如何設定|一頁式頁面
2024-12-31
【目錄】:
一、一頁式頁面 - 如何新增 ?

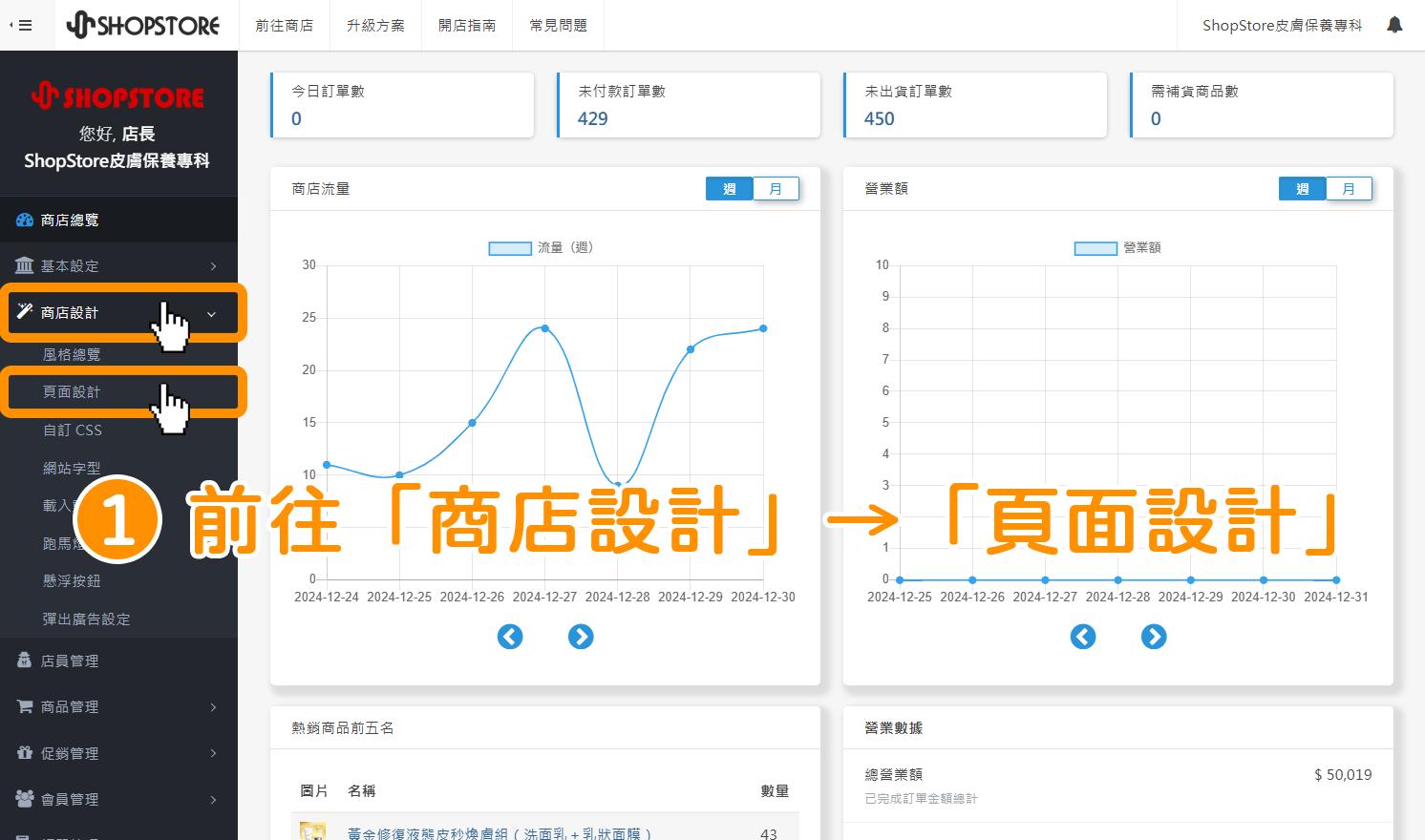
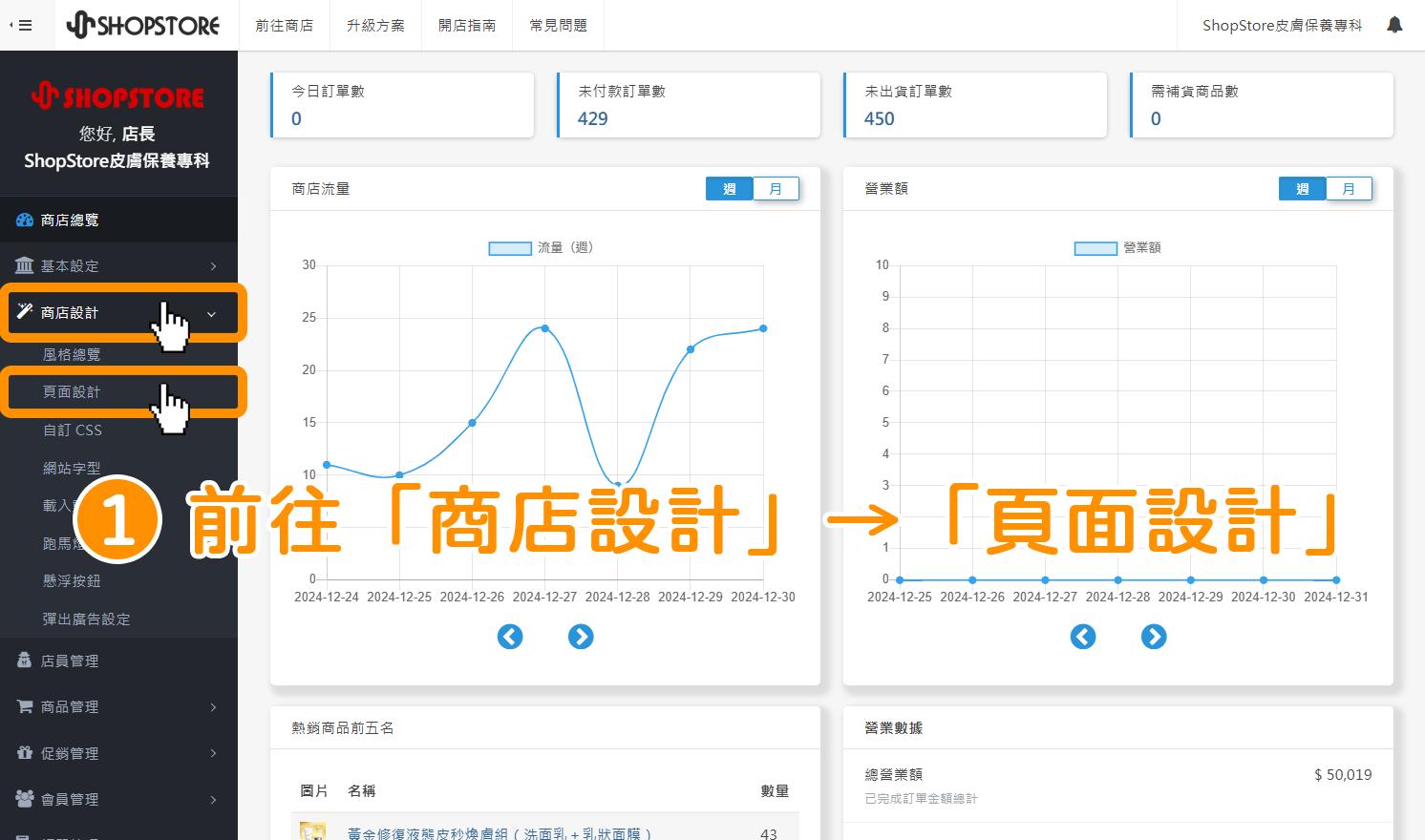
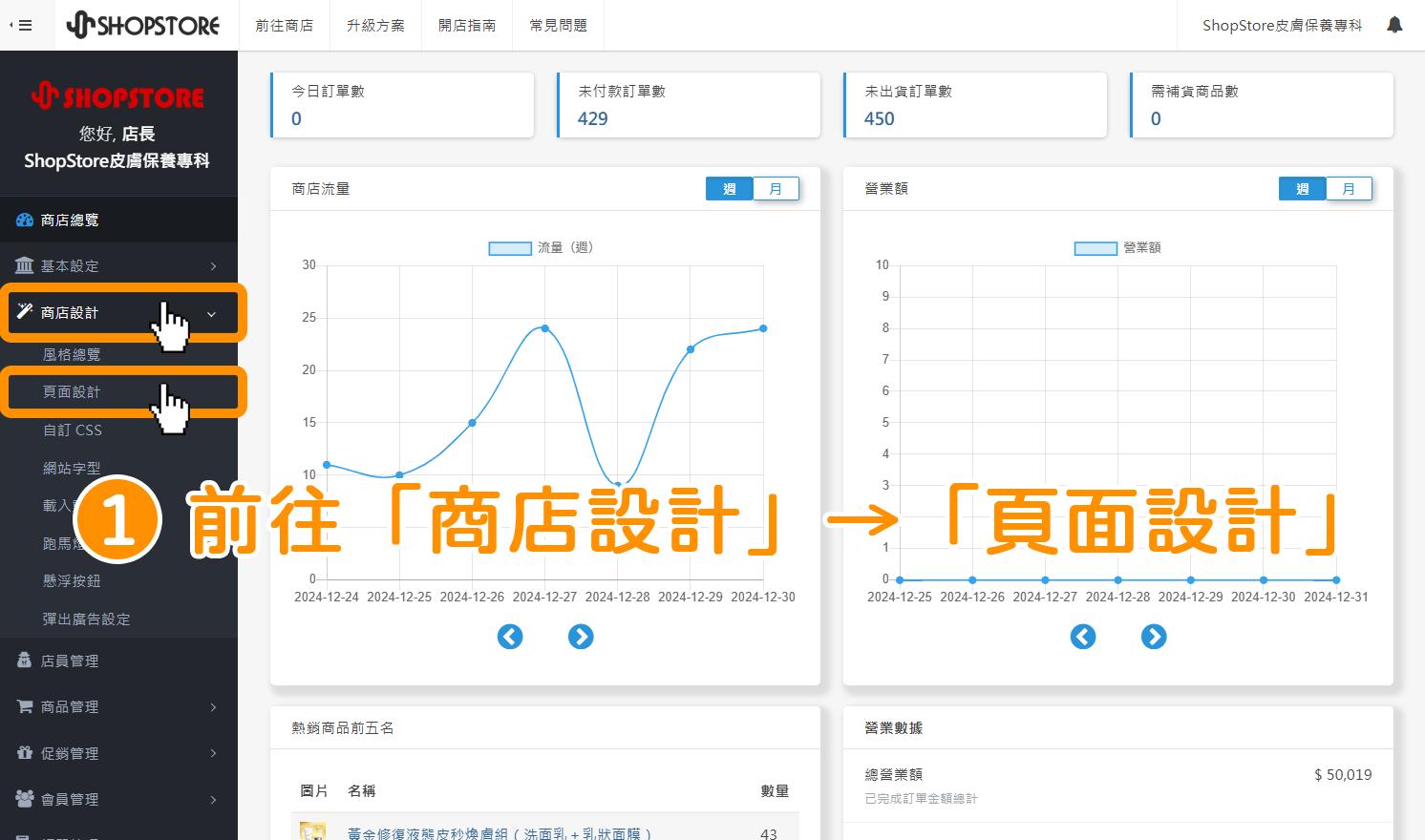
登入「ShopStore 店家管理後台」→於左方選單,點擊前往「商店設計」→「頁面設計」。


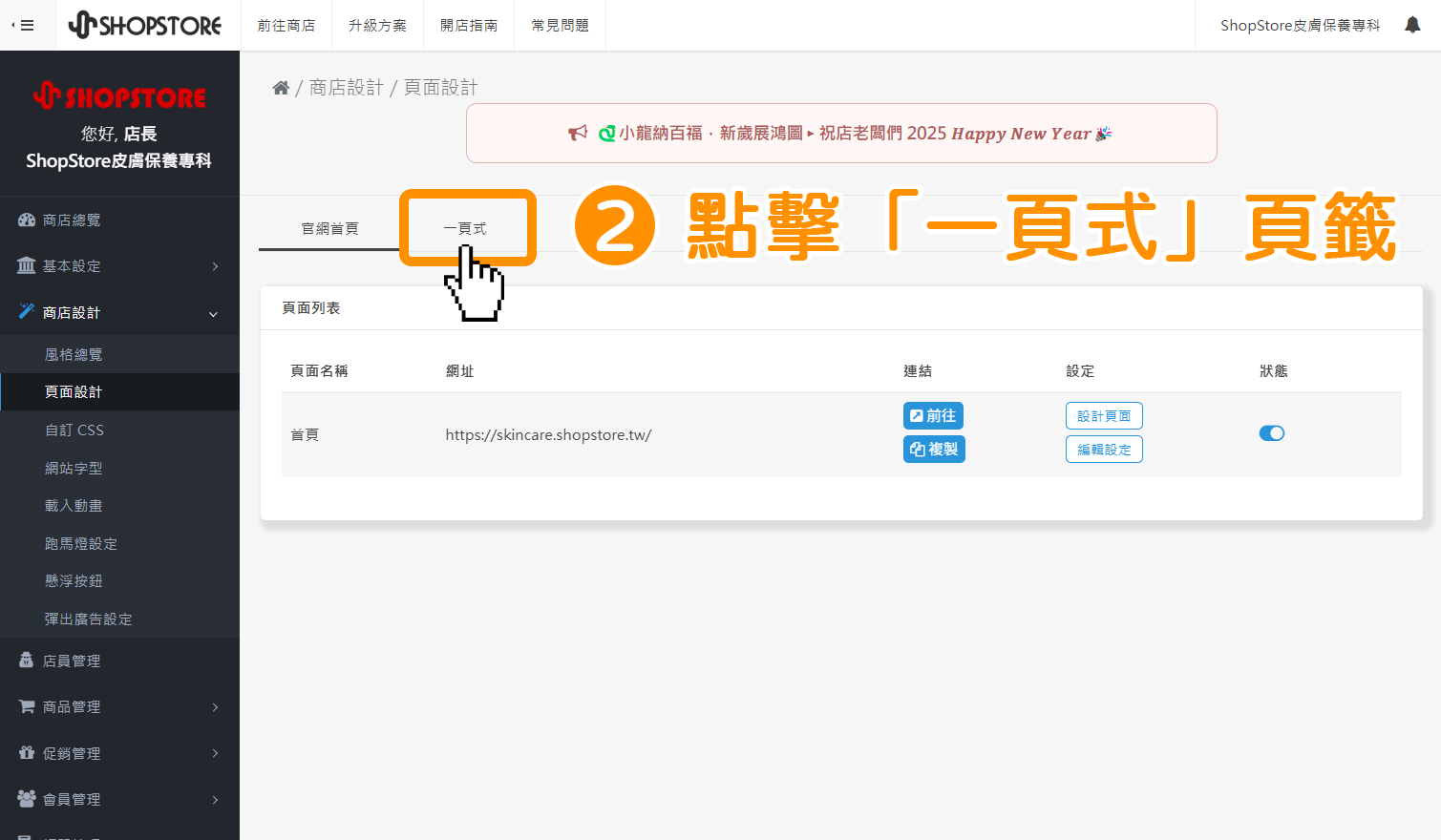
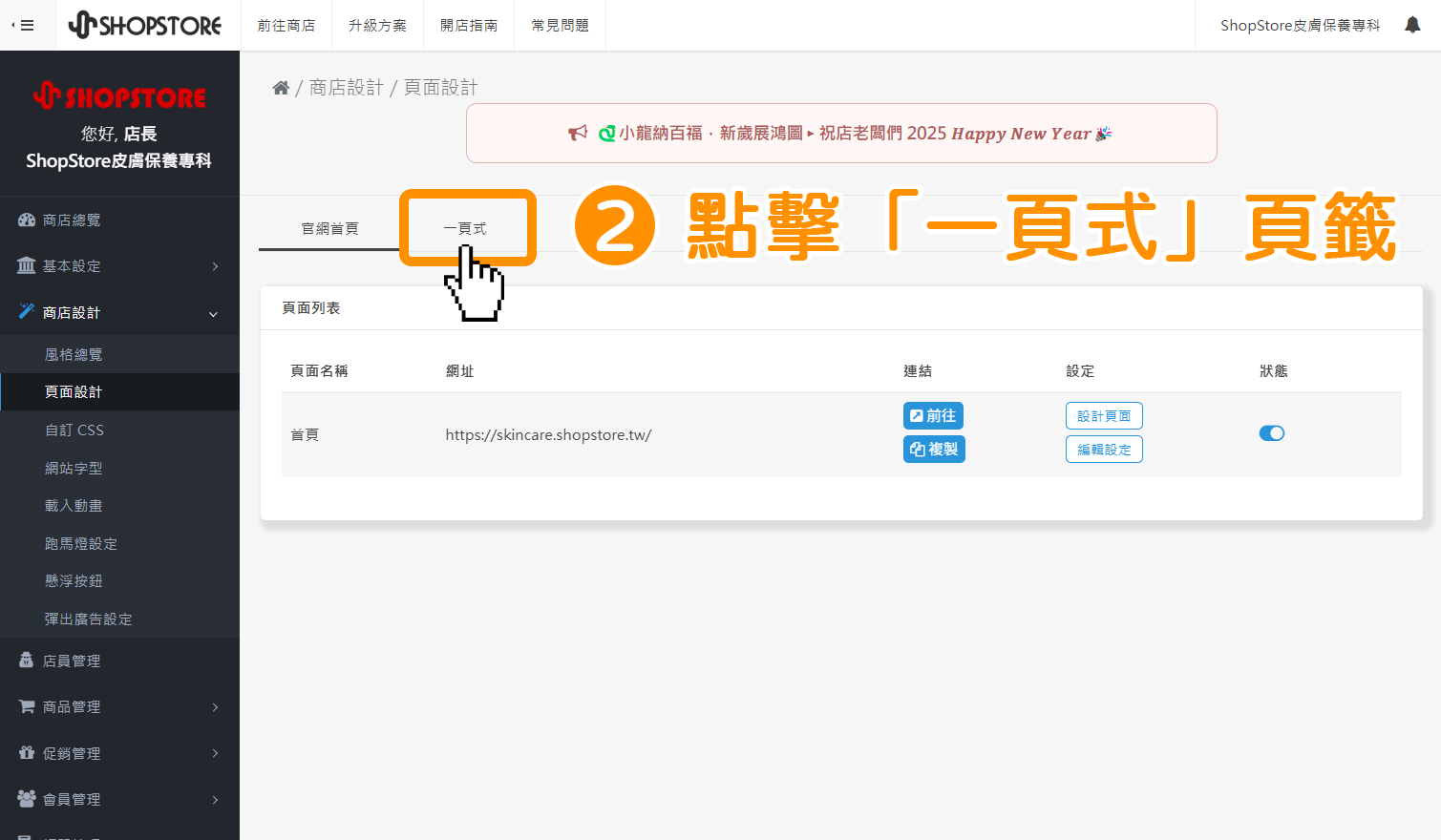
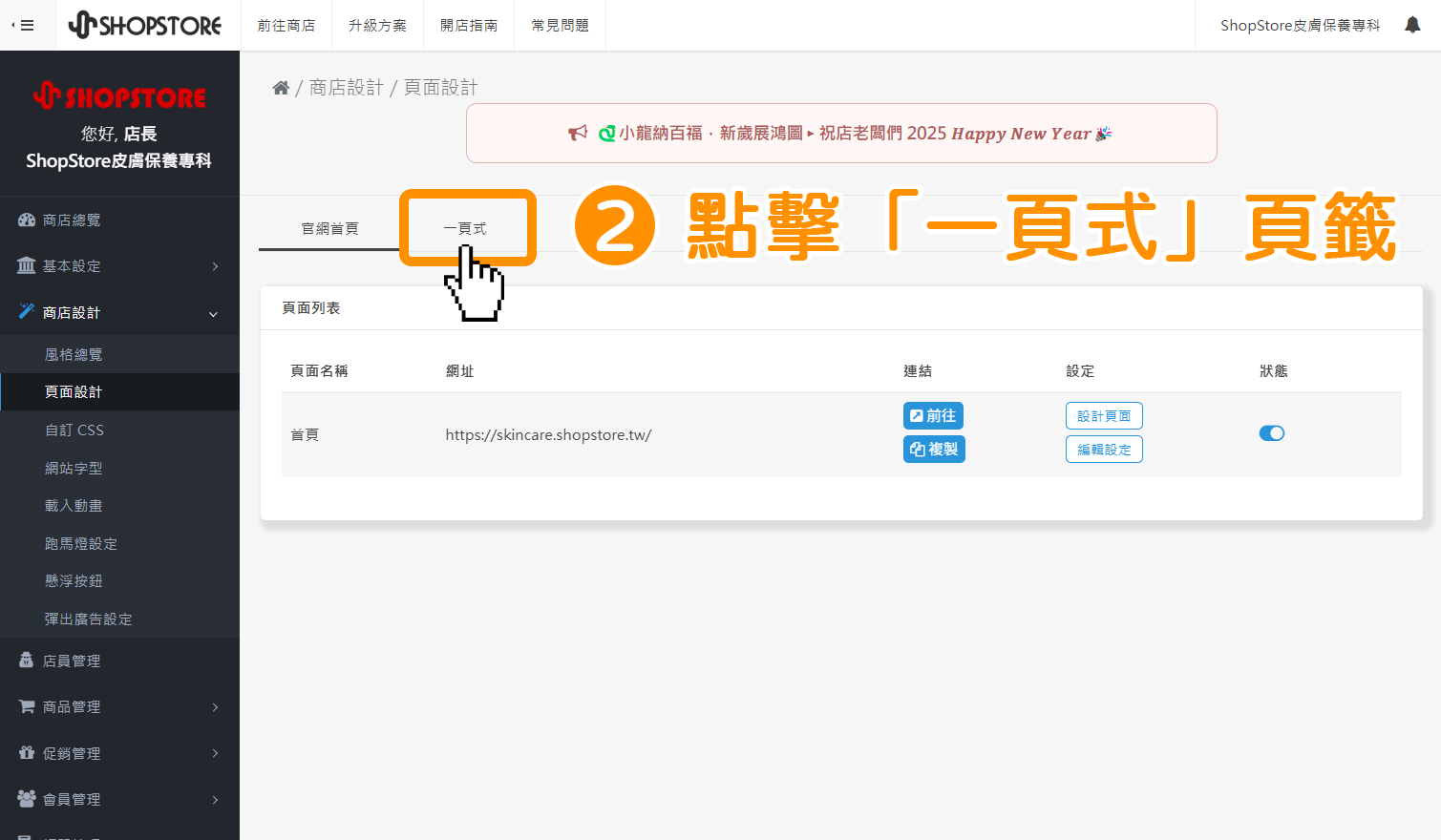
點擊上方「一頁式」頁籤,以切換到「一頁式」頁面。


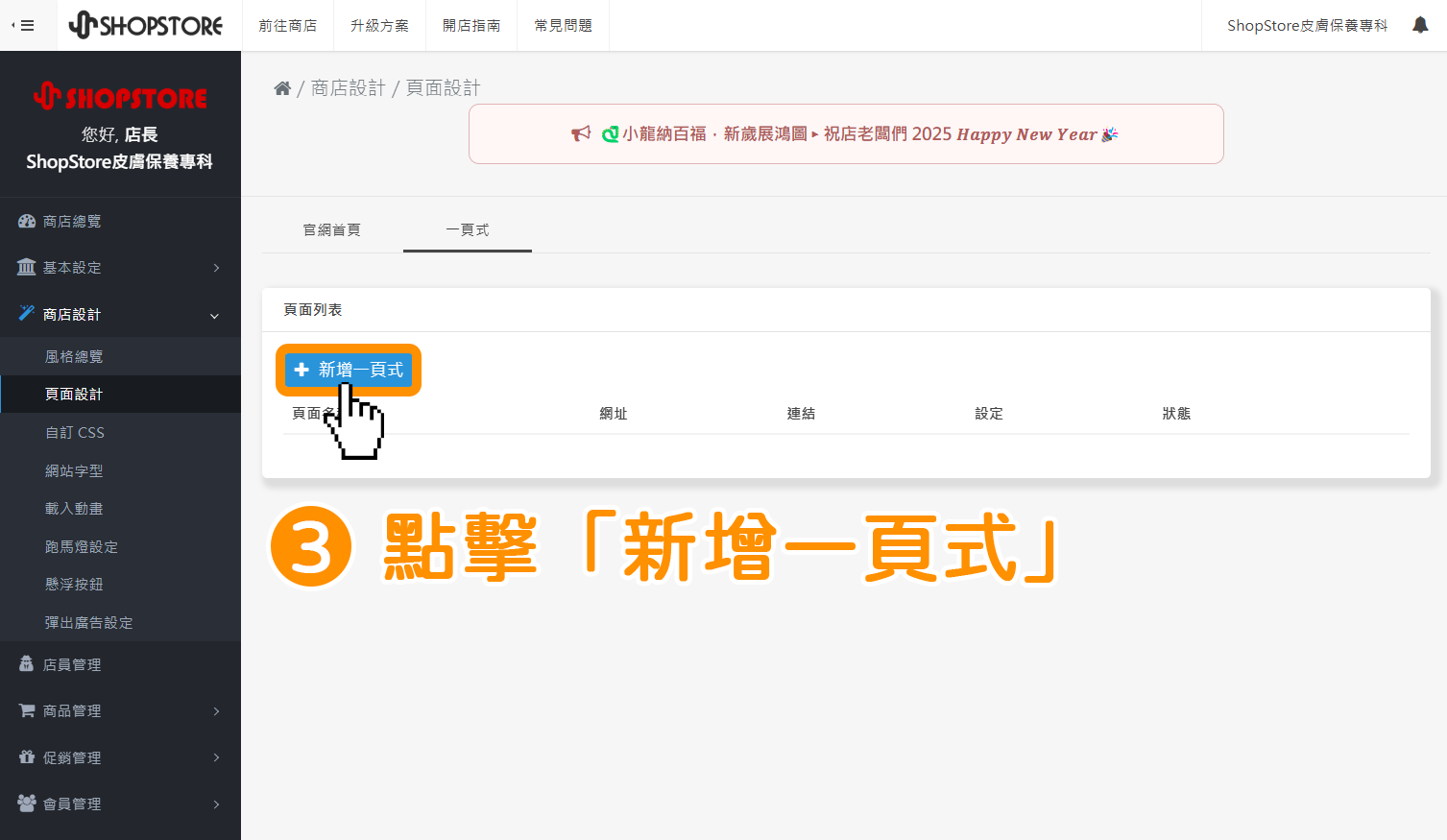
點擊上方藍色按鈕「新增一頁式」。


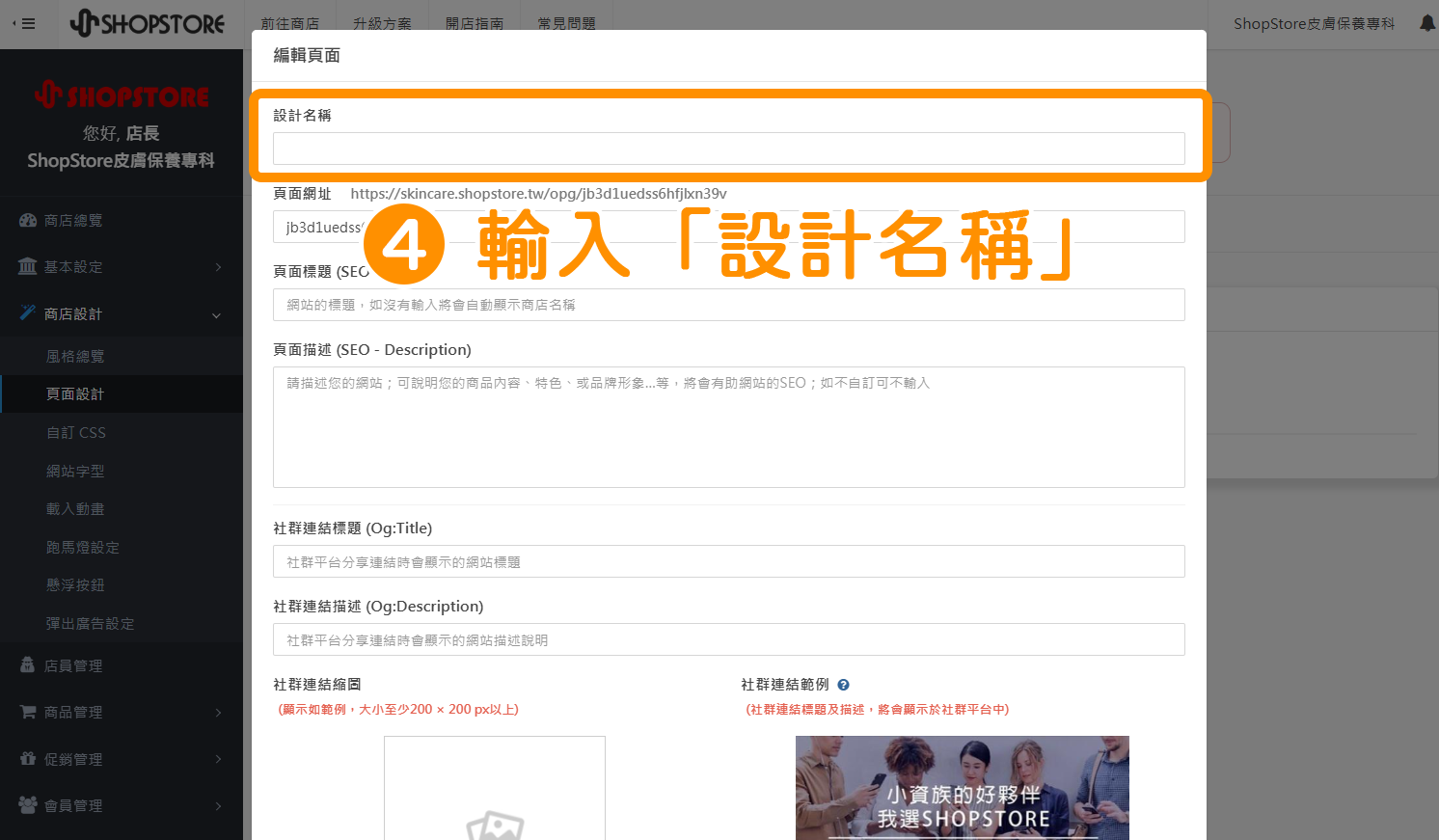
在「設計名稱」欄位,輸入此一頁式頁面的頁面名稱。
※ 「設計名稱」僅顯示於後台供商家辨識,不會顯示於前台頁面。


在「頁面網址」欄位,可自訂此頁面的網址尾綴。
※ 系統預設會隨機產生一組網址尾綴,若商家不想另外自訂的話,也可直接略過可欄位。


輸入「頁面標題 (SEO - Title)」、「頁面描述 (SEO - Description)」。
※ 如暫不想 / 無須輸入的話,可直接略過此欄位。
※ 若對於 SEO 的設定較無頭緒,也可點擊以下連結,文章有詳細提供編寫方向與建議,提供商家參考:https://shopstore.tw/article/219。


輸入與設定「社群連結標題 (Og:Title)」、「社群連結描述 (Og:Description)」、「社群連結縮圖」。
※ 如暫不想 / 無須設定的話,可直接略過此欄位。


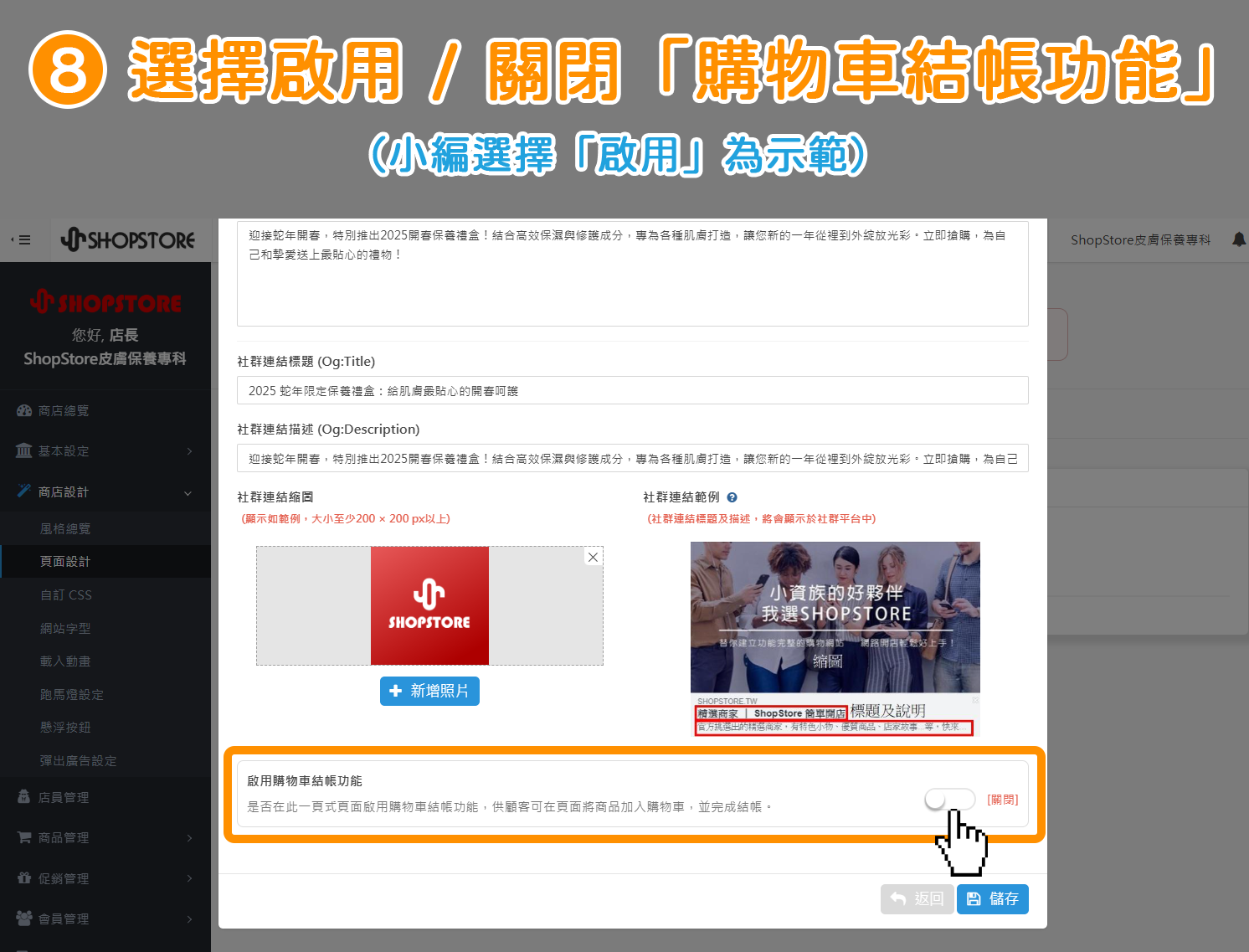
選擇是否啟用 / 關閉「購物車結帳功能」。
※ 小編點擊右方按鈕,切換「啟用」為示範。
※ 「購物車結帳功能」啟用後,在此一頁式頁面,顧客即可以將商品加入購物車,並進行結帳下單;若為關閉,顧客就無法將商品加入購物車、下單結帳。


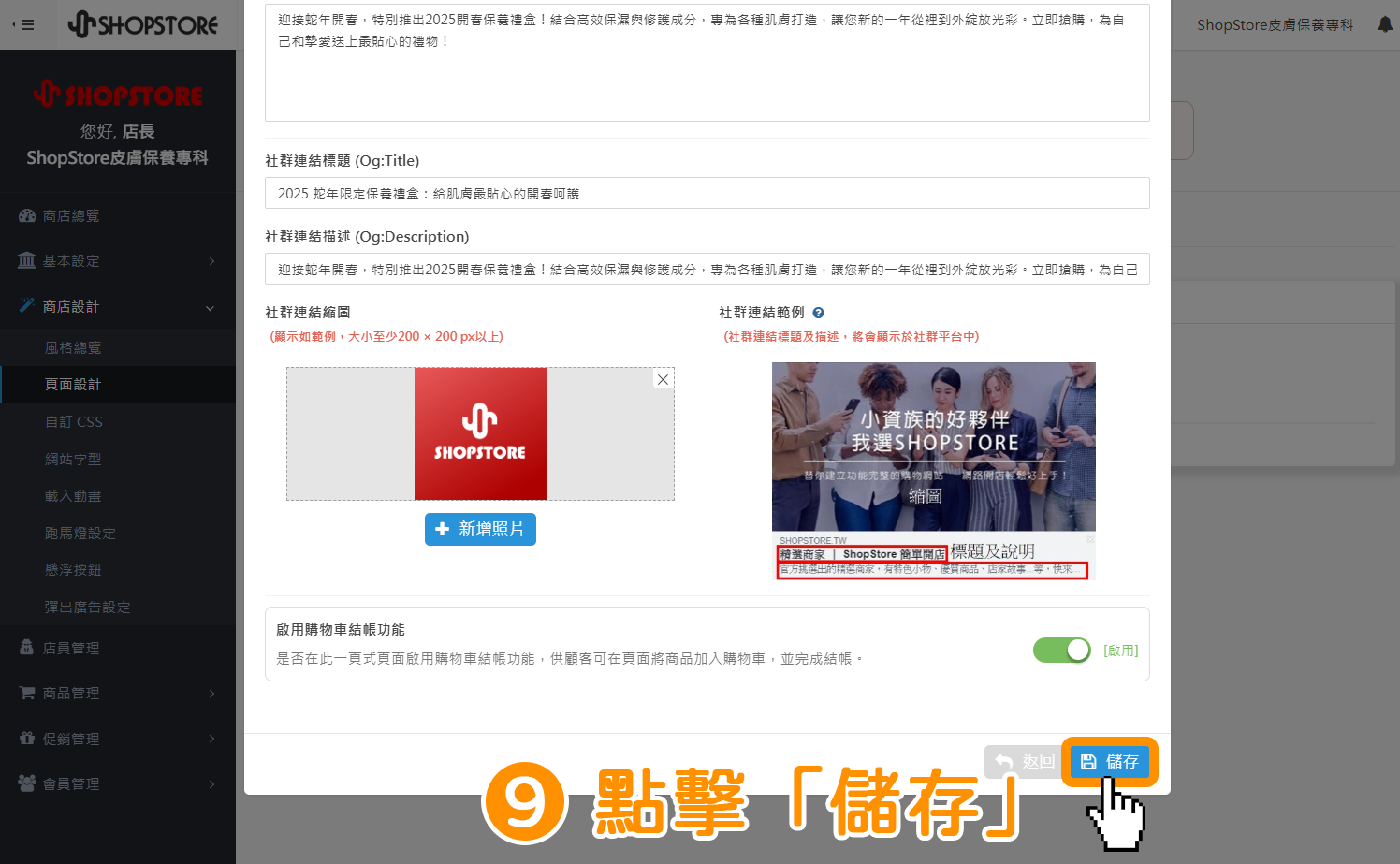
確認設定的資訊皆正確後,點擊右下方藍色按鈕「儲存」。


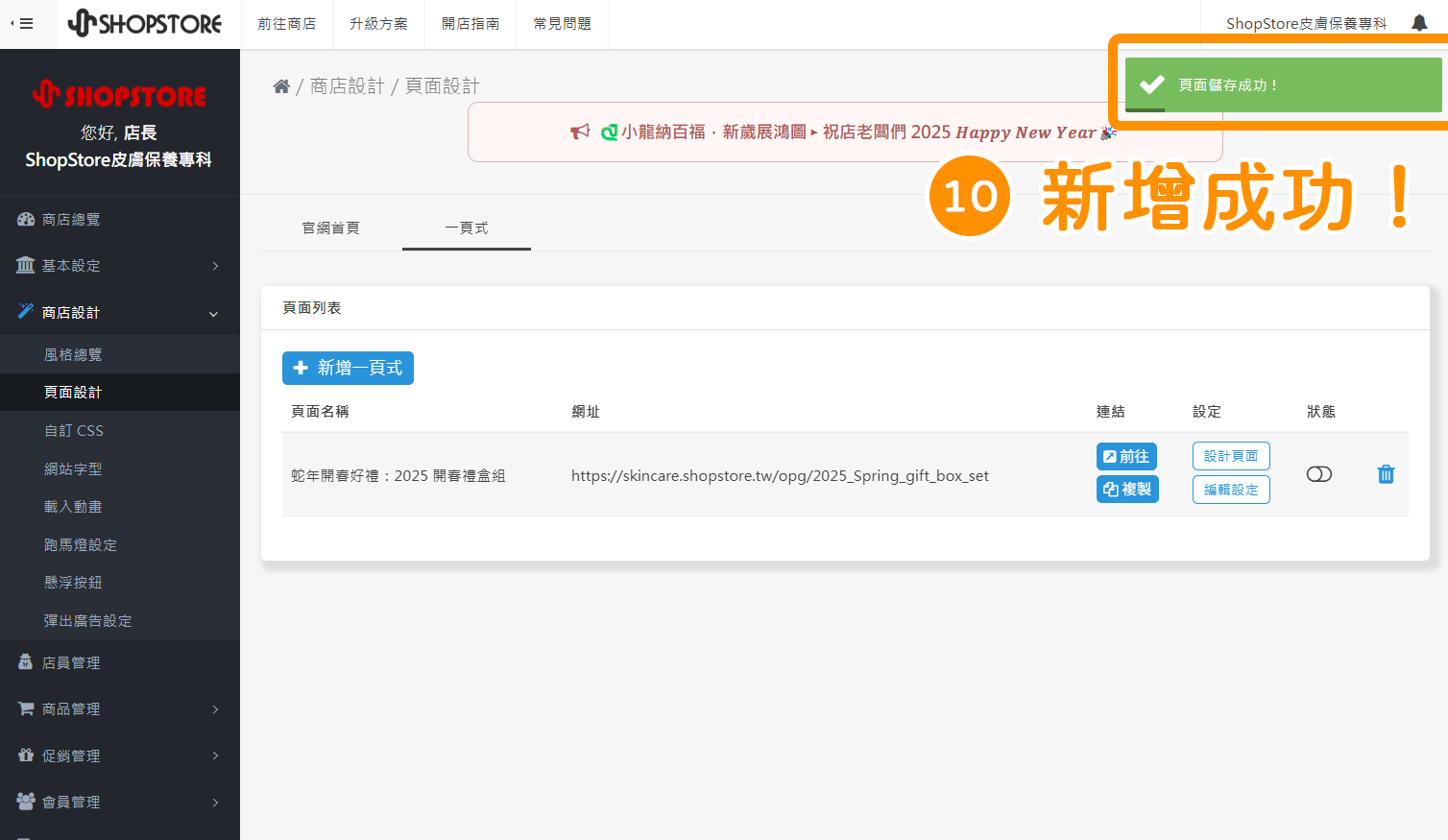
右上方顯示綠色的「頁面儲存成功!」提示,即代表新增成功。
※ 若商家想要接續進行「一頁式頁面」的「排版佈置」,可直接點擊前往【二、一頁式頁面 - 如何排版佈置?】的【Stpe.3】![]() ,繼續操作。
,繼續操作。

二、一頁式頁面 - 如何排版佈置 ?

登入「ShopStore 店家管理後台」→於左方選單,點擊前往「商店設計」→「頁面設計」。


點擊上方「一頁式」頁籤,以切換到「一頁式」頁面。

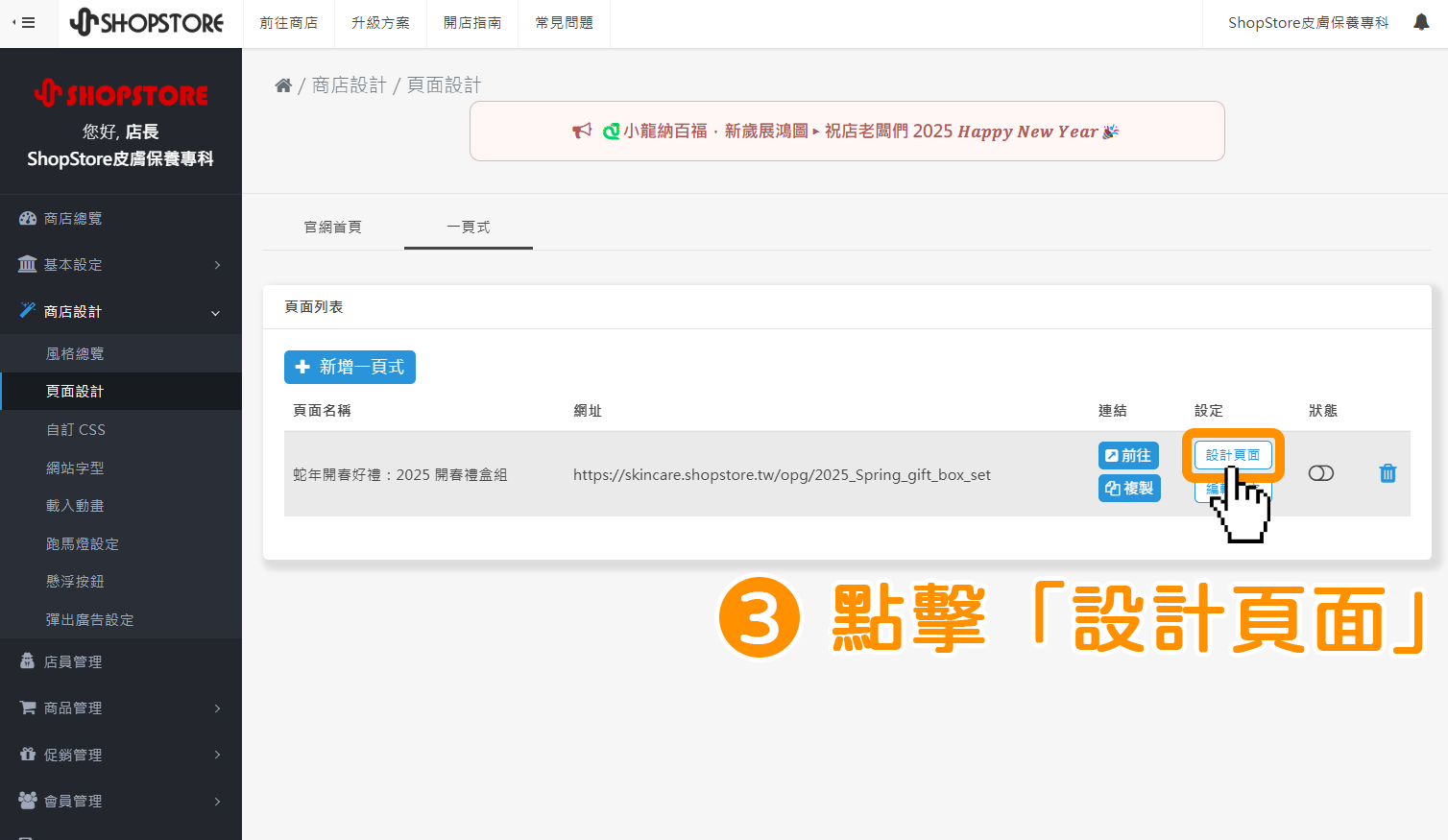
在想排版佈置的一頁式頁面,點擊右方藍白色按鈕「設計頁面」。


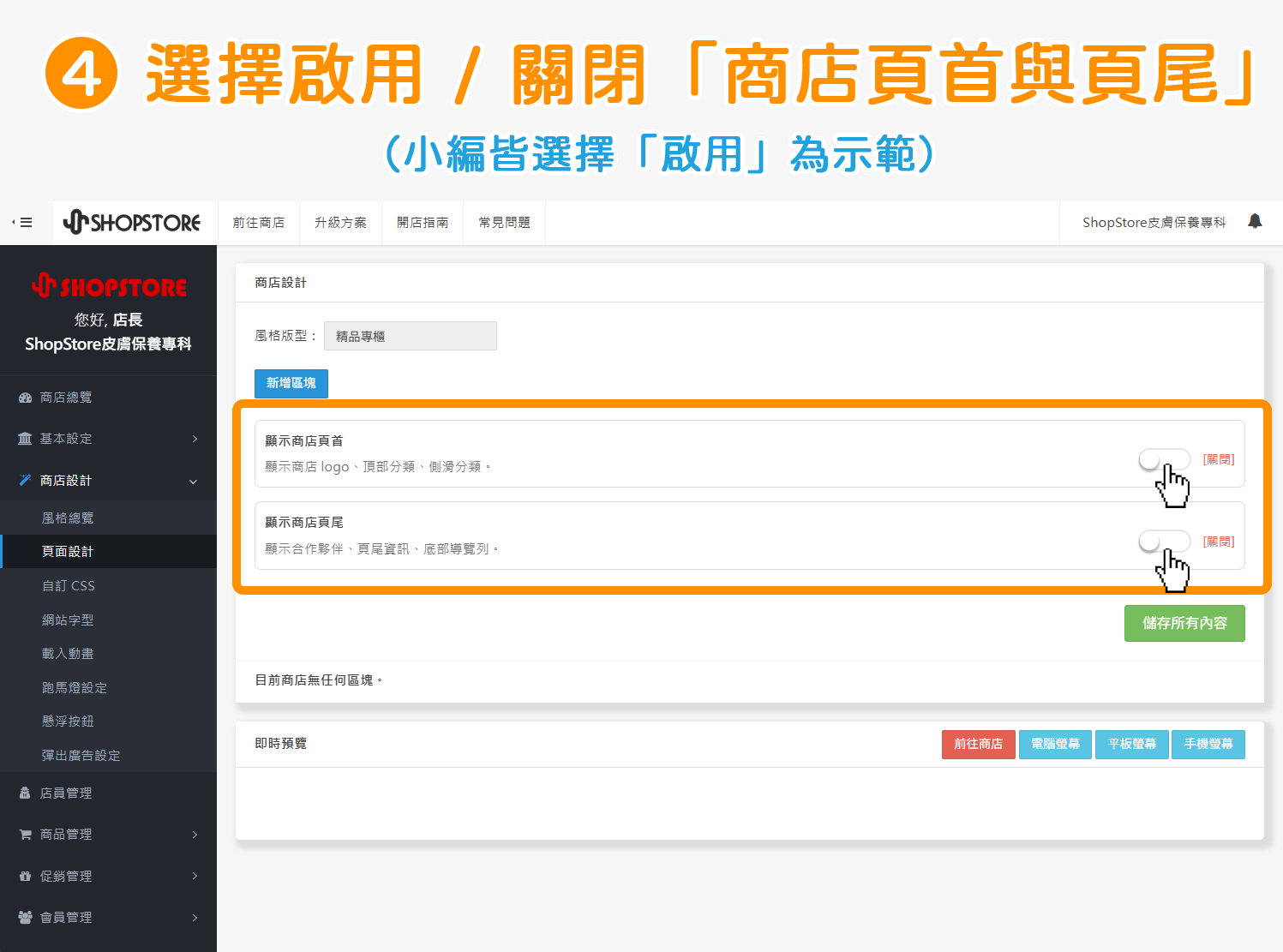
選擇是否啟用 / 關閉「顯示商店頁首」、「顯示商店頁尾」。
※ 小編兩項功能都切換「啟用」為示範。
(1) 顯示商店頁首:啟用後,即會顯示「商店Logo」、「選單列」、「導覽列」等頁首資訊。
(2) 顯示商店頁尾:啟用後,即會顯「服務條款與隱私政策等相關資訊」、「連路方式」、「Copyright」、「合作夥伴」等頁尾資訊。


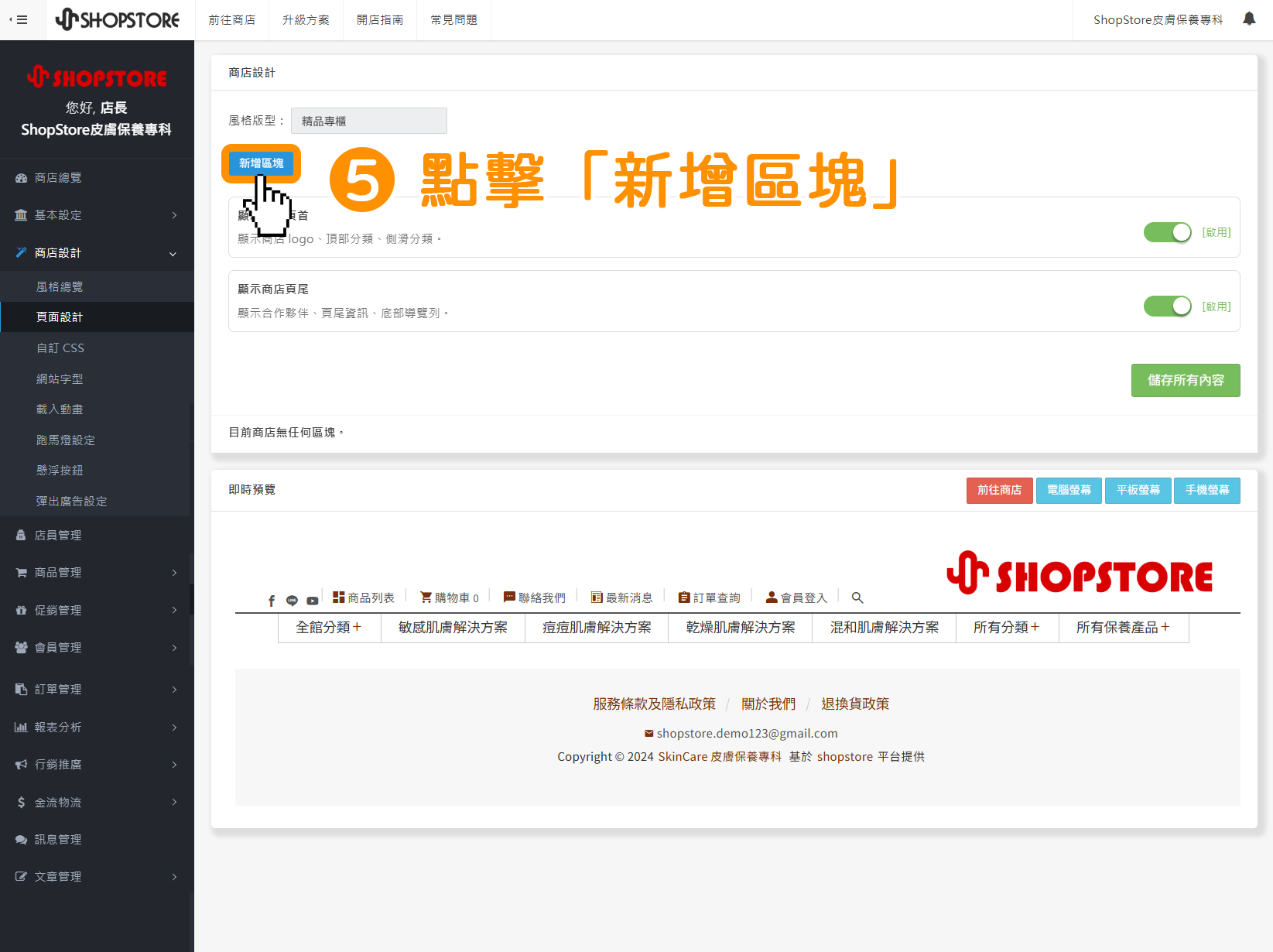
點擊左上方藍色按鈕「新增區塊」。


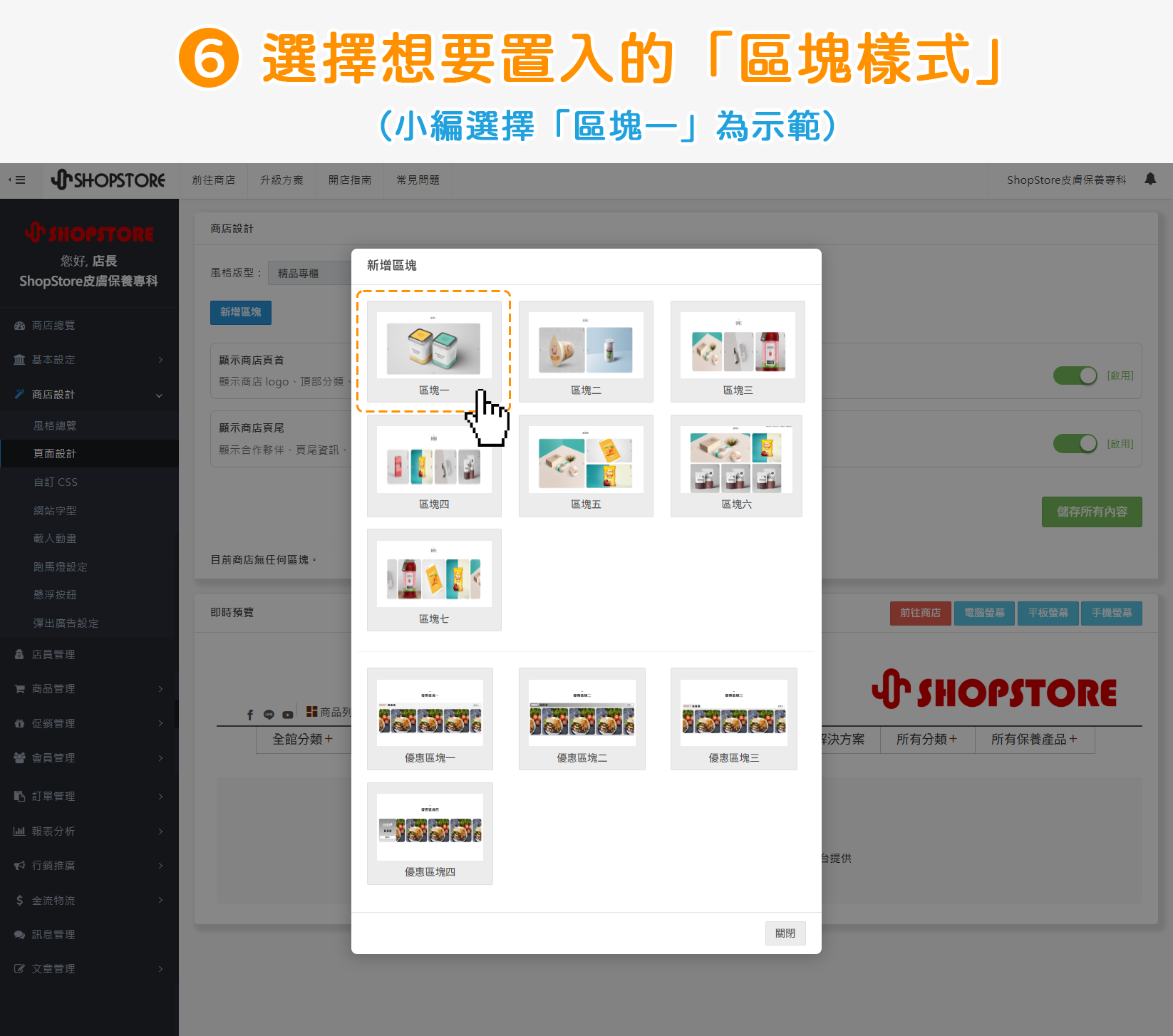
點擊選擇,您想要置入的「區塊樣式」。
※ 小編選擇「區塊一」為示範。


在最上方「請輸入區塊標題」欄位,輸入此區塊的標題名稱。


點擊選擇,您想要置入的功能選項,並依照系統的畫面流程,完成後續設定。
※ 小編選擇「區塊一」為示範。
※ 各功能選項的置入教學,可先大約參考以下流程:
| 教學文章 | 點擊查看 |
| 新增商品區塊 | 查看教學 |
| 新增商品分類區塊 | |
| 新增圖片區塊 | 查看教學 |
| 新增文字區塊 | 查看教學 |
| 新增影片區塊 | |
| 新增優惠區塊 | 查看教學 |
| 新增 Google 地圖 | 查看教學 |


其他相關功能,商家都可以自由選擇「啟用」/「關閉」。
※ 小編僅啟用「自動統一區塊內容大小」為示範。
(1) 首頁顯示標題名稱:啟用後,前台即會顯示商家在「」輸入的「區塊標題」。
(2) 自動統一區塊內容大小:啟用後,系統即會自動統一區塊的內容大小(如圖片過大,系統會自動裁切圖片)。
(3) 取消區塊上下間距:啟用後,區塊的上下高度間距即會歸 0,因此若商家想要製作像「圖片接圖片」中間不要有任何空白縫隙的呈現,即可啟用此功能。


確認設定的資訊皆正確,點擊右下方綠色按鈕「新增」。


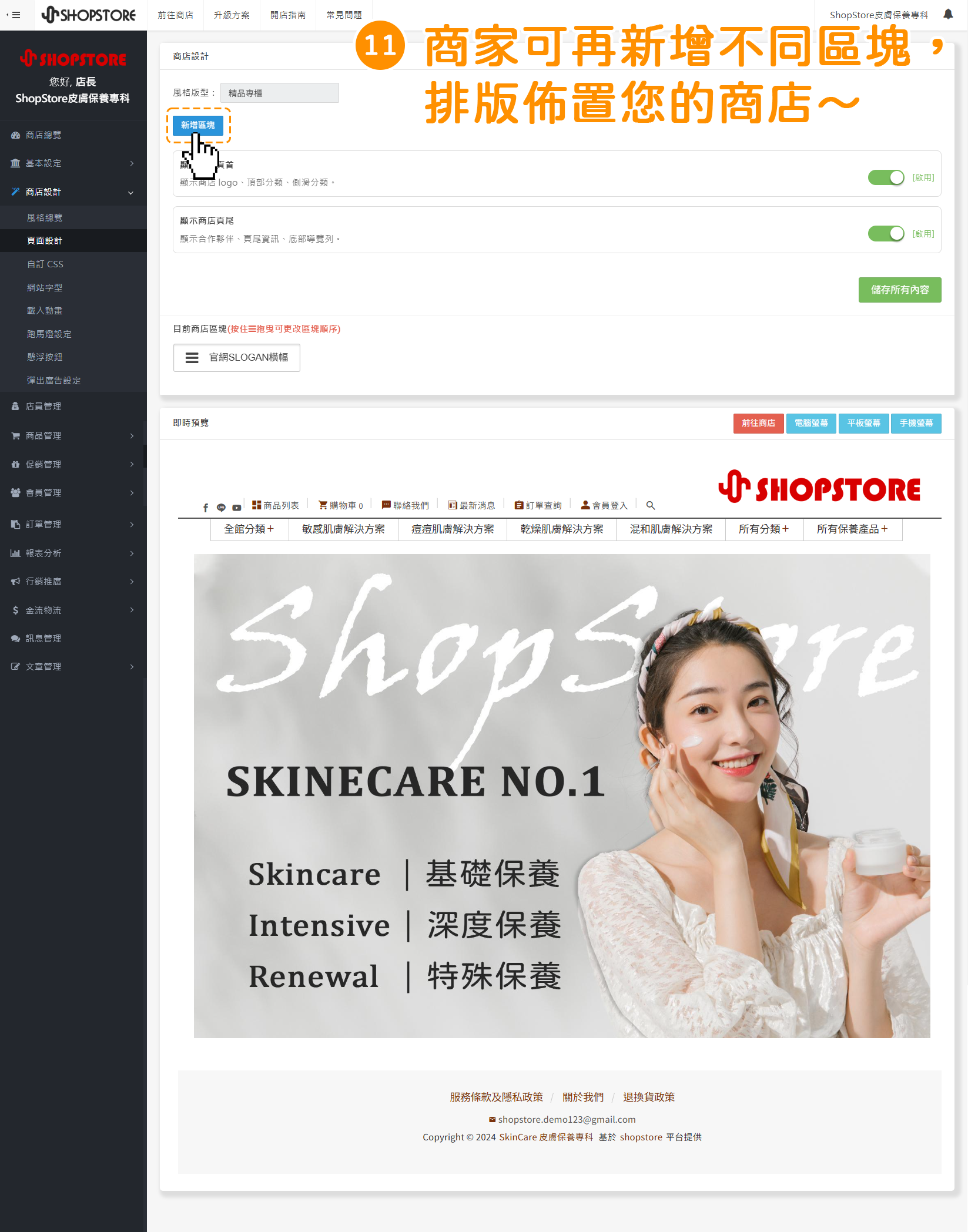
接下來,就是商家自由發揮創意的時間!商店可以一樣繼續點擊「新增區塊」藍色按鈕,新增不同區塊來排版佈置您的商店!


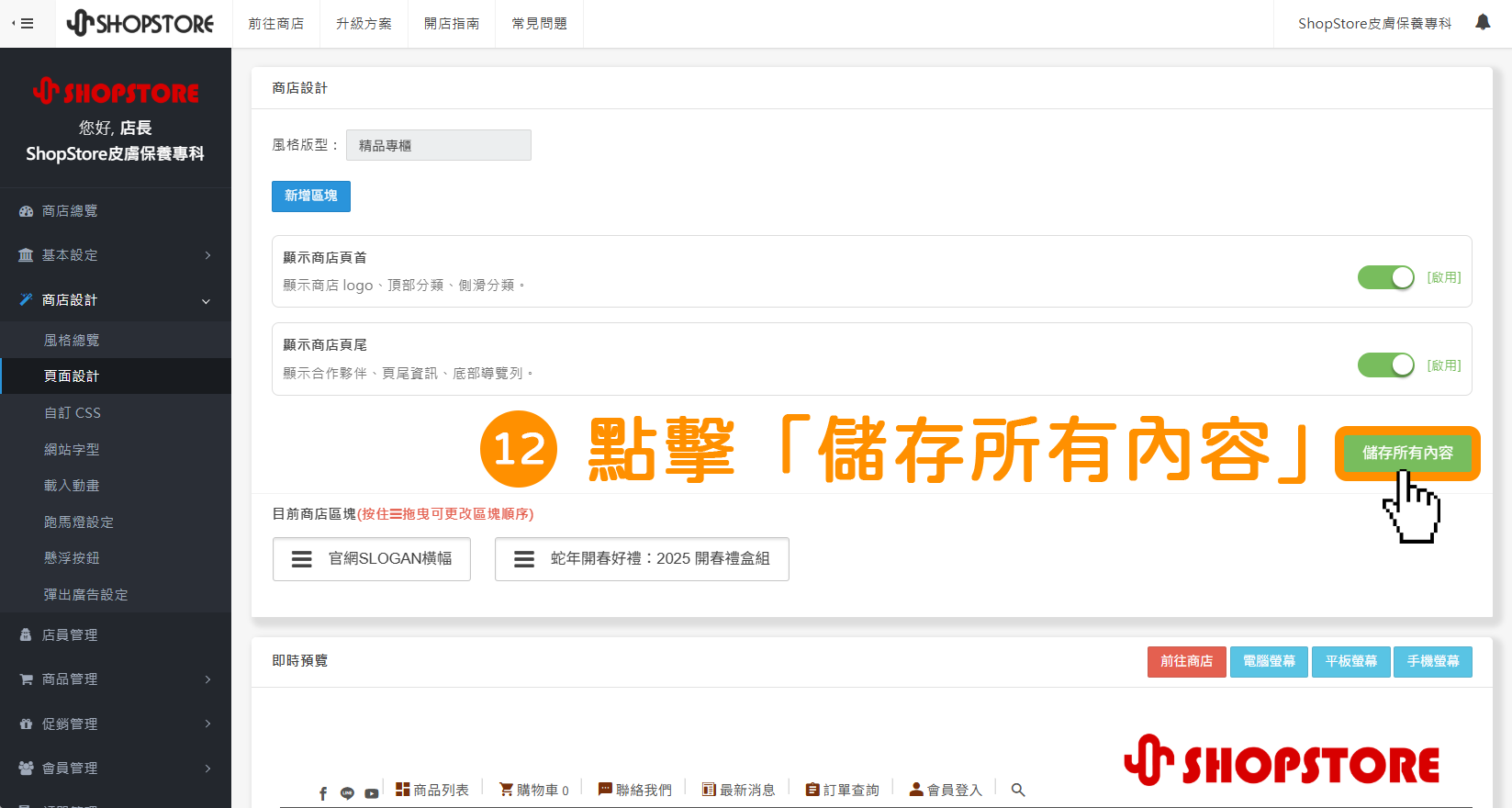
確認設定的資訊皆正確後,點擊右方綠色按鈕「儲存所有內容」。


此時,右上方即會顯示綠色的「儲存成功!」提示,即代表儲存完成。
※ 若商家現在就想要發佈、公開您的「一頁式頁面」到前台,即可直接點擊前往【三、一頁式頁面 - 如何發佈、公開?】的【Stpe.3】![]() ,繼續操作。
,繼續操作。

三、一頁式頁面 - 如何發佈、公開 ?

登入「ShopStore 店家管理後台」→於左方選單,點擊前往「商店設計」→「頁面設計」。


點擊上方「一頁式」頁籤,以切換到「一頁式」頁面。

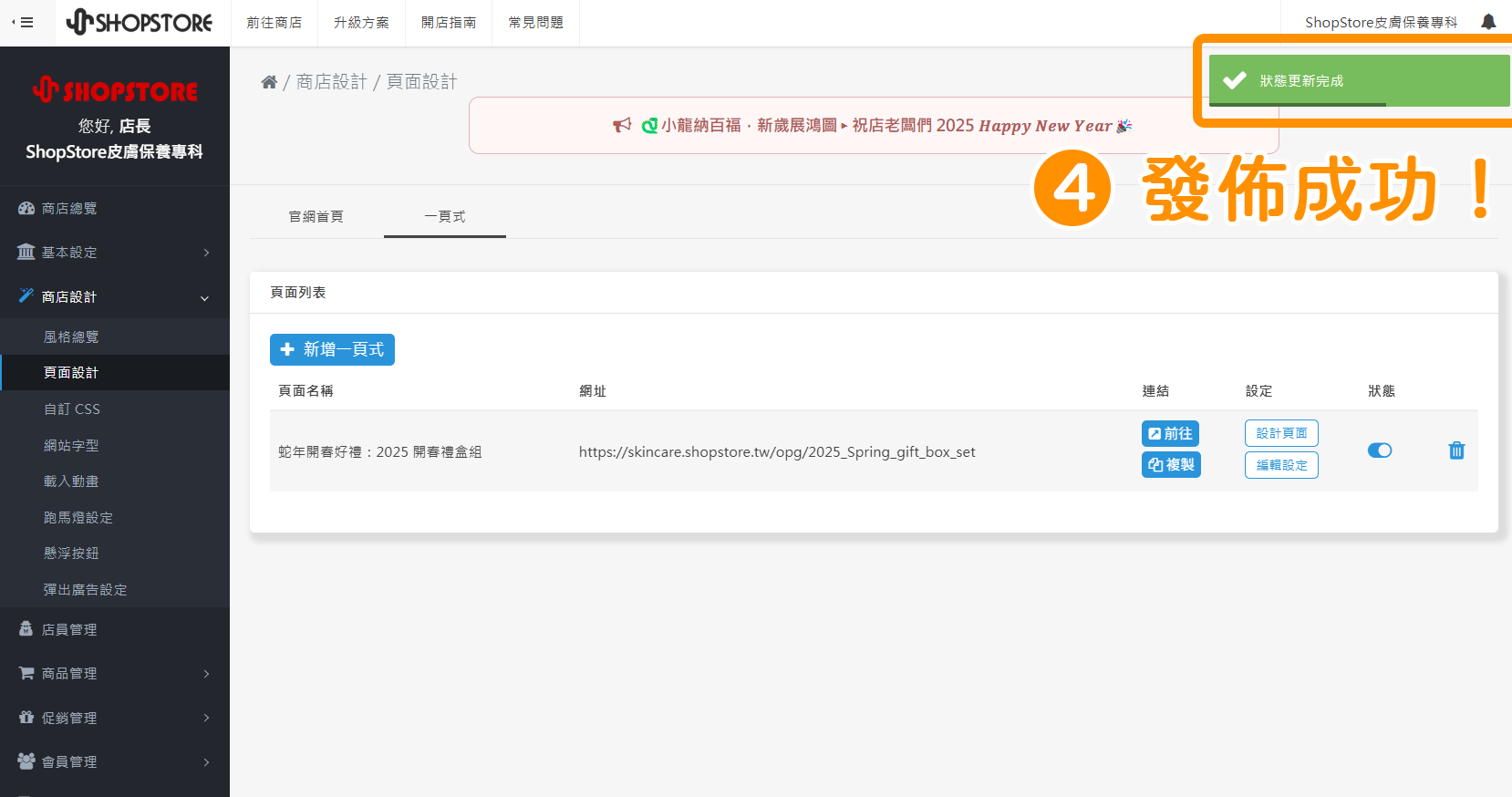
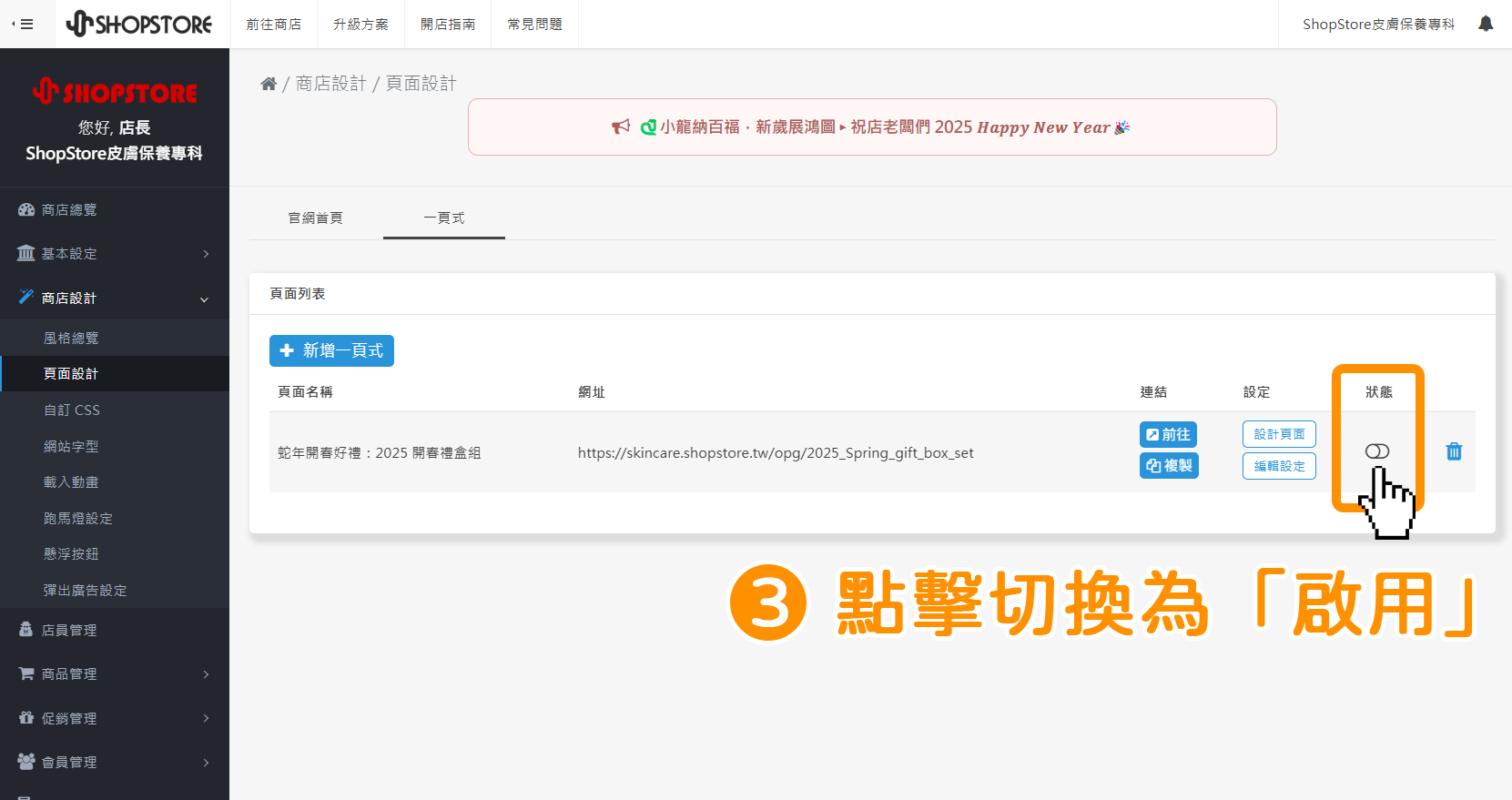
在想要發佈、公開的一頁式頁面,於右方「狀態」點擊切換為「啟用」。


此時,右上方即會顯示綠色的「狀態更新完成」提示,即代表狀態調整成功!