超實用!行銷人必備 Google Chrome 擴充外掛,小編通通都有用!
今天就帶店老闆來了解:
🎲 【一、Facebook Pixel Helper】
🎲 【二、Tag Assistant】
🎲 【三、SimilarWeb】
🎲 【四、Analytics URL Builder】
*建議可使用「電腦」閱讀與操作!
身為行銷人的你,使用的主要瀏覽器是否常常都是 Google Chrome 呢?
其實,Google Chrome 有非常多實用的小工具,例如:確認 Facebook 像素/Google Analytic 等串接是否安裝正確的小幫手、直接建立追蹤參數、查看使用者熱點分佈狀況、競爭對手的網站流量規模等地擴充外掛小工具,皆可以來幫助你提升工作效率、獲取更多資訊。
*注意:如在安裝、使用 Google Chrome 擴充外掛工具有任何問題,請與對應的開發公司做聯繫詢問。
一、Facebook Pixel Helper
Facebook Pixel Helper 是一款由 Facebook 官方於 Google Chrome 瀏覽器釋出的免費擴充外掛,此工具可自動檢查您網站是否已有正確安裝「Facebook 像素」。
*下載連結:https://bit.ly/3wjwOuc

當您安裝此擴充外掛後,於您 Google Chrome 瀏覽器右上方即會顯示「 」此工具,點擊「
」此工具,點擊「 」後,即會有以下結果顯示,讓您更加了解「Facebook 像素」的使用與運作觸發情形。
」後,即會有以下結果顯示,讓您更加了解「Facebook 像素」的使用與運作觸發情形。
*在您串接完成「Facebook像素」後,如於此處發現您的設定像素皆未有顯示,可以稍等待幾分鐘後,再重新刷新頁面,再觀察看看的。那如果還是未有像素的話,即代表可能為串接失敗,可重新依照操作手冊,再設定一次的。

二、Tag Assistant
Tag Assistant 是由 Google 推出的 Google Chrome 擴充外掛功能,可以幫助您確認您的 Google 相關代碼(例如:Google Tags、Google Analytics等)是否皆安裝正確,若不是完整或正確安裝,甚至還有一些修改上的建議。
*下載連結:https://bit.ly/3MoZfMP

當您安裝此擴充外掛後,於您 Google Chrome 瀏覽器右上方即會顯示「 」此工具,點擊「
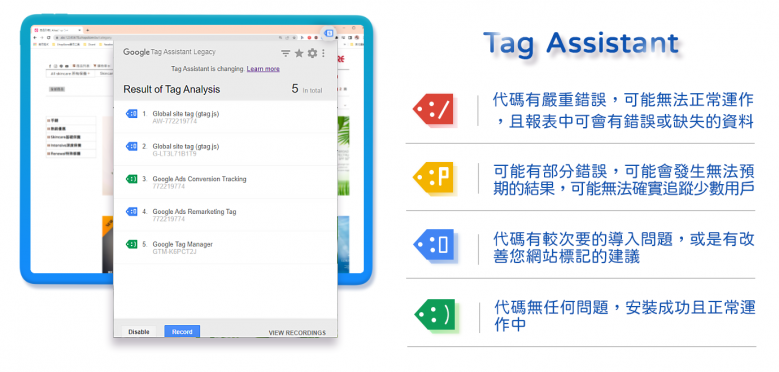
」此工具,點擊「 」後,即會有以下結果顯示,讓您更加了解「Google 相關代碼(Google Analytics、Google Tags、Google Ads事件」等相關代碼是否於頁面上皆安裝正確、Tag Assistant 是否有提供相關的建議或警示等。
」後,即會有以下結果顯示,讓您更加了解「Google 相關代碼(Google Analytics、Google Tags、Google Ads事件」等相關代碼是否於頁面上皆安裝正確、Tag Assistant 是否有提供相關的建議或警示等。
*在您初次安裝完成 Tag Assistant 時,打開 Tag Assistant 一開始會顯示無資料,這邊會需要先點按鍵盤的「Ctrl+F5」重新刷新頁面後,此擴充外掛程式方會正常運作的!
*如果您在打開 Tag Assistant 時,有顯示訊息框為「Tag Assistant Legacy is currently inactive in this tab! Click "Enable" to turn it on!」,請店家點擊下方藍色按鈕「Enable」→點擊「Record」→之後一樣重新刷新頁面→再次打開 Tag Assistant 就會顯示您的代碼囉!
*在此次窗,都會一律固定為「英文」。

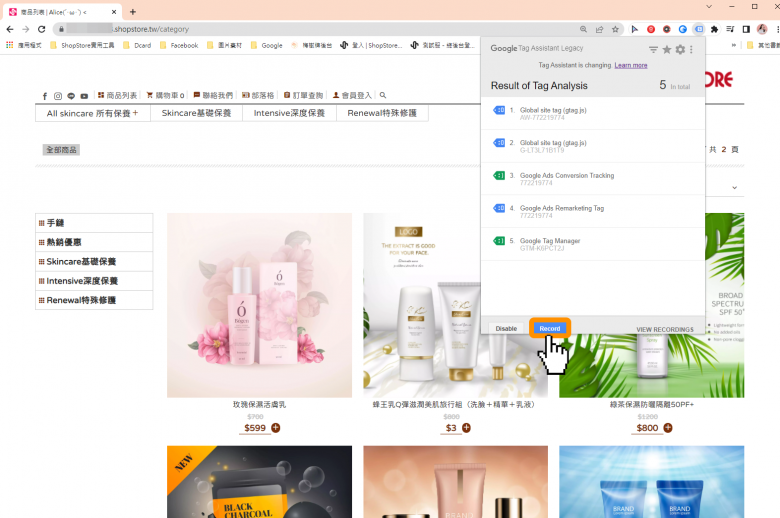
那如果您想要實際測試整個流程的代碼情形,例如:註冊會員、前往結帳頁面等,測試的步驟也相當簡單,店家可以先想好某一段操作流程,例如:顧客將商品放入購物車,接著註冊成為會員,進入結帳頁面並完成購買→之後就可以開啟您 Tag Assistant 擴充外掛→點擊進入您有安裝代碼的工具→點擊下方藍色按鈕「Record」,就可以開始您的操作流程囉!

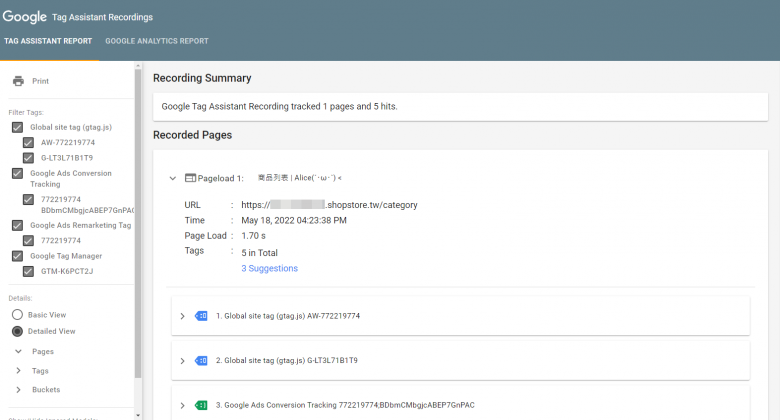
操作完成後,您就可以點擊紅色按鈕「Stop Recordind」→點擊右方灰色按鈕「VIEW RECORDIND」→點擊「Show Full Report」→此時頁面就會來到「Tag Assistant Recordings」的頁面,您就可以查看您的測試結果囉!

三、SimilarWeb
SimilarWeb 主要是經常被拿來分析競爭對手的網站、提供網站排名的數據分析工具。行銷人可以透過 SimilarWeb 擴充外掛工具,了解各競爭對手/產業的網站流量、流量來源、關鍵字數據、哪個頁面做多人瀏覽等。
除此之外,SimilarWeb 還能連結到 Google Analytics 分析來顯示更為精準的數據,因此這麼優秀的工具也不用小編多說,想必身為行銷人的你,也知道他的重要性了吧!
*下載連結:https://bit.ly/38FWCrn

當您安裝此擴充外掛後,於您 Google Chrome 瀏覽器右上方即會顯示「 」此工具,點擊「
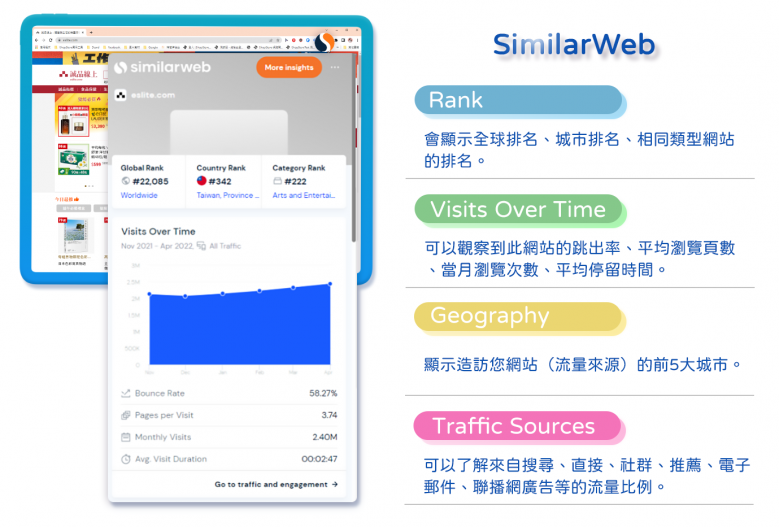
」此工具,點擊「 」後,即會顯示以下資訊,您可以清楚簡單了解,您目前所再網站的「排名」、「當月瀏覽次數」、「顧客平均停留時間」等非常多元的資訊。
」後,即會顯示以下資訊,您可以清楚簡單了解,您目前所再網站的「排名」、「當月瀏覽次數」、「顧客平均停留時間」等非常多元的資訊。
*在店家初次安裝完成並打開 SimilarWeb 時,會顯示「Get all the info you need ON THE GO」的訊息視窗,此部分主要是需要店家先閱讀隱私權條款,並且在了解後,點擊橘色「Yes」按鈕就可以囉!
*如果店家在打開 SimilarWeb 時,有顯示為「We currently lack sufficient data to show complete estimations for this website. 」的說明,即代表目前此網站的資料數據並不足夠 SimilarWeb 去幫您做網站的數據估計,因此會需等待此網站的流量較足夠時,SimilarWeb 方有辦法去做分析與顯示相關數據。
*在此次窗,都會一律固定為「英文」。

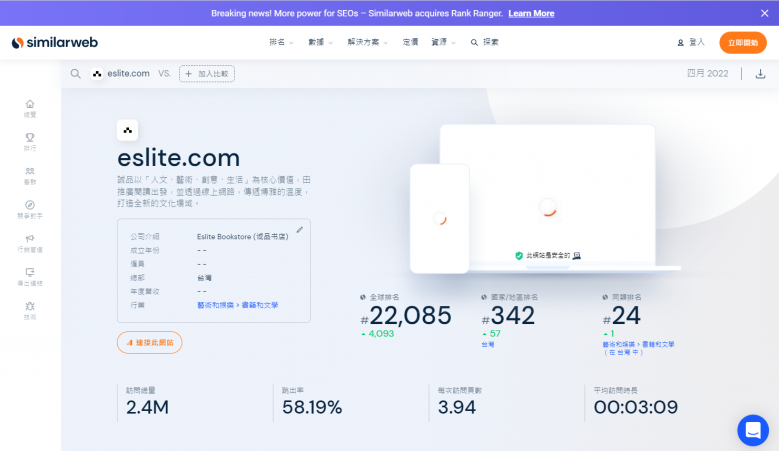
如需要觀看更詳細的分析數據,且有「繁體中文」語言的說明,可以一樣點擊打開 SimilarWeb 外掛擴充工具,並點擊右上方橘色按鈕「More insights」即可以觀看到更多數據,例如:此網站的目標對象客層特徵、目標對象興趣、與此網站相同類型的其他網站其整理網站分析情形等!

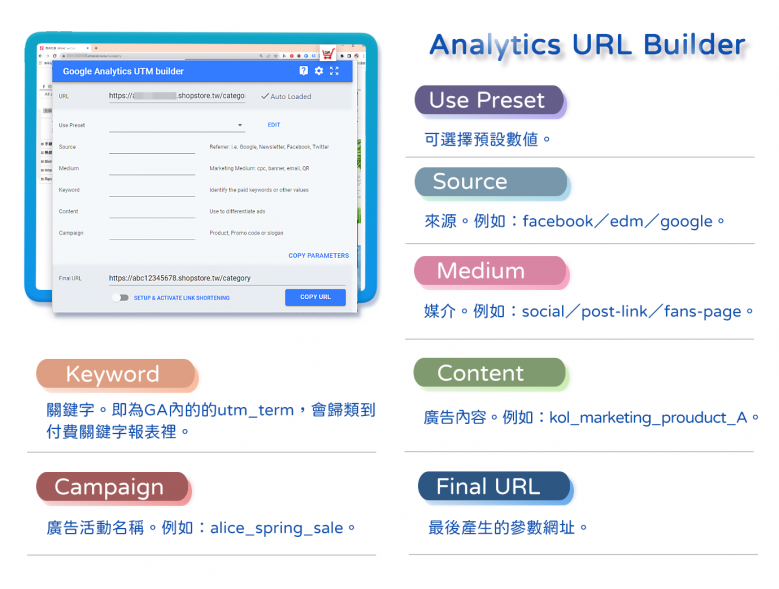
四、Analytics URL Builder
Google Analytics URL Builder 外掛擴充工具,常用來評估行銷活動的成效,方便我們在 Google Analytics 中檢視分析,主要方式透過讓原網址後面產生一段參數,凡是點擊這段參數網址的流量,都會被記錄下來,以方便行銷人了解「流量從哪裡來?」。
*下載連結:https://bit.ly/38FWCrn

當您安裝此擴充外掛後,於您 Google Chrome 瀏覽器右上方即會顯示「 」此工具,您可以前往您的網站任一頁面,點擊「
」此工具,您可以前往您的網站任一頁面,點擊「 」後,即會有以下視窗,在「URL」欄位,此外掛擴充工具即會自動帶入您目前所在頁面的網址,您在輸入其他欄位的資訊,即可製作您的「網址追蹤參數」!
」後,即會有以下視窗,在「URL」欄位,此外掛擴充工具即會自動帶入您目前所在頁面的網址,您在輸入其他欄位的資訊,即可製作您的「網址追蹤參數」!
*先前小編也有跟大家聊到【流量從哪來?「UTM」偵測流量來源的工具要如何產生?】,如有興趣,也非常歡迎點擊前往了解的:https://shopstore.tw/article/213
*在「Use Preset」欄位右方有個藍色文字「Edit」,如果店家有較常用的推廣活動,可以點擊「Edit」先預設好您的推廣活動參數,如此之後在相同的推廣活動需要制定參數時,就可以在「Use Preset」點擊下拉選單,選擇您預設好的活動參數做帶入,就不用再重新做輸入的!
*如果店家覺得最後的「Final URL」網址太長想做縮短的話,可點擊視窗底部的藍色文字「SETUP & ACTIVATE LINK SHORTENING」→在「Bitly Setup」區塊點擊藍色按鈕「ACTIVATE」按鈕→註冊/登入帳戶→之後就可以將按鈕做開啟,就可以製作短網址囉!