ShopStore功能優化與上架|September.14(No.19)
目錄摘要:
*(點擊目錄章節,可前往對應位置)建議可使用「電腦」閱讀與操作!
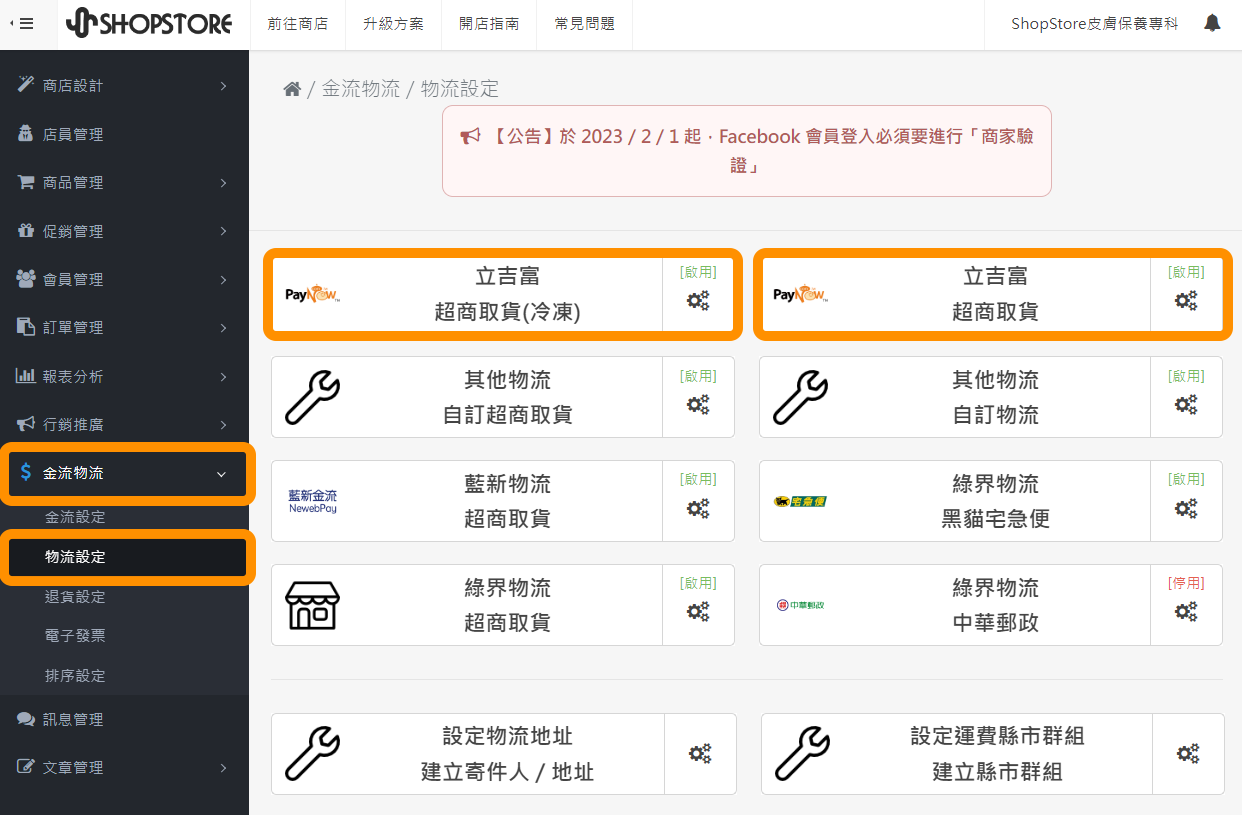
1. 【金流物流】立吉富-冷凍/常溫超商取貨付款
立吉富的「冷凍超商取貨付款」、「冷凍超商純取貨」、「常溫超商取貨付款」、「常溫超商純取貨」已於 ShopStore 正式上線囉!
*詳細操作流程,請參考:https://shopstore.tw/teachinfo/543

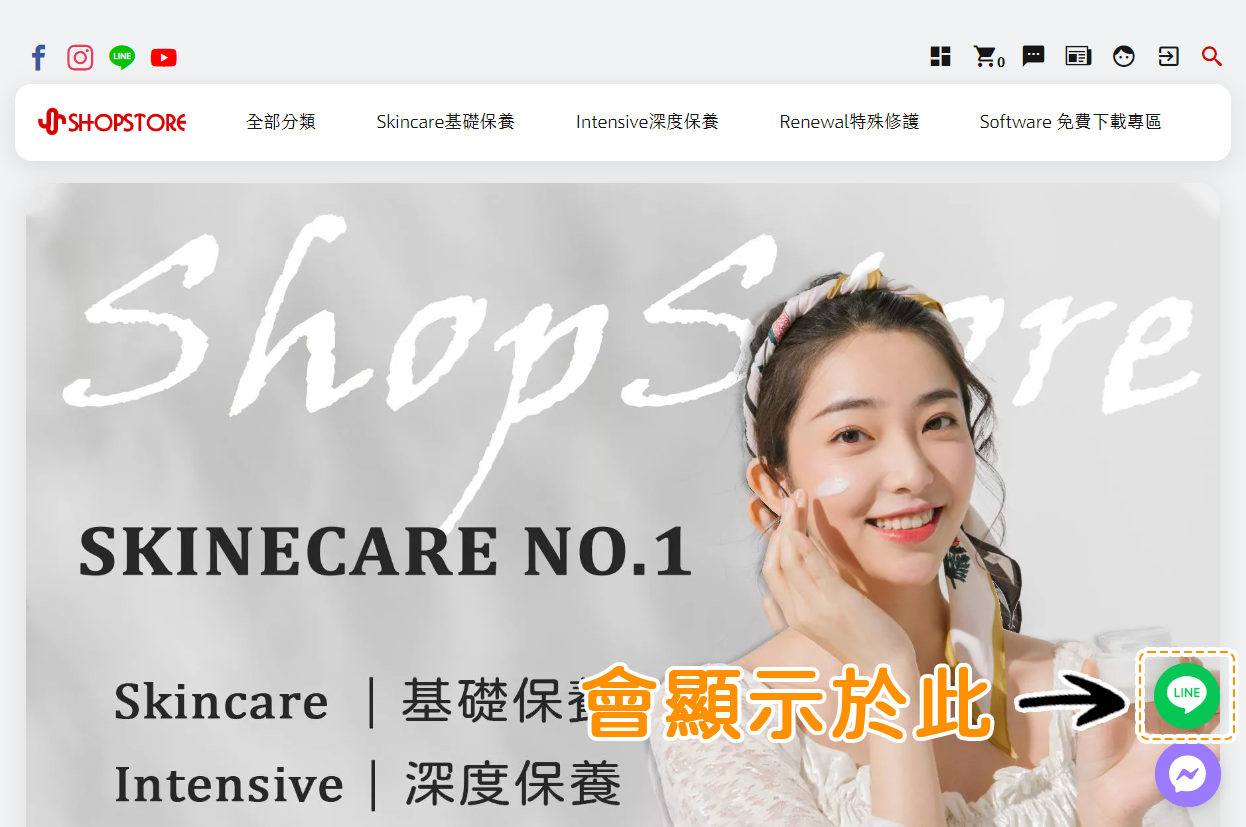
2. 【商店設定】LINE 懸浮按鈕
由於可愛商家們的反饋,希望在網站右下方,除了「Facebook messenger」線上客服按鈕外,也可以有「LINE」的線上聯繫按鈕,因此技術團隊做此開發。
商家只要在後台「基本設定」→「商店設定」→於「LINE ID」欄位下方,將「於網站顯示懸浮按鈕」做勾選並儲存,系統就會顯示您的「LINE」按鈕於前台右下方,顧客點擊後,就可以掃描商家的QRCode,與商家私訊對話囉!
*目前 LINE 本身未提供像 Facebook 一樣,可直接在線上展開對話的功能,因此現階段都是為點擊「LINE 按鈕」顯示QRCode的畫面,讓顧客將您加入好友並可傳訊予商家的方式。
*詳細操作流程,請參考:https://shopstore.tw/teachinfo/544

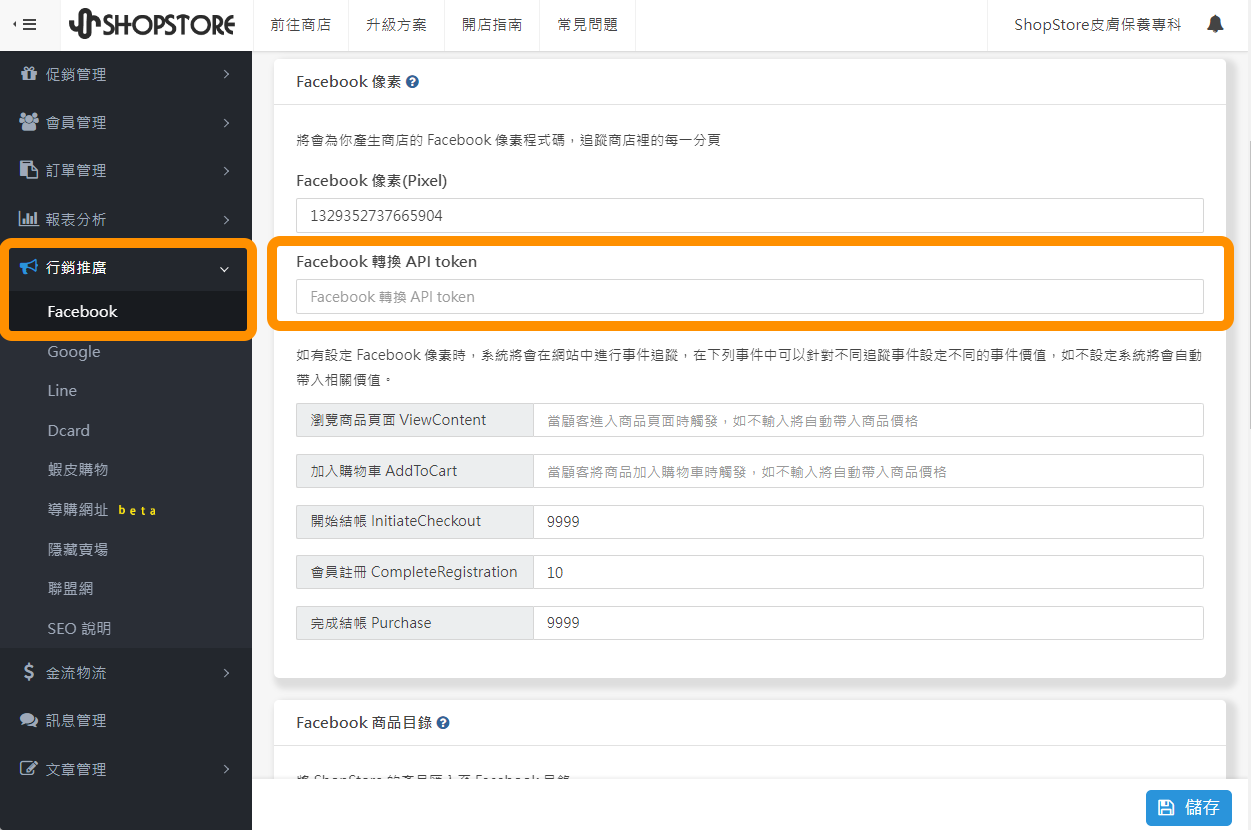
3. 【行銷推廣】Facebook 像素轉換 API
有觀看過【商家如何應對,隱私安全意識抬頭的「Cookieless 世代」?提早佈局?】此篇文章的商家都知道,為因應「Cookieless 世代」的到來,數據分析工具勢必且必須做出應對施。
「Facebook 像素轉換 API」的功能,即是為了應對「Cookieless 世代」而衍生出的另一種數據追蹤方式,因此如果有正在投放/準備投放「Facebook 廣告」的商家,都會建議要做串接。
*詳細操作流程,請參考:https://shopstore.tw/teachinfo/233

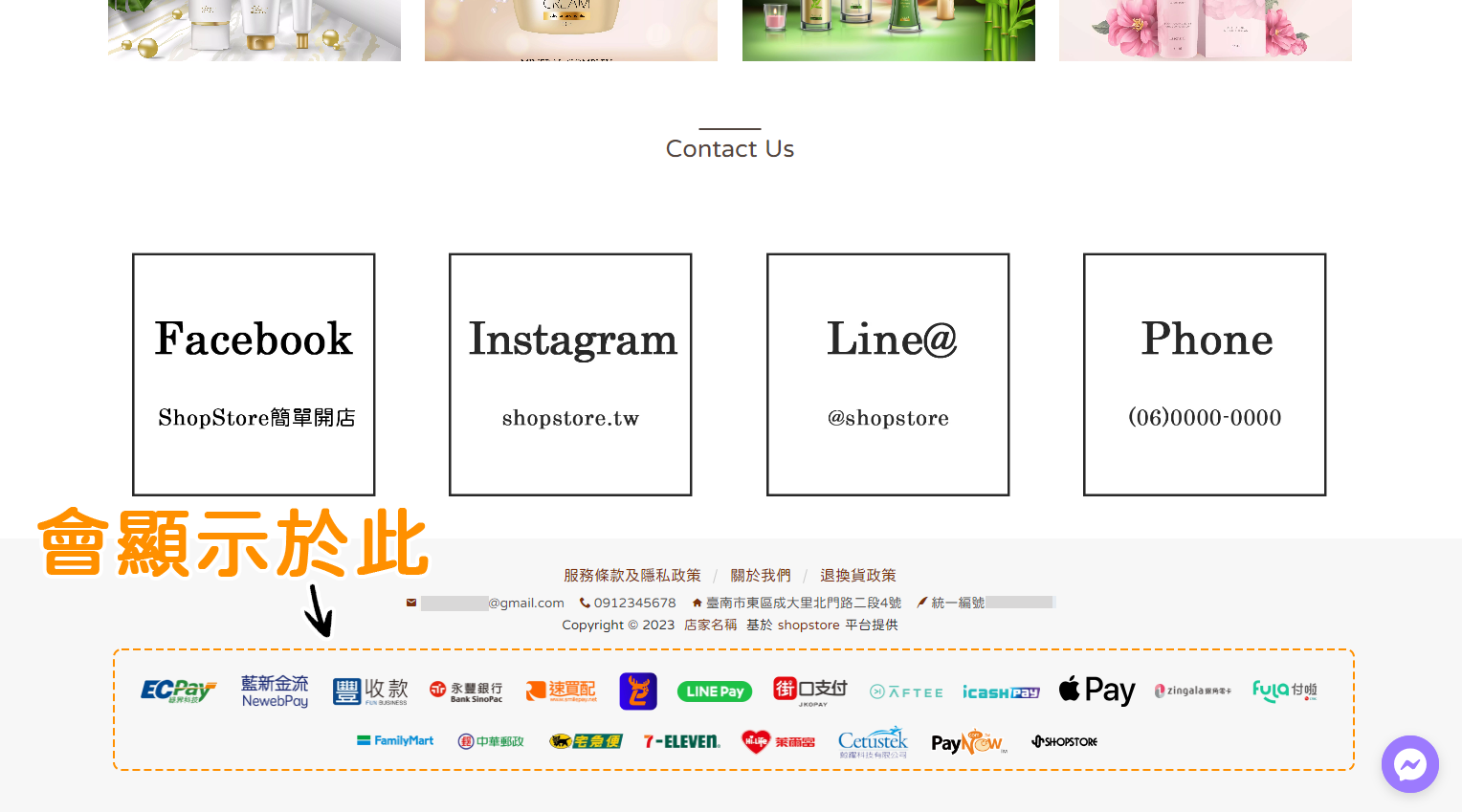
4. 【即時預覽】金物流合作商置入於網站頁尾
商家可以於後台「商店設計」→「即時預覽」→點擊「顯示合作夥伴」按鈕,將目前網站上開通使用的「金物流」,置入於網站頁面,方便顧客於您網站瀏覽時,可以簡單知道商店有提供那些金物流方式,且由於合作夥伴的置入顯示,藉此增加對品牌的信任度。
*詳細操作流程,請參考:https://shopstore.tw/teachinfo/546

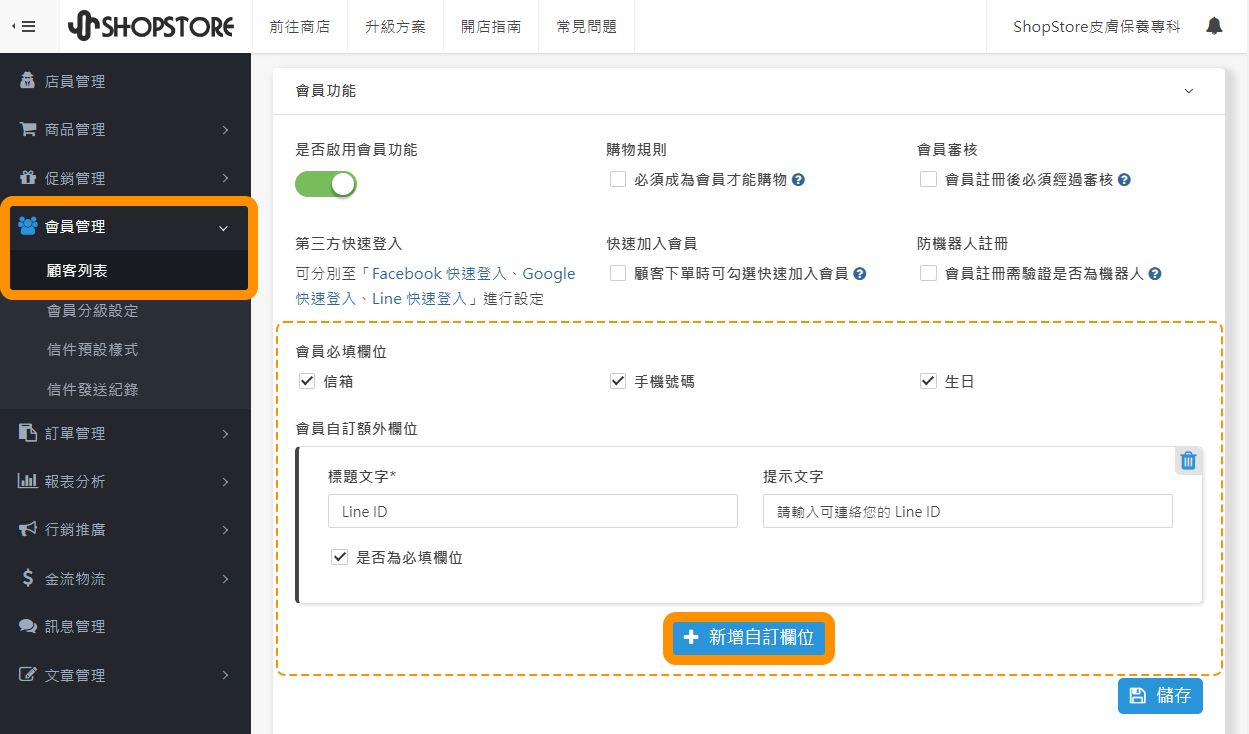
5. 【顧客列表】會員註冊自訂欄位
為了方便商家可以了解顧客更多的個人資訊,且可以使用額外資料進行受眾分群的廣告投放,因此特別開發,讓商家可以於後台「會員管理」→「顧客列表」→「會員功能」區塊內設定「會員註冊必填欄位」、「會員註冊自訂欄位」。
*如果商家有啟用「加入會員購物金」的功能,就會建議可以將「生日」設定為「必填」欄位,以避免顧客註冊會員後,忘記填寫生日,而損失了「加入會員購物金」的會員權益。
*詳細操作流程,請參考:https://shopstore.tw/teachinfo/547

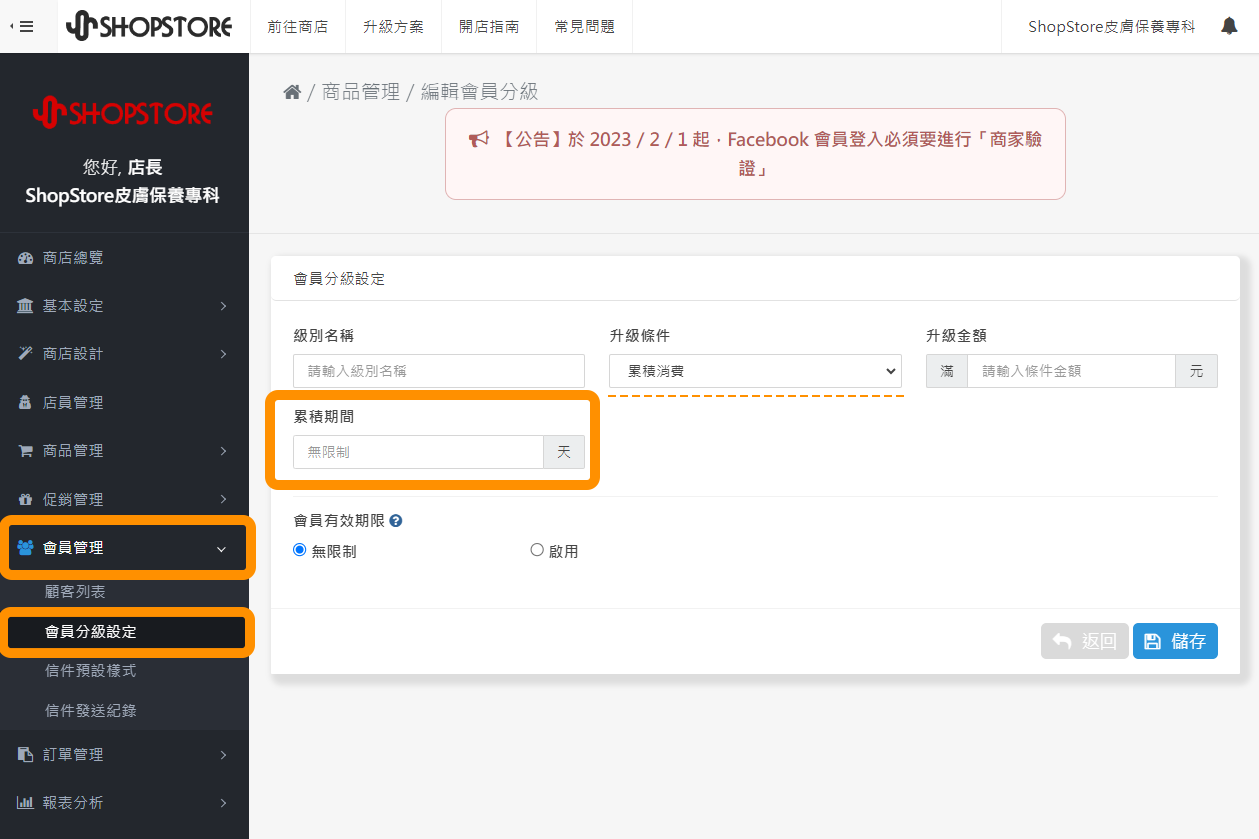
6. 【會員分級】升級累積消費新增有效期限
如果商家想要設定,在特定期間內(例如:一年內)會員須累積消費達多少金額以上,系統即可以自動幫顧客升等的話,即可以前往後台,於「累積消費」的升級條件上,加上「有效期限」的設定。
*詳細操作流程,請參考:https://shopstore.tw/teachinfo/184

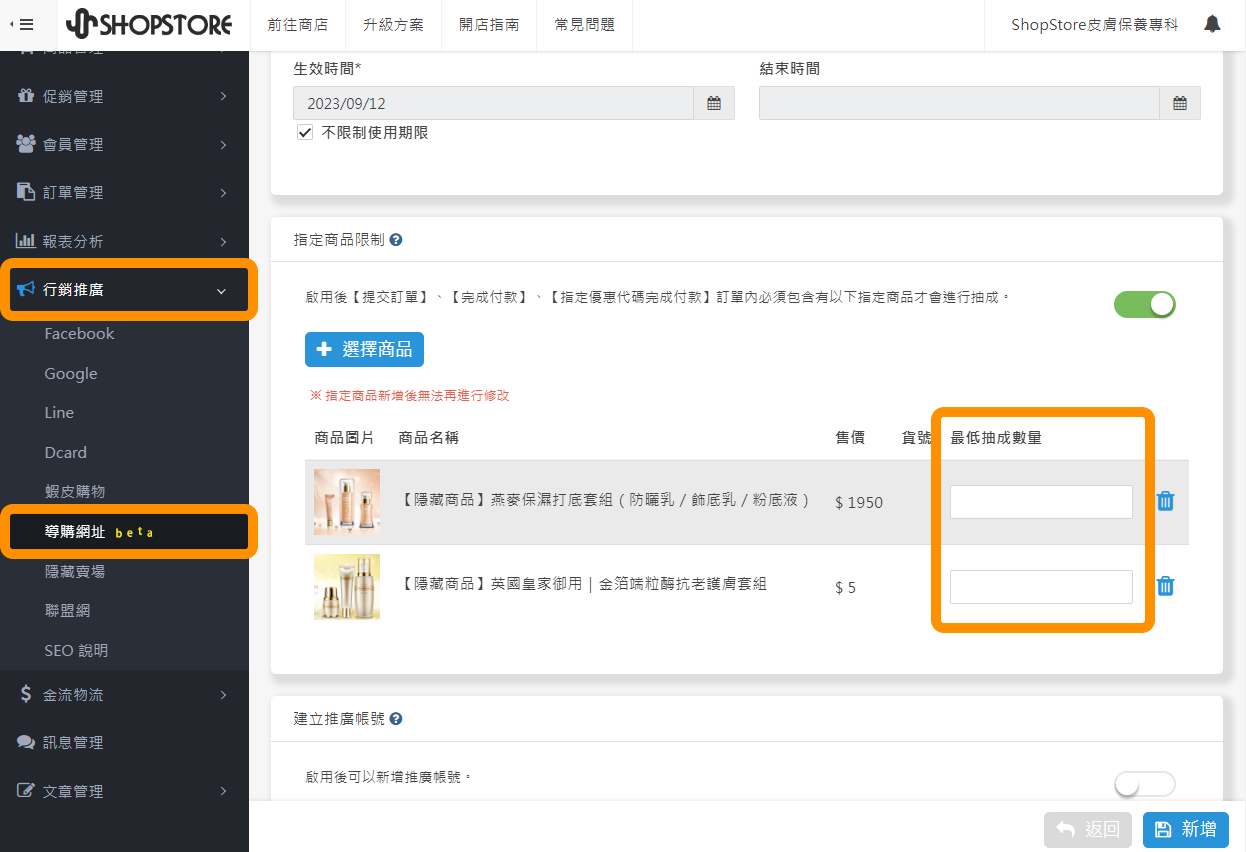
7. 【導購網址】指定商品限制-最低抽成數量
為提供商家更靈活的「導購網址」使用規劃,技術團隊在原先的「指定商品限制」區塊內,額外新增「最低抽成數量」的設定。
商家可以自由設定,當顧客透過導購網址進入網站後,下單購買特定商品「達多少數量」以上,系統方可以計算「分潤抽成」。
*詳細操作流程,請參考:https://shopstore.tw/teachinfo/478

8. 【訂單設定】金物流按鈕樣式
為商家可以前往後台「基本設定」→「訂單設定」→於「結帳金、物流選項樣式」選擇是否啟用/關閉,在啟用的情況下,前台結帳頁面的「付款方式」、「送貨方式」與「分期期數」,皆會以按鈕的樣式顯示,顧客可以一目了然目前商店提供那些金物流方式可供選擇。
*詳細操作流程,請參考:https://shopstore.tw/teachinfo/554

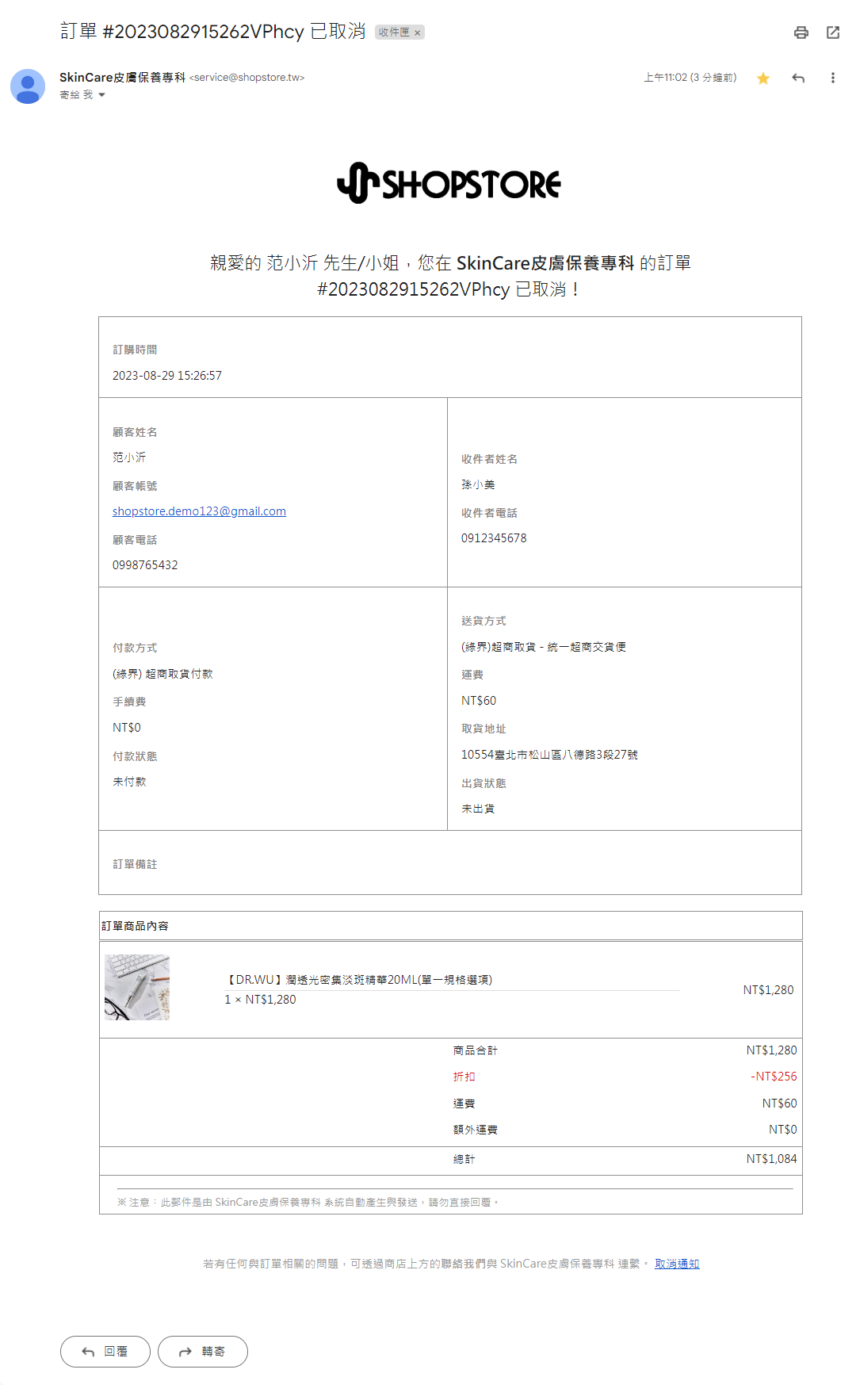
1. 【訂單列表】「已取消」訂單寄信通知
當顧客私訊商家,需要取消特定訂單時,商家於後台調整訂單狀態為「已取消」後,系統將會寄送「訂單已取消 Email」至顧客的「聯絡信箱」,讓顧客可以再次確認到,此筆訂單已確實取消。

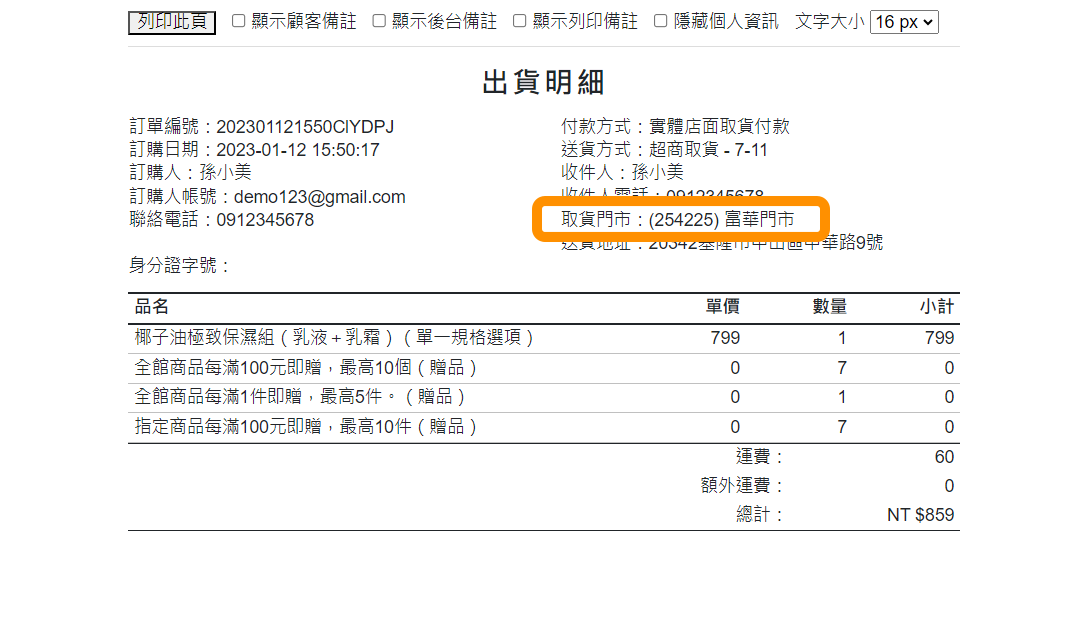
2. 【訂單列表】出貨明細新增門市名稱
在「超商物流」的「出貨明細」頁面上,新增「門市名稱」欄位。

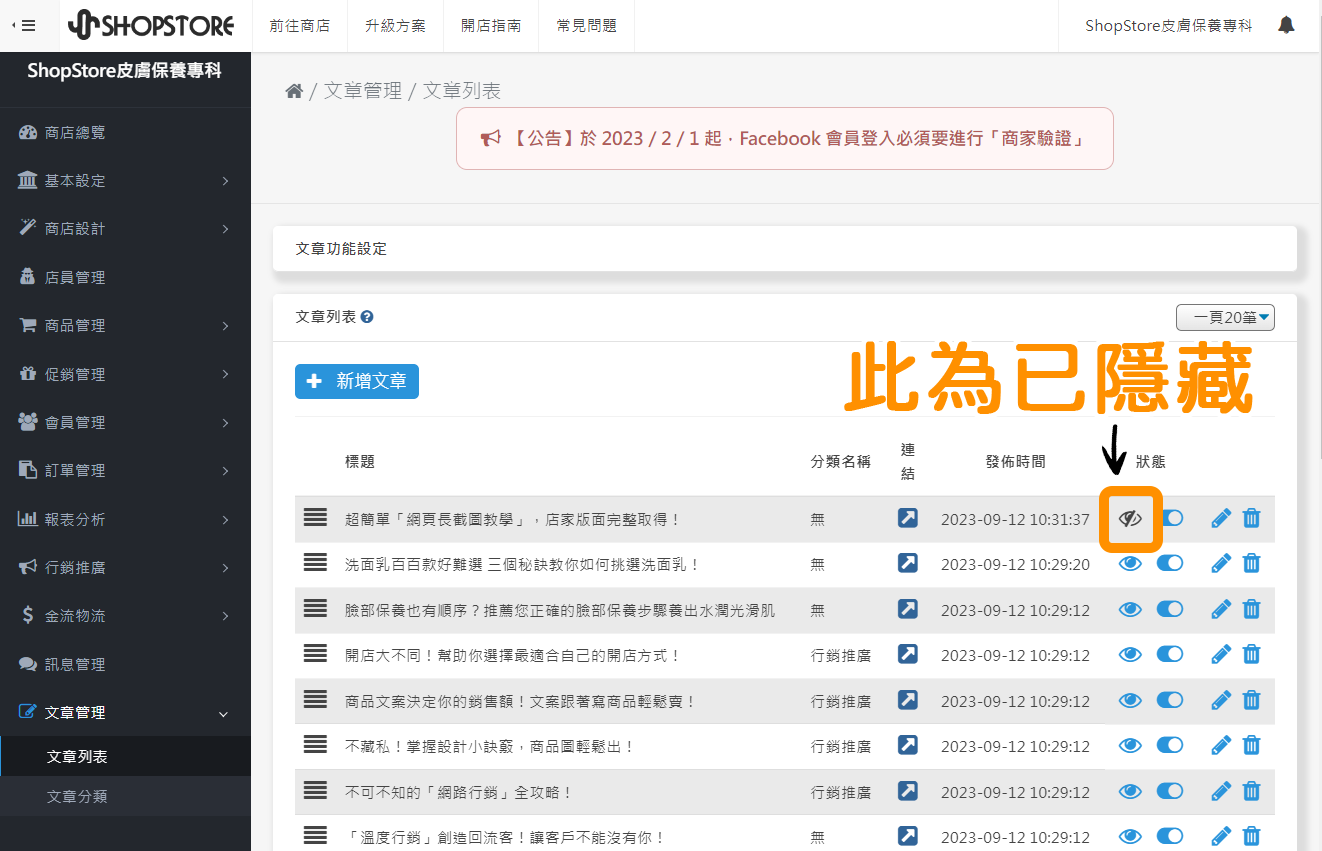
3. 【文章列表】新增隱藏文章功能
如果商家有部分「文章」不想顯示於前台的「文章列表」頁面(例如:單純應用於「導覽列」上),即可以於後台「文章管理」→「文章列表」→將文章切換為「隱藏」就可以囉!(點擊文章連結,仍可正常觀看)
*詳細操作流程,請參考:https://shopstore.tw/teachinfo/550

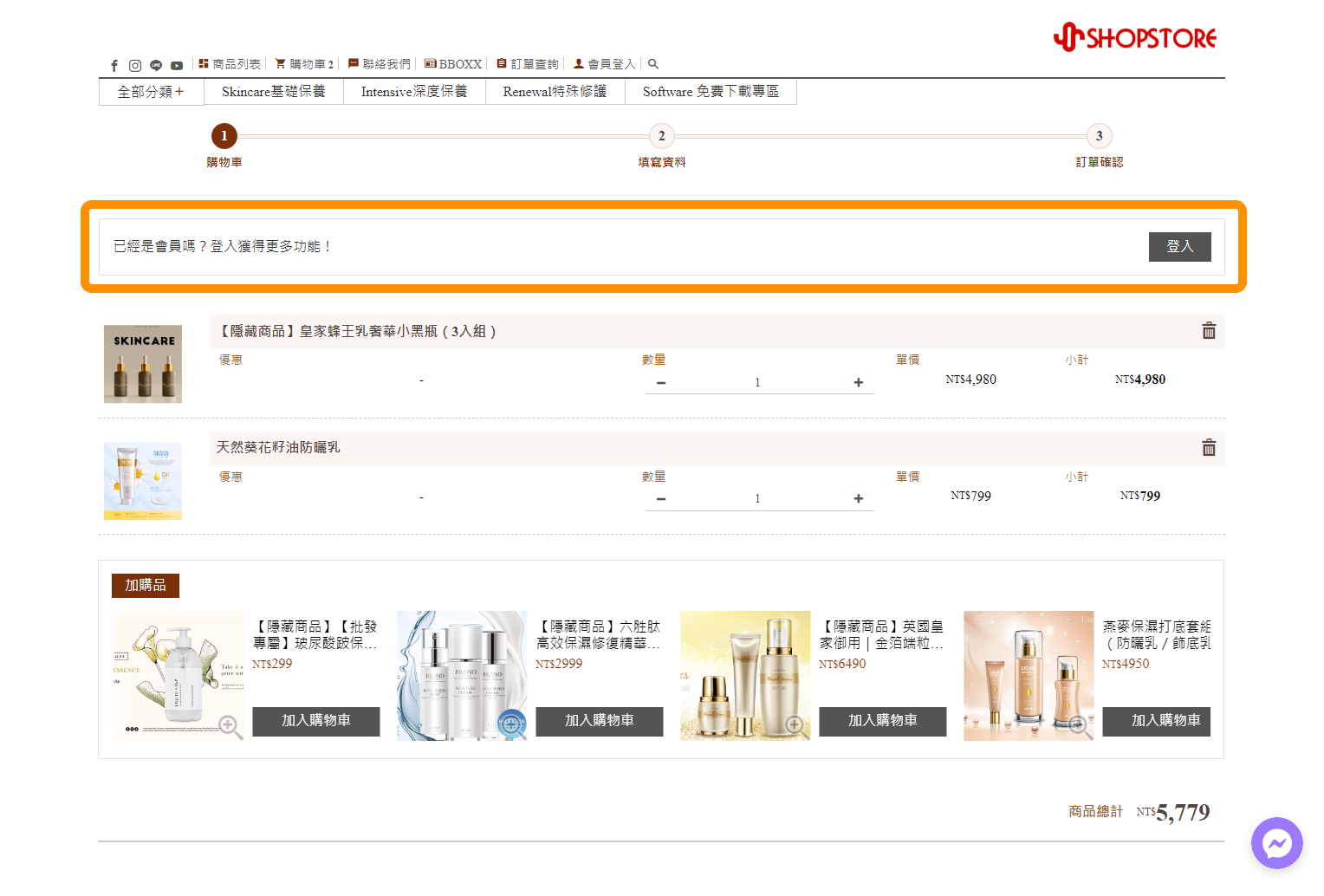
4. 【結帳頁面】新增會員登入提示
顧客於前台即將前往下單結帳時,如果選擇「直接結帳(非會員結帳)」,在進入結帳頁面後,系統上方會顯示「會員登入」的區塊,以吸引顧客可以先登入會員後,再進行結帳。

5. 【訂單列表】已刪除金物流的訂單查詢
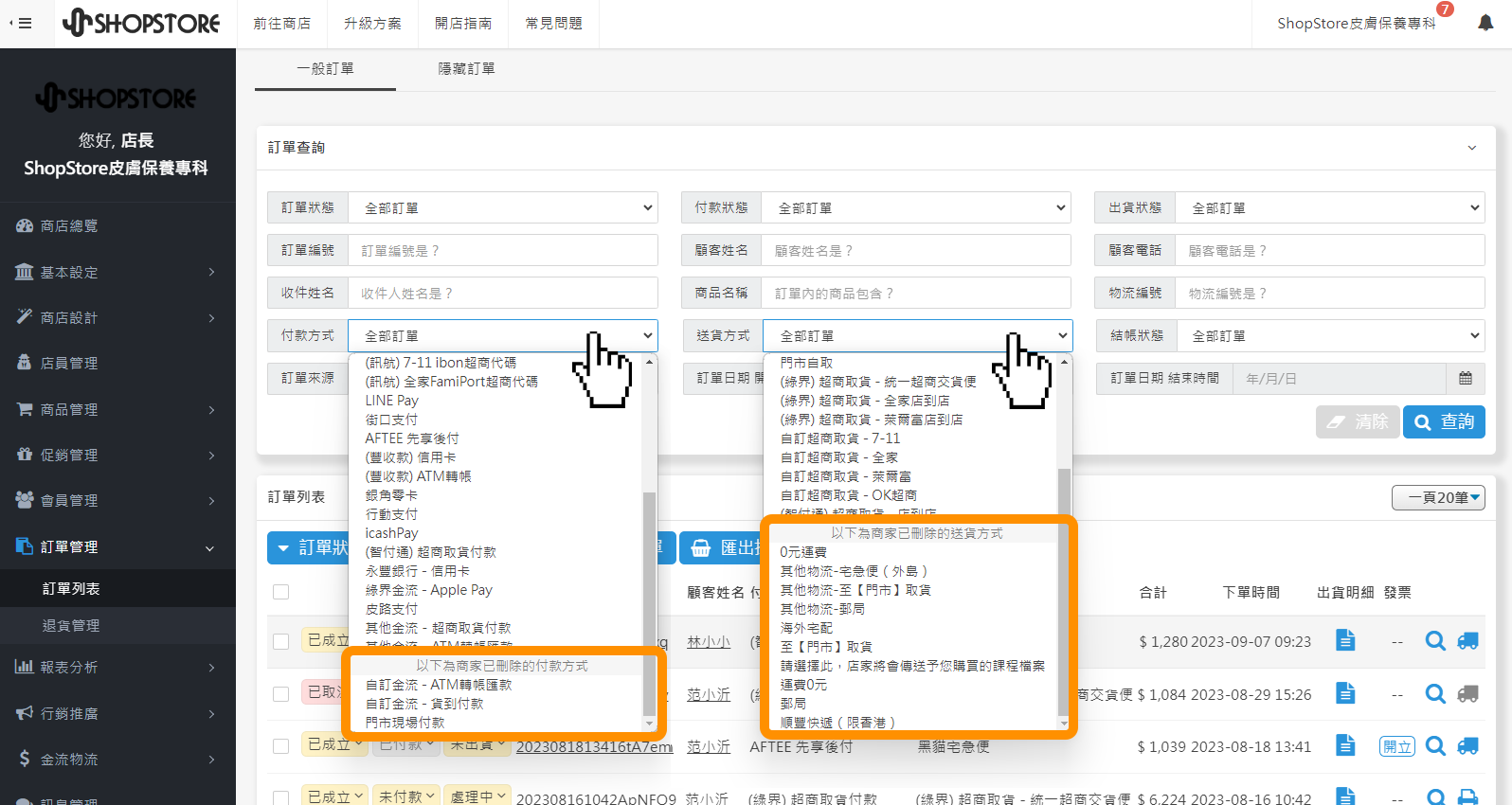
當商家將原先已設定好的物流「關閉」或「刪除」時,為了方便商家一樣可以在後台查詢該金物流的所有訂單,因此在查詢的金物流「下拉選單」中,特別將「已刪除」的物流做區隔並提供商家可做選擇、查詢。

6. 【蝦皮購物】蝦皮取消連動按鈕
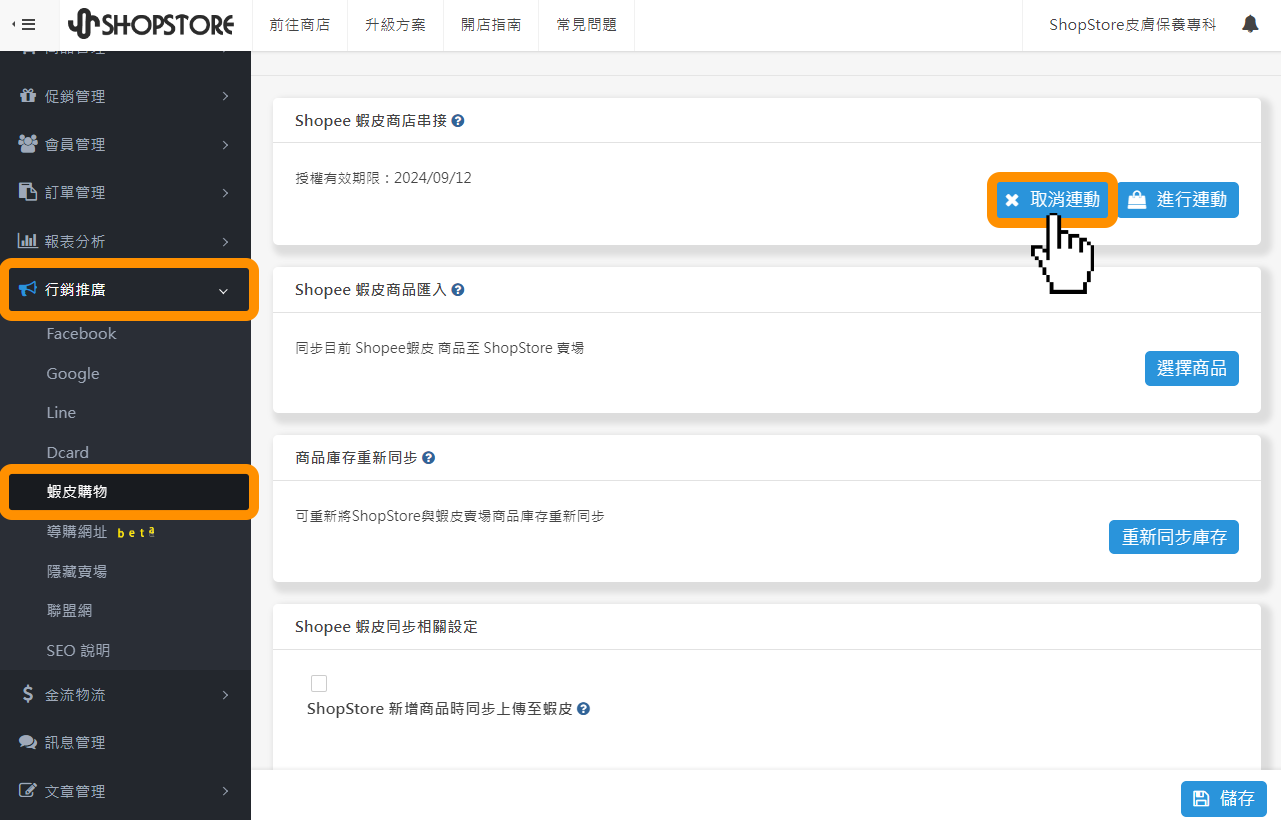
原先「蝦皮同步功能」的取消方式,會需要等待蝦皮的「授權期限」到期,方會由蝦皮系統自動進行取消,現階段,技術團隊新增「蝦皮取消連動」的按鈕,商家點擊後,系統就會自動取消同步,商家就不用等待的。
*詳細操作流程,請參考:https://shopstore.tw/teachinfo/552

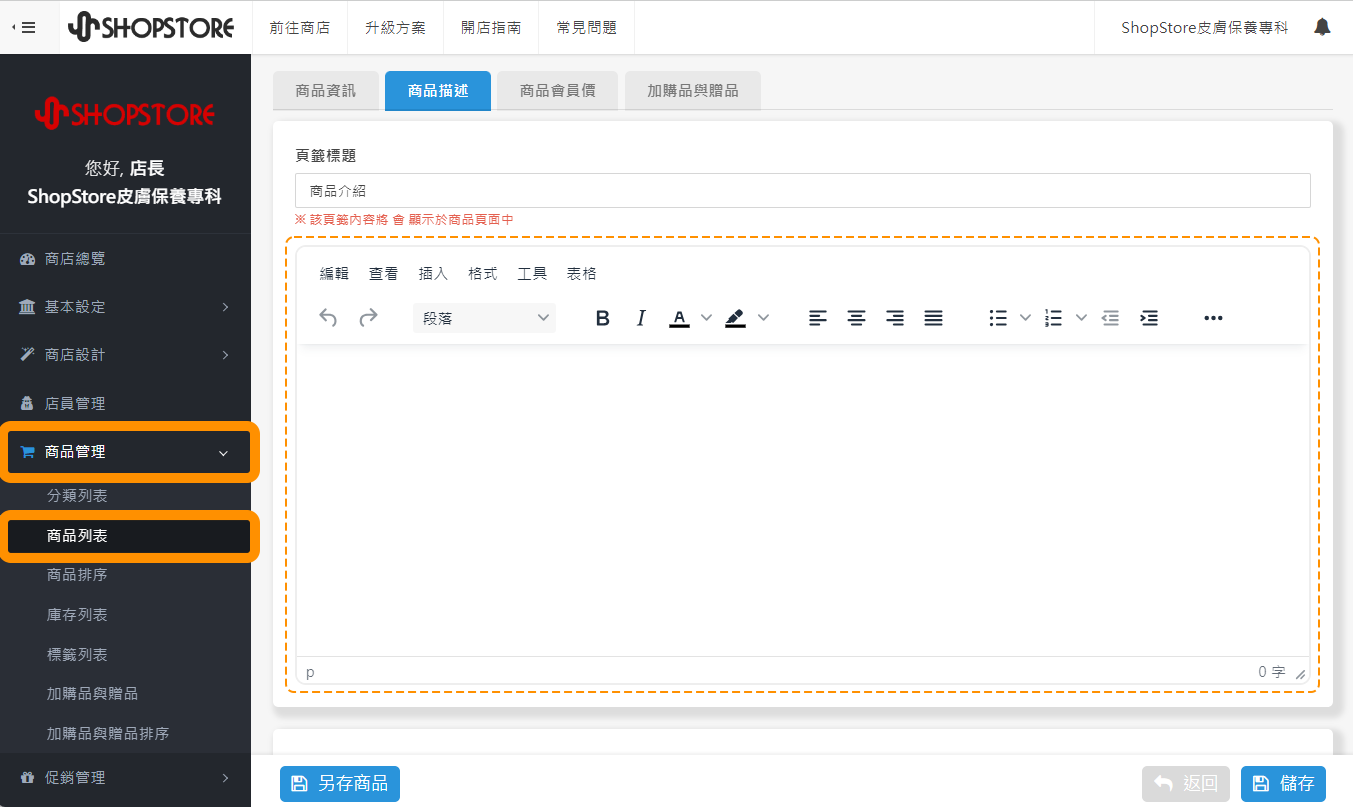
7. 【商品列表】編輯器改版
技術團隊全新進行改版,在多個可供使用「編輯器」的位置(例如:商品描述、退換貨政策、文章列表 ‧·· 等),平台皆一併同步更新。
更新後的編輯器,已可正常使用「表格」功能,且表格也提供「更換框線樣式」、「背景上色」等功能,商家都可以操作使用看看的!

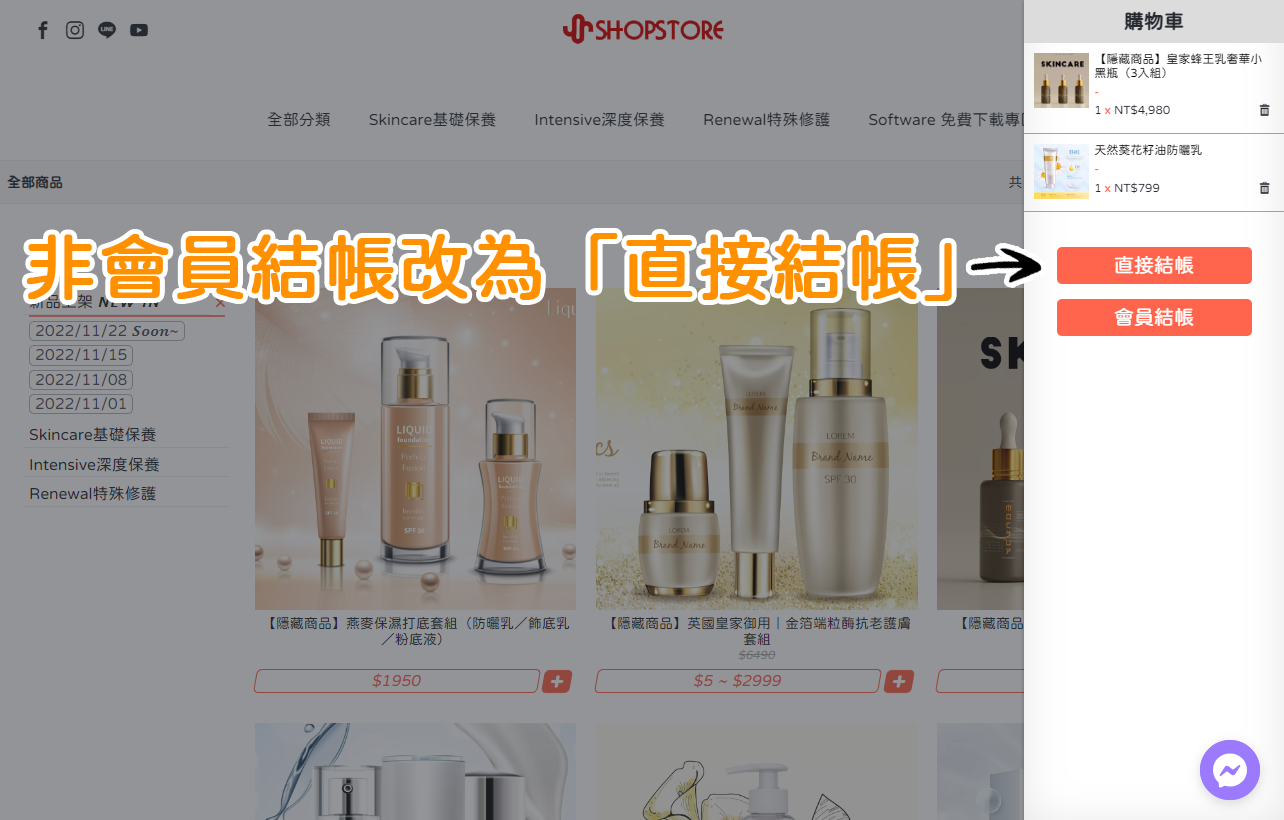
1. 【結帳頁面】直接結帳
當顧客點擊上方選單列「購物車」時,系統由右方滑出的「購物車」滑出視窗內,將「非會員結帳」按鈕文字,調整為「直接結帳」,方便顧客清楚辨識「前往結帳」的指示。

2. 【前台購物車】點擊商品名稱可自動導向商品內頁
為了方便顧客在觀看「加入購物車」內的商品,可以再前往「商品內頁」觀看詳細資料,確認是否需要購買,顧客可以於右方滑出的「購物車」視窗內,點擊各商品的「商品名稱」,前往對應的「商品內頁」觀看。

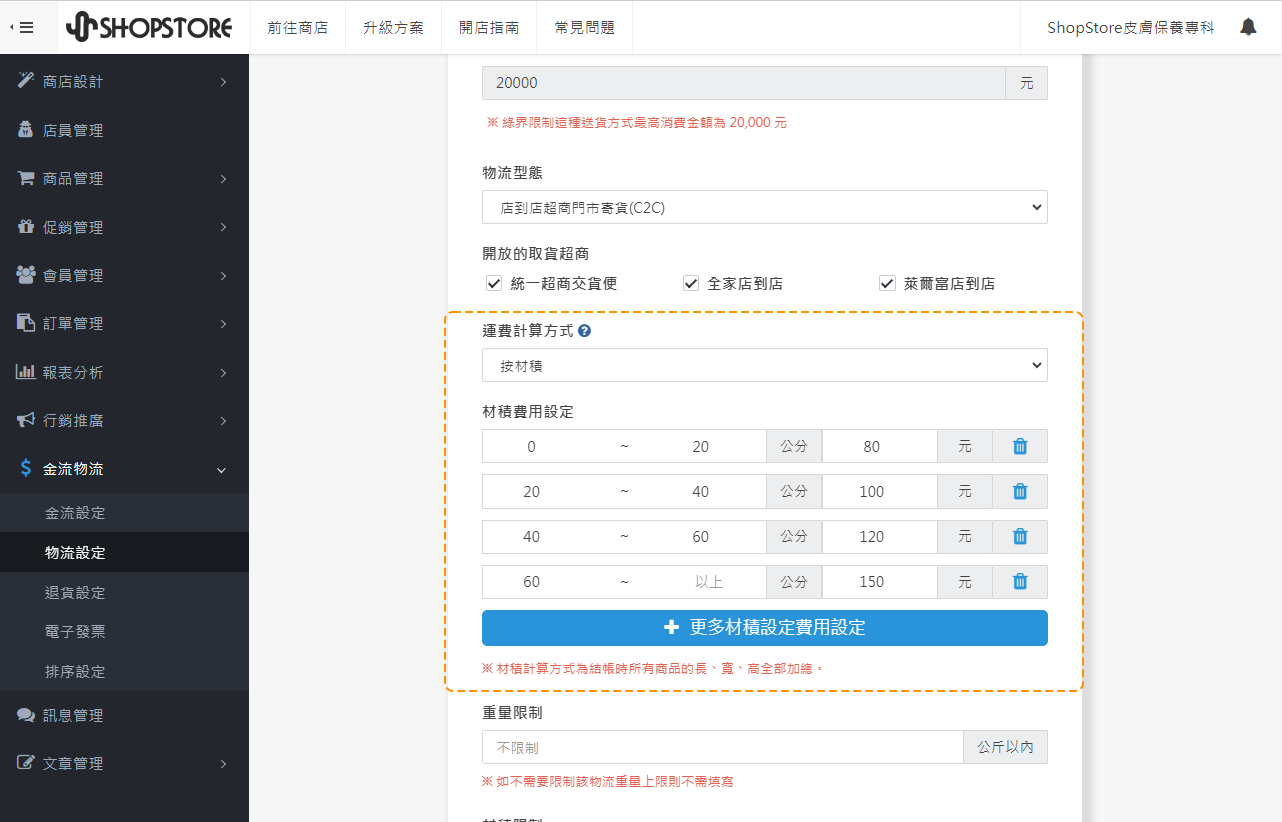
3. 【物流設定】調整「商品運費」設定位置
將後台「金流物流」→「物流設定」→各地三方方物流的物流設定頁面內,將「商品運費」欄位上移到「最高消費金額」欄位下方,方便商家一進入設定頁面,就可以觀看到「商品運費」設定位置,避免與「運費群組」功能混淆。

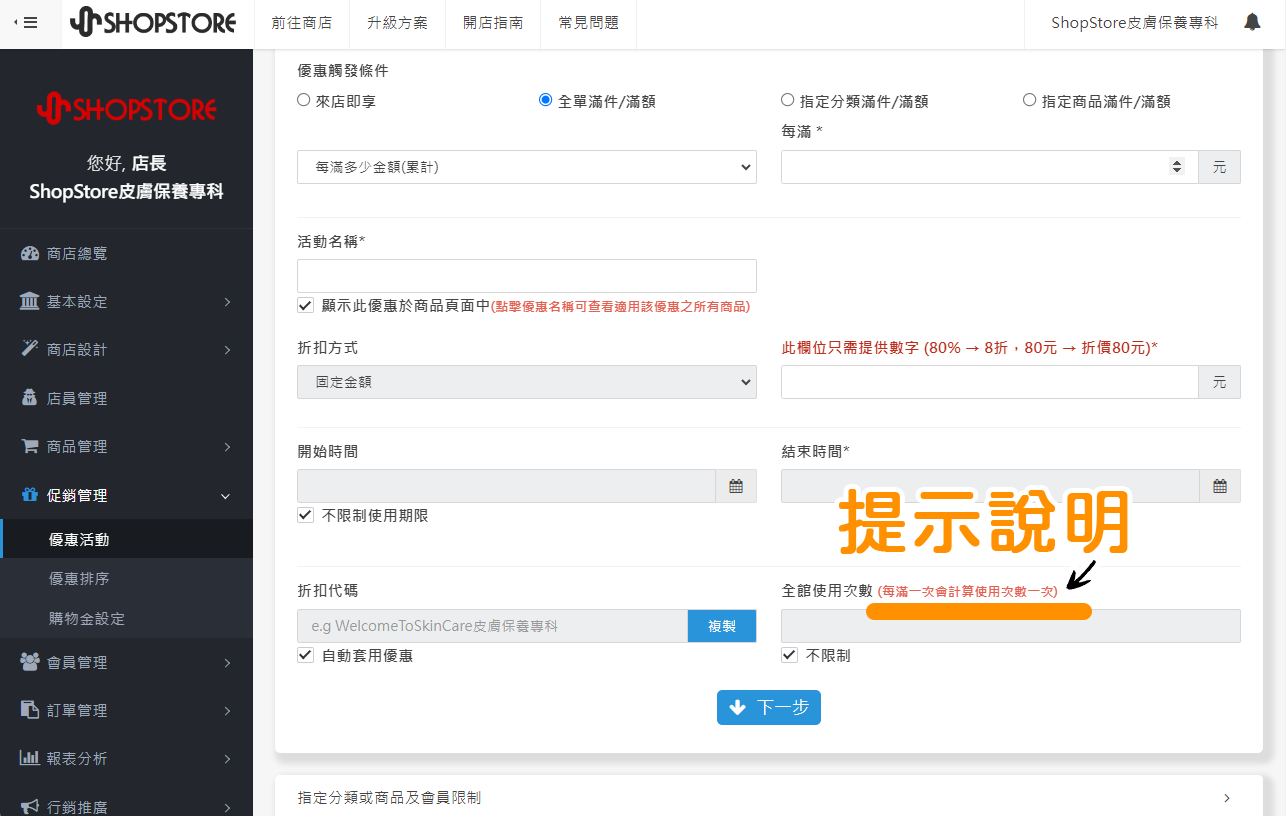
4. 【優惠活動】每滿一次會計算使用次數一次
在後台「促銷管理」→「優惠活動」→「新增/編輯優惠活動」頁面上→於「全館使用次數」欄位、「單一會員次數限制」欄位上,新增「(每滿一次會計算使用次數一次)」的紅色說明提示,商家可以較好了解優惠規則、規劃優惠活動。