Shopstore功能優化整理-52項目update
暨2019/11/19-Shopstore功能優化整理-50項目update,
這邊提供給所有親愛的店家至2019/12/31的52項功能優化整理!
相關文章參考:
Shopstore功能優化整理-21項目-2019/09/27(點擊前往 ➡ )
Shopstore功能優化整理-50項目update-2019/11/19(點擊前往 ➡ )
重大功能新增及更新提要:
5. 【分類更新】跑馬燈設定移至商店設計
6. 【分類更新】店員管理子分類合併為同一分類
8. 【功能推出】購物彈出小視窗-新增圖片對應
9. 【功能推出】複製商品-多規格對應圖片
14. 【提示優化】多規格組數超過提示
20. 【功能推出】信件寄送受眾選擇
21. 【介面優化】訂單列表彈出小視窗顯示更新
22. 【資訊更新】黑貓物流及自訂宅配物流-新增配達時段資訊
25. 【萊爾富優化】萊爾富寄件編號及查詢優化
26.-31. 【功能推出及優化】Facebook
32.-36. 【功能推出及優化】Google
40. 【功能推出】新增-成交手續費明細
44. 【通知優化】後台-左方導覽列列表通知優化
46. 【介面更新】登入管理商店頁面UI更新
47. 【介面更新】建立商店頁面UI更新
52. 【成交費優化】訂單成交費規則更新
/基本設定/
1. 【功能優化】社群連結縮圖-移除大小限制
將大小限制顯示字樣,更新為200px*200px以上,即為不多做限制。

2. 【裁切更新】照片裁切相關功能樣式
更新為新的樣式,方便清楚好操作。現有裁切功能的位置:社群連結縮圖、商店 Favicon 設定、商店Logo、商品圖片(編輯圖檔)。
例:在''社群連結縮圖''上傳圖片,點擊「裁切」,即會有顯示。

/商店設計/
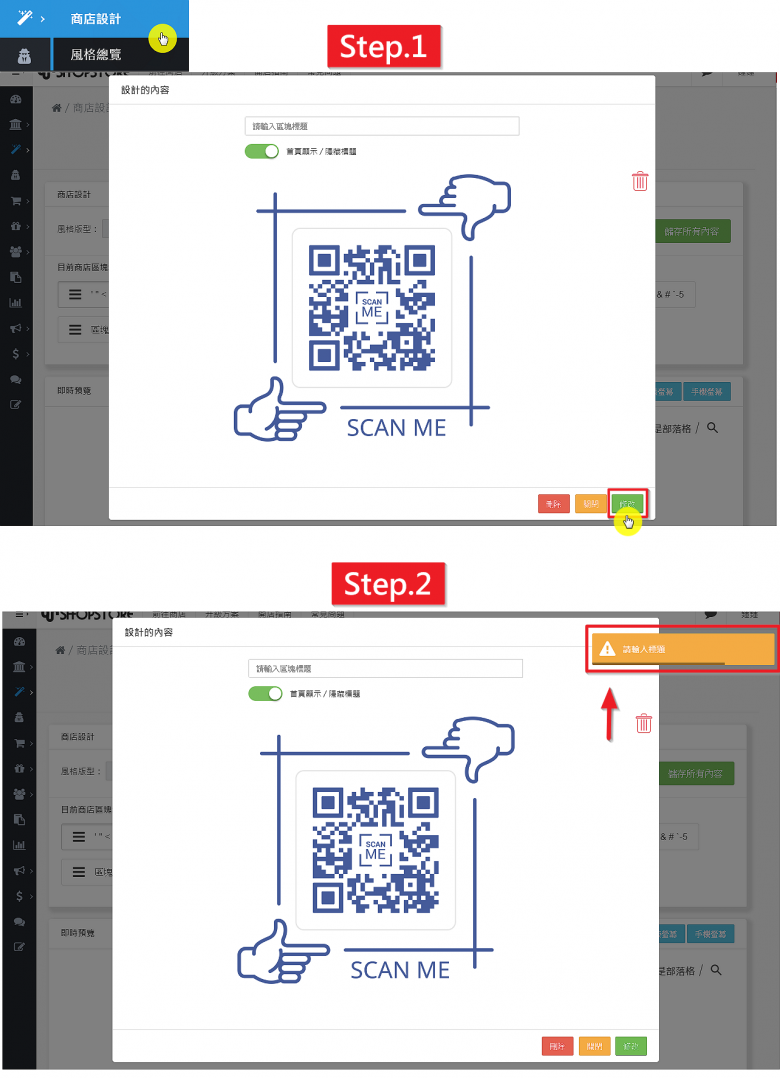
3. 【提示優化】即時預覽-區塊標題提示
在開啟顯示''區塊標題''時,若店家未輸入該標題,點擊''新增''或''修改''時,右上方會有「請輸入標題」的錯誤訊息做提示。

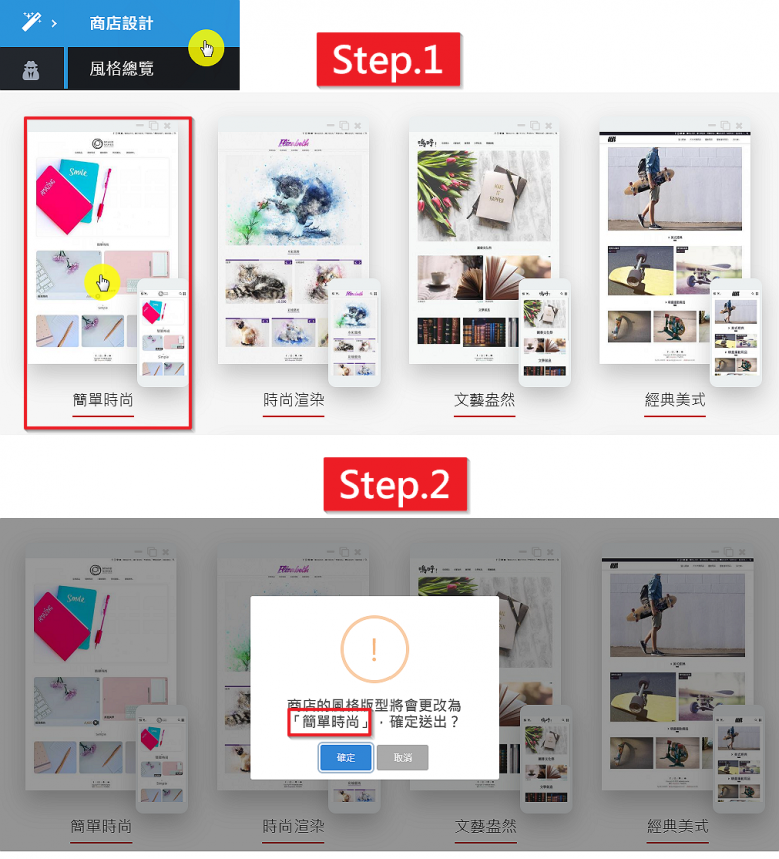
4. 【提示優化】風格總覽-選擇提示優化
在店家更換風格並選擇時,彈出式視窗新增''風格名稱'',提供店家較清楚的操作介面。

5. 【分類更新】跑馬燈設定移至商店設計
原本在於''行銷推廣'',現將此分類移至''商店設計''。

/店員管理/
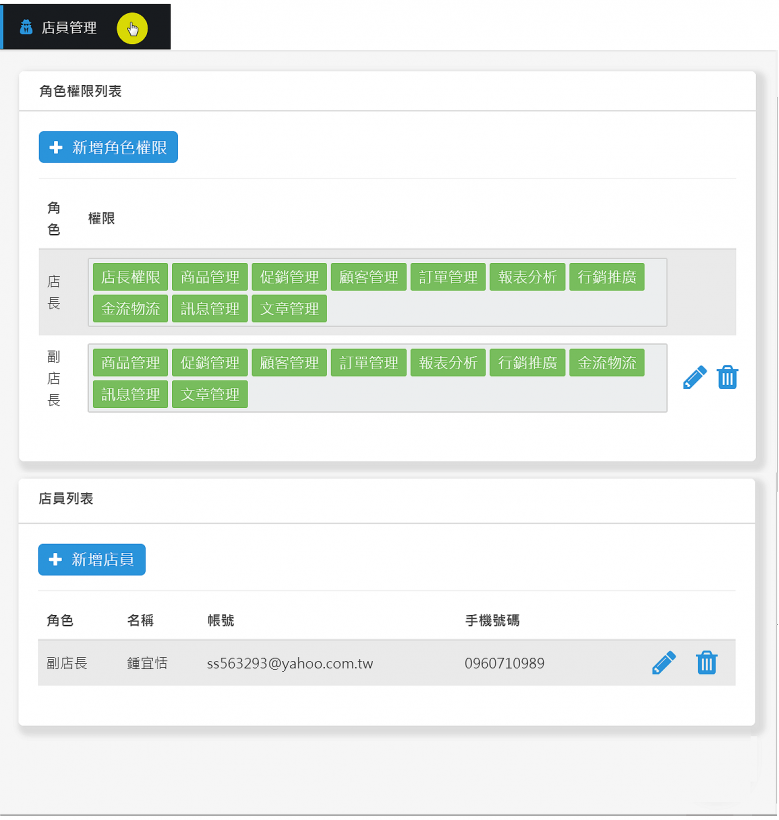
6. 【分類更新】店員管理子分類合併為同一分類
將原本的''角色權限''及''店員列表''合併為同一頁面,即為點擊「店員管理」就可以做此兩項功能的設定,提供店家方便且有效率的操作介面優化。

/商品管理/
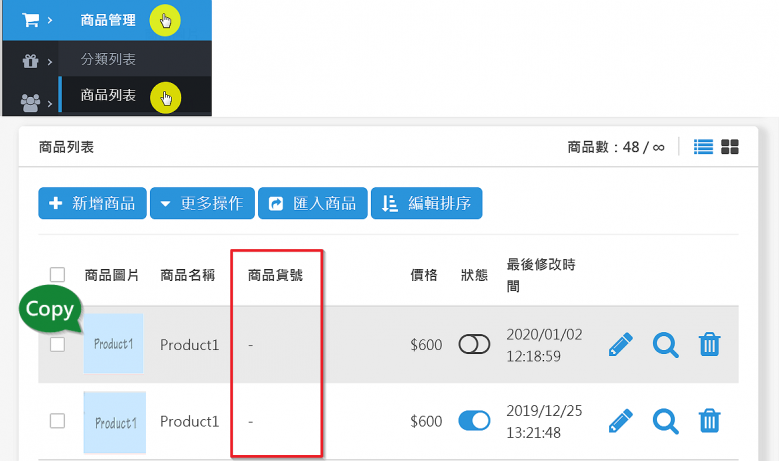
7. 【貨號優化】複製商品不產生貨號
更新複製商品後,未設置貨號的商品,將不會再產生貨號,以免店家混淆。

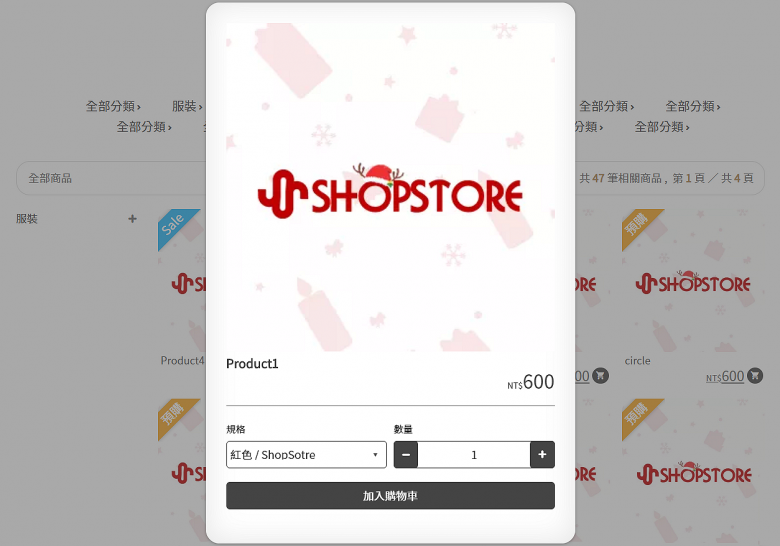
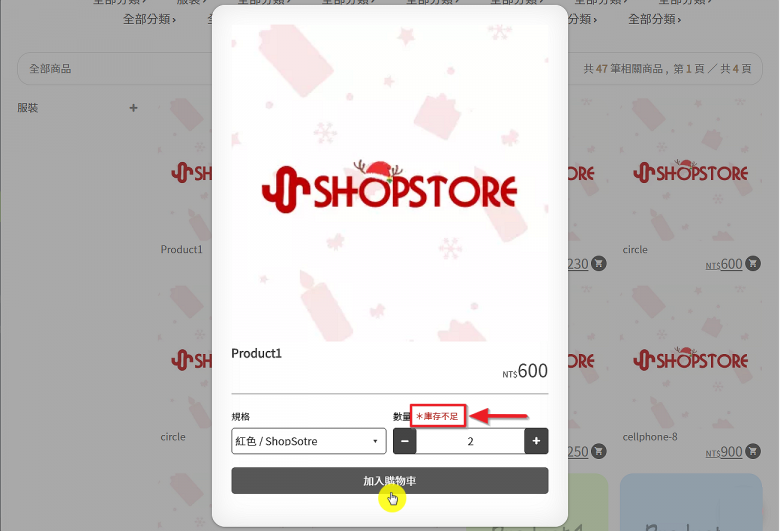
8. 【功能推出】購物彈出小視窗-新增圖片對應
除了原本在商品內頁的對應,團隊更新增了在''購物彈出小視窗''也達到了圖片上的對應,使顧客及店家更容易做規格上的區別。

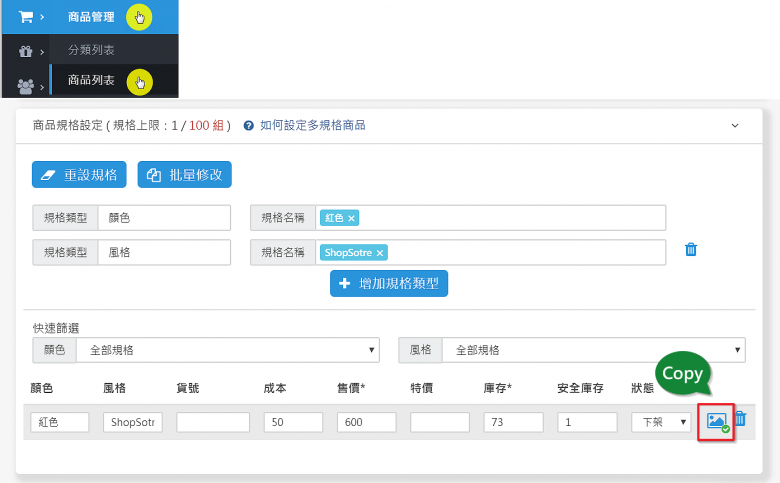
9. 【功能推出】複製商品-多規格對應圖片
在複製商品功能,除了複製原本多規格的圖片.也將該對應一起做複製。

10. 【列表優化】商品列表-停留原頁
除了原本的上下架功能執行後停留在原頁,現優化在執行複製商品及刪除商品後也會停留的原頁,若刪除後為最後一頁空白,會導回至當前的最後一頁。
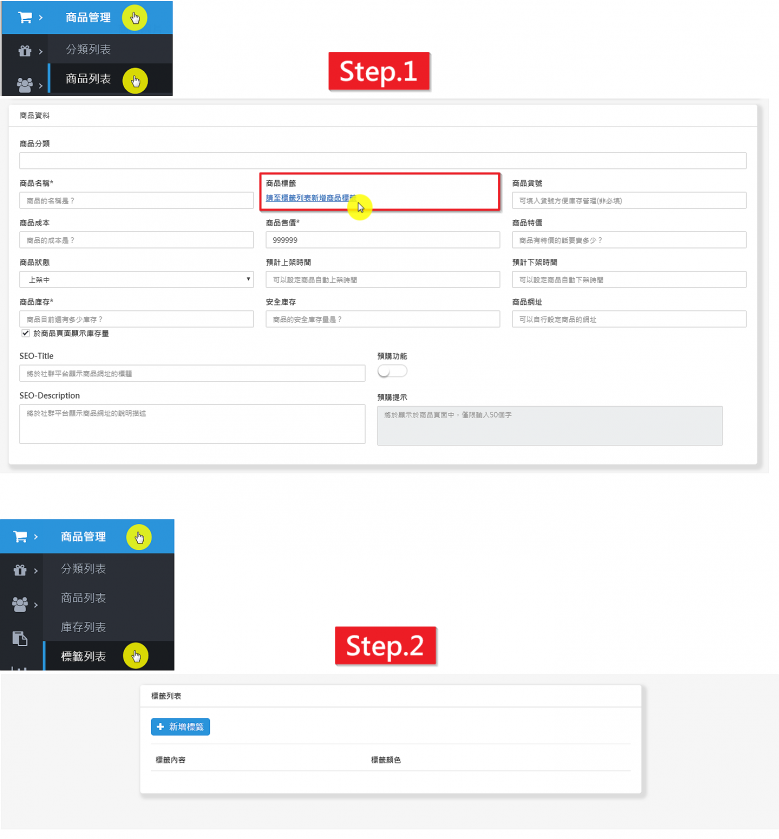
11. 【標籤優化】商品標籤使用
在尚未有設定的任何''商品標籤''的用戶,這邊會顯示為藍字加底線,店家可點擊此連結導向''商品標籤''頁面做新增。

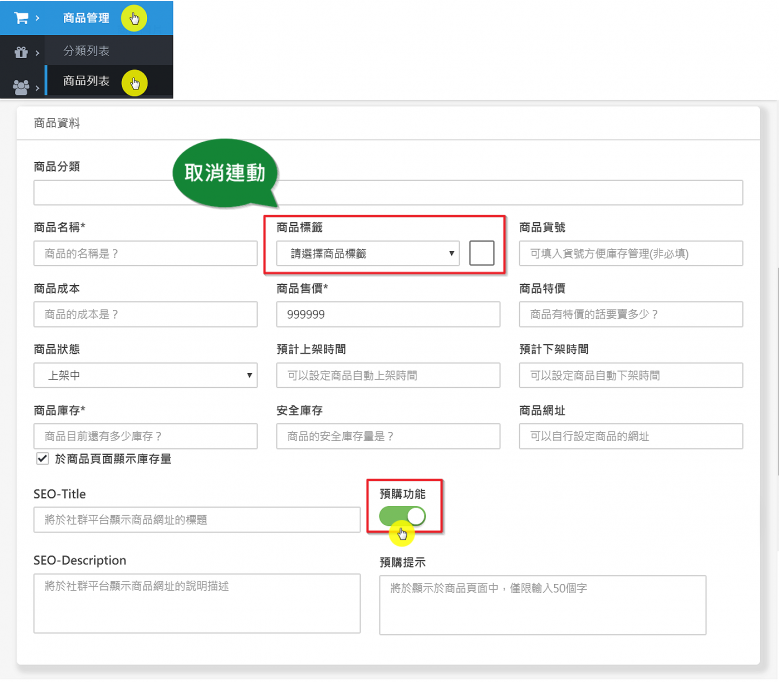
12. 【操作優化】預購提示及標籤取消連動
在原本點擊''預購提示''時,標籤會一併做連動,開啟預購標籤,現將此做取消,店家不必再將標籤做關閉,可減少一項步驟,使店家較快速且方便做使用。

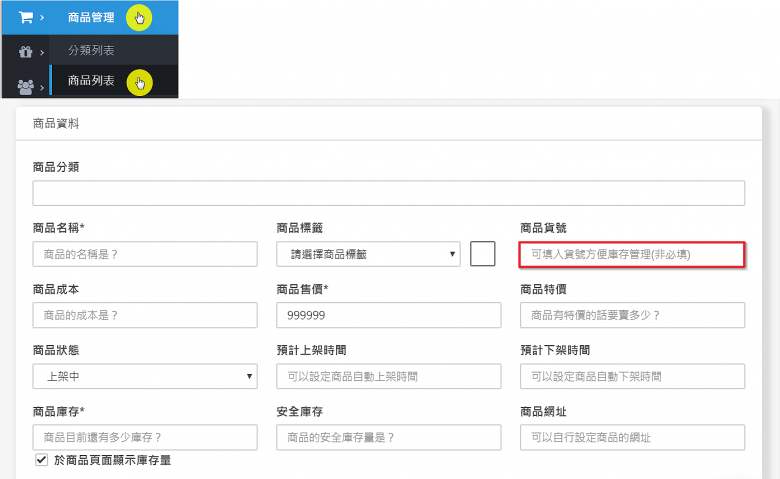
13. 【提示優化】商品貨號提示字
將原本的為數字即英文組合而成的提示字,更新為''可填入貨號方便庫存管理(非必填)'',方便店家做觀看及了解。

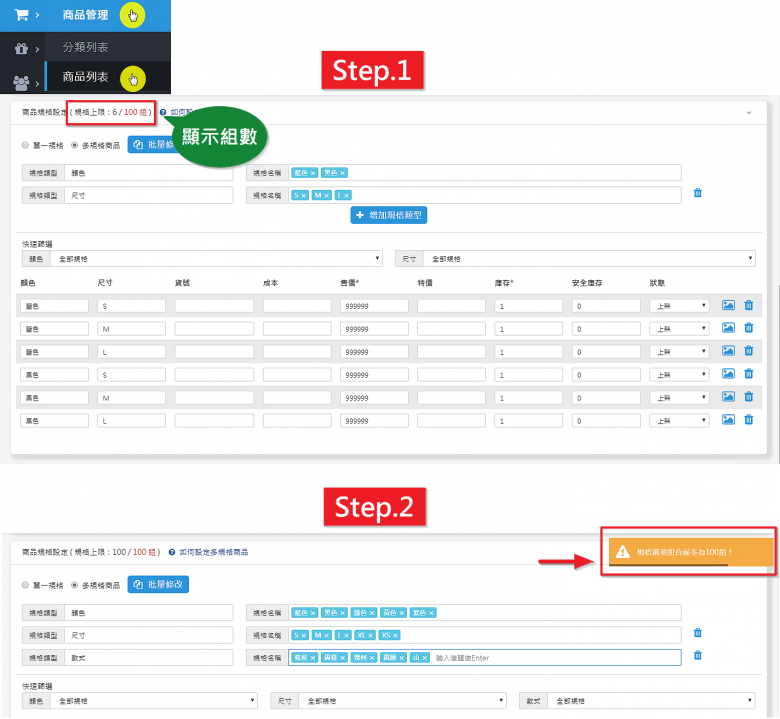
14. 【提示優化】多規格組數超過提示
在店家新增多規格時,上方會顯示目前組數及最大組數,最多為100組,若超過100組,則會有提示做通知,店家在自行斟酌調整就可以了。

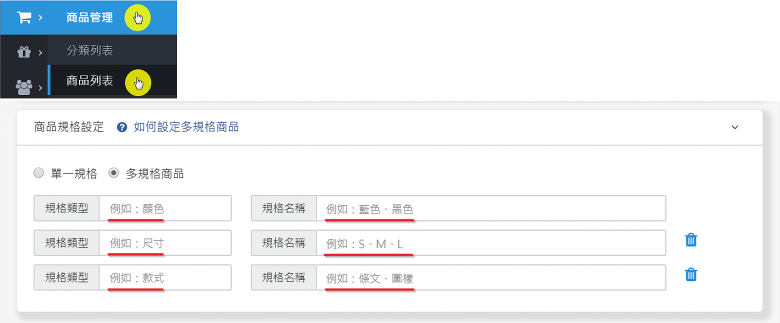
15. 【提示優化】多規格設定提示
在店家選擇使用''多規格''時,下方的規格選項列,內文優化顯示為''例如:顏色'',''例如:藍色、黑色,方便店家使用時較容易了解。

/促銷管理/
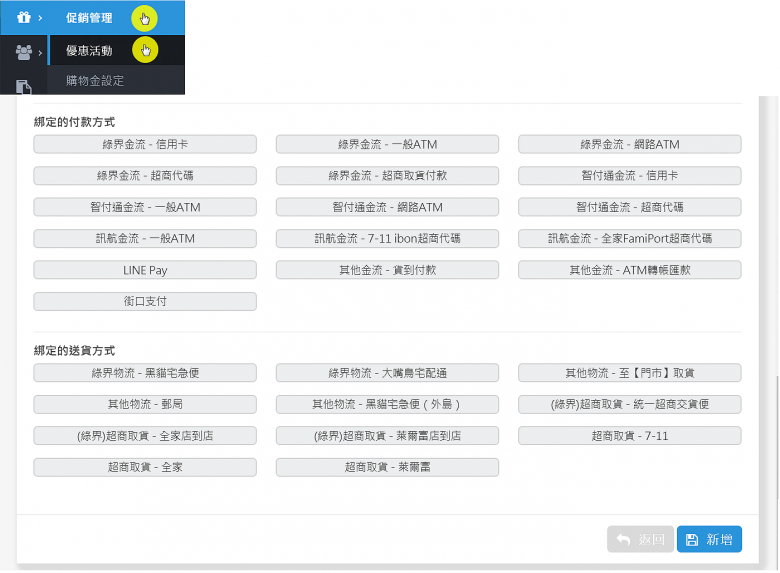
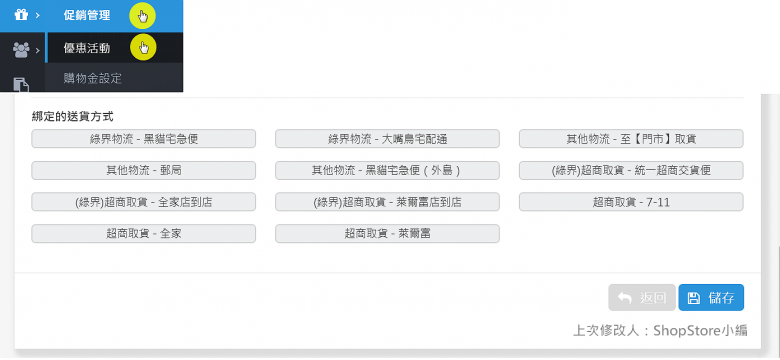
16. 【介面優化】優惠活動-金物流顯示
從原本的四排,優化成為3排,以避免文字太長,使店家更清楚且舒服做觀看。

17. 【介面優化】優惠活動-最後修改人
將原本在優惠活動列表的''最後修改人'',移至該活動內的''儲存按鈕''下方。

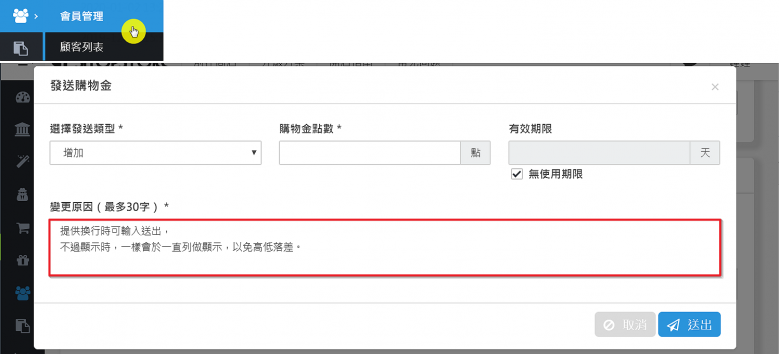
18. 【購物金優化】手動調整購物金理由輸入優化
在手動調整購物金時,在輸入理由的部分,優化可以做換行輸入,提供店家更大的自由度做操作。不過在列表顯示時,會於一直列做顯示,以免高低落差。

/會員管理/
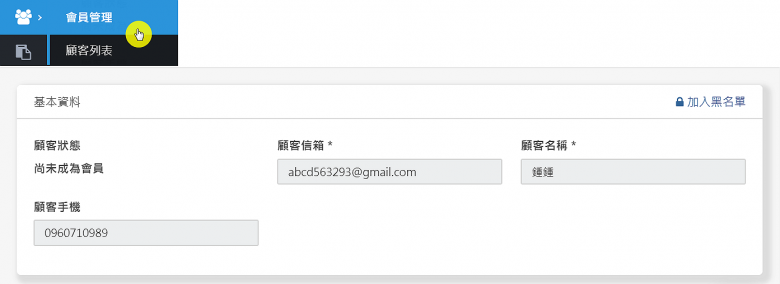
19. 【介面優化】非會員顧客資料顯示優化
後台的非會員顧客詳細資料,在項目的名稱更新為,顧客狀態/顧客信箱/顧客名稱/顧客手機,方便店家做觀看。

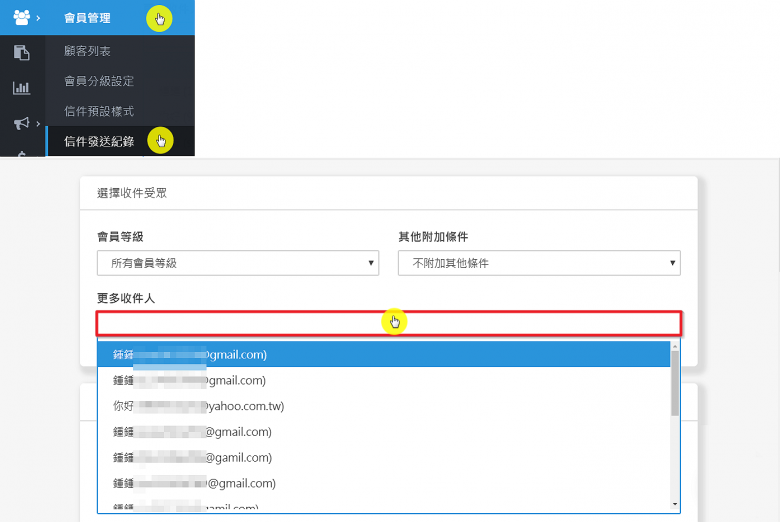
20. 【功能推出】信件寄送受眾選擇
寄信受眾新增可以寄給單一顧客,不再是受制於顧客群及附加條件;也同時可以上下兩種受眾做寄送。

/訂單管理/
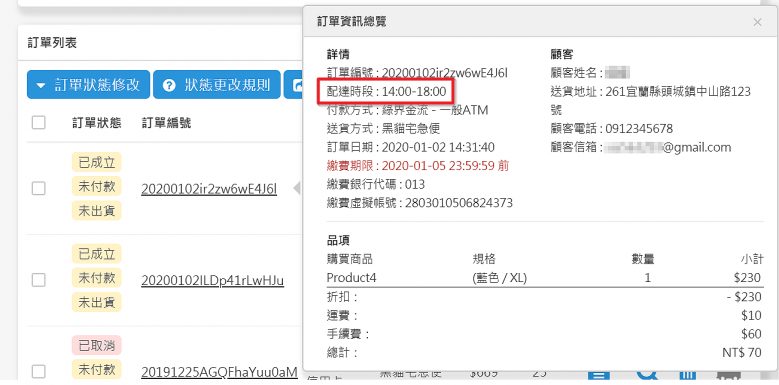
21. 【介面優化】訂單列表彈出小視窗顯示更新
將訂單列表小視窗重新做排版顯示,分別為''訂單''、''顧客''與''品項'',方便店家做觀看。

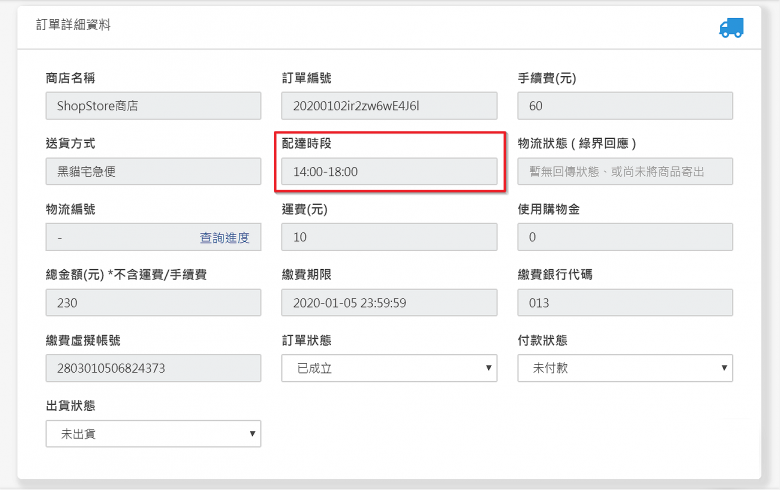
22. 【資訊更新】【黑貓物流及自訂宅配物流-新增配達時段資訊】
新增頁面如下:
(1) 顧客郵件

(2) 店家郵件

(3) 前台-非會員訂單查詢頁面

(4) 前台-會員訂單查詢頁面

(5) 前台-訂單完成頁面

(6) 後台-訂單列表彈出小視窗

(7) 後台-訂單詳細資料

23. 【提示優化】寄件者資料送出優化
在點擊''物流車'',跳出填寫寄件人資料視窗,寄件人姓名輸入過長,即會在該項目名稱旁顯示''姓名過長'';在''寄件人手機號碼''輸入過長,即會顯示''格式過長'',不再是原本的由上方,此功能是為了方便店家做觀看。

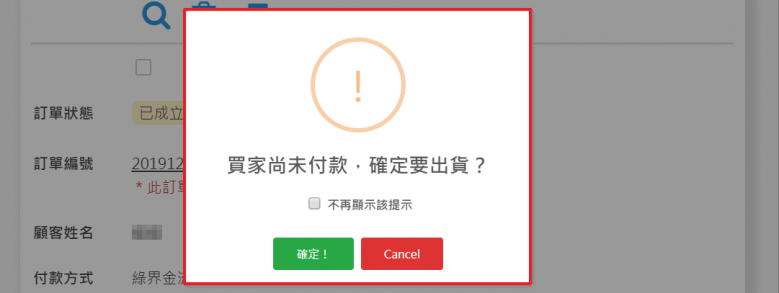
24. 【提示優化】未付款出貨的提示視窗
當店家點擊物流車,而此顧客尚未做付款,此時會有''未付款 是否出貨''的視窗提示店家,以避免店家勿出貨的機率,減少店家的困擾。

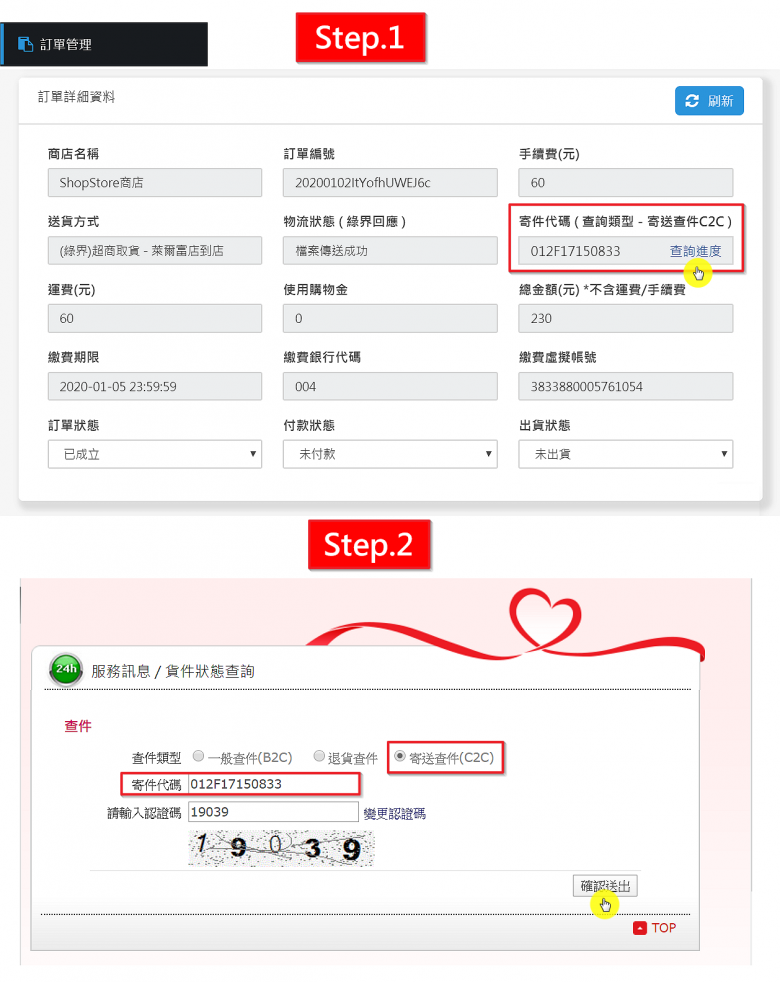
25. 【萊爾富優化】萊爾富寄件編號及查詢優化
將原本的物流編號,更新為「寄件編號」,店家可以點擊萊爾富查詢,選擇「( 查詢類型-寄送查件C2C )」並輸入編號,即可做查詢了。

/行銷推廣/
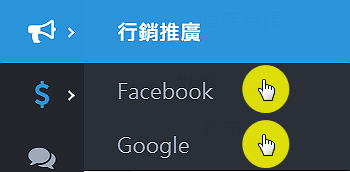
26. 【分類更新】行銷推廣-子分類更新
將子分類更新分為''Facebook''及''Google''兩個子分類。

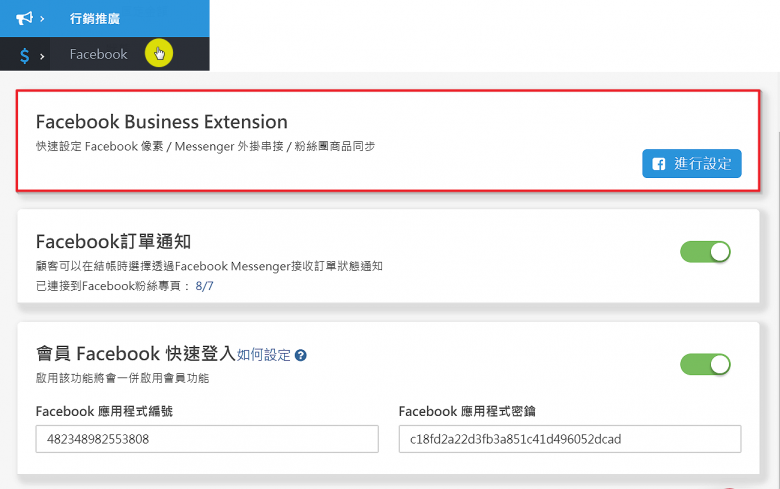
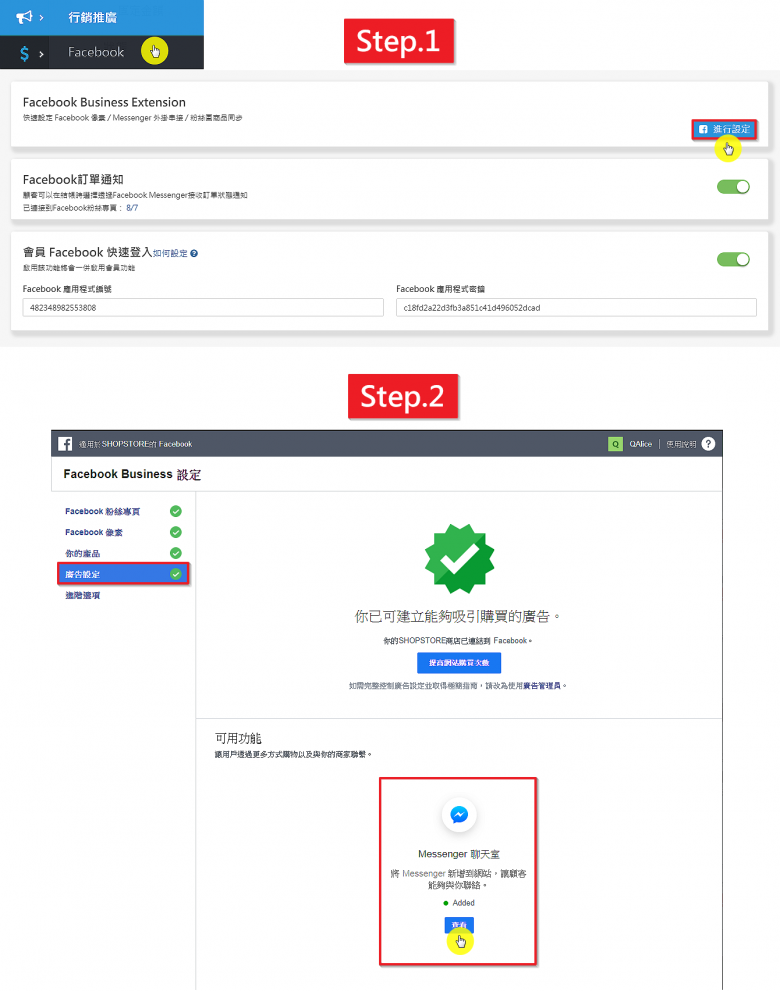
27. 【功能推出】增加Facebook Business Extension
可以讓店老闆們更快速的將商店與Facebook像素、Facebook外掛做串接設定,自動幫您將SHOPSTORE商品最新資訊同步至Facebook。
相關文章參考:「Facebook Business Extension」工具,更有效率的經營您的商店! ➡

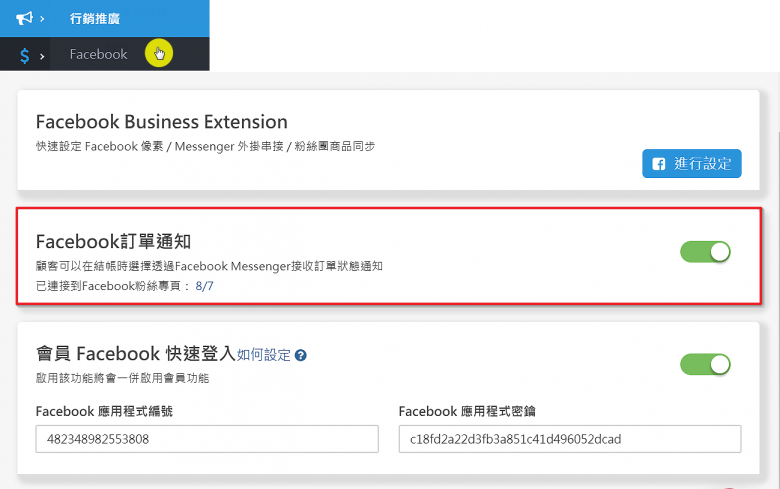
28. 【分類更新】Facebook訂單設定
將原本在''基本設定''→''訂單設定''→''Facebook訂單設定'',移至''行銷推廣''→''Facebook''頁面當中,使店家可以在同一個頁面設定Facebook相關的串接功能。
相關文章參考:設定Facebook Messenger訂單通知,讓顧客大幅減少忘記領貨的次數! ➡

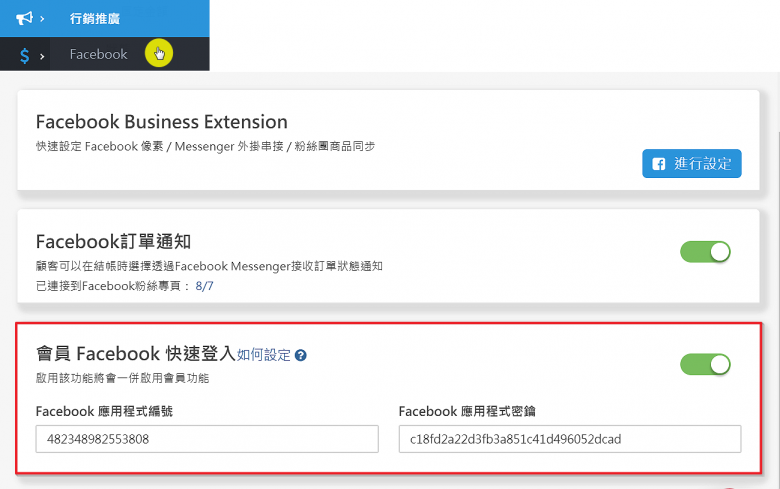
29. 【分類更新】Facebook快速登入
將原本在''會員管理''→''顧客列表''→''Facebook快速登入'',移至''行銷推廣''→''Facebook''頁面當中,使店家可以在同一個頁面設定Facebook相關的串接功能。
相關文章參考:如何在商店啟用顧客Facebook快速登入/註冊功能? ➡

30. 【功能整合】Facebook前台外掛串接
將原本需至粉絲專業設定的,免費線上客服串接功能,整合至''Facebook Business Extension''工具當中,使店家可以在同一個頁面設定Facebook相關的串接功能。
相關文章參考:利用Facebook Messenger功能,免費啟用線上客服 ➡

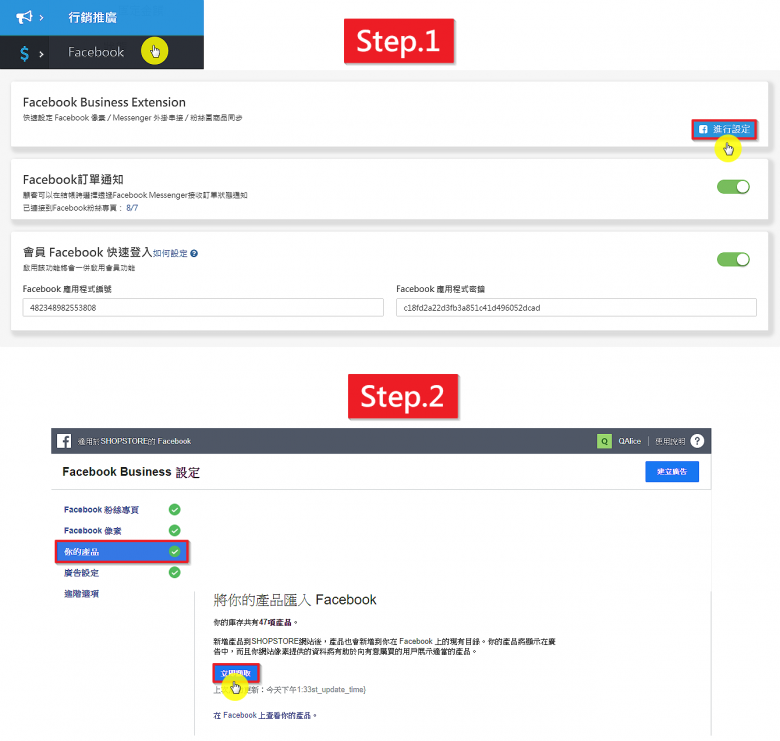
31. 【功能推出】新增Facebook商品目錄
提供店家方便快速地將商品同步至Facebook。
*此功能為同步商店商品至Facebook,因此當店家選擇時使用,原本粉絲專業的商品會被做刪除,同步於該商店的商品至Facebook。
*產品及商店會經由Facebook系統審查後,在24小時內同步到Facebook。
相關文章參考:「Facebook Business Extension」工具,更有效率的經營您的商店! ➡

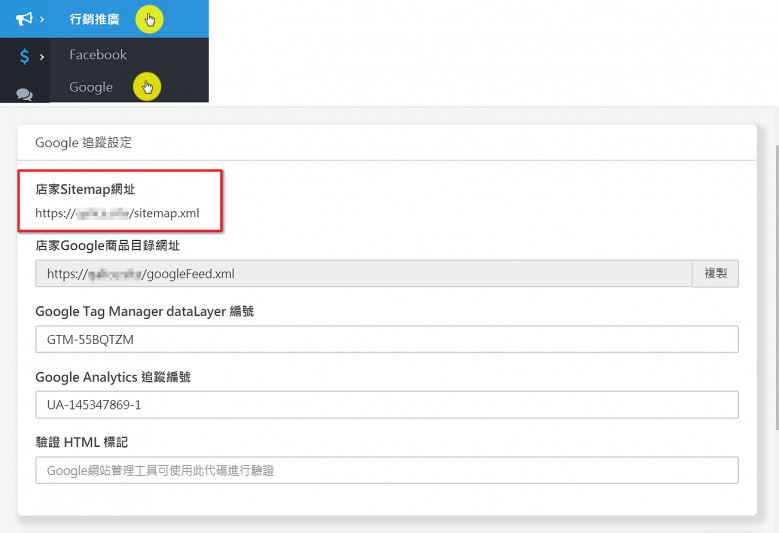
32. 【功能推出】Google Sitemap 網址顯示
在上篇功能優化文章有提到新增Sitemap功能,那這次團隊特別貼心,將店家的Sitemap網址顯示於''行銷推廣''→''Google'',提供店家在設定時,更簡單方便。
相關文章參考:使用Sitemap!加快搜尋引擎找到你的網站! ➡

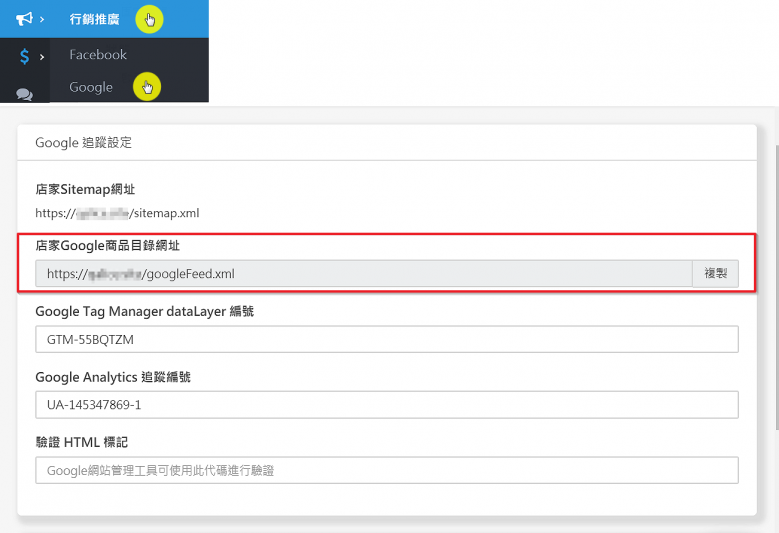
33. 【功能推出】Google商品目錄網址
提供店家可以直接複製此網址,在Google merchant center做上傳商品目錄時,方便快速的做設定。
相關文章參考:「Google商品目錄」是什麼?該如何做使用呢?/「Google Merchant Center」購物廣告的必備神器! ➡

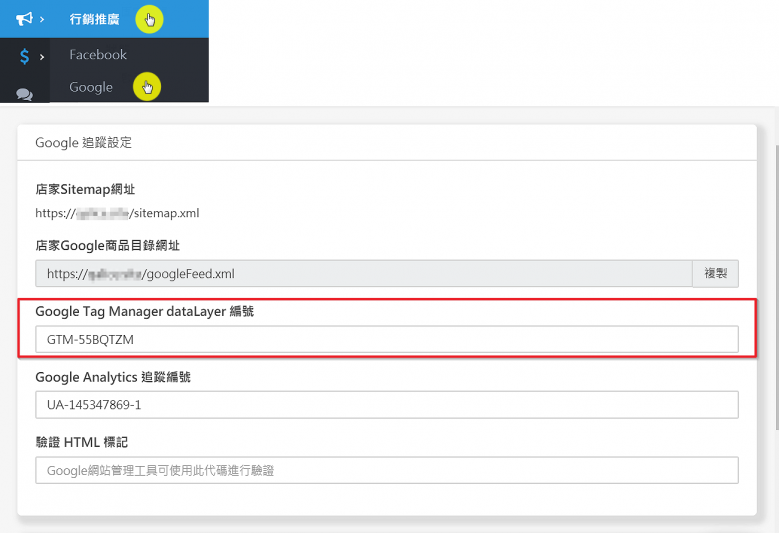
34. 【功能推出】Google Tag Manager dataLayer 編號
使用 Google Tag Manager 管理追蹤碼,省下至少 60% 的時間與人力成本,因為不再需要每次都修改網站,此外,有了工具預先定義好框架,行銷人與工程師將能更有效率的合作,並且增加網站穩定性與載入速度!
相關文章參考:「Google Tag Manager」簡單置入代碼標籤、追蹤成效! ➡

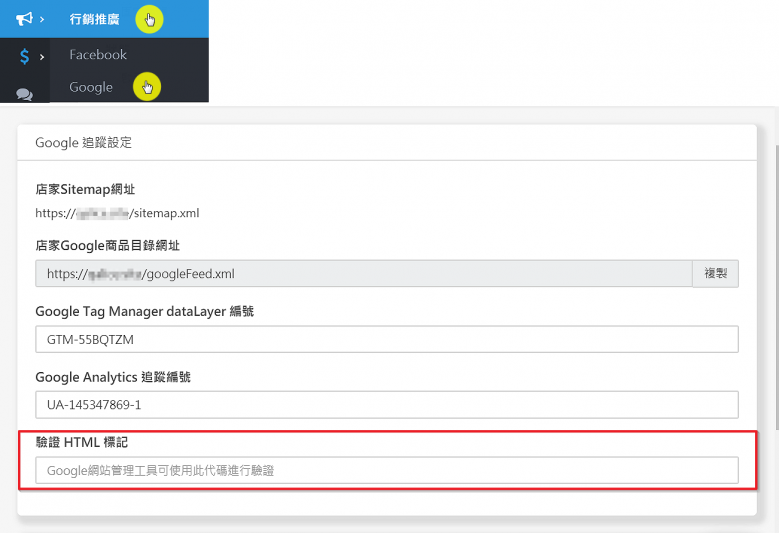
35. 【功能推出】驗證 HTML 標記
可進行驗證Google Search Console的其中一種方式。
相關文章參考:使用Sitemap!加快搜尋引擎找到你的網站! ➡

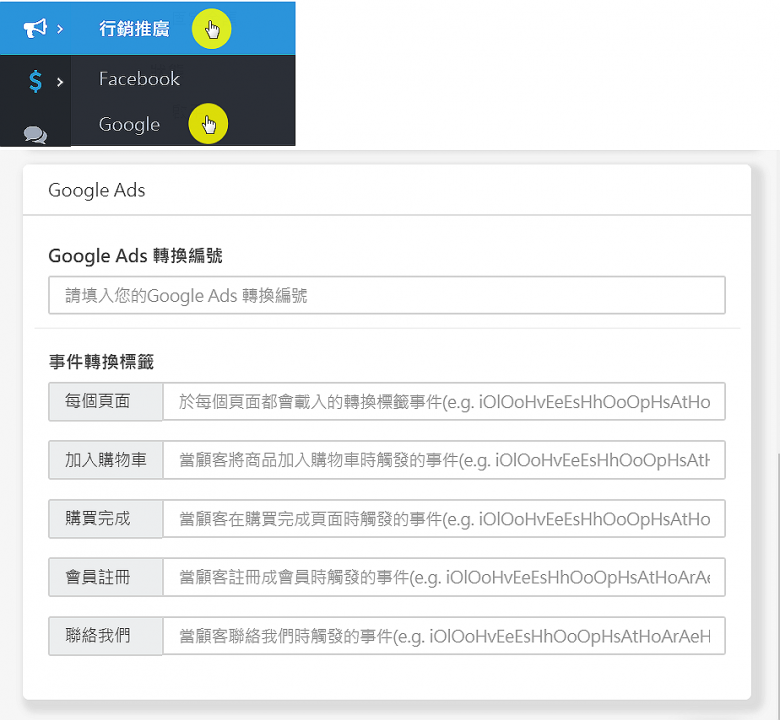
36. 【功能推出】Google Ads
提供店家Google Ads的各項標籤事件做使用。

/訊息管理/
37. 【介面優化】滑鼠游標移過化
在訊息管理的列表,在滑鼠移過該列時,即會有灰色底色做顯示,提供店家更清楚明瞭,目前前正在哪一個列的訊息。

/其他/
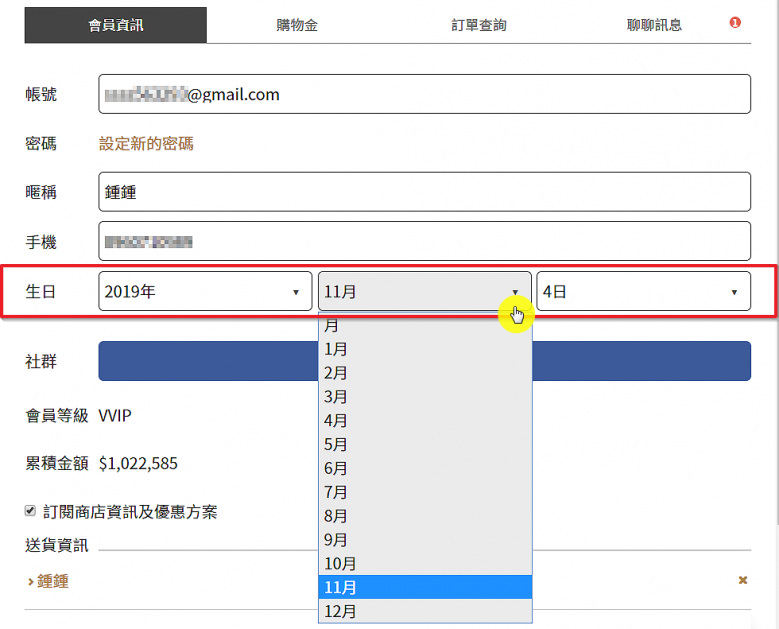
38. 【生日選擇更新】前台-會員生日日曆視窗選擇優化
更新為下拉式選單,可避免各3C裝置問題的產生。

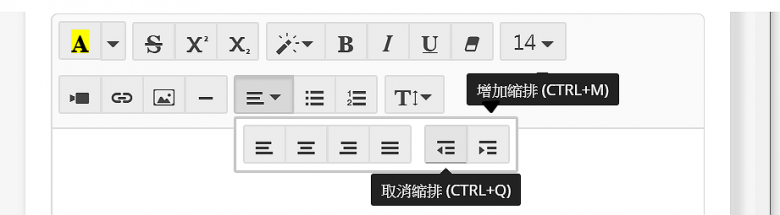
39. 【操作更新】編輯器快捷鍵更新
將「取消縮排」更新成 ''Ctrl+Q'',「增加縮排」更新成 ''Ctrl+M''。

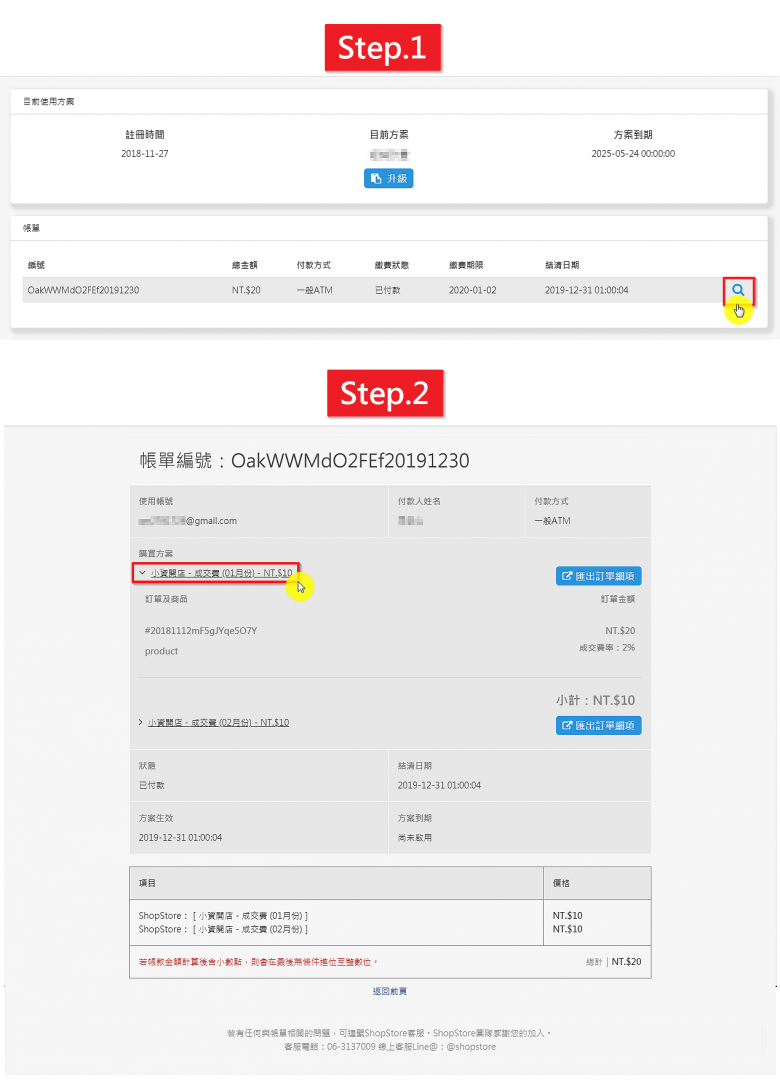
40. 【功能推出】新增-成交手續費明細
不論在付款後或是付款前,都可以在''帳單與方案''的該筆成交費旁點擊 ''放大鏡'' 做明細的查閱。

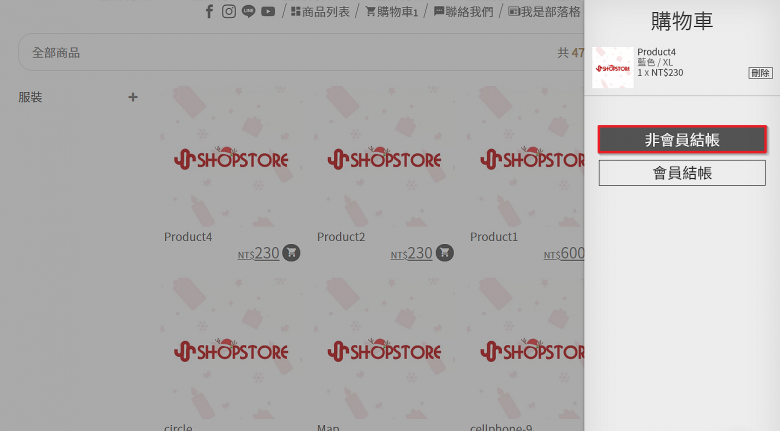
41. 【結帳優化】非會員結帳
將原本的 ''直接結帳'' 更新為「非會員結帳」,使消費者較直觀做觀看。

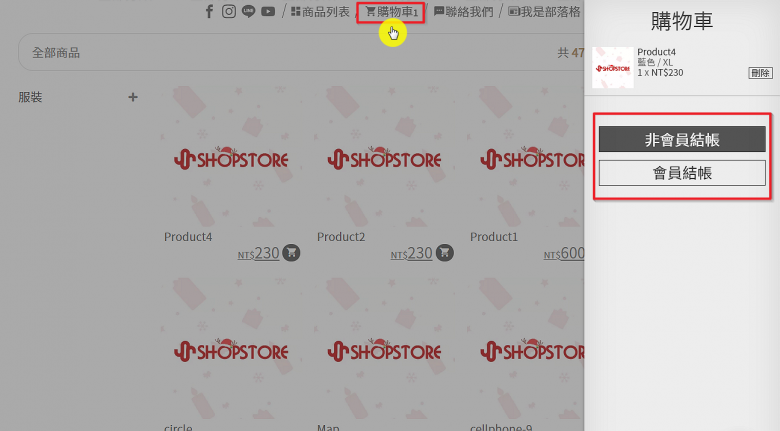
42. 【結帳優化】購物車結帳顯示優化
在''直接結帳''與''會員結帳''時的頁面做刪除,將此兩項按鈕移至''購物車''內,提供顧客節省在跳轉至另一頁面做點擊的流程。

43. 【提示優化】前台-新增庫存不足提示
在顧客購買產品時,若將產品庫存買完,此時想在購買時,會有提示字,提示顧客此庫存不足.因而無法在做購買。

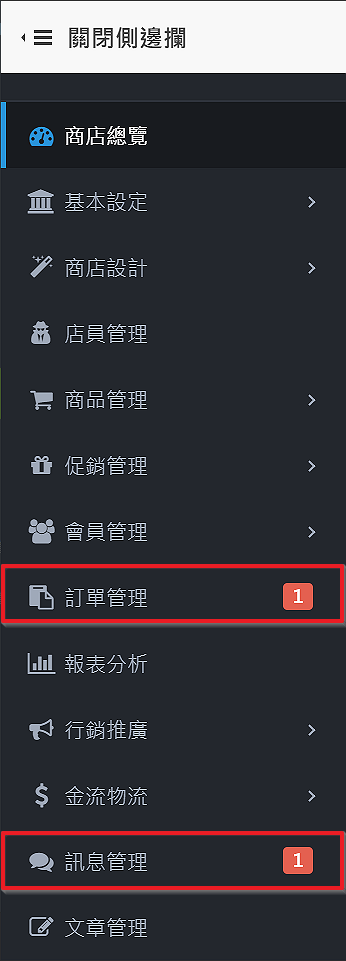
44. 【通知優化】後台-左方導覽列列表通知優化
將''訂單列表''及''聊聊訊息''的通知符號,更新至最外層做顯示,提供店家較清楚明瞭的觀看介面。

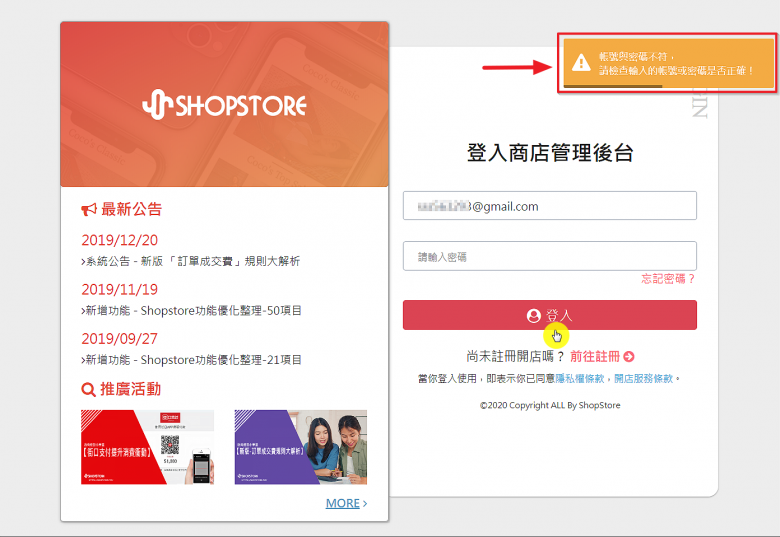
45. 【提示優化】登入管理商店頁面-優化錯誤提示
在店家輸入錯誤的帳號及密碼時,會增加錯誤提示為''帳號或密碼錯誤'',使店家了解在當下所產生的問題,並再次做登入。

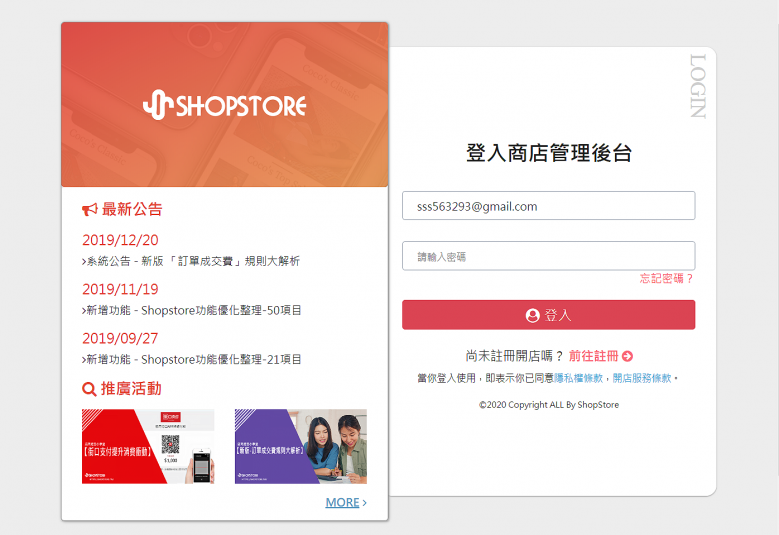
46. 【介面更新】登入管理商店頁面UI更新
優化並更新登入管理介面,提供店家舒適簡單的操作環境。

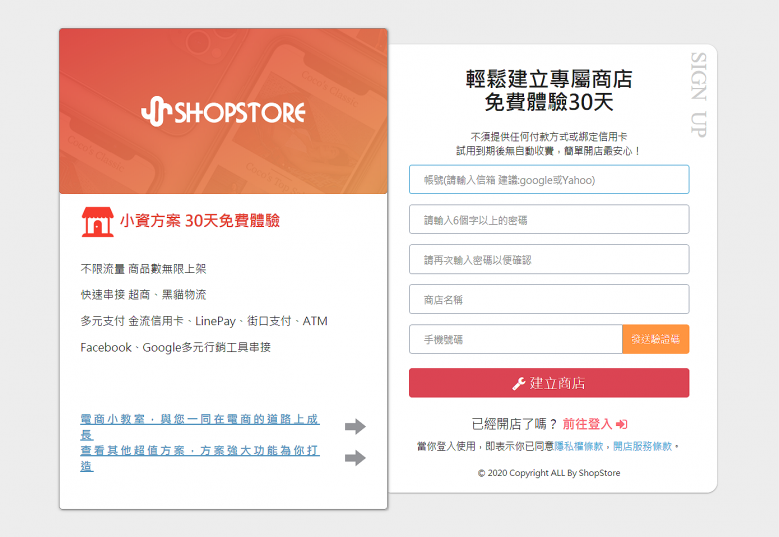
47. 【介面更新】建立商店頁面UI更新
優化並更新註冊介面,提供店家舒適簡單的使用環境。

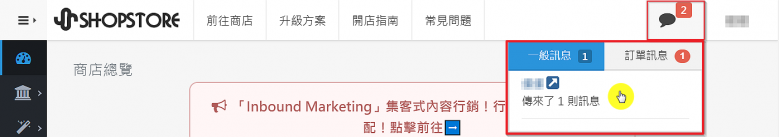
48. 【訊息優化】右上方的導覽列訊息優化
在右上方導覽列訊息圖示,在有新訊息時,顯示方式會同步於''訊息管理'',點擊該訊息後,會直接導向該訊息的回覆頁面。也提供箭頭,店家可以點及前往顧客詳細資料,方便店家做操作。

49. 【操作優化】前台-訂單查詢順序優化
在前台訂單查詢,由原本的從舊到新向下排序,優化為,由新到舊向下排序,方便顧客做觀看。

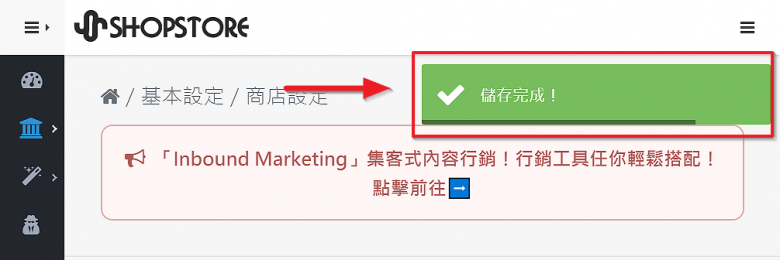
50. 【提示優化】儲存成功顯示優化
所有原本為彈出式視窗,現優化為右上方的長條形提示。

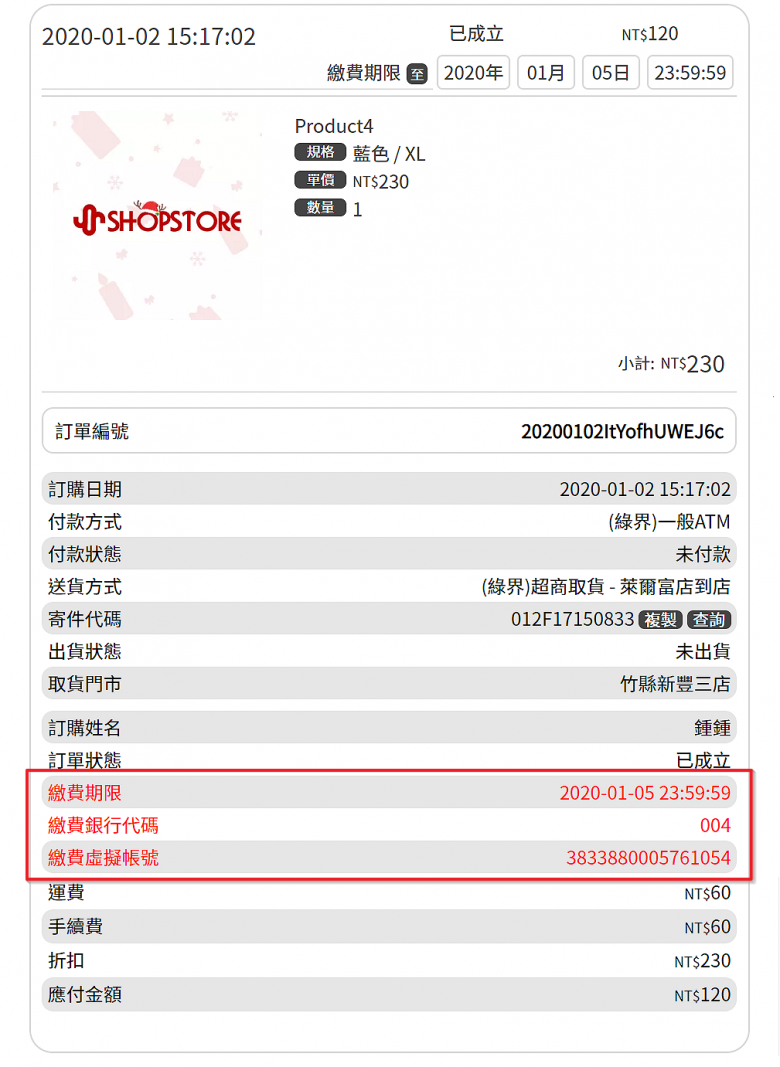
51. 【介面優化】繳費相關文字以紅字顯示
前台及信件所有,顯示繳費期限/繳費代碼/超商代碼/繳費虛擬帳號的文字及內容,都會以紅字做顯示,使消費者了解及重要性。

52. 【成交費優化】訂單成交費規則更新

相關文章參考:
Shopstore功能優化整理-21項目-2019/09/27(點擊前往) ➡
Shopstore功能優化整理-50項目update-2019/11/19(點擊前往) ➡
![]()
![]()
![]()
![]()
如操作上有任何問題,歡迎與客服人員聯繫,謝謝。
👨💼@LINE 聯繫專員【@LINE】|👨💼Facebook聯繫專員【💬Messenger】
-
免費開店,只要5分鐘,快來佈置您的店面吧:【免費開店GO!】
如果您想創業或開店相關歡迎聯繫Shopstore專員 【@LINE 聊聊】
![]()
![]()
![]()
![]()



