ShopStore功能優化與上架| June.7(No.13)
目錄摘要:
🎲 【一、新功能上架】
🎲 【二、功能優化】
🎲 【三、其他優化】
*建議可使用「電腦」閱讀與操作!
一、新功能上線
1. 【行銷推廣】Google Analytics電子商務追蹤
只要店家先前已有串接「Google Analytics分析(4)」,那麼系統已從5/30(一)後開始收集「Google Analytics電子商務追蹤」的數據紀錄,因此不用再另外進行串接的!
*如果還沒串接「Google Analytics分析(4)」,也可以前往設定:https://shopstore.tw/teachinfo/242,設定完成後,系統即會自動追蹤囉!
*當您串接完成後,「Google Analytics電子商務追蹤」即會自動收集以下數據:
🔸 add_to_cart:加入購物車
🔸 view_item:查看商品內頁
🔸 view_item_list:商品列表
🔸 remove_from_cart:移除購物車商品
🔸 purchase:完成結帳

2. 【行銷推廣】Dcard Ads Pixel
2022 年 Dcard Ads 推出 Dcard Ads Pixel,讓廣告累積轉換訊號,幫助廣告主成效明顯提升!因此技術團隊也已進行開發串接,現在,店家已可以於後台進行 Dcard Ads Pixel 串接囉!
*詳細設定可參考:https://shopstore.tw/teachinfo/327
*當您串接完成後,「Dcard Ads Pixel」即會自動追蹤以下數據:
🔸 AddToCart:加到購物車
🔸 CompleteRegistration:完成註冊
🔸 Contact:聯絡
🔸 InitiateCheckout:開始結帳
🔸 Purchase:購買
🔸 Search:搜尋
🔸 ViewContent:瀏覽內容

3. 【基本設定】自訂301轉址
此功能小編以舉例的方式說明,當店家有個【舊的 A 商品】在 Google 搜尋引擎上已被收錄,不過因此商品已下架,因此會導向至 404 頁面。而此時店家也建立了一個新相同的【新的 B 商品】。
如店家想要在 Google 搜尋引擎上已被收錄的【舊的 A 商品】點擊後,可以導向至【新的 B 商品】,而不要導向至 404 頁面,就會需要設定「自訂 301 轉址」。
*詳細設定可參考:https://shopstore.tw/teachinfo/328

4. 【分類列表】網站分頁標題後缀文字
為於「Google搜尋結果頁」上顯示的「SEO-Title」後方顯示文字,例如:商品列表|ShopStore皮膚保養專科,後方的「ShopStore皮膚保養專科」即為【網站分頁標題後綴文字】。
*此後綴文字只適用於「分頁」,例如:商品列表、商品內頁、部落格等;在「首頁」的 SEO-Title ,只會顯示店家於後台設定的「首頁標題(SEO-Title)」,因此並不會再顯示「網站分頁標題後缀文字」。
*在設定完成後,還須等待 Google 搜尋爬蟲前往您網站更新您商店資訊(無法確定確切地等待工作天數),如想加快 Google 搜尋引擎盡快更新您的商店資訊,可再次重新提交 Sitemap,或是多將您的網站做推廣、曝光的。
*詳細設定可參考:https://shopstore.tw/teachinfo/330

5 【商品管理】商品備註
為了方便店家可以在每個商品內,紀錄像是「叫貨廠商」、「廠商聯絡資訊」、其他相關商品所需備註的資訊等,因此於各商品內皆有新增「商品備註」區塊。
*此區塊內的資訊,只有店家可以觀看的到,不會顯示於前台。
*詳細設定可參考:https://shopstore.tw/teachinfo/334

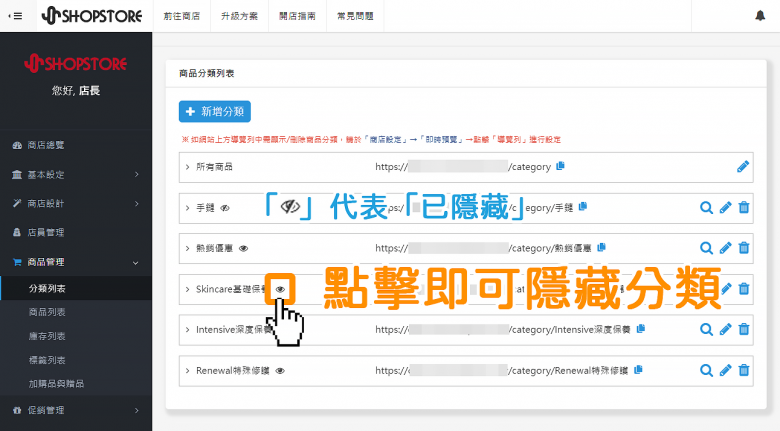
6. 【分類列表】分類隱藏
近期多數店家與小編說明,在商品與分類的部分,會需要先設定像是「新品的分類」以及「即將上新的商品」,而在「商品」的部分可以設定預計上架的功能,不過分類還不想那麼快顯示,想先做隱藏。那技術團隊也聽到店老闆們的心聲,因此開發此功能,提供店家更靈活的運作方式!
*詳細設定可參考:https://shopstore.tw/teachinfo/331

二、功能優化
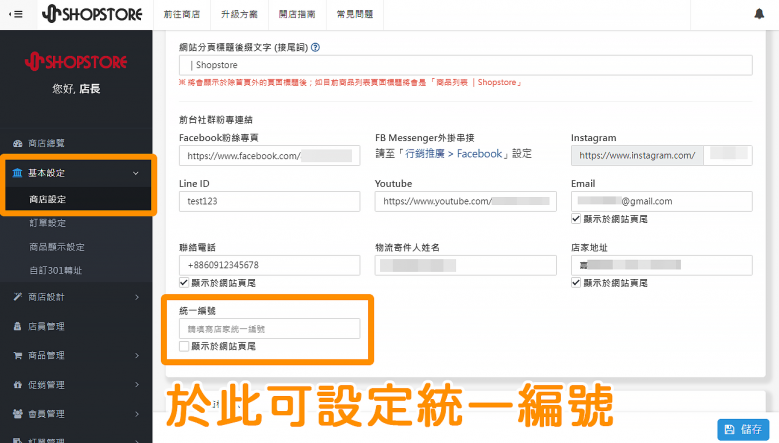
1. 【商店設定】新增統一編號欄位
依據新版稅籍登記規則及會計帳簿憑證辦法,如為有公司營業登記的店家,在網站上需要揭露名字及統一編號,因此於後台「基本設定」→「商店設定」→在「社群連結」內,新增「統一編號」的欄位,並且可勾選「顯示於網站頁尾」。
*詳細設定可參考:https://shopstore.tw/teachinfo/4

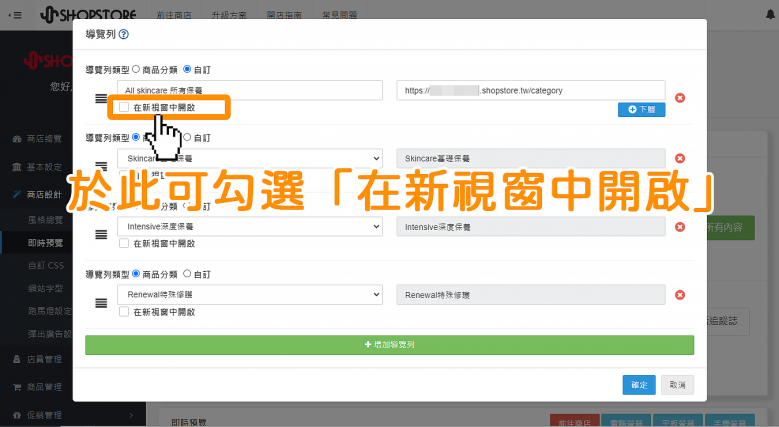
2. 【即時預覽】導覽列開新視窗
由於每個店家想要顧客於前台點擊導覽列時,導向頁面的視窗方式並不相同,因此在每個導覽列選項的下方,新增「在新視窗中開啟」的選項,店家如勾選此項,顧客於前台點擊時,即會以開新分頁的方式,顯示頁面資料。
*詳細設定可參考:https://shopstore.tw/teachinfo/333

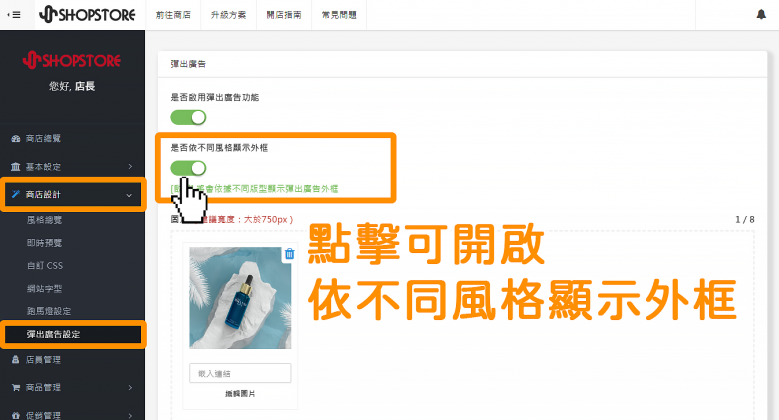
3. 【彈出廣告】是否依不同風格顯示外框
在後台「商店設計」→「彈出廣告設定」內,新增「是否依不同風格顯示外框」的功能。如為開啟,在前台彈出式廣告,即會依照不同風格版型本身的外框設計做顯示;如為關閉,在前台彈出廣告即不會有任何外框樣式。
*詳細設定可參考:https://shopstore.tw/teachinfo/332

4. 【其他物流】解除收件人姓名字數限制
當顧客於前台結帳頁面選擇物流,是為店家於後台「其他物流-自訂物流」內的物流,在【送貨範圍】選擇「全球(可隨意填寫地址)」/「消費者可選台灣/其他地區」的物流,那麼在「結帳頁面第二頁」的【顧客姓名】與【收件人姓名】即會解除字數限制,且最多可以輸入至100字。

5. 【物流設定】選擇適用金流付款方式
於後台「金流物流」→「物流設定」內的每個物流物流設定頁面內,在頁面底部皆有新增「選擇適用付款方式」的區塊,以方便店家可以在物流設定時,即勾選可對應使用的金流,就不用再另外前往「金流設定」內做勾選。
*在金流設定內的「選擇適用送貨方式」與物流設定內的「選擇適用付款方式」是為連動。𝙀𝙓:在「綠界-信用卡」內,於「選擇適用送貨方式」區塊勾選「綠界-黑貓宅急便」,那麼在「綠界-黑貓宅急便」內的「選擇適用付款方式」區塊,也會將「綠界-信用卡」一併做勾選。

6 【會員註冊】會員邀請信
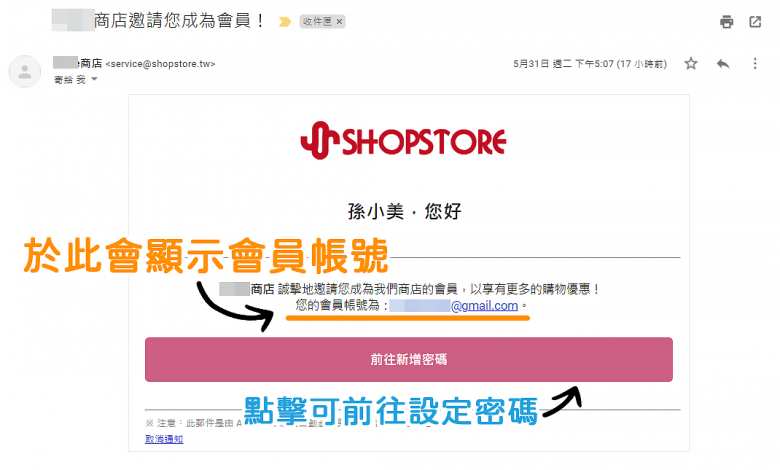
如店家於後台「會員管理」→「顧客列表」→點擊「新增顧客」手動新增「顧客」,店家新增的「Email」系統即會自動帶入為顧客的「會員帳號」,且系統自動發送予顧客的【 O O O 商店邀請您成為會員!】的通知信件內,會顯示「會員帳號:_______」。當顧客點擊信件內的粉紅色按鈕「前往新增密碼」,會直接前往新增密碼的頁面。
*如何新增顧客/會員,可前往參考:https://shopstore.tw/teachinfo/223
*會於信件內顯示「會員帳號:_______」,主要是為了方便顧客知道之後登入會員時需要要輸入的帳號為何。

那當店家於後台「會員管理」→「顧客列表」→點擊「新增顧客」手動新增「會員」,系統自動發送予會員的【已受邀成為 O O O 商店的會員,請設定您的密碼】的通知信件內,於開頭問候的「會員名稱」右方,會顯示(______@gmail.com),會帶入店家設定的「會員帳號」。當顧客點擊信件內的粉紅色按鈕「按此設定密碼」,會直接前往重設密碼的頁面。
*會於信件內會員名稱右方顯示「(______@gmail.com)」,主要是為了方便會員知道之後登入會員時需要要輸入的帳號為何。

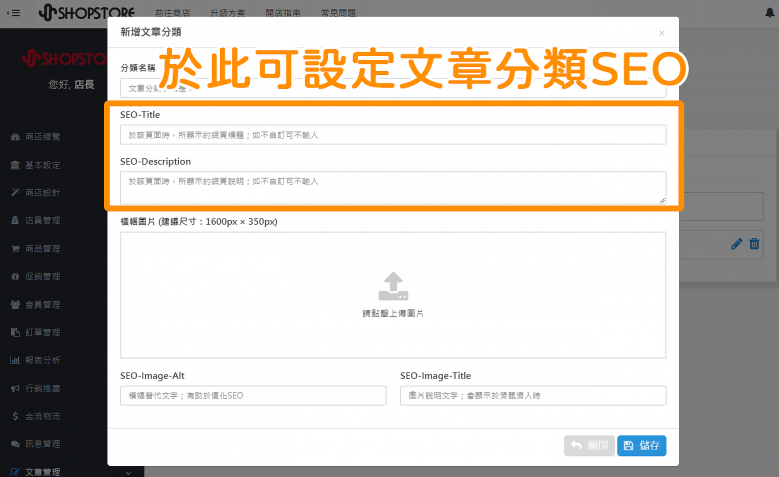
7. 【文章分類】SEO標題與描述
店家可以前往後台「文章管理」→「文章分類」→點擊「新增/編輯」分類時,即可以在「分類名稱」欄位的下方,觀看到「SEO-Title」與「SEO-Description」的欄位可以做輸入設定的!
*詳細設定可參考:https://shopstore.tw/teachinfo/300

三、其他優化
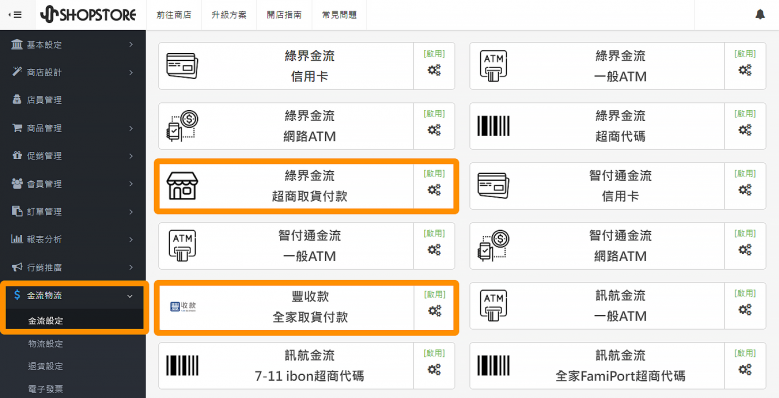
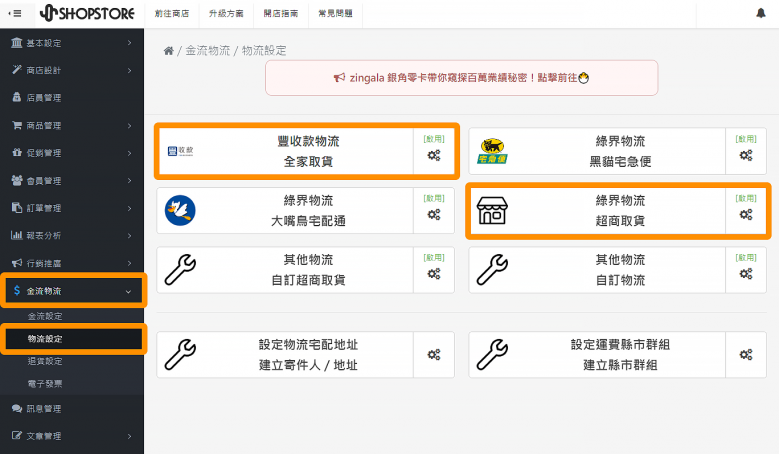
1. 【介面優化】超商取貨付款-金物流設定頁面分開
原先「綠界-超商取貨付款」/「豐收款-全家取貨付款」的金物流設定方式,皆為集中在同一個設定頁面,對店家來說會較不方便區分「純取貨」以及「取貨付款」該如何做設定,因此團隊特別將「純取貨」以及「取貨付款」的設定的區分開來。
🔸【綠界-超商取貨付款】/【豐收款-全家取貨付款】:可於「金流物流」→「金流設定」進入設定。
*如為需要設定「綠界-超商取貨並付款」/「豐收款-全家取貨並付款」,除了於此設定金流外,也須再前往「物流設定」→「綠界-超商取貨」/「豐收款-全家取貨」內做設定。


2. 【介面優化】網域審核優化
在後台在「子網域」與「獨立網域」的欄位右方,新增藍色「申請」按鈕,如店家有需要進行網域變更需要提交審核,可在輸入後,點擊「申請」按鈕,即會提交予平台做審核的。
*在「子網域」提交審核後,欄位上即會顯示「《待審核中,約需1個工作天》」;而在「獨立網域」提交審核後,欄位上即會顯示「《待審核中,約需1-2個工作天》」,以方便店家可以了解實際工作天數(注意:不包含例假日)。
*不論店家的網域最後技術團隊是否幫您「審核通過」或「審核失敗」,都會依照原先的設計,會寄信予店家做通知的。
*在「獨立網域」提交審核時,會顯示「確定提交變更獨立網域」的視窗,視窗內會與店家說明,獨立網域必須由店家先至各大網域公司購買,並進行DNS指向設定,方可以於後台提交,已讓店家可以更簡單了解獨立網域的流程。
*詳細設定可參考:

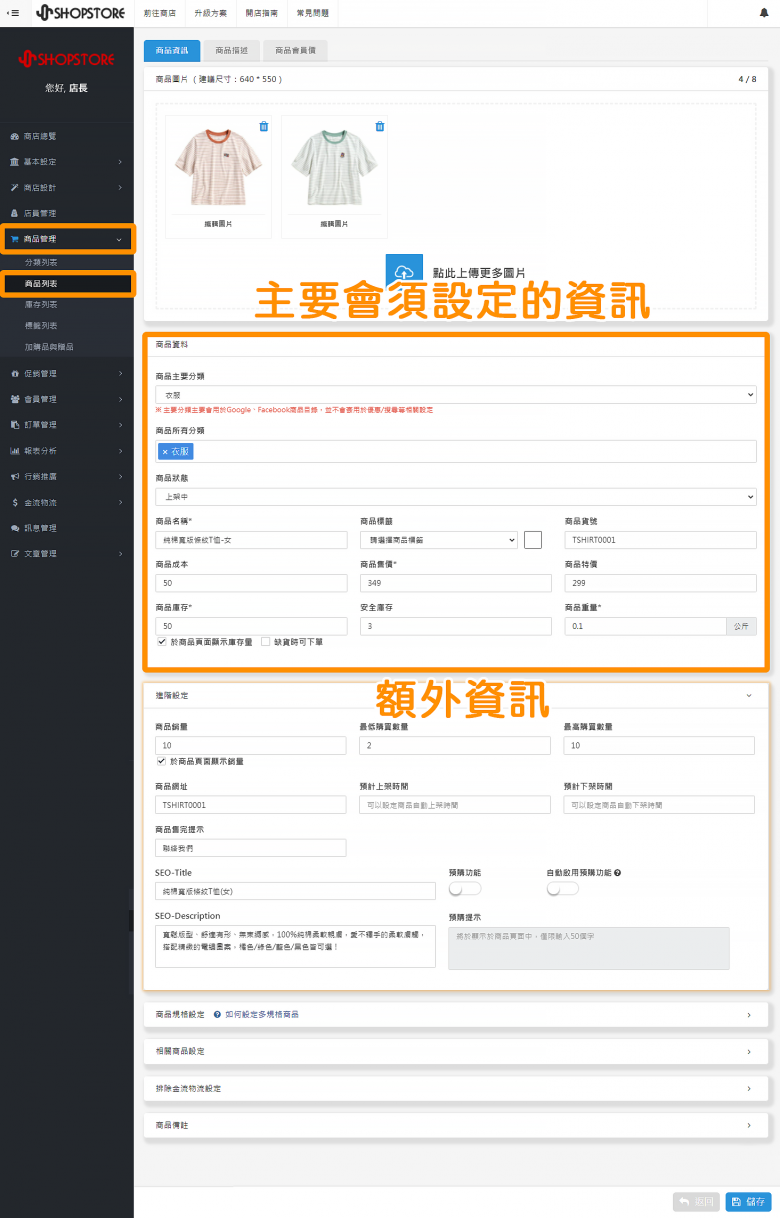
3. 【介面優化】新增/編輯商品頁面
技術團隊考量到,一直以來店家的使用需求,為了讓操作使用與介面觀看上更加友善,進一步依照店家的操作習慣進行設計規劃,將商品「主要會須設定的資訊」與「額外資訊」做區分;並且當商品為多規格時,原本會顯示灰底的欄位(例如:售價、特價)做隱藏,讓店家可以更簡單了解多規格的資料可於下方「商品規格設定」區塊一併做設定。
*詳細設定可參考:

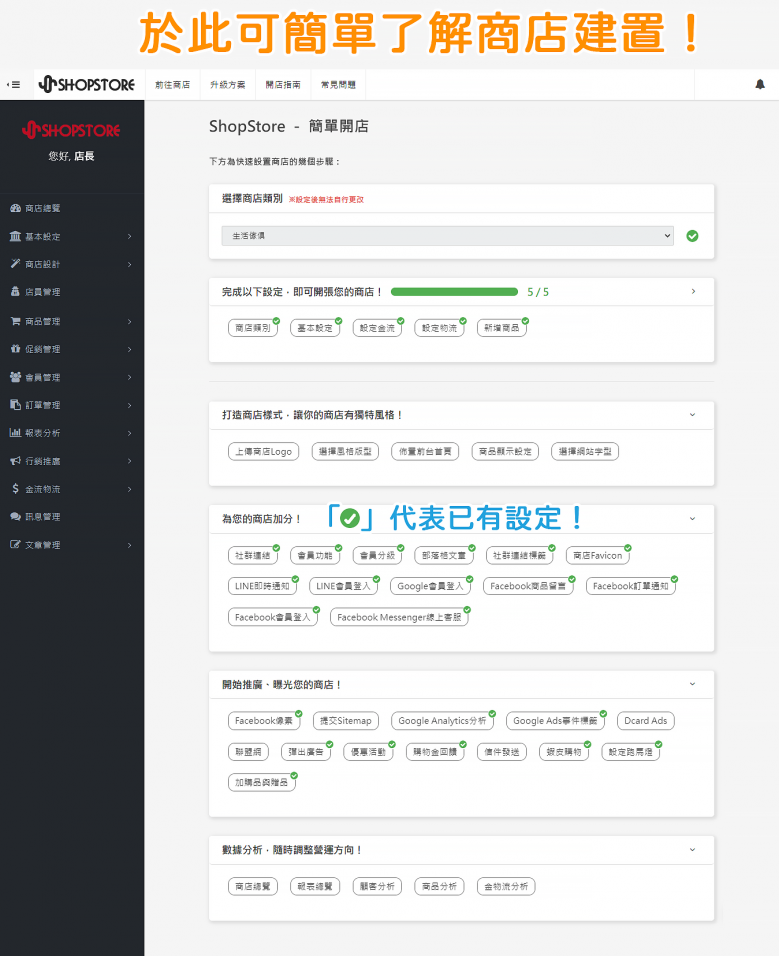
4. 【開店指南】全新改版
為了方便店家了解在網站架設上,可以較有方向的去做設定、可以知道相對應的功能可以應用於什麼情形、有什麼功能是可以設定但我沒設定到的,讓店家可以循序漸進的了解,因此重新規劃與改版,希望對店家有幫助!
*在「打造商店樣式,讓你的商店有獨特風格!」與「數據分析,隨時調整營運方向!」的區塊,系統較無法偵測店家是法有完成設定,因此不會有「」顯示。
*點擊各功能選項,可以前往各功能的設定頁面。

5. 【訊息通知】全新改版
將網站後台右上角的「訊息通知」進行「聊聊訊息」與「訂單通訊」通知的整合,且也額外加入了「顧客成立訂單通知」,最重要的是!他是即時的!店家不用重新刷新頁面,就算一直維持在一個網頁,只要有訊息通知,都會馬上顯示,方便店家可以更加即時的接收到顧客資訊,並與顧客做回覆以及加快確認顧客訂單的!
*在訊息部分,店家點擊後都會保留訊息,不會消失不見喲!
*訊息通知最多會顯示為 10 筆,不過如未讀訊息超過10筆,就都會全部顯示。
*點擊各訊息,即可以前往各對應訊息回覆的頁面/點擊成立訂單訊息,即可以前往訂單列表!

6. 【載入優化】前台載入速度優化
優化前台頁面的載入速度,以減少顧客瀏覽時的等待時間。
《相關文章參考》:



