「導覽列」操作設定
導覽列的部分有分成「商品分類」與「自訂頁面」的兩種設定,本篇,將教大家這兩個方式該如何做設置。
【商品分類Step】
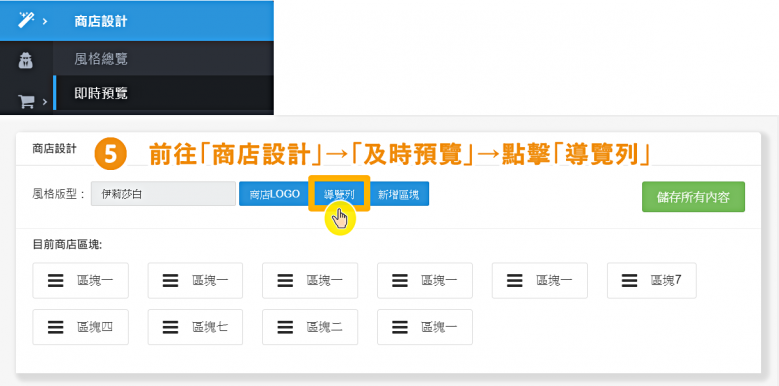
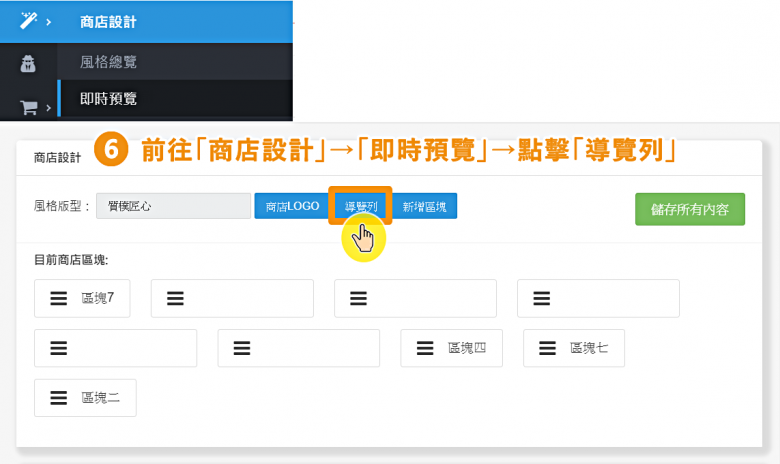
1. 前往「商店設計」→「即時預覽」→點擊「導覽列」。
*接下來的設置,是為了讓此分類顯示於導覽列上,若店家不需顯示於導覽列,於上述步驟即已完成,可不用在做設置。不過這邊會建議店家可以新增於導覽列,顧客點擊進來的次數會較多。那若未設定,可以在左方細項分類也可以看到的。

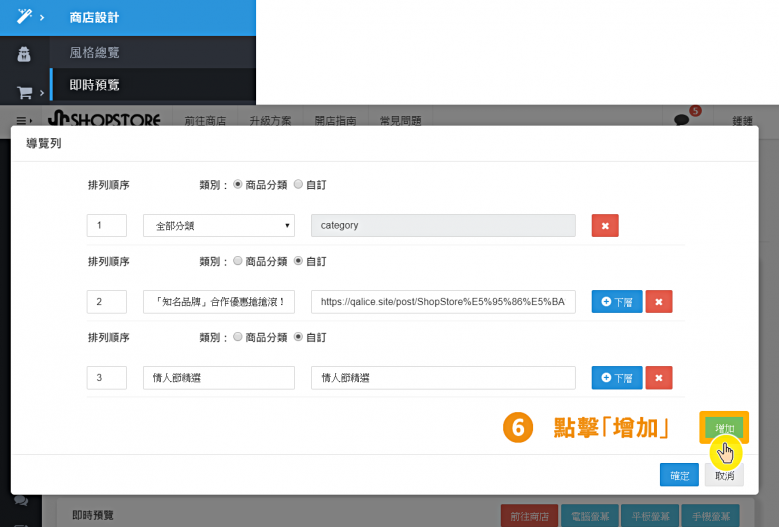
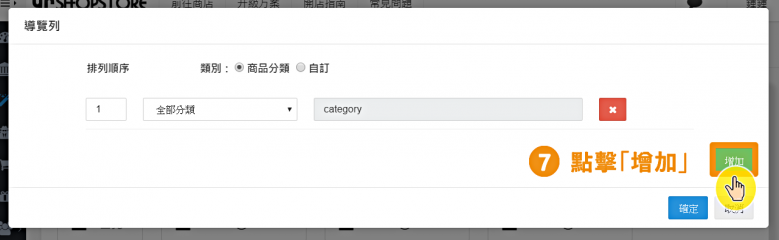
2. 點擊「增加」。

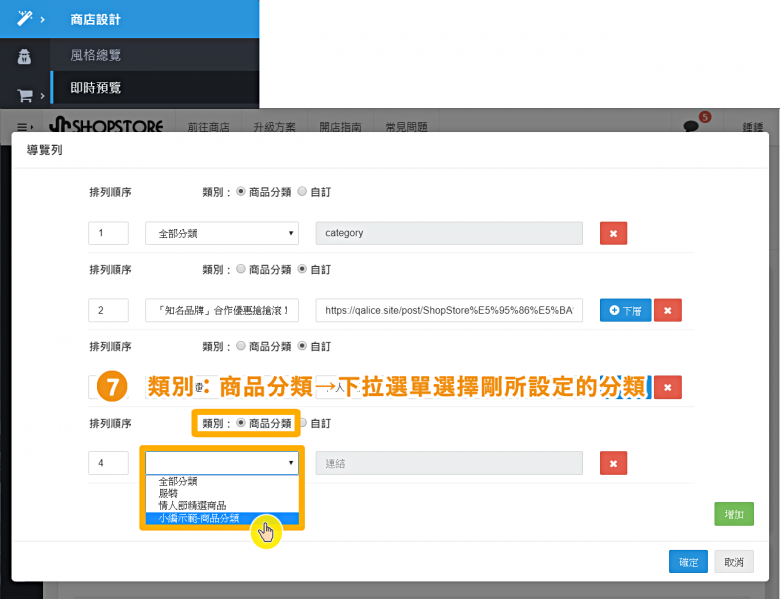
3. 選擇''類別''為「商品分類」→在下拉選單選擇剛所新增的分類
*後方的欄位為「網址」,這邊店家可不用理會,當店家選擇商品分類時,系統會自動帶入網址。

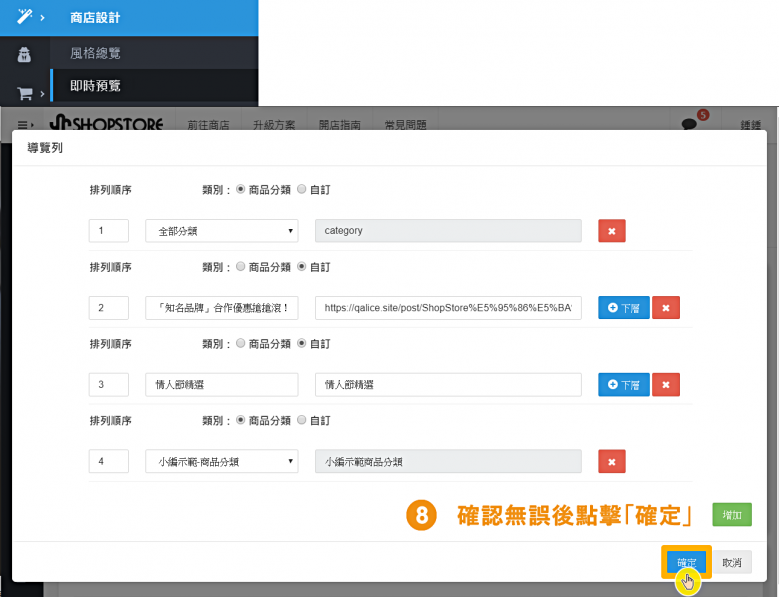
4. 確認無誤後,點擊「確定」。

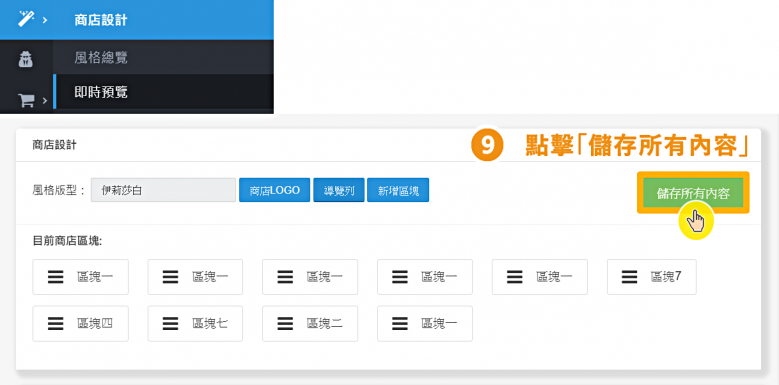
5. 點擊「儲存所有內容」

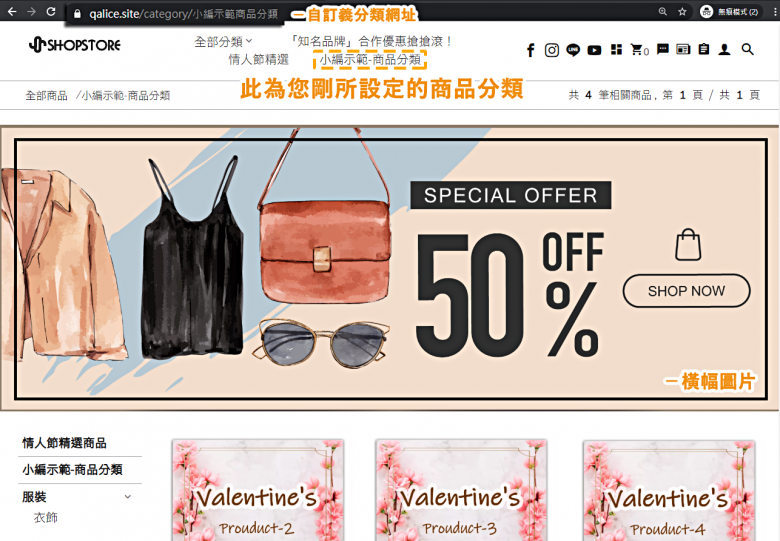
6. 圖示為前台該分類顯示。

【自訂頁面Step】
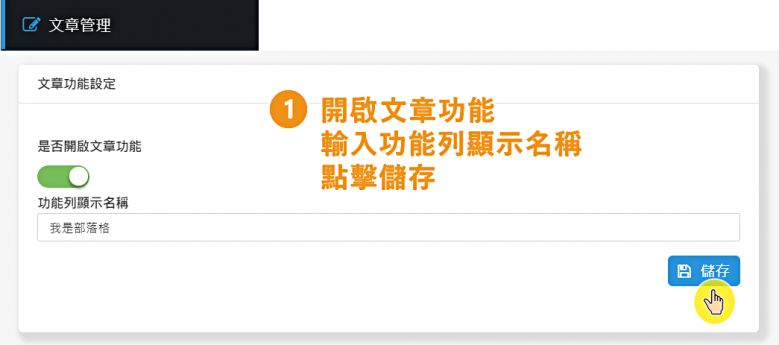
(1) 至後台,點擊左方導覽列「文章管理」→在文章功能設定處,開啟文章,以及輸入功能列顯示名稱→點擊「儲存」。

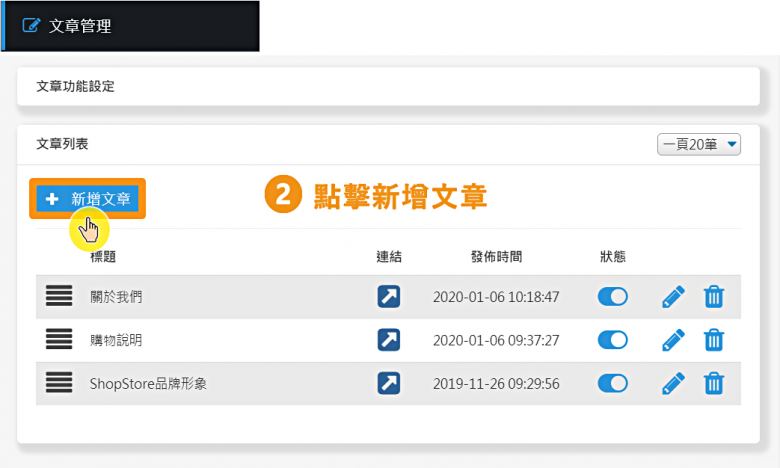
(2) 點擊「新增文章」。

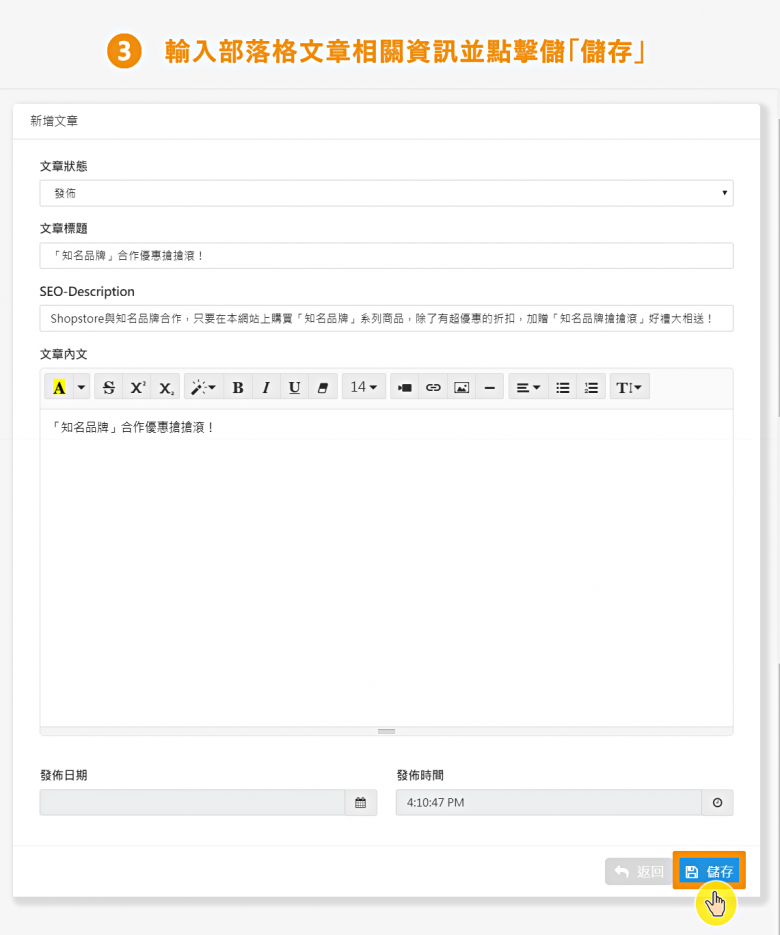
(3) 輸入部落格文章相關資訊,並點擊右下方「儲存」。
SEO相關文章:商品取個好標題,顧客一眼就找到你!

(4) 剛所新增的文章即會出現在文章列表上,點擊該文章的藍色連結按鈕。

(5) 將此文章的連結網址做複製。

(6) 前往「商店設計」→「即時預覽」,並點擊藍色按鈕「導覽列」。

(7) 點擊「增加」。

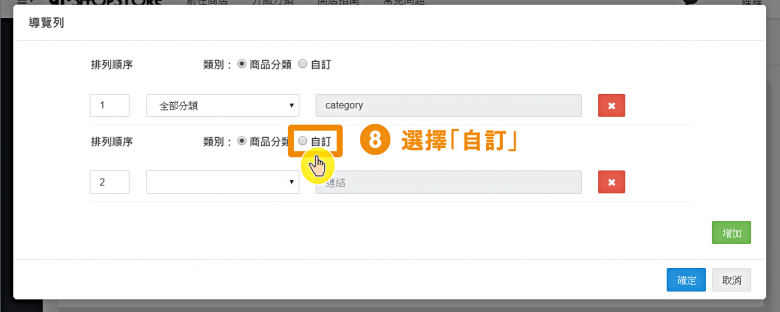
(8) 在類別選擇「自訂」。

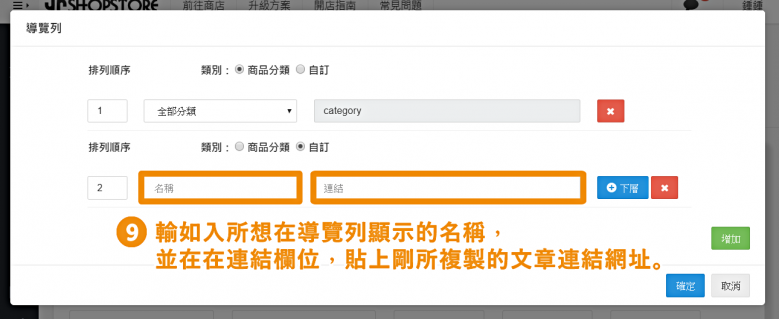
(9) 在名稱欄位,輸入所想顯示於導覽列上的文字,並在連結處,將剛複製的文章網址貼至此欄位。

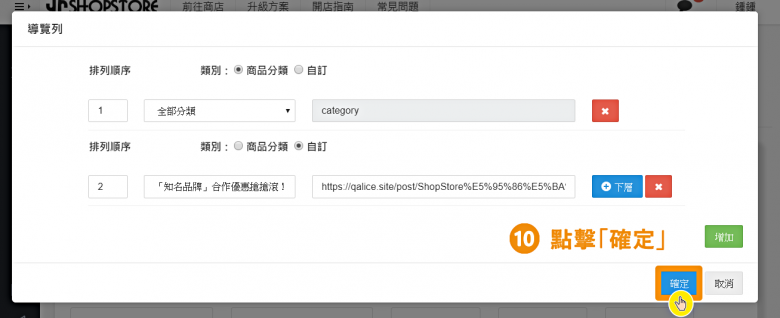
(10) 確認無誤後,點擊右下方藍色按鈕「確定」。

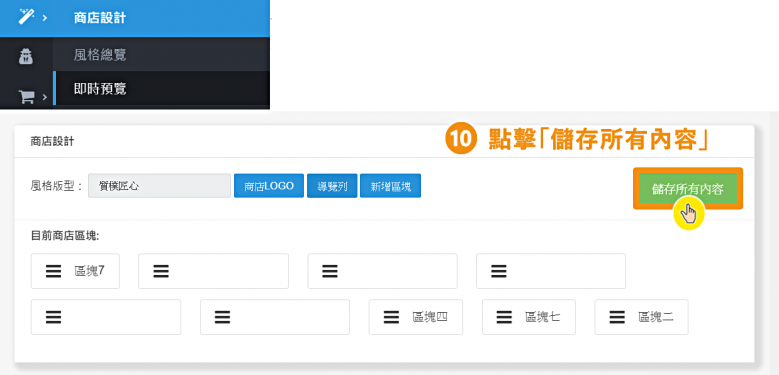
(11) 點擊最右方的「儲存所有內容」。

(12) 此時即會在前台,剛所自訂的頁面出現在導覽列囉!
相關文章參考:電商教室 - 系統設定
![]()
![]()
![]()
![]()
如操作上有任何問題,歡迎與客服人員聯繫,謝謝。
👨💼@LINE 聯繫專員【@LINE】|👨💼Facebook聯繫專員【Messenger】
-
免費開店,只要5分鐘,快來佈置您的店面吧:【免費開店GO!】
如果您想創業或開店相關歡迎聯繫Shopstore專員 【@LINE 聊聊】
![]()
![]()
![]()
![]()



