ShopStore功能優化與上架|January.26(No.20)
目錄摘要:
*(點擊目錄章節,可前往對應位置)建議可使用「電腦」閱讀與操作!
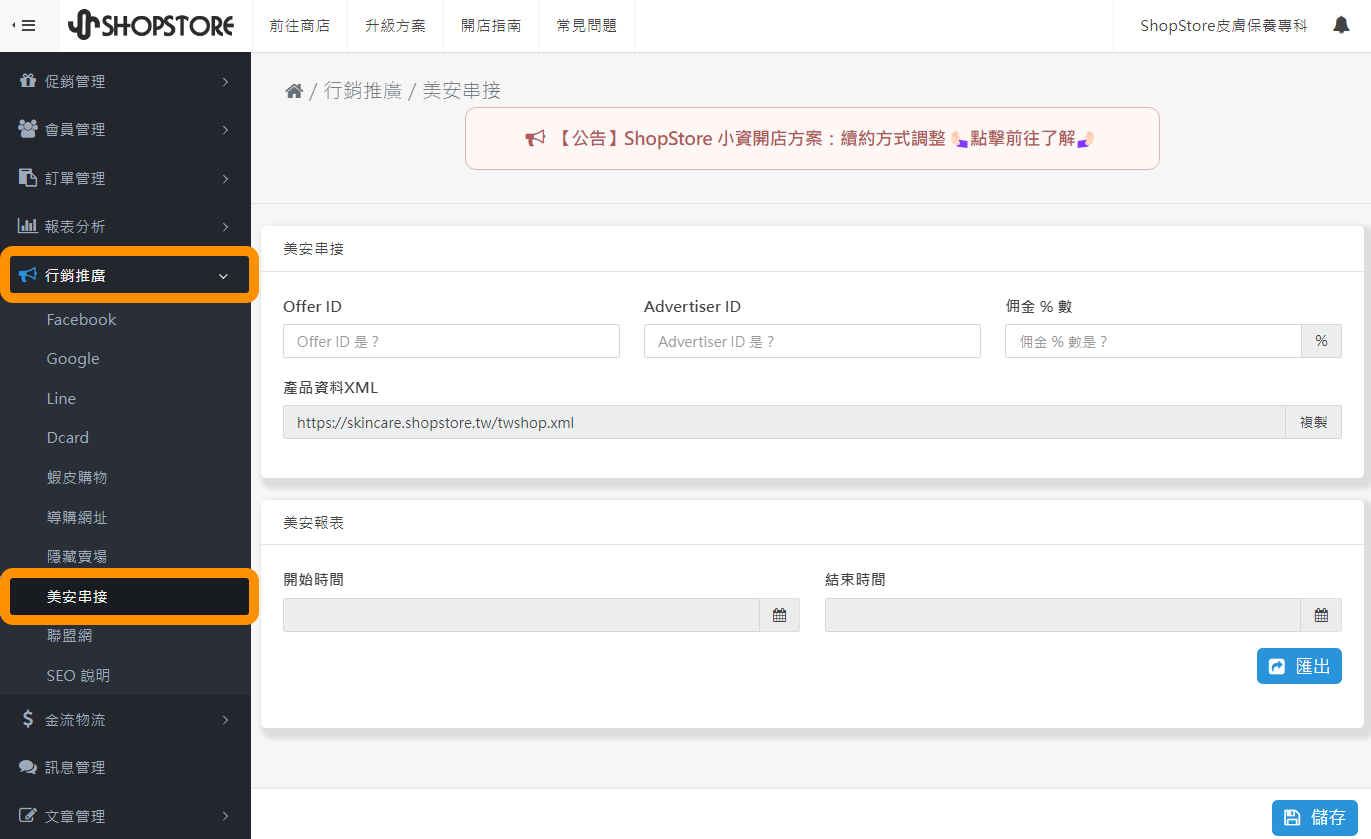
1. 【行銷推廣】美安串接
「美安(SHOP.COM)」與「Affiliates 聯盟網」都是採用最新的「聯盟行銷 (Affiliate Marketing)」模式,經過與「KOL 關鍵意見領袖(例如:Youtuber、團購主等)」的合作,幫助商家促成轉換銷售,再由商家分潤傭金予 KOL,有助於新品牌創業起步,找到潛在的利基市場!
因此如果商家本身已有與美安簽約合作的話,即可以於後台「行銷推廣」→「美安串接」進行串接使用囉!
*如商家有需要進行美安串接,請商家與各自的美安專員聯繫,美安專員會與商家協助後續設定(平台無配合的美安業務接洽窗口)。
*後台設定教學,請參考:https://shopstore.tw/teachinfo/565

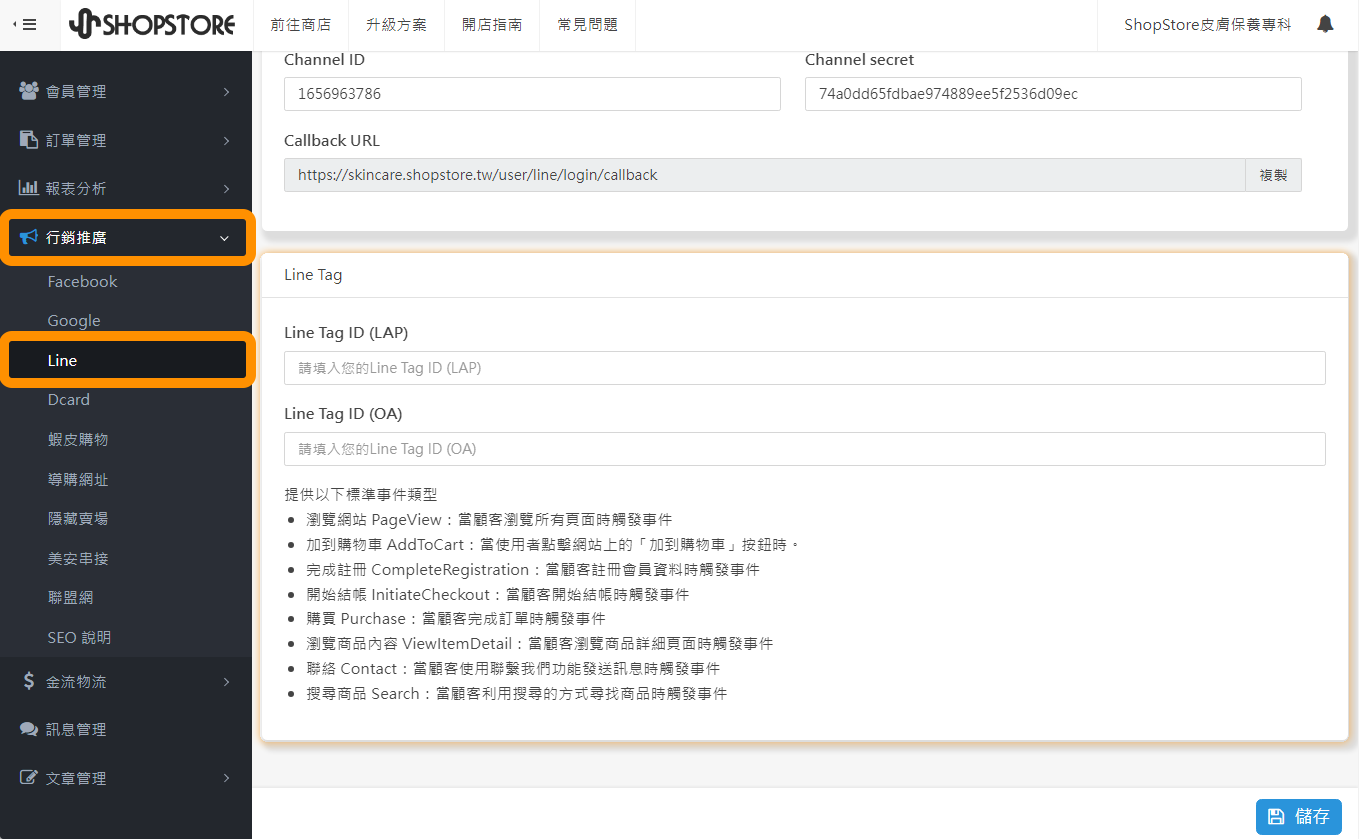
2. 【行銷推廣】Line Tag 追蹤
「LINE Tag」可以幫助商家檢查並分析從「LINE@官方帳號」發送的訊息轉換成效、追蹤「LINE LAP 成效型廣告」廣告投放的數據資料。
與 Facebook 像素、Google事件轉換追蹤、Dcard Ads Pixel 一樣.都是屬於追蹤數據的分析工具。
詳細串接操作手冊,請參考以下:
- 如何設定|Line Tag ID(OA)-應用於訊息推播轉換
- https://shopstore.tw/teachinfo/572
- 如何設定|Line Tag ID(LAP)-應用於廣告成效轉換
- https://shopstore.tw/teachinfo/578

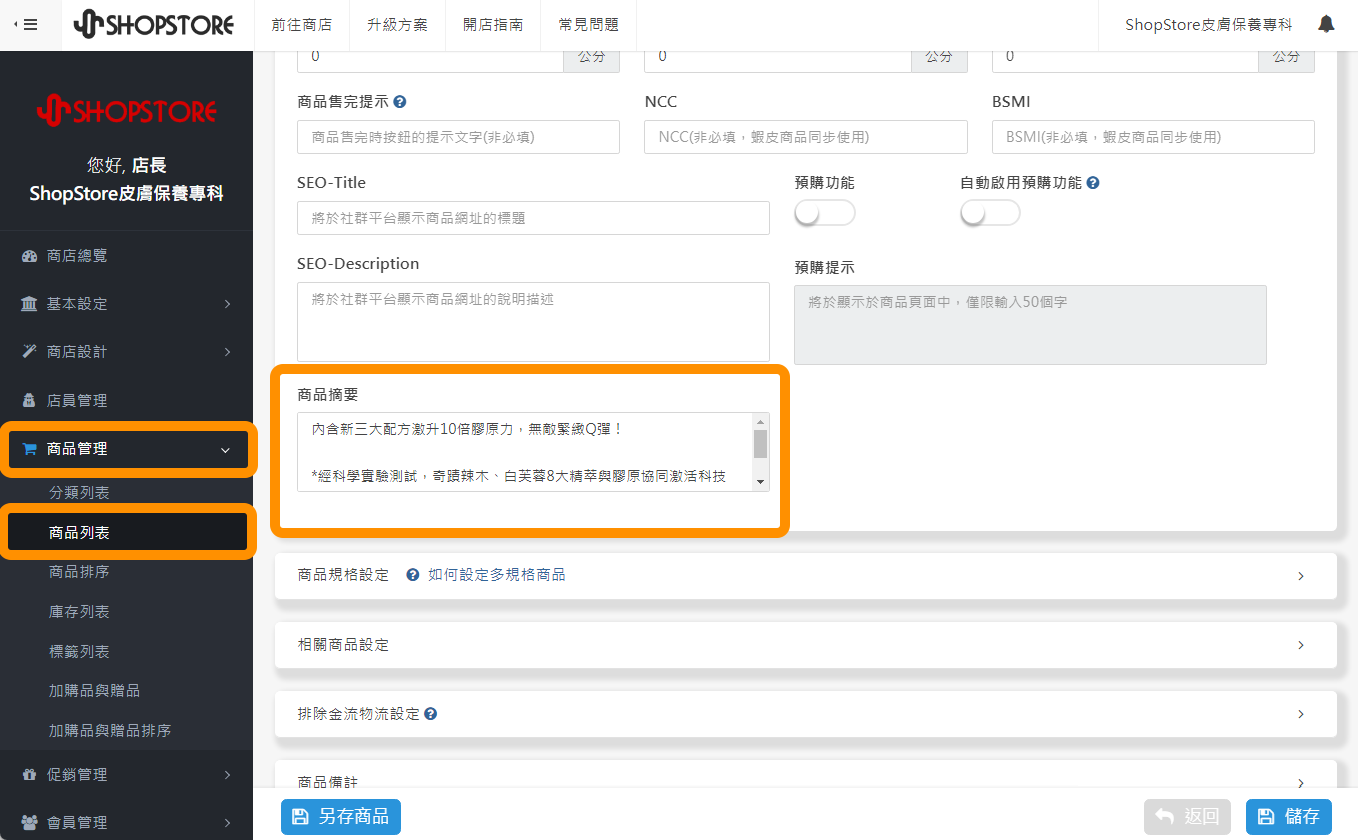
3. 【商品列表】新增商品摘要
當商家想要顧客進入各商品內頁時,有想要顧客加以了解或特別注意的事項(例如:商品特色、適用的金物流方式等),即可設定「商品摘要」功能。
可以於後台「商品管理」→「商品列表」→「新增/編輯」商品→在「進階設定」區塊內,在「商品摘要」內輸入相關資訊。
*詳細操作流程,請參考:https://shopstore.tw/teachinfo/570

設定後,即會顯示於前台各商品內頁的「價格」上方區塊,讓顧客一進入頁面,就可以清楚觀看到商品資訊!

4. 【官網前台】聯絡我們機器人驗證
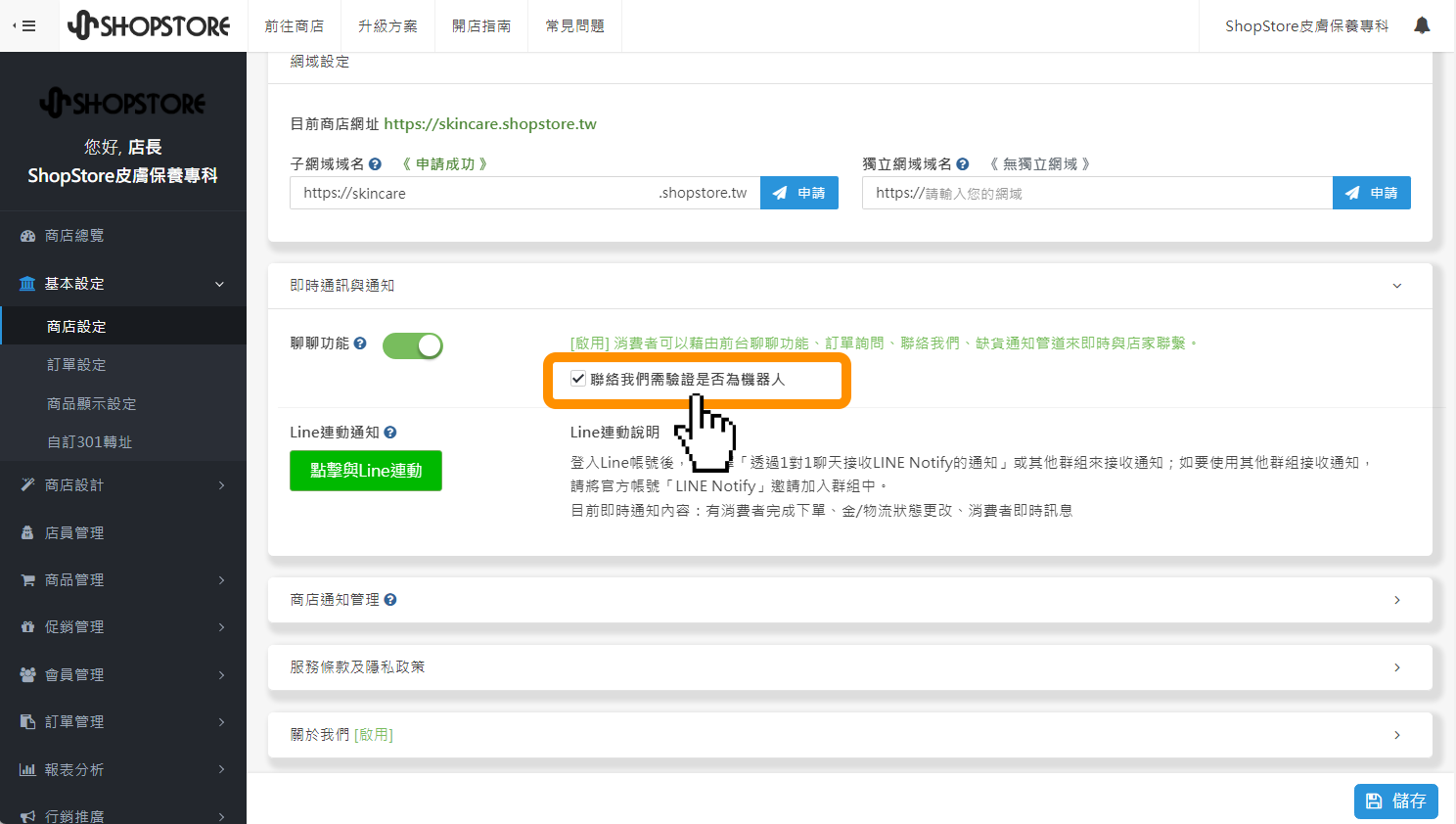
商家可以於後台「基本設定」→「商店設定」→在「即時通訊與通知」區塊內,將「聯絡我們需驗證是否為機器人」選項勾選→點擊「儲存」。
*詳細操作流程,請參考:https://shopstore.tw/teachinfo/571

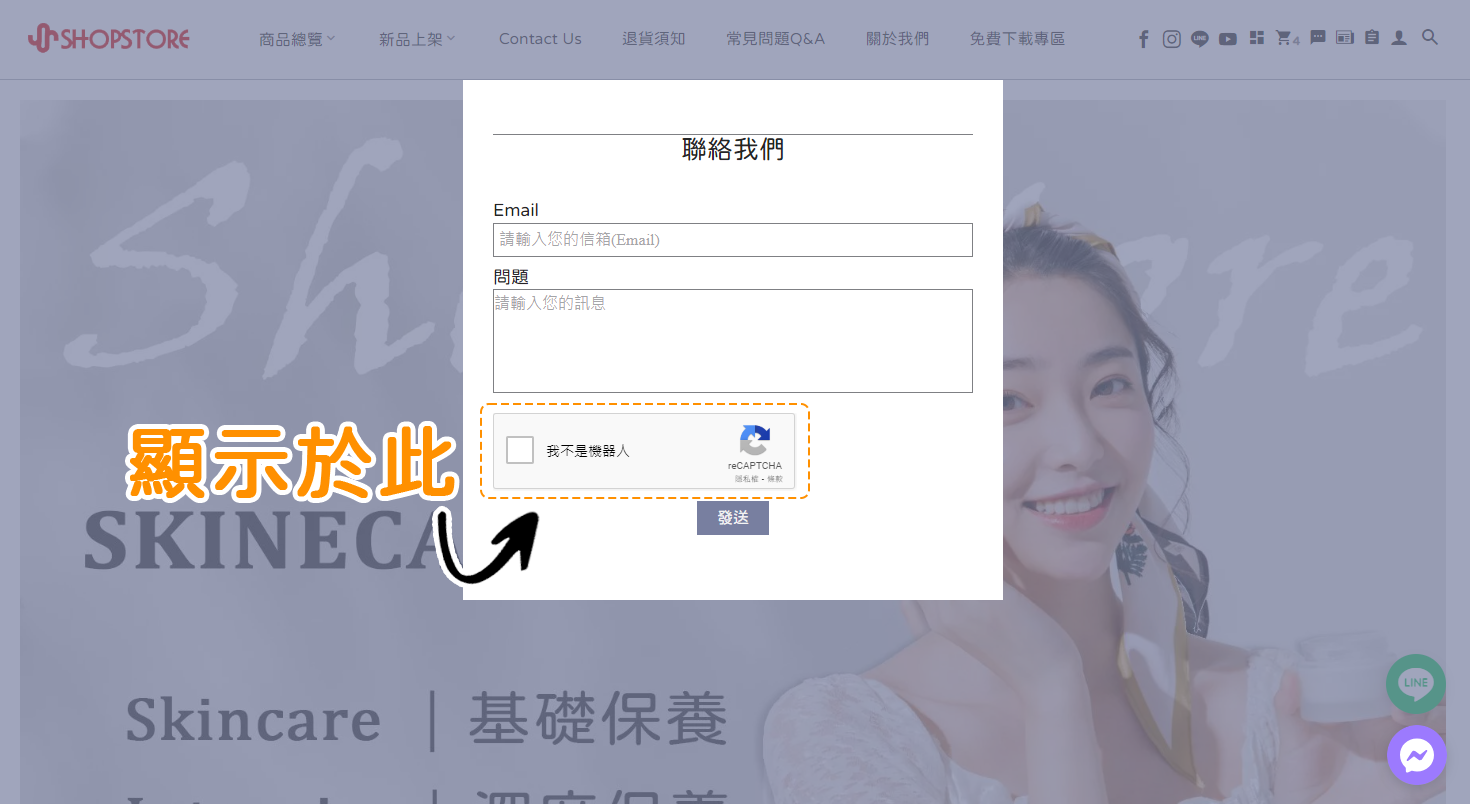
如此,當顧客於前台使用「聯絡我們」視窗與店家進行傳訊時,都一定會需要經過「機器人驗證」方可以送出訊息,加以防範不肖顧客惡意傳訊!

5. 【文章列表】新增錨點功能
錨點功能上線啦!為了讓商家在後台新增部落格文章時,可以設定「目錄」且點擊後可以導向到對應章節的功能,技術團隊已開發完成並正式上線「錨點功能」予商家做使用!
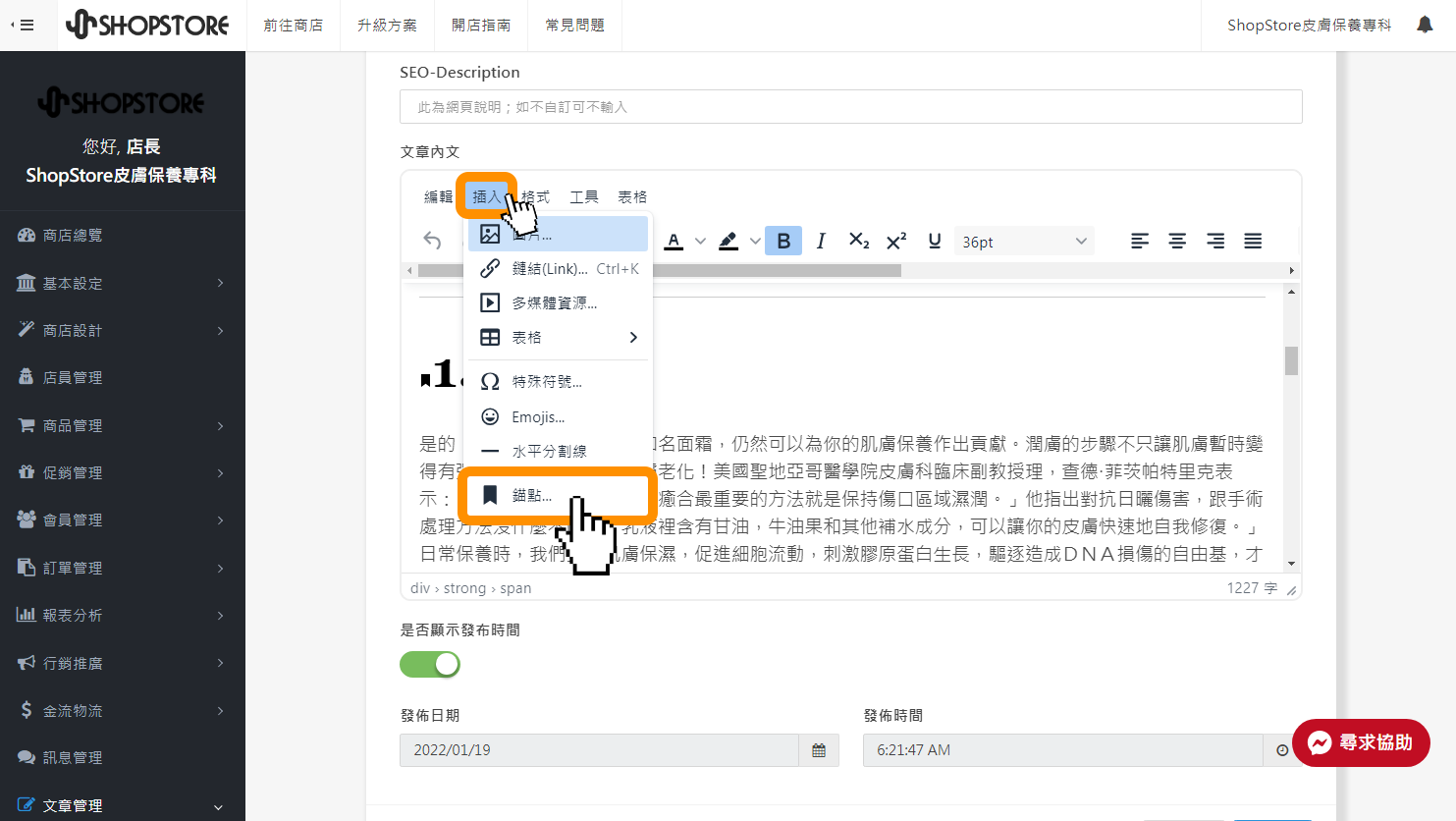
商家可以前往後台「文章管理」→「文章列表」→「新增/編輯」文章→在「文章內容」區塊內,先新增好目錄、各章節標題→之後,在章節標題前方「置入錨點」→在目錄上插入「錨點連結」→點擊「儲存」就可以囉!
「錨點功能」不只在「文章內容」內可以做使用,只要是後台有提供「文字編輯器」的地方,都可以設定使用!
*詳細操作流程,請參考:https://shopstore.tw/teachinfo/573

6. 【即時預覽】可分別上傳電腦與手機的顯示圖片
由於電腦裝置與手機裝置的寬度落差較大,為了讓商家可以更自由進行排版設計,技術團隊特別將「手機裝置」獨立出來,讓商家可以另外上傳圖片!
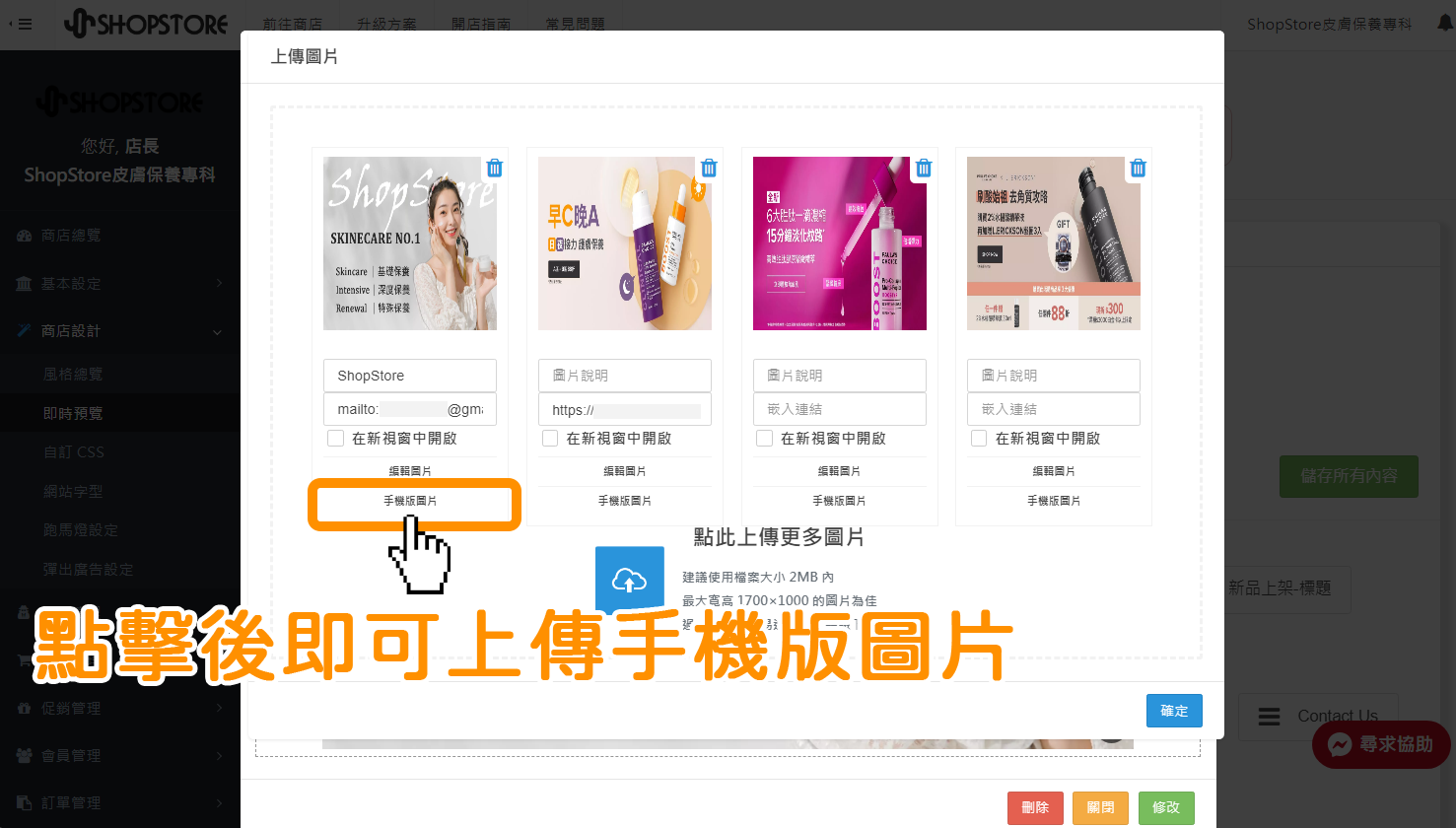
可以於後台「商店設計」→「即時預覽」→「新增/編輯」圖片區塊時→點擊「手機版圖片」按鈕,另外上傳手機圖片,讓資訊可以更完善的依照店家的想法來做呈現。
*「手機版圖片」設定後,會共用於「手機裝置」與「平版裝置」的圖片顯示。
*詳細操作手冊,請參考:https://shopstore.tw/teachinfo/574

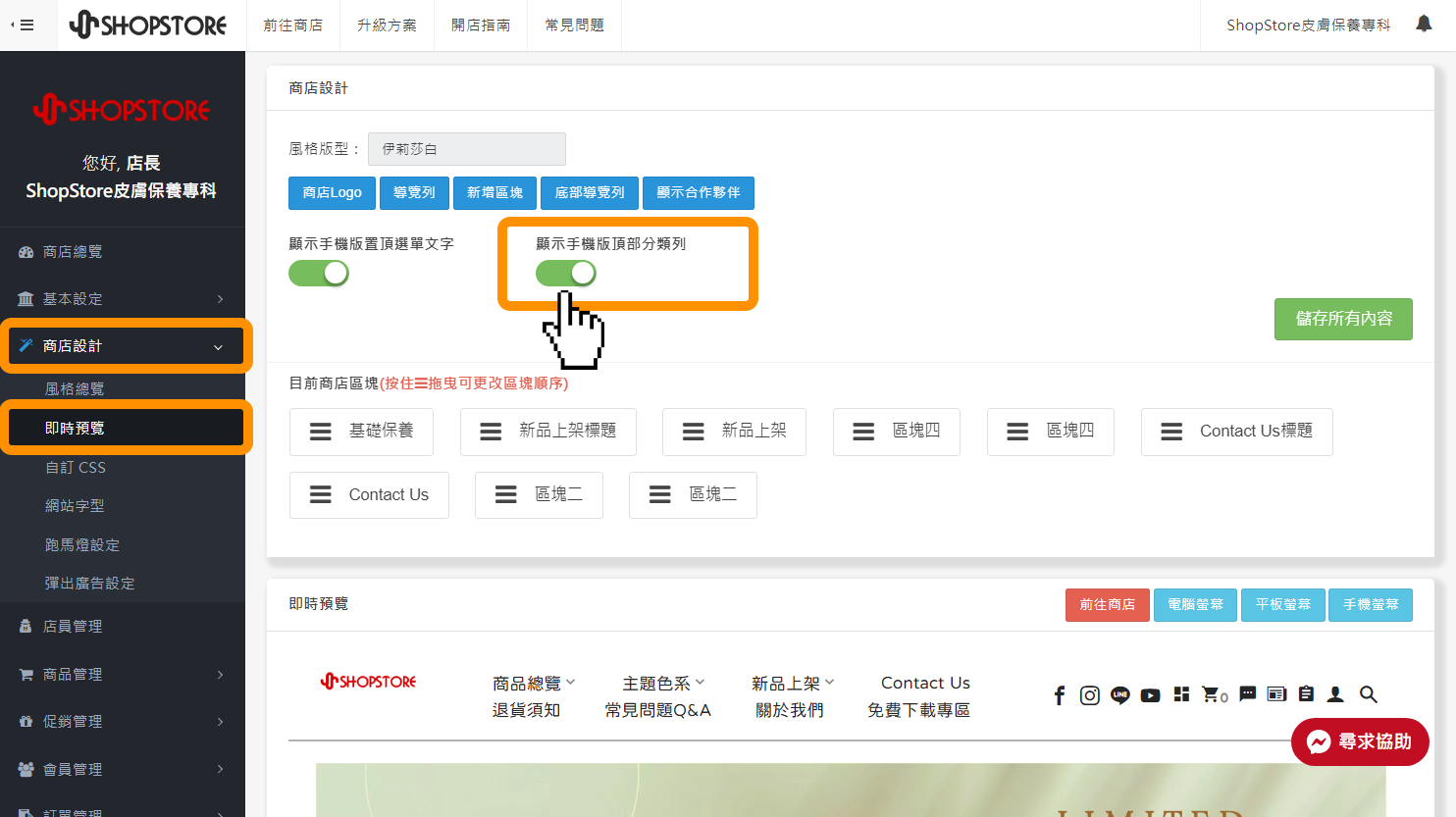
7. 【即時預覽】手機與平版新增頂部導覽列顯示
為加強顧客的購物體驗,提供商家更直覺的觀看方式,技術團隊已有開發「頂部導覽列」功能予有需要的商家做使用!
商家可以在後台「商店設計」→「即時預覽」→啟用「顯示手機版頂部分類列」→點擊「儲存所有內容」。
*詳細操作手冊,請參考:https://shopstore.tw/teachinfo/579

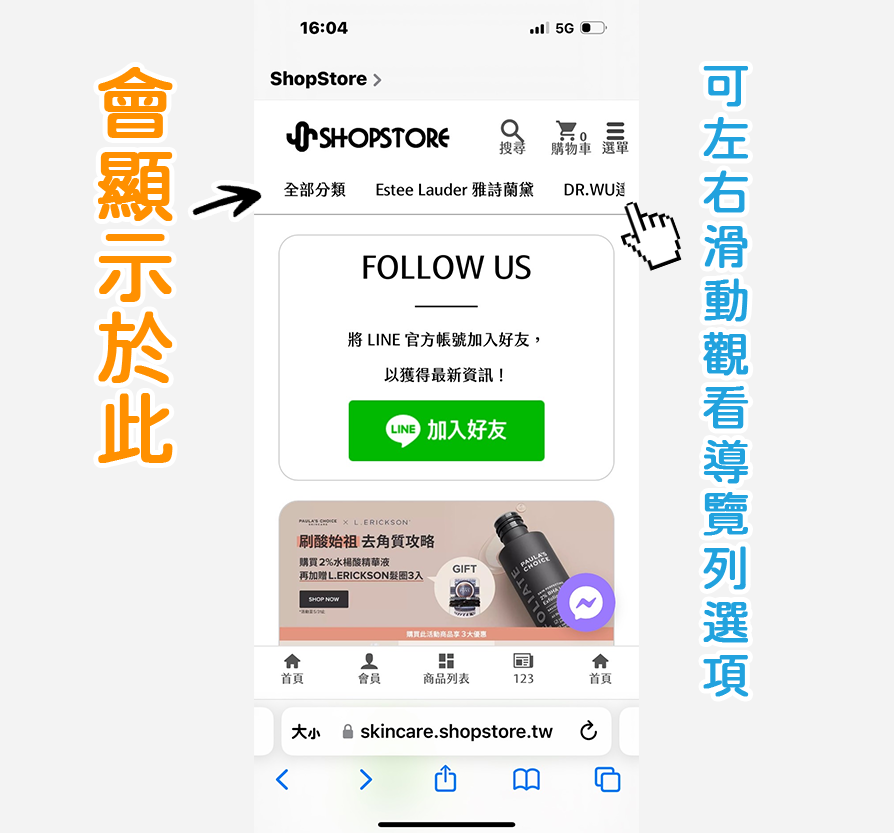
之後,當顧客使用「手機」與「平版」裝置瀏覽您網站上,頂部選單列下方,即會顯示「導覽列」選項,顧客可左右滑動觀看分類項目、點擊選像展開「選單」並前往相關頁面!

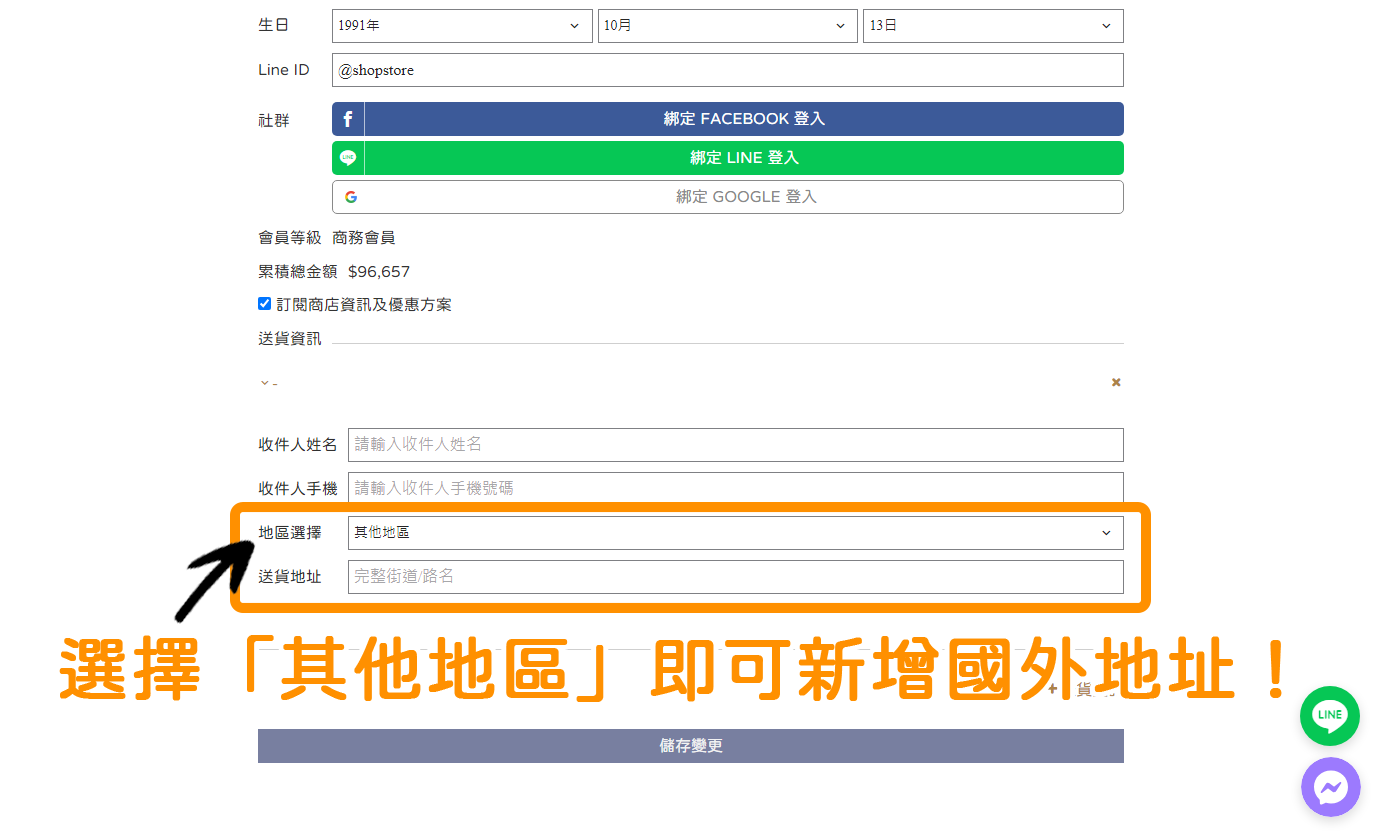
1. 【會員資料】新增國外預設地址
顧客可以於前台登入會員後,於「會員資訊」頁面上,新增國外地址做為預設地址,方便顧客在結帳可直接帶入,快速購物!

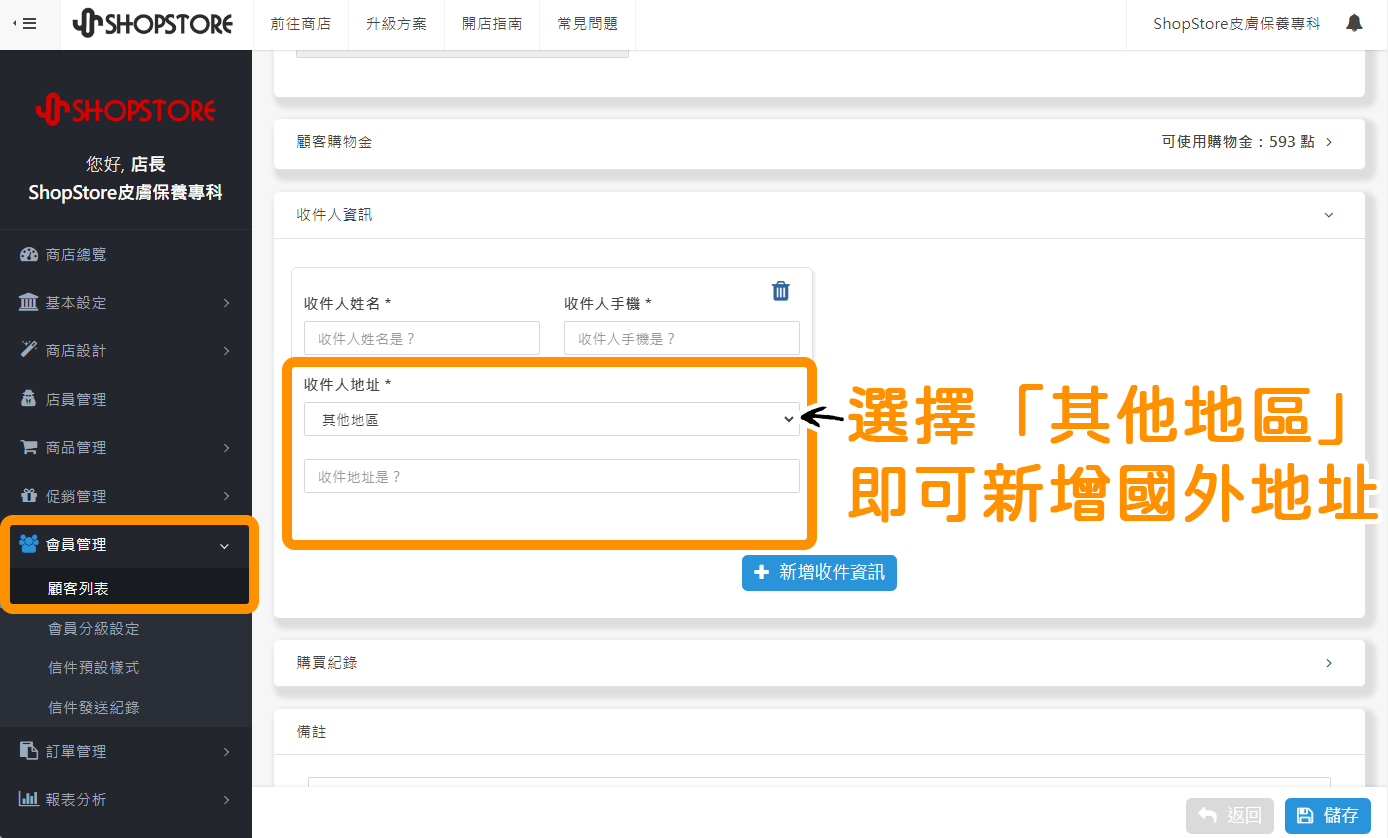
如果顧客有需要商家幫顧客新增,商家也可以於後台「會員管理」→「顧客列表」→點擊「![]() 」放大鏡按鈕,進入顧客詳細資料頁面→在「收件人資訊」區塊,幫顧客新增國外地址做為預設地址!
」放大鏡按鈕,進入顧客詳細資料頁面→在「收件人資訊」區塊,幫顧客新增國外地址做為預設地址!

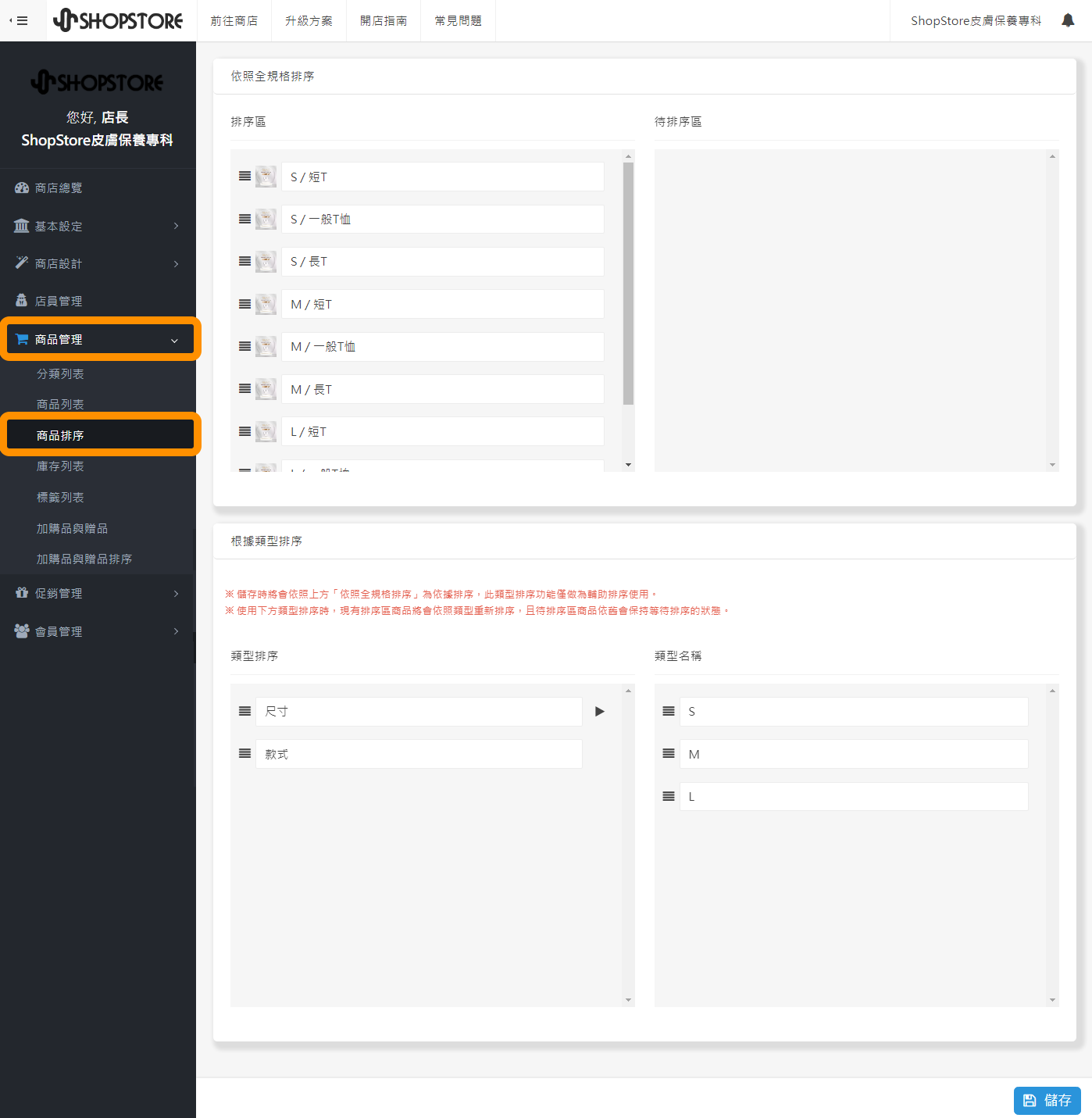
2. 【商品列表】規格排序
為方便商家可以依照自己想要的排序來顯示規格,商家即可以於後台「商品管理」→「商品列表」→在多規格商品點擊「![]() 」鉛筆按鈕→選擇「規格排序」自由排序規格。
」鉛筆按鈕→選擇「規格排序」自由排序規格。
*詳細操作流程,請參考:https://shopstore.tw/teachinfo/575

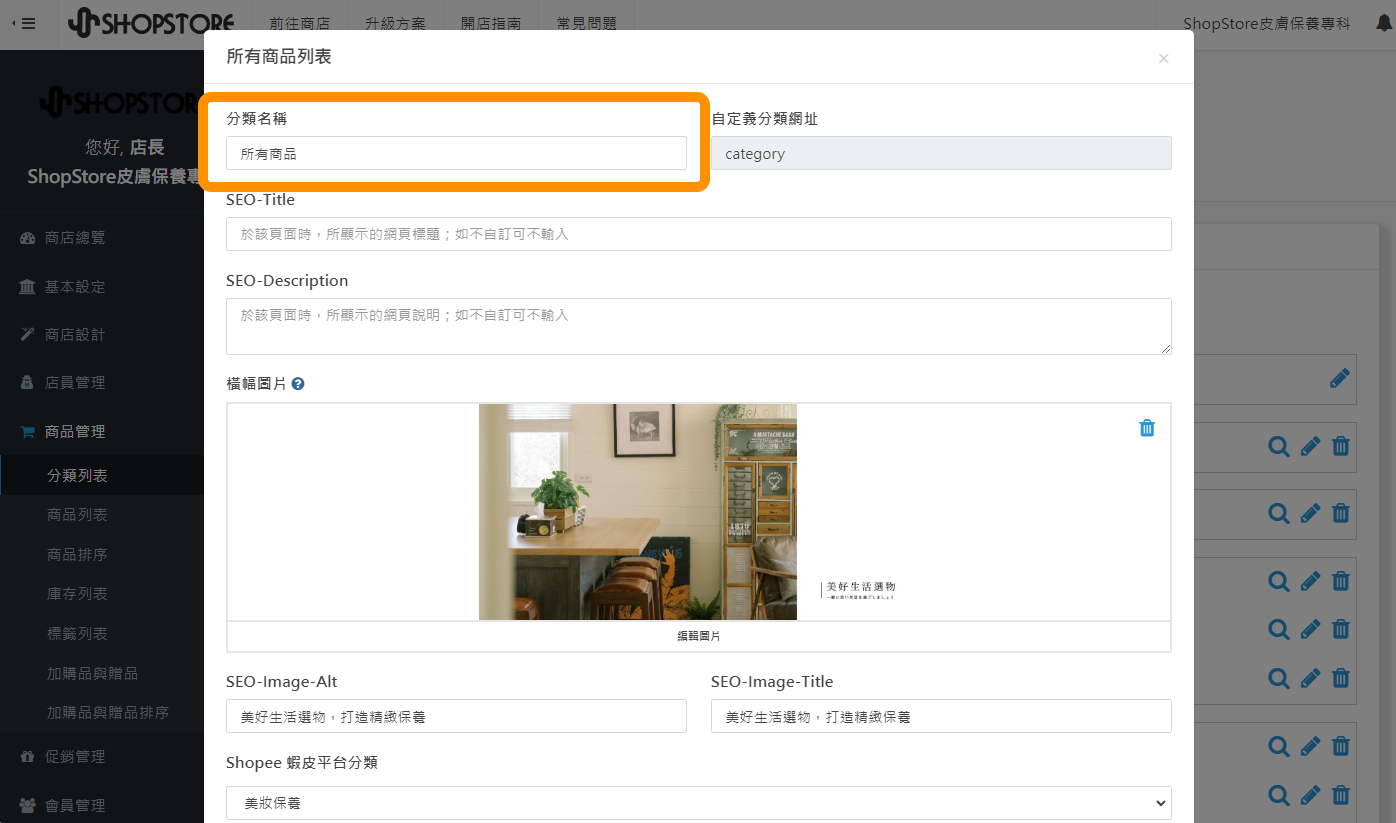
3. 【分類列表】所有商品可自訂分類名稱
於後台「商品管理」→「分類列表」→開放系統預設的「所有商品」分類,可由商家自由修改分類名稱。
如此,當店家於後台「商店設計」→「即時預覽」→「導覽列」→想置入全館的所有分類,也想自訂顯示名稱時,就可以直接帶入使用,不用在一筆一筆另外設定囉!
*詳細操作流程,請參考:https://shopstore.tw/teachinfo/581

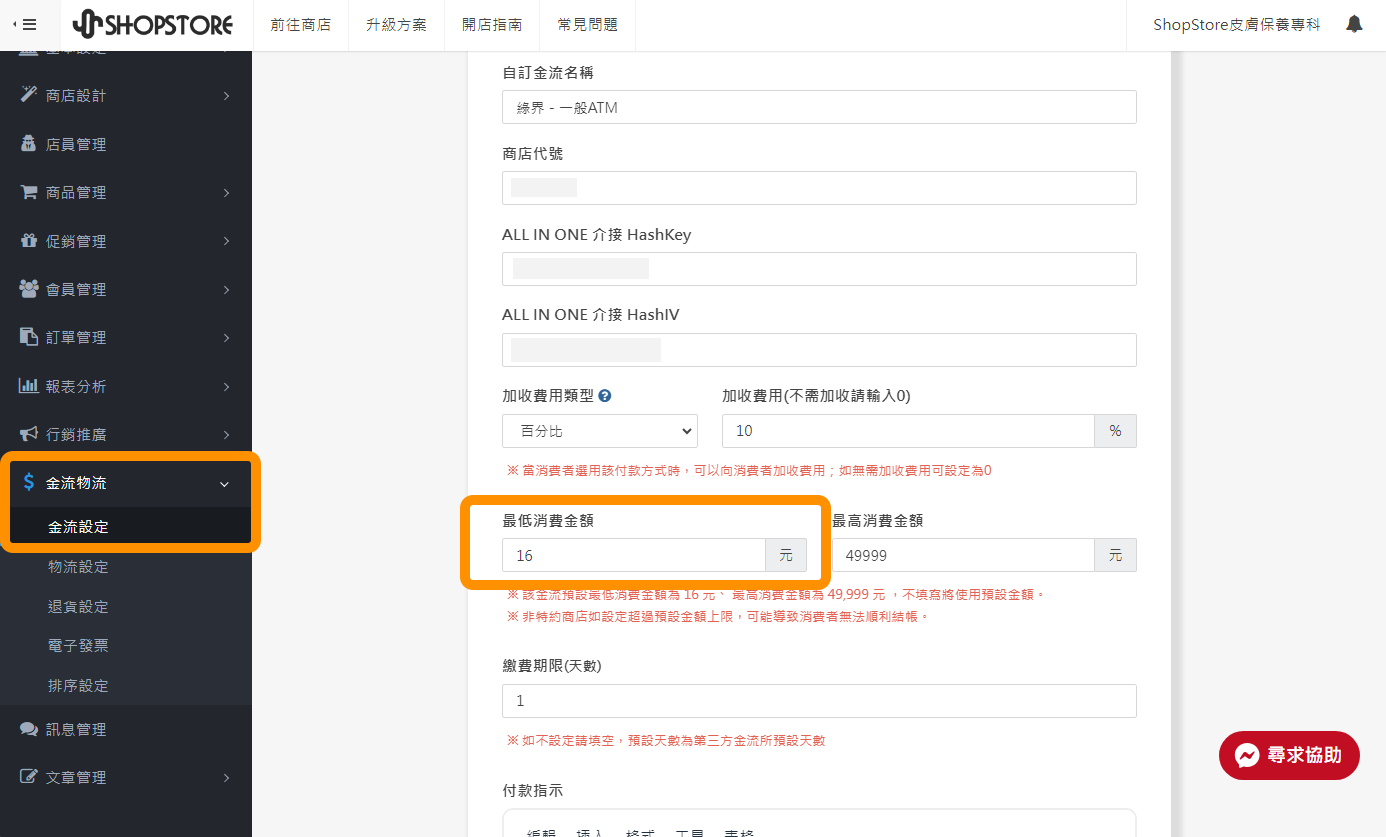
4. 【金流設定】加開部分金流的最低消費金額設定
統一將所有可提供設定「最低消費金額」的金流方式,於設定頁面內一併開放商家可以設定「最低消費金額」。
根據《中華民國銀行商業同業公會全國聯合會信用卡業務委員會所屬機構辦理信用卡業務自律公約》第貳章第四條第四款所規定:
收單機構應約束特約商店應依主管機關規定,非有正當理由且經雙方約定同意,不得因刷卡金額大小而拒絕持卡人刷卡消費。
因此,信用卡相關金流:綠界-信用卡、藍新-信用卡、豐收款-信用卡、永豐EPOS-信用卡,即無開放「最低消費金額」欄位設定。
*詳細操作流程,請參考:https://shopstore.tw/teachinfo/583

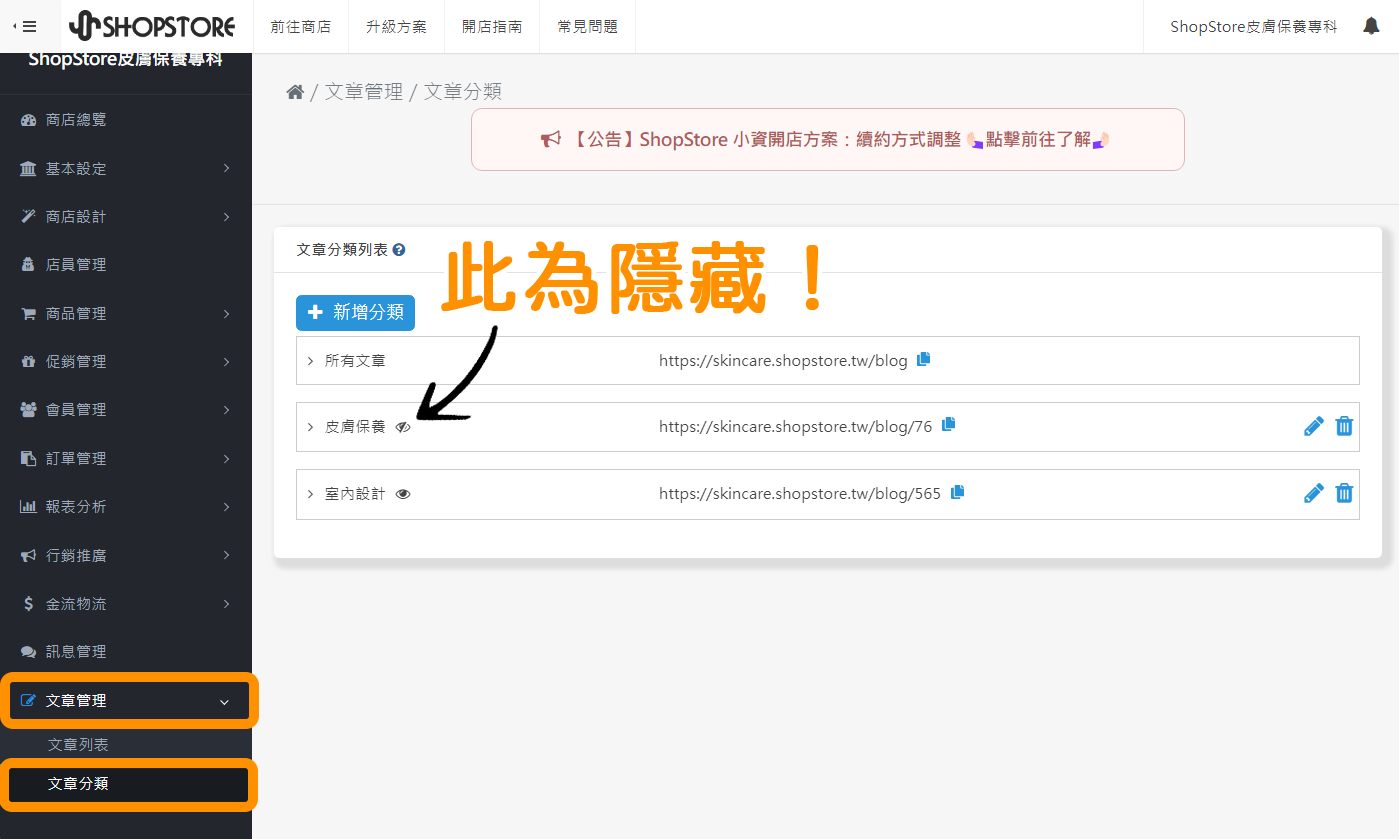
5. 【文章列表】文章分類隱藏
在後台「文章管理」→「文章分類」,提供商家可以點擊「![]() 」切換為「
」切換為「![]() 」將分類做隱藏,如此前台即不會顯示此文章分類於頁面上。
」將分類做隱藏,如此前台即不會顯示此文章分類於頁面上。
*詳細操作流程,請參考:https://shopstore.tw/teachinfo/582

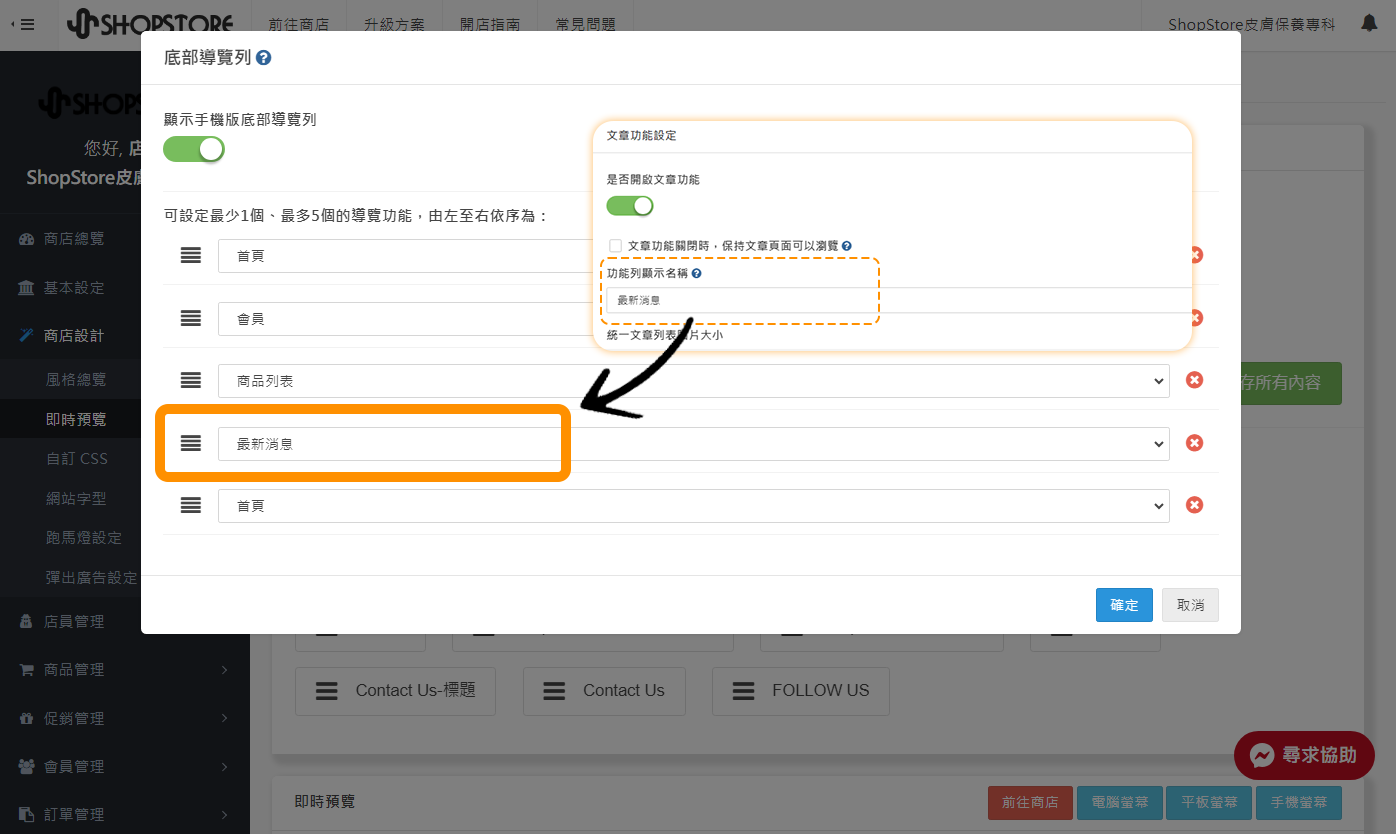
6. 【即時預覽】同步部落格顯示名稱於底部選單
如商家有於後台「文章管理」→「文章列表」→於「文章功能設定」區塊內,自訂「功能列顯示名稱」。
系統也會一併將資料同步至「商店設計」→「即時預覽」→「底部導覽列」內的「部落格」選項,統一顯示商家自訂的顯示名稱,增加網站資訊的一致性。
*「功能列顯示名稱」的操作手冊,請參考:https://shopstore.tw/teachinfo/297

7. 【即時預覽】所有分類:顯示層數至第四層
平台為最多提供「三層」的分類層數設定,不過為了讓系統預設的「所有商品」分類可以更完整的呈現商家於後台設定的全部分類資訊,系統將會顯示到「第四層」。

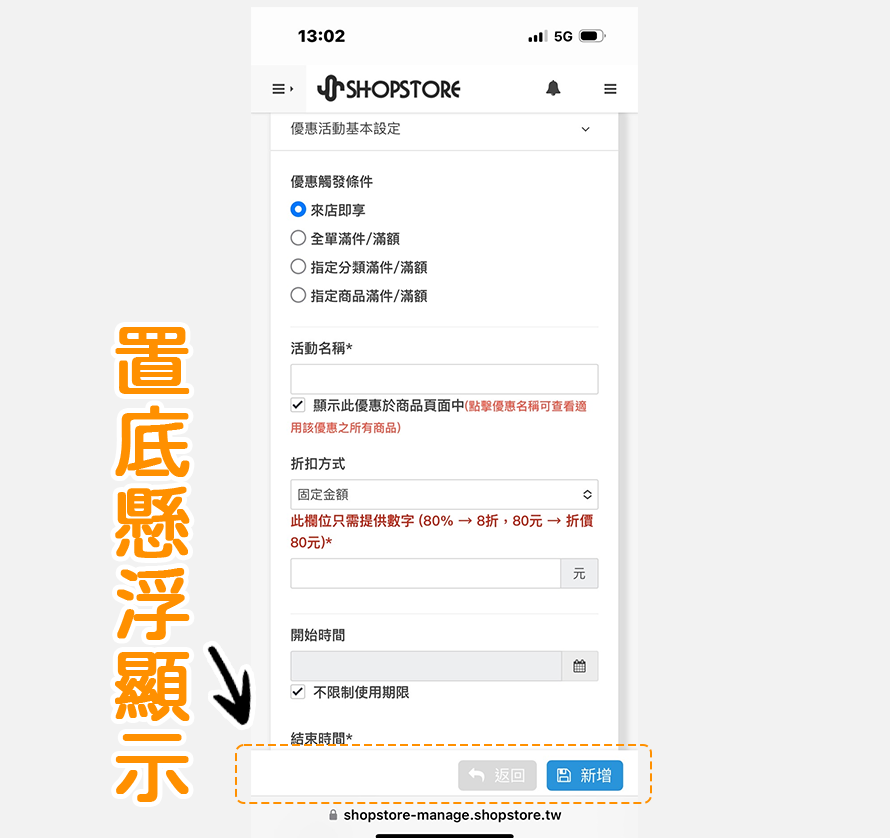
1. 【後台介面】手機版-儲存按鈕置底懸浮顯示
將網站所有「儲存」/「新增」相關頁面的「儲存」/「新增」按鈕,統一置底並懸浮顯示,方便商家點擊操作。

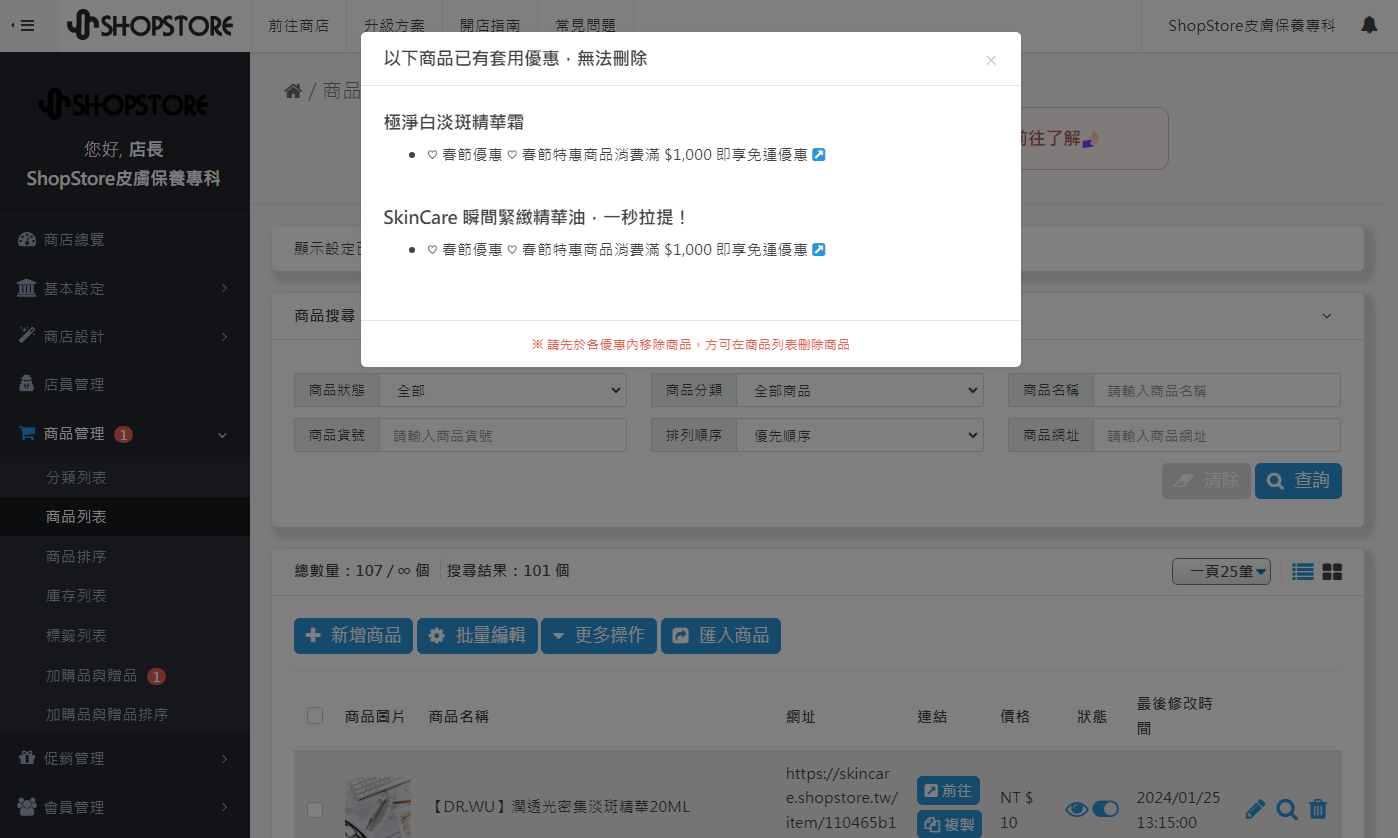
2. 【後台介面】刪除商品與分類的防呆提示
當商家於後台「商品列表」刪除商品,如果該商品本身已有被指定在「優惠活動」內(例如:指定商品滿件/滿額),系統即會跳出防呆訊息,請商家先前往「優惠活動」內將指定商品於優惠內刪除後,方可回到列表上刪除商品。
而「分類列表」刪除分類也一樣,在分類本身有綁定「優惠活動」的情況下(例如:指定分類滿件/滿額),在刪除分類時,系統一樣會跳出防呆訊息。