「馬戲團式行銷」+Shopstore購物網站!掌握消費者與商機!
今天就帶店老闆們來了解:
🐣 【馬戲團式行銷是什麼?】
🐣 【Shopstore網站如何搭配馬戲團式行銷呢?】
❄【 1. 部落格文章】
❄【 2. 自訂頁面】
❄【 3. 首頁區塊】
❄【 4. 跑馬燈設定】
❄【 5. 彈出廣告設定】
❄【 6. 優惠活動】
❄【 7. 開啟會員功能及分級設定】
❄【 8. 購物金設定】
❄【 9. 商品會員價】
❄【 10. 分類橫幅】
已經在Shopstore設立好購物網站的店家們,一定會遇到的問題!要怎麼刺激消費者下單呢?消費者下單後,要怎麼把握這新客戶,那他們變成老客戶呢?小編這就來告訴大家,其實!使用後台簡單的設定並利用「馬戲團式行銷」就可以掌握消費者和創造商機!那你還在等什麼呢?讓我們趕緊往下看吧!
【馬戲團式行銷是什麼?】
從字面上就可以來理解,顧名思義,馬戲團內有很多豐富多變的表演,帶給人歡樂無窮,讓人會願意買門票入場,提供顧客放鬆、愉悅的心情饗宴。因此可想而知,定義上的範圍是很廣泛的,那我們可以利用多變的活動內容、多變的思維,去經營您所想行銷的對象。就像小魔女DoReMi的魔幻舞台,為了使對象可以感到快樂與滿足,去創造不同的事物,讓對象得到他所想要的。因此,馬戲團式行銷可是店家們的必備利器呢!
【Shopstore網站如何搭配馬戲團式行銷呢?】
只要利用後台簡單的幾個設定,提供消費者多變的視覺感知、購物體驗、尊榮饗宴,就可以達到意想不到的效果哦!
讓我們一起進入商店,同步操作!【管理商店GO!】
1. 部落格文章
店家可以多多善用部落格文章,可以將最新的資訊、一些穿搭分享、食品搭配、優惠活動、合作店家等等相關都做文章的發佈。如此顧客在逛逛商店時,就會看到有很多不同文章可以做參考,也有機會刺激顧客消費的。且部落格紋文章如果寫得好,對店家在搜尋引擎的排名是有幫助的!
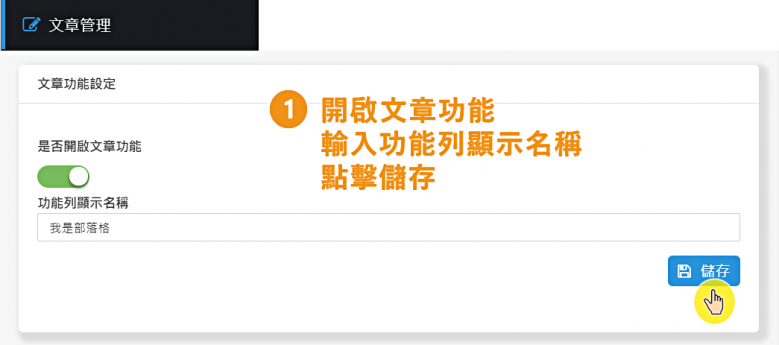
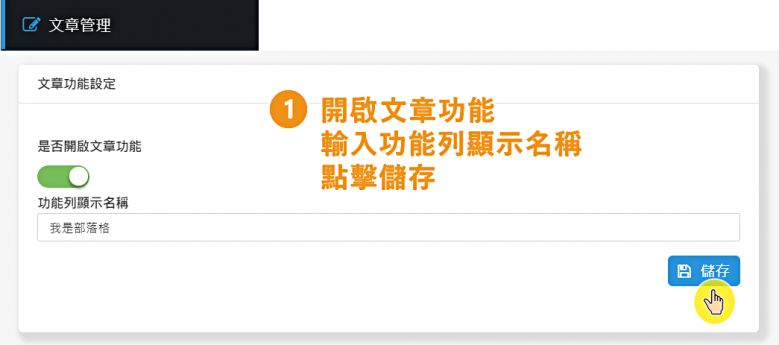
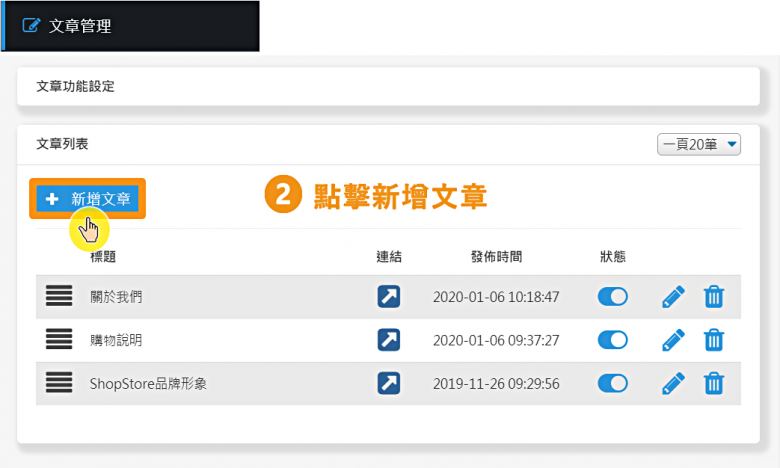
(1) 至後台,點擊左方導覽列「文章管理」→在文章功能設定處,開啟文章,以及輸入功能列顯示名稱→點擊「儲存」。

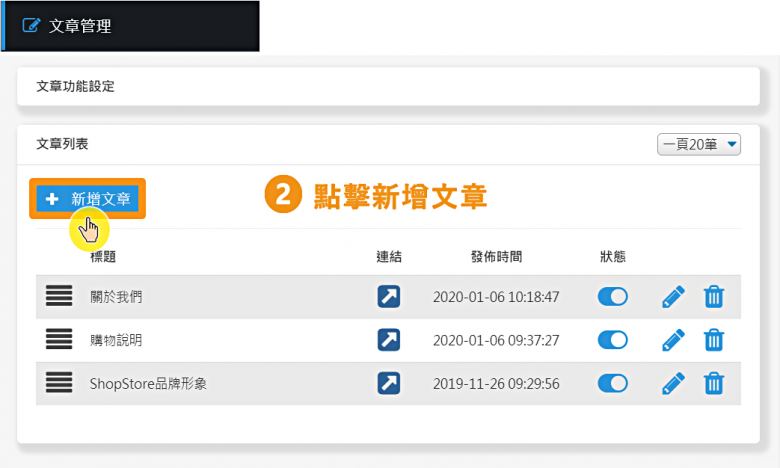
(2) 點擊「新增文章」。

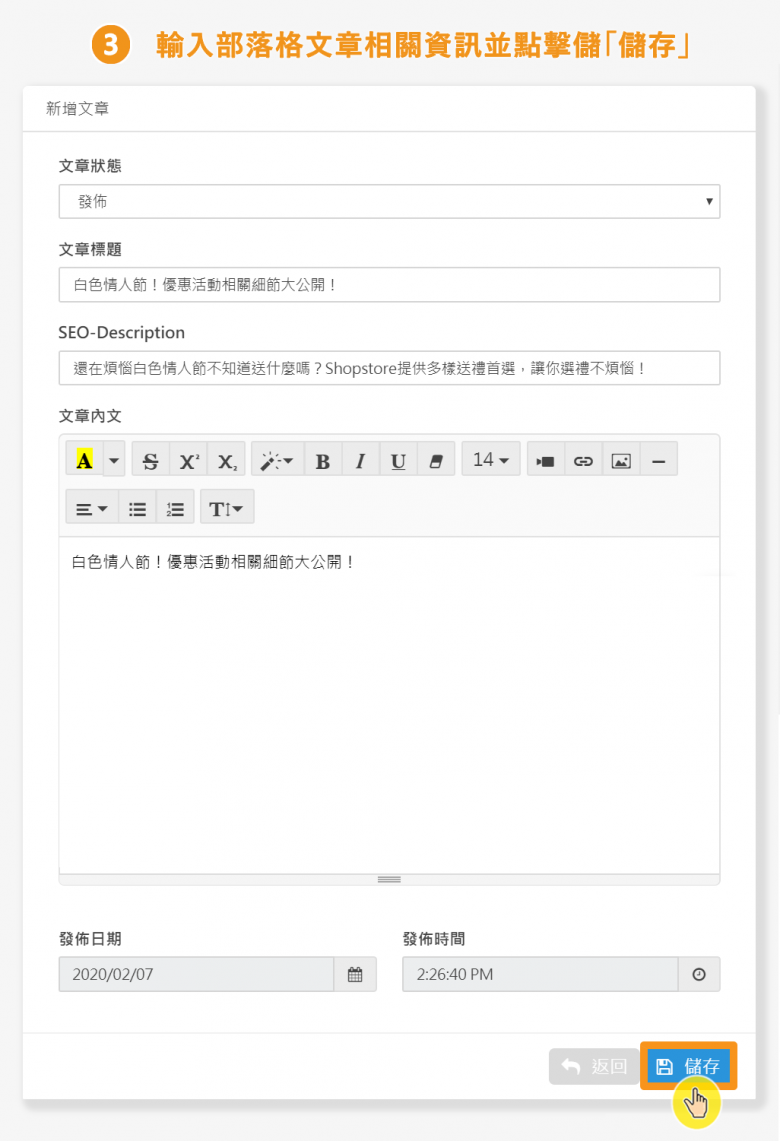
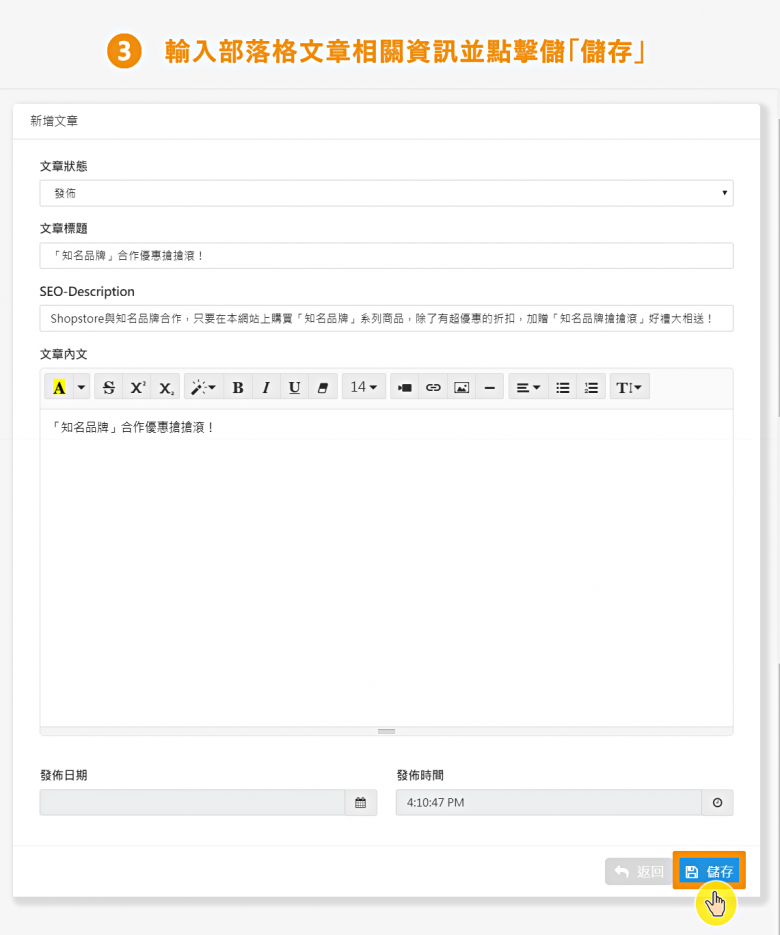
(3) 輸入部落格文章的相關資訊→點擊「儲存」。
SEO相關文章:商品取個好標題,顧客一眼就找到你!

(4) 此時會顯示於在文章列表上,可點擊左方「 」即可拖曳排序!
」即可拖曳排序!

2. 自訂頁面
很多店家都會跟小編詢問:
「我想要自訂一個專屬優惠的頁面做推廣。」
「近期有跟知名藝人或youtuber合作,想要有一個頁面做宣傳。」
「有跟社會機構或跟其他店家做同業結合或是異業結合想做個公告。」
「需要一個頁面,可以說明連續假期優惠檔期的活動相關細節。」
「為了讓顧客加入我們的社群連結,需要一個頁面放連結與簡介。」
「除了關於我們,想要有一個頁面,可以多加介紹我們的品牌。」
在設立商店時,總會想要有辦法可以解決上述問題,自訂頁面即可解決!
(1) 至後台,點擊左方導覽列「文章管理」→在文章功能設定處,開啟文章,以及輸入功能列顯示名稱→點擊「儲存」。

(2) 點擊「新增文章」。

(3) 輸入部落格文章相關資訊,並點擊右下方「儲存」。
SEO相關文章:商品取個好標題,顧客一眼就找到你!

(4) 剛所新增的文章即會出現在文章列表上,點擊該文章的藍色連結按鈕。

(5) 將此文章的連結網址做複製。

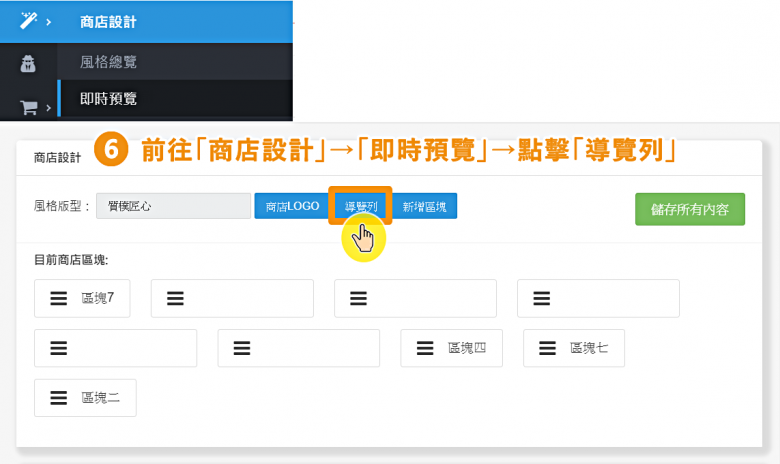
(6) 前往「商店設計」→「即時預覽」,並點擊藍色按鈕「導覽列」。

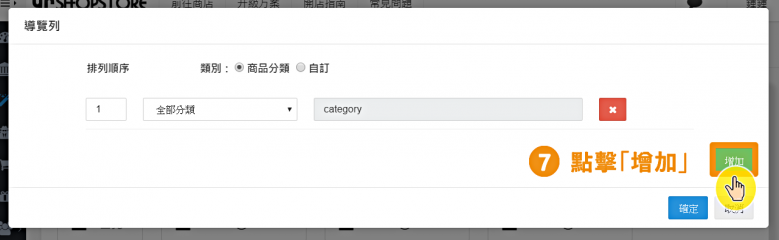
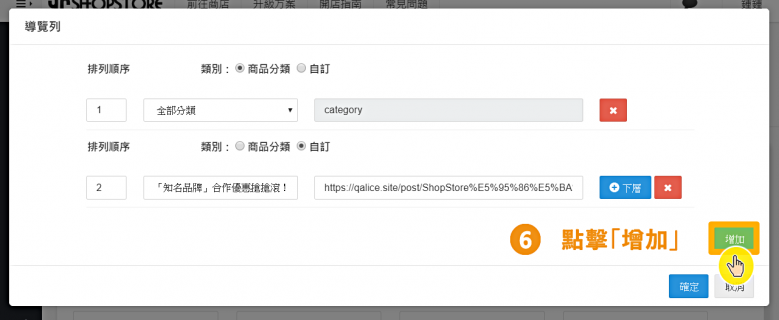
(7) 點擊「增加」。

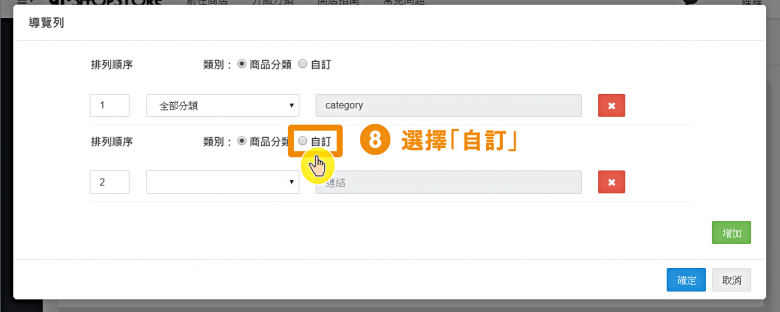
(8) 在類別選擇「自訂」。

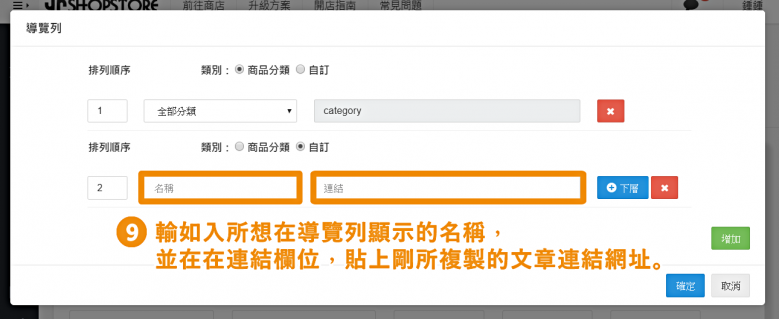
(9) 在名稱欄位,輸入所想顯示於導覽列上的文字,並在連結處,將剛複製的文章網址貼至此欄位。

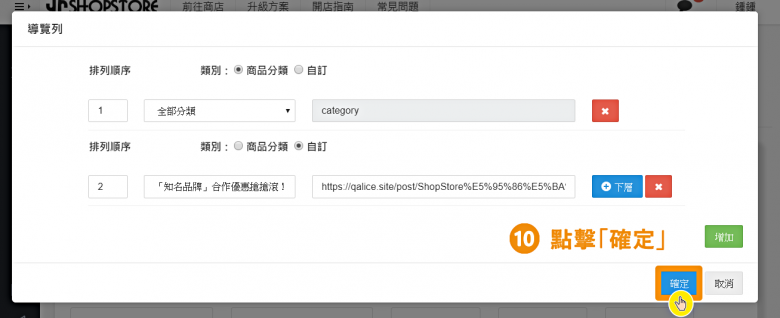
(10) 確認無誤後,點擊右下方藍色按鈕「確定」。

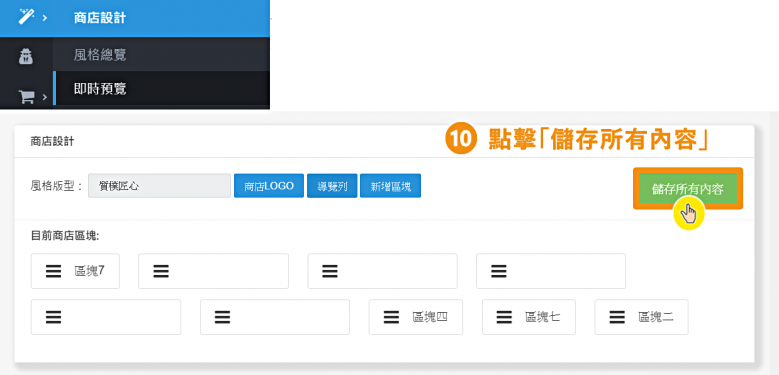
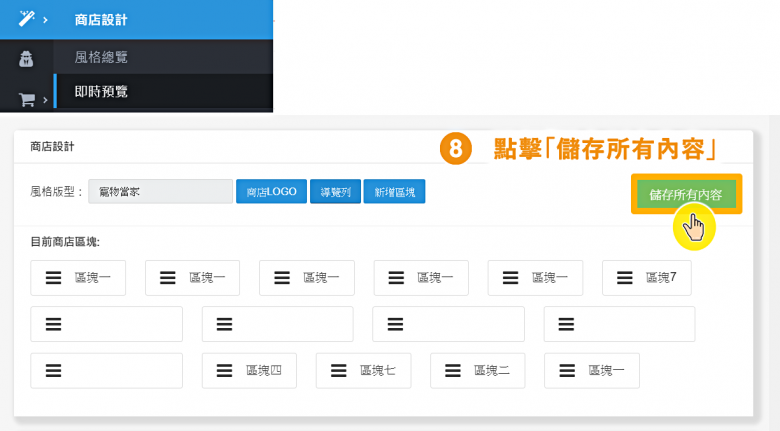
(11) 點擊最右方的「儲存所有內容」。

(12) 此時即會在前台,剛所自訂的頁面出現在導覽列囉!
3. 首頁區塊
首頁區塊除了可以放商品及一般公告外,也可以做推廣及促銷的,尤其是在首位的區塊,可謂印象深刻呢!
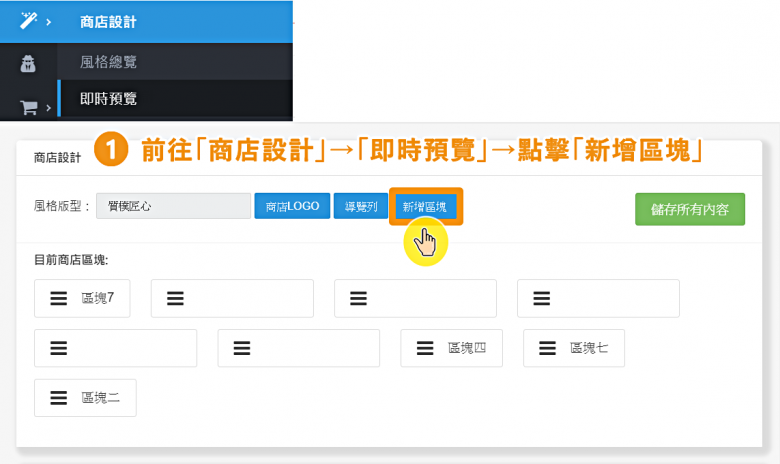
(1) 前往「商店設計」→「及時預覽」→點擊「新增區塊」。

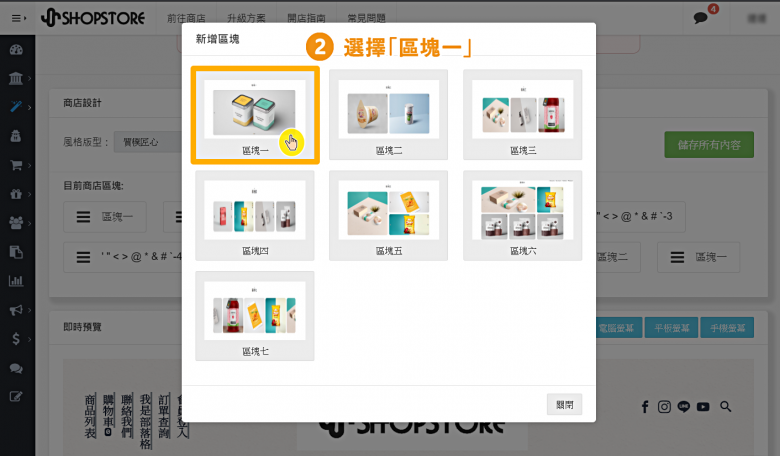
(2) 區塊部分有區塊一到區塊妻都可以隨意做選擇,那這邊小編選擇以「區塊一」為範例。

(3)圖示內容依序為「插入商品」、「插入文字」、「插入圖片」、「插入影片」,小編以選擇「插入圖片」為範例。

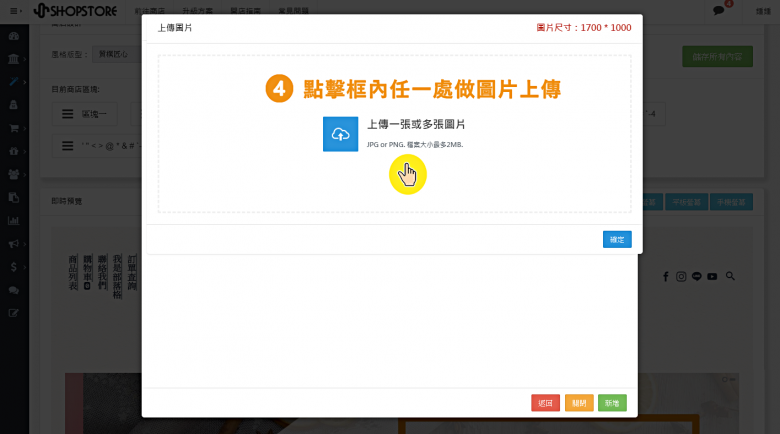
(4) 點擊灰色虛線框內任一處,做圖片上傳。
*視窗出現後,右上角會顯示此區塊圖片的建議尺寸,每個區塊的建議尺寸都不同,提供店家做參
考。

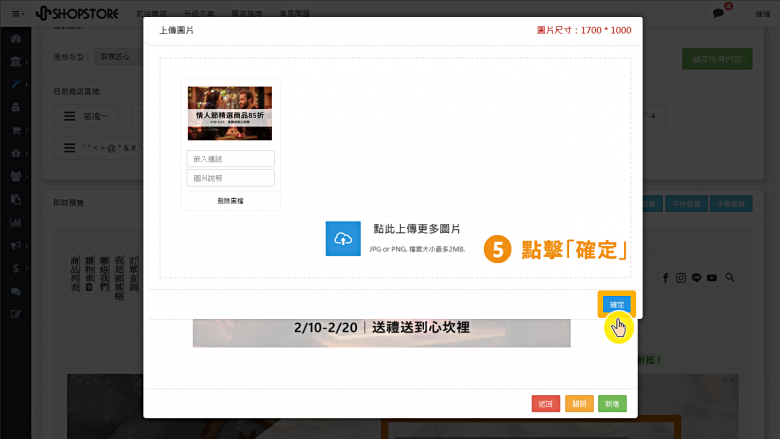
(5) 圖片上傳顯示於視窗內後.點擊「確定」。
*圖片部分會建議點家可以插入連結,例如:優惠商品分類連結、文章連結等,顧客點擊即可前往
該頁面。
*圖片說明:輸入儲存後,在前台滑鼠滑過時,即會在圖片上看到該文字顯示。

(6) 點擊「新增」。
(7) 點擊「儲存所有內容」。
(8) 此時前台,在顧客進入官網時,即會看到此圖片,直接印象深刻了!
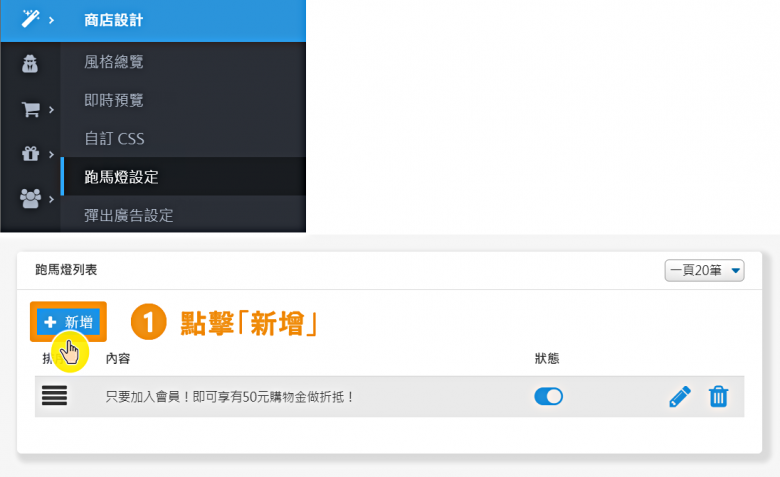
4. 跑馬燈設定
使用跑馬燈做推廣及促銷都是非常不錯的選擇!也推薦店家在使用時,可以在文字上附上連結,例如說做商品分類的促銷,在顧客點擊跑馬燈時,就會進入該頁面,讓消費者更加明瞭的!
(1) 至「商店設計」→「跑馬燈設定」→點擊「新增」。

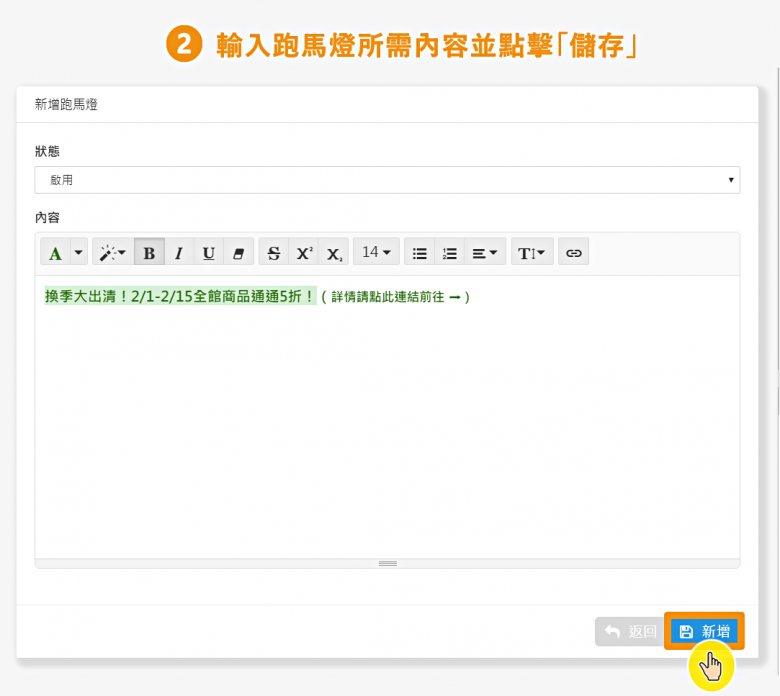
(2) 確認狀態是否啟用,並輸入跑馬燈內容,最後點擊右下「儲存」即可。
*若店家想在文字中插入連結,可將整串文字反白選取,並點擊工具列最右方的「 」連結圖示
」連結圖示
做插入。

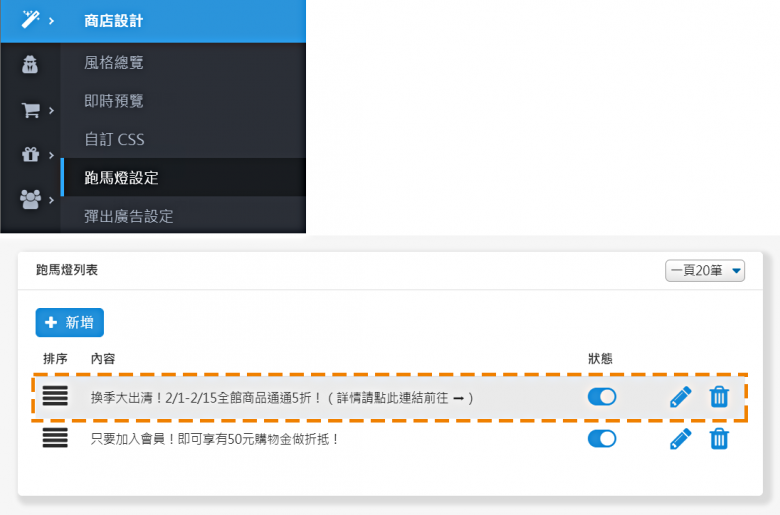
(3) 此時在跑馬燈列表,即會有剛所新增的跑馬燈內容。可點擊左方「 」即可拖曳排序!
」即可拖曳排序!

(4) 在前台,跑馬燈即會從右邊移動至左邊了!Photopea FotoJet Polarr

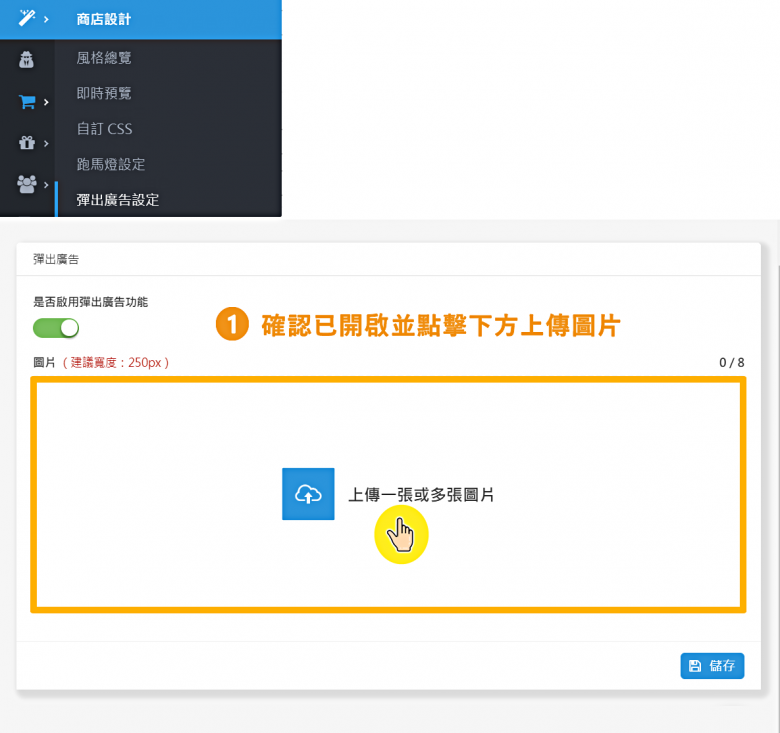
5. 彈出廣告設定
當店家有連續假期,或新推出的活動時,都可以製作圖片,在放至彈出廣告。顧客只要一進入店面,就會做顯示,吸睛效果可是不得了的!且可以搭配跑馬燈做使用,也是非常推薦的!
簡單製圖軟體推薦:照片編輯器Fotor、Photopea、FotoJet 、Polarr
(1) 至「商店設計」→「彈出廣告設定」→確認是否已啟用,並在「上傳一張或多張圖片」處做點擊。

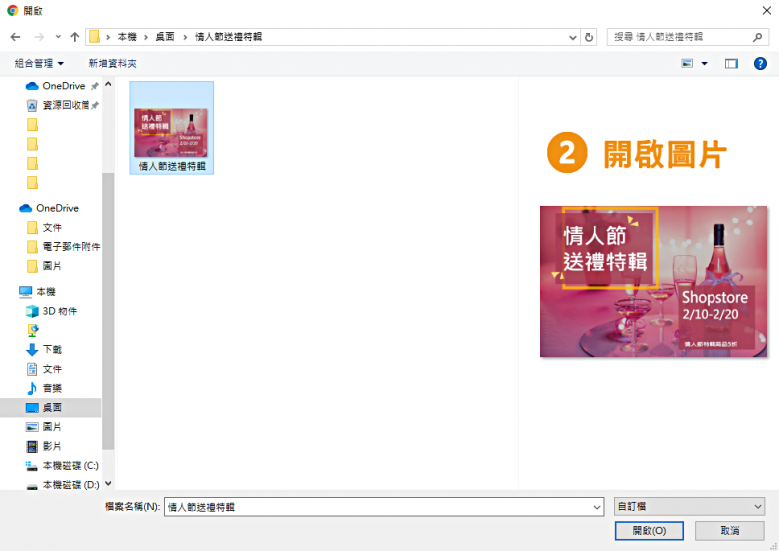
(2) 在電腦上選擇所需圖片,並點擊「開啟」。

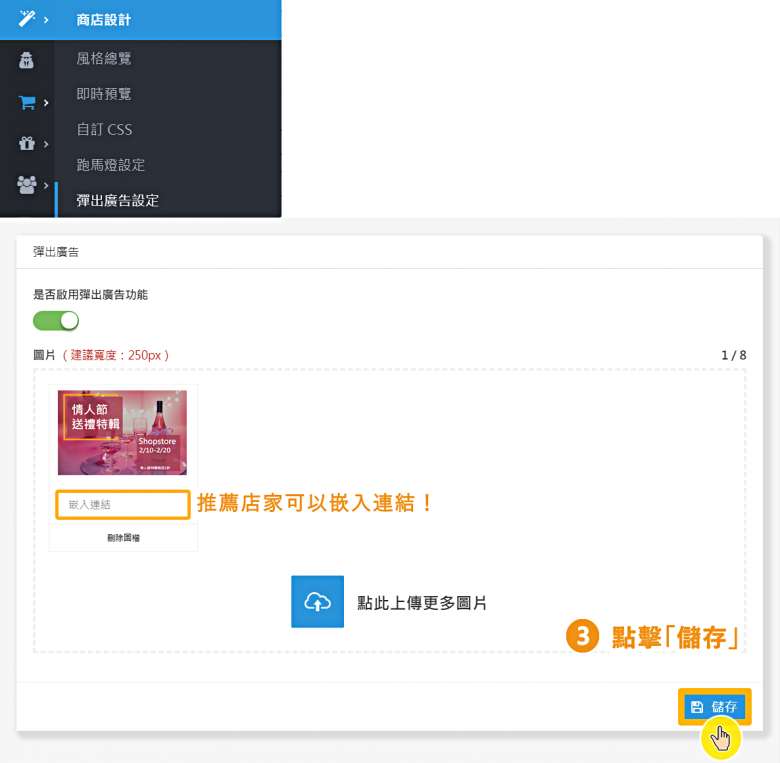
(3) 確認無誤後,點擊「儲存」。
*推薦店家可以在圖片上嵌入連結,如此顧客若點擊圖片,就可以導向該活動頁面(例如:商品
分類、部落格文章、註冊會員等)。

(4) 此時,顧客進入您的商店後,就會顯示該圖片廣告!是不是很吸睛呀!
6. 優惠活動
在電商平台標配的「優惠活動」!優惠活動設的好,客人下單沒煩惱!不過要設定的好,也是需要些小技巧的:
1. 要用哪種方式促銷?
2. 我的產品生命週期是長還是短?
3. 要如何用這次促銷讓大家知道我是誰?
4. 你的競爭對手也在做促銷嗎?
5. 這對你做促銷決策會造成什麼影響?
6. 如何促銷才能吸引消費者?
7. 消費者的需求是什麼呢?
只要了解產品及促銷的走向,使用優惠活動做促銷簡直是a piece of cake.
除了優惠活的促銷上需要做點功夫外,別忘記,記得將您的促銷做推廣,給更多消費知道哦!那這邊推薦店家可以利用「部落格文章」、「自訂頁面」、「跑馬燈設定」、「彈出廣告設定」,與後台的「信件發送」做搭配使用,那也可以至您的社群平台做更多推廣的!
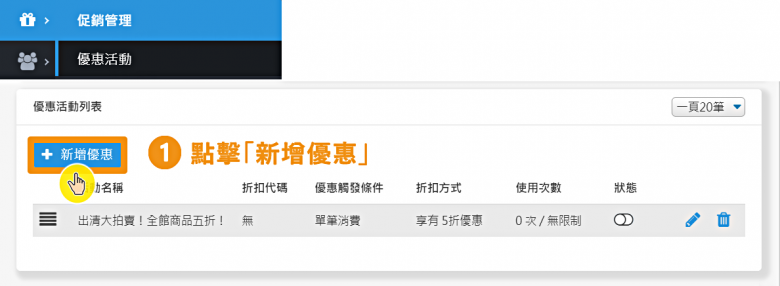
(1) 至「促銷管理」→「優惠活動」→點擊「新增優惠」

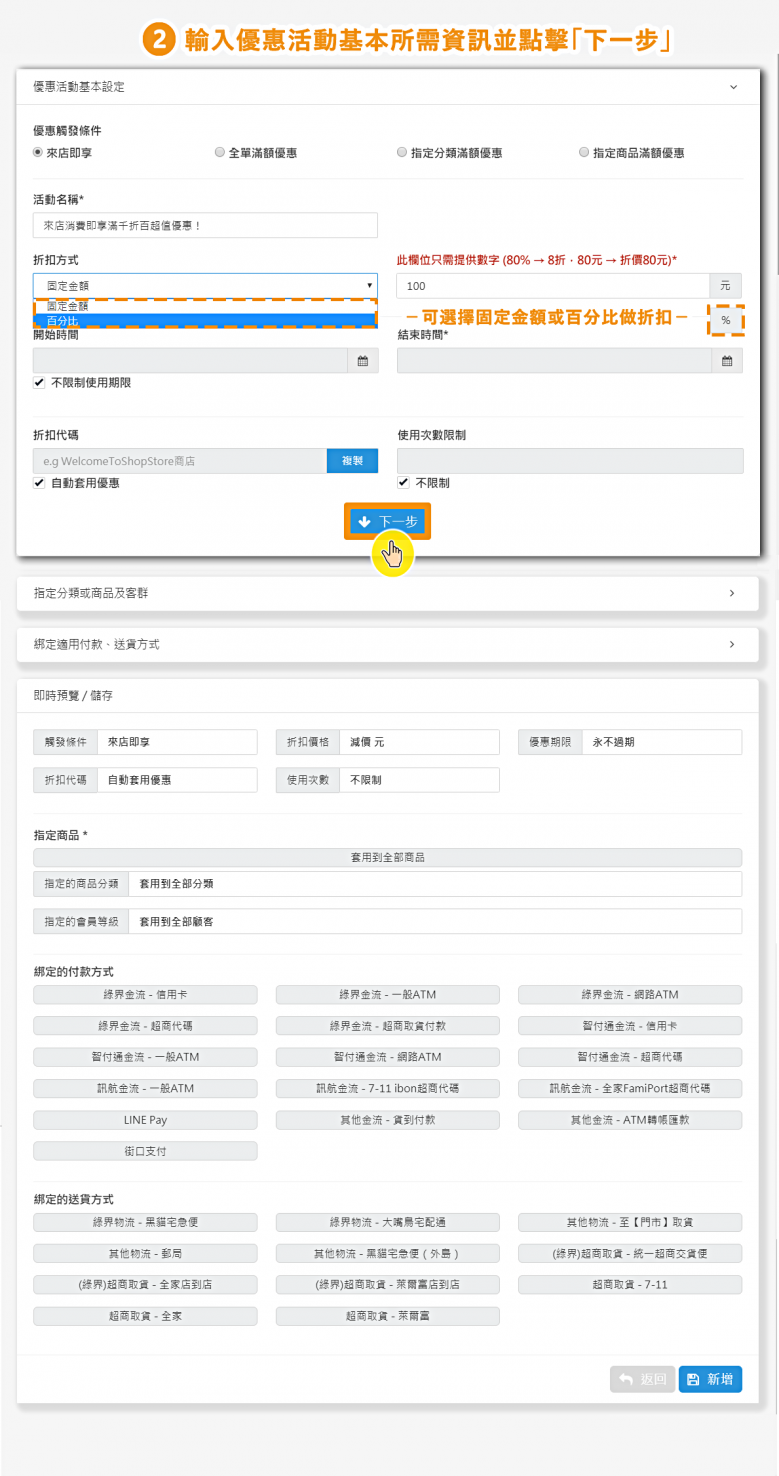
(2) 輸入優惠活動基本所需資訊,並點擊「下一步」。
#觸發條件
-來店即享:只要顧客來店下單,即可享優惠
-全單滿額優惠:在顧客下單滿額即可做折扣,例如滿千送百。
-指定分類滿額優惠:顧客購買指定分類的商品即可享優惠。
-指定商品滿額優惠:顧客購買指定商品即可享有優惠。
#折扣方式可自由選擇「固定金額(元)」或「百分比(%)」
*開始時間與結束時間,提供日期上的設定,時間上都已凌晨12:00為基準做劃分。
*若未勾選套用折扣代碼,店加須以其他方式告知顧客需手動輸入
*使用次數限制若有設定數字,即為全館使用次數的限制,並非個人使用次數的限制。

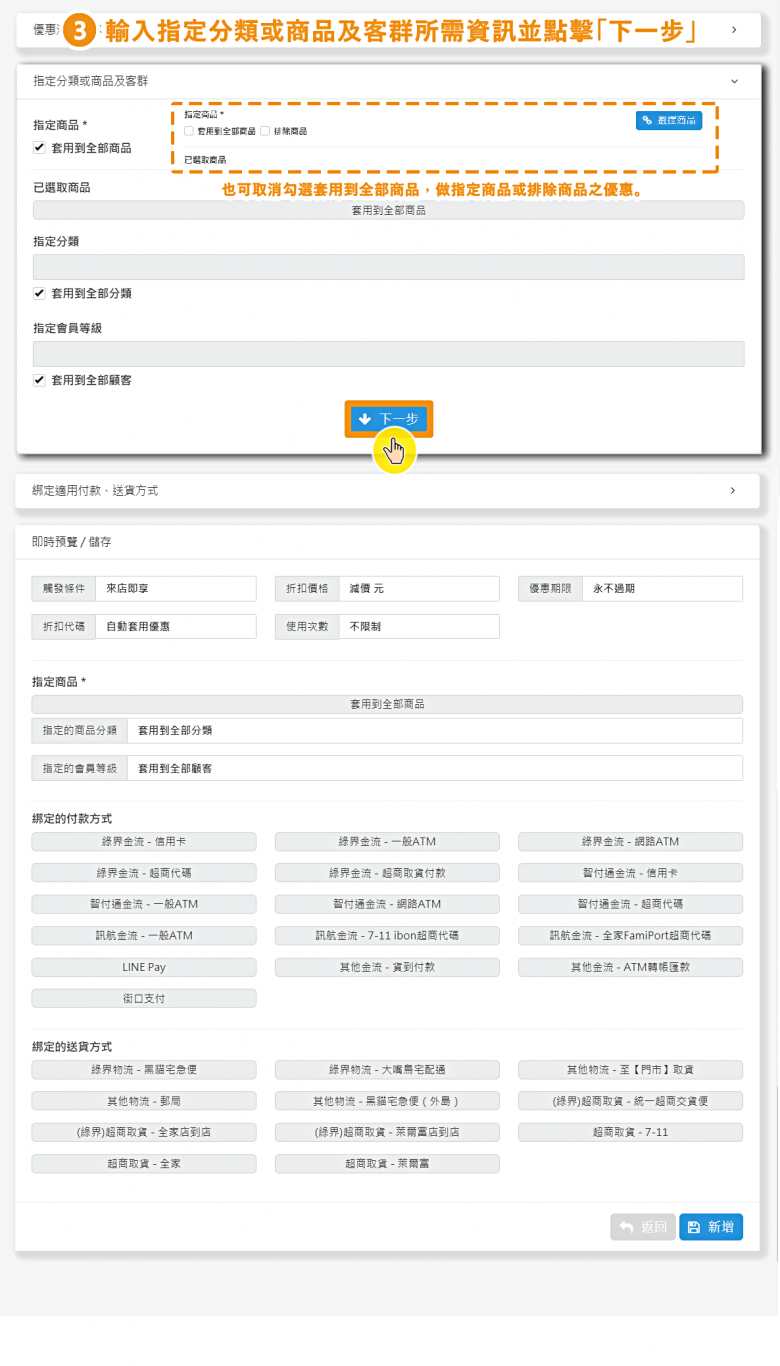
(3) 輸入指定分類或商品及客群所需資訊,並點擊「下一步」。
#指定商品
-套用到全部商品:在觸發條件下所有商品都適用的優惠。
-選擇商品:在觸發條件下所選擇的商品,都適用的優惠。
-排除商品:在觸發條件下所排除以外的商品,都適用的優惠。
#指定分類
-套用到全部分類:在觸發條件下所有分類都適用的優惠。
-指定分類:在觸發條件下所指定分類的商品,都適用的優惠。
#指定會員等級
-套用到全部顧客:在觸發條件下所有顧客(包含非會員及會員)都適用的優惠。
-指定會員等級:在觸發條件下指定的會員等級,都適用的優惠。

(4) 需勾選所想套用至此優惠的付款方式及送貨方式,並點擊「下一步」。
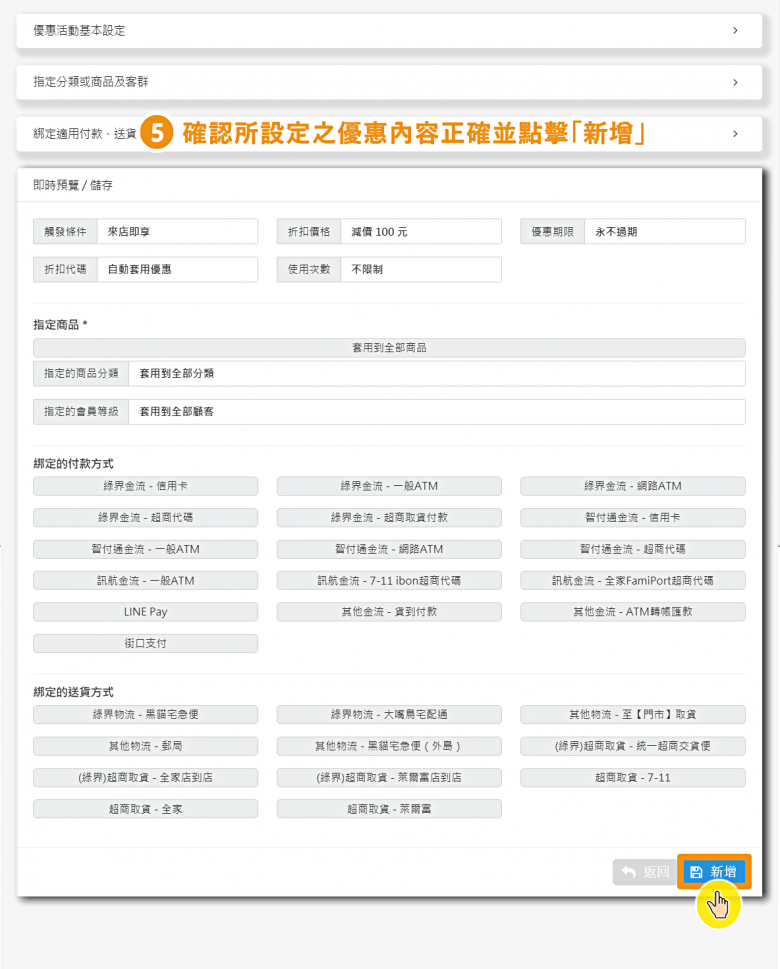
(5) 此為設定總覽,店家可確認所設定之優惠內容是否正確,並點擊「新增」。
*若店家有想修改的,可點擊上方橫條標題展開視窗,即可做修改。

(6) 剛所設定之優惠,會顯示於優惠活動列表。可點擊左方「 」即可拖曳排序!
」即可拖曳排序!
*優惠使用上,會以排序第一位的做使用,且顧客下一次訂單,只能使用一種優惠。

(7) 前台,在顧客選完金物流時,集會在商品上顯示優惠活動名稱並在下方金額上做折扣。

7. 開啟會員功能及分級設定
推薦店家開啟會員功能,那店家可以位會員設定許多福利,讓顧客覺得來店內光顧會有「尊榮感」。在分級上,店家可以設定每個等級的會員有不同的折扣,讓顧客增加下單率,提升階級想超優折扣。除了可以讓新顧客提升消費率,也可以讓舊顧客提升對於店家的「品牌忠誠度」。
(1) 前往「會員管理」→「顧客列表」→啟用會員功能(綠色開關即為已開啟),並點擊「儲存」。
#「購物規則-必須成為會員才能購物」:若勾選此,顧客在前台結帳時,會一定需要加入會員才
可以做結帳。若未勾選,顧客在下單時,可選擇是否加入會員結帳,或是不加入會員的非會員
結帳。
#「Facebook快入登入」:店家可點擊藍色連結文字導向設定頁面,開啟此功能,顧客在前台即
可使用Facebook登入及註冊。
*詳細操作流程參考:如何在商店啟用顧客Facebook快速登入/註冊功能?

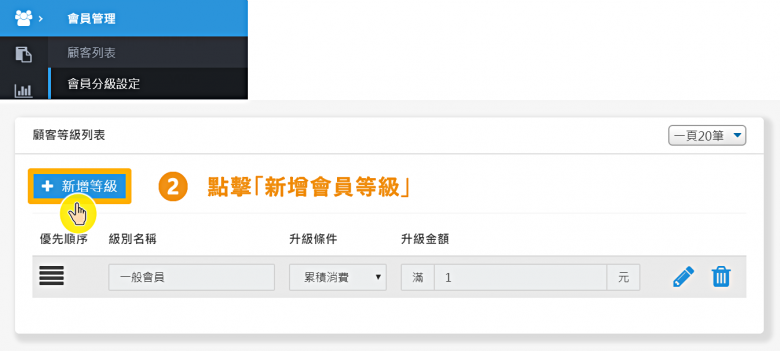
(2) 點擊「新增等級」。
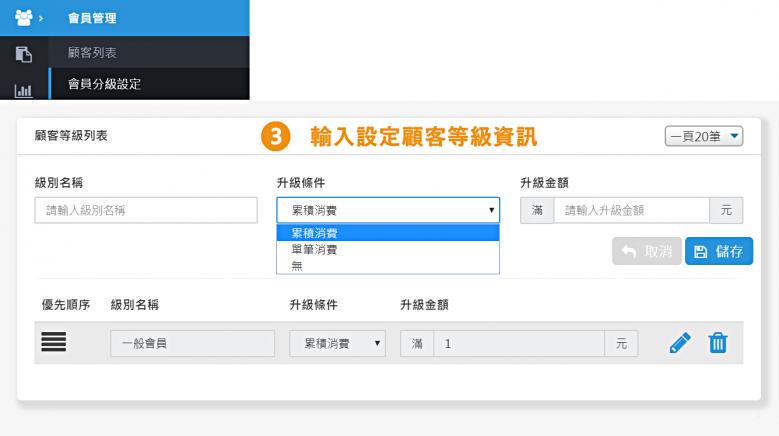
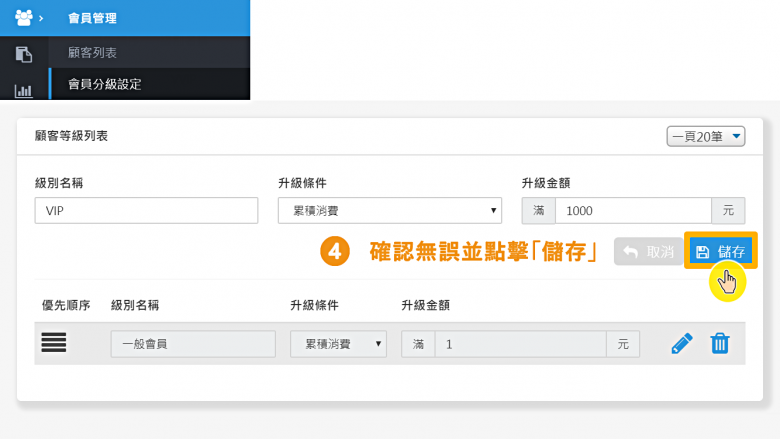
(3) 輸入設定顧客等級資訊。

(4) 確認無誤後,點擊「儲存」按鈕。

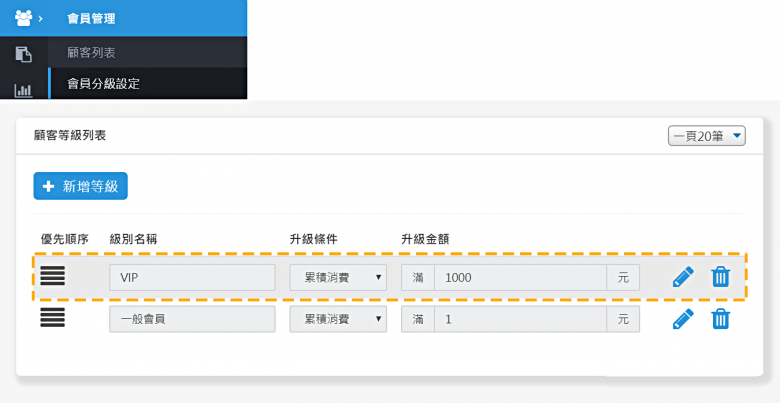
(5) 儲存後.所設定之會員等級,即會顯示於列表中。可點擊左方「 」即可拖曳排序!
」即可拖曳排序!

8. 購物金設定
會顯示於優惠活,設定完成「開啟會員與會員等級」,接下來就是戲用優惠提升「顧客忠誠度」了!使用「購物金設定」此為提升方法之一,為什麼呢?顧客會想加入會員,一定就是會想要有所回饋。就像是信用卡,顧客會申辦信用卡,就是因為信用卡的回饋可以滿足他們的。這邊也可想像是一個網站的虛擬會員卡,顧客想要在下單時得到回饋,以便於下次做使用,因此在網站上註冊成為會員,提高了對店家的顧客忠誠度。可想而知,購物金的發送與使用,都是非常重要的!
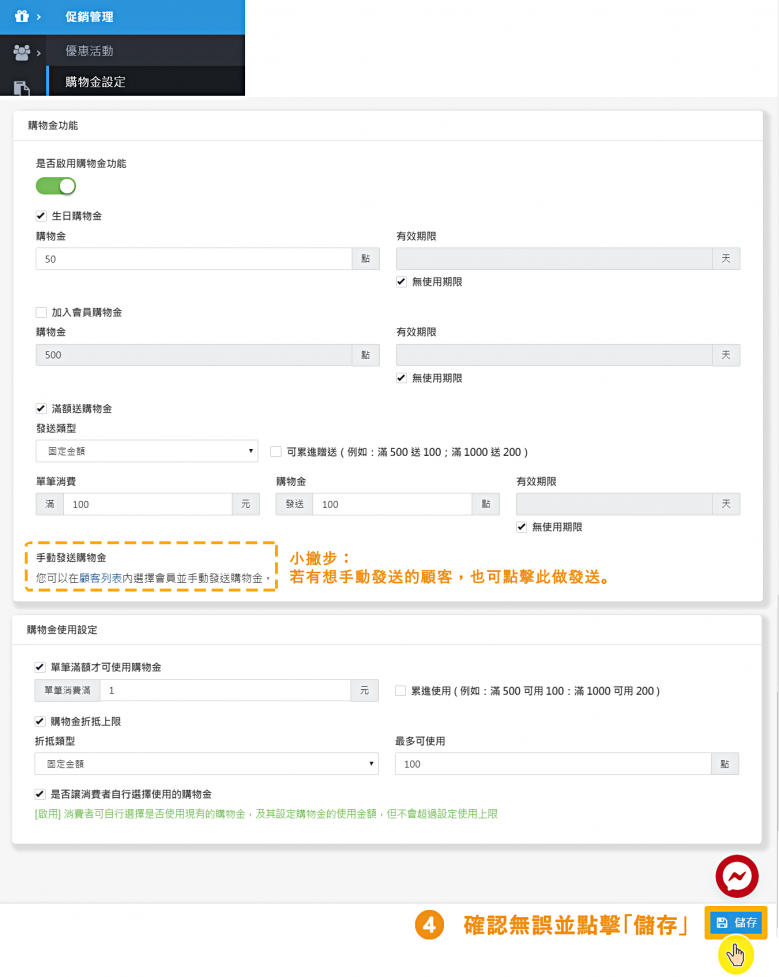
(1) 點擊開關按鈕,開啟購物金功能(綠色即為已啟用)。

(2) 選擇與設定購物金的「發送方式」,1點即為1元。
#生日購物金
-在顧客所設定的生日當天做發送,若顧客未設定生日,即不會做發送的。
-若顧客在當天早上9:00am,將生日設定當天的日期,而非生日的日期,即不會發送購物金,
以避免有心人士有洗購物金的情形發生。
-每名顧客,購物金一年只會發送一次購物金,若顧客已收到生日購物金,再修改生日日期,即
不會收到購物金。
#加入會員購物金
-若店家有做此設定,顧客在註冊完成後,即會收到該筆購物金。
#滿額贈送購物金
-店家可以自由設定再贈送時,要有上限的贈送(滿1000送100),還是要使用累進贈送(滿
1000送100、滿2000送200)。
-此滿額贈送,需待顧客下單完成後,在訂單狀態更改為「已付款」時,系統會自動發送購物
金,以避免洗購物金之行為。

(3) 選擇與設定購物金的「折抵方式」,1點即為1元。
#單筆滿額折抵購物金
-店家可以自由設定在折抵時,要有上限的折抵(滿1000折100),還是要使用累進折抵(滿
1000折100、滿2000折200)。
#購物金折抵上限
-可設定最高可以折扣多少金額,若未勾選此設定,折扣將不會有上限。
#是否讓消費者自行選擇使用的購物金
-啟用:消費者可自行選擇是否使用現有的購物金,及其設定購物金的使用金額,但不會超過設
定使用上限
-停用:消費者不可自行決定是否使用及其使用金額。
#其他折抵方式
-若不想限制顧客購物物金的折抵上限,想要顧客擁有多少購物金就可以折抵多少,且不設定單
筆訂單要達到多少金額才可以折抵,只需勾選「是否讓消費者自行選擇使用的購物金」即可。
-若不想限制顧客購物物金的折抵上限,想要顧客擁有多少購物金就可以折抵多少,不過想設定
訂單一定要達到多少金額才可以做折抵,只需設定「單筆滿額才可使用購物金」、「是否讓消
費者自行選擇使用的購物金」兩項即可。
-若不想限制顧客購物物金的折抵上限,想要顧客擁有多少購物金就可以折抵多少,不過想設定
訂單一定要達到多少金額才可以做折抵,且最高折抵有上限,可將三個都做勾選並設定。

(4) 確認無誤後,點擊「儲存」。
#小撇步
-若店家想手動發送購物金給特定顧客,可點擊「手動發送購物」描述內的「顧客列表」,針對
顧客做發送。

9. 商品會員價
商品會員價為加入會員顧客小確幸,因此顯示在店家未加入會員時是不會顯示的,店家需加入會員並在網站上登入,就會看到店家所設定的專屬會員價囉!那店家可以將此優惠公佈於區塊或彈出廣告,間接吸引新顧客加入會員並下單的!
(1) 此部份因主要介紹為「商品會員價」,因此可點擊「新增商品」及「編輯」都可以的,小編以「新增商品」為示範。

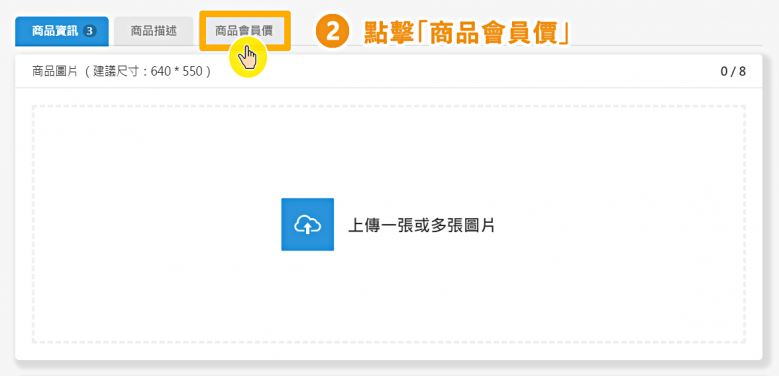
(2) 假設小編在商品資訊與商品描述都已輸入完成,此時,點擊「商品會員價」。

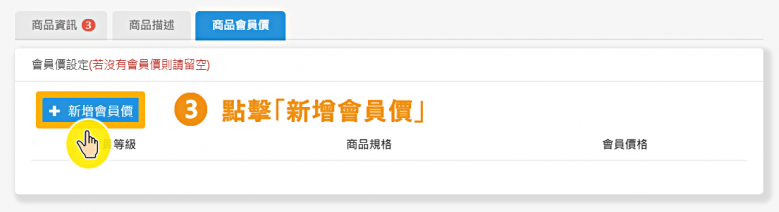
(3) 點擊「新增會員價」。

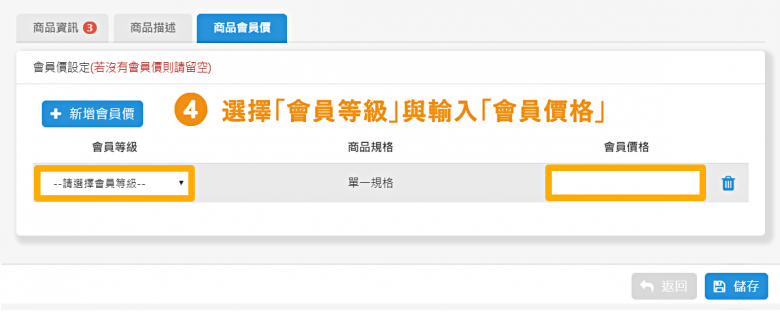
(4) 可選擇店家自訂的「會員等級」、輸入「會員價格」。
*若為多規格商品,在商品規格,會有白色欄位,店家只需點擊即可選擇規格。

(5) 確認無誤後,點擊「儲存」。

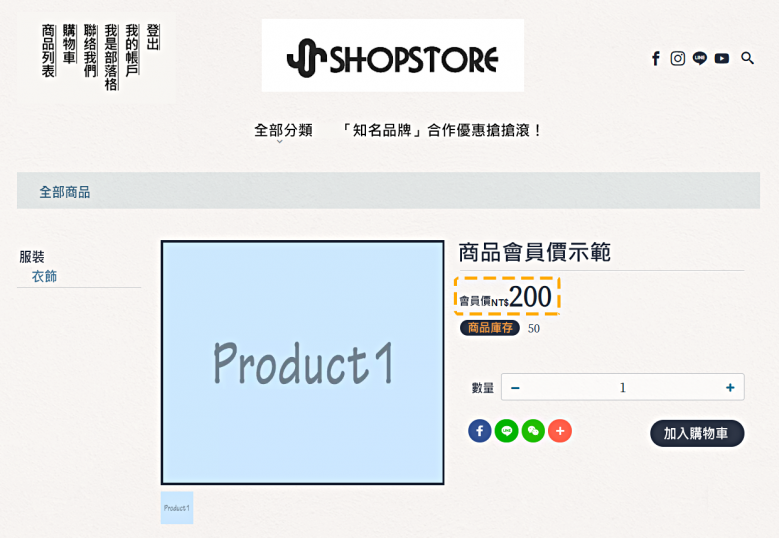
(6) 當顧客登入會員,在有設定會員價的商品金額上,即會看到會員價的顯示。

10. 分類橫幅
使用分類橫幅,創造與他人不同視覺環境。從小地方,看出不同的價值,讓顧客的眼睛為之一亮,心頭為之一熱,鈔票直接入口袋!
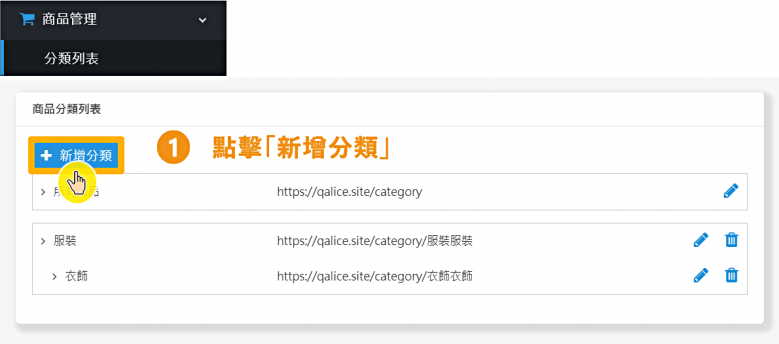
(1) 前往「商品管理」→「分類列表」→點擊「新增分類」。

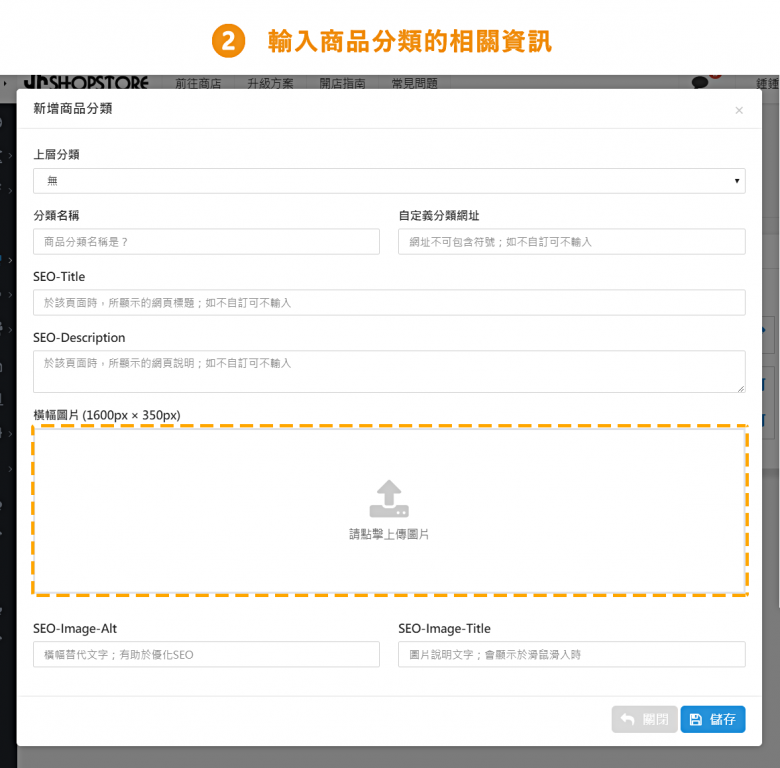
(2) 輸入商品分類所需的相關資訊。
# 上層分類
-可設定該分類的上層分類,若不需上層分類,可跳過
-上層分類需原本以設定好於分類列表,若尚未設定,此視窗可以先設定上層分類的資訊並儲
存,此時再點擊一次新增分類,上層分類的下拉選單即會顯示該分類可供選擇。
# 自訂義分類網址
-若店家不須使用自訂網址,可直接略過,那在下次進來此分類編輯時,會看到該欄位上會自
動帶您的''商店名稱''是正常的,此為系統自動帶入。
-此自訂義網址,會顯示於前台該分類頁面的上方「網址最後面」,例如,我的分類名稱為
「85折優惠」,那麼儲存後,系統在自訂義網址自動帶入「85折優惠」,於前台的該分類
網址即為「https://shopstore.tw/category/85折優惠」。
# SEO-Title與SEO-Describe
-SEO相關文章:商品取個好標題,顧客一眼就找到你!
# 橫幅圖片
-點擊該欄位內(橘色虛線框)皆可做圖片上傳。
-在標題''橫幅圖片''旁的(1600px*350px)即為建議尺寸,提供店家做參考。
-顯示於前台該分類頁面的最上方。
# SEO-Image-Alt與SEO-Image-Title
-SEO相關文章:想增加流量?想要提升圖片搜尋度嗎?利用ALT吧!

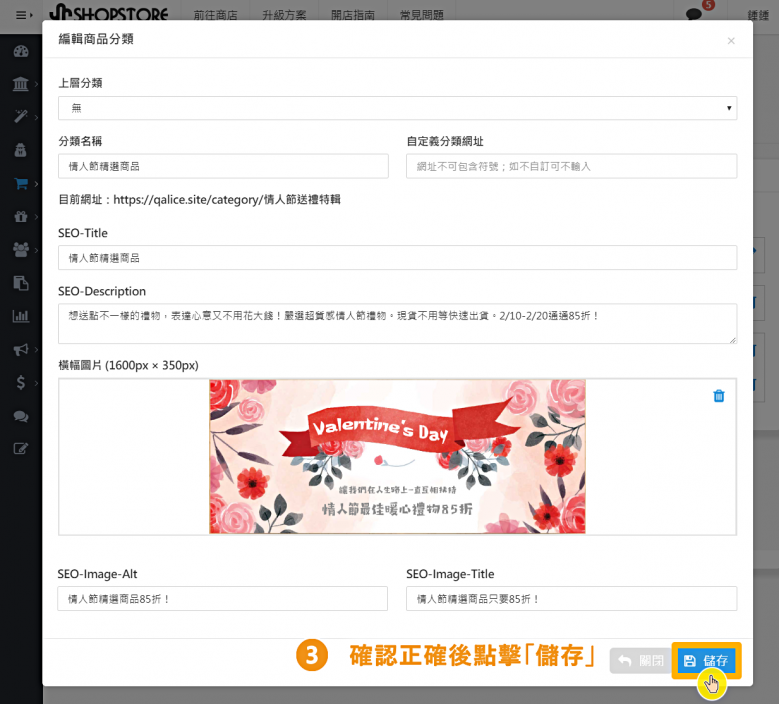
(3) 確認無誤後,點擊「儲存」。

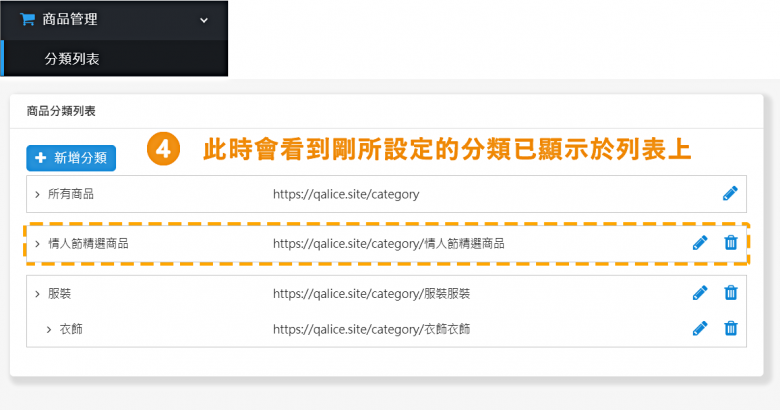
(4) 此時,會看到剛所設定好的分類,及會顯示於此列表上。

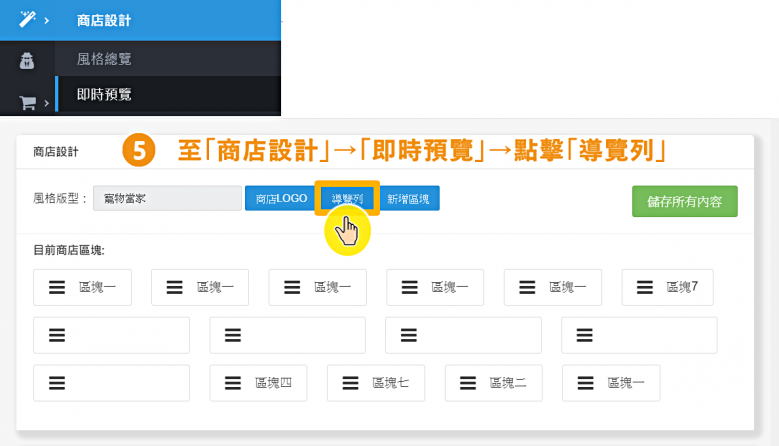
(5) 前往「商店設計」→「即時預覽」→點擊「導覽列」。
*接下來的設置,是為了讓此分類顯示於導覽列上,若店家不需顯示於導覽列,於上述步驟即已完成,可不用在做設置。不過這邊會建議店家可以新增於導覽列,顧客點擊進來的次數會較多。那若未設定,可以在左方細項分類也可以看到的。

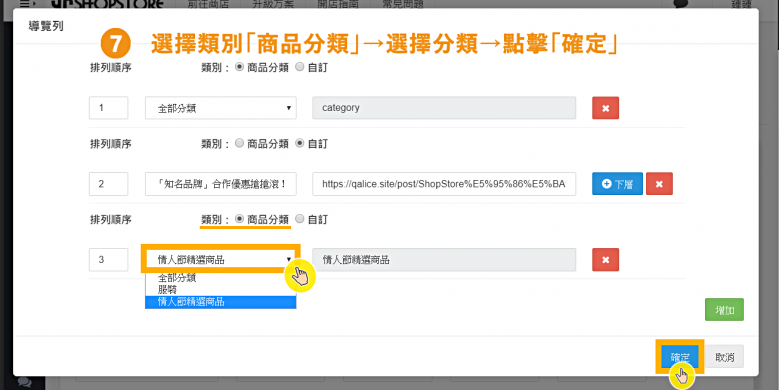
(6) 點擊「增加」。

(7) 選擇''類別''為「商品分類」→在下拉選單選擇剛所新增的分類→點擊「確定」。
*後方的欄位為「網址」,這邊店家可不用理會,當店家選擇商品分類時,系統會自動帶入網址。

(8) 點擊「儲存所有內容」。

(9) 此時顧客至前台觀看此分類時,即會看到分類橫幅的圖片在最上方(橘色虛線框處),如此,自己的分類跟其他不同的電商是不是很不一樣呀!可以凸顯獨特性,也可以提升顧客對網站上的印象!

相關文章參考:電商教室 - 行銷
「LINE@」+ShopStore購物網站,開始替您的銷售商機佈局!
Inbound Marketing」集客式內容行銷!行銷工具任你輕鬆搭配!
![]()
![]()
![]()
![]()
如操作上有任何問題,歡迎與客服人員聯繫,謝謝。
👨💼@LINE 聯繫專員【@LINE】|👨💼Facebook聯繫專員【Messenger】
-
免費開店,只要5分鐘,快來佈置您的店面吧:【免費開店GO!】
如果您想創業或開店相關歡迎聯繫Shopstore專員 【@LINE 聊聊】
![]()
![]()
![]()
![]()



