「Facebook 快速登入-資料使用情形檢查」保障用戶隱私權!
今天就帶店老闆們來了解:
*請使用「電腦」閱讀與操作,Facebook Developers,不支援手機操作!
根據《Digital 2024:Taiwan》 的數據統計,台灣 Fabebook 的市場佔有率在所有社交媒體平台中已位列第二名,僅屈居於第一名 YouTube 之後,用戶數已高達 1,695 萬人,是相當可觀的使用者基數!
而商家們也是看準了這龐大的用戶量,因此在線上平台串接使用「Facebook 會員快速登入」的商店也越來越多,方便顧客免去註冊會員還需要填寫諸多資料的麻煩,可以直接點擊「Facebook 快速登入」的按鈕,一鍵註冊會員、登入會員帳戶!
不過也因為「資安保護措施」一直是近幾年來消費者非常重視的議題,Facebook 為了要保障用戶的個資隱私,避免過於便捷的「Facebook 快速登入」功能遭不肖商家濫用收集顧客隱私,進而導致顧客產生個資洩漏的疑慮而不敢使用,即有了「資料使用情形檢查」的項目流程需商家協助完成!
「資料使用情形檢查(DUC)」是一項"每年度"都會需要完成的程序項目,主要為評估檢查有串接使用 Facebook API 服務(例如:Facebook 會員快速登入/其他 Facebook Developers 內的應用程式 APP)的線上平台,在啟用「API 存取權限」時,是否皆有遵循 Meta 的《開放平台使用條款》和《開發人員政策》。
Facebook 藉由此「資料使用情形檢查(DUC)」,來確保所有品牌/企業皆有以保護使用者的隱私為優先首要任務。
以下為「資料使用情形檢查(DUC)」的檢查項目:
- 提供應用程式測試說明。
- 回答有關您資料處理作法的問題。
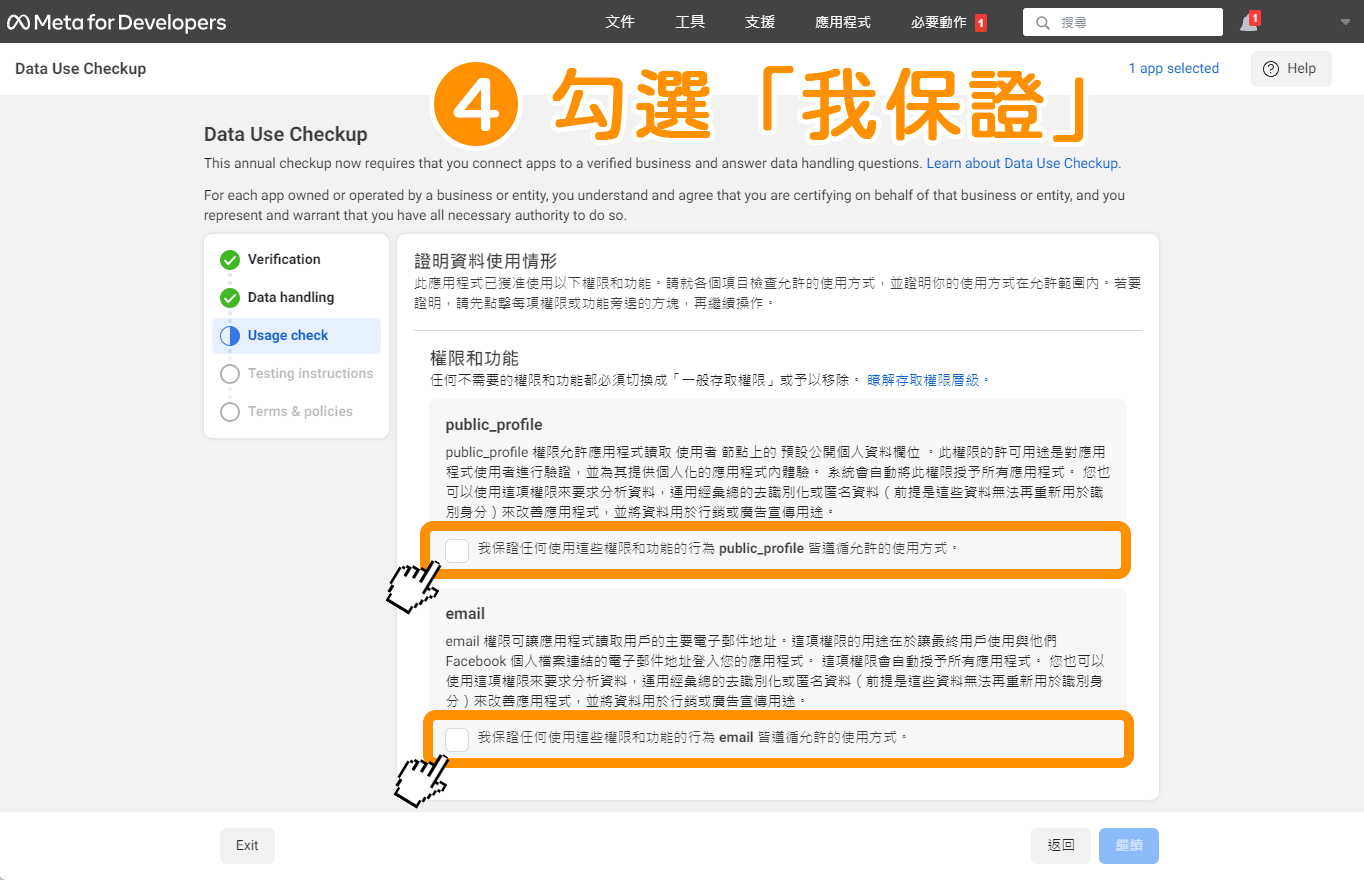
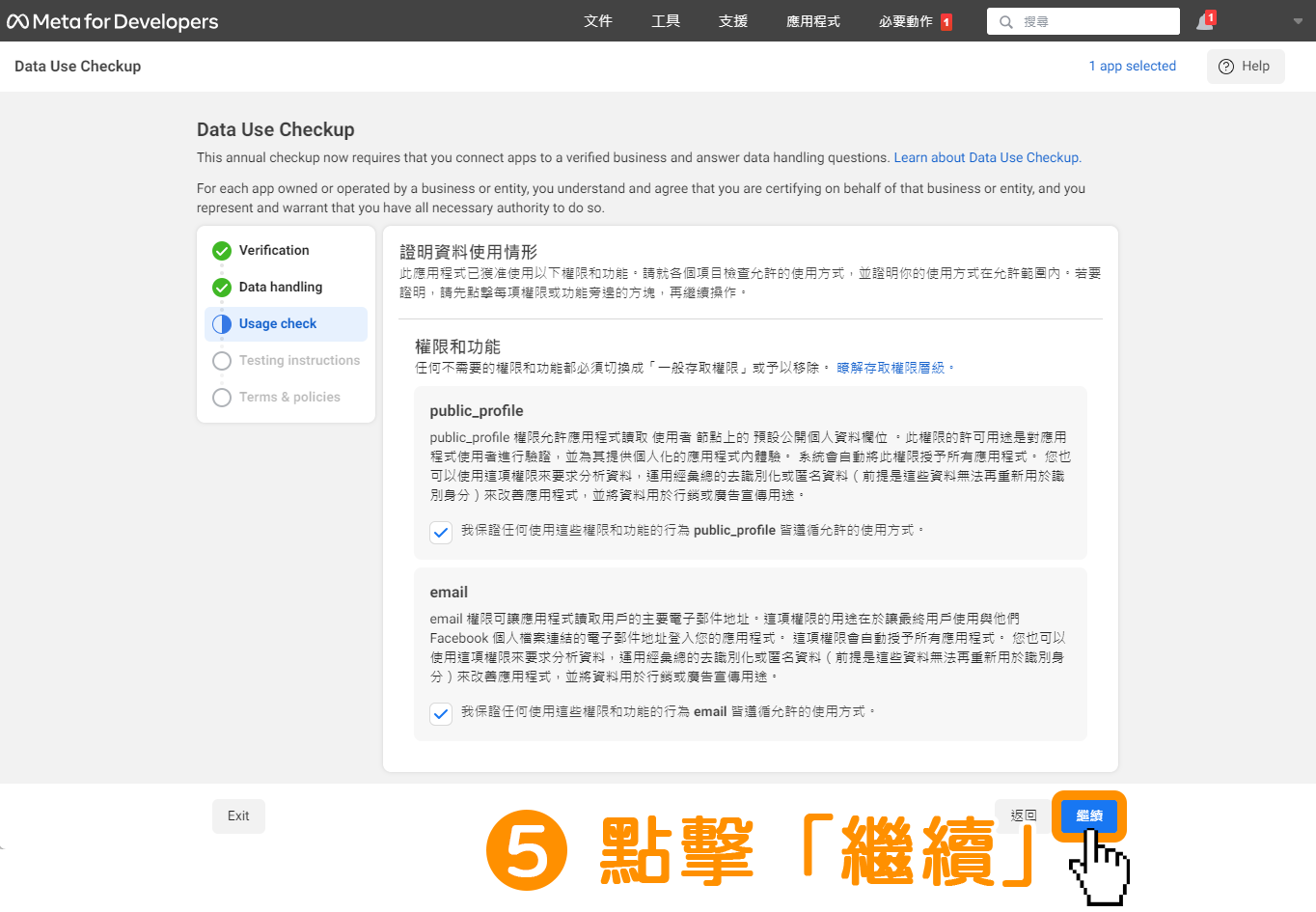
- 確認此應用程式遵循允許的使用方式。
- 檢查先前通過審查或現有的權限、功能和產品。
- 確認您遵循 Meta《開放平台使用條款》和開發人員政策,以及所有其他適用的使用條款和政策。
Meta 系統會在商家「資料使用情形檢查(DUC)」效力即將到期的「前 60 天」,寄信至商家的 Facebook 帳號 Email 進行通知(如圖),並且會於 Facebook Developers 後台揭示明顯公告,以通知並指引商家完成「資料使用情形檢查(DUC)」,並且會詳細顯示商家須在幾月幾號前完成此程序項目。
注意: 如未在期限內完成「資料使用情形檢查(DUC)」,「Facebook 會員快速登入」功能將會被停權,無法使用。
以下提供 Facebook Developers 後台的「資料使用情形檢查(DUC)」公告位置:
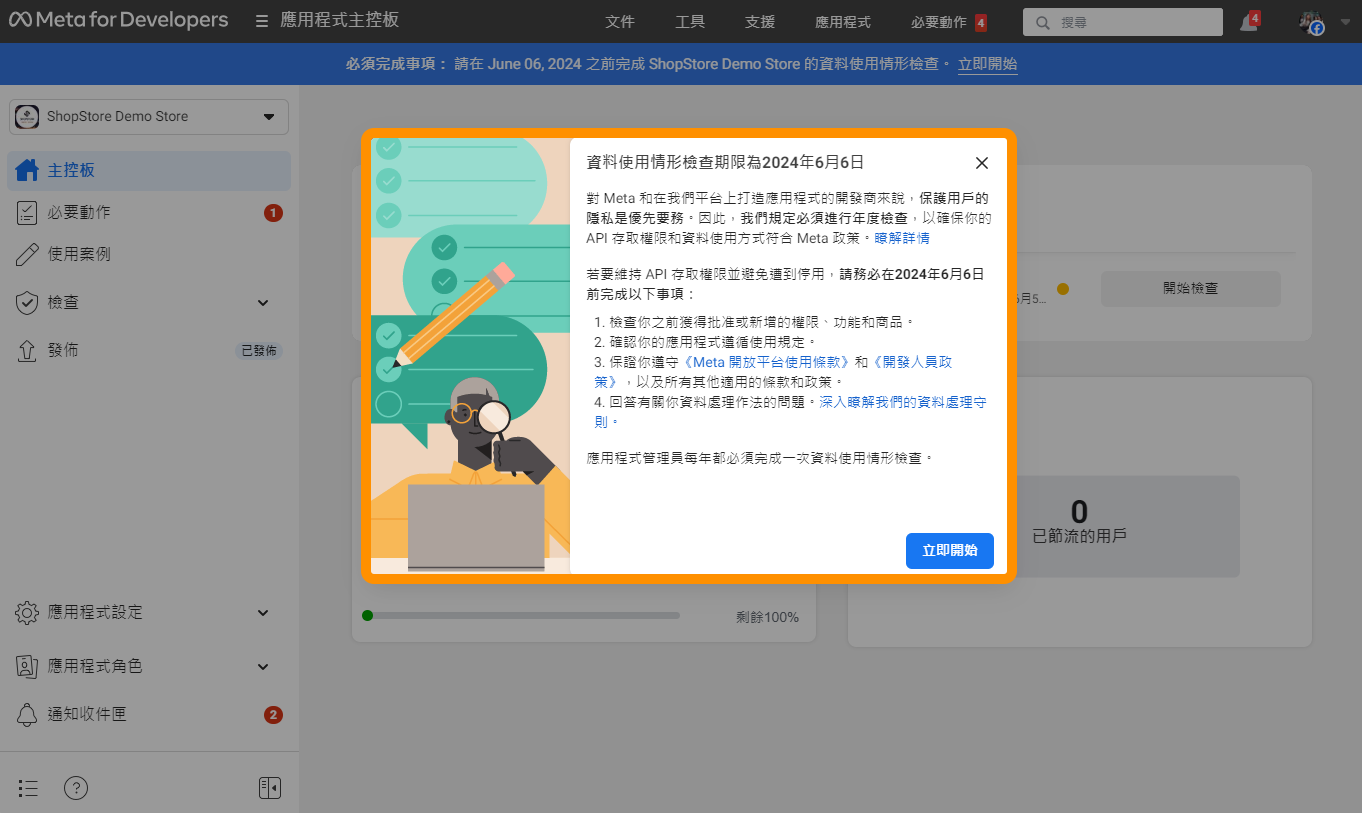
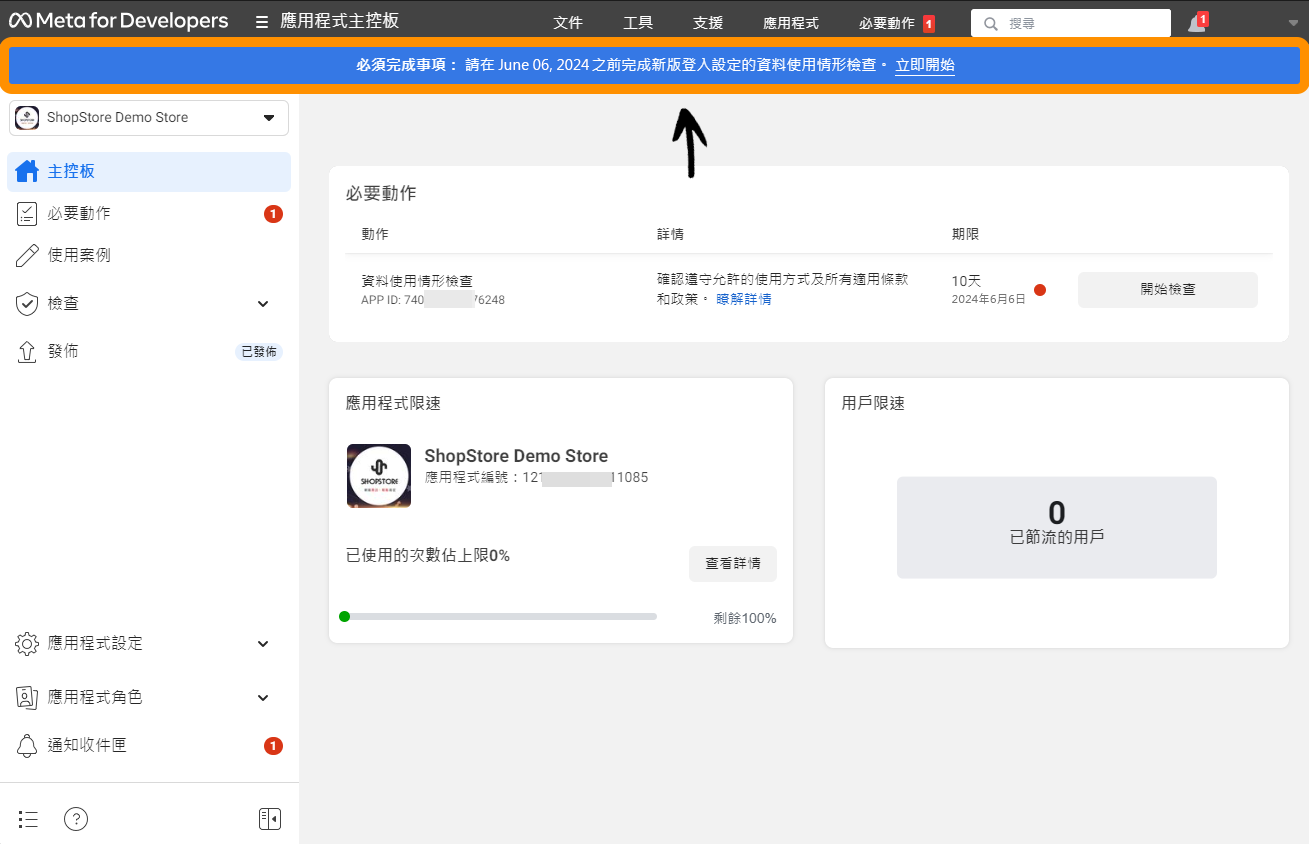
公告位置一 : 主控版彈出視窗
進入「Facebook Developers」後,系統預設即會前往「主控版」頁面,並且初始即會顯示「資料使用情形檢查」的彈出視窗,以通知商家。

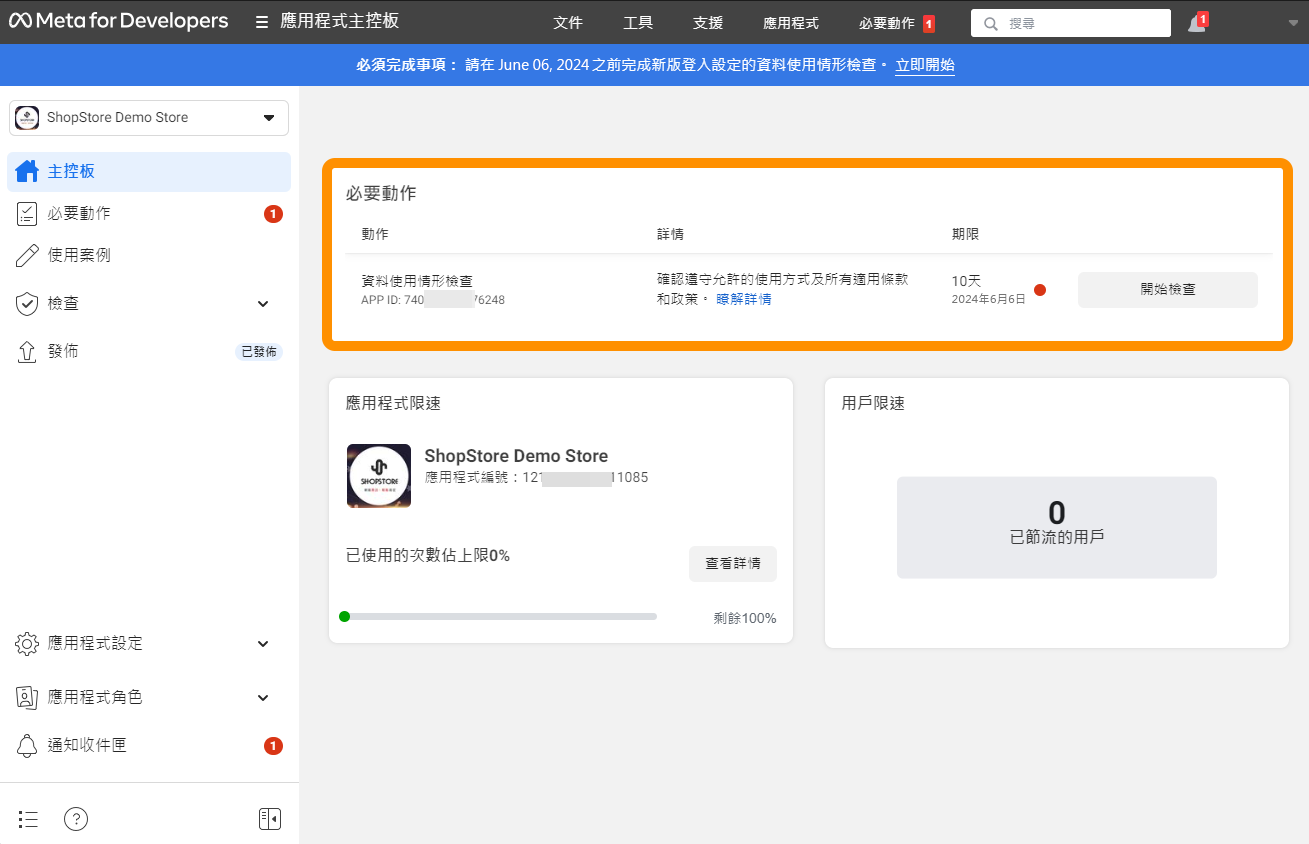
公告位置二 : 主控版的必要動作
進入「Facebook Developers」後,系統預設即會前往「主控版」頁面,商家可直接在「必要動作」區塊內觀看到「資料使用情形檢查」的通知公告。

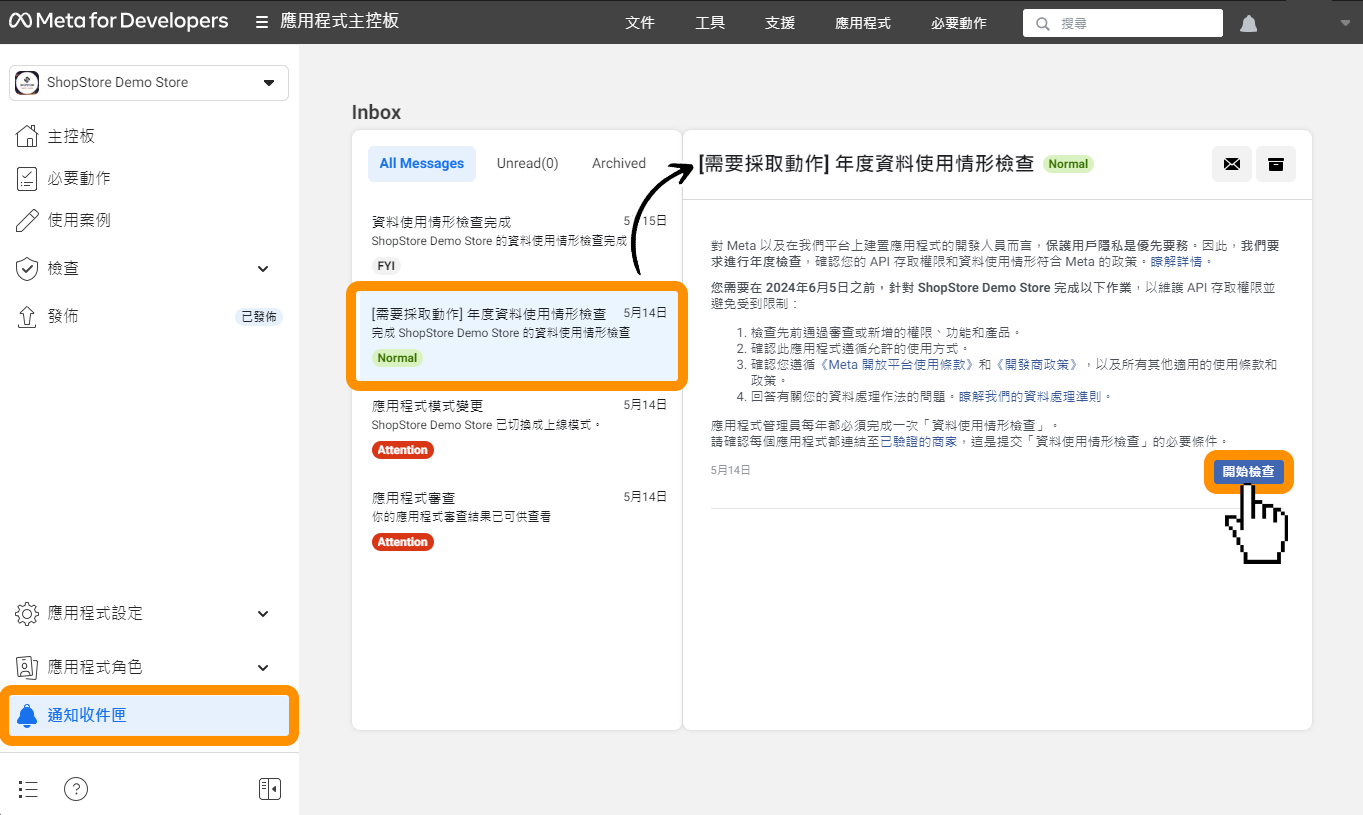
公告位置三 : 通知收件匣 Inbox
進入「Facebook Developers」後,於左方選單點即前往「通知收件匣」→即可以在「Inbox」收件匣內,觀看到「[需要採取動作]年度資料使用情形檢查」的信件通知。

公告位置四 : 所有頁面的置頂處
進入「Facebook Developers」後,於每個頁面的置頂處,皆會顯示「資料使用情形檢查」的通知通告。


登入「Facebook Developers」→此時,系統即會跳出「資料使用情形檢查」的彈出視窗,點擊右下方藍色按鈕「立即開始」。


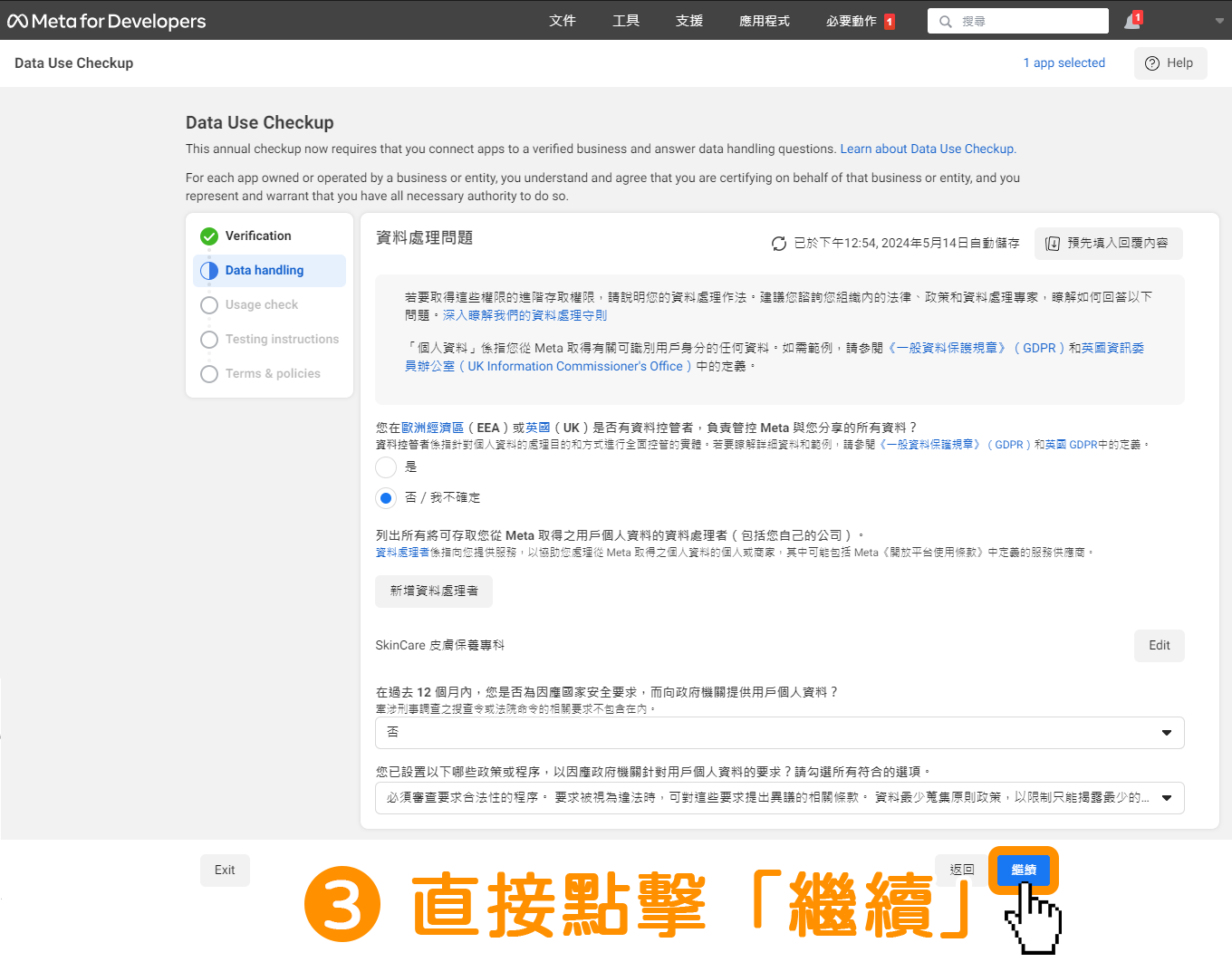
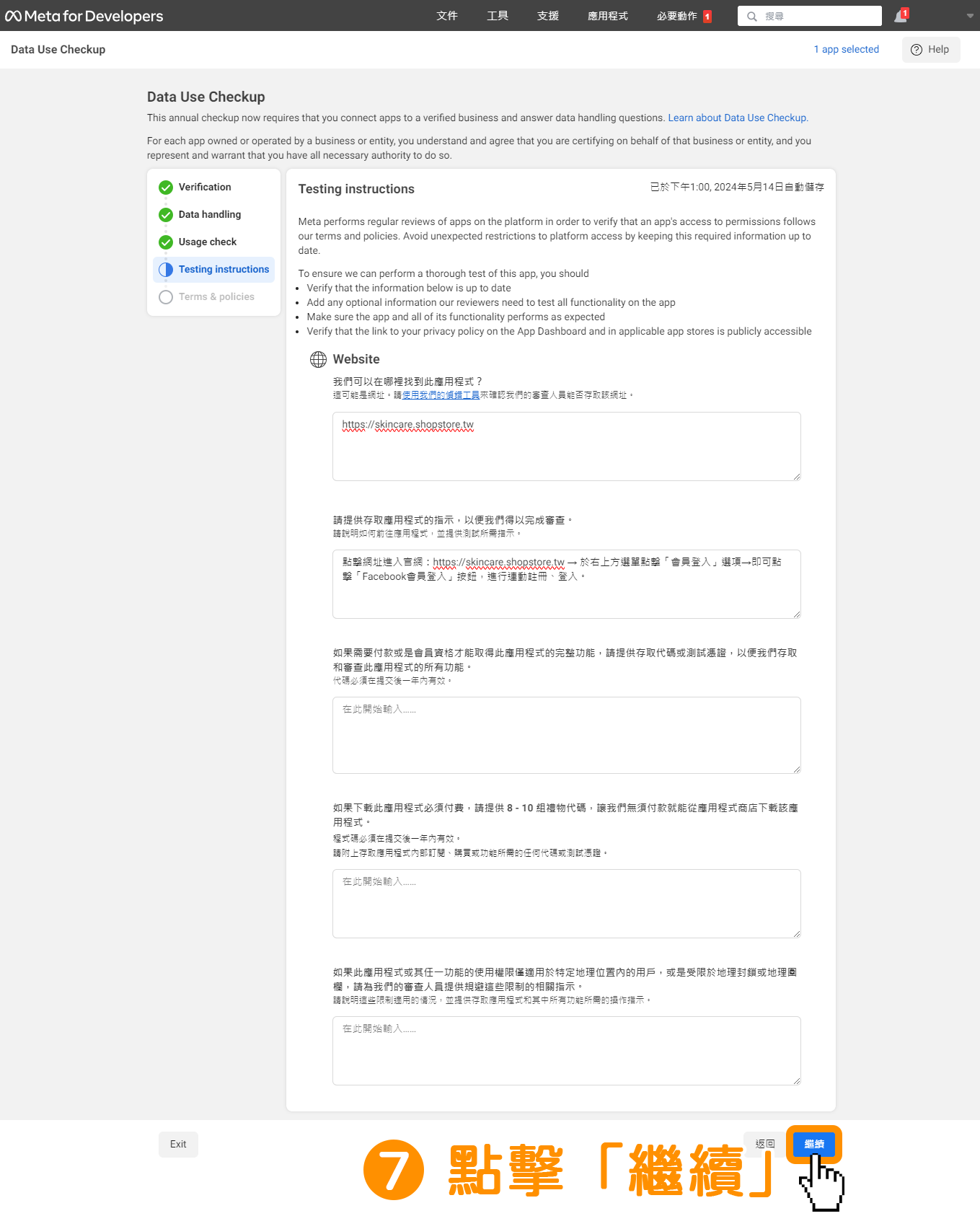
直接點擊右下方藍色按鈕「繼續」。








(𝟭. 我們可以在哪裡找到此應用程式 ?:輸入「商店網址」即可(例如:https://skincare.shopstore.tw)。
(𝟮. 請提供存取應用程式的指示,以便我們得以完成審查。:請描述,Facebook人員如何前往到「會員註冊頁面」以及到點擊「Facebook 登入」按鈕的流程即可。如不太清楚該如何描述,可參考以下:
點擊網址進入官網:https://skincare.shopstore.tw → 於右上方選單點擊「會員登入」選項→即可點擊「Facebook會員登入」按鈕,進行連動註冊、登入。






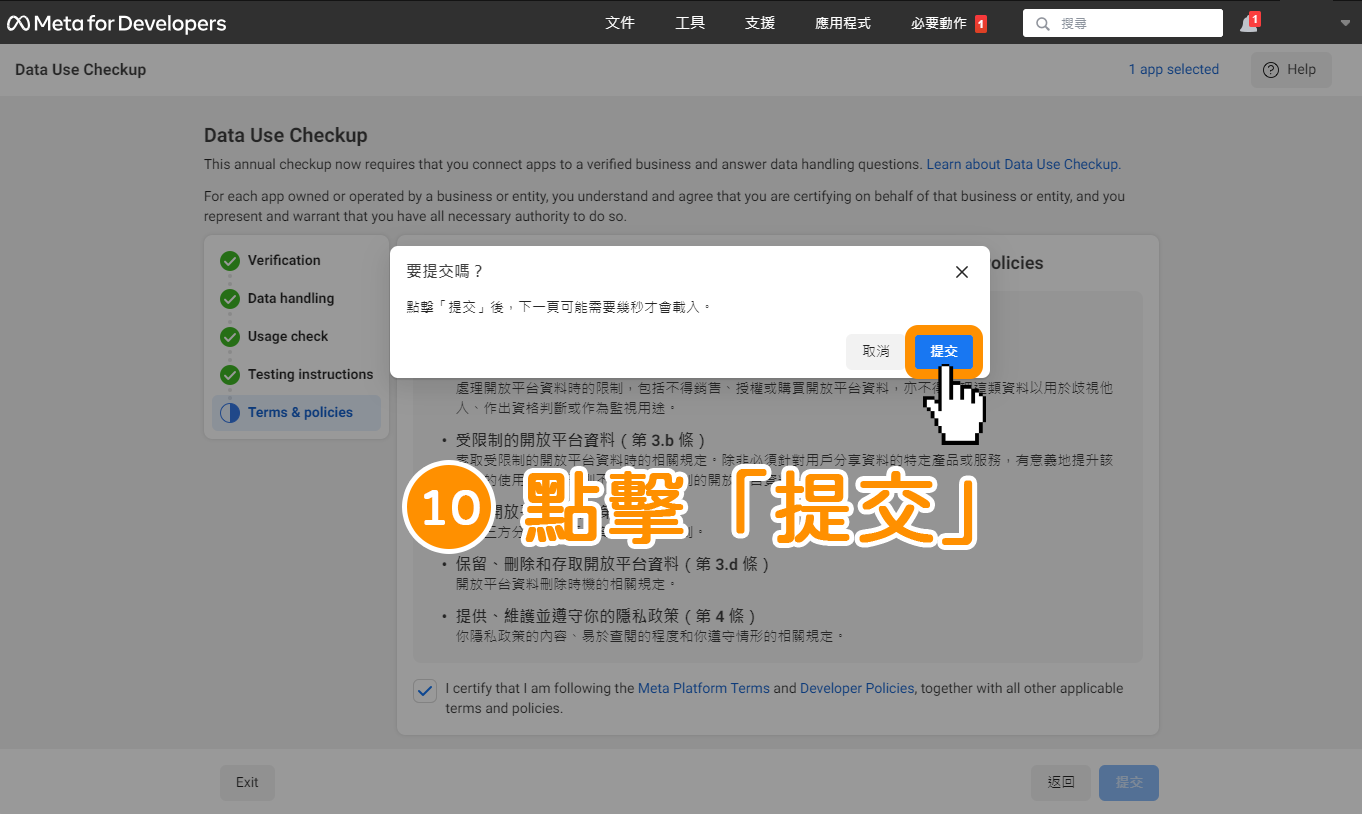
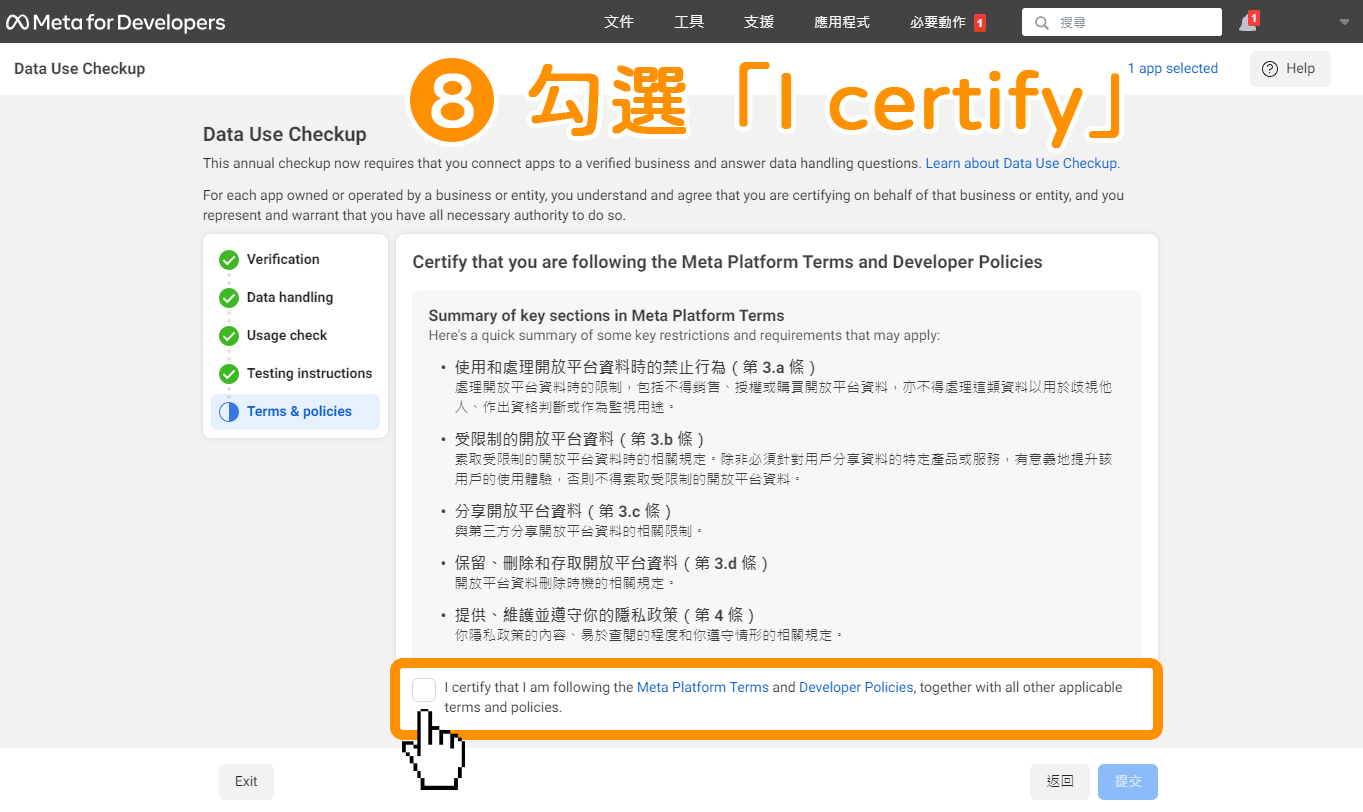
點擊右下方藍色按鈕「提交」。


點擊右方藍色按鈕「提交」即可!即代表完成「資料使用情形檢查(DUC)」!
*如果商家點擊「提交」後,系統卻顯示「An error(可點擊查看示範圖片)」的紅色錯誤訊息,請商家稍晚一些再重新進行一次「資料使用情形檢查」的所有步驟,此為 Facebook 系統的暫時性 BUG,會暫時無法提交資料。