如何設定|導覽列(商品分類與自訂分頁)
2025-03-13
【目錄】:
說明:
- 提供商家可自訂,前台官網上方的「導覽列項目」、置入「導向頁面的連結」。顧客點擊「導覽列項目」後,即可前往對應頁面瀏覽。
- 導覽列提供商家可以置入「商品分類頁面」與「自訂頁面」:
可置入項目 說明 商品分類 可置入網站上的「商品分類」,顧客點擊分類後,即可導向至對應的分類頁,並觀看到此分類下的所有商品列表。 自訂頁面 可透過新增「部落格文章」、「一頁式頁面」做為自訂頁面,並置入於導覽列上,顧客點擊後,即可導向至對應頁面瀏覽。
亦或是,如果商家想將連結導向到外部網站,例如:Facebook、LINE、部落客介紹推廣文章、電子菜單等,或是將網站其他頁面的連結也置入於導覽列上,都是可以的! - 當商家在導覽列置入「商品分類」選項後(例如: 上衣分類 ),若商家將該分類刪除,前台導覽列將會隱藏此分類選項,不過在後台「設計頁面」的導覽列仍會顯示,需要商家手動刪除。
- 當商家在導覽列置入「自訂頁面」選項後(例如: 最新消息 ),若商家將該頁面資料刪除,前 / 後台的導覽列上仍會顯示此自訂選項,不過顧客點擊後,系統將會正常導向至 404 頁面。
一、導覽列前台顯示位置
1. 電腦版
在網站前台每個頁面的頂端位置,即會顯示「導覽列」區塊,顧客可以清楚觀看到商家設定的導覽項目,並點擊選項前往對應頁面。

2. 手機版
在網站前台,點擊右上方「≡」選單按鈕→即可以在選單內最上方觀看到「導覽列」,顧客一樣可以點擊各選項前往對應頁面。
※ 在最上方的「商品列表」會是系統固定顯示的選項,若商家想移除此選項的話,可以將以下程式碼貼至後台的「自訂CSS」區塊並儲存,就不會顯示「商品列表」選項囉:
.sidebar__nav--ul > li:first-child { display: none; }

二、導覽列-置入商品分類
| 若您原先已有先完成《步驟一:於後台新增分類》與《步驟二:將商品歸屬於各分類內》,就可直接前往《步驟三:在導覽列置入「商品分類」》依序操作設定就可以囉! |
步驟一:於後台新增分類

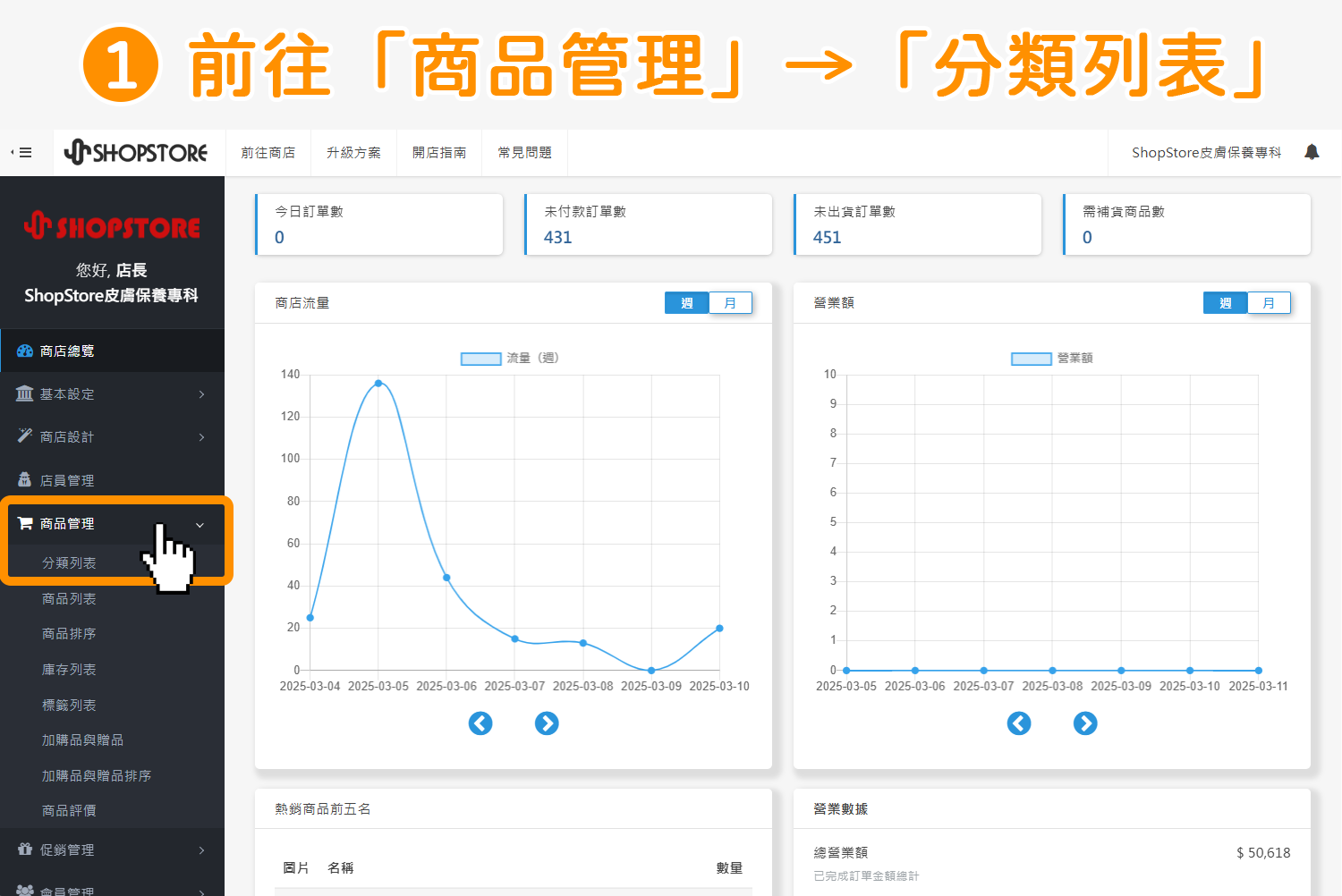
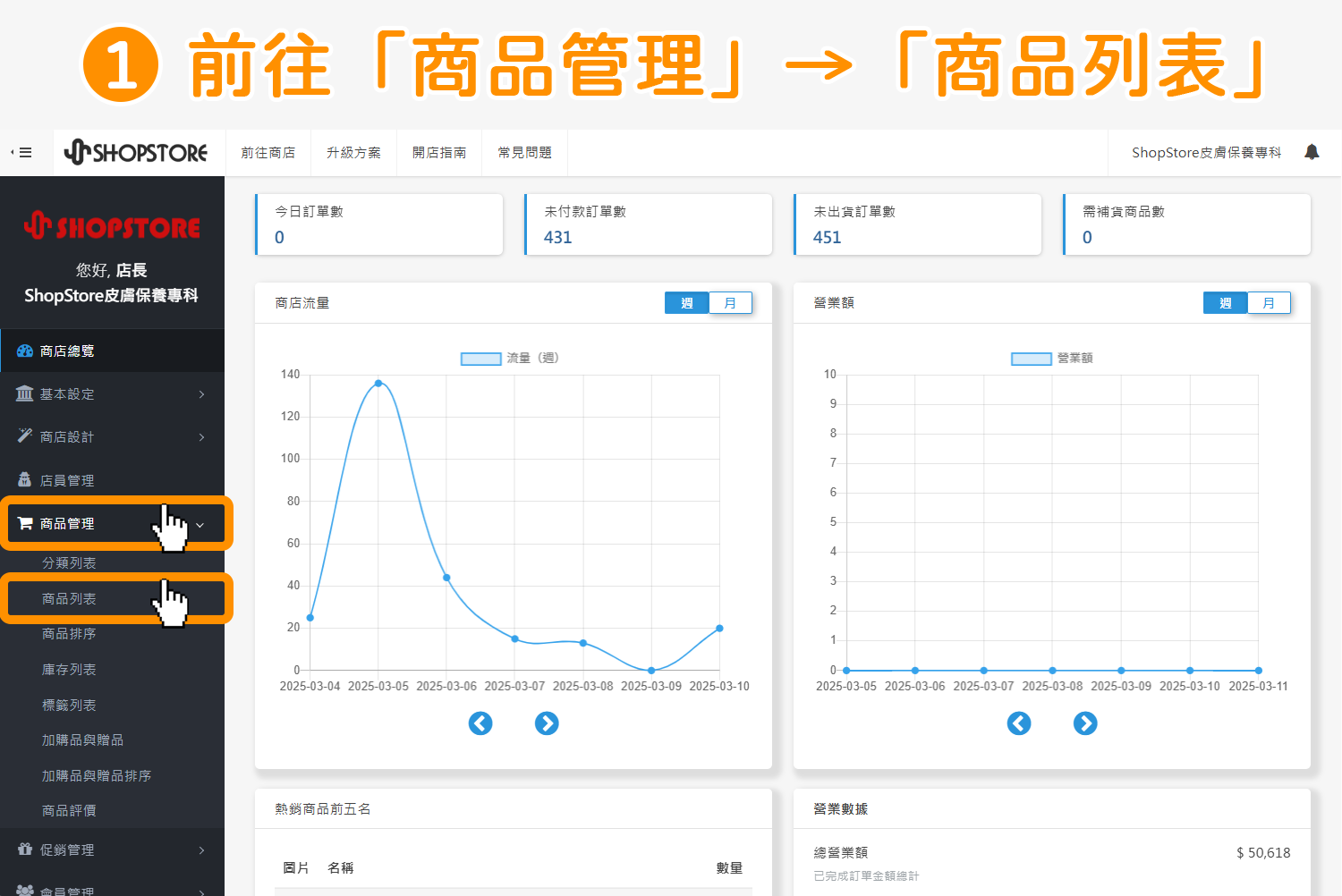
登入「ShopStore 店家管理後台 」→於左方選單,點擊前往「商品管理」→「分類列表」。


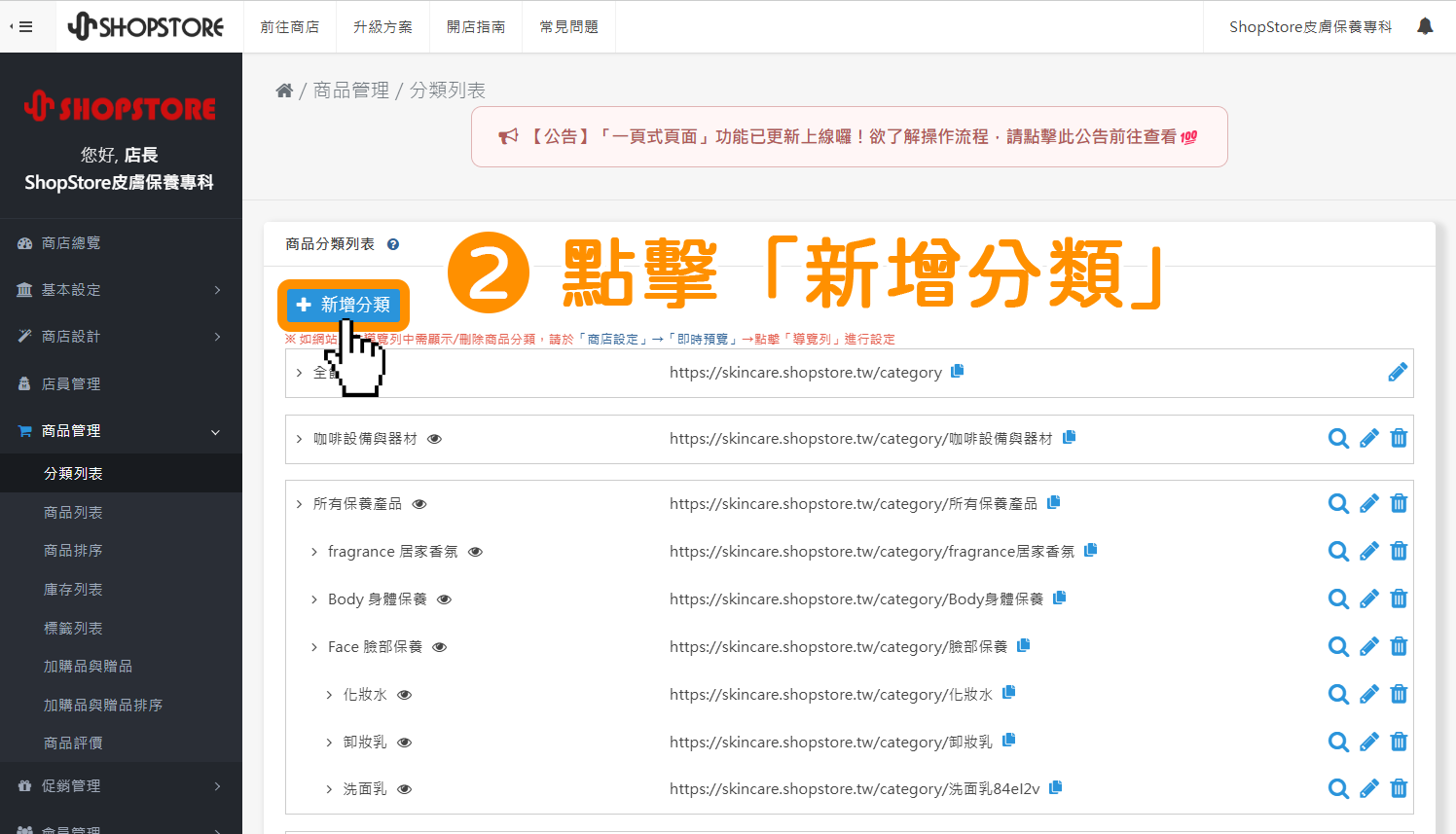
點擊上方藍色按鈕「新增分類」。


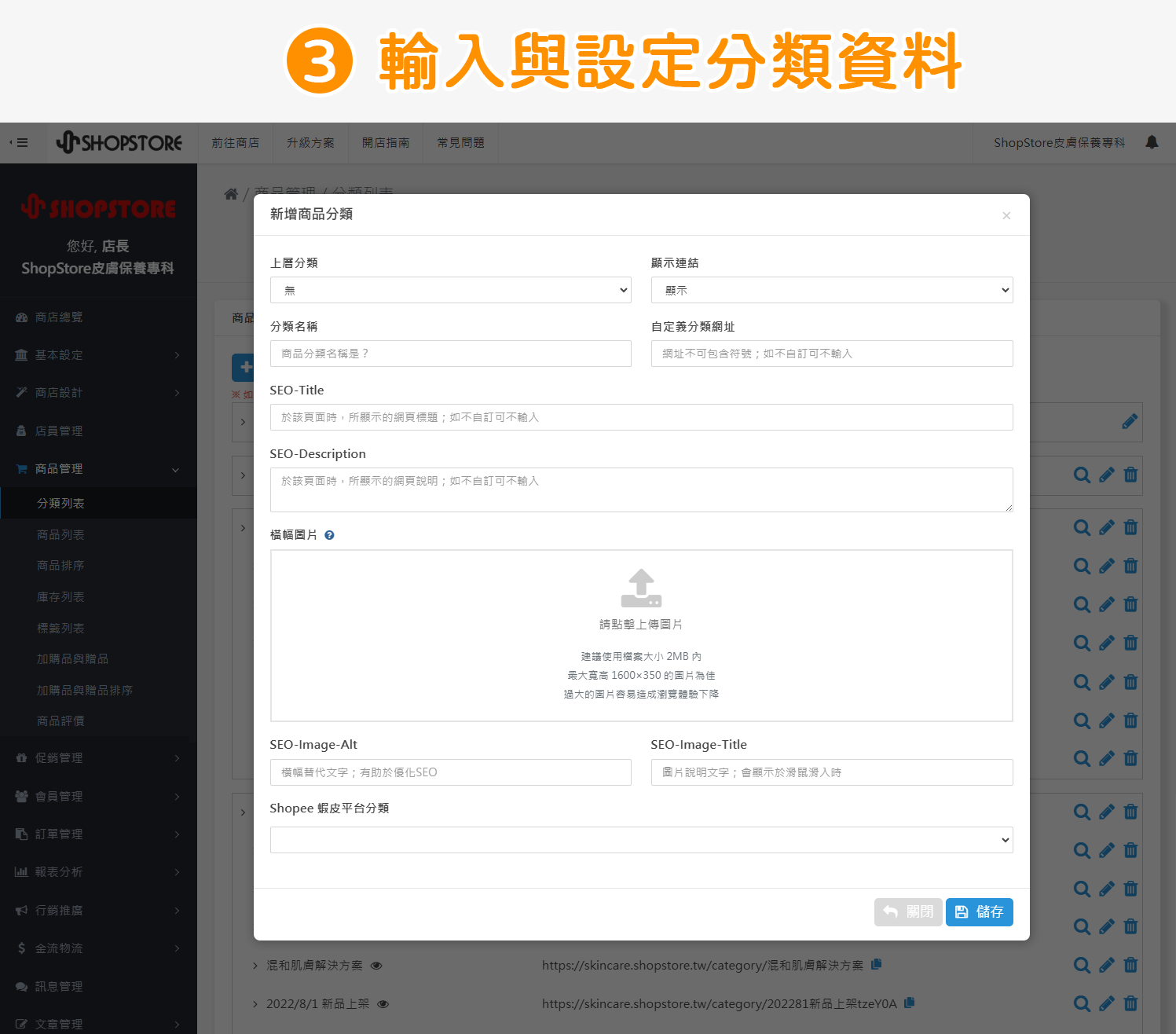
在【新增商品分類】彈出視窗內,輸入與設定分類資料。
| 欄位名稱 | 說明 |
| 上層分類 |
可選擇此分類想歸屬於哪個「分類」的下方,做為子分類;如想要單獨自己一個階層就好,選擇「無」即可。
例如: 現在正在新增「上衣分類」,那小編想要這個分類做為「服飾分類」的子項目,【上層分類】就可以選擇「服飾分類」。 |
| 顯示連結 | 可選擇「顯示」/「隱藏」此分類。 |
| 分類名稱 | 輸入此分類的「分類名稱」。 |
| 自定義分類網址 | 可自定義分類網址最後方的「尾綴網址」。 例如: https://123.tw.category/item/尾綴網址。 |
| SEO-Title | 可自訂此分類的 SEO 標題名稱。 |
| SEO-Description | 可自訂此分類的 SEO 描述內容。 |
| 橫幅圖片 | 點擊中間區塊,即可上傳此分類的橫幅圖片。 |
| SEO-Image-Alt | 可自訂橫幅圖片的 SEO 標題名稱。 |
| SEO-Image-Title | 可自訂橫幅圖片的 SEO 描述內容。 |
| Shopee 蝦皮平台分類 | 若您有需要使用「同步商品至蝦皮購物」的功能,請務必先選擇好蝦皮分類;如無,可略過。 |


確認設定的資訊接正確後,點擊右下方藍色按鈕「儲存」。


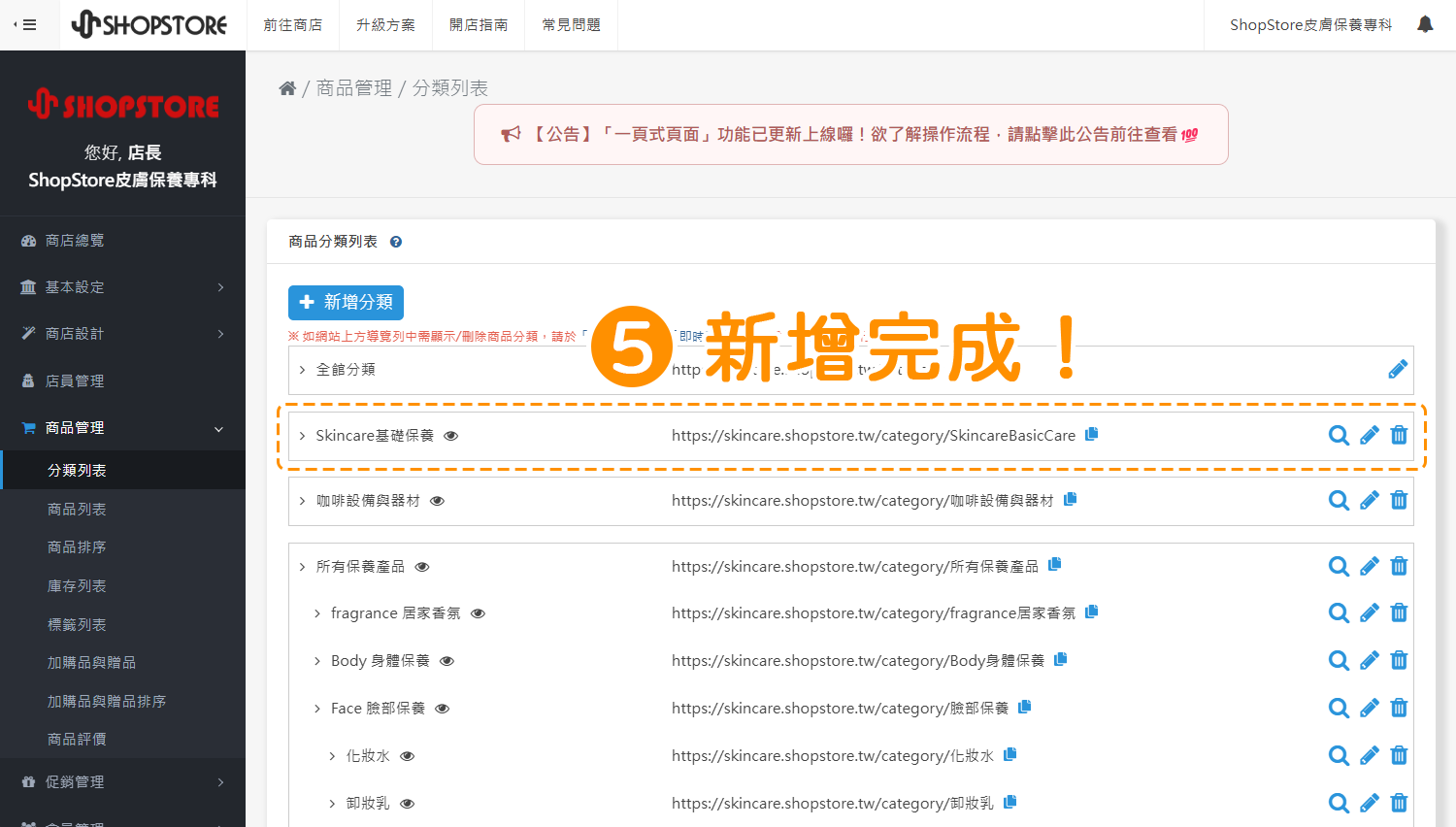
此時,剛剛儲存的分類即會顯示於「分類列表」上,代表新增完成!

步驟二:將商品歸屬於各分類內

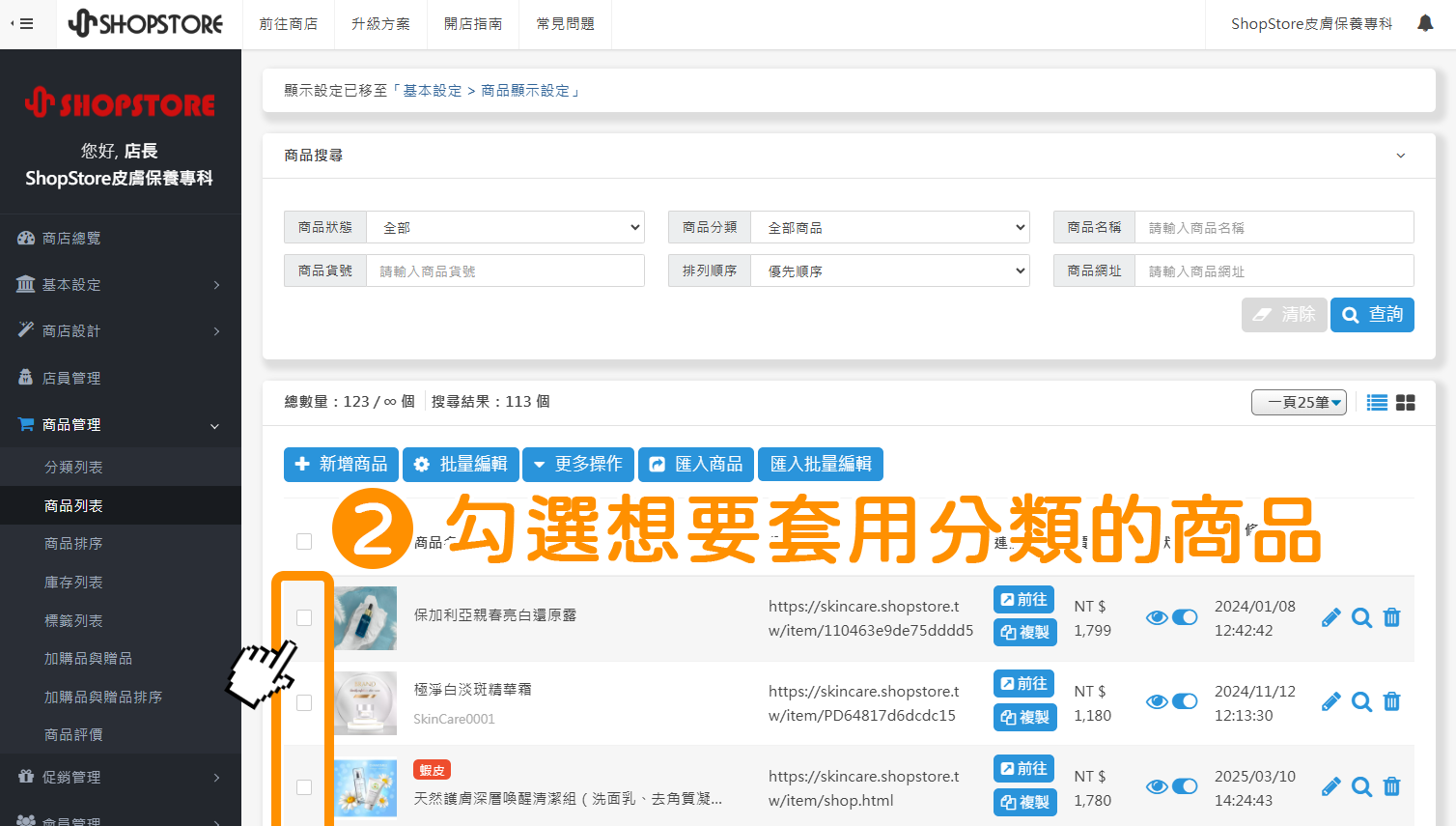
登入「ShopStore 店家管理後台 」→於左方選單,點擊前往「商品管理」→「商品列表」。


在商品左方的「框框」,勾選想要批量套用分類的商品。


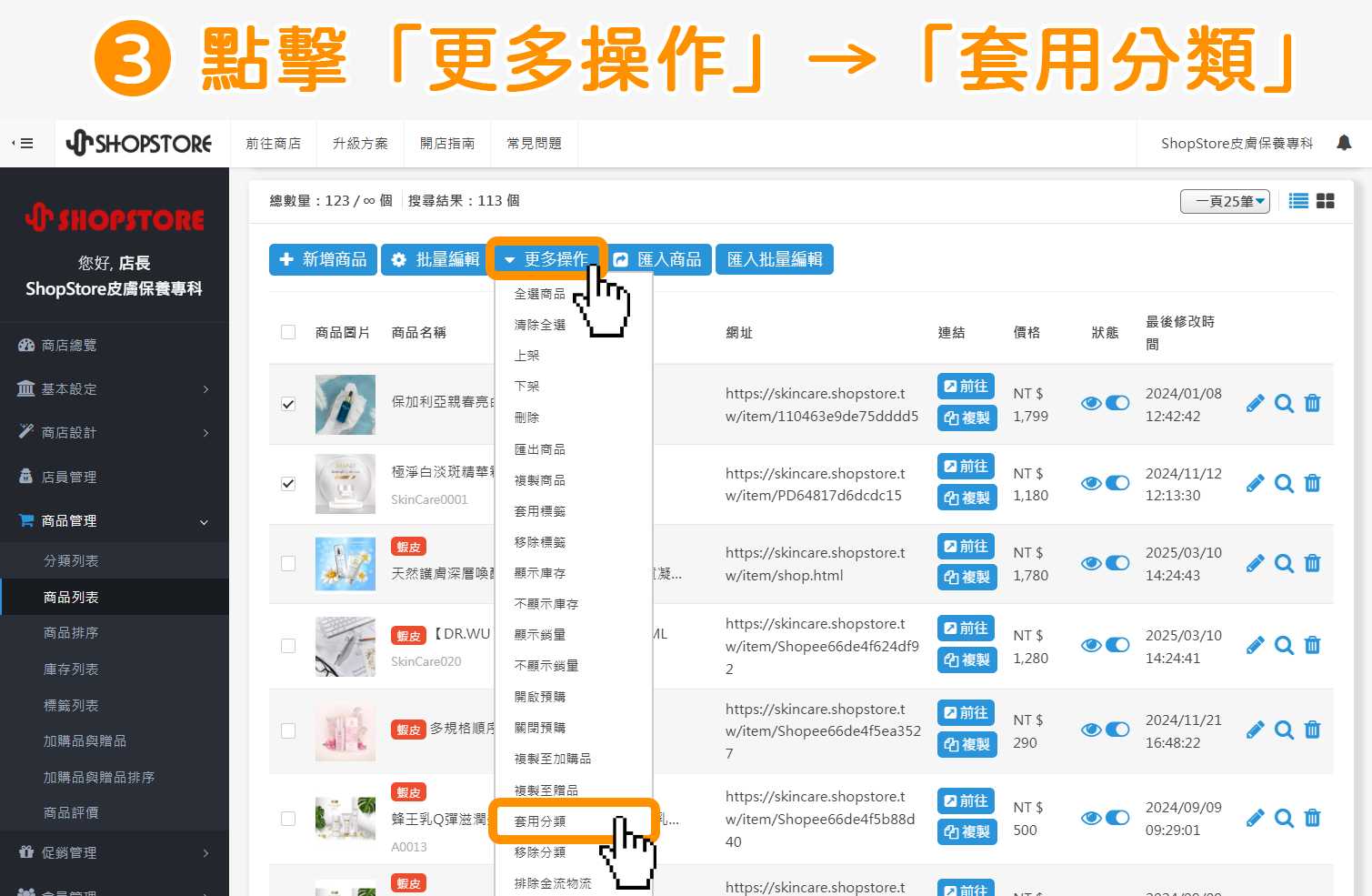
點擊上方藍色按鈕「更多操作」→選擇「套用分類」。


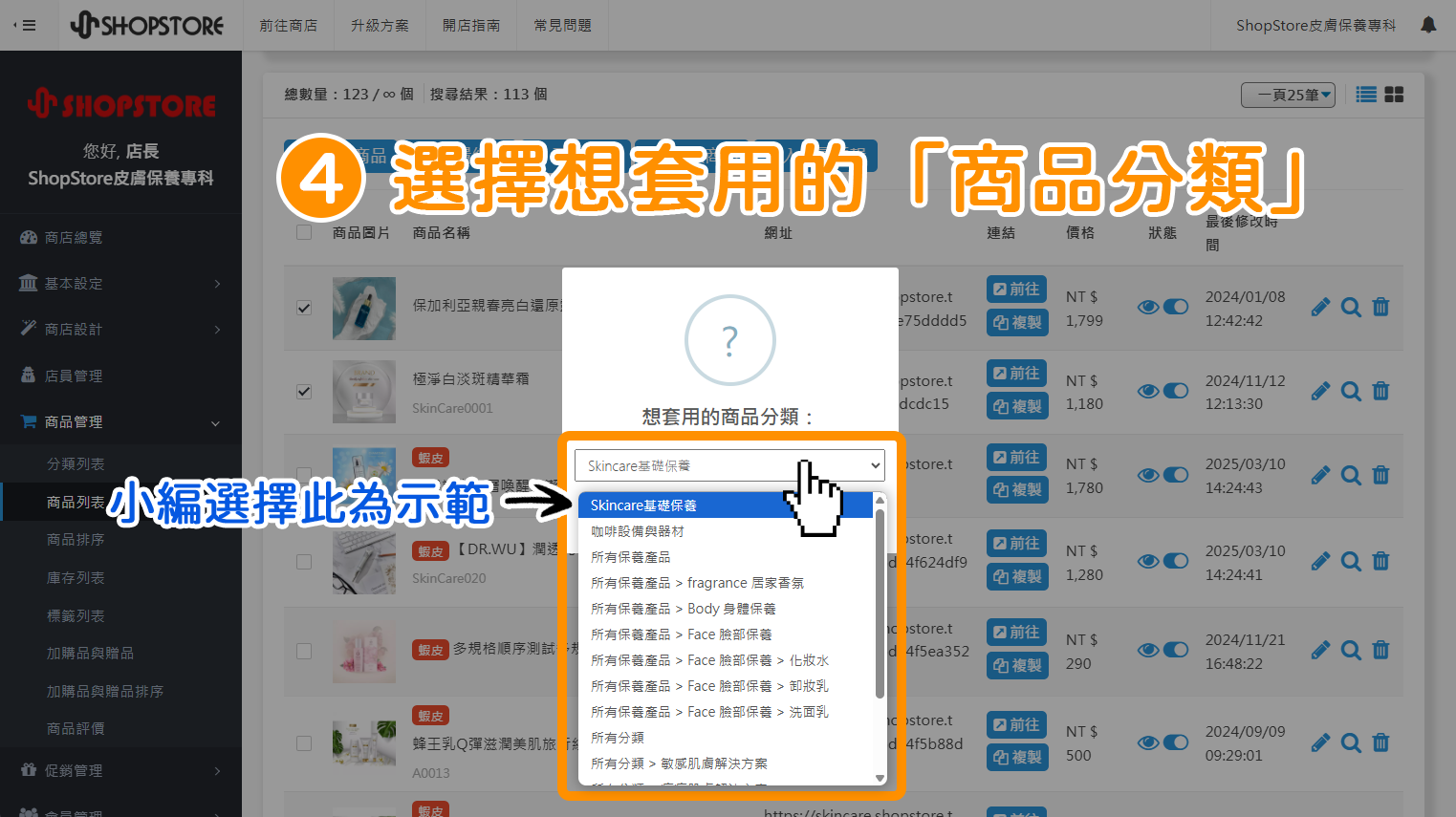
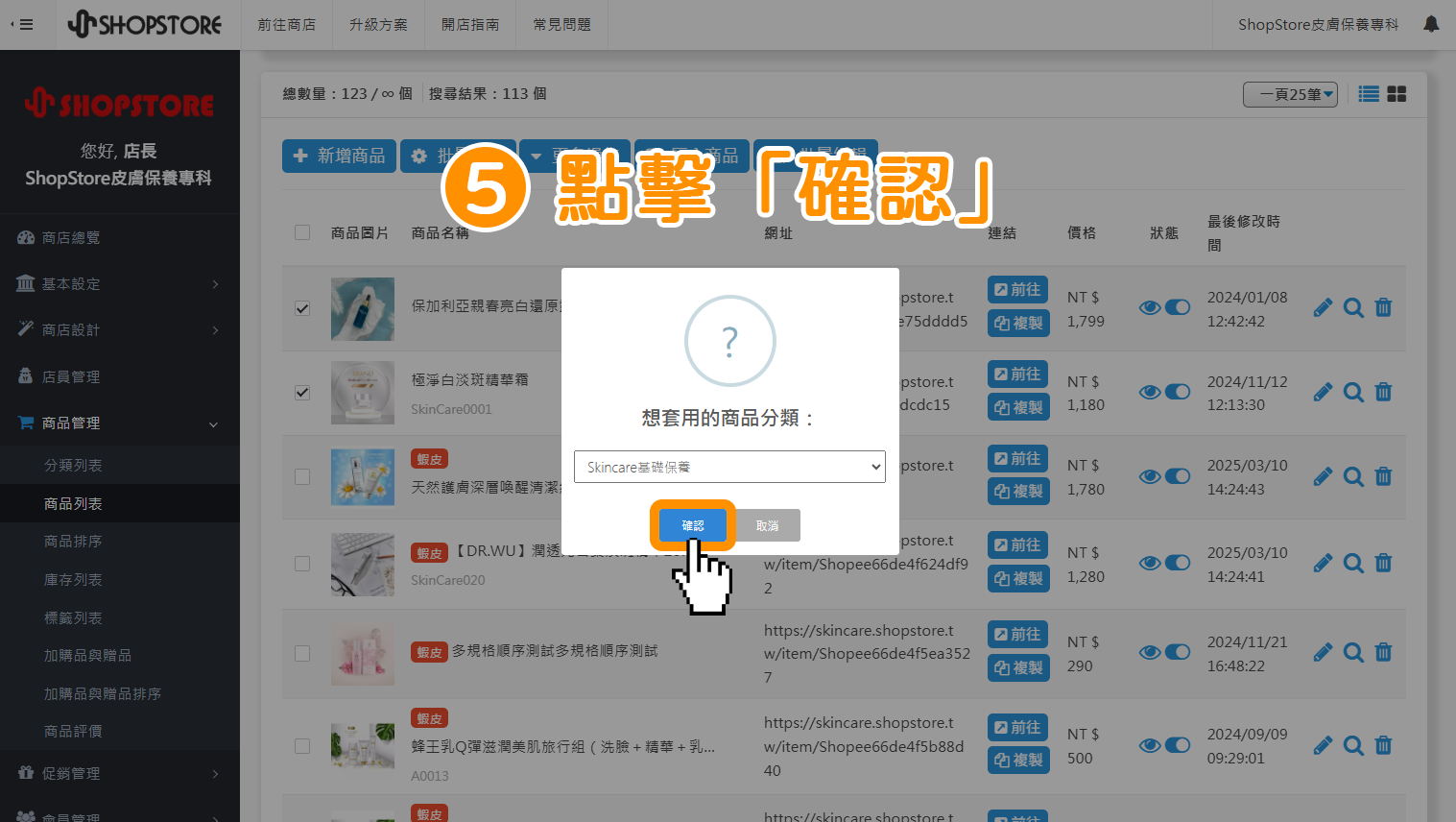
在【想套用的商品分類】彈出視窗內,點擊下拉選單,選擇想套用的「商品分類」。
※ 小編選擇「Skincare 基礎保養」為示範。


點擊藍色按鈕「確認」。


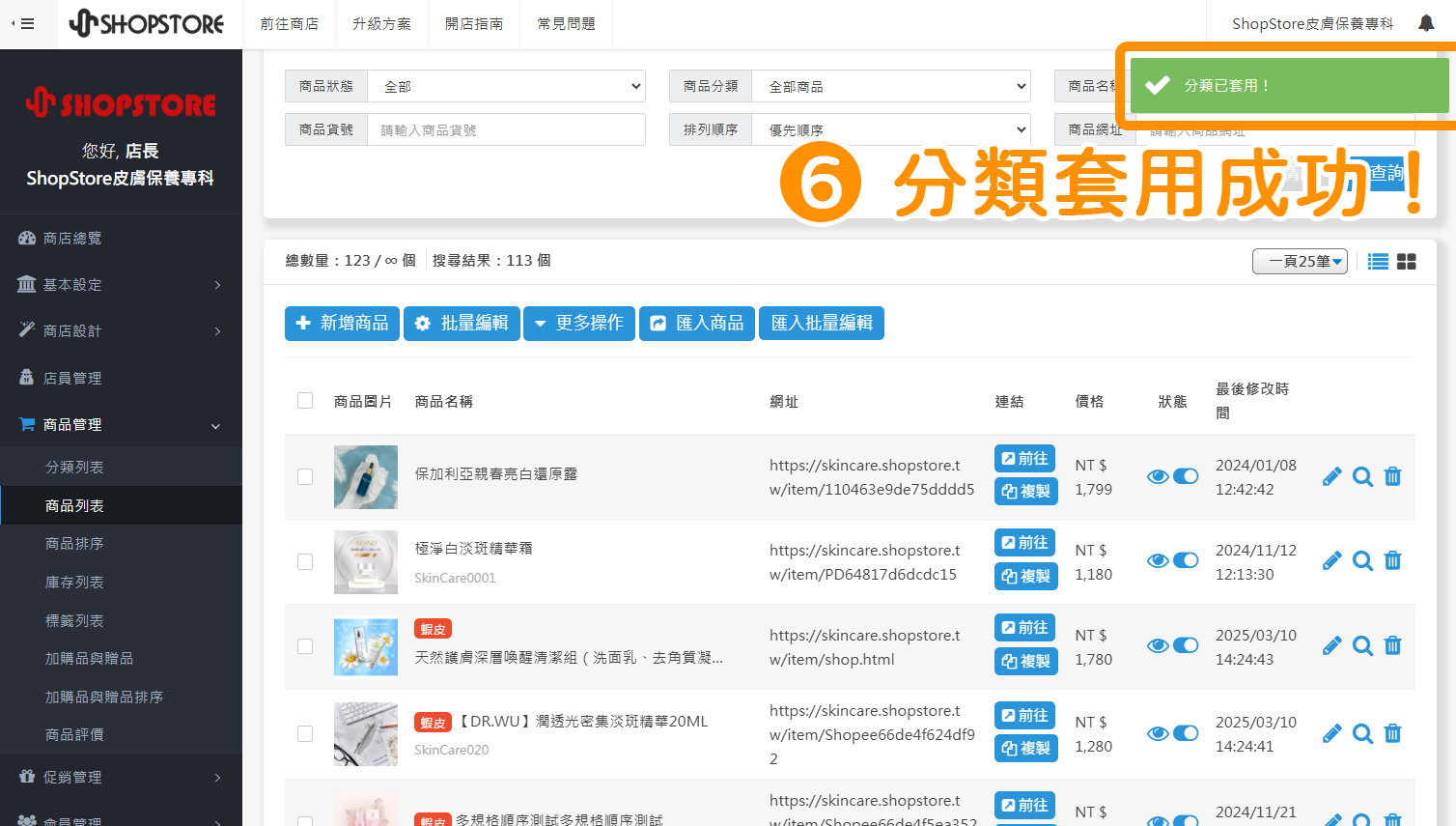
當右上方顯示「分類已套用」的綠色提示,代表分類到套用成功!

步驟三:在導覽列置入「商品分類」

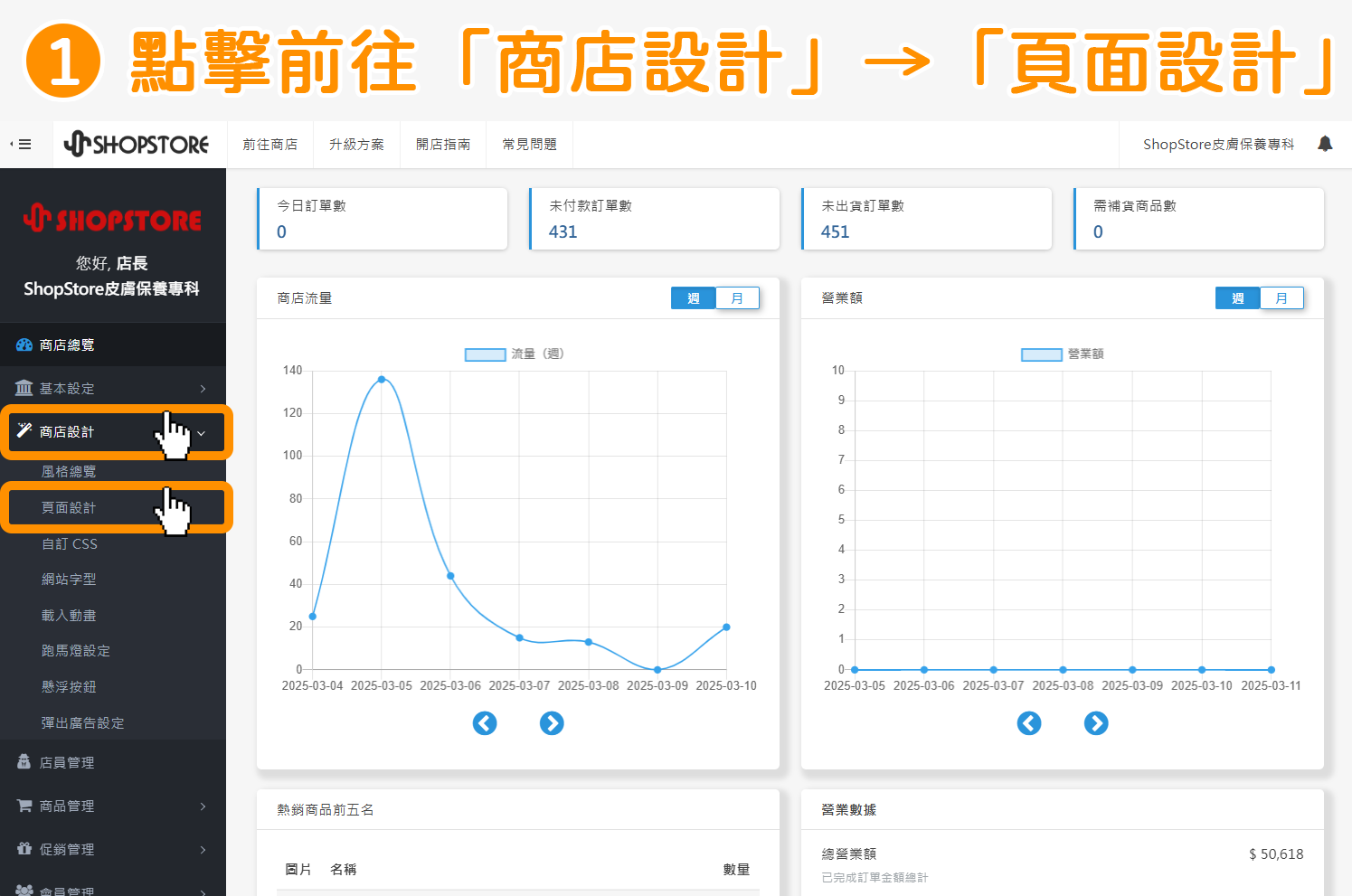
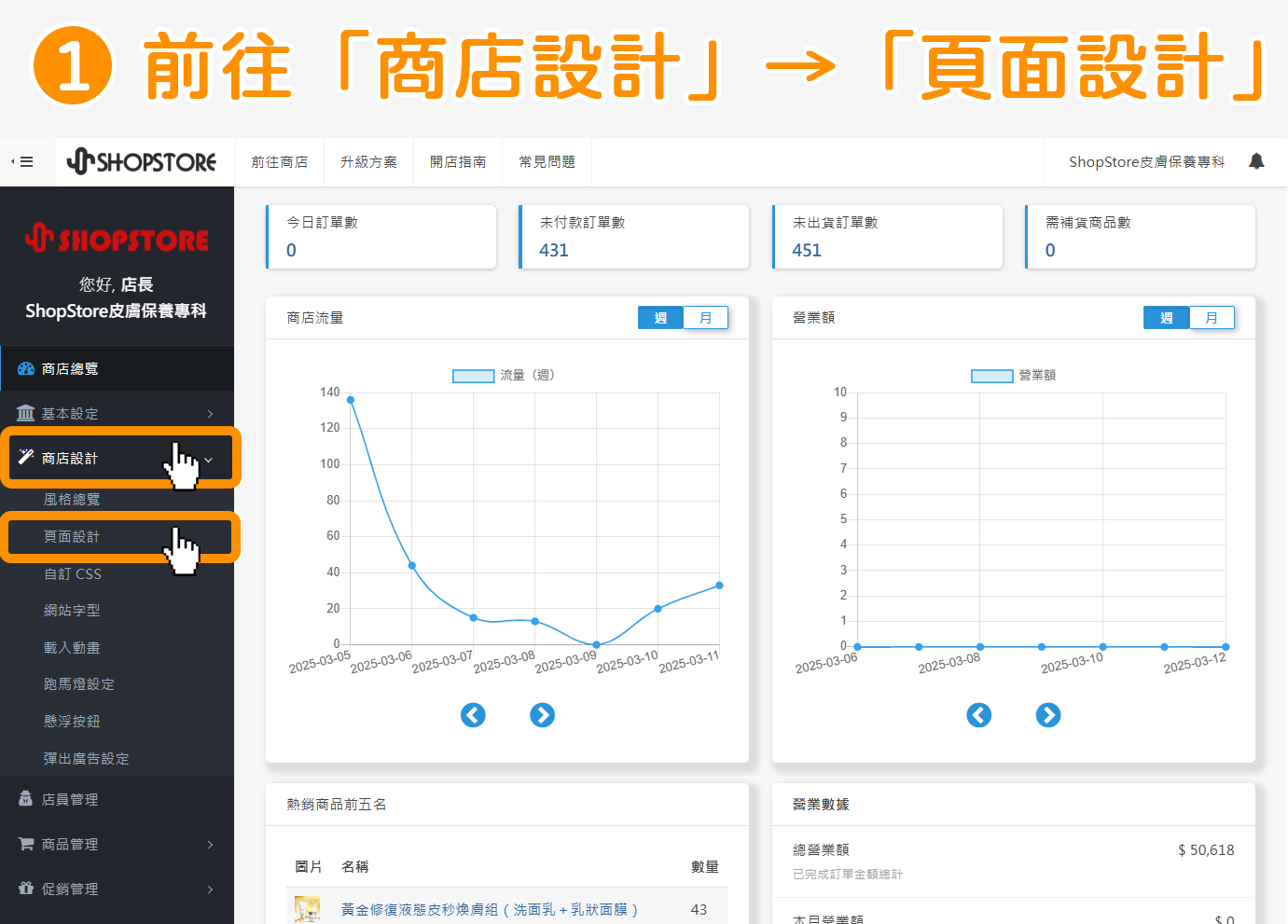
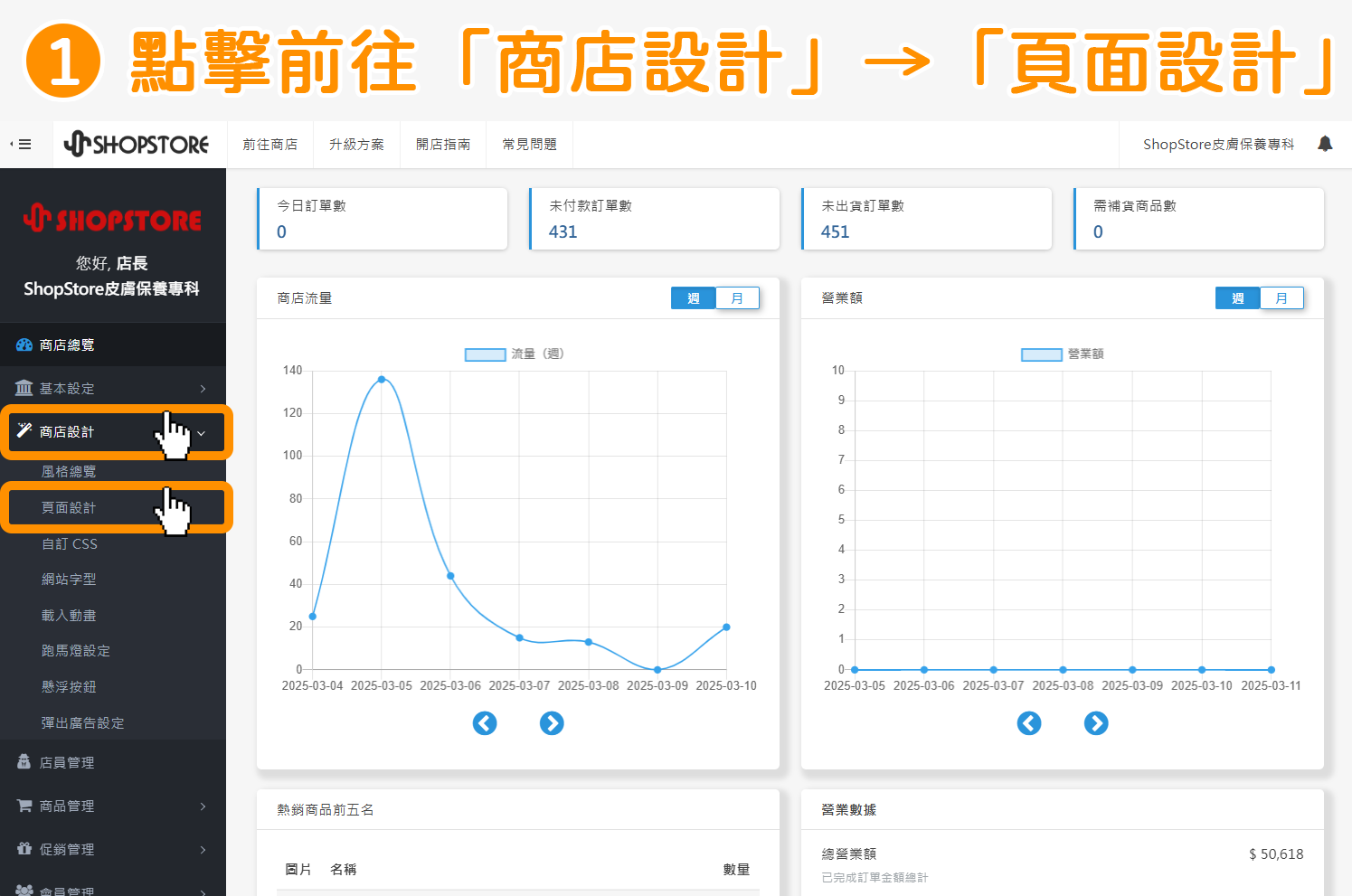
登入「ShopStore 店家管理後台 」→於左方選單,點擊前往「商店設計」→「頁面設計」。


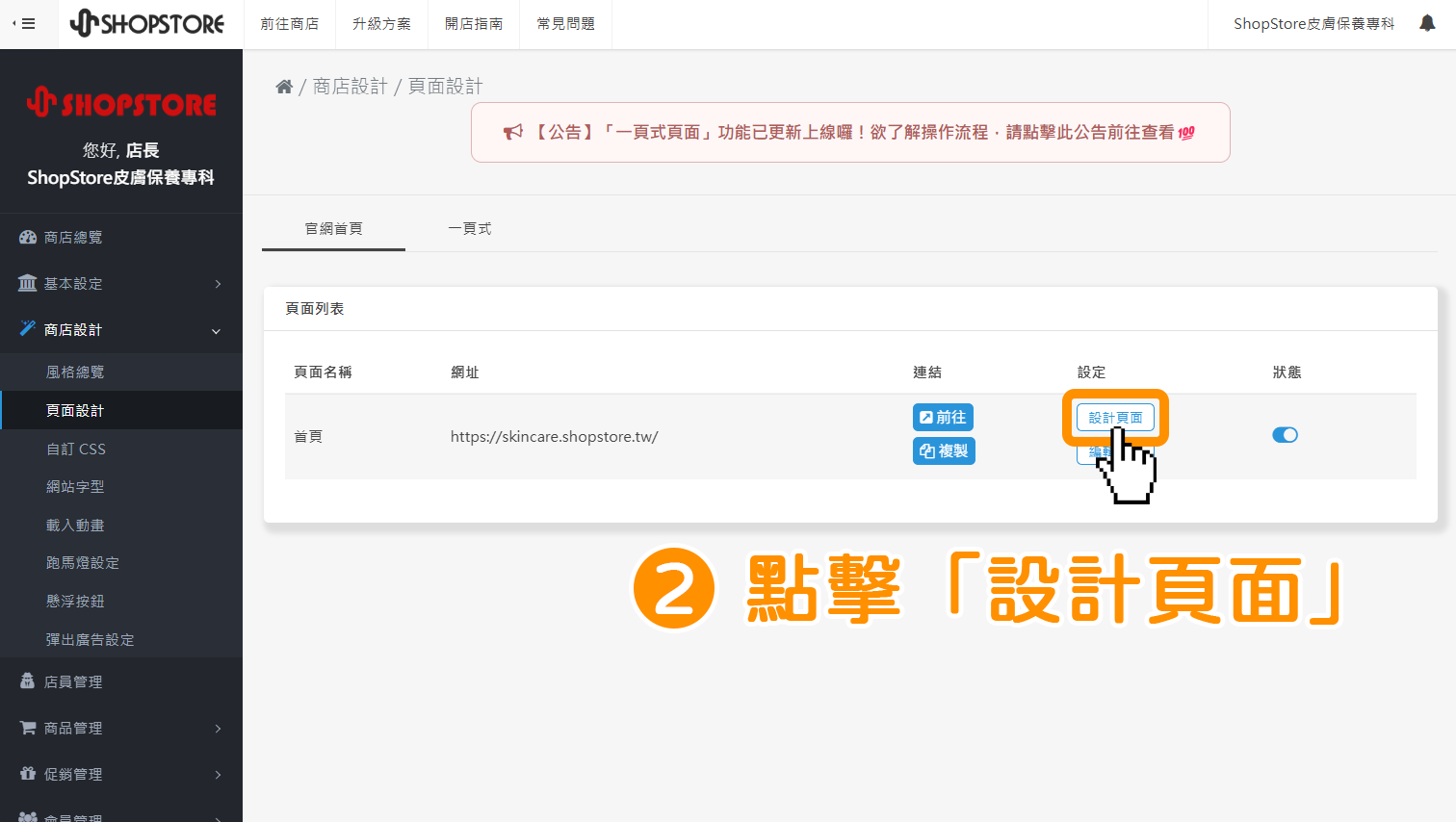
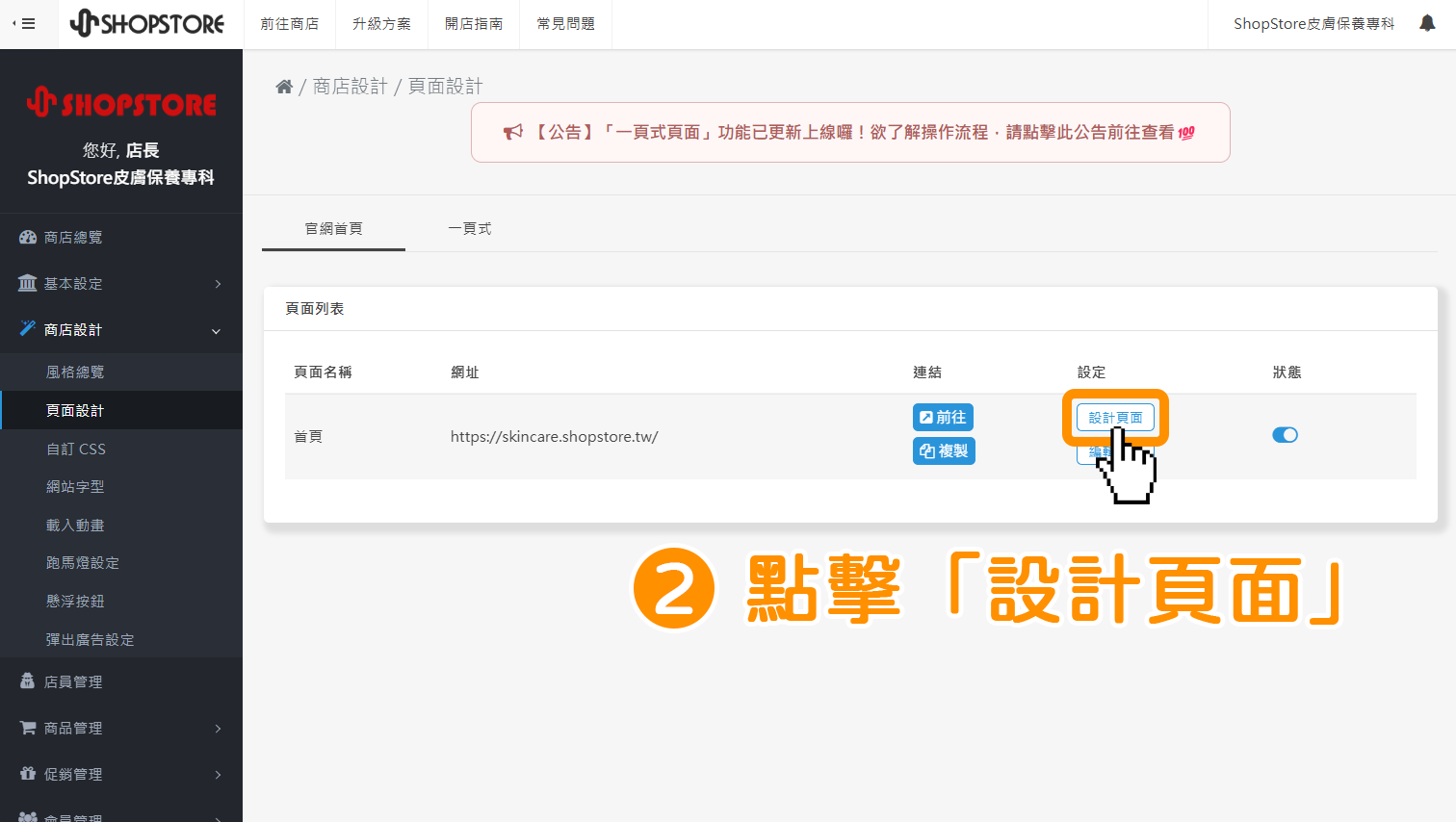
在【官網首頁】頁籤內,於「首頁」的右方點擊「設計頁面」按鈕。


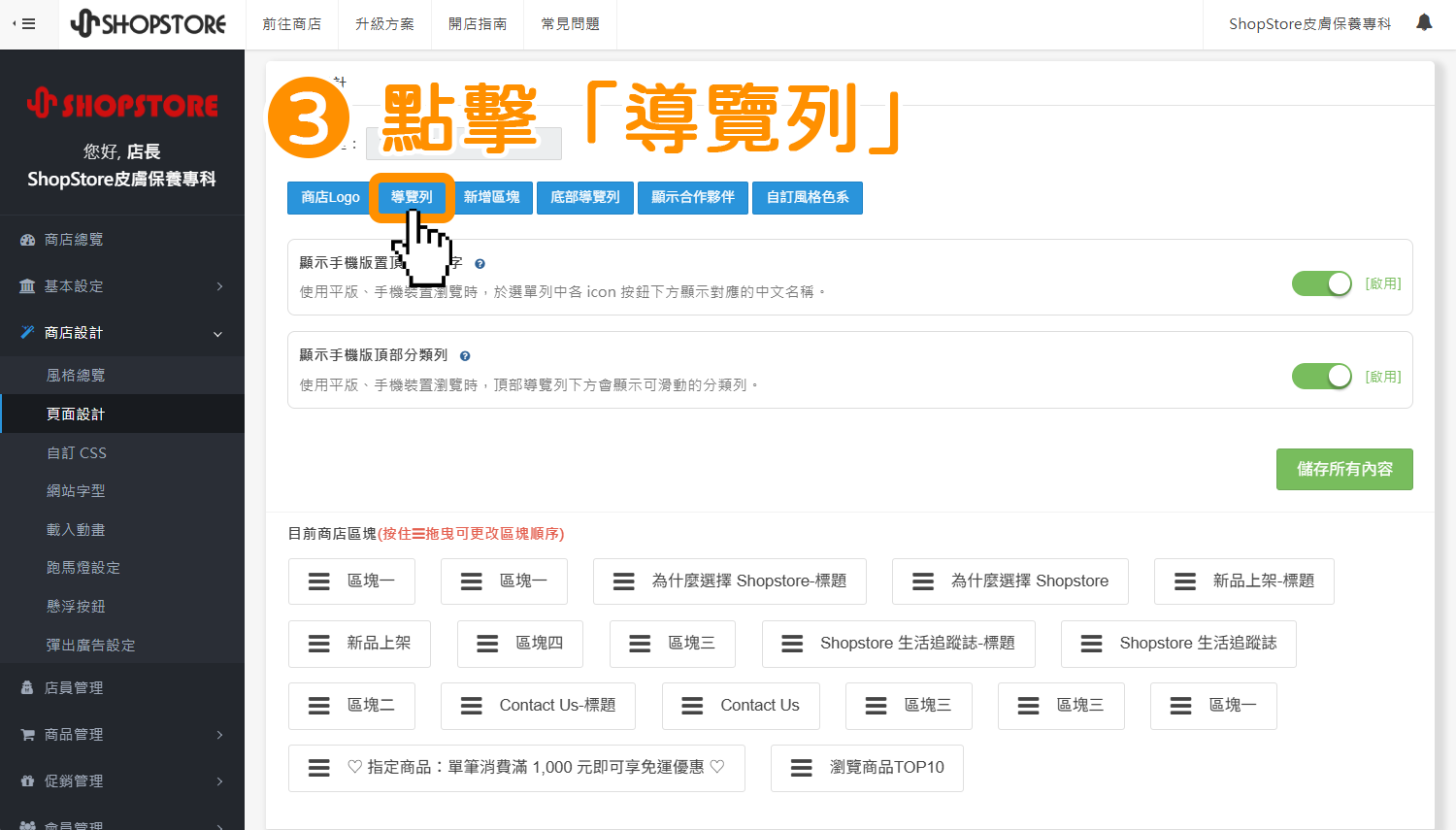
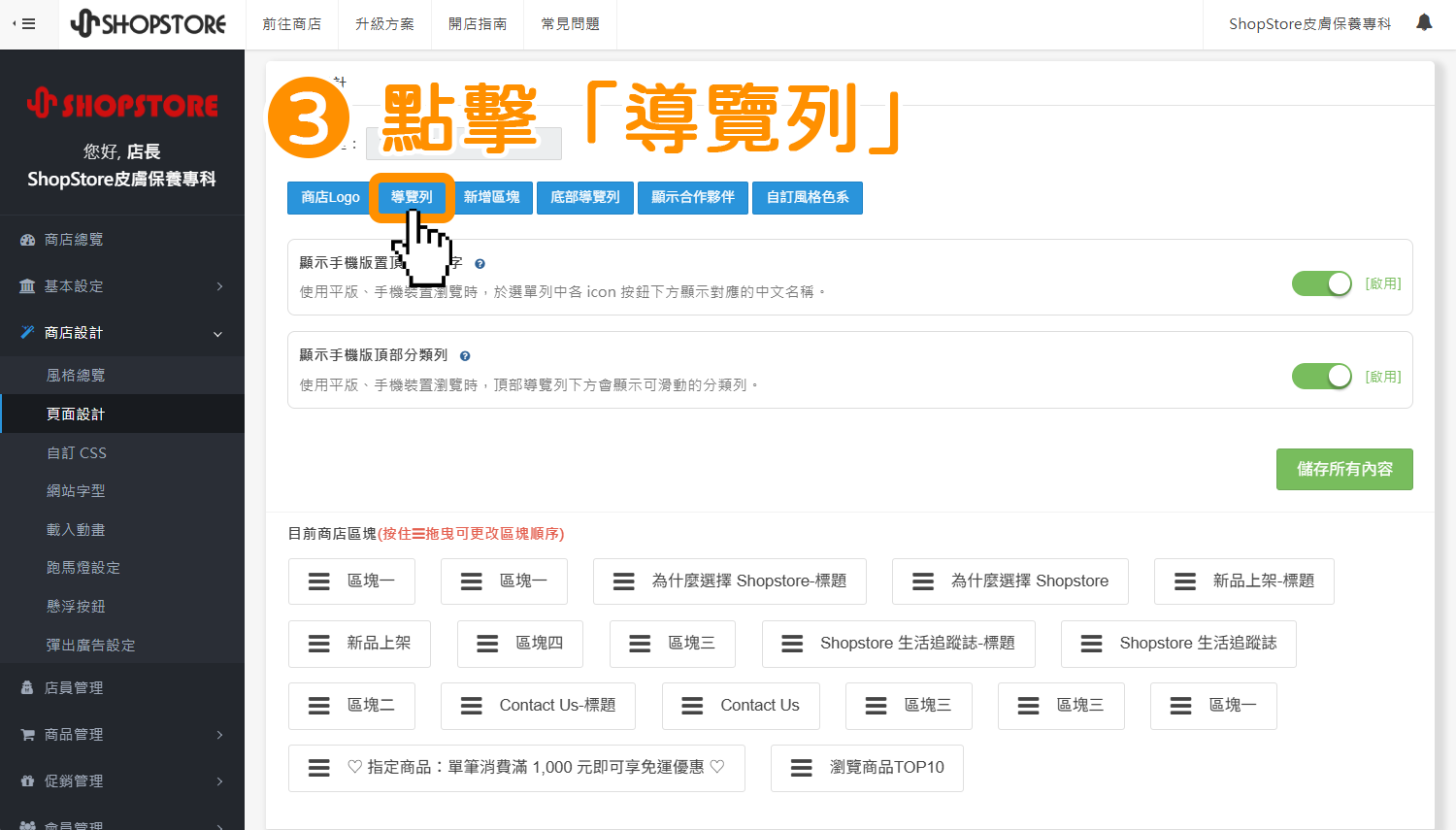
點擊上方「導覽列」藍色按鈕。


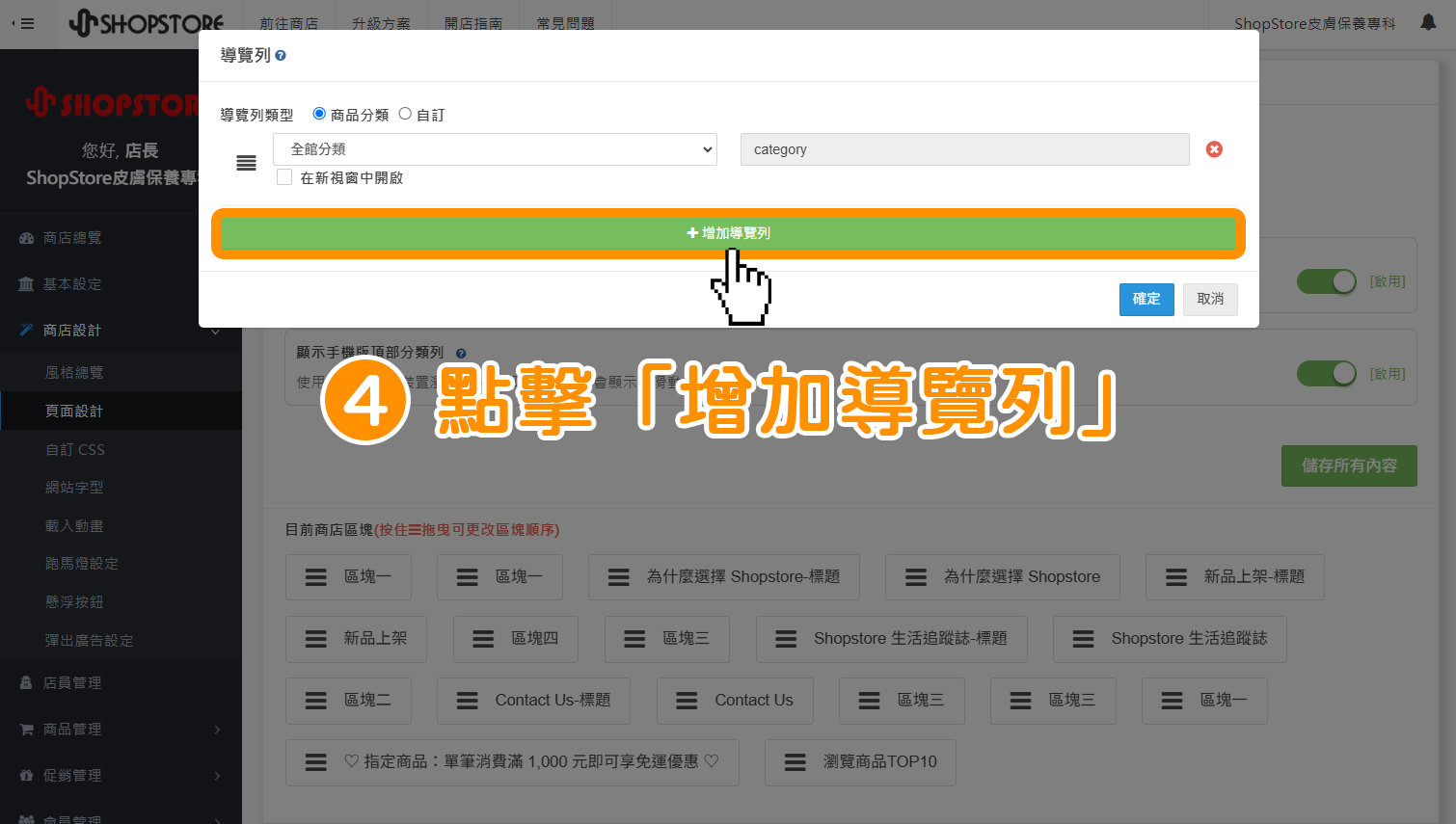
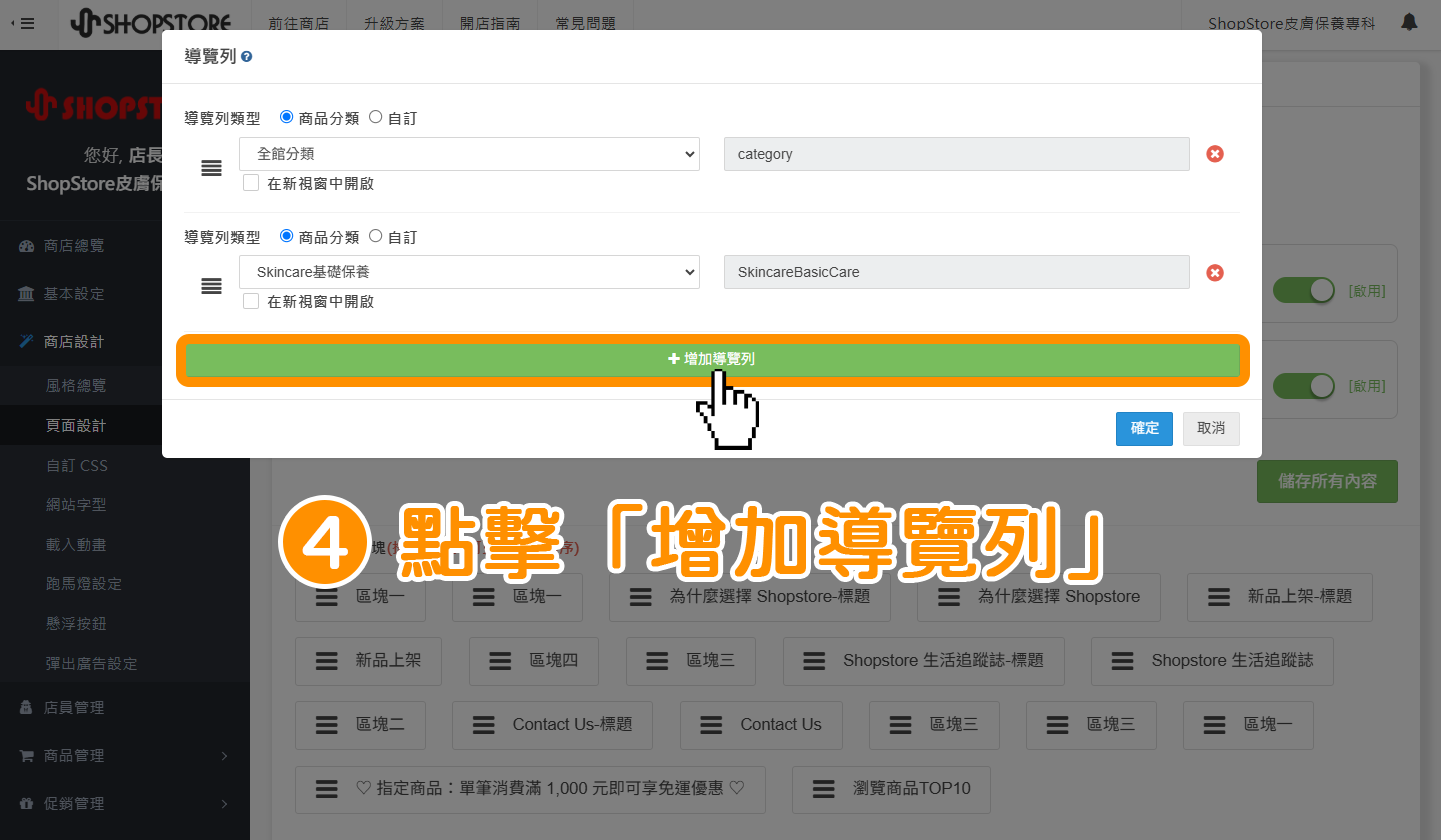
點擊綠色按鈕「增加導覽列」。
※ 若商家有部分導覽列選項想做刪除的話,可以點擊各選項右方的「![]() 」按鈕做刪除。
」按鈕做刪除。


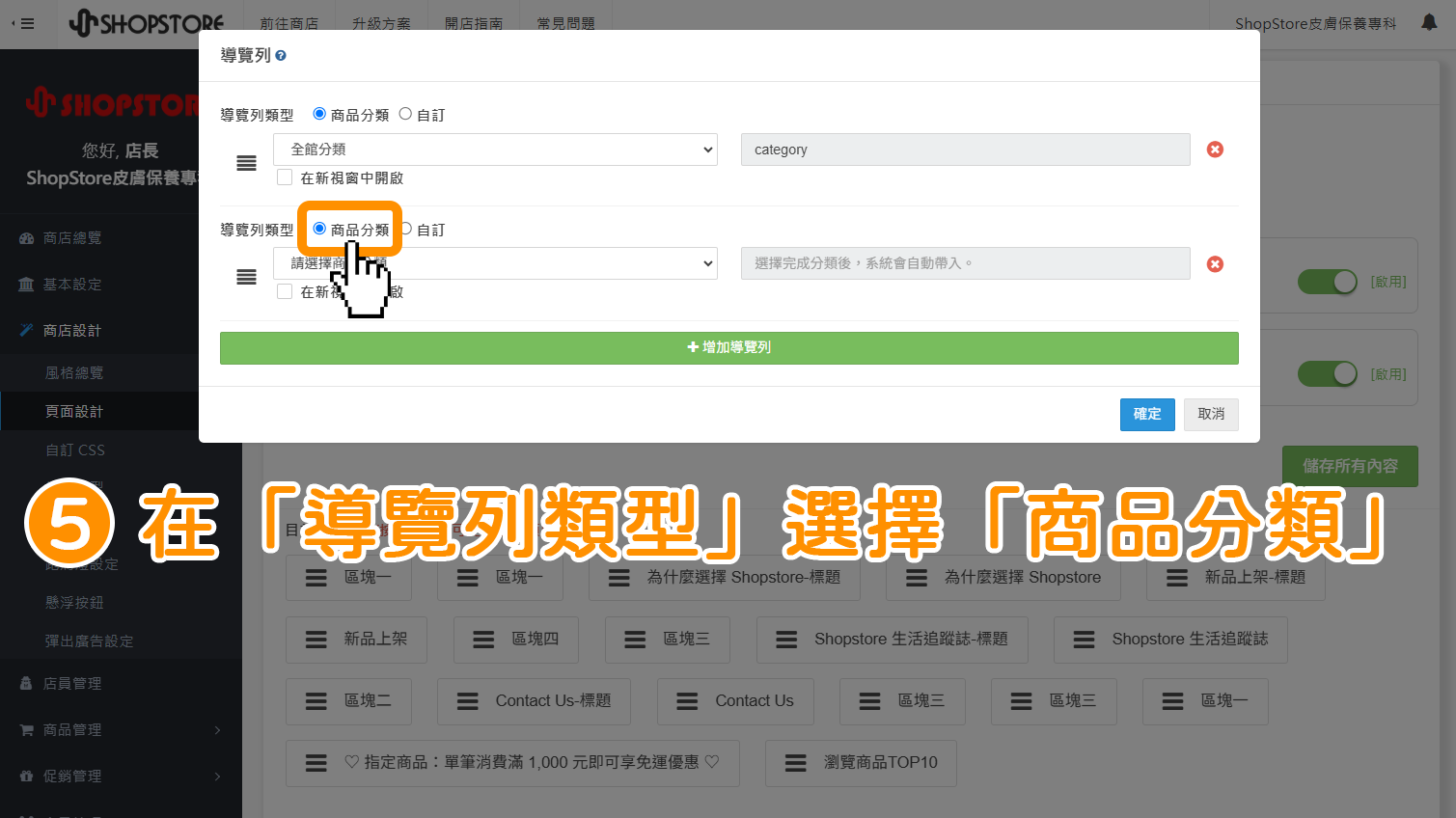
在【導覽列類型】選擇「商品分類」。


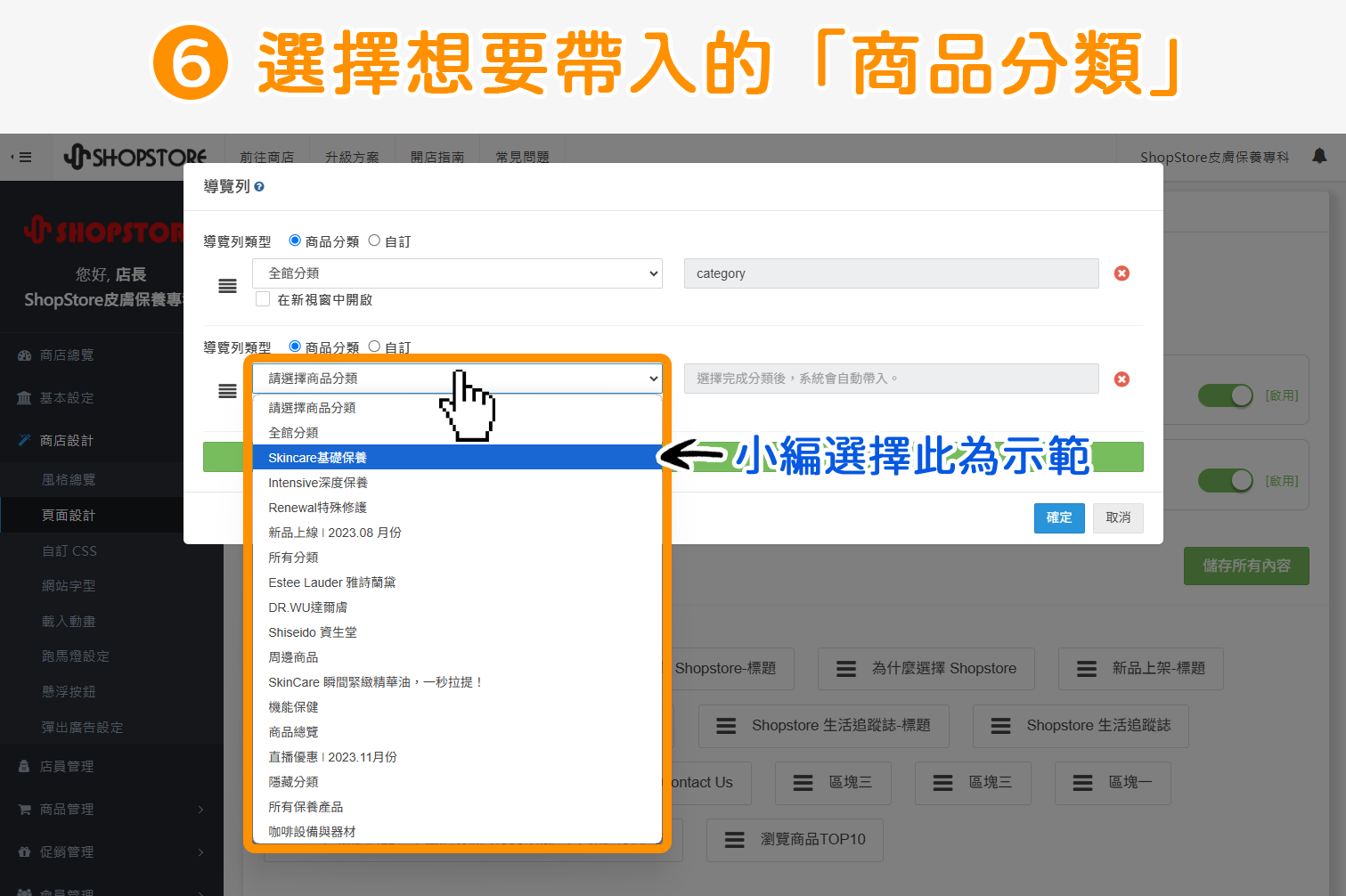
在「請選擇商品分類」點擊下拉選單,選擇您想要帶入的「商品分類」。
※ 小編選擇「Skincare 基礎保養」分類為示範。


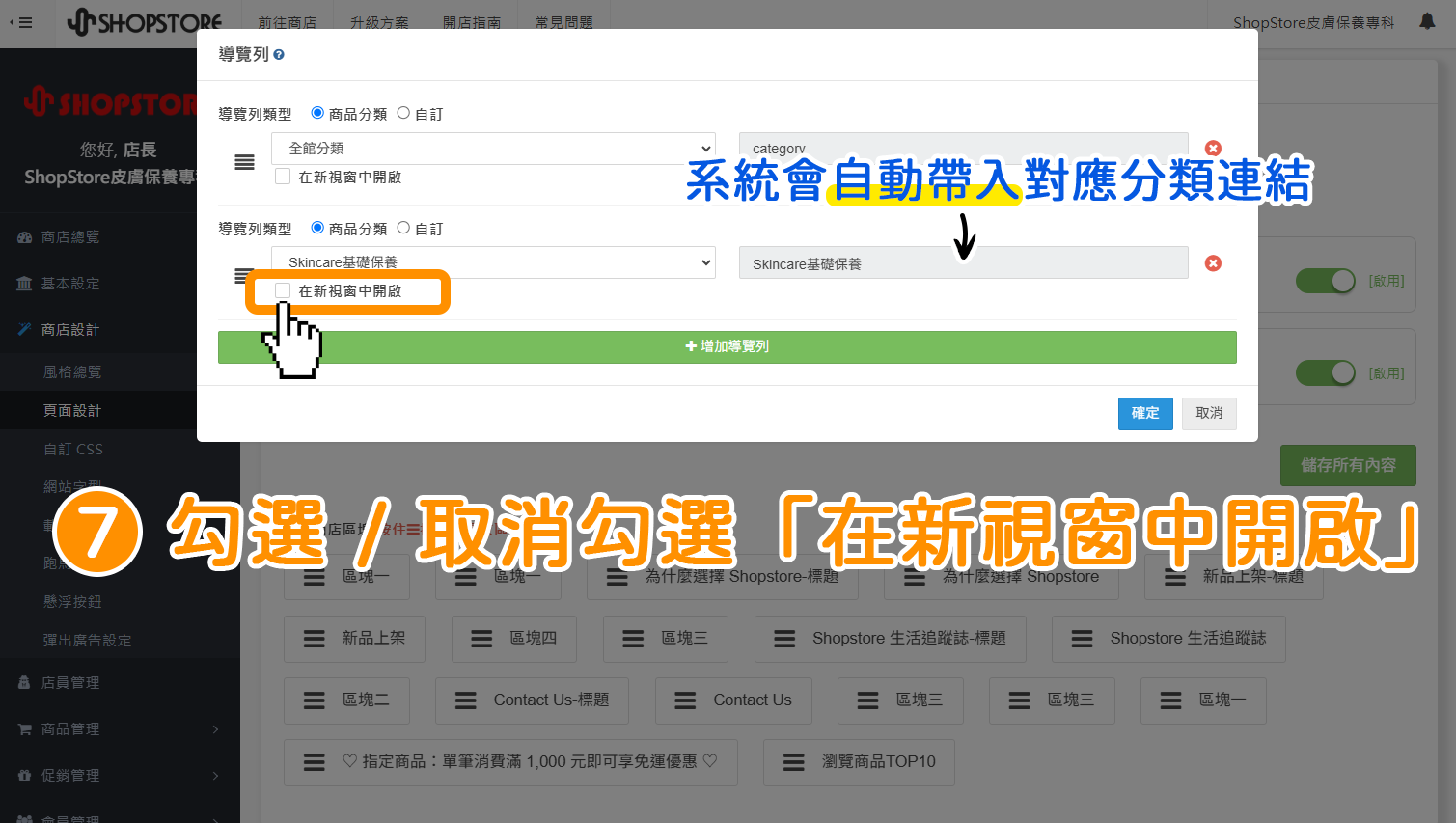
選擇勾選 / 取消勾選「在新視窗中開啟」的選項。
※ 小編保持「取消勾選」為示範。
※ 當商家在上個步驟選擇好「商品分類」後,後方灰色的「連結」欄位,系統就會自動帶入對應的分類連結,因此商家不用另外手動輸入。


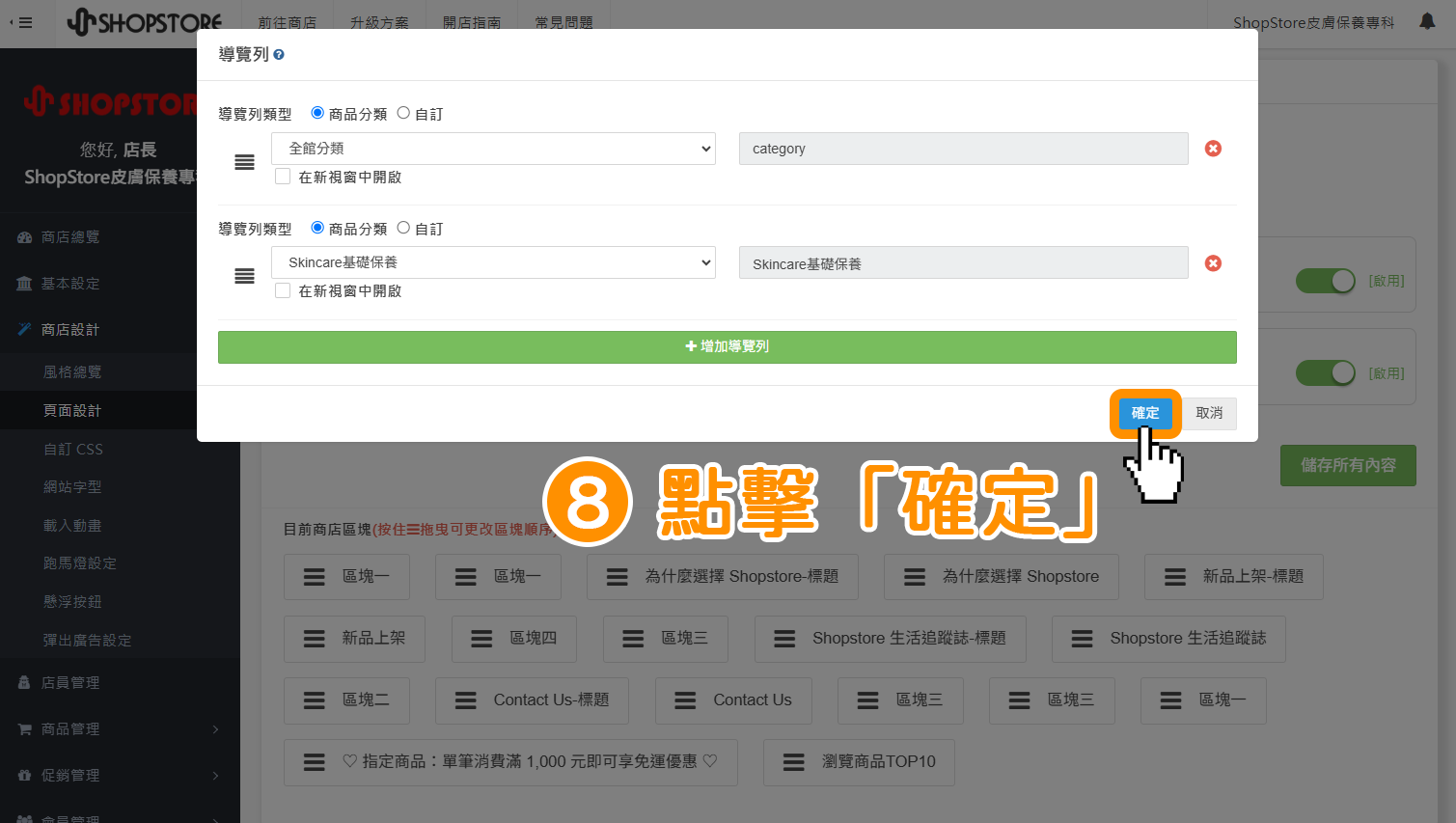
輸入確認設定的資料接正確後,點擊右下方藍色按鈕「確定」。
※ 若商家想要「排序」導覽列的選項,可以長按各選項左方的「![]() 」拖曳排序。
」拖曳排序。


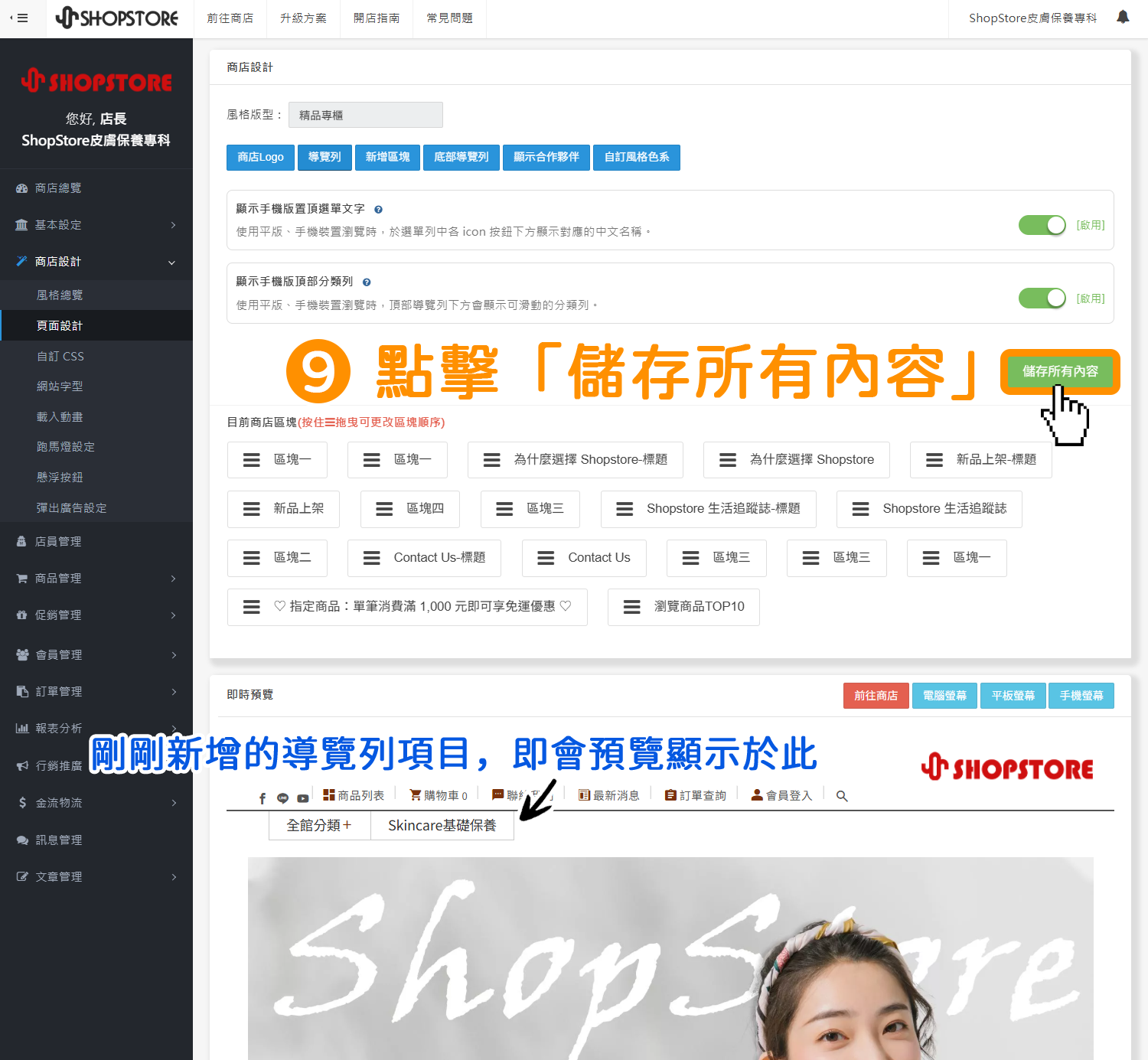
剛剛新增的導覽列選項,即會預覽顯示於下方的「導覽列」當中,此時,商家即可點擊綠色按鈕「儲存所有內容」。


當右上方顯示「儲存成功」的綠色提示,代表儲存完成!

三、導覽列-置入自訂頁面
| 若您原先已有先完成《步驟一:新增自訂頁面》,或是已有確定好其他可正常瀏覽的頁面(例如:外部連結頁面),就可直接前往《步驟二:在導覽列置入「自訂頁面」》依序操作設定就可以囉! |
步驟一:新增自訂頁面
※ 以下會分別示範「部落格文章」與「一頁式頁面」的頁面新增流程,商家可以依照自己想新增頁面方式,來做自訂頁面的新增。
方式一:新增部落格文章

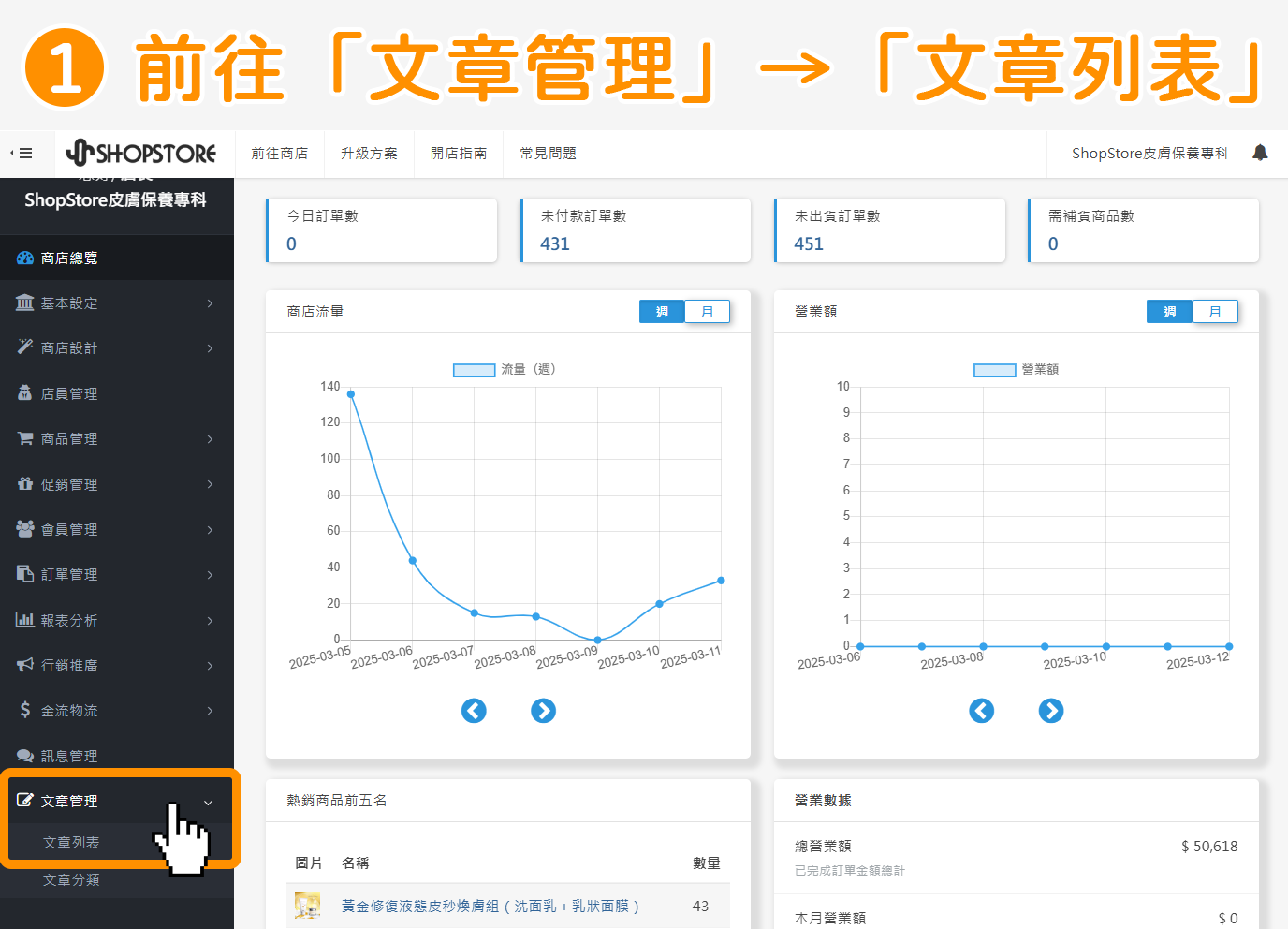
登入「ShopStore 店家管理後台 」→於左方選單,點擊前往「文章管理」→「文章列表」。


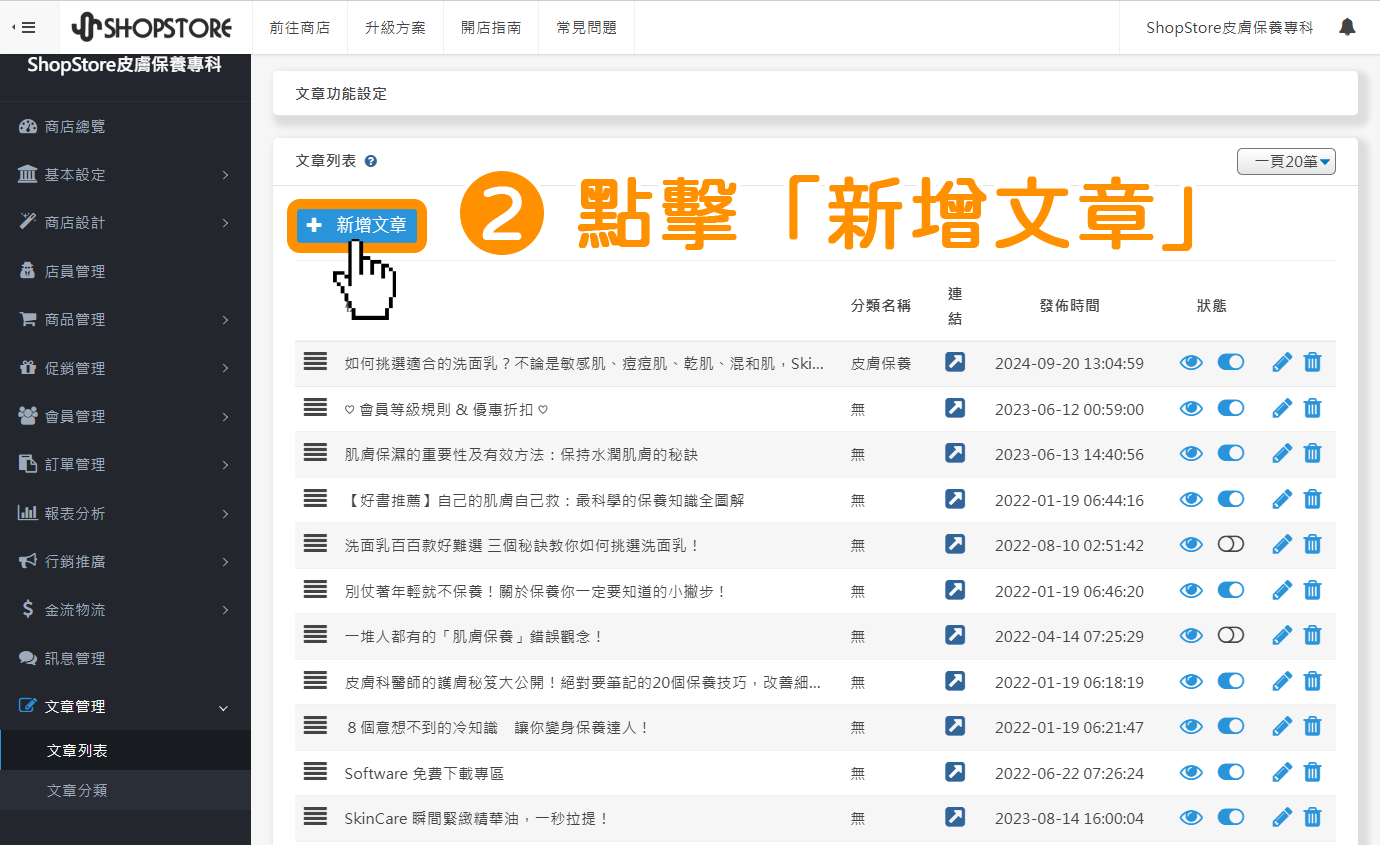
點擊上方藍色按鈕「新增文章」。


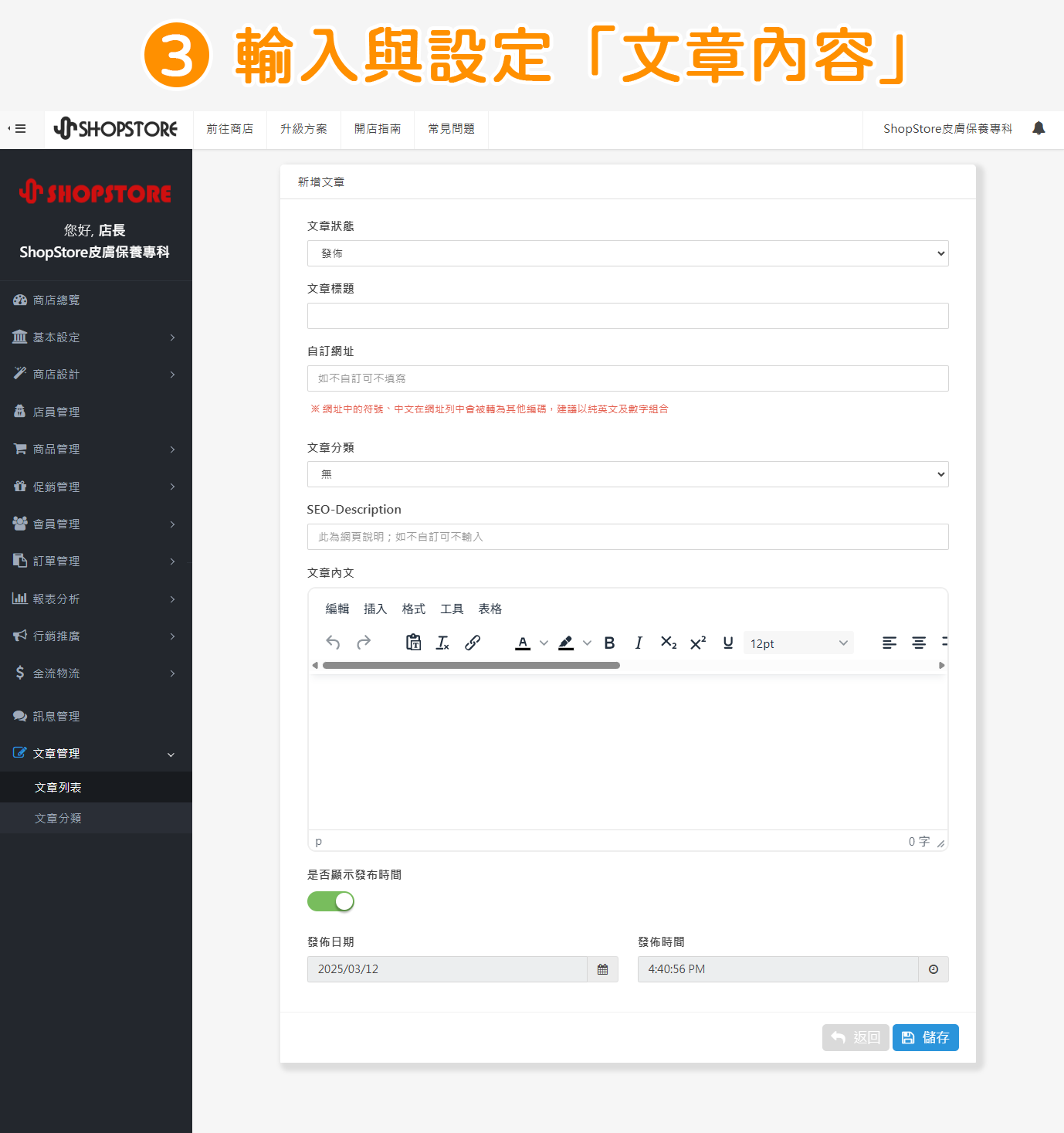
輸入與設定想要的「文章內容」。
| 欄位名稱 | 說明 |
| 文章狀態 | 可選擇「發佈」/「下架」。 |
| 文章標題 | 輸入此篇文章的「文章標題」(會同步套用到 SEO-Title)。 |
| 自訂網址 | 可自訂文章網址最後方的「尾綴網址」。 例如: https://123.tw/post/尾綴網址。 |
| 文章分類 | 可選擇想要套用的文章分類。如需要新增文章分類,可前往:https://shopstore.tw/teachinfo/300。 |
| SEO-Description |
可自訂此文章的 SEO 描述內容。 |
| 文章內文 | 輸入想要呈現的文章內容。 |
| 是否顯示發布時間 | 可選擇開啟 / 關閉發佈時間的顯示。若為開啟,前台會顯示例如:2025-03-12。 |
| 發佈日期、發佈時間 |
可排程文章的發佈上線日期、時間。
※ 若您需要排程"未來"文章上線發佈的時間,請記得將「文章狀態」調整為「發佈」,再設定未來的發佈日期、時間,如此,系統即會在指定時間上線,並可正常瀏覽顯示囉! |


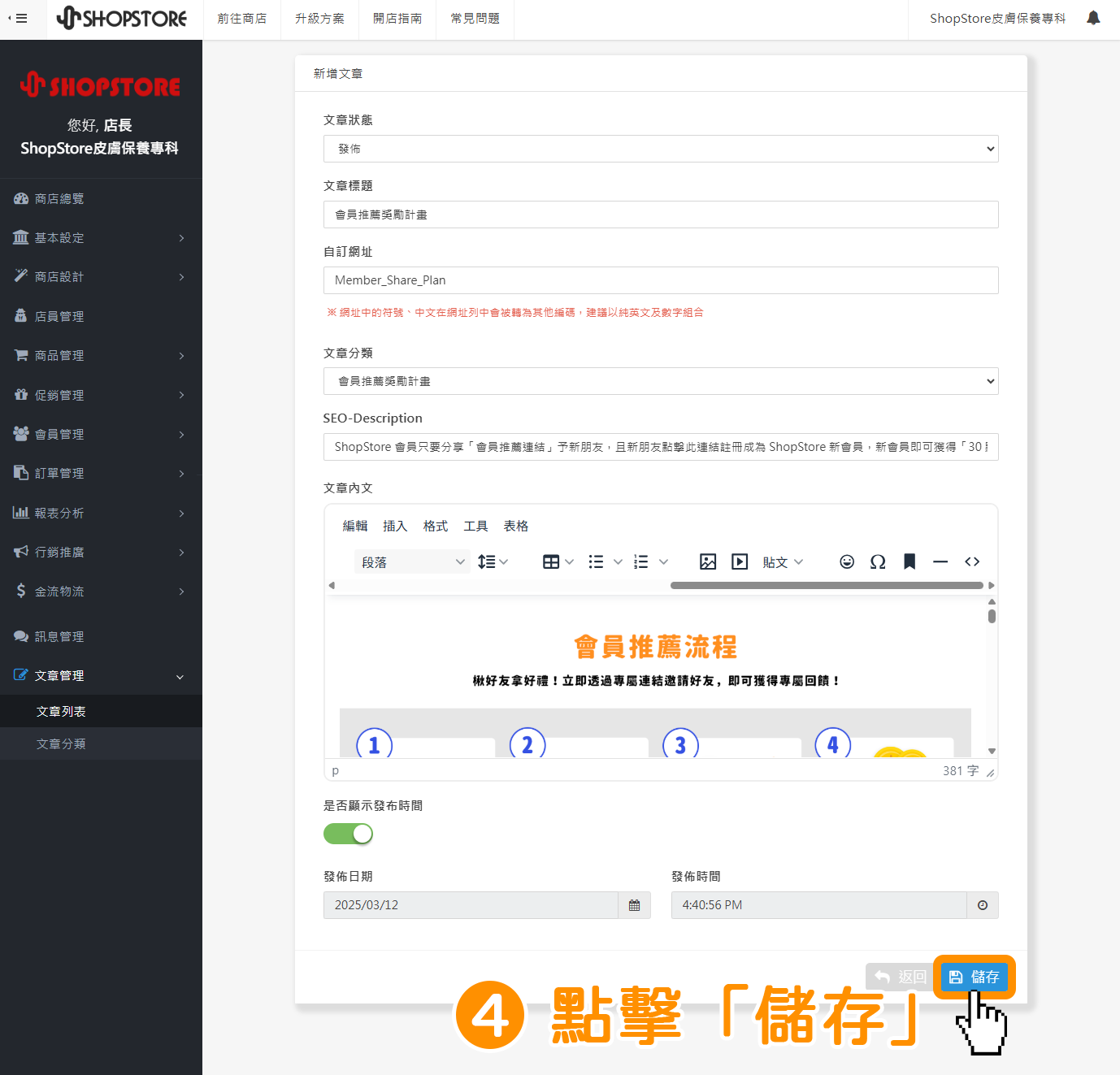
確認設定的資訊皆正確後,點擊右下方藍色按鈕「儲存」。


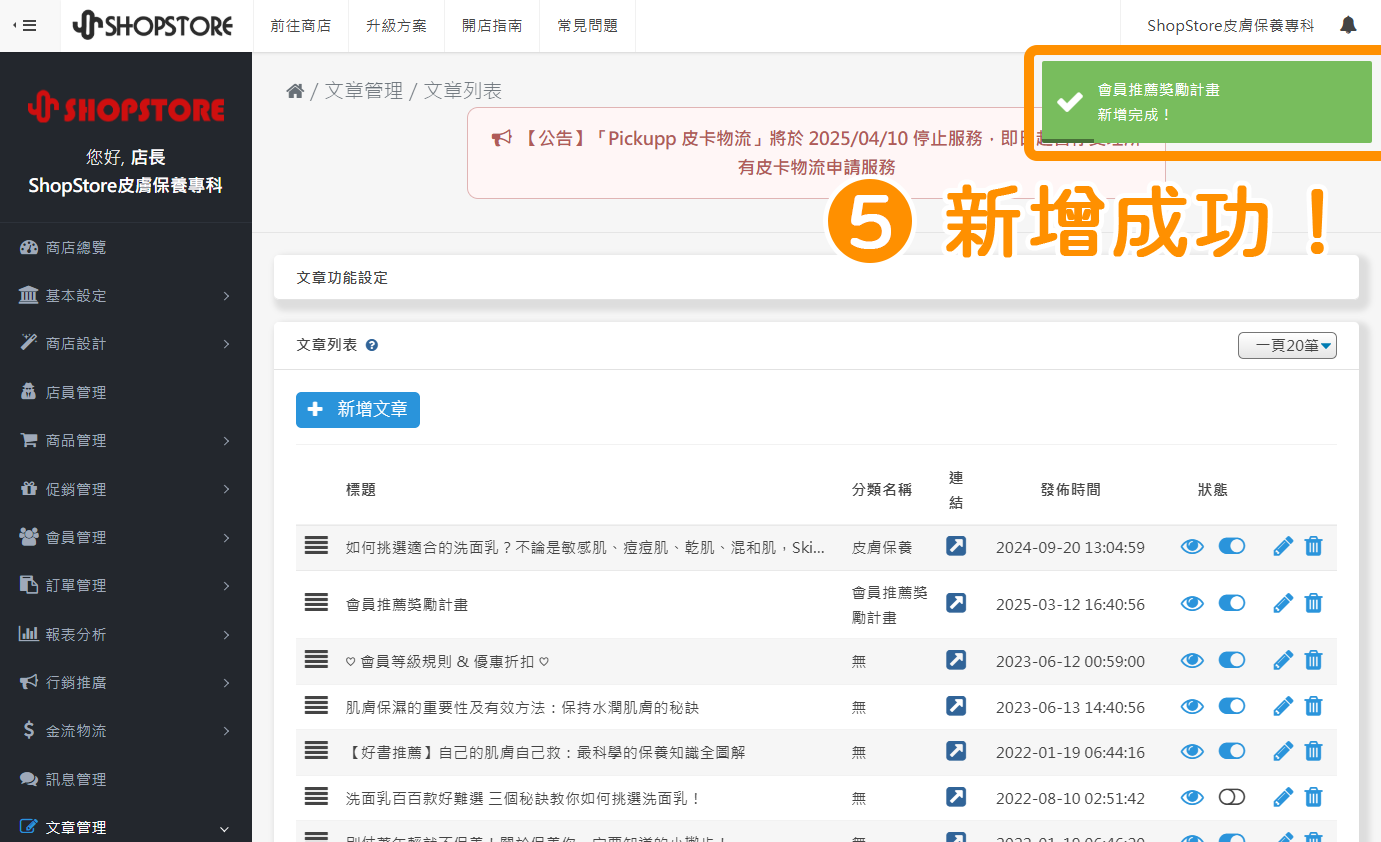
當右上方顯示「新增完成」的綠色提示,代表新增成功!

方式二:新增一頁式頁面

登入「ShopStore 店家管理後台 」→於左方選單,點擊前往「商店設計」→「頁面設計」。


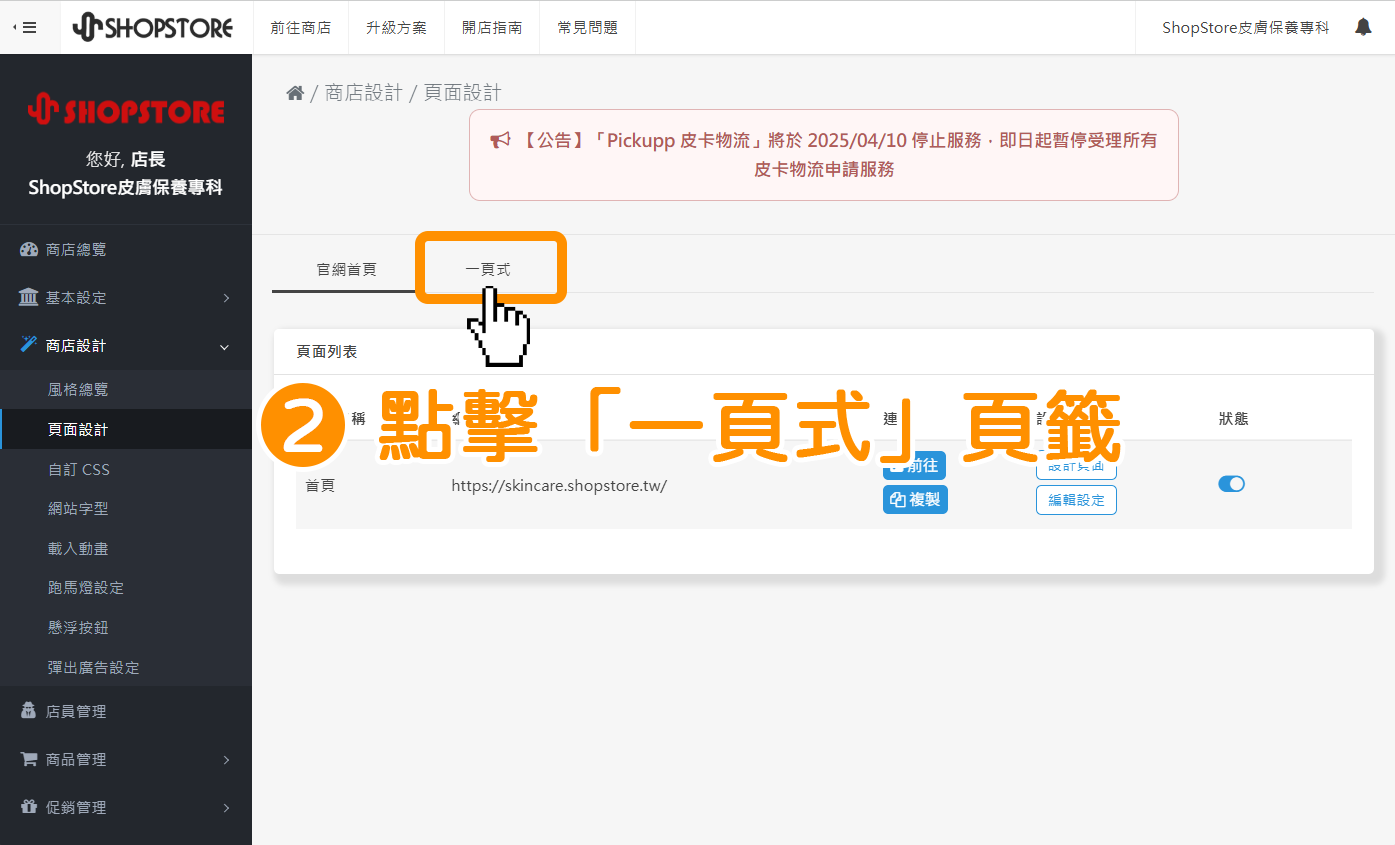
點擊「一頁式」頁籤。


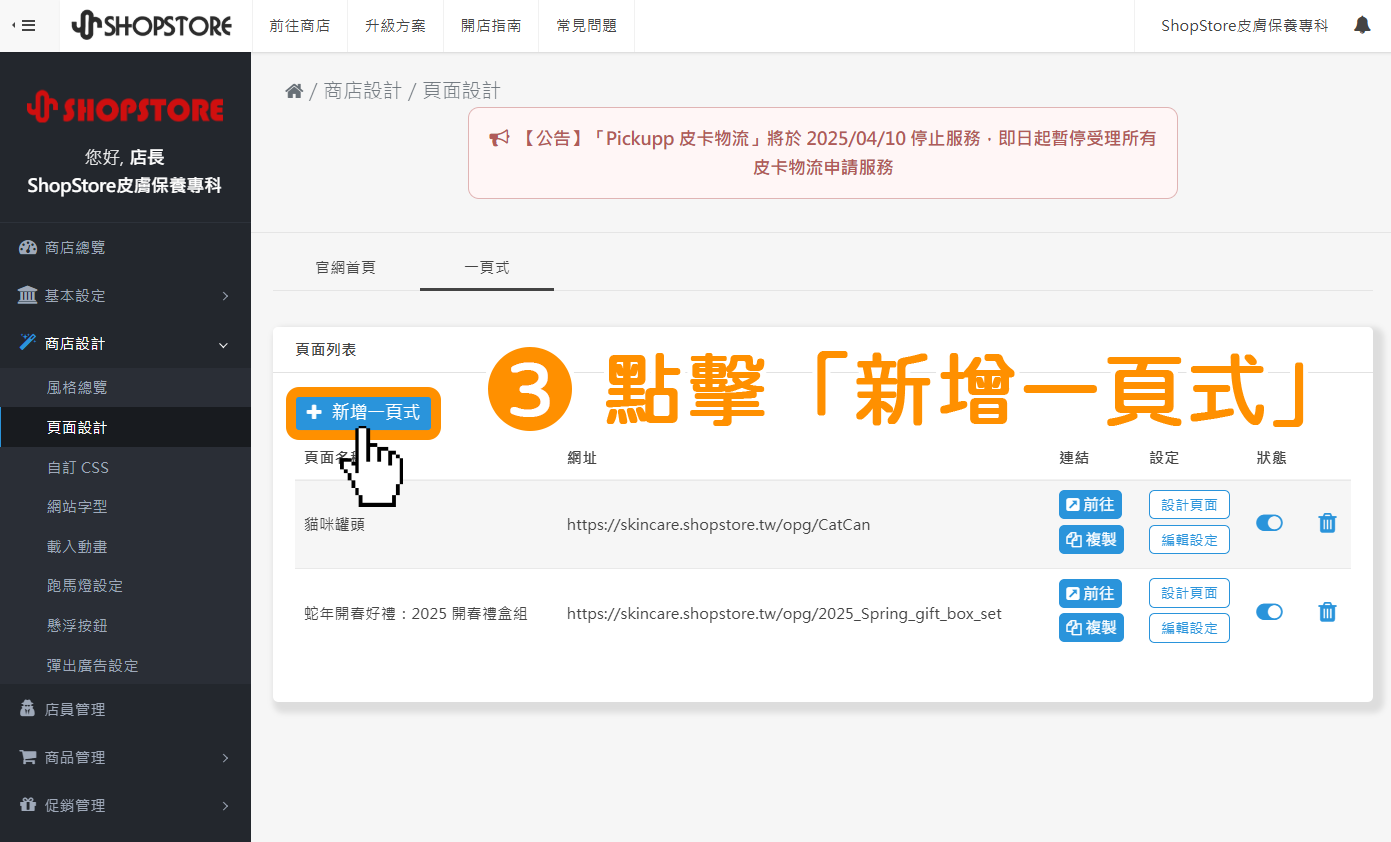
點擊左上方藍色按鈕「新增一頁式」。


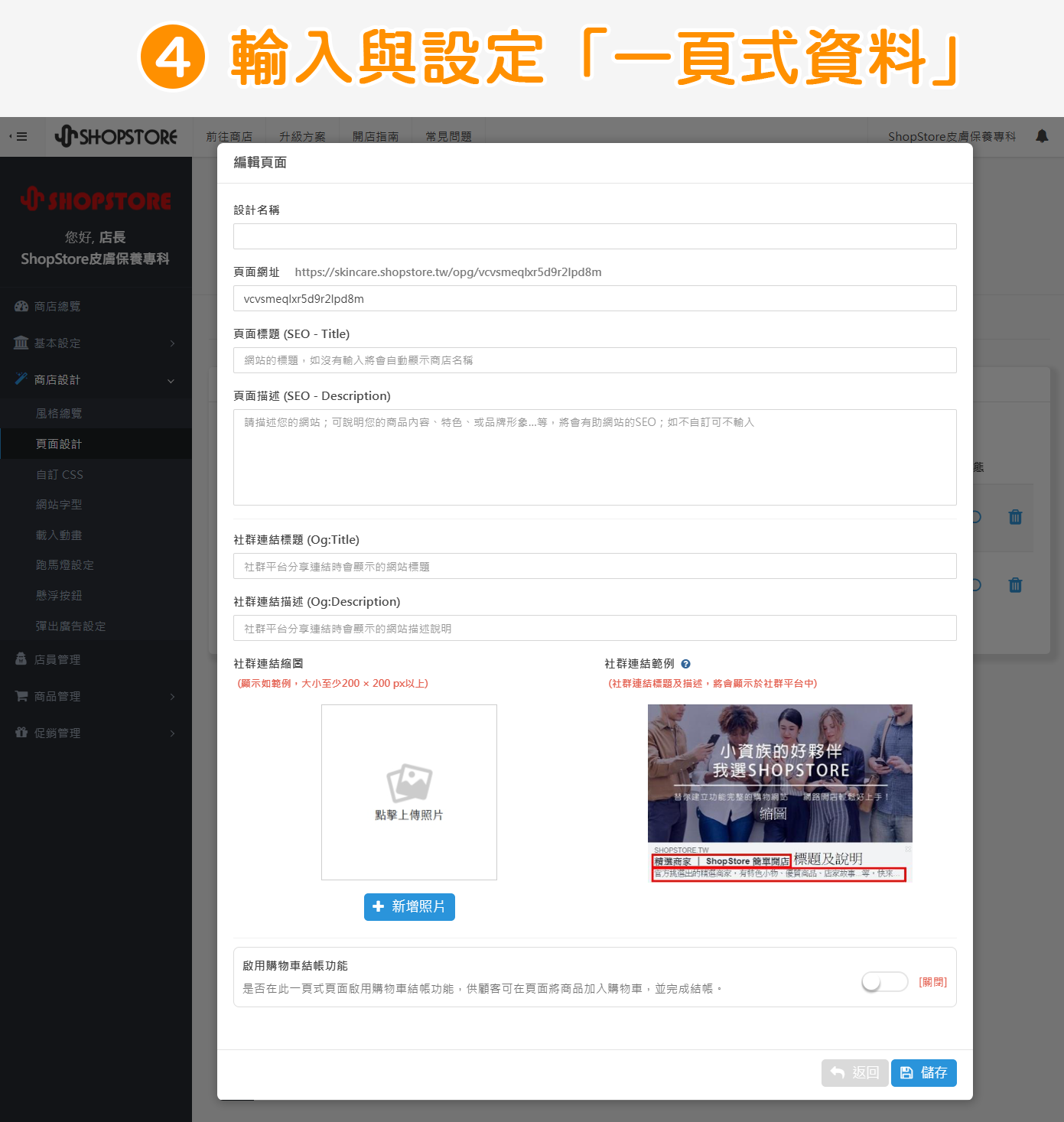
輸入與設定「一頁式資料」。
| 欄位名稱 | 說明 |
| 設計名稱 | 輸入此一頁式的「頁面名稱」(僅顯示於後台供商家辨識,不會顯示於前台頁面)。 |
| 頁面網址 | 可自訂一頁式頁面網址最後方的「尾綴網址」。 例如: https://123.tw/opg/尾綴網址。 |
| 頁面標題 (SEO - Title) | 可自訂頁面的 SEO 標題名稱。 |
| 頁面描述 (SEO - Description) | 可自訂頁面的 SEO 描述內容。 |
| 社群連結標題 (Og:Title) |
可自訂此一頁式在社群分享時,想要顯示的「標題名稱」。 |
| 社群連結描述 (Og:Description) | 可自訂此一頁式在社群分享時,想要顯示的「描述內容」。 |
| 社群連結縮圖 | 可自訂此一頁式在社群分享時,想要顯示的「縮圖圖片」。 |
| 啟用購物車結帳功能 | 自由選擇啟用 / 關閉購物車結帳功能。若為啟用,顧客即可以此一頁式將商品加入購物車,並進行結帳下單;若為關閉,顧客就無法將商品加入購物車、下單結帳。 |


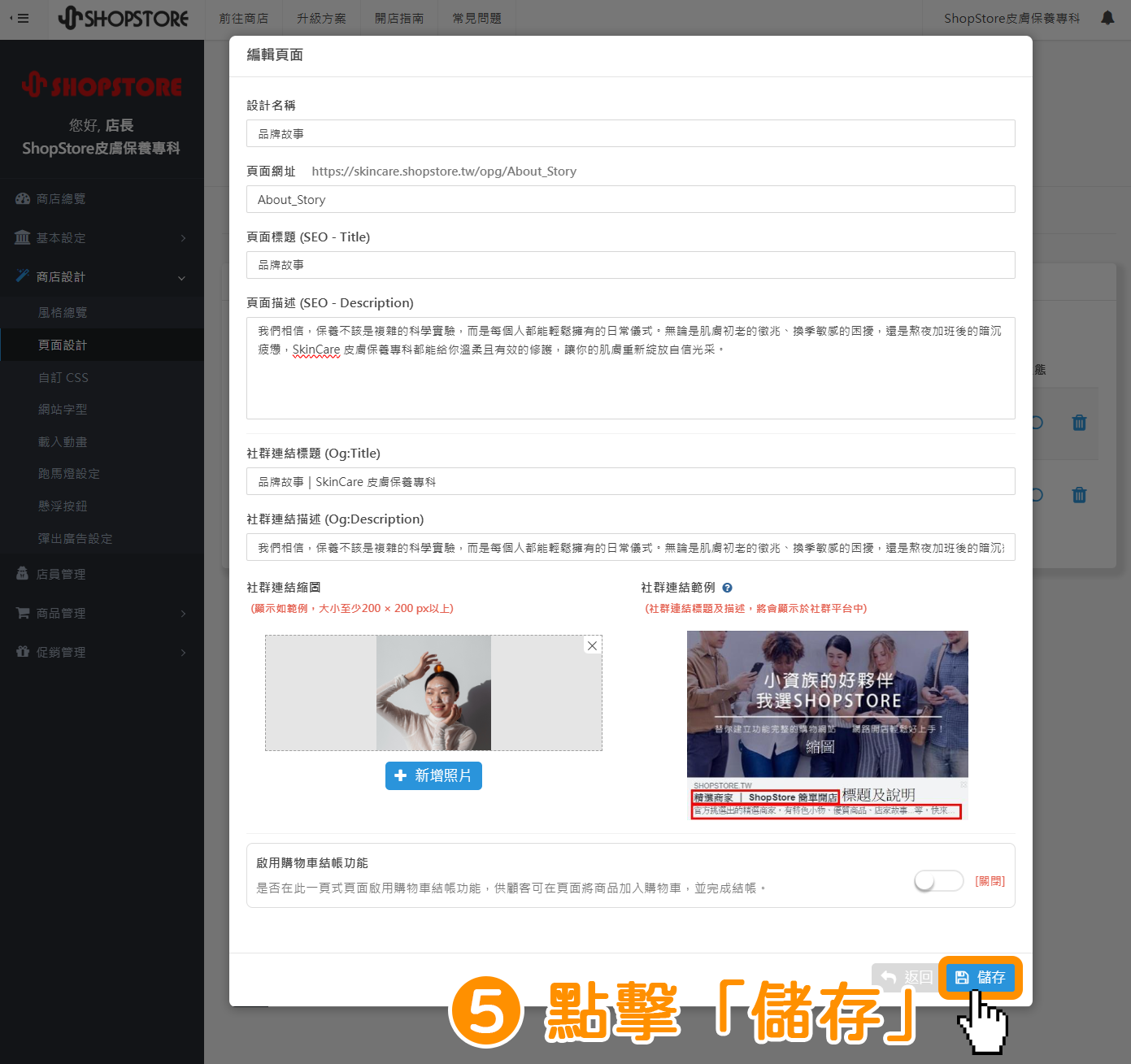
確認設定的資訊皆正確後,點擊右下方藍色按鈕「儲存」。


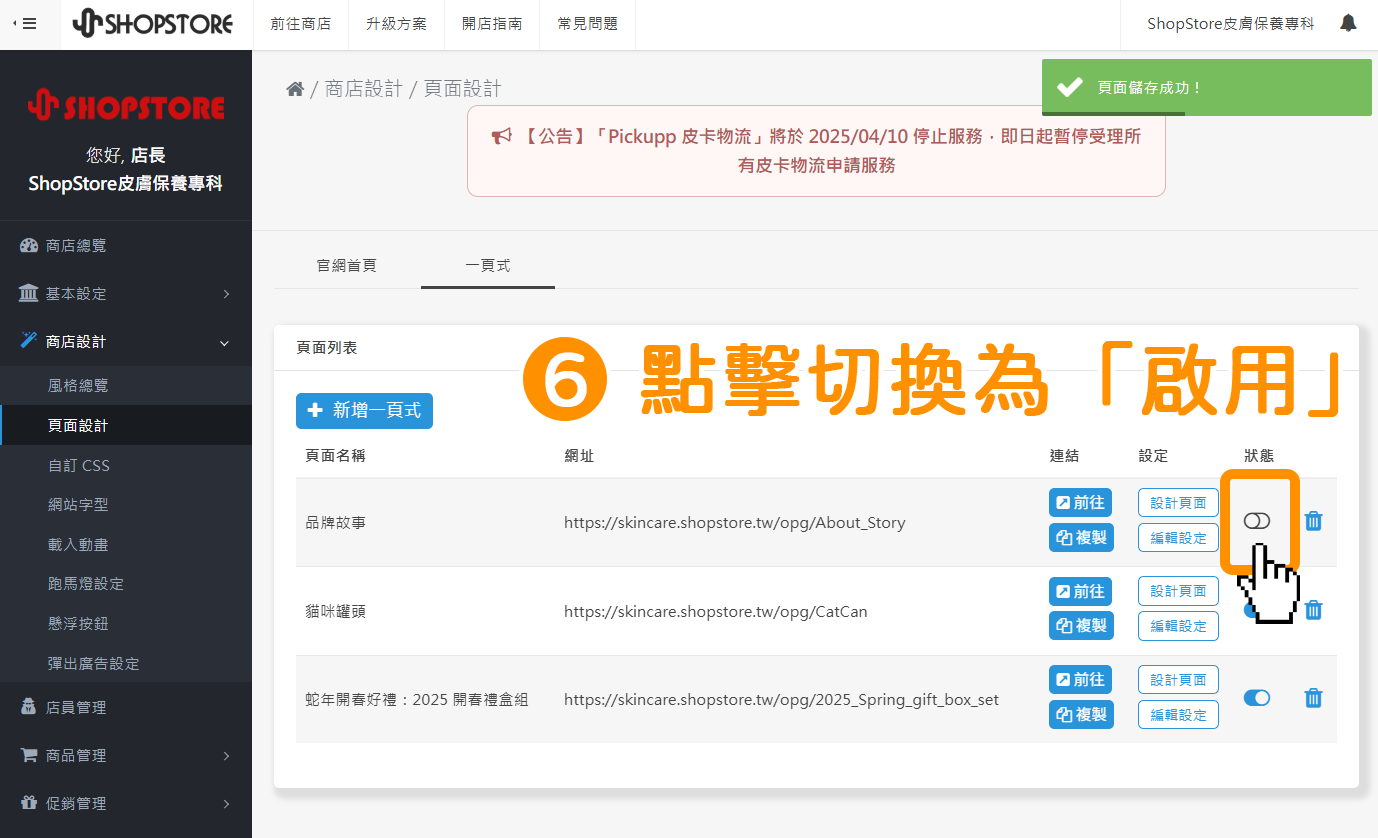
剛剛新增的頁面即會顯示在「頁面列表」上,於右方「狀態」點擊切換為「啟用」。


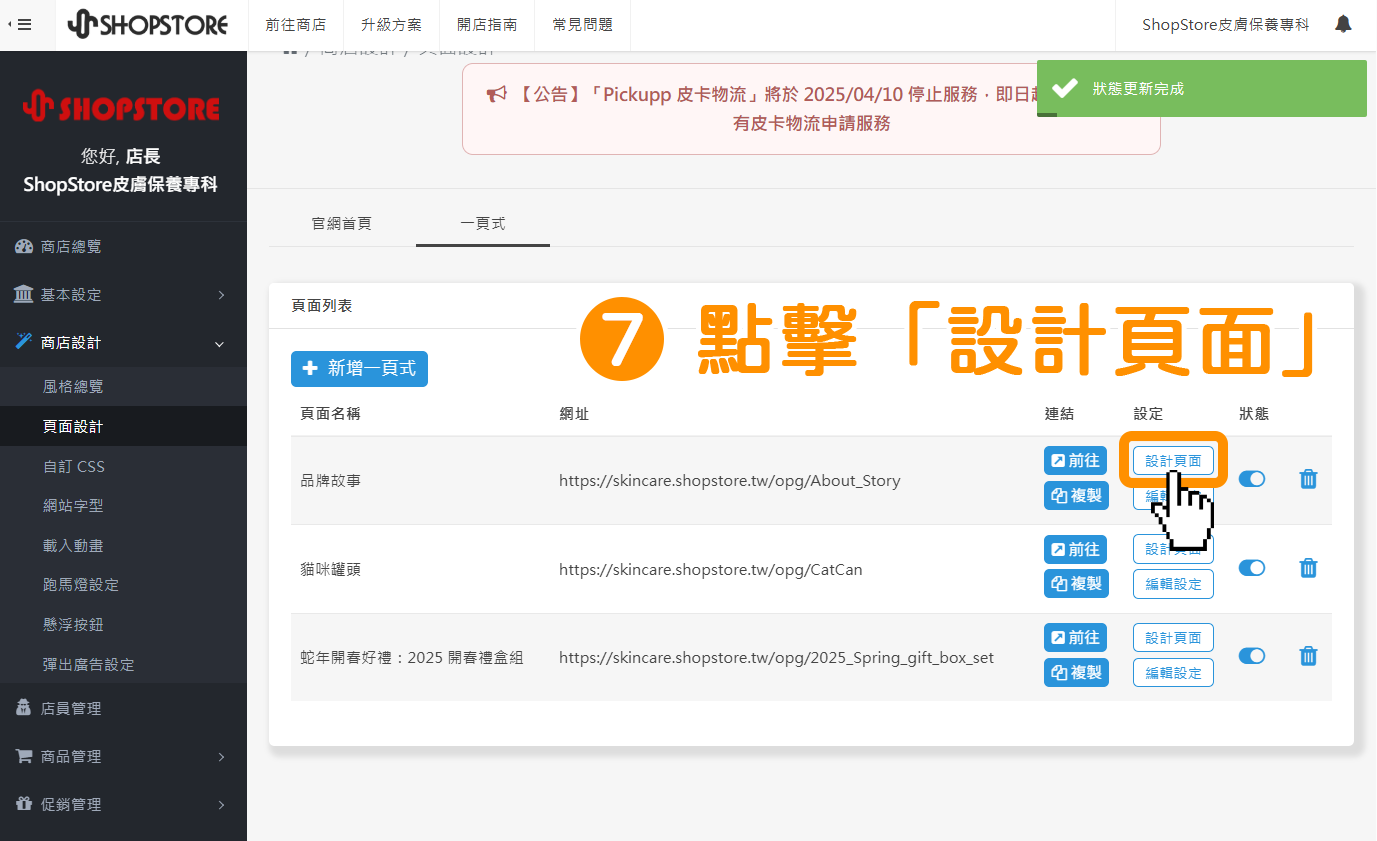
點擊「設計頁面」按鈕。


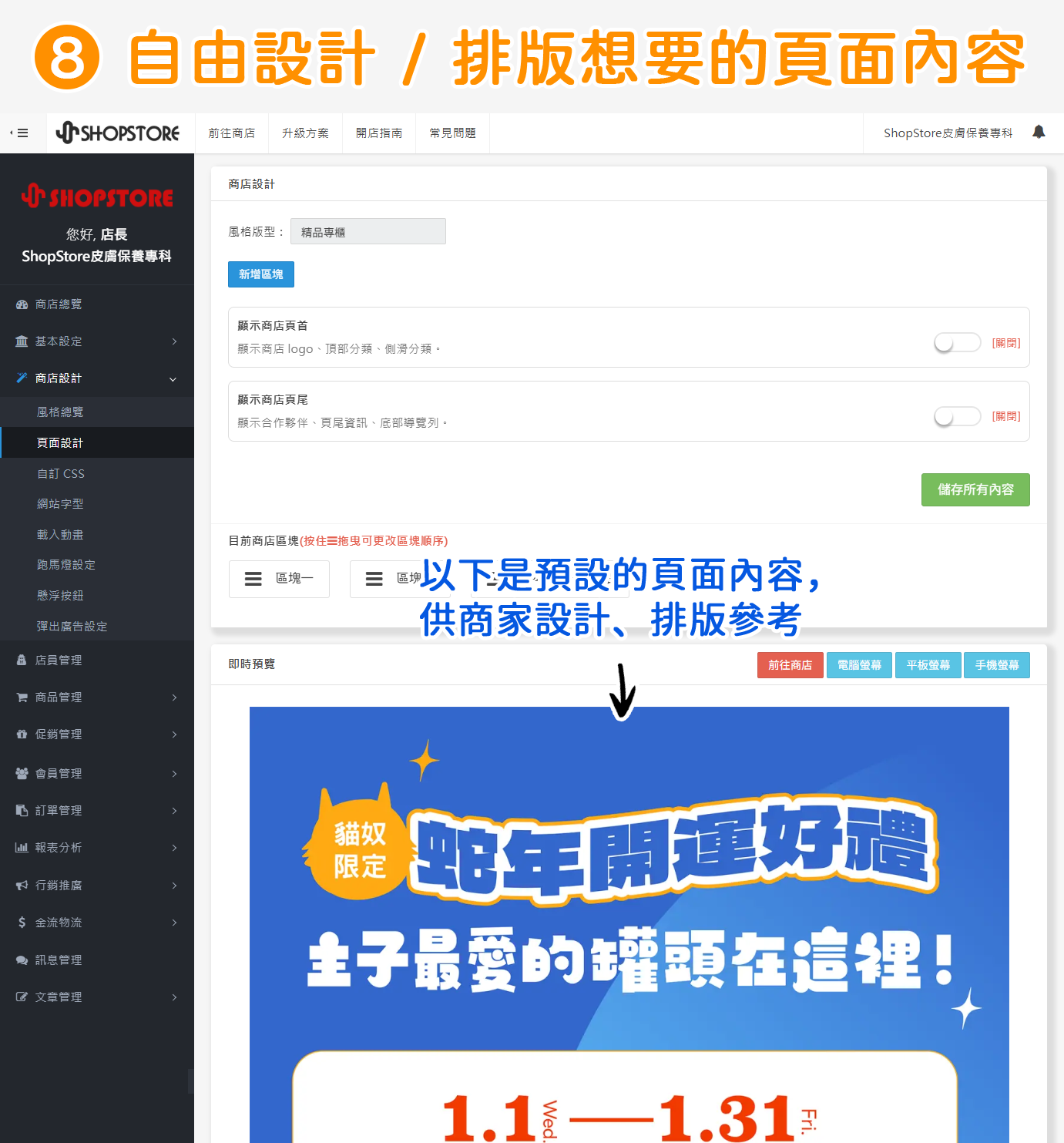
商家即可自由設計、排想要的一頁式頁面內容。
※ 一開始系統會先帶入ShopStore預設的排版內容,方便商家較有方向的設計與排版,商家都可以自由刪除區塊,自行設計想要呈現的內容。
※ 欲了解所有功能的排版佈置操作,可點擊前往瞭解完整流程、設定教學:https://shopstore.tw/teachinfo/634#Title02。


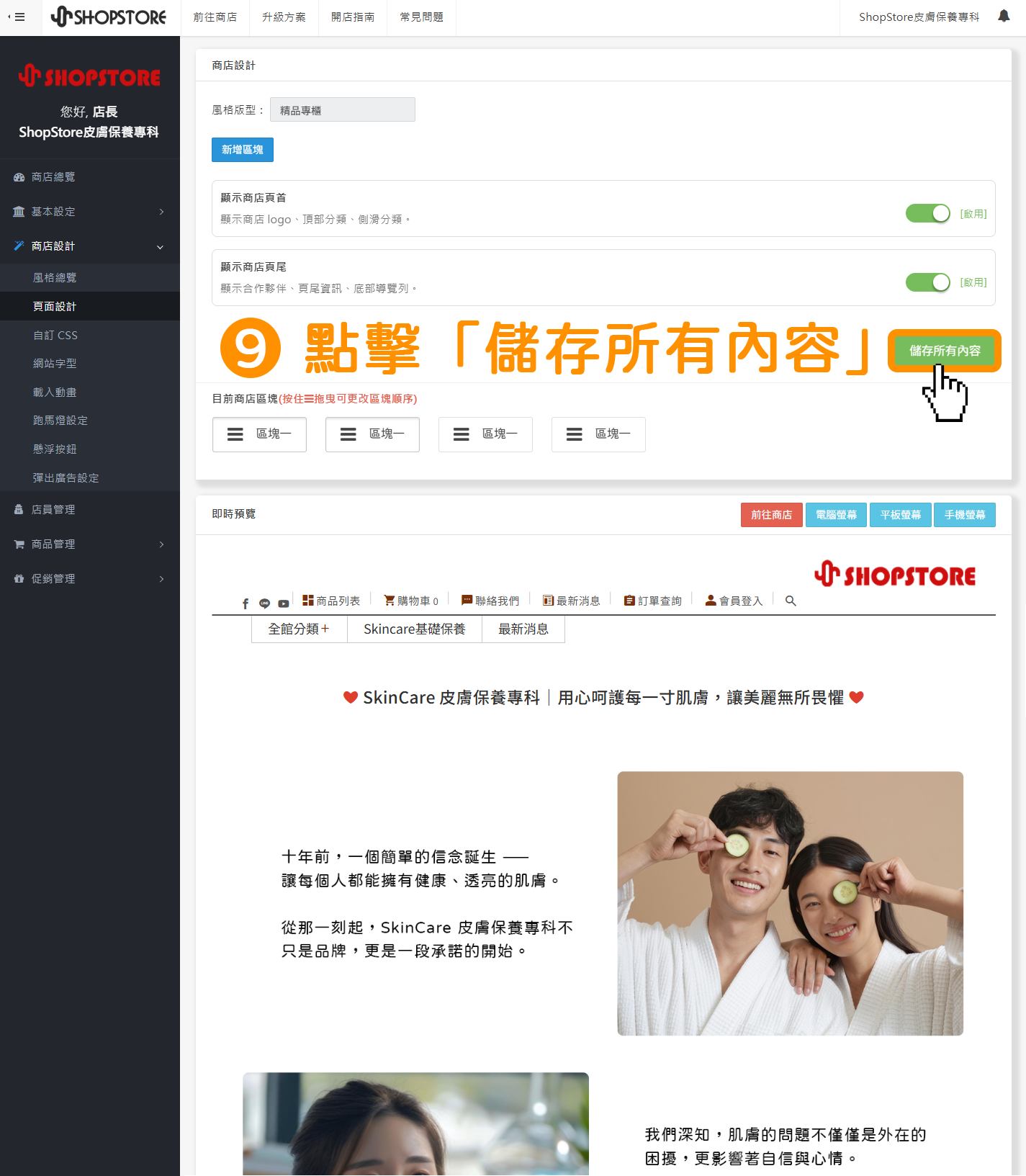
確認設定的資訊皆正確後,點擊綠色按鈕「儲存所有內容」。


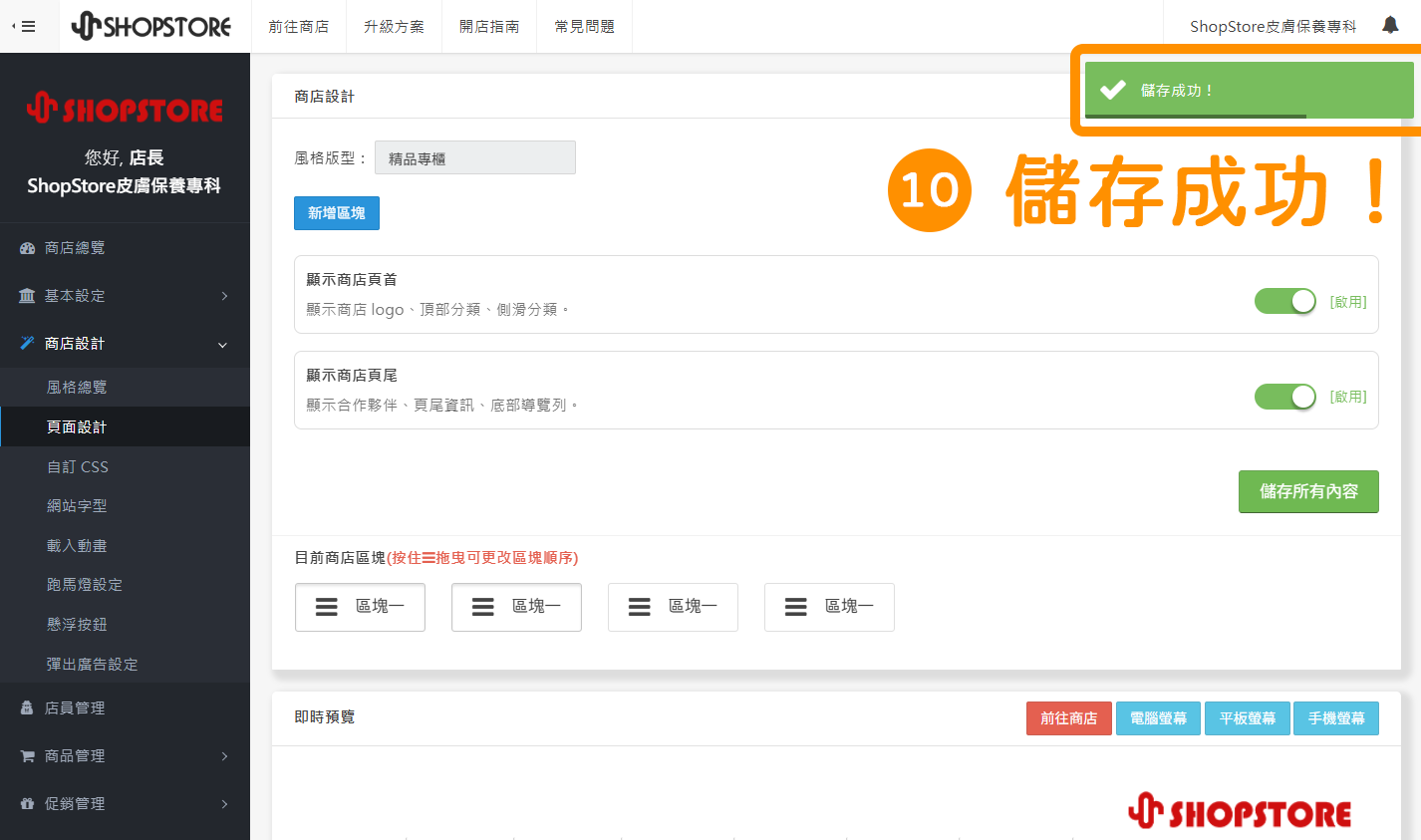
當右上方顯示「儲存成功」的綠色提示,代表剛剛所設計好的資料都已儲存完成!

步驟二:在導覽列置入「自訂頁面」

登入「ShopStore 店家管理後台 」→於左方選單,點擊前往「商店設計」→「頁面設計」。


在【官網首頁】頁籤內,於「首頁」的右方點擊「設計頁面」按鈕。


點擊上方「導覽列」藍色按鈕。


點擊綠色按鈕「增加導覽列」。
※ 若商家有部分導覽列選項想做刪除的話,可以點擊各選項右方的「![]() 」按鈕做刪除。
」按鈕做刪除。


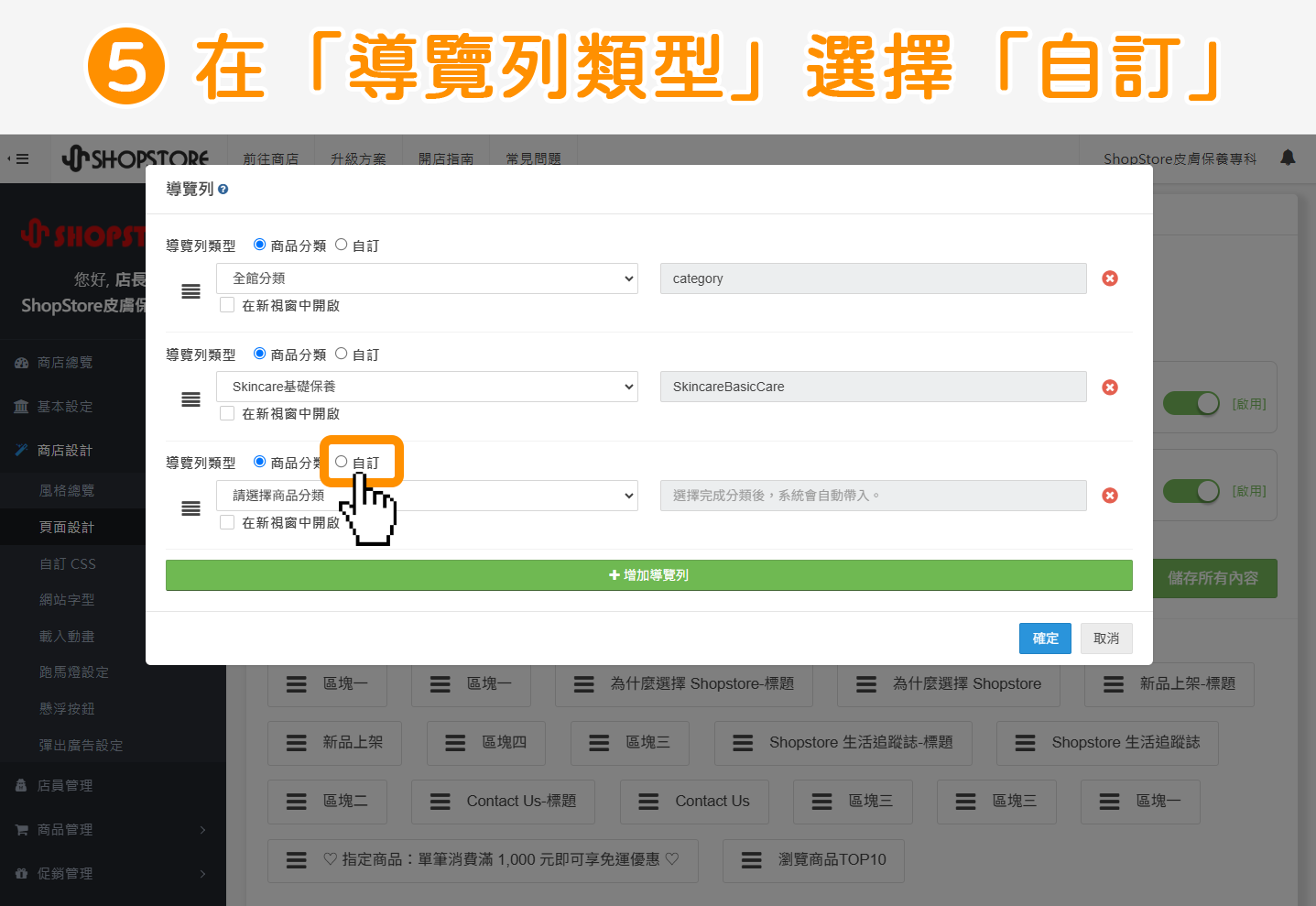
在【導覽列類型】選擇「自訂」。


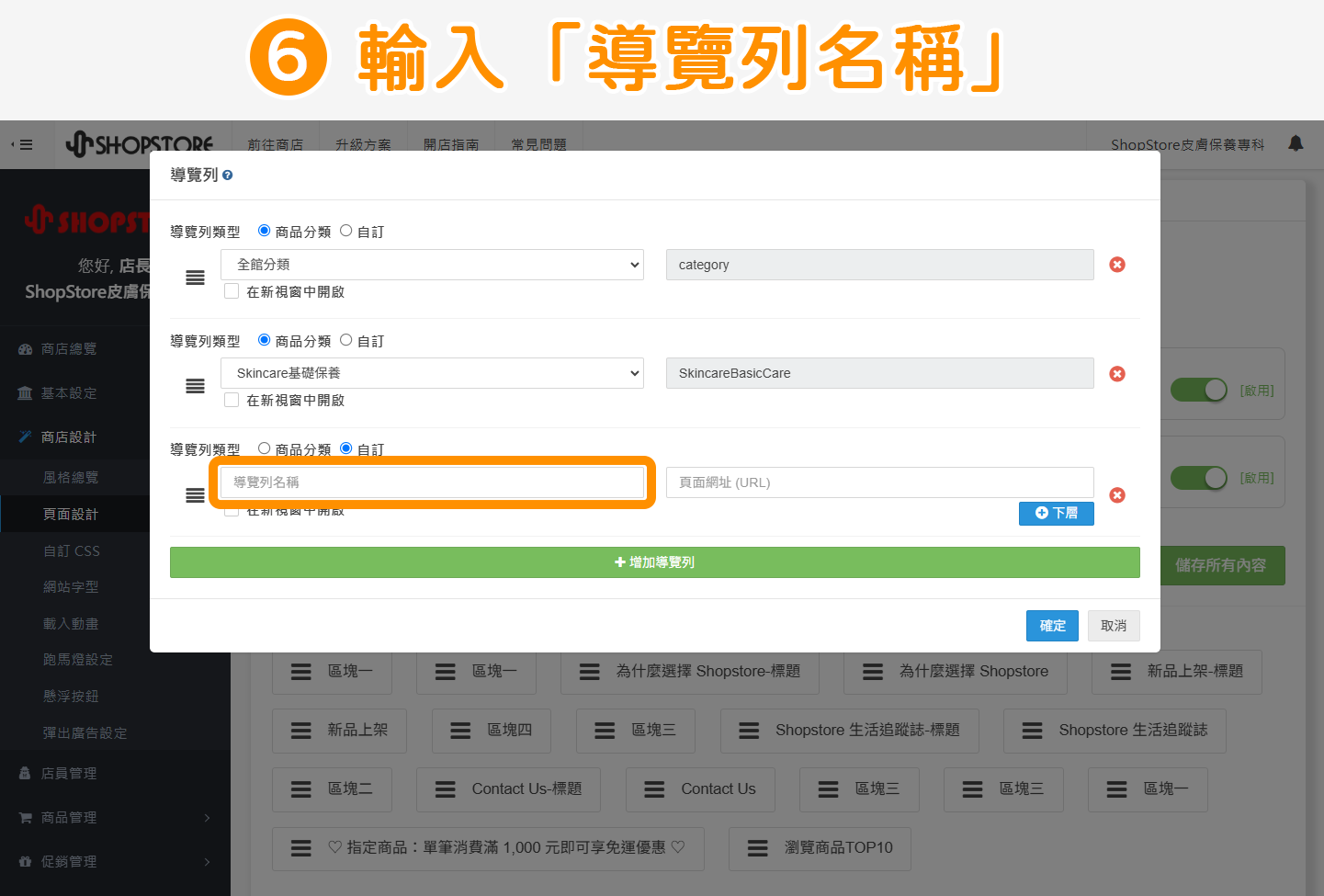
在「導覽列名稱」欄位,輸入您想要顯示的選項名稱。


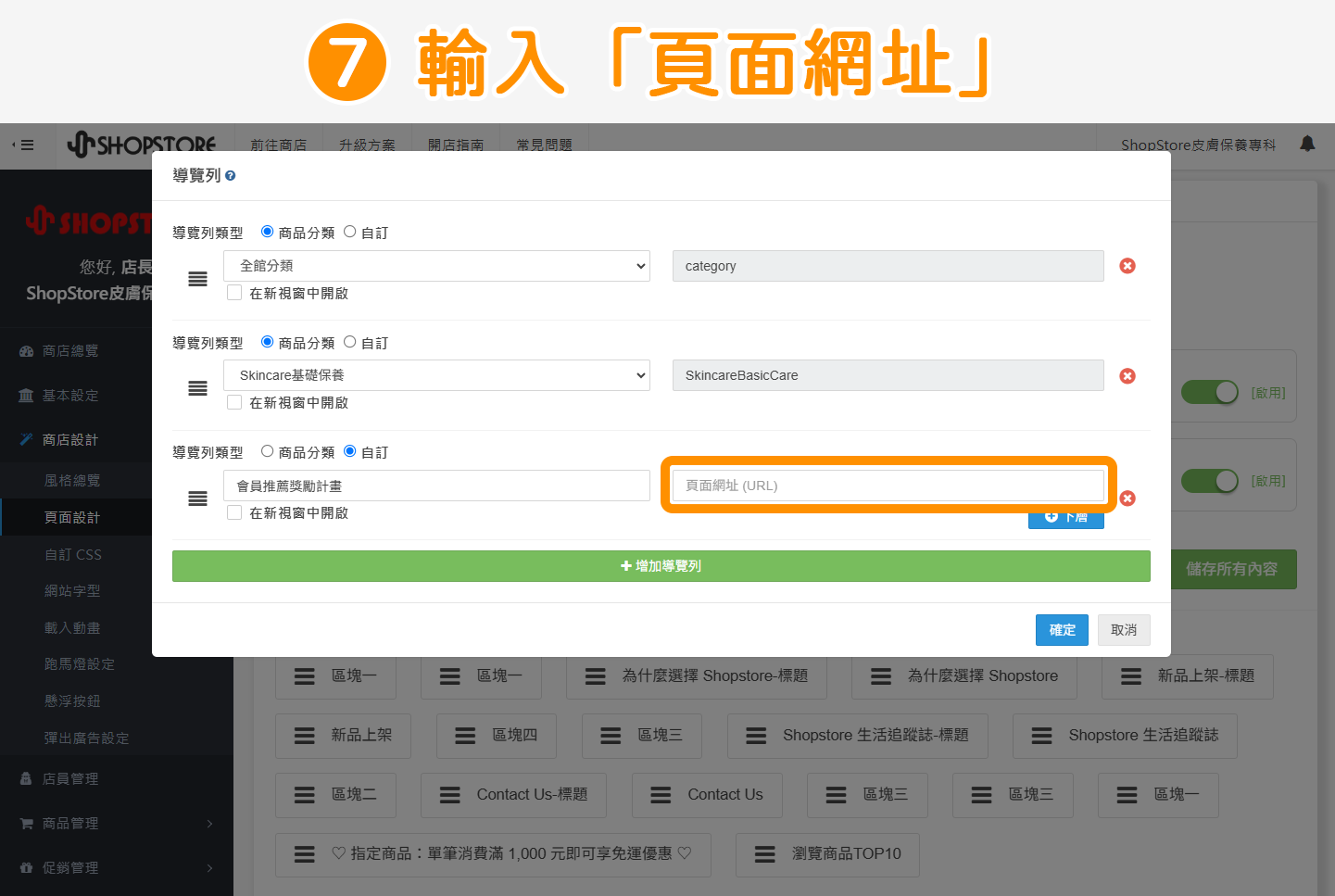
在「頁面網址 URL」欄位,輸入您想要導向的「頁面網址」。
※ 以下提供商家獲取「頁面網址」的方式:
部落格文章 :
若您在《步驟一:新增自訂頁面》是使用「部落格文章」的方式新增自訂頁面,商家可以前往後台「文章管理」→「文章列表」→在文章的右方點擊「![]() 」連結按鈕,即可在瀏覽器的「網址」欄位觀看到此頁面的網址,並複製下來(如圖
」連結按鈕,即可在瀏覽器的「網址」欄位觀看到此頁面的網址,並複製下來(如圖 ![]() )。
)。
一頁式頁面 :
若您在《步驟一:新增自訂頁面》是使用「一頁式頁面 」的方式新增自訂頁面,商家可以前往後台「商店設計」→「頁面設計」→點擊「一頁式」頁籤→即可在「網址」欄位觀看到您一頁式頁面的網址,並複製下來(如圖 ![]() )。
)。
外部連結 :
若您想要置入的連結,是外部的連結網址(例如:Facebook),請商家自行前往確認對應的頁面網址。


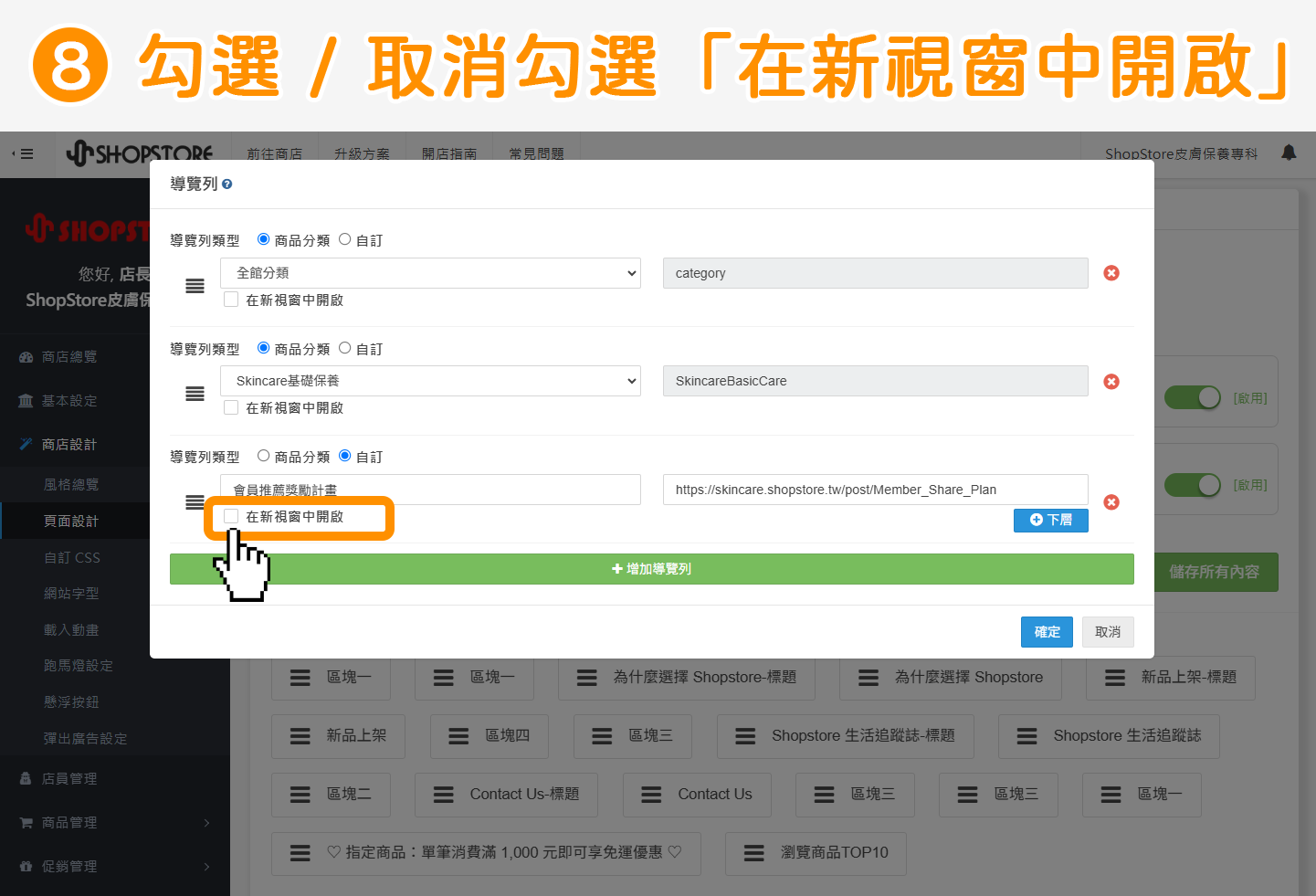
自由選擇勾選 / 取消勾選「在新視窗中開啟」選項。
※ 小編保持「取消勾選」為示範。
※ 當商家在上個步驟選擇好「商品分類」後,後方灰色的「連結」欄位,系統就會自動帶入對應的分類連結,因此商家不用另外手動輸入。


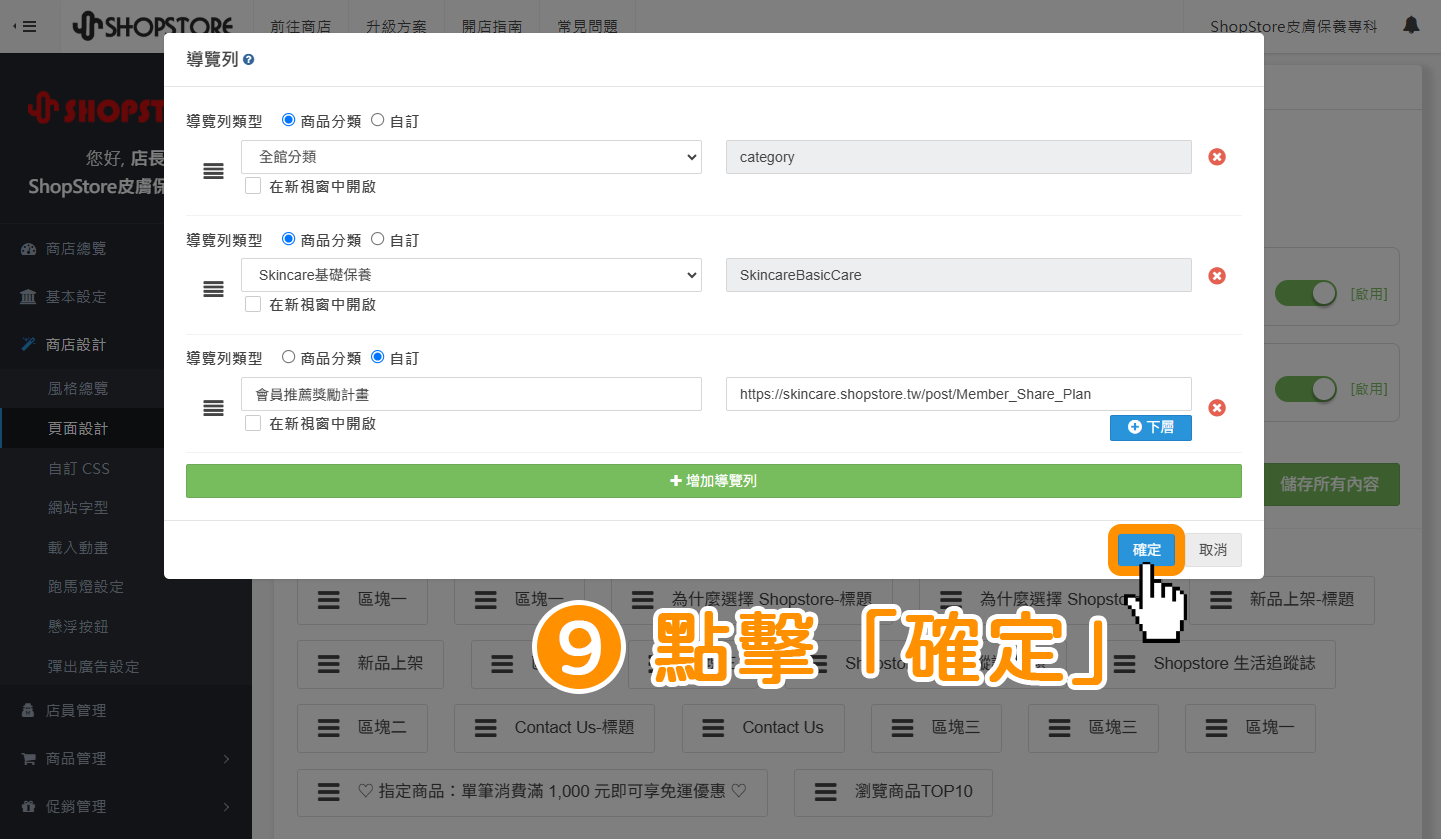
確認設定的資訊皆正確後,點擊右下方藍色按鈕「確定」。


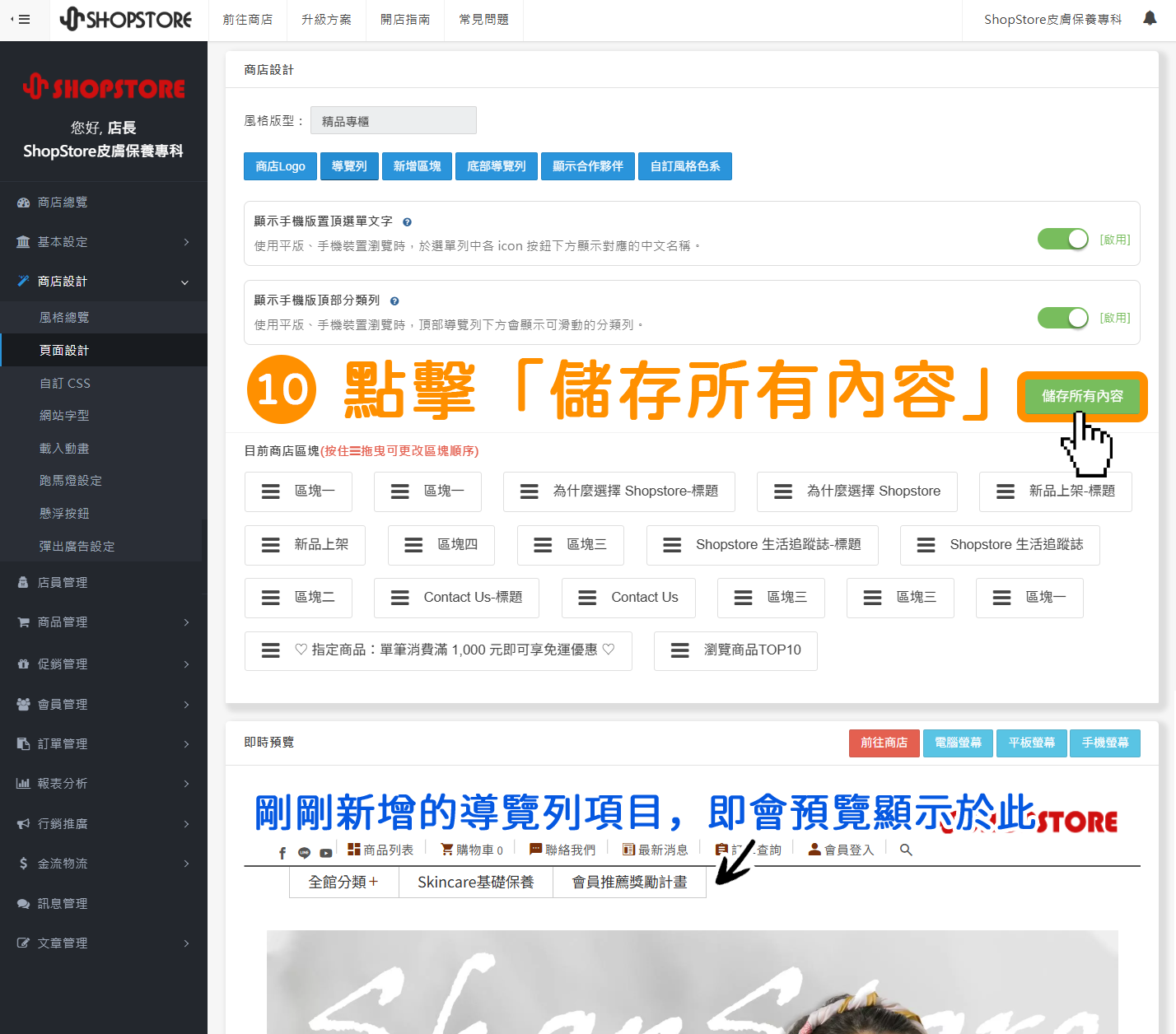
剛剛新增的導覽列選項,即會預覽顯示於下方的「導覽列」當中,此時,商家即可點擊綠色按鈕「儲存所有內容」。


當右上方顯示「儲存成功」的綠色提示,代表儲存完成!

