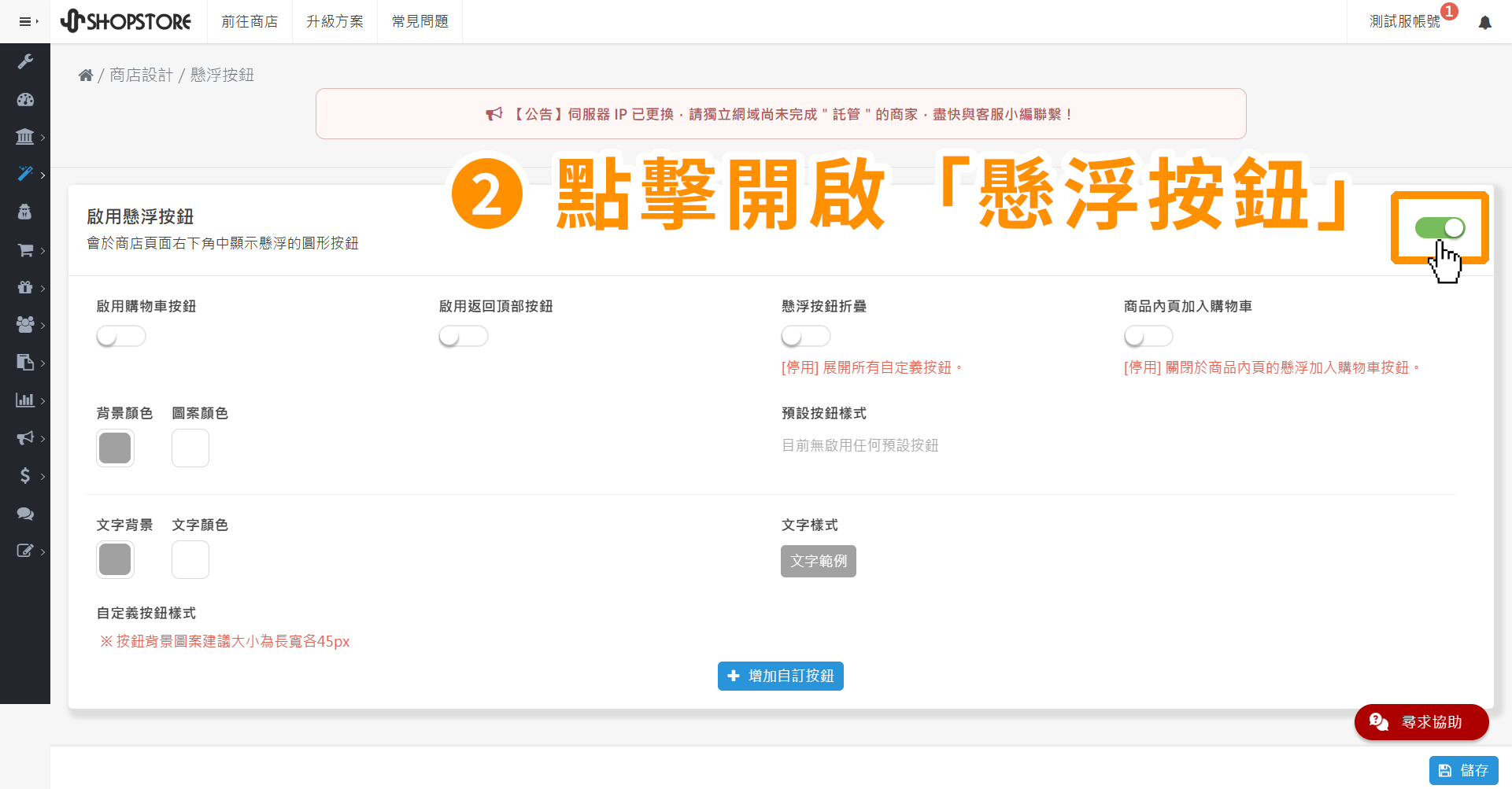
將「啟用懸浮按鈕」切換成「啟用」狀態。



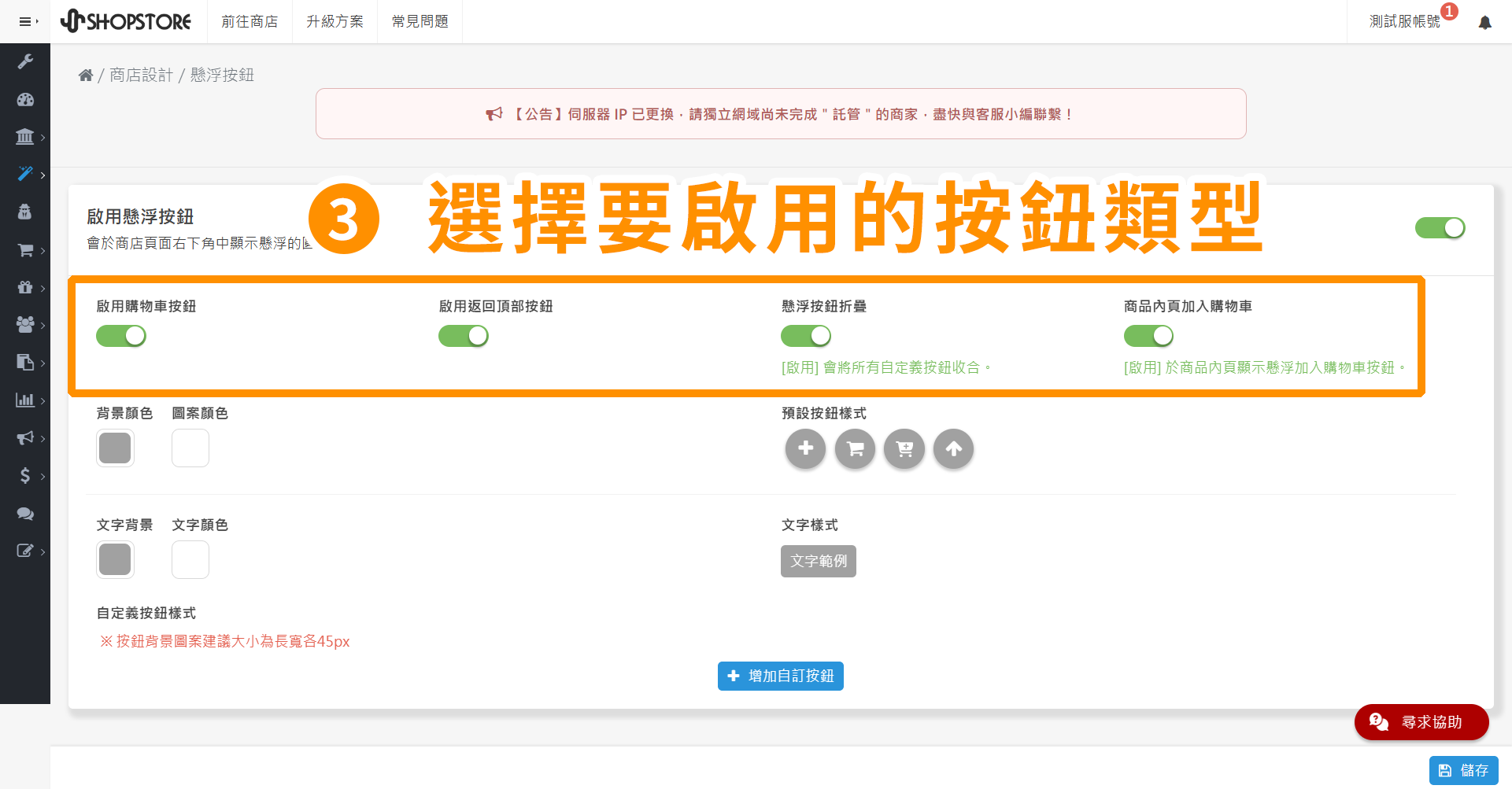
選擇需要套用的按鈕並切換成「啟用」狀態。
(1. 購物車:「![]() 」可開啟購物車側邊欄。
」可開啟購物車側邊欄。
(2. 返回頂部:「![]() 」快速返回至網頁最上方。
」快速返回至網頁最上方。
(3. 懸浮按鈕摺疊:「![]() 」關閉會一次顯示所有自定義按鈕;啟用會收合所有自定義按鈕。
」關閉會一次顯示所有自定義按鈕;啟用會收合所有自定義按鈕。
(4. 商品內頁加入購物車:「![]() 」可在商品內頁快速將商品『加入購物車』或『直接結帳』。
」可在商品內頁快速將商品『加入購物車』或『直接結帳』。


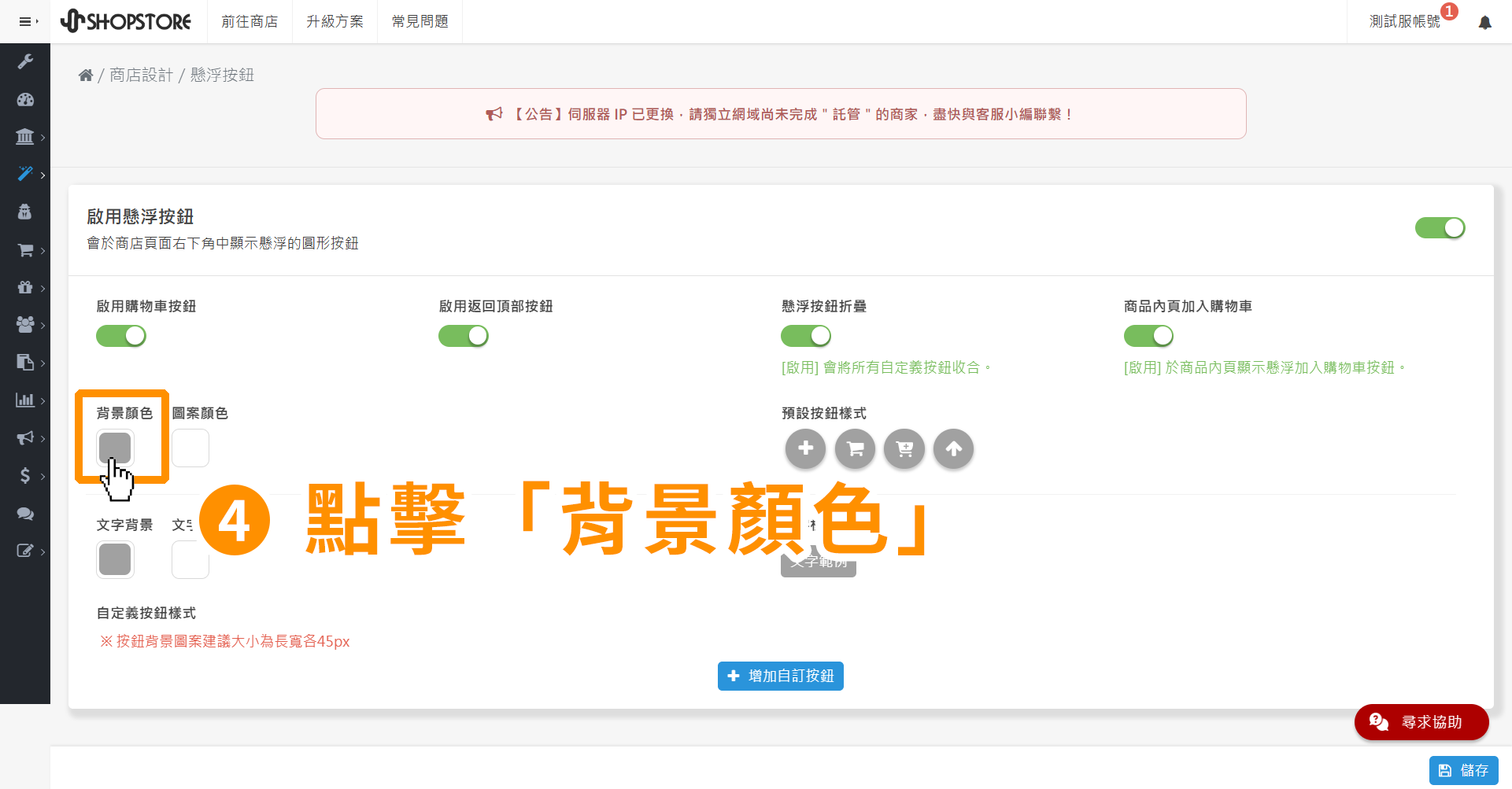
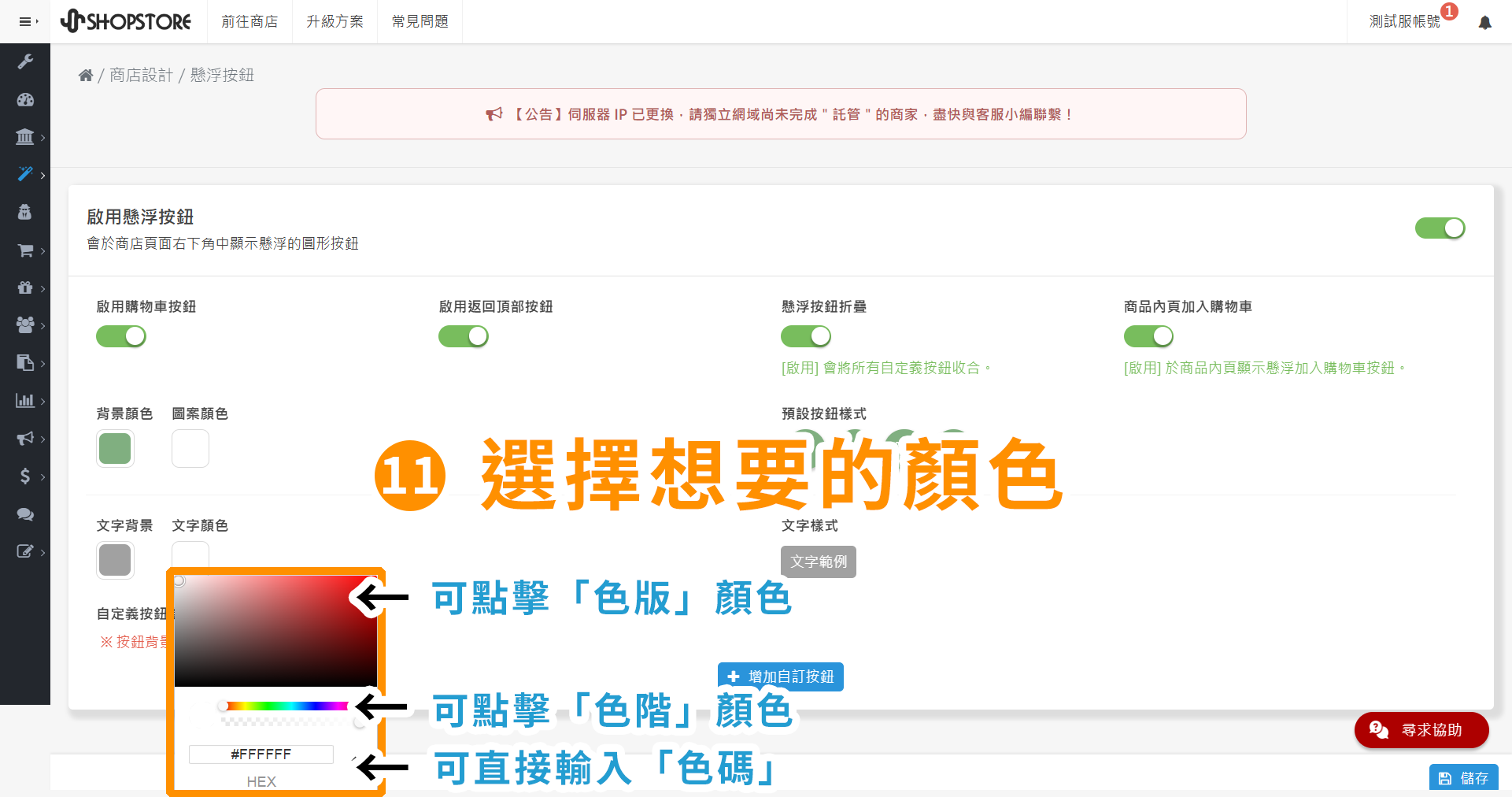
點擊「背景顏色」的「顏色選擇器」選項。


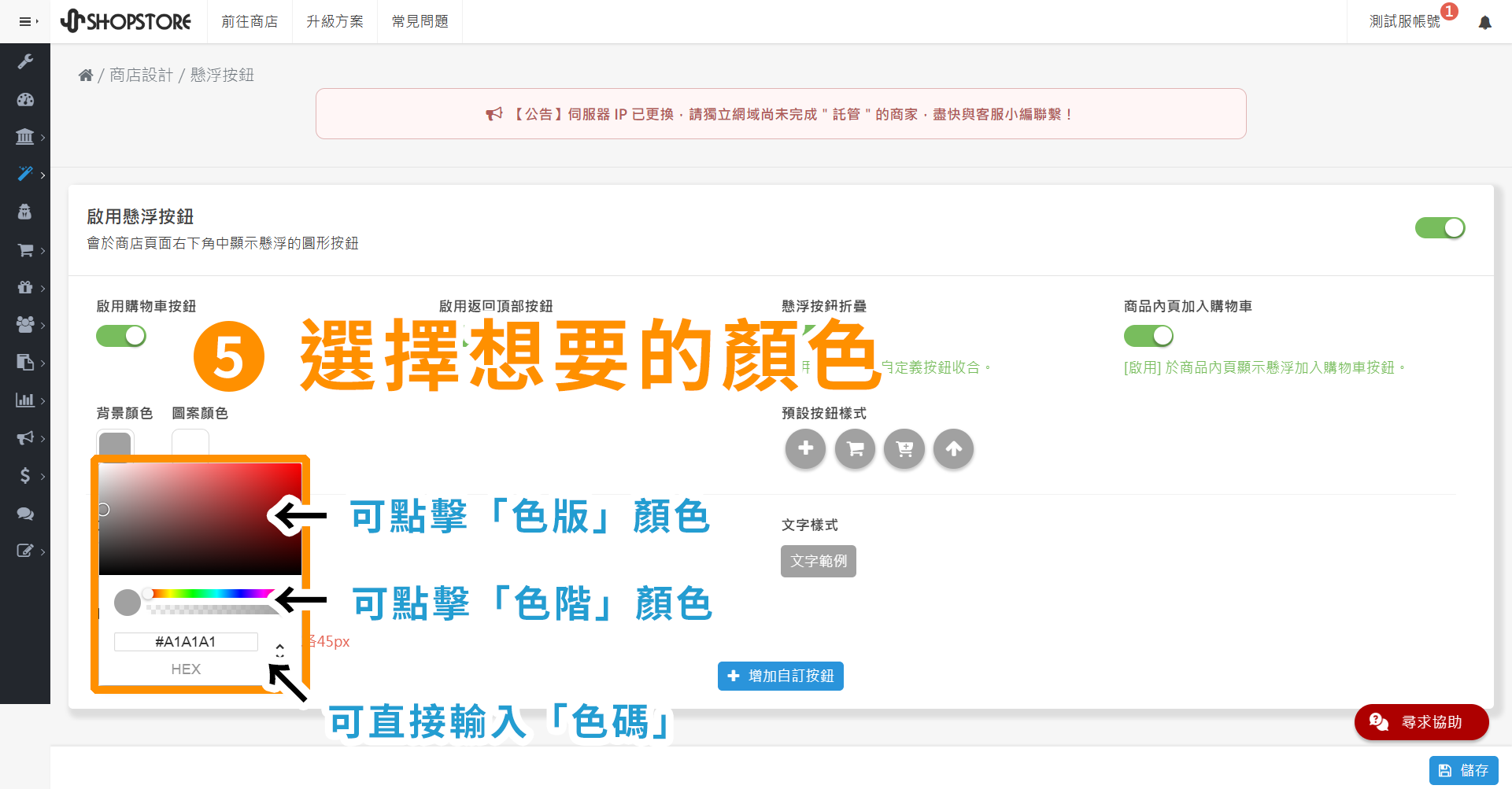
在「顏色選擇器」視窗中,點擊「色版」、「色階」或是直接輸入「色碼」來選擇顏色。


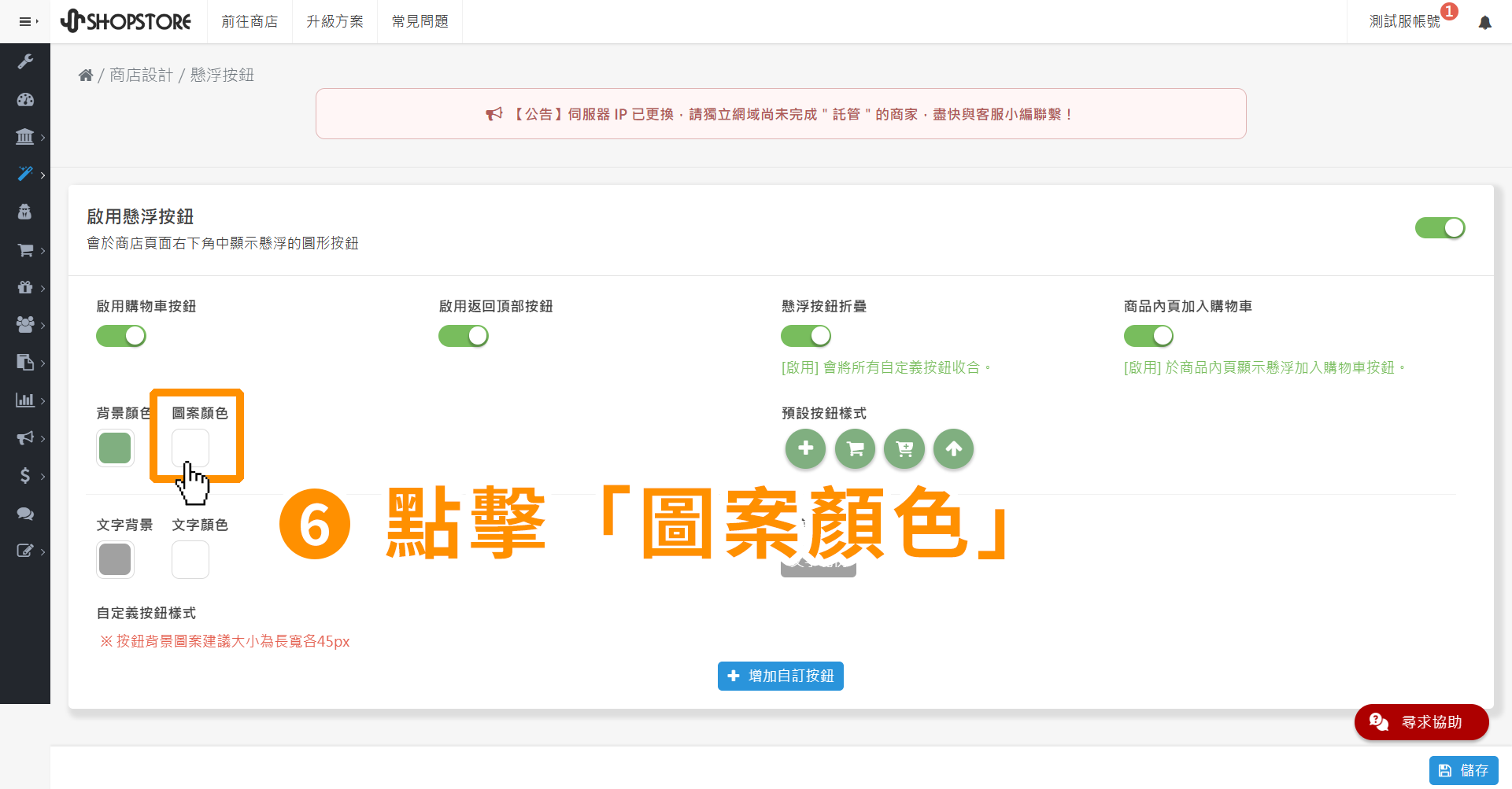
點擊「圖案顏色」的「顏色選擇器」選項。


在「顏色選擇器」視窗中,點擊「色版」、「色階」或是直接輸入「色碼」來選擇顏色。

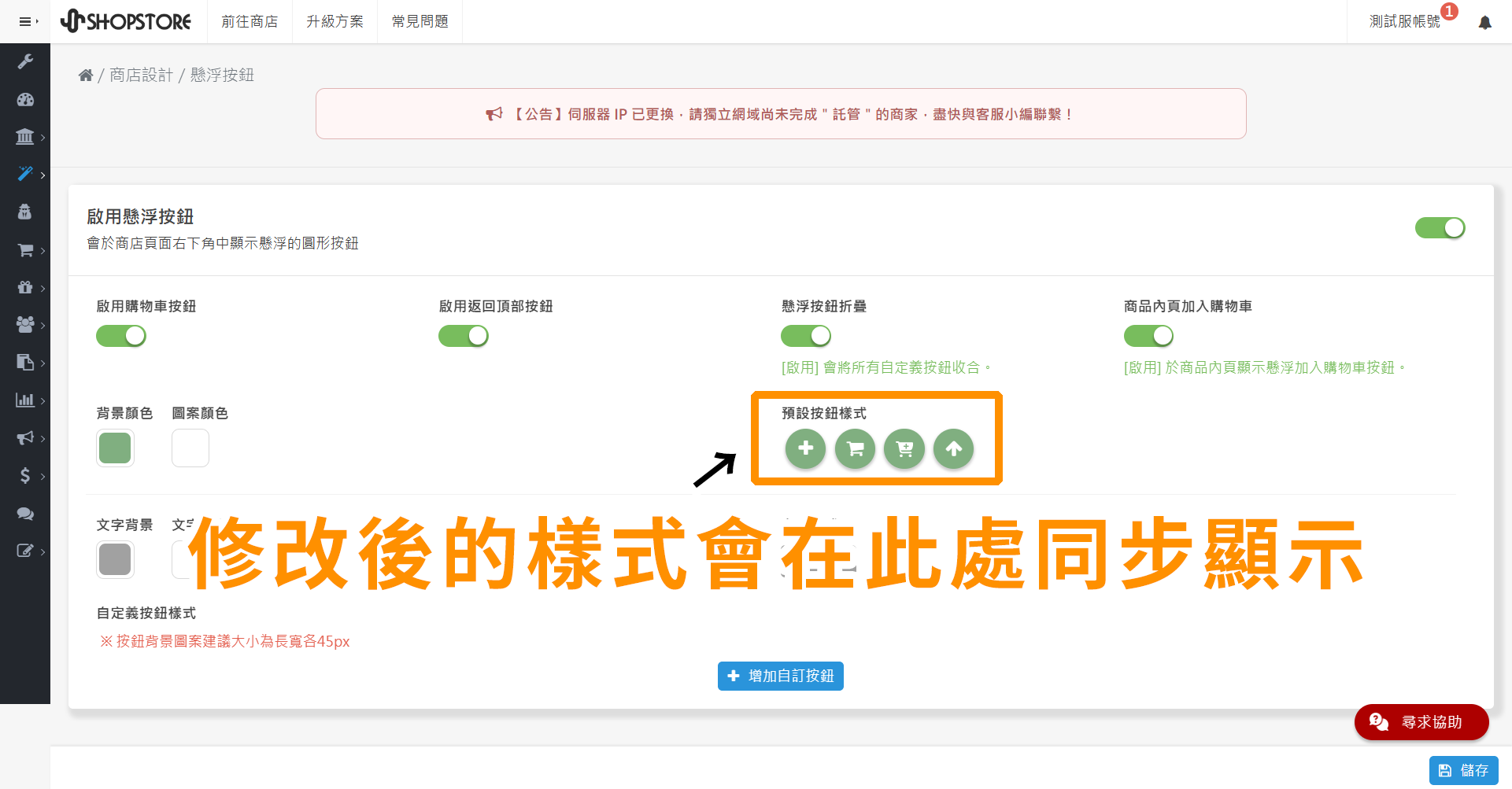
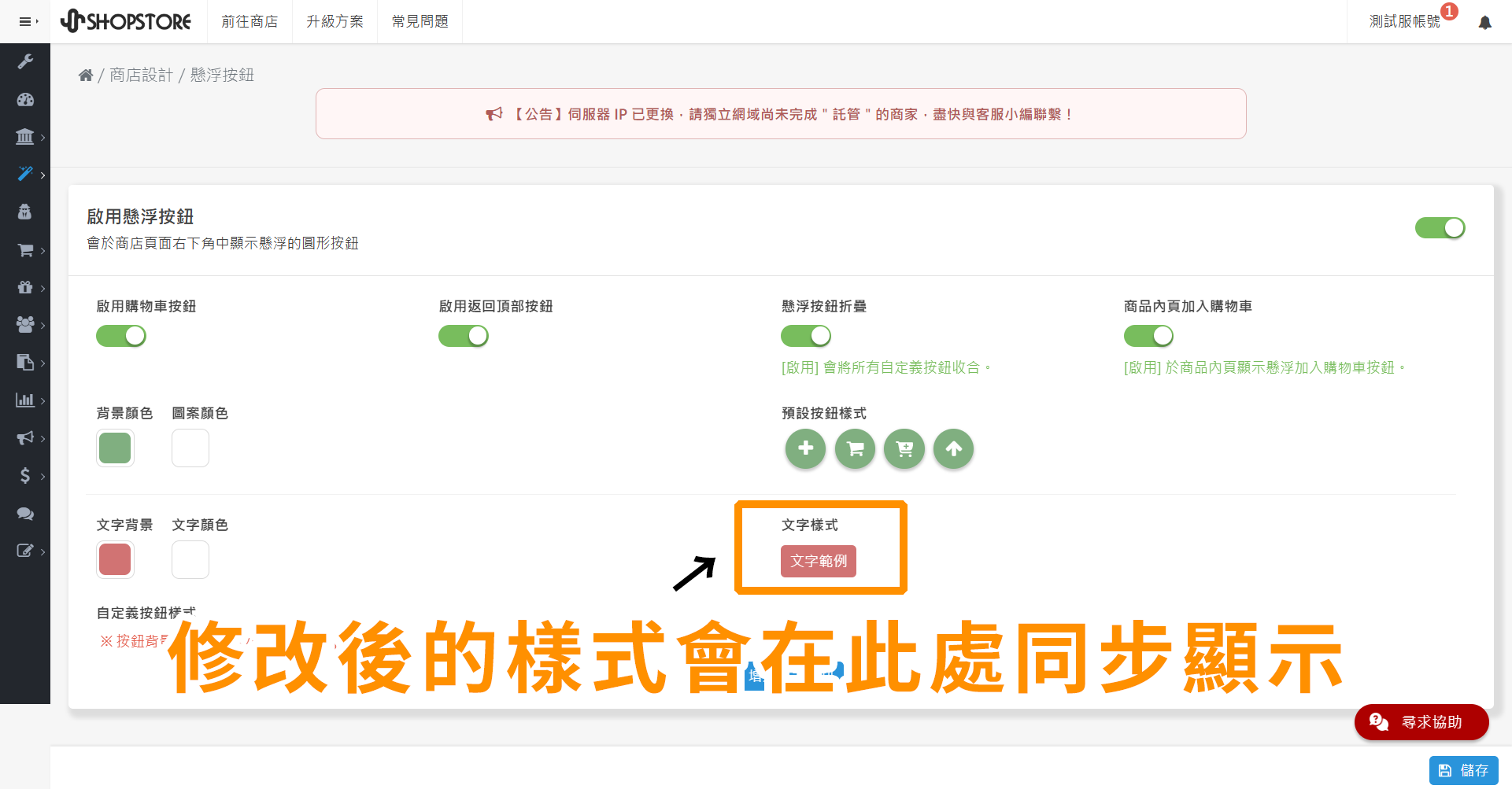
在「預設按鈕樣式」處會顯示變更後的結果,與各個預設按鈕的樣式。


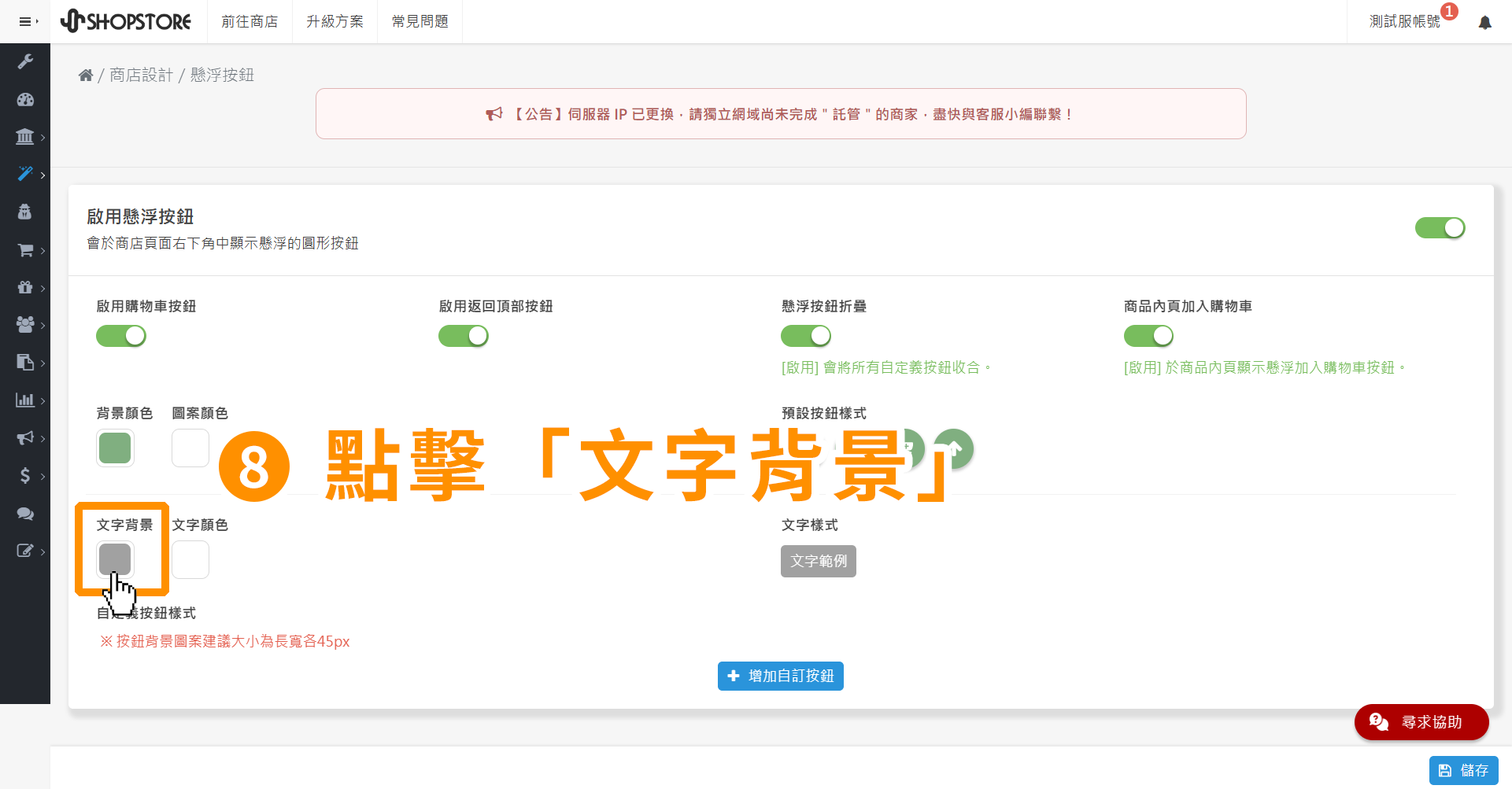
點擊「文字背景」的「顏色選擇器」選項。


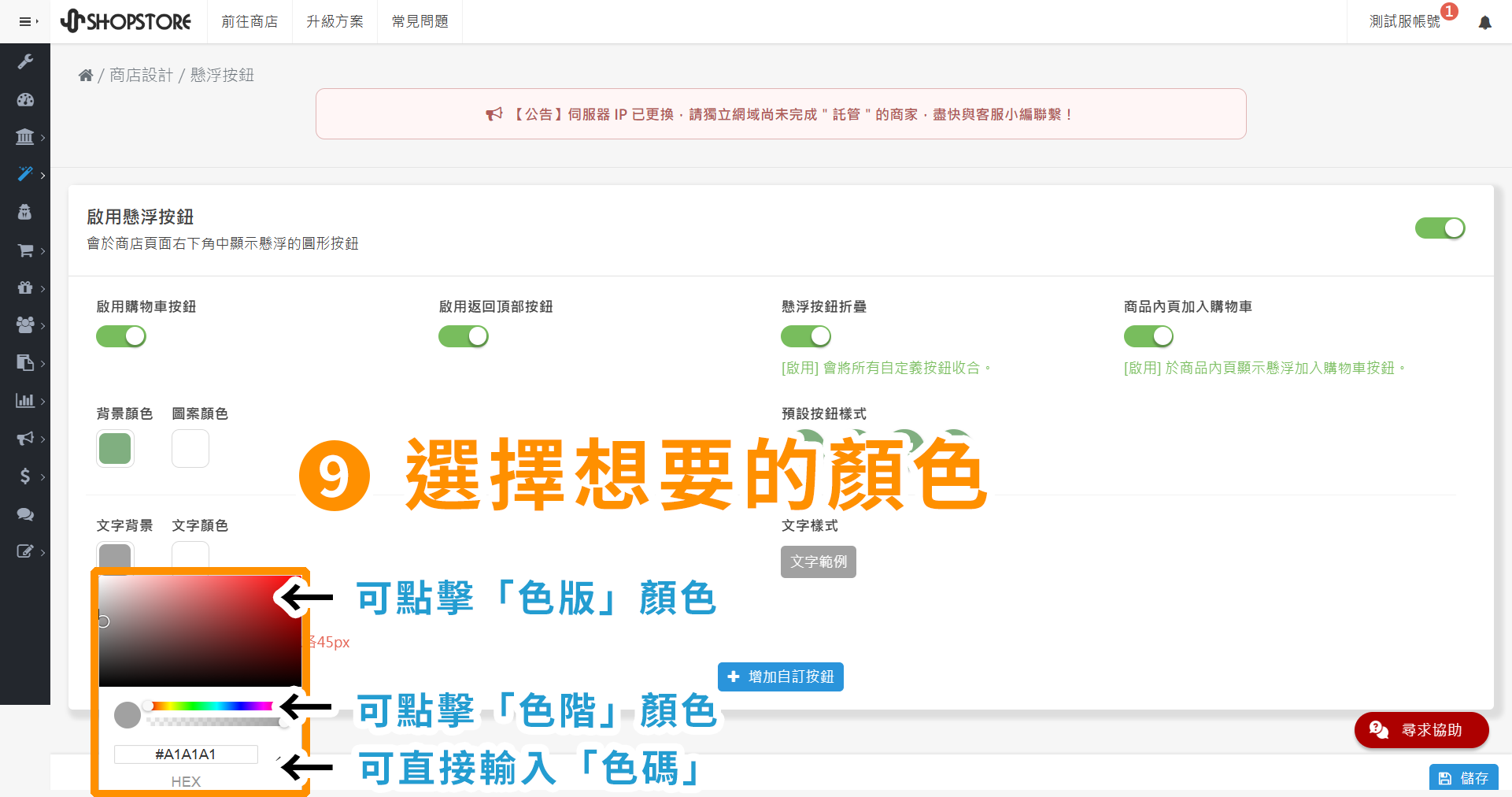
在「顏色選擇器」視窗中,點擊「色版」、「色階」或是直接輸入「色碼」來選擇顏色。


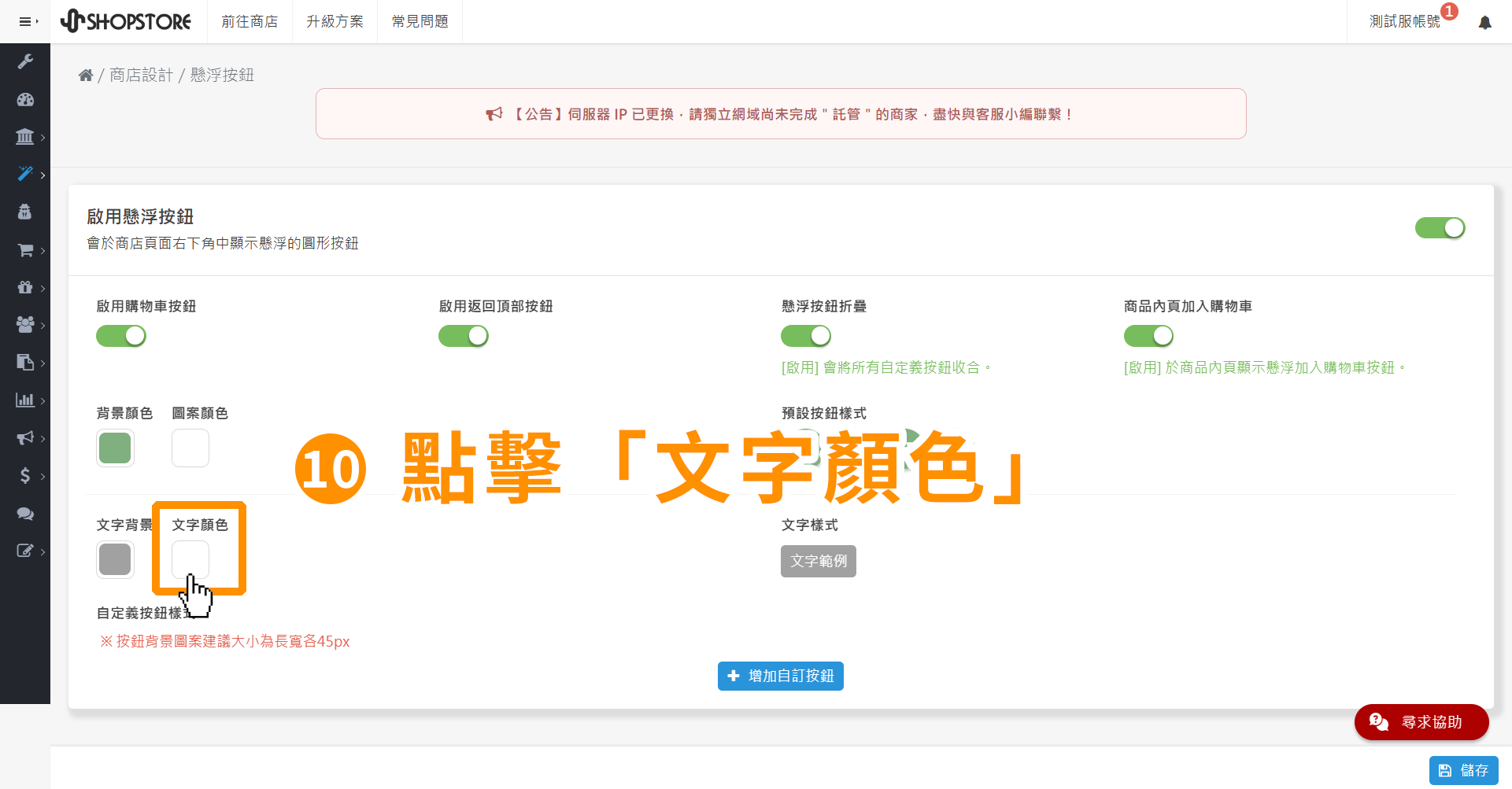
點擊「文字顏色」的「顏色選擇器」選項。


在「顏色選擇器」視窗中,點擊「色版」、「色階」或是直接輸入「色碼」來選擇顏色。

在「文字樣式」處會顯示變更後的結果。


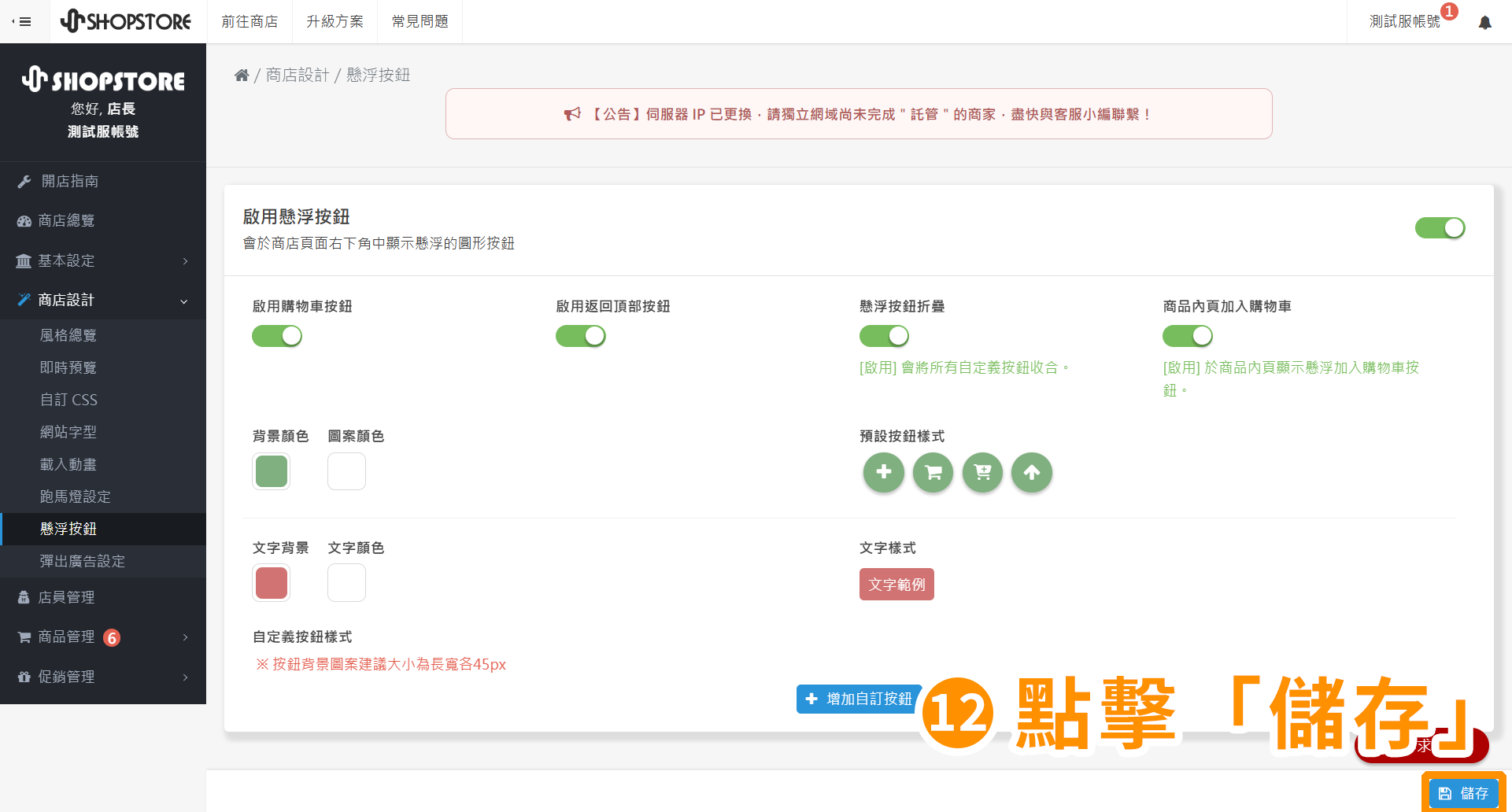
確認上述設定無誤後,點擊「儲存」。


登入「ShopStore店家管理後台」→於左方選單,點擊前往「商店設計」→「懸浮按鈕」。


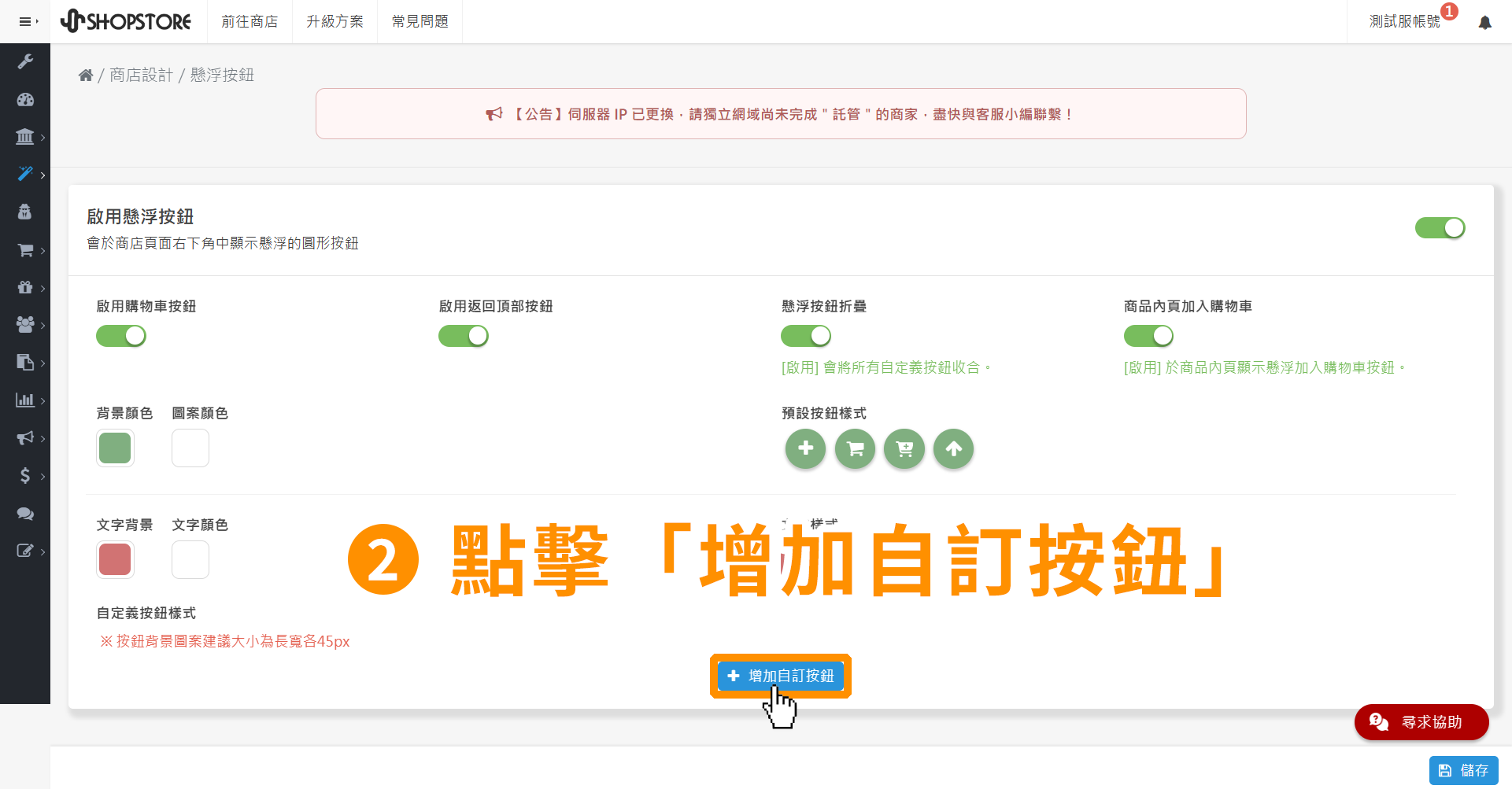
點擊「增加自訂按鈕」新增按鈕設定。


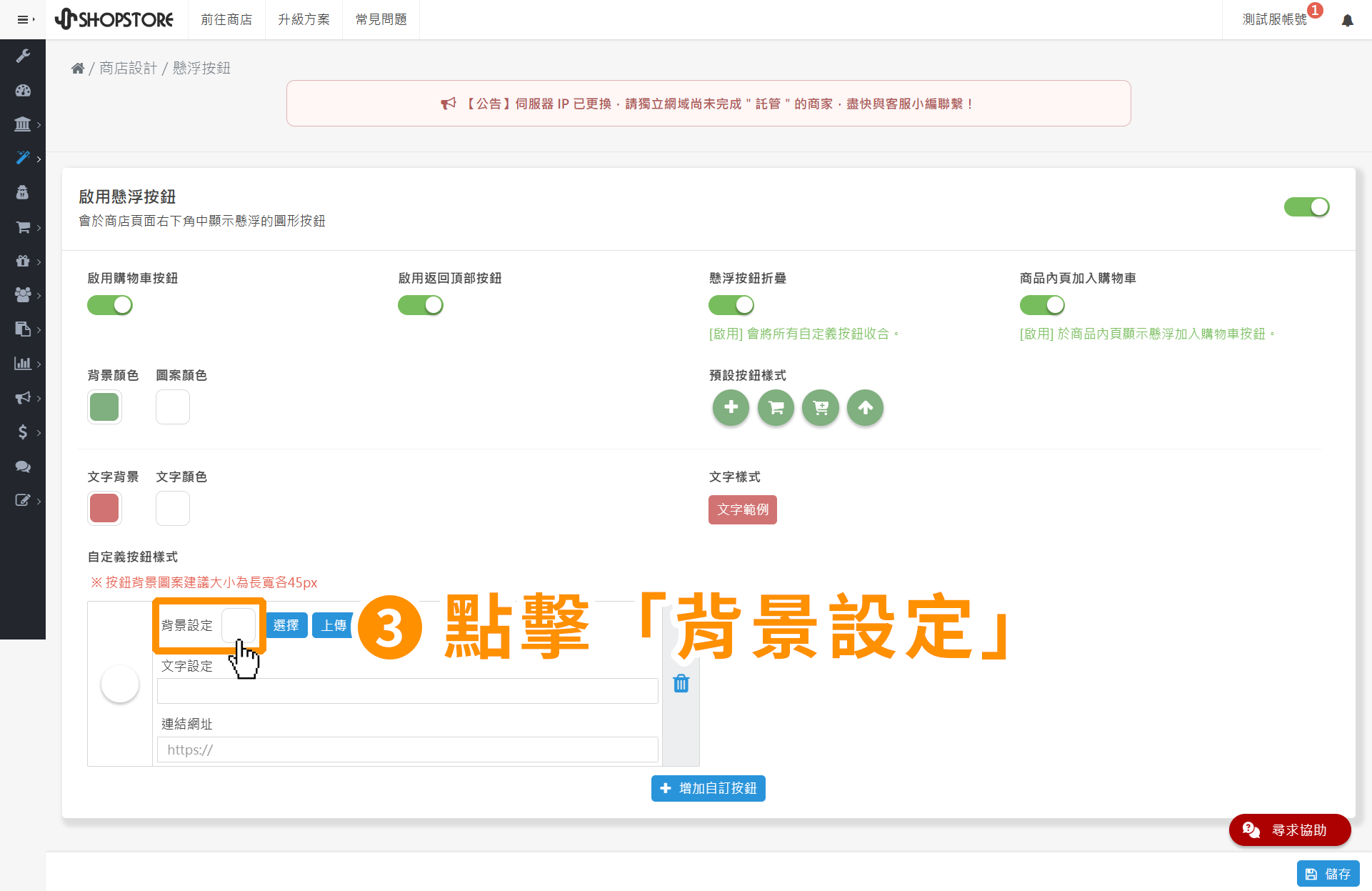
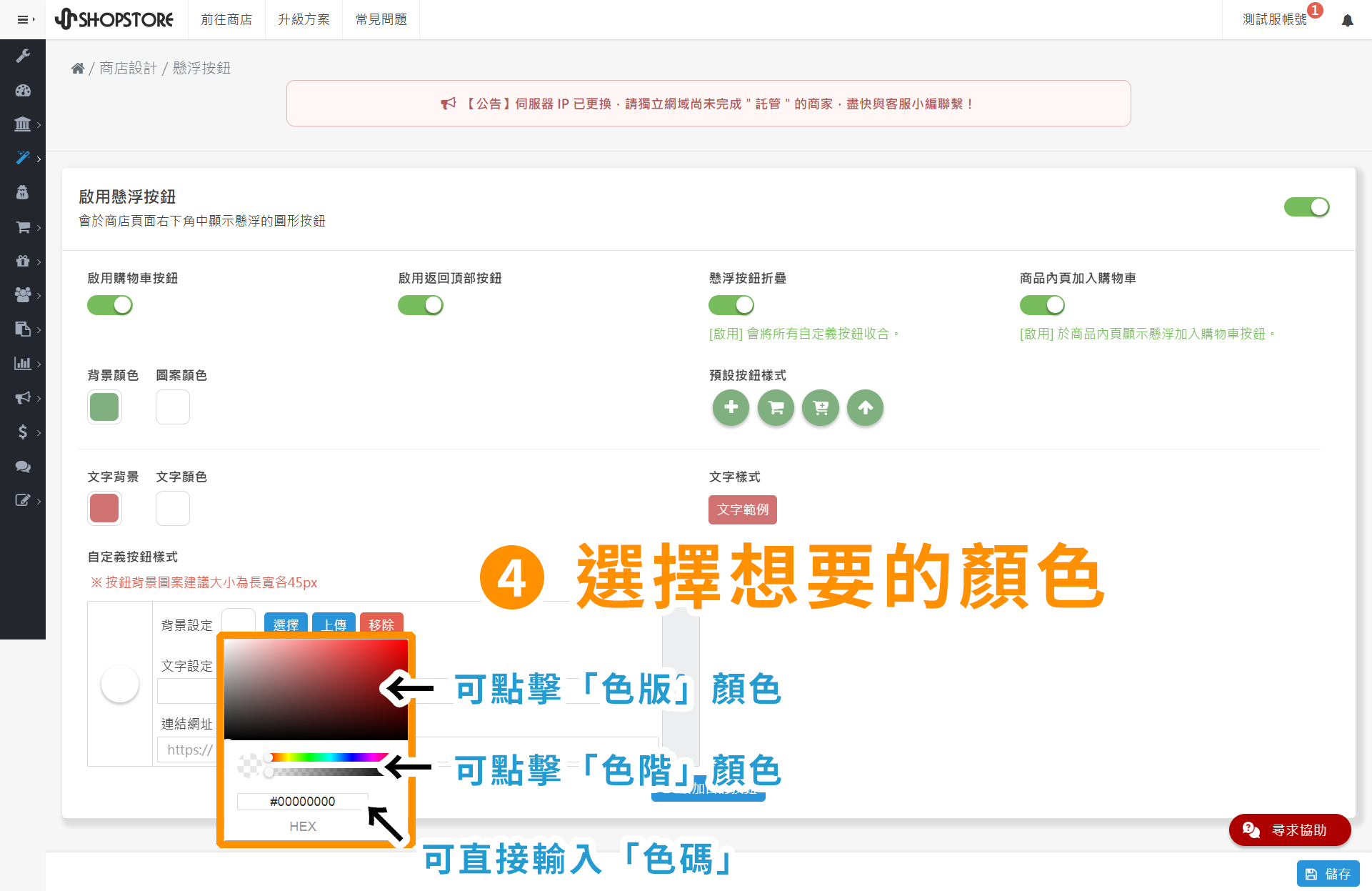
點擊「背景設定」的「顏色選擇器」選項。


在「顏色選擇器」視窗中,點擊「色版」、「色階」或是直接輸入「色碼」來選擇顏色。


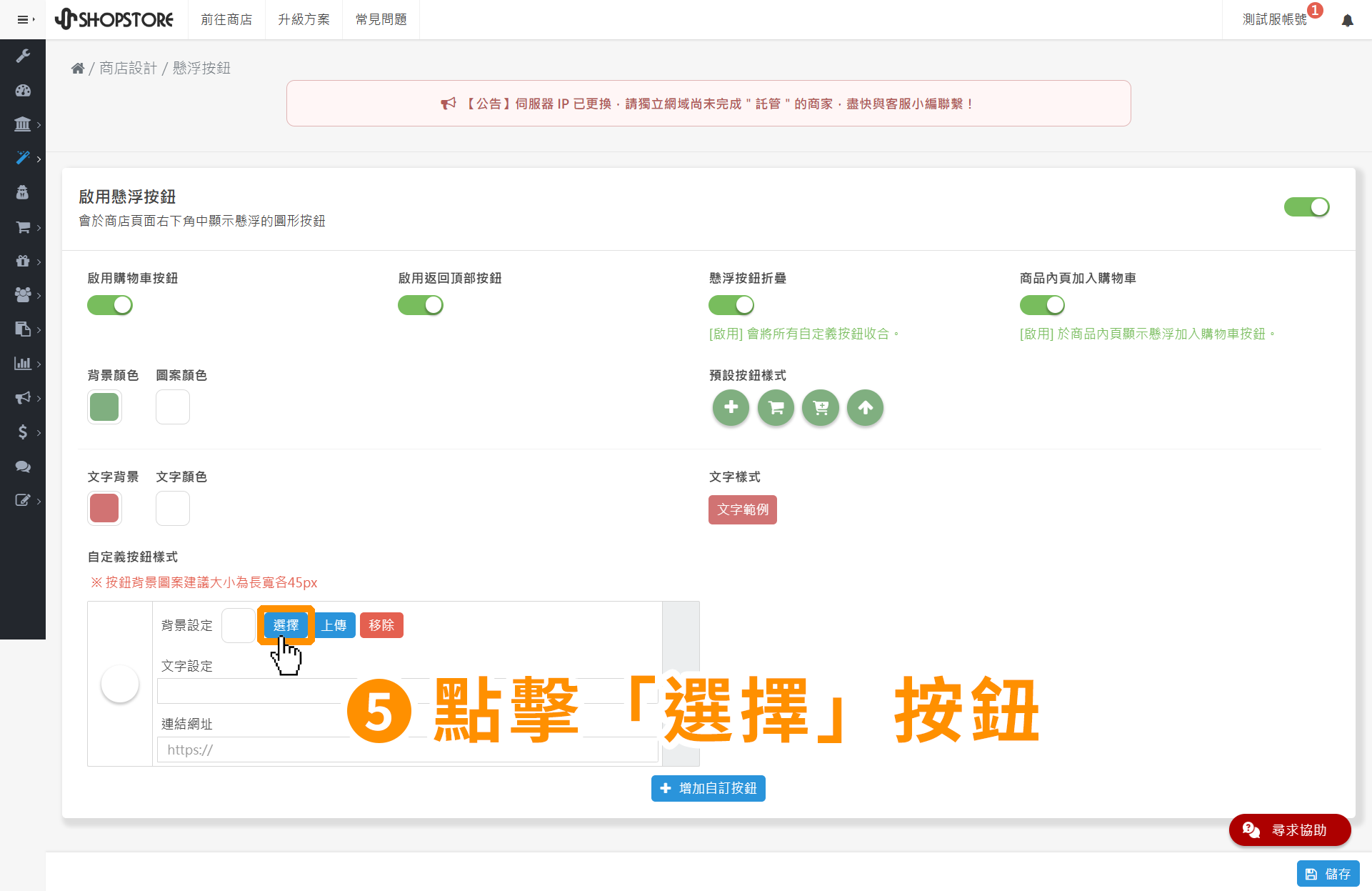
點擊「選擇」按鈕,開啟『預設圖片』選擇視窗。

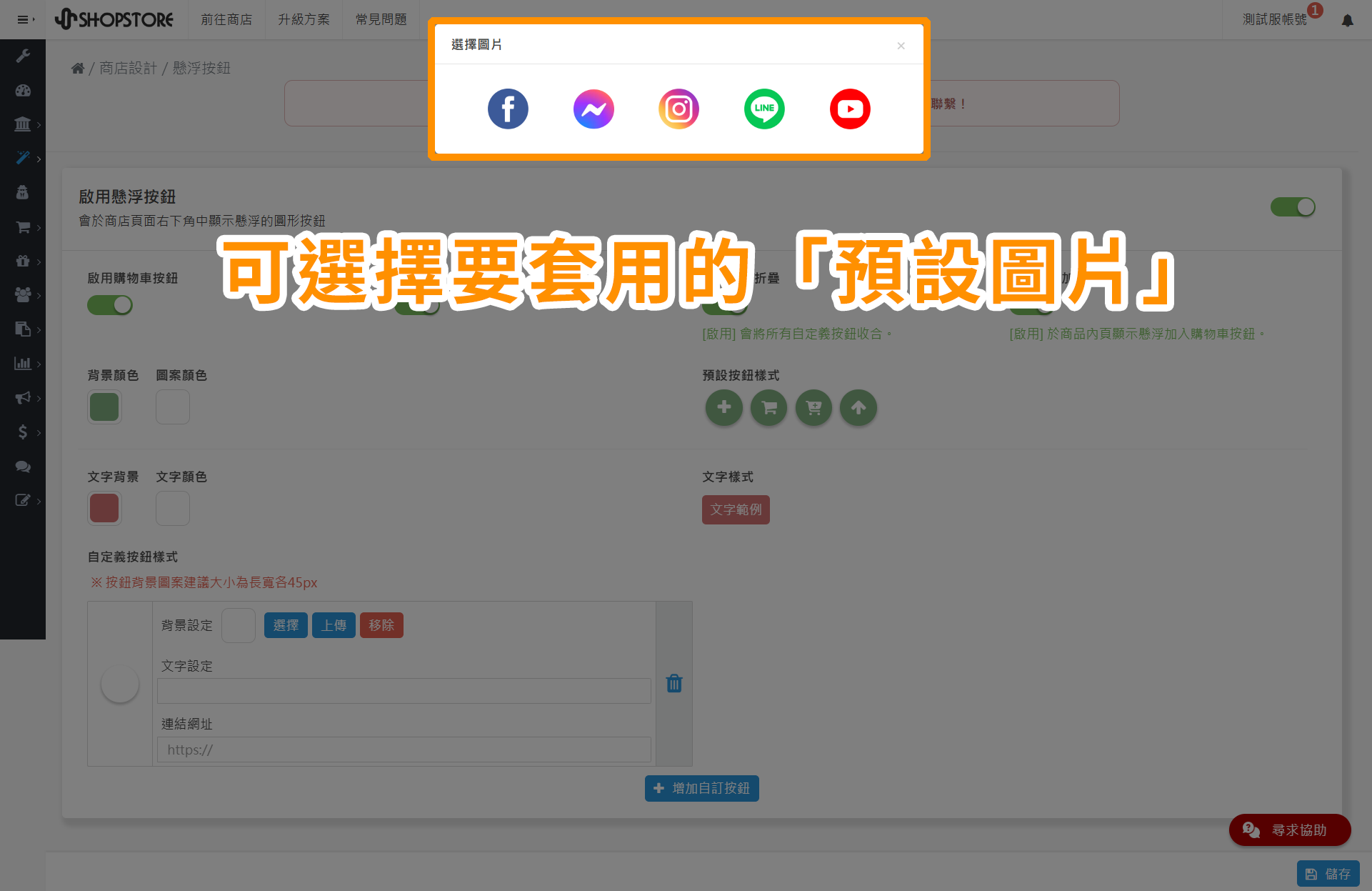
點擊要套用的『預設圖片』系統便會自動代入。

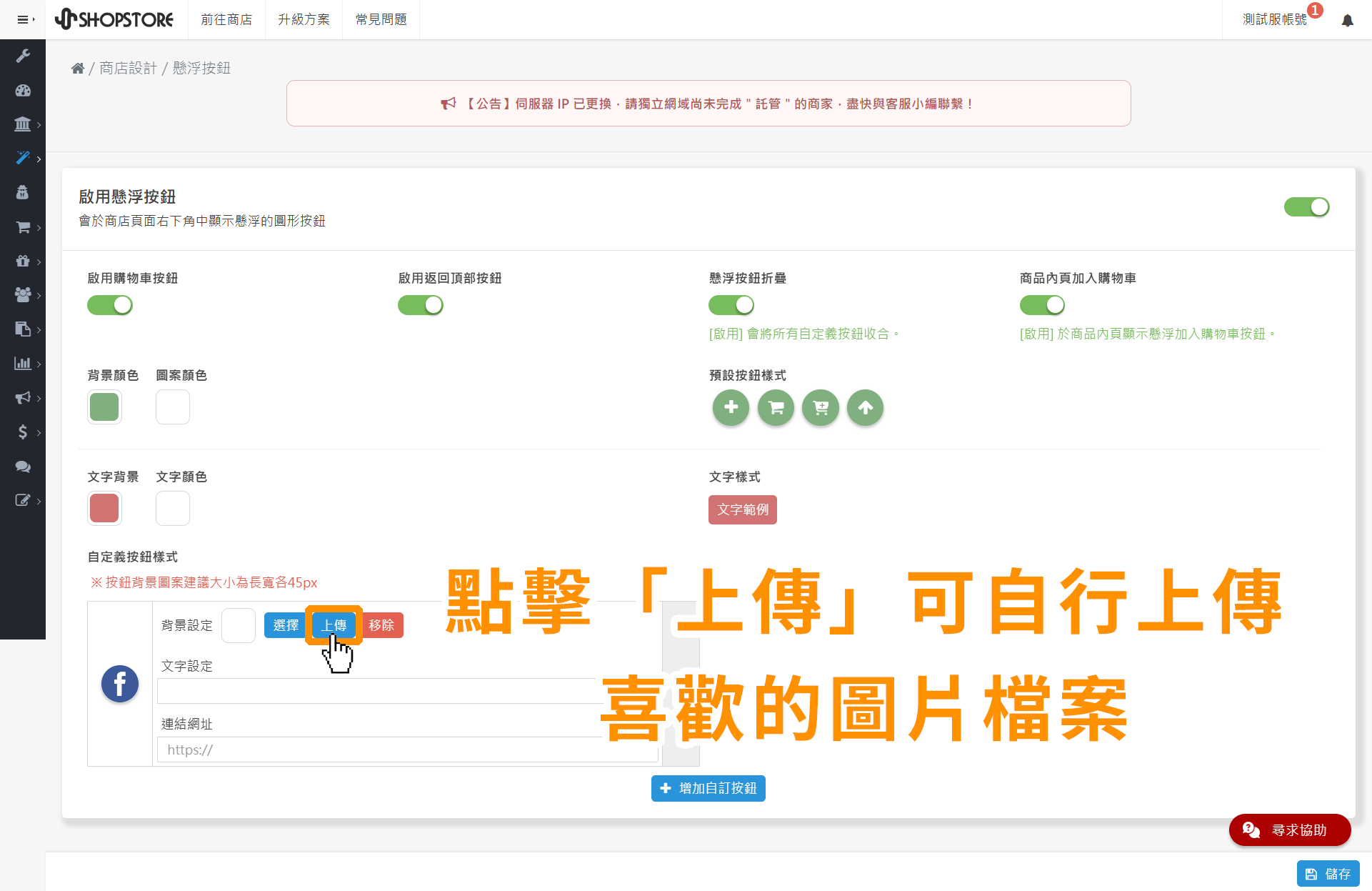
點擊「上傳」按鈕,便可以選擇要上傳的圖片檔案。

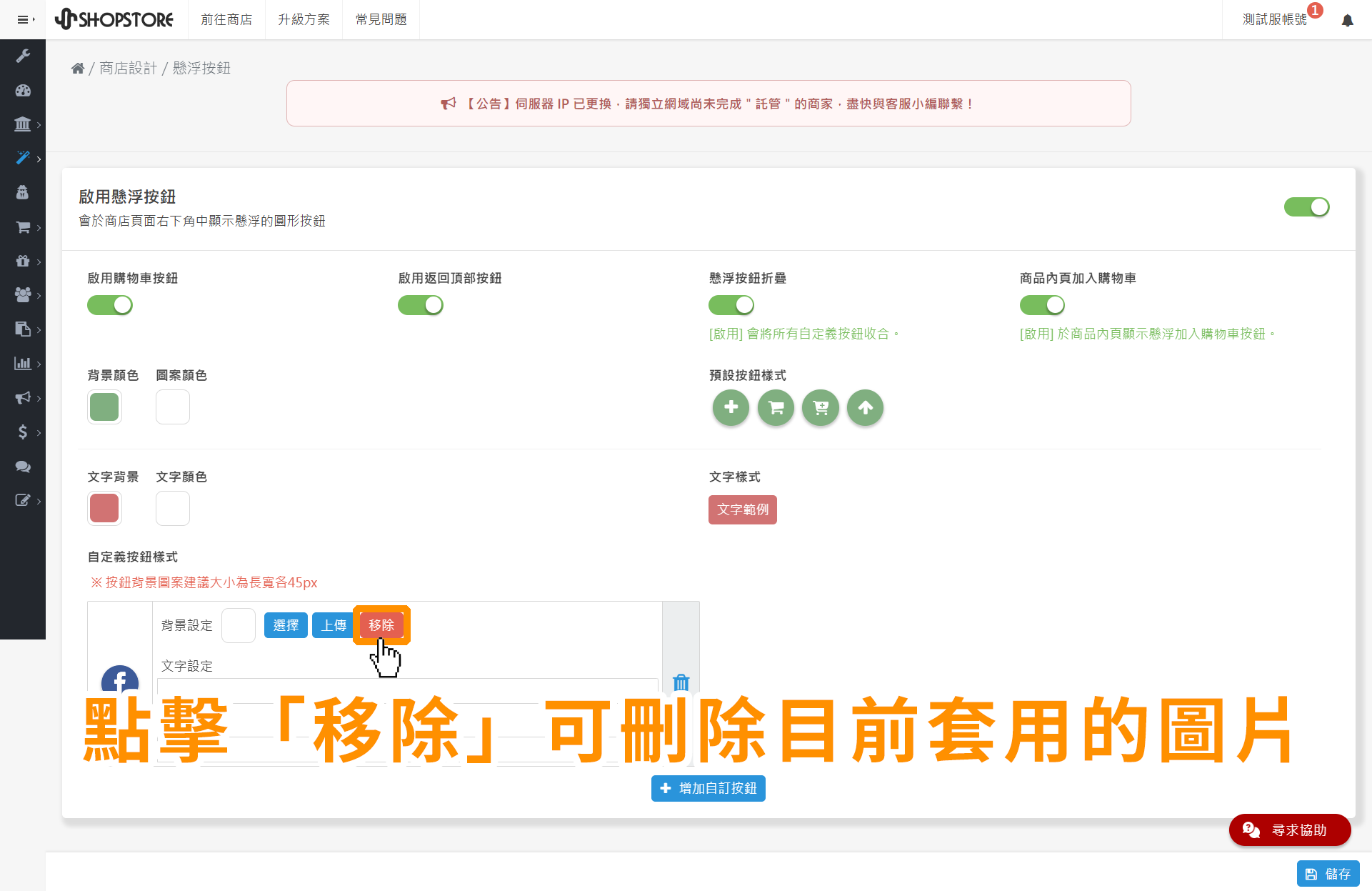
點擊「移除」按鈕,便可以刪除目前套用的圖片。


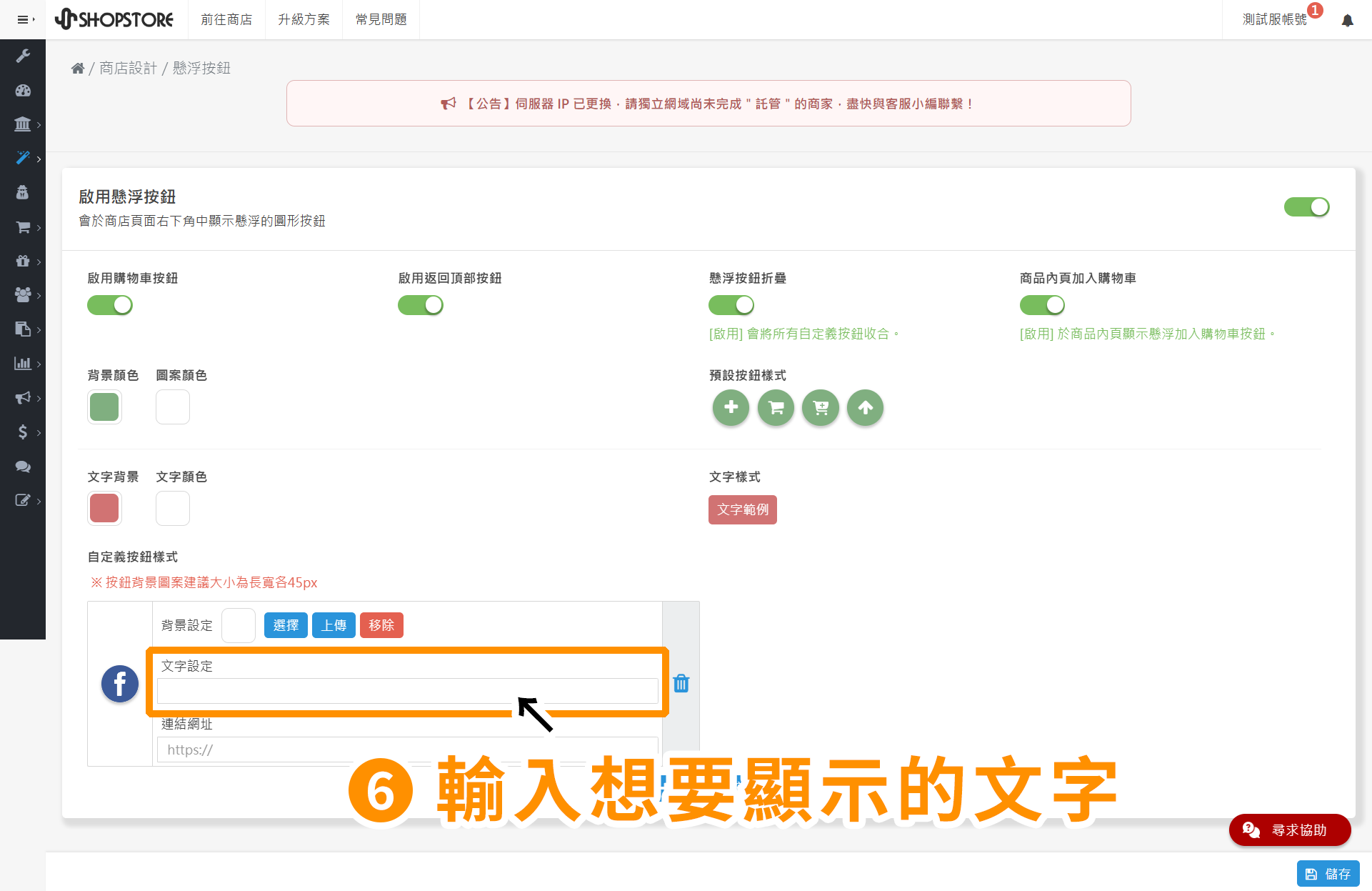
在「文字設定」處輸入想要顯示的內容。


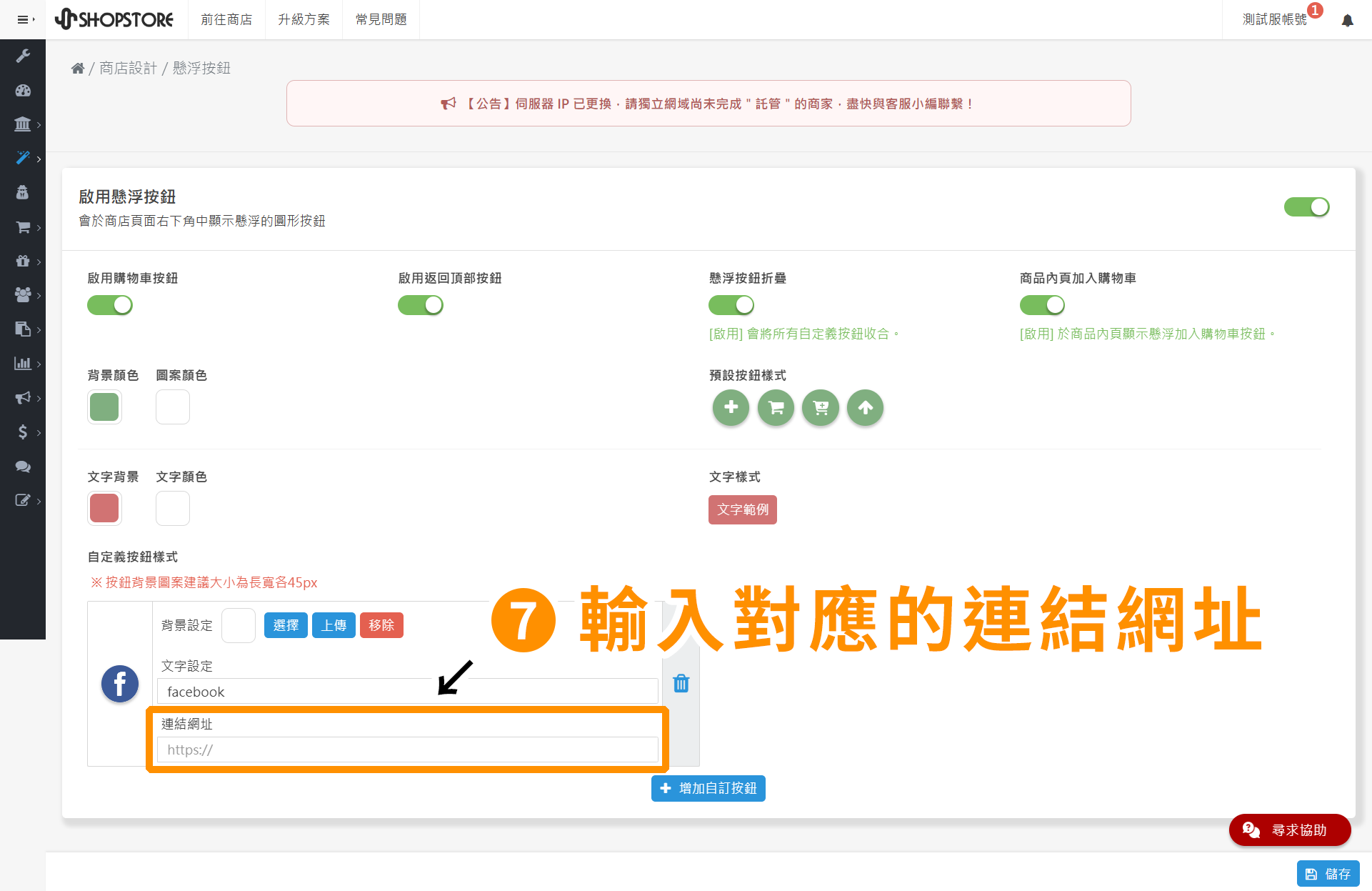
在「連結網址」處輸入想要前往的網址。
* 網址前面必須有『https://』字樣。


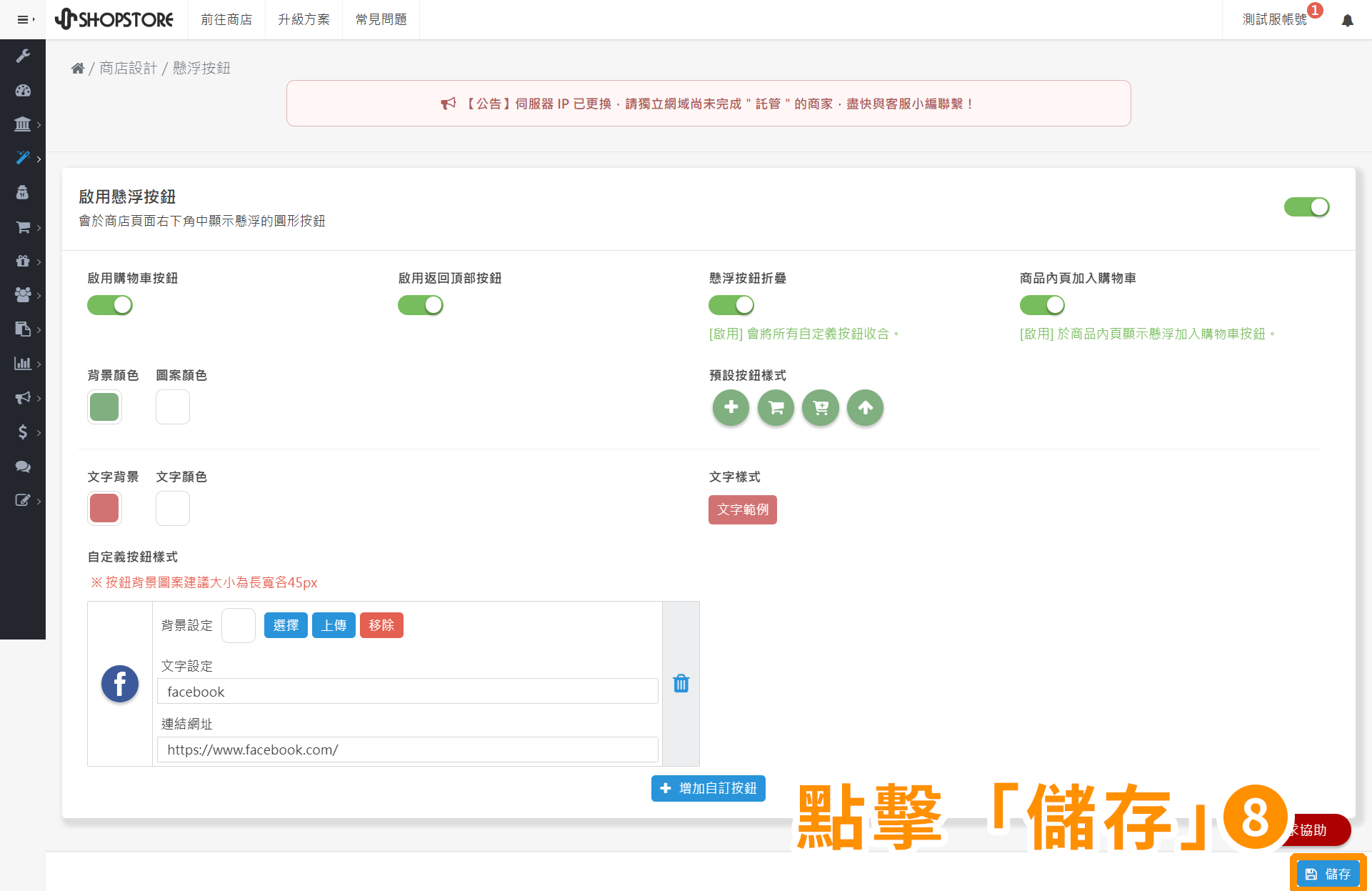
確認上述設定無誤後,點擊右下方藍色按鈕「儲存」。


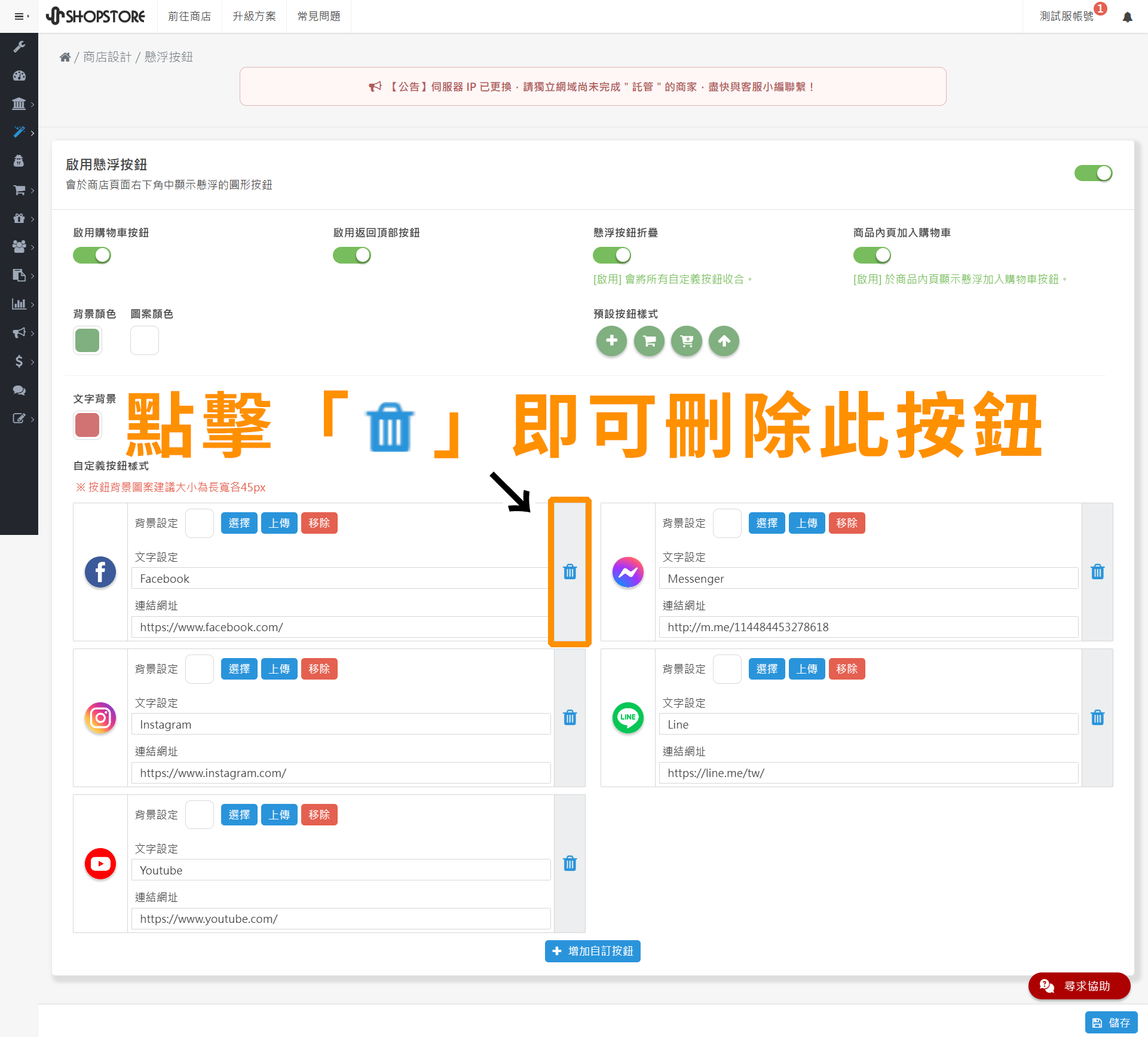
點擊自定義按鈕右側的「![]() 」圖案即可刪除該按鈕。
」圖案即可刪除該按鈕。


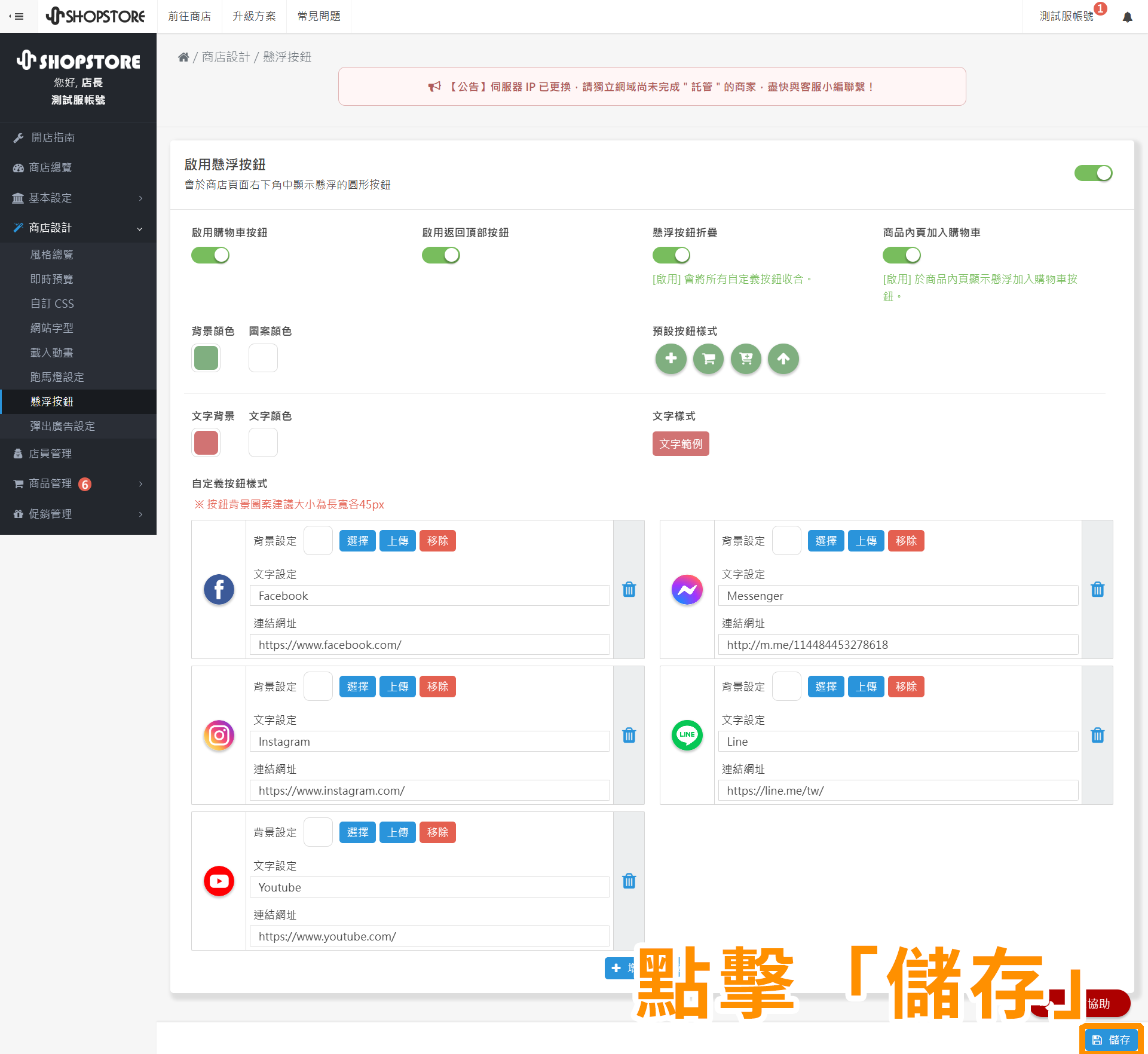
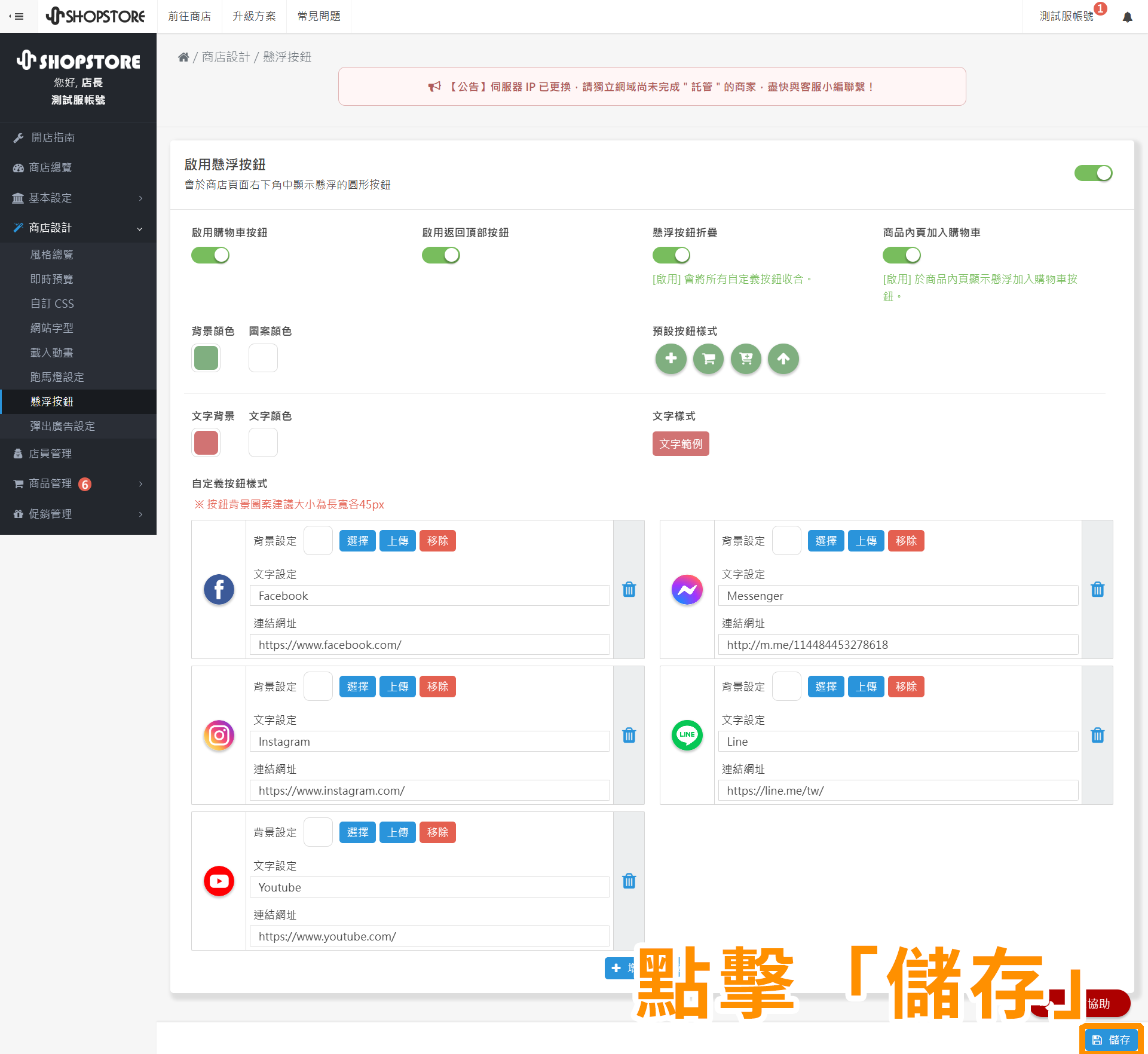
確認無誤後點擊「儲存」。


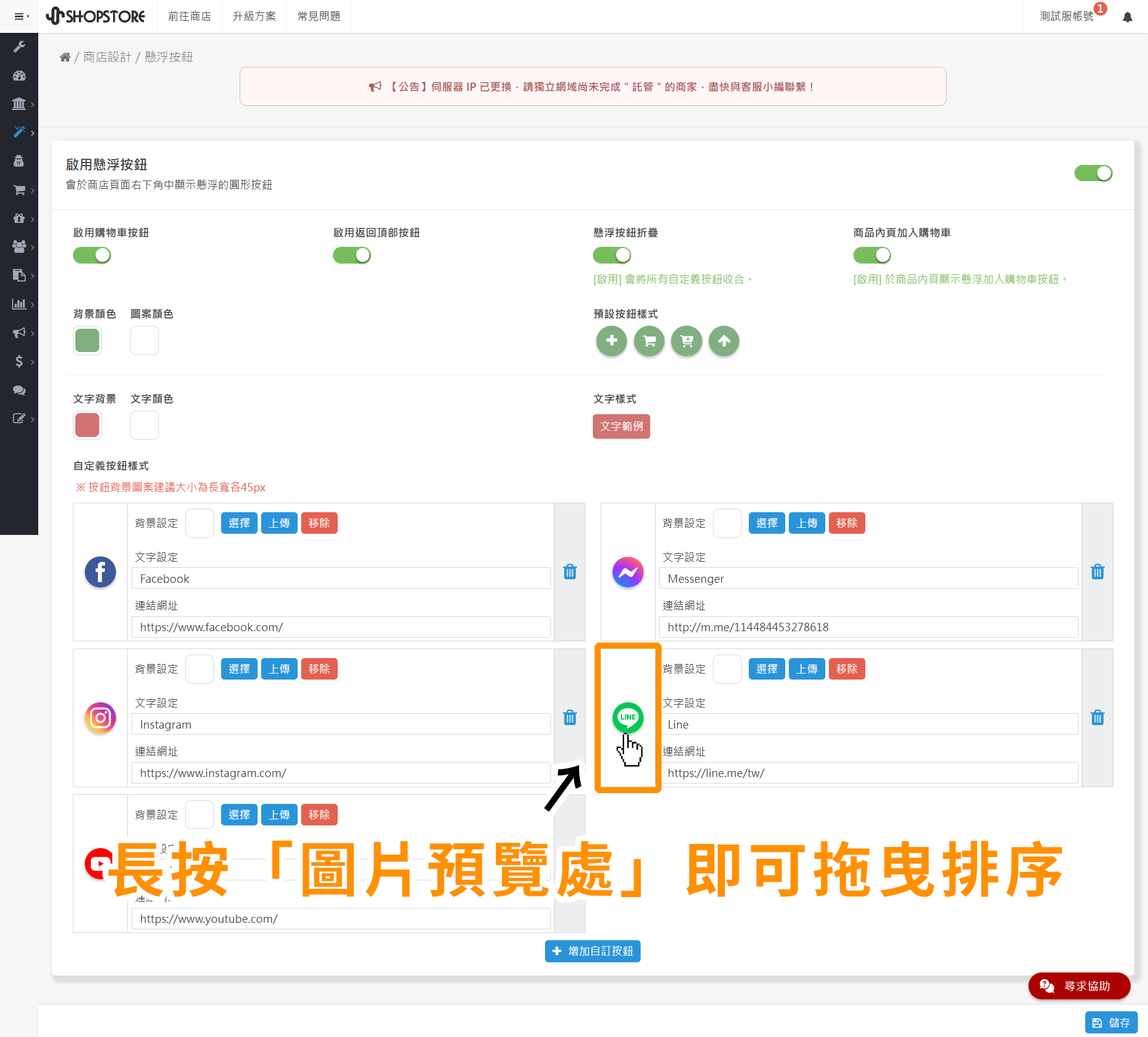
滑鼠指標移至自定義按鈕左側的「預覽區塊」處,左鍵點擊並長按,即可拖曳該按鈕進行排序。


確認無誤後點擊「儲存」。

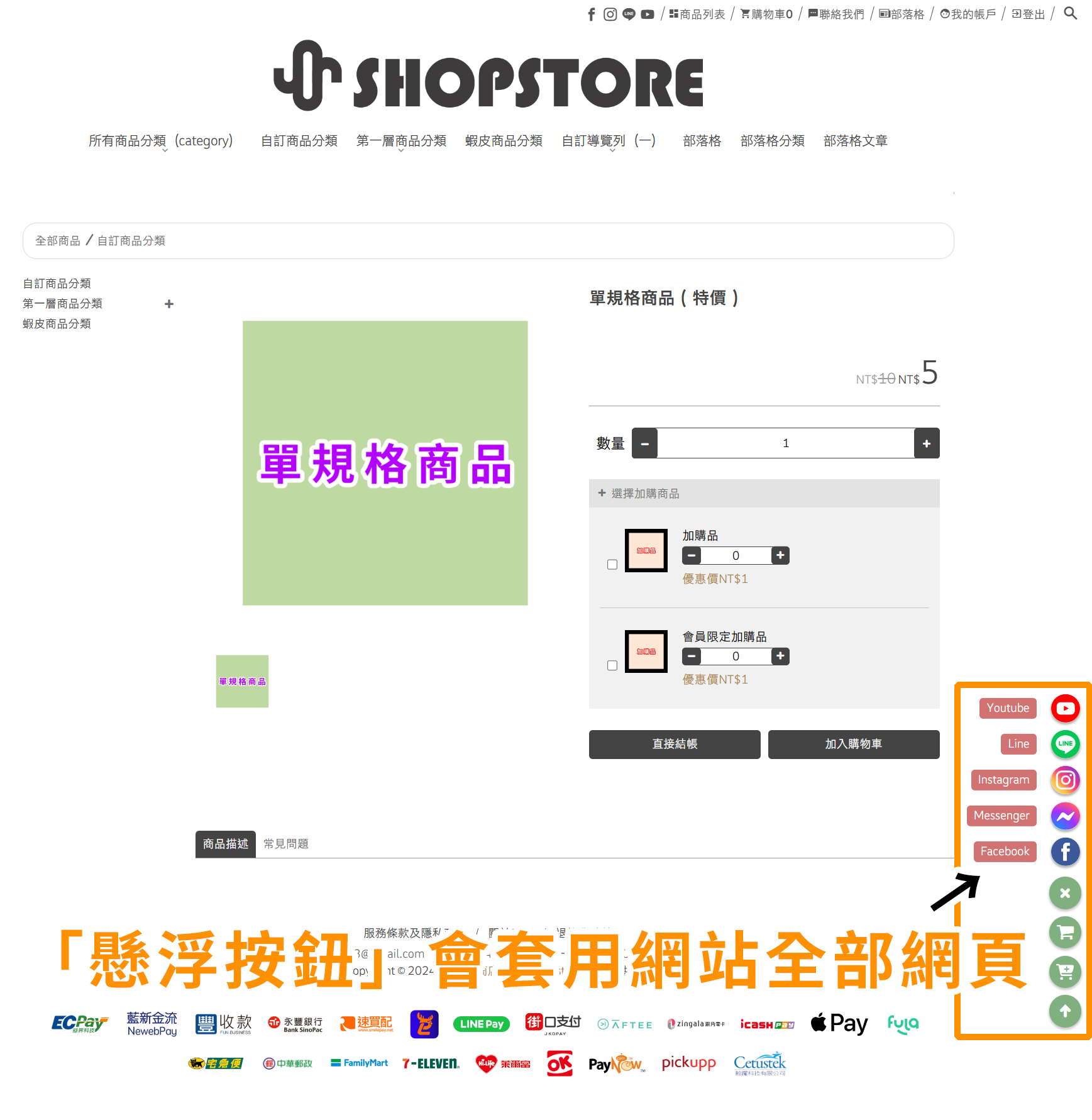
完成「懸浮按鈕」設定後,便會如下方圖片一樣套用在前台官網「全站」。
*「商品內頁加入購物車」按鈕僅會顯示在『商品內頁』裡,其他如『首頁』、『結帳頁』等處不會顯示。