Shopstore功能優化整理-45項目update
暨2019/03/31-Shopstore功能優化整理-35項目update,
這邊提供給所有親愛的店家至2020/06/30的45項功能優化整理!
相關文章參考:
Shopstore功能優化整理-52項目update-2019/12/31(點擊前往 ➡ )
Shopstore功能優化整理-35項目update-2019/03/31(點擊前往 ➡ )
重大功能新增及更新提要:
1. 【功能優化】E-mail通知
6. 【功能推出】商品主要分類
8. 【功能推出】商品多優惠使用
9. 【功能推出】折扣代碼不區分大小寫
10. 【功能推出】商品多件優惠
11. 【功能推出】會員審核機制
12. 【功能優化】訂單管理之顧客資料與送貨資料
17. 【功能推出】AFTEE先享後付
19. 【功能推出】店家聊聊回覆之信件通知
25. 【功能推出】結帳三步驟
26. 【功能推出】其他物流-自訂宅配到府新增馬祖(連江縣)
28. 【介面更新】購物車樣式
38. 【介面優化】金物流未達交易門檻之錯誤提示
44. 【功能優化】結帳商品排序
/基本設定/
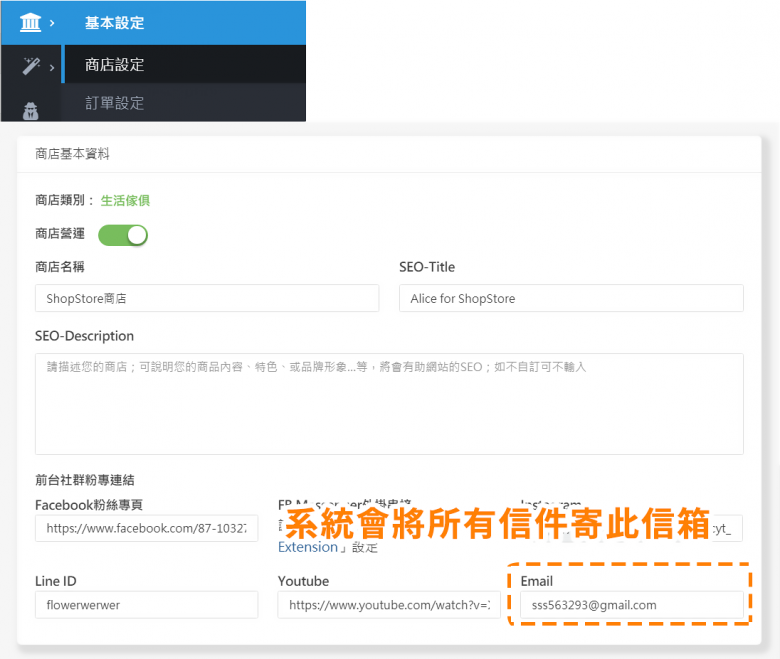
1. 【功能優化】E-mail通知
因在註冊信箱無法更改,那這邊在收信上會有一些問題存在,因此這邊可以前往更改「基本設定」→「商店設定」→在「前台社群粉專連結」內的「E-mail」可以做更改信箱,那系統會將所有信件轉寄至您此信箱的。

/商店設計/
2. 【介面優化】跑馬燈設定開關
在跑馬燈列表,可以點擊開關即可決定是否顯示與關閉。

/店員管理/
3. 【功能優化】店員帳號刪除
若店家將店員的帳號做刪除,日後新增時,一樣可以再新增同一組帳號,不會做限制。

/商品管理/
4. 【功能優化】商品分類網址
在後台「商品管理」→「分類列表」在該分類旁會顯示該分類網址,因顯示網址後方為中文顯示,原本在「商店設計」→「即時預覽」的導覽列是無法做使用,現已優化為可以做使用的。那再該網址旁會有個「 」圖示,只要點擊就可以複製網址囉!(只有電腦版有)
」圖示,只要點擊就可以複製網址囉!(只有電腦版有)

5. 【功能優化】手機板商品圖片排序
優化在新增/編輯商品的圖片排序時,為視窗會固定,不會有上下移動的情形。

6. 【功能推出】商品主要分類
在新增/編輯商品時,會看到有一個欄位為「主要分類」,該分類會套用於Google、Facebook的商品分類中,並且如商品內頁是由首頁或由廣告進入商品內頁的話,將會在內頁的麵包屑顯示主要的商品分類,但如果是由商品列表一步一步點進去時,將會顯示最終進入頁面的商品分類(全部商品以外)。

7. 【功能優化】商品主要分類非必填
原本為必填之欄位,現已優化為「非必填」,提供店家更大的自由度。

/促銷管理/
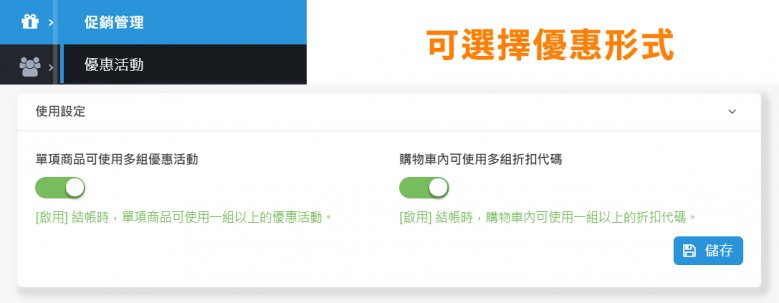
8. 【功能推出】商品多優惠使用
在「促銷管理」→「優惠管理」上方有個「使用設定」,那這邊推出兩個新功能為「單項商品可使用多組優惠」、「購物車內可使用多組折扣代碼」,即代表店家可以自由選擇店內的優惠活動要使用一組還是多組,方便做優惠的促銷。

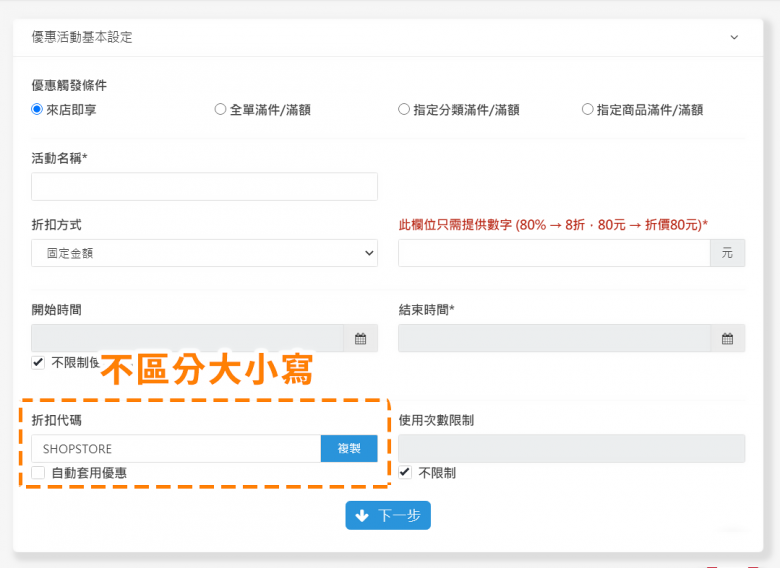
9. 【功能推出】折扣代碼不區分大小寫
在當店家的折扣代碼為英文大寫,顧客在前台輸入英文小寫也是可以的,只要符合就可以使用,反之亦然。

10. 【功能推出】商品多件優惠
當選擇優惠觸發條件「全單滿件/滿額」、「指定分類滿件/滿額」、「指定商品滿件/滿額」時,下方欄位可以選擇「每滿多少金額(累計)」、「每滿多少件數累計(累計)」做累計折扣,那目前只提供固定金額」累計折扣,尚未提供百分比的累計折扣的。例如:該分類滿2件折100元、滿4件折200元。

/會員管理/
11. 【功能推出】會員審核機制
將店家可以至後台「會員管理」→「顧客列表」→在上方「會員功能」區塊點擊展開→在「會員審核」做勾選,那麼顧客註冊會員後,會需要店家一樣至後台「顧客列表」,將顧客做審核通過,如此才算會員的。

/訂單管理/
12. 【功能優化】訂單管理之顧客資料與送貨資料
將訂單管理內,點擊該訂單編號顯示的彈出式視窗「訂單資訊總覽」,以及點擊放大鏡進去「編輯訂單」頁面內的,「顧客資料」與「送貨資料」分開顯示,以方便店做資料確認與寄送。

13. 【功能優化】訂單寄件人名稱防呆
建立物流單時,如寄件人名稱輸入過長、有符號、數字等,都會有提示做說明。

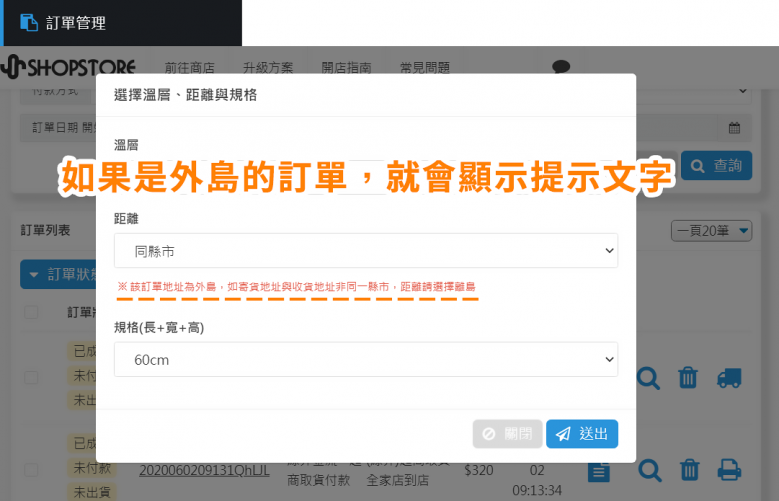
14. 【功能優化】外島物流提示
建立物流單在選擇距離時,如果是外島的訂單,就會顯示提示文字「※ 該訂單地址為外島,如寄貨地址與收貨地址非同一縣市,距離請選擇離島」。

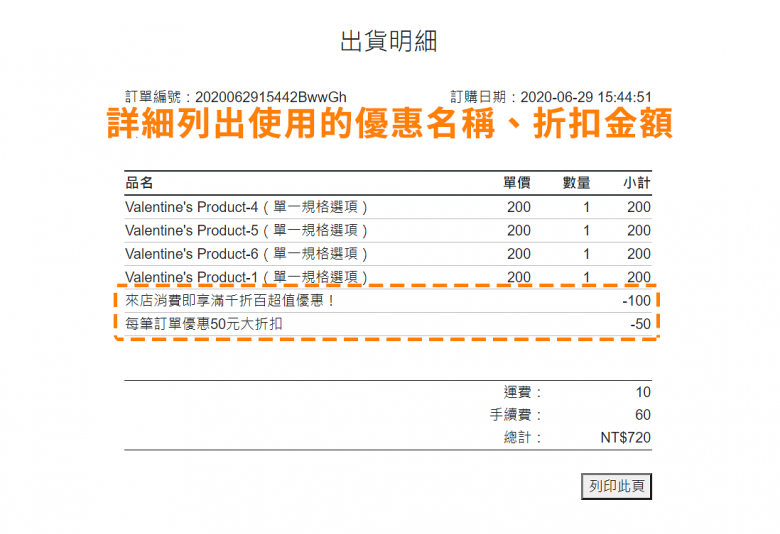
15. 【功能優化】訂單明細優惠折扣顯示
建立訂單明細內的優惠折扣顯示,優化為,會一一詳細列出所使用的優惠名稱、折扣金額,較直觀的做閱讀。

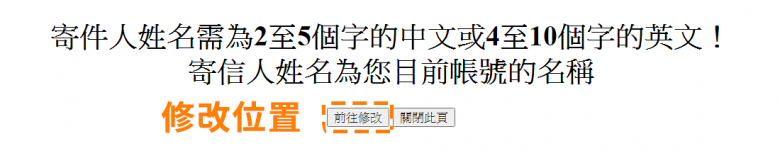
16. 【功能優化】宅配物流錯誤頁面
當顧客選擇「綠界-黑貓宅急便」、「綠界-大嘴鳥宅急便」,店家在寄件人姓名不符合格式的情形下送出物流單,會出現「寄件人姓名需為2至5個字的中文或4至10個字的英文! 寄信人姓名為您目前帳號的名稱」之錯誤頁面,那這在下方新增一個「前往修改」按鈕,店家可以點擊前往該位置做修改,方便又快速。

/金流物流/
17. 【功能推出】AFTEE先享後付
此為新開發推出的金流服務!顧客可以先拿到商品,在7天鑑賞期內若覺得都可以正常使用,那麼顧客可以再做付款的動作,可以刺激顧客的下單率。那店家也不用擔心會收不到款項,這邊當顛家的訂單狀態顯示為「已出貨」,AFTEE金流公司就會直接先講該商品的款項撥款給您的。
文章參考:「ShopStore x AFTEE先享後付」告訴你營業額提升的小秘密!

18. 【介面優化】AFTEE先享後付串接
在串接AFTEE先享後付的後台,會需要「付款用Webhook」、「認證用Webhook」,因此也已在我們後台做新增,方便店家做串接。

/訊息管理/
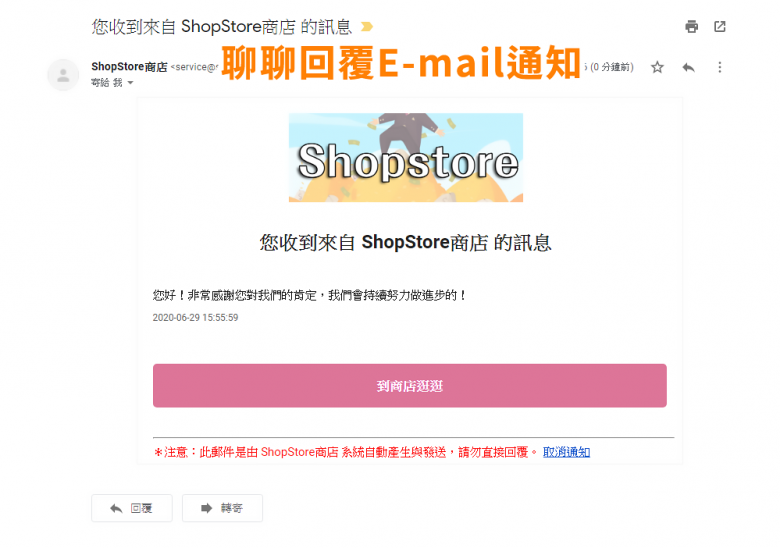
19. 【功能推出】店家聊聊回覆之信件通知
不論店家回覆聊聊的顧客是會員或非會員,都會發送e-mail通知。

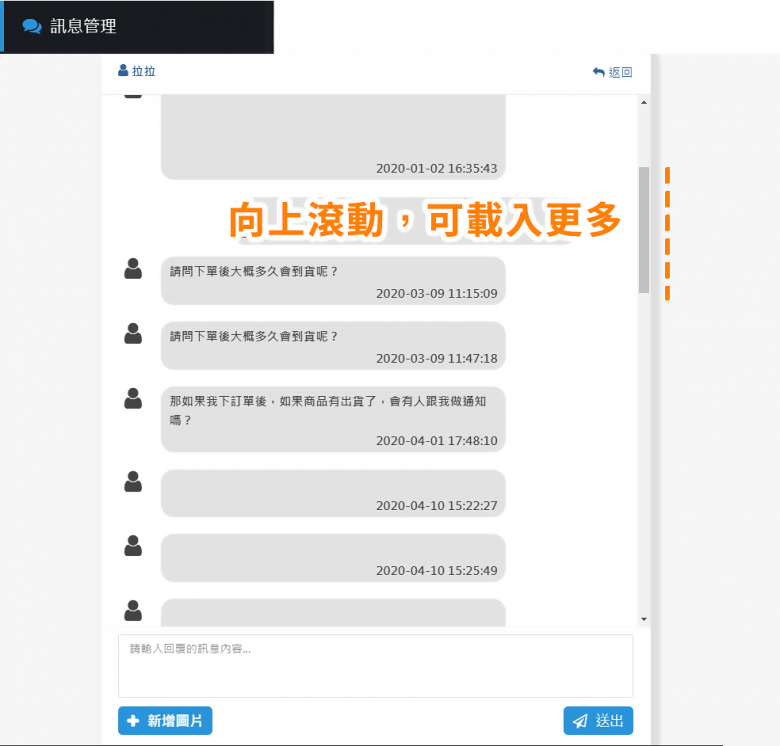
20. 【介面優化】訊息過多
當店家在後台回覆顧客時的頁面,若訊息過多,這邊歡優先載入一部份訊息,店家如想查看看多,可以向上滾動,會漸漸載入(類似像Line的方式)。

/文章管理/
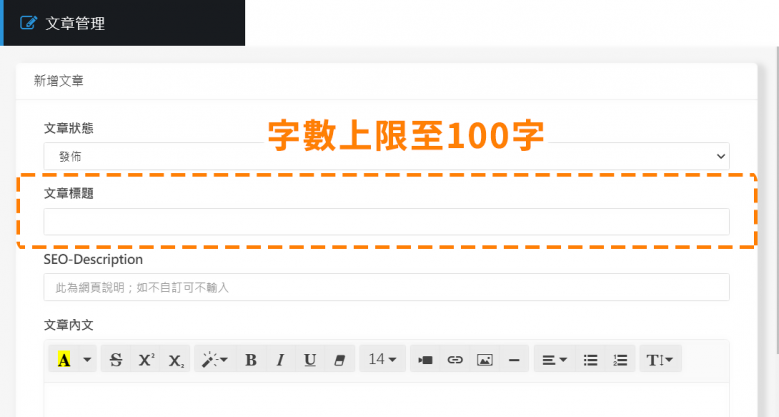
21. 【功能優化】文章標題字數上限至100字
將部落格文章的字數上限,新增至100字,提供店家更大的自由度。

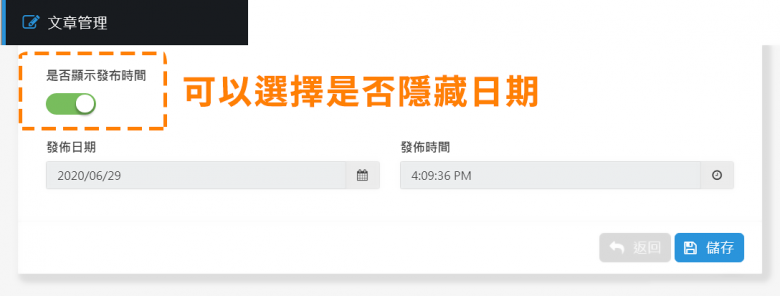
22. 【功能優化】文章日期隱藏
部落格文章在日期的部分,可以選擇是否隱藏日期,若是,即為在前台不會顯示文章日期。

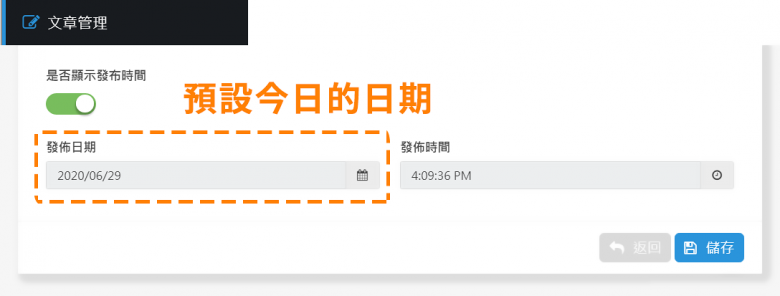
23. 【功能優化】新增文章日期預設當日
在新增文章時,下方的發布日期會預設今日的日期,方便店家做操作。

24. 【介面優化】列表及內頁
在列表可以直接點擊開關做上下架,在內頁小幅度優化。

/其他/
25. 【功能推出】結帳三步驟
由於原單頁結帳,在金流方面與優惠等,都有可能導致金物流無法結帳等問題產生,因此調整為三步驟的結帳方式,避免問題上的產生。
*示範版型:青出於藍。

-

-

26. 【功能推出】其他物流-自訂宅配到府新增馬祖(連江縣)
綠界目前未提供「連江縣」。
*示範版型:青出於藍。

27. 【介面更新】訂單查詢後之訂單狀態
顧客在會員登入與非會員登入的情形下,去做查詢訂單後,在每筆訂單都會顯示該「訂單狀態」、「付款狀態」、「物流狀態」,方便顧客做查看。
*示範版型:飛行實業。

28. 【介面更新】購物車樣式
右方滑出購物車,介面樣式更新。
*示範版型:精品專櫃。

29. 【介面優化】訂單查詢展開圖示
不論顧客在會員登入或非會員登入的情形下,查詢訂單後,右方新增一個箭頭圖示,提供顧客較直覺的方式,點擊展開訂單。
*示範版型:飛行實業。

30. 【功能優化】優惠預設套用
將優惠活動''有''套用到店家所開啟的全部金物流,在進入到結帳頁面後即會顯示,不須選擇金物流後才出現。若優惠活動有其中一種金物流''未''套用到,那麼需選擇到該指定金物流才會做顯示。
*示範版型:玩具樂園。

31. 【功能優化】商品預購提示顯示
當商品有開啟預購功能時,在前台的「結帳頁面」、「訂單完成頁」、「會員訂單查詢」、「非會員訂單查詢」,皆會在該商品的上方以紅字顯示為「此為預購商品」,方便顧客做確認。
*示範版型:飛行實業。

32. 【功能優化】會員結帳可再新增送貨資料
在前台第二頁結帳頁時,顧客可以在「送貨資料」另外新增送貨資料並儲存。
*示範版型:時尚渲染。

33. 【功能優化】訂單查詢頁之商品名稱連結導向
在前台「非會員訂單查詢」、「會員訂單查詢」之訂單內商品名稱,點擊後,可導向至該商品的連結頁面。
*示範版型:玩具樂園。

34. 【介面優化】優惠碼代碼欄位之顯示
為避免原優惠代碼輸入欄位展開,導致顧客誤以為該欄位為必填之相關問題產生,現優化為先以文字顯示,當顧客已有優惠碼時,點擊「優惠折扣代碼」文字即可開啟欄位做輸入。
*示範版型:時尚渲染。

35. 【介面優化】在結帳第二頁返回上一頁
當顧客在前台結帳第二頁,若點擊或觸發到返回上一頁時,原本選擇的金物流會顯示為「請選擇付款/送貨方式」,提供顧客可以重新做選擇,也避免無法結帳之情形發生。
*示範版型:時尚渲染。

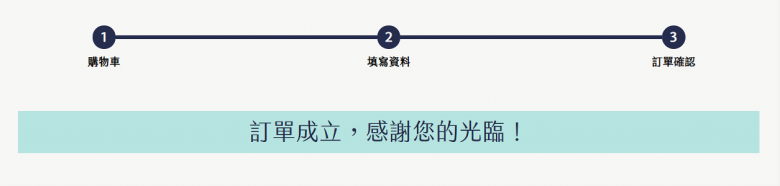
36. 【介面優化】AFTEE訂單完成之顯示
因「AFTEE先享後付」為顧客先取貨後付款,因此在前台訂單完成頁時,標題優化顯示為「訂單成立,感謝您的光臨」。
*示範版型:玩具樂園。

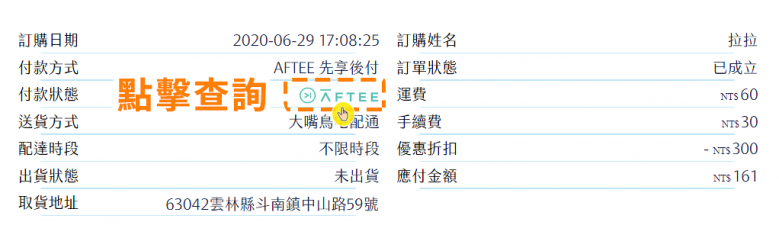
37. 【功能優化】AFTEE訂單查詢之付款狀態
因「AFTEE先享後付」為顧客先取貨後付款,因此在前台「非會員查詢」、「會員查詢」之訂單的「付款狀態」優化為AFTEE的Logo圖示。那顧客可以點擊AFTEE的Logo圖示,前往AFTEE的頁面做查詢。
*示範版型:青出於藍。

38. 【介面優化】金物流未達交易門檻之錯誤提示
因當顧客使用選擇該金流時,若訂單金額超過或低於交易門檻,那在該金物流下方會顯示紅底白字之提示。例如:綠界超商代碼之金額上限為6,000元,那當我訂單金額超過6,000元,那麼會在該欄位下方顯示「交易失敗:綠界金流-超商代碼的結帳金額必須在NT$31-6,000之間」。
*示範版型:伊莉莎白。

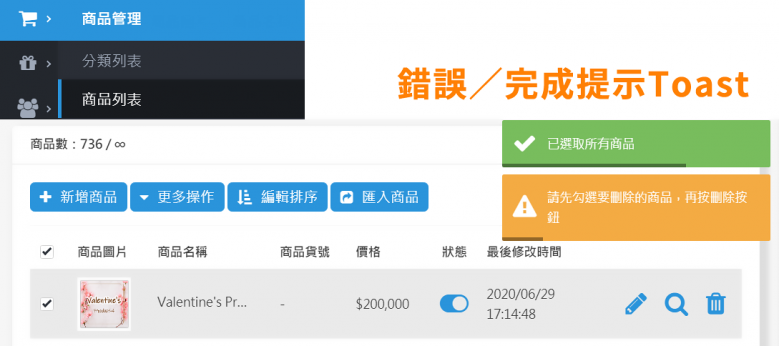
39. 【介面優化】提示視窗Toast
將大部分的錯誤/完成提示彈出式視窗,優化為右上方的長條祥說明(Toast)

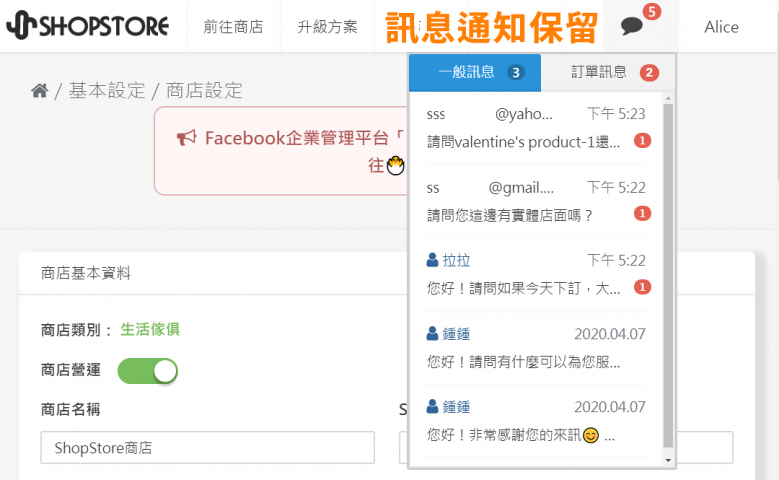
40. 【功能優化】訊息通知保留
後台右上角的訊息通知,未先由未讀訊息由上而下排序,那店家點擊通知後,通知會消失,不過在此地方訊息會從最新的開始向下保留,店家可以隨時至此做瀏覽。只要有未讀訊息,不論多少則,右上角的通知就會顯示多少則。那若右上角的通知訊息都為已讀,那麼只會顯示做多5則。

41. 【功能優化】手機板導覽列內資訊新增
使用手機開啟前台網頁時,因手機版面較小,當店家有使用Facebook Messengerg時,Facebook Messengerg會稍稍遮到最下方的隱私權政策區塊,因此這另在導覽列,將隱私權這側區塊的資訊做加入,方便做觀看。
*示範版型:精品專櫃。

42. 【介面優化】帳單與方案文字說明
在「目前使用方案」的區塊上方,新增紅色文字說明為「※若繳費狀態顯示『已付款』即代表Shopstore已確實收到款項了!系統會自動續約/升級」。

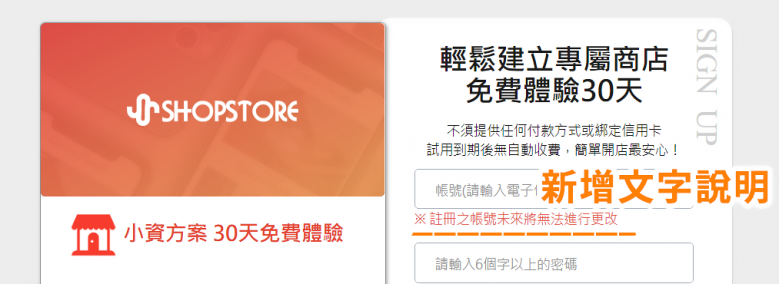
43. 【介面優化】店家註冊帳號頁面
在一開始店家註冊使用的頁面,在「帳號」欄位下方,新增文字說明為「※註冊之帳號未來將無法進行更改」。

44. 【功能優化】結帳商品排序
在結帳頁面的商品排序,會由最貴的商品到便宜的商品由上往下排序,以避免優惠折扣會因商品排序不同而有不同的折扣。
*示範版型:精品專櫃。

45. 【速度優化】頁面載入速度優化
因近期店家使用數與日俱增,因此在載入速度方面開始做持續的優化,提供店家與顧客更良好的使用環境。
1. 〔後台〕-商品管理→商品列表
1. 〔後台〕-商品管理→商品列表→商品批次上下架
2. 〔後台〕-商品管理→庫存列表
2. 〔後台〕-商品管理→商品列表→新增/修改商品
2. 〔後台〕-商品管理→商品列表→新增/修改優惠活動
2. 〔後台〕-商品管理→商品列表→新增/修改商品
2. 〔後台〕-商品管理→商品列表→商品批量匯出
3. 〔前台〕-結帳頁第二頁到第三頁間的''資料處理中''提示視窗
4. 〔前台〕-首頁
4. 〔前台〕-圖片載入
4. 〔後台〕-圖片載入
4. 〔前台〕-商品列表
4. 〔前台〕-商品內頁
4. 〔前台〕-所有頁面
相關文章參考:
Shopstore功能優化整理-52項目update-2019/12/31(點擊前往 ➡ )
Shopstore功能優化整理-35項目update-2019/03/31(點擊前往 ➡ )
![]()
![]()
![]()
![]()
如操作上有任何問題,歡迎與客服人員聯繫,謝謝。
👨💼@LINE 聯繫專員【@LINE】|👨💼Facebook聯繫專員【💬Messenger】
-
免費開店,只要5分鐘,快來佈置您的店面吧:【免費開店GO!】
如果您想創業或開店相關歡迎聯繫Shopstore專員 【@LINE 聊聊】
![]()
![]()
![]()
![]()



